Cómo crear ilustraciones vectoriales dramáticas
Publicado: 2022-03-10He estado dibujando fondos de escritorio para las colecciones mensuales de Smashing Magazine durante más de un año, y cada vez es una misión muy divertida y desafiante. En este artículo, me gustaría compartir cómo abordo todas las etapas del proceso y brindar técnicas generales para crear ilustraciones vectoriales en Adobe Illustrator. Con suerte, encontrará estas técnicas útiles.
Mientras me refiero a un dibujo en particular, la ilustración del papel tapiz de escritorio "Understand Yourself", que se presentó en la colección de papel tapiz de mayo de este año, también destacaré los puntos clave de mi experiencia como ilustrador y diseñador.

La idea de “Compréndete a ti mismo” surgió de mi curiosidad sobre la futura relación entre los robots y los seres humanos (la inteligencia artificial se ha convertido en algo reciente). ¿Cómo haría un robot para comprender las emociones humanas? Haciendo las mismas cosas que hace la gente, por supuesto. Por lo tanto, un robot pensativo mirando la puesta de sol.
Echemos un vistazo más de cerca y veamos cómo se hizo.
Cosas a considerar antes de empezar
- Resolución . Aunque las ilustraciones vectoriales son escalables sin comprometer la calidad, debe decidir la proporción. Prefiero 4:3 y 16:9 porque son estándares bastante comunes para la mayoría de las pantallas. Además, tenga en cuenta que, a pesar de la escalabilidad perfecta de los gráficos vectoriales, trabajar con anclas de curvas y colores en áreas pequeñas a veces resulta complicado.
- composición Las reglas están hechas para romperse. Pero deberíamos saber cuáles se supone que se rompen, ¿verdad? Una que me gusta mucho es la regla de los tercios. Es fácil y funciona bien. La idea clave es que los objetos principales deben ubicarse en las intersecciones de las líneas de cuadrícula. Si estás dispuesto a aprender más sobre composición, no puedo recomendarte nada mejor que el libro Framed Ink .
- profundidad Para hacer que una ilustración se vea más natural, crea profundidad. Puede lograr esto colocando algunos objetos más cerca del espectador y otros más lejos.
- enmarcando No se preocupe de que algunas de sus ilustraciones se recorten; tenlo en cuenta mientras dibujas. La regla general es pensar en su ilustración como un recorte de una imagen mucho más grande. Mientras dibuja, no intente apretar todos los objetos en el lienzo; déjalos pasar el rato. Esto es aún más relevante si planea convertir su obra de arte en un fondo de pantalla con múltiples versiones.
- detalle Agregar detalles es una excelente manera de hacer que su ilustración sea más atractiva. Cuanto más completo sea el trabajo, más querrá uno explorarlo y más veraz parecerá. Por otro lado, agregar detalles puede llevar (y la mayoría de las veces lo hace) mucho más tiempo que crear una ilustración decente con la que esté satisfecho.
- perfección No tengas miedo de cometer errores. Siempre hay alguien (futuro tú también) que es mejor en composición y color. Tu dibujo no será perfecto y, con el tiempo, notarás muchas cosas a las que no prestaste atención o que simplemente pasaste por alto. Al mismo tiempo, la única forma de aprender algo es cometiendo errores. Asi es como funciona.
Se trata de contar historias
Desde los albores de la raza humana, contar historias ha sido una de las formas de comunicación más emocionantes. Enseña, cautiva, nos hace pensar.
Una ilustración puede parecer estática, pero no tiene por qué serlo. Crear una historia dentro de una imagen fija es más fácil de lo que piensas. Todo lo que tienes que hacer es imaginar que tu obra de arte es un fotograma intermedio de una película. Técnicamente, una película es una secuencia de imágenes reproducidas a alta velocidad, de manera que el ojo no nota el cambio de fotogramas.
Piense en lo que sucedió antes del cuadro en el que está trabajando y lo que podría suceder después. Pensemos también en lo que está sucediendo en este momento. ¿Qué llevó a nuestro marco? ¿Cuáles son las causas y las consecuencias?
El arte de contar historias no se trata de lo que le dices al espectador, sino de cómo la gente percibe lo que estás contando. Una buena historia obtiene su poder de las emociones y los recuerdos de las personas; resuena con el espectador.
Como ejemplo rápido, a continuación se muestra uno de mis fondos de pantalla que aparecen en la colección de fondos de pantalla de agosto.

