Cómo los equipos de diseño de los principales sitios web crean experiencias de visita atractivas
Publicado: 2021-11-24Las tendencias de diseño web se mueven a la velocidad de la luz y siempre hay algo nuevo en escena. Es fácil para los diseñadores dejarse llevar por las últimas tendencias , independientemente de cuán efectivas puedan o no ser en realidad. En su conjunto, la web es una muestra masiva de la que podemos sacar conclusiones sobre lo que les gusta a los usuarios, en lugar de tratar de adivinar o cambiar las reglas. Dentro de esa muestra, los diseñadores web tienen mucho que ganar si observan los diseños de propiedades web especialmente exitosas y realizan ingeniería inversa de su éxito.
Todos los sitios web de mayor rango tienen grandes equipos de diseñadores altamente calificados y bien pagados detrás de ellos, con el objetivo de hacer que los visitantes permanezcan en el sitio, interactúen con él y regresen con frecuencia. Tiene sentido que cualquier diseñador que trabaje en un proyecto más pequeño preste atención a lo que están haciendo los gigantes.
El objetivo es crear una experiencia pegajosa para el visitante del sitio web . Desea que los usuarios permanezcan en su sitio web el mayor tiempo posible, lo que aumenta las posibilidades de que vean anuncios o realicen compras. Esto maximiza los ingresos por visita y es especialmente importante cuando se utilizan fuentes de tráfico pagadas para generar un retorno de la inversión.
Llaves metricas
Hay tres métricas clave que puede usar para evaluar qué tan pegajoso es un sitio:
- Rebote : ¿Alguna vez hizo clic en un sitio web e inmediatamente presionó el botón "Atrás" cuando se dio cuenta de que no era lo que quería? Eso se llama rebote. Su tasa de rebote es el porcentaje de visitas a su sitio web que involucran solo una vista de página. Desea que esta tasa sea lo más baja posible, ya que esto indica que las personas encuentran valor al hacer clic en varias páginas de su sitio.
- Tiempo en el sitio: una vez que alguien ha decidido quedarse, el siguiente enfoque es cómo mantenerlo allí el mayor tiempo posible. Un sitio como Netflix es un buen ejemplo de un sitio web que tendrá mucho tiempo en el sitio, ya que las personas tenderán a usarlo para ver contenido de video de formato largo. Por el contrario, las personas suelen ir a Twitter mientras esperan el transporte público, por lo que las sesiones allí pueden ser relativamente cortas.
- Páginas visitadas: esta estadística da contexto al tiempo en el sitio. ¿Los usuarios navegan activamente en el sitio o se quedan más pasivamente en una página una vez que han encontrado lo que querían? Por lo general, querrá una mayor cantidad de páginas visitadas, ya que indica que el usuario está interactuando y está interesado en una amplia variedad de contenido en su sitio.
Incluso entre los mejores sitios web, algunos realmente se destacan por números increíbles. Hay una razón por la que todo el mundo conoce YouTube: el visitante medio pasa una media de 21 minutos en el sitio y visualiza 11 páginas. DuckDuckGo tiene una tasa de rebote notablemente baja de solo 12,78%. Por supuesto, los mejores sitios abarcan varias categorías, pero al verlos como un todo, definitivamente hay algunos consejos clave que cualquier diseñador haría bien en implementar.
Al frente y en el centro
A veces, los diseñadores se esfuerzan tanto por ser diferentes que ignoran una ley simple que siguen todos los sitios web principales: captan la atención del visitante al instante con algo llamativo en la parte superior de la página.
Esto mantiene a las personas en la página durante esos pocos segundos vitales que pueden marcar la diferencia entre rebotar o no rebotar. Alrededor del 57 % del tiempo de visualización se gasta en la mitad superior de la página , por lo que tiene sentido colocar siempre el contenido más atractivo en esta área.
