Cómo la animación funcional ayuda a mejorar la experiencia del usuario
Publicado: 2022-03-10( Este artículo está patrocinado amablemente por Adobe ). Dado que los humanos son criaturas guiadas visualmente, el impacto de las imágenes solo aumenta con la ayuda de la animación. Nuestros ojos prestan atención de forma innata a los objetos en movimiento, y la animación es como un regalo para la vista: elementos llamativos y brillantes que llaman la atención y ayudan a diferenciar una aplicación de sus competidores.
Últimamente, cada vez más diseñadores están incorporando la animación como un elemento funcional que mejora la experiencia del usuario. La animación ya no es solo para deleite; es una de las herramientas más importantes para una interacción exitosa.
Sin embargo, la animación en el diseño solo puede mejorar la experiencia del usuario si se incorpora en el momento y lugar adecuados. Las buenas animaciones de la interfaz de usuario tienen un propósito; son significativas y funcionales. En este artículo, hablaremos sobre el papel de la animación funcional en el diseño de UX y veremos cuándo incorporar movimiento en un diseño. Si desea seguir y darle vida a sus diseños con animaciones, Adobe presentó Experience Design CC (también conocido como Adobe XD ), que puede descargar y probar de forma gratuita , y comenzar de inmediato.
Lectura adicional en SmashingMag:
- Microinteracciones animadas en aplicaciones móviles
- Mejores prácticas para indicadores de progreso animados
- Cómo diseñar estados de error para aplicaciones móviles
¿Qué es la animación funcional?
La animación funcional es una animación sutil incrustada en el diseño de la interfaz de usuario como parte de la funcionalidad de ese diseño. Refuerza el diseño y tiene propósitos muy claros y lógicos que incluyen:
- Reducir la carga cognitiva
- Prevenir la ceguera al cambio
- Establecer un mejor recuerdo en las relaciones espaciales
La animación da vida a las interfaces de usuario. En un enfoque de diseño centrado en el ser humano, donde el usuario es el foco principal, una interfaz de usuario debe ser intuitiva, receptiva y humana. La animación funcional le ayuda a lograr estos objetivos.
El papel de las animaciones funcionales en el diseño de la interfaz de usuario
La animación funcional bien pensada y probada tiene el potencial de cumplir múltiples funciones.
Comentarios visuales sobre las acciones del usuario
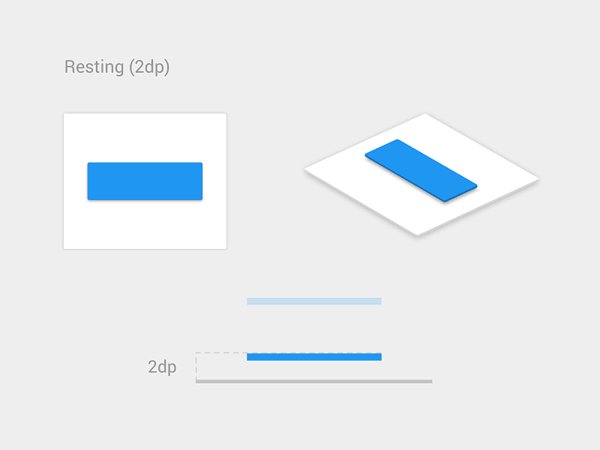
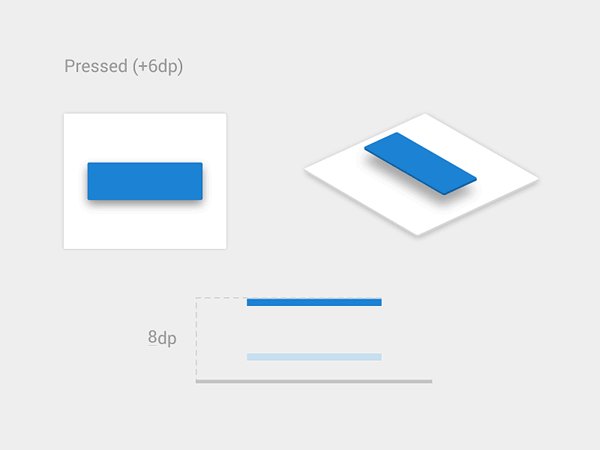
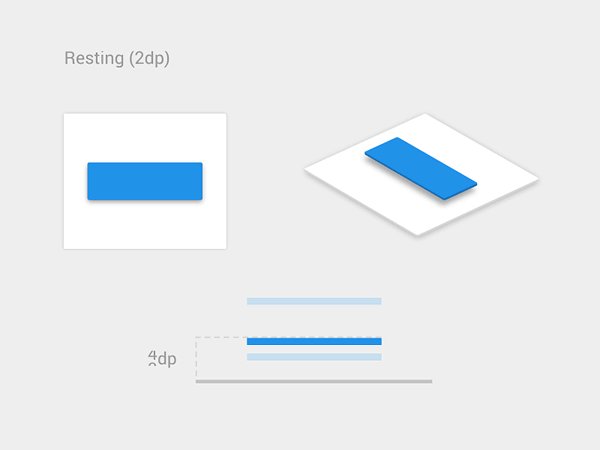
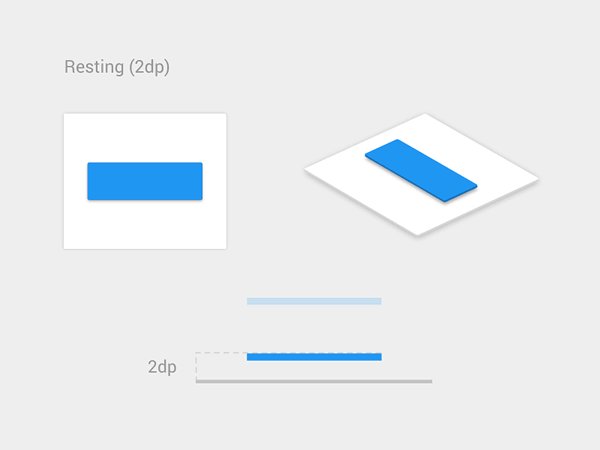
Un buen diseño de interacción proporciona retroalimentación. Los comentarios te hacen sentir como si estuvieras interactuando con elementos reales en la pantalla y demuestran el resultado de esta interacción (si fue exitosa o no) .
Los elementos de la interfaz de usuario, como botones y controles, deben parecer tangibles, aunque estén detrás de una capa de vidrio. Las señales visuales y de movimiento pueden cerrar esta brecha al reconocer la entrada de inmediato y animar de manera que se vea y se sienta como una manipulación directa.