Y este es un mensaje que recibí poco después de su publicación, de Pawel Montwill en Polonia:
Hace poco estuve en un camping con mis hijos y pasamos un tiempo en una tienda de campaña, por lo que encaja perfectamente con mi estado de ánimo.
Lo más probable es que los demás también aprecien lo que realmente te interesa.
Generando Ideas
En mi opinión, la parte más importante del proceso de generación de ideas es hacer garabatos. Esta actividad divertida y sencilla crea muchas ideas rápidamente. Por supuesto, debe examinarlos más tarde, pero la cantidad es lo que importa en este momento. Todo lo que tienes que hacer es empezar a dibujar cosas al azar. La belleza de hacer garabatos es que no tienes que pensar mucho: tu subconsciente hace todo el trabajo. Casi todas mis ilustraciones, conceptos de logotipos y tiras cómicas han evolucionado a partir de garabatos.
Trate de no vincular su obra de arte a un tema específico si no es absolutamente necesario. La ilustración fuerte funciona por sí sola. En nuestro caso, si bien el concepto está relacionado con el buen tiempo de mayo y el comienzo de una nueva temporada, podría despojarse fácilmente de ese contexto sin perder su significado.
Observa el mundo que te rodea; Inspírate. Piense fuera de la caja, porque cada idea nueva es una combinación de las antiguas. Cómo obtener ideas de Jack Foster es una lectura maravillosa sobre el tema.
Dibujar
Un boceto en papel plasmará tu idea inicial (materialízala, por así decirlo). Un boceto en papel suelto también te ayudará a evaluar las proporciones y la composición. Prefiero no calcar mis bocetos más tarde sino dibujar, mirando el boceto de vez en cuando. Si no te apegas al boceto al 100%, tendrás más libertad para experimentar con los detalles y ver a dónde te lleva la ilustración.

Antecedentes
El fondo es extremadamente importante porque establece el estado de ánimo y afecta los colores que elegirás más tarde para el héroe y el entorno.
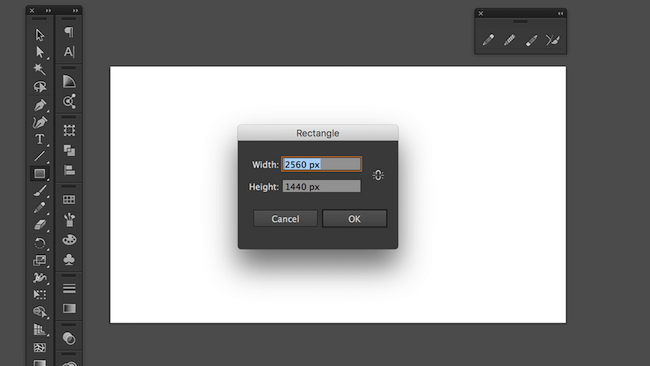
Abra Adobe Illustrator y cree un nuevo documento Cmd/Ctrl + N Escriba 2560px en el campo "Ancho" y 1440px en el campo "Altura". Elija el modo de color RGB, porque estamos creando una ilustración que se usará solo en pantallas digitales. (Nota: Shift + O activa el modo de edición de la mesa de trabajo, por lo que puede cambiar las dimensiones de la mesa de trabajo si desea modificarlas o en caso de que las haya escrito incorrectamente).
Presione M para seleccionar la herramienta Rectángulo y haga clic en cualquier parte de la mesa de trabajo. Escriba los mismos valores de ancho y alto que los de su mesa de trabajo ( 2560px y 1440px ).

