Cómo crear una página de destino: instrucciones paso a paso
Publicado: 2018-11-12No todos los visitantes de su sitio web realizarán una acción dirigida. Tal vez porque su sitio no es lo suficientemente atractivo o no hay suficientes argumentos. Una gran página de destino puede ser un impulso para las acciones del usuario. Permítanos decirle qué tipo de página de destino funcionará para usted con seguridad. Aquí hay una lista de tareas para crear una página de destino exitosa.
Peculiaridades de la página de aterrizaje
Una landing page es una página web que se crea con el fin de convencer al cliente para que se suscriba a una newsletter, compre un producto o solicite un servicio por ejemplo. Un sitio regular a menudo está sobrecargado de información. Las páginas de destino funcionan con un objetivo específico y guían al visitante hasta el momento en que realiza la acción objetivo. Las páginas de destino también obtienen tráfico publicitario.
Se considera que una buena tasa de conversión para un sitio regular es del 2 al 3% de todos los visitantes. Para una página de destino, esto es 14-15%. CTA a menudo ayuda a lograr ese resultado.

Principios de una landing page exitosa
Existen varias técnicas que ayudan a atraer y mantener la atención del visitante.
El principio de la primera pantalla o "Above The Fold".
Los periódicos se venden doblados por la mitad, por lo que la portada se divide en partes visibles y no visibles para el comprador. Si llama la atención el titular o la foto en la parte visible, el cliente querrá comprar un periódico y leerlo completo.
La misma situación es válida para la página de destino: el lector debe estar interesado desde el primer momento. También debe entender si necesita desplazarse más. Por ello, debes prestar especial atención a la primera pantalla. No debe estar sobrecargado de información, pero al mismo tiempo debe contener la esencia misma. El botón más importante para la acción objetivo generalmente se coloca en la primera pantalla y nuevamente hacia el final de la página de destino.
Escaneabilidad y estructura.
La gente quiere obtener información rápidamente, por lo que la página de destino debe estar claramente estructurada y ser comprensible. Para ello, debes dividir la información en bloques semánticos y utilizar subtítulos, además de listas, ilustraciones y citas.
Mapa de calor del sitio web.
Los bloques semánticos importantes deben colocarse lógicamente en la vista, para que el usuario encuentre los elementos correctos en el lugar habitual. Hay varios patrones que puede usar para esto, los más relevantes son el patrón Z y el patrón de Guttenberg.
Facebook es un ejemplo de un patrón Z. Los usuarios inconscientemente saben que el botón de acción está en la esquina inferior derecha.
El patrón de Gutenberg divide la pantalla en cuatro partes. El lector busca la información más importante en la parte superior izquierda y la mira primero. En la parte inferior derecha, los lectores toman una decisión, aquí debe colocar un botón de pedido o un llamado a la acción.
Navegación disponible.
Una página de destino suele ser una página larga. Para que sea conveniente para el usuario navegar y encontrar la información correcta, se deben colocar enlaces a bloques importantes en el encabezado.
Elementos de llamada a la acción.
La llamada a la acción es la conclusión lógica de un largo camino que lleva al lector a una nueva etapa del embudo de ventas. En la página de destino hay botones de suscripción o compra, enlaces de productos y formularios de correo electrónico. La decisión está influenciada por la forma y el color del botón, una oferta limitada ("Solo quedan tres autos") y su ubicación.
Contactos en un lugar destacado.
Algunos usuarios no quieren leer, pero quieren hacerte preguntas directas. Por lo tanto, la información de contacto, como un formulario de comentarios, una dirección de correo electrónico y un número de teléfono, siempre debe estar a mano.
Principio de prueba A/B.
A veces resulta que si cambias el texto de la página o mueves el botón de pedido dos centímetros más arriba, los usuarios están más dispuestos a realizar la acción objetivo. Por lo tanto, en las páginas de destino usan diferentes diseños y los prueban en grupos separados de visitantes. No existe una receta universal, debe probar y cambiar la estructura según los resultados.
¿Cómo crear una página de destino? Kwork excelente servicio independiente
Es bueno si la empresa ya tiene un redactor, diseñador y maquetador que entiende los objetivos de la página de destino y puede desarrollar la perfecta. Si no hay tales especialistas, la solución más efectiva sería solicitar una página de destino en un servicio independiente. Es más conveniente hacer esto en el mercado independiente de Kwork.