La retroalimentación visual también es útil cuando necesita informar a los usuarios sobre los resultados de una operación. En los casos en los que las operaciones no se realizan con éxito, la animación funcional proporciona información sobre el problema de forma rápida y sencilla. Por ejemplo, se puede usar una animación de sacudida cuando se ingresa una contraseña incorrecta. Es fácil ver por qué la sacudida es un gesto bastante universal para comunicar la palabra "no", ya que una simple sacudida de cabeza es la forma en que las personas se retroalimentan entre sí.

Propósito:
- Reconocer que el sistema ha recibido la acción de un usuario.
- Confirmar (o denegar) la acción de un usuario.
Visibilidad del estado del sistema
Como una de las 10 heurísticas originales de Jakob Nielsen para la usabilidad, la visibilidad del estado del sistema sigue siendo uno de los principios más importantes en el diseño de la interfaz de usuario. Los usuarios quieren saber su contexto actual en un sistema en un momento dado y las aplicaciones no deben hacer que sigan adivinando: deben decirle al usuario lo que está sucediendo a través de comentarios visuales apropiados.
Los procesos de carga y descarga de datos son grandes oportunidades para una animación funcional. Por ejemplo, las barras de carga animadas muestran qué tan rápido va un proceso y establecen una expectativa de qué tan rápido se procesará la acción.