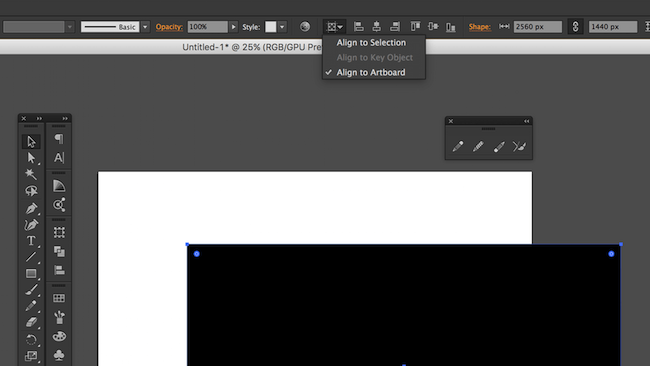
(Ver versión grande)
La forma más segura de alinear nuestro rectángulo es usar la opción "Alinear con la mesa de trabajo" del menú desplegable en la barra de control superior. Alternativamente, puede mover el rectángulo y esperar a que las guías en vivo lo ayuden a alinearlo.

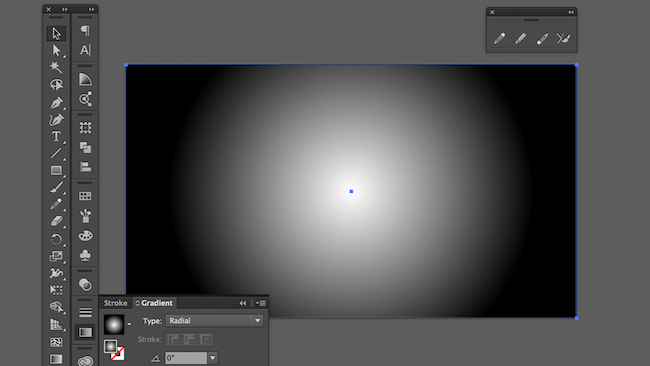
Usemos un degradado como fondo para representar el cielo. Seleccione la herramienta Degradado de la barra de herramientas (si falta la herramienta Degradado en la barra de herramientas, vaya al menú superior y seleccione Window → Gradient ). De forma predeterminada, un degradado es de blanco a negro.

Si desea que sus colores se vean más reales, siga adelante y busque algunas imágenes de referencia de su tema. Obtenga una idea de la perspectiva, la iluminación, la composición, la profundidad y todo lo demás. Elija los colores de la imagen y juegue con ellos hasta que esté satisfecho con el resultado.
Veamos lo que Unsplash tiene para ofrecer:

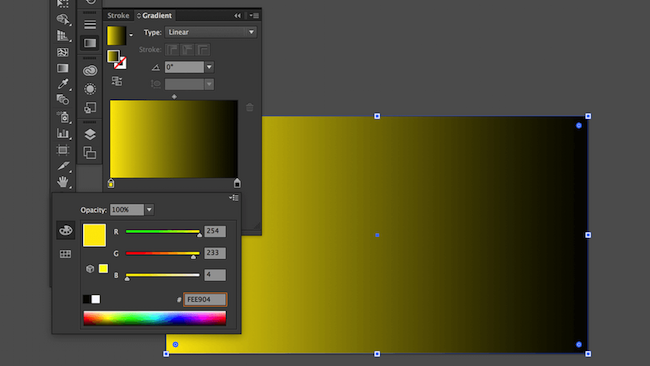
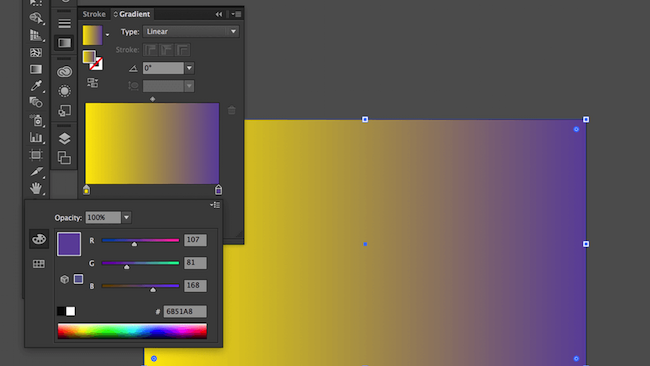
Establezca la primera parada de color de nuestro degradado en FEE904 :

Y establezca la última parada de color en 6B51A8 .