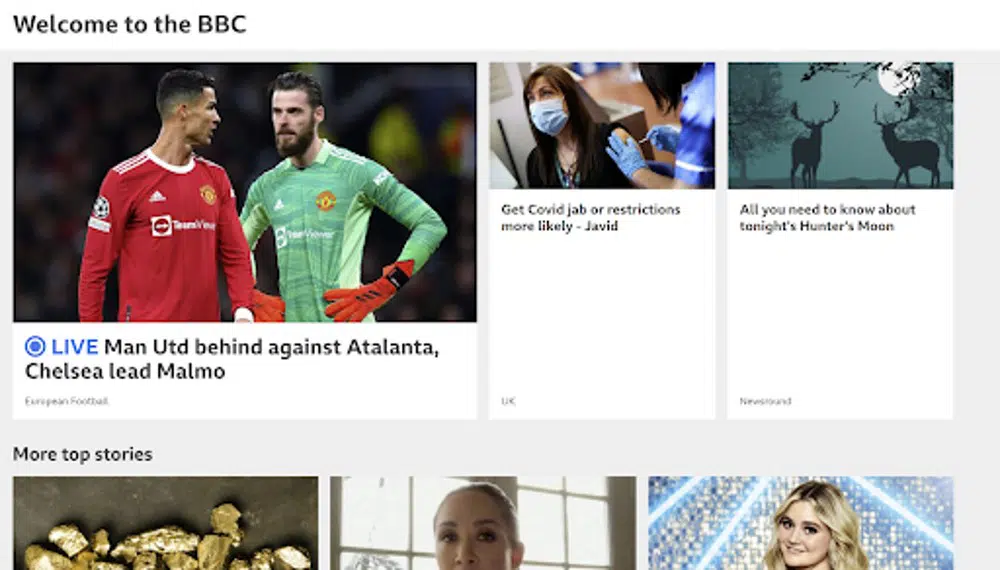
Los mejores sitios web utilizan una variedad de elementos de diseño para lograr esto. Los sitios de noticias colocan las historias más vistas o las últimas noticias en la parte superior. Puede ver arriba que la BBC ha elegido poner la historia principal como un partido de fútbol con el Manchester United. Claramente no es la noticia más importante, pero es algo que interesa a muchos visitantes. Si hacen clic en la historia, es más probable que hagan clic en otra página. Las imágenes son audaces y de alta calidad.
Otros sitios, como las plataformas de redes sociales, se basan en algoritmos para sugerir la publicación más interesante para el usuario en particular. Esto es especialmente cierto para los visitantes que repiten, donde tienen una idea de la demografía y los hábitos del visitante. La fuente de contenido está diseñada de manera que destaca claramente lo que es más probable que sea de interés y mantiene a los usuarios interesados.
Mostrar recomendaciones
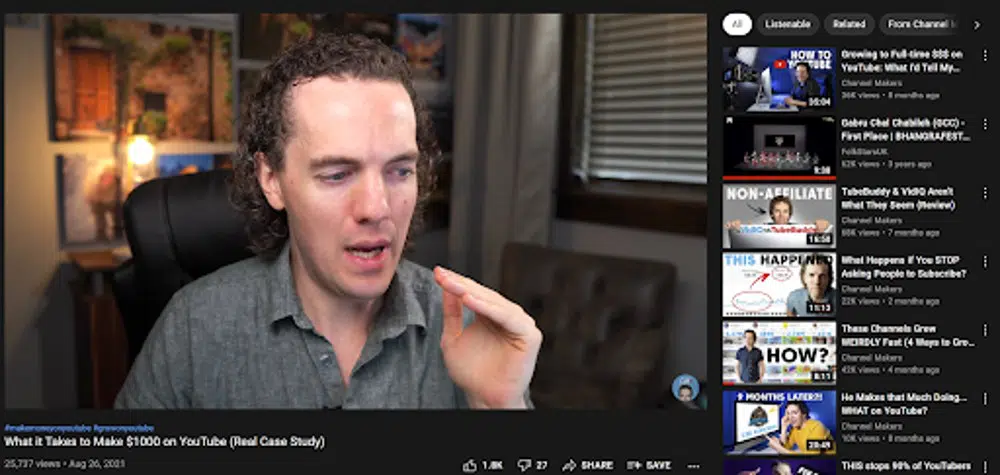
Otra característica común que comparten muchos de los mejores sitios es el contenido recomendado al lado de cualquier contenido que el visitante esté consumiendo actualmente. YouTube es quizás el maestro más conocido de este método, por el cual cada vez que mira un video, hay varios videos similares en su línea de visión en todo momento.