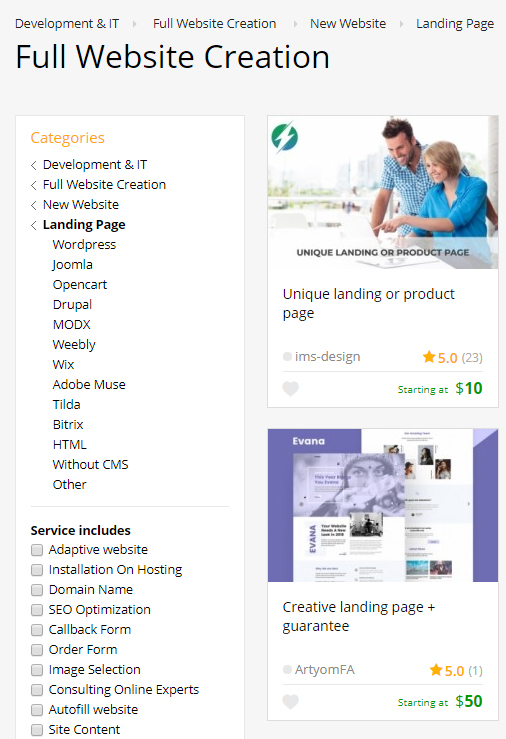
Kwork se basa en el principio de una tienda, donde pedir una página de destino es tan simple como comprar un libro. Los servicios de los vendedores están decorados en forma de tarjetas de mercancías. Puede ver qué tipo de trabajo, en qué volumen, por qué precio y en qué tiempo se realizará. Las ofertas de los vendedores (kworks) se ordenan por calificación, que se basa en comentarios reales, responsabilidad, calidad y otros algoritmos internos del sistema. Las calificaciones, reseñas y portafolios simplifican enormemente la elección del especialista.
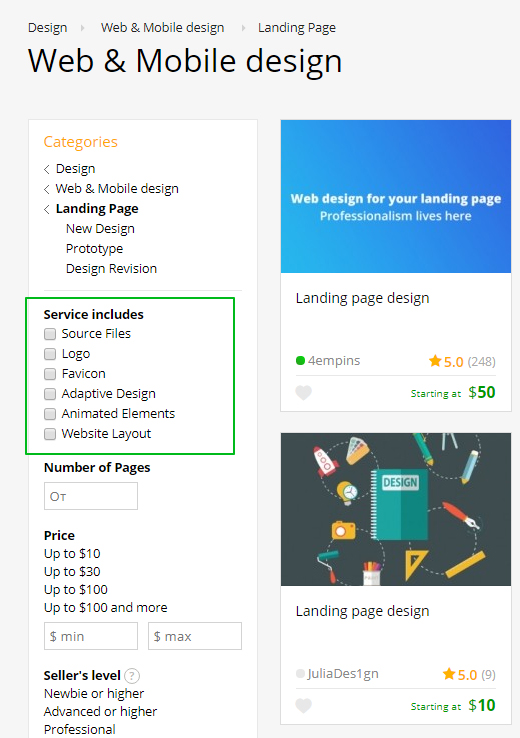
En el filtro, puede marcar servicios adicionales, como instalación en hosting, diseño adaptativo o instalación de un formulario de contacto, para que pueda solicitarlos todos a un solo vendedor.
Es suficiente que el comprador seleccione el servicio deseado y, si es necesario, corrija la tarea al vendedor. Después del pago obtendrá un resultado de calidad a tiempo.
Lista de tareas para los artistas
La creación de una página de destino se divide en los siguientes pasos:

- Hacer la estructura de una página de destino : cree un plan aproximado que se convertirá en la base de la página para el diseñador y redactor; Consulta las páginas de negocios similares. Compárese con competidores y líderes internacionales en su nicho. Escriba sus ventajas competitivas, así como las "fichas" que puede pedir prestadas a los competidores. Responda a la pregunta "¿Qué debe hacer el usuario después de visitar la página de destino?". Este será el propósito de la página de aterrizaje. Este objetivo debe indicarse al trabajador remoto.
- Escribiendo el contenido - el texto que "venderá" el producto. El esquema de trabajo principal para escribir un texto para una página de destino sería "Problemas del cliente" -> "Solución" -> "Oferta de trato"
- Diseño : cree un diseño completo. A continuación enumeramos más detalles sobre el diseño;
- Diseño : diseñe el diseño del sitio de acuerdo con su funcionalidad y el diseño del diseñador;
- Programación - implementación de las funcionalidades necesarias del sitio;
- Configuración de publicidad : inicie publicidad contextual para generar tráfico a su página de destino.