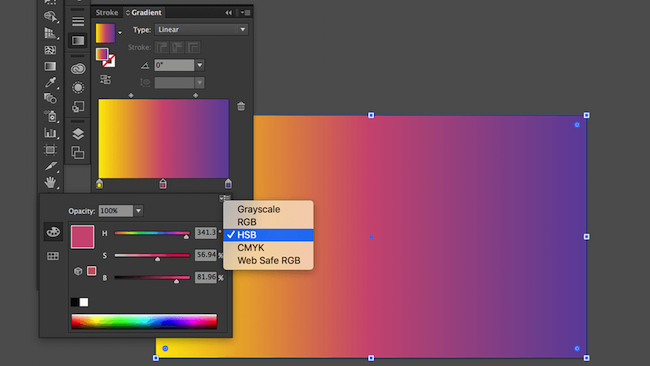
Si agrega una parada de color intermedia, el degradado será más rico y suave. Calentemos nuestro degradado con un D65A7C rosa:

Puede ajustar los colores seleccionando la clavija respectiva ubicada justo debajo de la vista previa del degradado en el panel Degradado. Prefiero el modo de color HSB porque me permite controlar el tono, la saturación y el brillo de manera más predecible que RGB o CMYK.
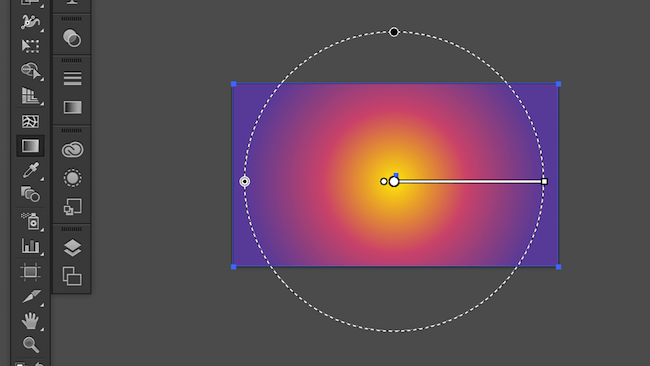
Seleccione "Radial" como el tipo de degradado de la lista desplegable "Tipo" ubicada en la parte superior del panel Degradado.

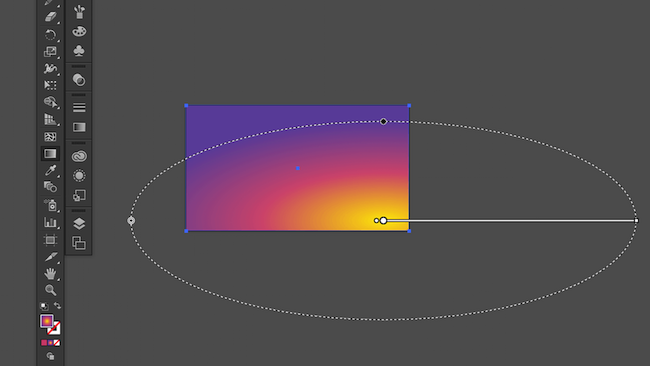
Los valores de forma de degradado se pueden modificar presionando G . Estire, cambie el tamaño y mueva el degradado hasta lograr el efecto deseado. En nuestra ilustración, quiero que la luz del sol vaya desde la esquina inferior derecha hasta la esquina superior izquierda de forma circular.