Esta es la razón por la cual las personas a menudo se quejan de desaparecer en un agujero negro de YouTube porque vienen por un video pero luego ven otros 10. De hecho, el 70% del tráfico de YouTube está impulsado por recomendaciones. Es exactamente cómo pueden mantener una cantidad tan alta de visitas a la página por visitante.
Sin embargo, esta táctica de diseño no es solo para sitios basados en contenido. Puedes usar la misma estrategia si tienes un sitio web basado en ventas, simplemente mostrando productos relacionados, por ejemplo. Amazon en particular lo hace bien, y lo inteligente es que lo hace justo por encima de las reseñas.

Entonces, digamos que un usuario piensa que podría comprar algo, pero después de leer las reseñas decide no hacerlo. En lugar de buscar nuevamente en Google, pueden navegar en el carrusel de productos similares que los mantiene en Amazon y significa que es más probable que el dinero del visitante vaya a la cuenta bancaria de Amazon.
Conduce con la comunidad
No sorprende que los sitios con el promedio más alto de visitas a la página estén basados en las redes sociales. Como humanos, tenemos una necesidad básica de comunidad, y los sitios web que pueden proporcionar esto pueden mantener a los usuarios en sus sitios web por más tiempo.
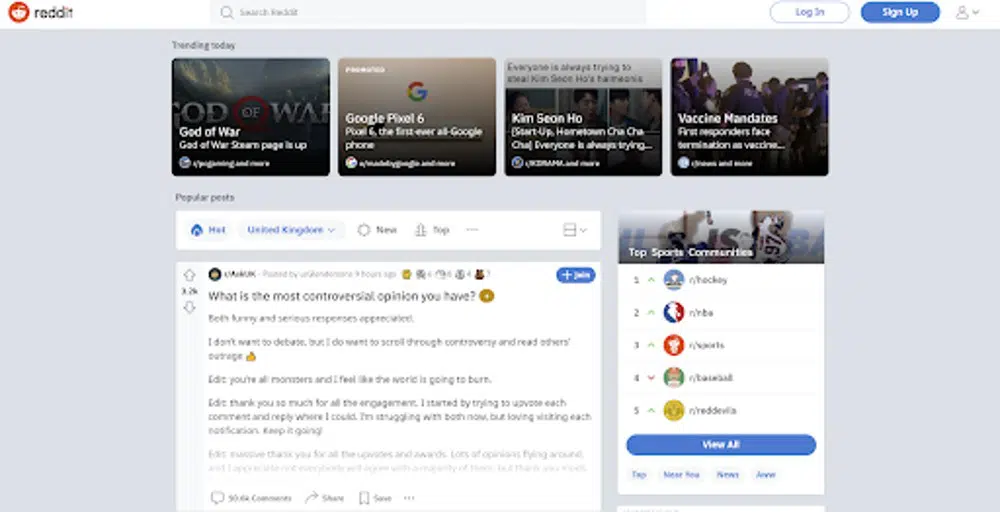
A la gente le encanta escanear temas de contenido generado por el usuario en contextos en los que no sienten que se les está vendiendo o publicitando tanto, como puede ver en el éxito de Reddit, donde las personas se reúnen en torno a nichos temáticos y comparten contenido de acuerdo con a los intereses comunes.
No es necesario que construyas una red social para aprovechar el poder de la comunidad. Muchos sitios incluirán secciones de reseñas o publicaciones destacadas de su audiencia en sus páginas de inicio. Lo bueno de compartir contenido generado por el usuario es que el trabajo para la empresa en sí es limitado.
No necesita preocuparse por si se puede mantener o no, ya que depende del equipo de marketing fomentar la participación de los usuarios. Da una razón adicional para permanecer en un sitio para ver si algo se ha actualizado recientemente.