Este tipo de animación funcional también se puede usar para llamar la atención de un usuario sobre cambios de estado importantes en una aplicación (o incluso en un sistema), como una llamada entrante:

O un nuevo correo electrónico en la bandeja de entrada.

Propósito: Proporcionar una notificación en tiempo real del estado de un sistema y permitir que el usuario comprenda lo que está sucediendo rápidamente.
Sugerencias visuales
Los usuarios primerizos a menudo necesitan ayuda para entender cómo usar la interfaz de una aplicación. Esto es especialmente cierto para las interfaces que contienen interacciones desconocidas o únicas (como las interfaces basadas en gestos). Sin ayuda, los usuarios pueden confundirse sobre cómo interactuar con una aplicación.
Cuando se trata de enseñar a los usuarios a usar su interfaz de usuario, debe proporcionar un conjunto de sugerencias visuales que transmitan qué interacciones son posibles. Este tipo de animación funcional dirige la atención del usuario hacia las posibles interacciones.
Las sugerencias visuales pueden brindar al usuario información sobre lo que está a punto de suceder. Por ejemplo, la animación funcional que prepara al usuario para la acción de tomar una fotografía se puede encontrar en la aplicación de cámara de iOS (antes de iOS 7).

O bien, las sugerencias visuales pueden hacer que los usuarios tomen medidas adicionales (que no son tan obvias a primera vista) al demostrar cómo funciona cierta funcionalidad en el diseño:
Las sugerencias visuales pueden aumentar el nivel de usabilidad y, por lo tanto, la conveniencia del producto.
Propósitos:
- Crea las expectativas necesarias dándole al usuario una pista de lo que está por suceder
- Ayudar a los usuarios a orientarse en la interfaz
- Dile a los usuarios cómo pueden y deben interactuar con los elementos en la pantalla
Transiciones de navegación
Las transiciones de navegación son movimientos entre estados en una aplicación, por ejemplo, desde una vista de alto nivel a una vista detallada. Los cambios de estado a menudo implican cortes drásticos por defecto, lo que puede dificultar su seguimiento. La animación funcional facilita a los usuarios estos momentos de cambio; transporta sin problemas a los usuarios entre contextos de navegación y explica los cambios en una pantalla mediante la creación de conexiones visuales entre los estados de transición.

Las transiciones de navegación pueden ser jerárquicas (de padre a hijo) o transiciones de hermanos. Las transiciones jerárquicas se utilizan cuando los usuarios exploran niveles más profundos o pantallas de una aplicación, que son elementos secundarios de la actual (pantalla principal). El movimiento resalta el movimiento que se aleja del padre hacia un destino (un elemento hijo).
Las transiciones entre hermanos ocurren entre elementos en el mismo nivel de la jerarquía. Por ejemplo, esta animación se usa cuando un usuario navega por las pestañas.