Recomiendo Cmd/Ctrl + 2 tan pronto como esté bien con los valores, para que bloqueemos el gráfico de fondo y no lo seleccionemos accidentalmente más tarde. Además, podemos seleccionar varios objetos en la mesa de trabajo mucho más fácilmente haciendo clic y arrastrando el cursor sobre estos objetos.
Una vez que el fondo está en su lugar, podemos pasar a agregar más objetos a la escena. Usando un enfoque iterativo, comenzaremos "bloqueando" los colores de nuestras formas. Luego, agregaremos gradualmente más y más detalles.
Sugerencia: guarde versiones de su obra de arte. Le ayudará a realizar un seguimiento de su progreso e incluso a revertir si se quedó atascado en algún momento.
Formas de dibujo
En Adobe Illustrator, puede elegir entre varias herramientas de dibujo. Recomiendo dibujar con la herramienta Lápiz ( N ) y modificar trazados con la herramienta Pluma ( P ). La herramienta Pluma es más precisa y le permite agregar, eliminar y convertir puntos de anclaje en una ruta.
Siempre empiezo dibujando formas y rellenándolas con un color liso. Esta técnica se llama bloqueo. El bloqueo de colores dentro de las formas le da una idea aproximada de cómo se verá la ilustración en cuanto al color. Además, con el color primario en su lugar, es mucho más fácil determinar qué colores usar para resaltar y sombrear.
Agreguemos algunos picos de montaña a nuestra escena. Como sabemos al obtener imágenes de referencia, los objetos que están más cerca de nosotros son más oscuros. Sin embargo, no los haré negros, sino azul oscuro. Guardaremos el negro para los objetos que estén aún más cerca.
¿Por qué no ponemos un poco de vegetación frente a las montañas para crear más profundidad? Bueno, nuestra "vegetación" será negra.
Si mantiene presionada la Shift mientras dibuja con la herramienta Lápiz ( N ), la línea será perfectamente recta. Dibujemos una nube y veamos cómo una línea recta es útil a veces. BD5886 para la nube. Jugar con la opacidad de un objeto está bien, pero prefiero ajustar el color manualmente. (En la mayoría de los casos, reducir la opacidad no es suficiente porque los objetos reales tienden a reflejar los colores a su alrededor).
Siempre tengo la tentación de clonar formas ya dibujadas, pero es un mal hábito. Trate de evitar copiar y pegar tanto como pueda. Copiar el mismo tipo de objeto (otra nube, por ejemplo) parece una victoria rápida. Pero no ahorrará mucho tiempo, y los espectadores verán el clon y sonreirán. No necesitamos eso.
En algunos casos, sin embargo, la clonación es aceptable. Dibujar cada hoja de forma independiente para crear follaje, por ejemplo, puede ser doloroso. En su lugar, cree tantas hojas como pueda y luego cambie el tamaño, voltee o gire las copias para que se vean diferentes.

Para el cuerpo del robot, elijamos colores fríos. Pero ten en cuenta que el ambiente en general es cálido, así que mezclaremos un gris frío con un poco de rojo.

Presione Ctrl + G para agrupar varias capas que pertenecen al mismo objeto (como una cabeza o un pie). Será más fácil rotar, cambiar el tamaño o cambiar su posición más adelante si es necesario. Envíe grupos a la parte de atrás o llévelos al frente usando Cmd/Ctrl + [ o Cmd/Ctrl + ] , respectivamente.

Trabajo con curvas Bézier y anclajes
Como mencioné, la herramienta Lápiz es una excelente simulación de un lápiz real (especialmente si está usando una tableta gráfica). Y la herramienta Pluma es útil para ajustar curvas.
Otra herramienta útil es la herramienta Suavizar, que le permite suavizar las curvas.
Ármese con la herramienta Pluma ( P ), mantenga presionada la Alt , desplace el cursor sobre la curva y arrástrela. Esto creará un arco entre los anclajes más cercanos.
Seleccione un ancla en la curva con la herramienta Selección directa ( A ), mantenga presionada la Alt y podrá controlar los puntos de dirección de forma independiente.
Otra cosa buena de la herramienta Lápiz ( N ) es que puede modificar fácilmente una ruta existente simplemente dibujando sobre la curva. Esta característica es muy útil para cerrar un camino abierto, suavizar las esquinas y agregar áreas sin tener que dibujar una forma adicional.

Oscuridad
Para hacer los objetos más realistas, agreguemos sombras (áreas más oscuras), donde la luz apenas llega a la superficie. Obviamente, parte de la corteza de los árboles y algunas hojas de la rama deberán ser más oscuras que el resto del follaje.
Dibujemos algunas formas que simulen la corteza de un árbol.
¿Notaste que la ruta dibujada automáticamente se vuelve más suave? Puede ajustar la suavidad haciendo doble clic en la herramienta Lápiz. Esto mostrará un cuadro de diálogo que contiene "Fidelidad" y algunas otras opciones.

Agregue más sombras a lo largo de la forma de la rama, el cuerpo del robot y el follaje, usando la misma técnica de dibujo.