Todos estos servicios se pueden solicitar en Kwork a través de la tienda de servicios o Exchange. En el intercambio, crea una solicitud de servicio: describe lo que necesita hacer y cuál es su presupuesto, y los albaceas competentes responden a su solicitud por sí mismos. Eliges al vendedor más adecuado para ti y trabajas con él a través de una transacción segura en Kwork.
Ten en cuenta los siguientes puntos si vas a trabajar con un diseñador y maquetador:
- Diseño y prototipo de la página : haga coincidir los bloques principales, la estructura y la ruta del lector de un elemento a otro.
- Logotipo : si la empresa aún no tiene un logotipo, es hora de agregarlo en la página de destino para que la marca sea reconocible.
- Encabezado del sitio : el encabezado debe contener información del producto, el logotipo de la marca y la navegación.
- Ilustraciones : un buen diseñador no llenará la página con fotos de un banco de fotos. Él mismo dibujará las ilustraciones o te pedirá imágenes de alta calidad de un proceso o un producto.
- Botones de llamada a la acción : el diseñador ayudará a determinar qué elementos de CTA se necesitan en la página y dónde colocarlos.
- Formulario de comentarios : puede ser un número de teléfono, un botón "Llámame" o un ícono de chat en línea en la esquina de la página.
- Iconos : ayudan al lector a navegar separando los bloques y resaltando visualmente las partes importantes.
- Reseñas de los clientes : estos son un elemento importante de una página de destino, lo que aumenta la confianza de los visitantes. Las revisiones pueden ser estáticas o actualizarse periódicamente.
- El fondo de los bloques y elementos del sitio : las personas temen los lugares vacíos y las manchas blancas, por lo que debe pensar en el fondo y llenar los vacíos con ilustraciones.
- Efectos de animación : los enlaces deben cambiar de color si el lector hace clic en ellos y el botón de pedido se mueve. Estas pequeñas cosas ayudan al lector a percibir la información.
En la asignación para el redactor , se necesitan los siguientes elementos:
- El propósito del texto : lo que el usuario debe hacer después de leer.
- Quién es el lector : cuanto más exactamente puedas indicar el público objetivo, más fácil será para el autor entrar en el tono adecuado.
- Plan y bloques semánticos : el editor puede desarrollar la estructura del texto de forma independiente, pero para que cumpla con sus expectativas, es mejor discutir el plan con antelación.
- Tesis básicas : si hay puntos que necesitan ser mencionados en el texto, coméntaselo al autor.
- Elementos prohibidos : palabras y frases que no deben colocarse en el texto.
- Si ha preparado palabras clave para la promoción SEO de la página de destino, páselas al redactor para que las incluya en la página.
Breve para un programador. Según una investigación de 2018, más del 60% de los visitantes acceden a sitios web desde sus teléfonos inteligentes, por lo que necesita una versión móvil del sitio.
Si necesita un formulario de recopilación de datos, averigüe dónde se almacenarán los datos y cómo puede acceder allí.
Aprenda a reducir los tiempos de carga del sitio web. Las páginas que se abren rápidamente están mejor indexadas por los motores de búsqueda.
Así es como podría verse una tarea para un programador:
- Agregue una página de destino a un sitio existente, cree un nuevo subdominio.
- Haz una versión móvil o una página responsiva.
- Añade un formulario para la recogida de datos como número de teléfono, correo o un enlace a la red social. No haga muchos campos, la gente es demasiado perezosa para llenarlos.
- Acceda a la página de administración para empleados y roles separados.
- Reducir el tiempo de carga de la página.
Resultados
Estudios recientes muestran que el 75% de los usuarios juzgan a su organización por su sitio web, siendo la primera impresión en el 94% de los casos basada en el diseño. Por último, pero no menos importante, el 88% de los usuarios no volverán a un sitio cuando su primera impresión fue negativa.
Crear una página de destino es toda una ciencia, pero no es difícil hacer frente a esta tarea si tienes un buen equipo.
Es conveniente encontrar especialistas en Kwork. Contiene miles de servicios, tiene pedidos rápidos y garantía de reembolso total. Es todo lo que necesitas para hacer crecer tu negocio.
Regístrese en Kwork y use el código de promoción Kwork141478 para obtener un descuento de $5 en su primera compra. Puede gastar fondos de bonificación dentro de los 3 días posteriores a la activación del código de promoción.