En ambos casos, la animación funcional ayuda al ojo a ver de dónde viene un nuevo objeto cuando se revela y adónde va un objeto oculto (y se puede encontrar de nuevo). Proporciona señales visuales, lo que hace que la interacción sea más fácil de seguir y refuerza lo que ha ocurrido.
Propósitos:
- Definir la relación espacial entre pantallas y elementos.
- Evite una transición sorpresiva al ayudar a los usuarios a comprender el cambio que acaba de ocurrir en el diseño de la página.
Marca
Mientras que los roles anteriores de las animaciones son bastante lógicos, este está lleno de emociones. A menudo, hay docenas de aplicaciones que tienen exactamente las mismas características y realizan las mismas tareas. Todos pueden tener una buena experiencia de usuario, pero los que la gente ama ofrecen algo más que una buena experiencia de usuario. Establecen compromiso emocional con los usuarios.
La animación de marca es responsable de este compromiso. Se puede utilizar como herramienta de marketing (respaldar los valores de la marca de una empresa o resaltar los puntos fuertes de un producto) y, al mismo tiempo, hacer que la experiencia del usuario sea verdaderamente agradable y memorable. Es posible que el enfoque no esté claramente centrado en el usuario, pero tiene un propósito funcional. Para tener éxito, la animación de marca debe respaldar la continuidad de la experiencia . Por ejemplo, la excelente animación del sitio web de Lo-Flo Records tiene el poder de alentar a los usuarios a interactuar más: las personas esperan con ansias lo que verán a continuación.
La gente nota los detalles. La atención a las animaciones puede transmitir una emoción y hacer que la experiencia se sienta elaborada. Un buen indicador de espera animado, que demuestra un estilo único, puede crear una experiencia verdaderamente agradable.
Propósitos:
- Entretener a los usuarios, aportar empatía y diversión al diseño.
- Crear una firma del producto; ayudar a los usuarios a relacionarse con el producto, aumentar la percepción de la marca
Cómo encontrar un equilibrio
¿Dónde está el equilibrio entre lo útil y lo puro atractivo para la vista? Es muy importante tomarse el tiempo y considerar cuándo una animación es y no es apropiada.
Animar con Propósito
Las animaciones siempre deben tener un propósito. Nunca deben hacerse por el bien de la animación. Cuando una animación no se ajusta a un propósito funcional, puede parecer incómodo o molesto, especialmente cuando está ralentizando un proceso que podría ser más rápido sin ninguna animación. Por ejemplo, a continuación puede ver un concepto animado para un recibo de correo electrónico de PayPal. Esta animación se ve muy bien, pero al mismo tiempo es excesiva y obstruye el flujo de la aplicación porque toma casi 4 segundos ver los detalles de la transacción. Una simple animación gradual del recibo sería más adecuada para este propósito (simplemente porque toma menos tiempo).
Tenga en cuenta que los usuarios visitan los sitios o inician las aplicaciones con un propósito: debemos mostrarles lo que buscan en un espacio y un período de tiempo breves. Por lo tanto, cuando decida usar animación en su aplicación, incorpórela solo cuando tenga un significado y no distraiga al usuario de completar con éxito lo que pretendía hacer.
Tenga en cuenta la longevidad
Incluso una buena animación puede ser molesta cuando se usa en exceso. Al diseñar una animación, hágase una pregunta: "¿Se volverá molesta la animación en el uso número 100, o es universalmente clara y discreta?"

Crea prototipos y prueba tu animación
Al agregar animaciones de interfaz de usuario a su propio trabajo, lo correcto es crear prototipos iterativos y realizar pruebas con usuarios reales. La creación de prototipos es la mejor manera absoluta de transmitir cómo pretende utilizar la animación en su diseño. Si usa prototipos interactivos, obtendrá una imagen clara de lo que funciona y dónde se esconden las fallas en su aplicación. Muy a menudo, esto conduce a una reelaboración completa porque el aspecto de la animación difiere de cómo se siente. Por lo tanto, ¡itere a menudo y rápido! Iterar varias veces hasta en el más mínimo detalle hará que tu animación sea excelente.
Conclusión
Identificar los lugares donde la animación tiene utilidad es solo la mitad de la historia. Si va a utilizar animaciones en sus diseños, debe construirlas bien, y eso solo es posible cuando una animación es una parte natural del proceso de diseño. Cuando se realiza correctamente, la animación puede convertir un producto digital de una secuencia de pantallas en experiencias memorables cuidadosamente coreografiadas.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La aplicación Experience Design recientemente presentada está hecha para un proceso de diseño de UX rápido y fluido, creando prototipos de navegación interactivos, así como probándolos y compartiéndolos, todo en un solo lugar.
Puede consultar más proyectos inspiradores creados con Adobe XD en Behance y también visitar el blog de Adobe XD para mantenerse actualizado e informado. Adobe XD se actualiza con nuevas funciones con frecuencia y, dado que se encuentra en versión beta pública, puede descargarlo y probarlo de forma gratuita.