Reflejos
Las luces (es decir, las áreas donde la luz se refleja en la superficie de un objeto) son tan importantes como las sombras. Agreguemos algunos parches brillantes a lo largo de la curva de la rama del árbol.
Dibuja una forma a lo largo de la rama. Presiona Cmd/Ctrl + C para copiar la forma de la rama y Cmd/Ctrl + Shift + V para pegar la forma en el mismo lugar encima de todos los demás objetos. Ahora, seleccione ambas formas (la rama y el resaltado), vaya al panel de Pathfinder y presione "Unir". "Unir" fusiona dos formas en una donde se superponen. Por lo tanto, tendremos exactamente la misma curva donde el resaltado sigue la forma de la rama. Mantener presionada la Shift mientras usa el selector de color le permite elegir un solo color de un degradado. Si no mantiene presionada la Shift , la forma se rellenará con un degradado del objeto de origen.
Usaremos la misma técnica para cada resaltado o sombra que "toca" el borde de la forma debajo de él. Este efecto se puede lograr usando máscaras; sin embargo, las máscaras mantienen ambas formas intactas. Seleccionar formas enmascaradas más tarde puede ser difícil si tiene varias formas con la misma máscara (en nuestro caso, la rama es una máscara y las luces y las sombras son formas enmascaradas).

Detalles
Es hora de agregar detalles como una mochila, una luz verde en la cabeza del robot y un reflejo en su rostro. También podemos ajustar algunas formas y líneas, eliminar los sobrantes y corregir las inconsistencias. Tan pronto como te guste el aspecto de tu ilustración, detente.

Los toques finales
A veces pongo algo de grano encima de una ilustración haciendo una capa con ruido monocromático en Adobe Photoshop. Agrega un poco de textura a la ilustración y suaviza los degradados. Es especialmente útil cuando los gradientes tienen cuñas escalonadas notables.
Para importar su arte vectorial a Adobe Photoshop, seleccione todos sus gráficos presionando Command + A , y arrástrelos y suéltelos en Photoshop. Incruste como un "objeto inteligente", lo que le permitirá escalar la ilustración vectorial hacia arriba y hacia abajo sin perder calidad.
Cree una nueva capa con Command + Shift + N y rellénela con color blanco. Luego, vaya a Filters → Noise → Add Noise en el menú principal. Establezca el nivel de ruido al 100% y presione "OK". En el panel de capas, configura el “Modo de fusión” en “Superposición” y la “Opacidad” a tu gusto (normalmente voy con 3 a 5%).

Ahora podemos corregir los colores. Presione Cmd/Ctrl + M en Photoshop para abrir el cuadro de diálogo de curvas. Seleccione el canal "Rojo", "Verde" o "Azul" del menú desplegable y juegue con las curvas.
pensamientos de ducha
Estilo vs Solución
Si bien la mayoría de los artistas, diseñadores e ilustradores están ansiosos por desarrollar su propio estilo distintivo, siempre piense en el propósito, el objetivo, el "por qué". El estilo es simplemente un medio para lograr su objetivo. El estilo vende, sin duda: los clientes lo reconocerán por su estilo. Al mismo tiempo, limitará las expectativas que el espectador tiene de ti como artista, diseñador o ilustrador.
Neón contra luz
Si bien elegir colores de una imagen real a veces es razonable, depende en gran medida del estilo que elija. ¿Blanco y negro con manchas de color ácido aquí y allá? ¿Pálido y tenue? Cada estilo exige su propio enfoque del color. Lo que funciona para la portada de un libro (pegadizo y provocativo) podría no funcionar para un fondo de pantalla (imagínese mirando colores extremadamente brillantes todos los días).
Idea vs Ejecución
Formas de dibujo
En Adobe Illustrator, puede elegir entre varias herramientas de dibujo. Recomiendo dibujar con la herramienta Lápiz ( N ) y modificar trazados con la herramienta Pluma ( P ). La herramienta Pluma es más precisa y le permite agregar, eliminar y convertir puntos de anclaje en una ruta.
Siempre empiezo dibujando formas y rellenándolas con un color liso. Esta técnica se llama bloqueo. El bloqueo de colores dentro de las formas le da una idea aproximada de cómo se verá la ilustración en cuanto al color. Además, con el color primario en su lugar, es mucho más fácil determinar qué colores usar para resaltar y sombrear.
Agreguemos algunos picos de montaña a nuestra escena. Como sabemos al obtener imágenes de referencia, los objetos que están más cerca de nosotros son más oscuros. Sin embargo, no los haré negros, sino azul oscuro. Guardaremos el negro para los objetos que estén aún más cerca.
¿Por qué no ponemos un poco de vegetación frente a las montañas para crear más profundidad? Bueno, nuestra "vegetación" será negra.
Si mantiene presionada la Shift mientras dibuja con la herramienta Lápiz ( N ), la línea será perfectamente recta. Dibujemos una nube y veamos cómo una línea recta es útil a veces. BD5886 para la nube. Jugar con la opacidad de un objeto está bien, pero prefiero ajustar el color manualmente. (En la mayoría de los casos, reducir la opacidad no es suficiente porque los objetos reales tienden a reflejar los colores a su alrededor).
Siempre tengo la tentación de clonar formas ya dibujadas, pero es un mal hábito. Trate de evitar copiar y pegar tanto como pueda. Copiar el mismo tipo de objeto (otra nube, por ejemplo) parece una victoria rápida. Pero no ahorrará mucho tiempo, y los espectadores verán el clon y sonreirán. No necesitamos eso.
En algunos casos, sin embargo, la clonación es aceptable. Dibujar cada hoja de forma independiente para crear follaje, por ejemplo, puede ser doloroso. En su lugar, cree tantas hojas como pueda y luego cambie el tamaño, voltee o gire las copias para que se vean diferentes.

Para el cuerpo del robot, elijamos colores fríos. Pero ten en cuenta que el ambiente en general es cálido, así que mezclaremos un gris frío con un poco de rojo.

Presione Ctrl + G para agrupar varias capas que pertenecen al mismo objeto (como una cabeza o un pie). Será más fácil rotar, cambiar el tamaño o cambiar su posición más adelante si es necesario. Envíe grupos a la parte de atrás o llévelos al frente usando Cmd/Ctrl + [ o Cmd/Ctrl + ] , respectivamente.

Trabajo con curvas Bézier y anclajes
Como mencioné, la herramienta Lápiz es una excelente simulación de un lápiz real (especialmente si está usando una tableta gráfica). Y la herramienta Pluma es útil para ajustar curvas.
Otra herramienta útil es la herramienta Suavizar, que le permite suavizar las curvas.
Ármese con la herramienta Pluma ( P ), mantenga presionada la Alt , desplace el cursor sobre la curva y arrástrela. Esto creará un arco entre los anclajes más cercanos.
Seleccione un ancla en la curva con la herramienta Selección directa ( A ), mantenga presionada la Alt y podrá controlar los puntos de dirección de forma independiente.
Otra cosa buena de la herramienta Lápiz ( N ) es que puede modificar fácilmente una ruta existente simplemente dibujando sobre la curva. Esta característica es muy útil para cerrar un camino abierto, suavizar las esquinas y agregar áreas sin tener que dibujar una forma adicional.
Oscuridad
Para hacer los objetos más realistas, agreguemos sombras (áreas más oscuras), donde la luz apenas llega a la superficie. Obviamente, parte de la corteza de los árboles y algunas hojas de la rama deberán ser más oscuras que el resto del follaje.
Dibujemos algunas formas que simulen la corteza de un árbol.
¿Notaste que la ruta dibujada automáticamente se vuelve más suave? Puede ajustar la suavidad haciendo doble clic en la herramienta Lápiz. Esto mostrará un cuadro de diálogo que contiene "Fidelidad" y algunas otras opciones.

Agregue más sombras a lo largo de la forma de la rama, el cuerpo del robot y el follaje, usando la misma técnica de dibujo.

Reflejos
Las luces (es decir, las áreas donde la luz se refleja en la superficie de un objeto) son tan importantes como las sombras. Agreguemos algunos parches brillantes a lo largo de la curva de la rama del árbol.
Dibuja una forma a lo largo de la rama. Presiona Cmd/Ctrl + C para copiar la forma de la rama y Cmd/Ctrl + Shift + V para pegar la forma en el mismo lugar encima de todos los demás objetos. Ahora, seleccione ambas formas (la rama y el resaltado), vaya al panel de Pathfinder y presione "Unir". "Unir" fusiona dos formas en una donde se superponen. Por lo tanto, tendremos exactamente la misma curva donde el resaltado sigue la forma de la rama. Mantener presionada la Shift mientras usa el selector de color le permite elegir un solo color de un degradado. Si no mantiene presionada la Shift , la forma se rellenará con un degradado del objeto de origen.
Usaremos la misma técnica para cada resaltado o sombra que "toca" el borde de la forma debajo de él. Este efecto se puede lograr usando máscaras; sin embargo, las máscaras mantienen ambas formas intactas. Seleccionar formas enmascaradas más tarde puede ser difícil si tiene varias formas con la misma máscara (en nuestro caso, la rama es una máscara y las luces y las sombras son formas enmascaradas).

Detalles
Es hora de agregar detalles como una mochila, una luz verde en la cabeza del robot y un reflejo en su rostro. También podemos ajustar algunas formas y líneas, eliminar los sobrantes y corregir las inconsistencias. Tan pronto como te guste el aspecto de tu ilustración, detente.

Los toques finales
A veces pongo algo de grano encima de una ilustración haciendo una capa con ruido monocromático en Adobe Photoshop. Agrega un poco de textura a la ilustración y suaviza los degradados. Es especialmente útil cuando los gradientes tienen cuñas escalonadas notables.
Para importar su arte vectorial a Adobe Photoshop, seleccione todos sus gráficos presionando Command + A , y arrástrelos y suéltelos en Photoshop. Incruste como un "objeto inteligente", lo que le permitirá escalar la ilustración vectorial hacia arriba y hacia abajo sin perder calidad.
Cree una nueva capa con Command + Shift + N y rellénela con color blanco. Luego, vaya a Filters → Noise → Add Noise en el menú principal. Establezca el nivel de ruido al 100% y presione "OK". En el panel de capas, configura el “Modo de fusión” en “Superposición” y la “Opacidad” a tu gusto (normalmente voy con 3 a 5%).

Ahora podemos corregir los colores. Presione Cmd/Ctrl + M en Photoshop para abrir el cuadro de diálogo de curvas. Seleccione el canal "Rojo", "Verde" o "Azul" del menú desplegable y juegue con las curvas.
pensamientos de ducha
Estilo vs Solución
Si bien la mayoría de los artistas, diseñadores e ilustradores están ansiosos por desarrollar su propio estilo distintivo, siempre piense en el propósito, el objetivo, el "por qué". El estilo es simplemente un medio para lograr su objetivo. El estilo vende, sin duda: los clientes lo reconocerán por su estilo. Al mismo tiempo, limitará las expectativas que el espectador tiene de ti como artista, diseñador o ilustrador.
Neón contra luz
Si bien elegir colores de una imagen real a veces es razonable, depende en gran medida del estilo que elija. ¿Blanco y negro con manchas de color ácido aquí y allá? ¿Pálido y tenue? Cada estilo exige su propio enfoque del color. Lo que funciona para la portada de un libro (pegadizo y provocativo) podría no funcionar para un fondo de pantalla (imagínese mirando colores extremadamente brillantes todos los días).
Idea vs Ejecución
Siempre me encuentro con la disyuntiva de qué es más importante: la idea o la ejecución de la idea. Tu ilustración puede contener una idea interesante, pero si está mal dibujada, no será lo suficientemente convincente. Por el contrario, si su obra de arte es excelente y rica en detalles pero carece de una idea, ¿está haciendo su trabajo? ¿Es mover a la gente?
Perfección vs Progreso
Nada es perfecto excepto la pizza, así que no te quedes atascado en la búsqueda de la perfección. Deje que el polvo se asiente y regrese a su obra de arte uno o dos días después de terminarla. Pero no lo dejes oculto por mucho tiempo. ¿Preferirías terminarlo y seguir adelante, o mejorarlo meticulosamente píxel por píxel?
Conclusión
La ilustración es una gran manera de potenciar muchas de tus habilidades y experimentar con técnicas de dibujo, colores y composición. Estas habilidades lo convertirán en un mejor especialista en cualquier campo creativo (como animación y diseño web, por nombrar algunos). Solo recuerda que una ilustración sólida requiere paciencia y rara vez se hace rápidamente. La buena noticia es que vale la pena.