Móvil primero
Los diseñadores experimentados a veces pueden quedarse atrapados en el viejo paradigma de escritorio primero cuando, en realidad, estamos usando nuestros teléfonos más que nunca. En 2021, el 79% de todas las compras se realizarán en el móvil. Tiene sentido que los diseñadores prioricen esto. Esa proporción, eso sí, refleja el principio de Pareto, que nos dice que nos concentremos en lo que genera el 80 % de los resultados.
Si uno tuviera que tomar una decisión difícil, es mejor permitir que el diseño de escritorio tenga fallas que la versión móvil.
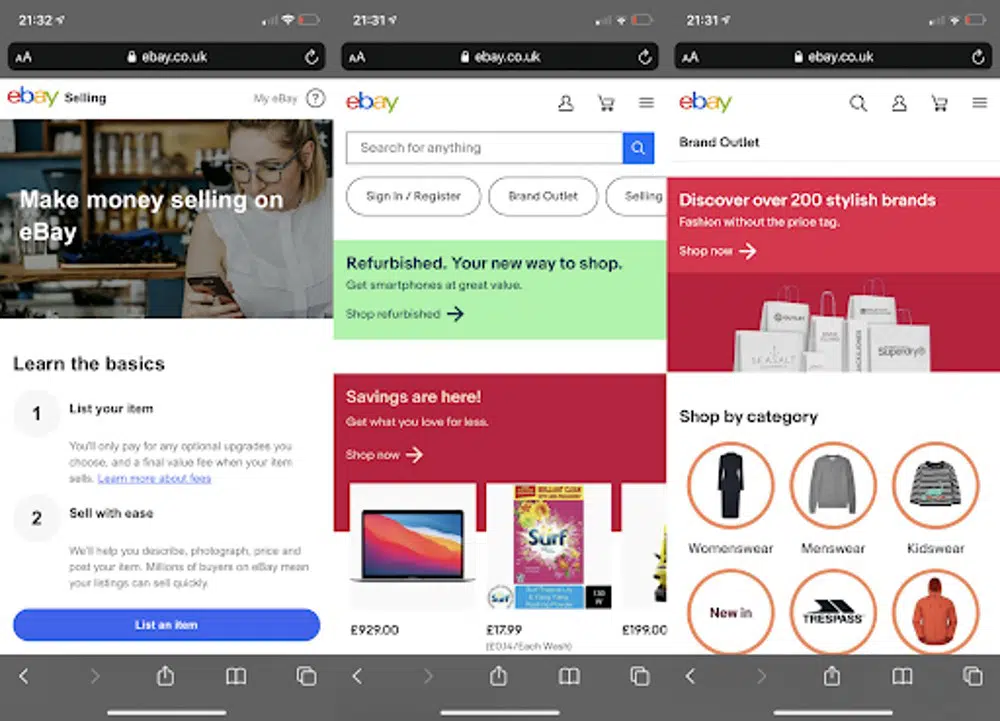
Incluso si un sitio web superior tiene su propia aplicación móvil, aún invierten mucho para garantizar que la experiencia web móvil también sea buena. Puede ver esto claramente en las capturas de pantalla anteriores de eBay, que tiene una interfaz de usuario bellamente simple que no se siente abarrotada pero aún permite a los visitantes hacer todo lo que necesitan hacer con facilidad.
Este no es el sitio de escritorio reducido para adaptarse a una pantalla más pequeña. Está diseñado específicamente para maximizar la pegajosidad para un tipo diferente de experiencia. Asegúrese de prestarle al diseño móvil la atención que merece y evangelice cualquier voz disidente sobre el valor señalando los números.
No reinventes la rueda
Finalmente, navegue por los sitios mejor clasificados y dese cuenta de lo familiares que se sienten todos. Ninguno de ellos es extraordinariamente único. Muchos recurren a sólidos principios de diseño de interactividad que han existido durante décadas. Cuando su objetivo principal es la usabilidad, esto no es sorprendente, y hay una forma en que la mayoría de los usuarios prefieren actuar.
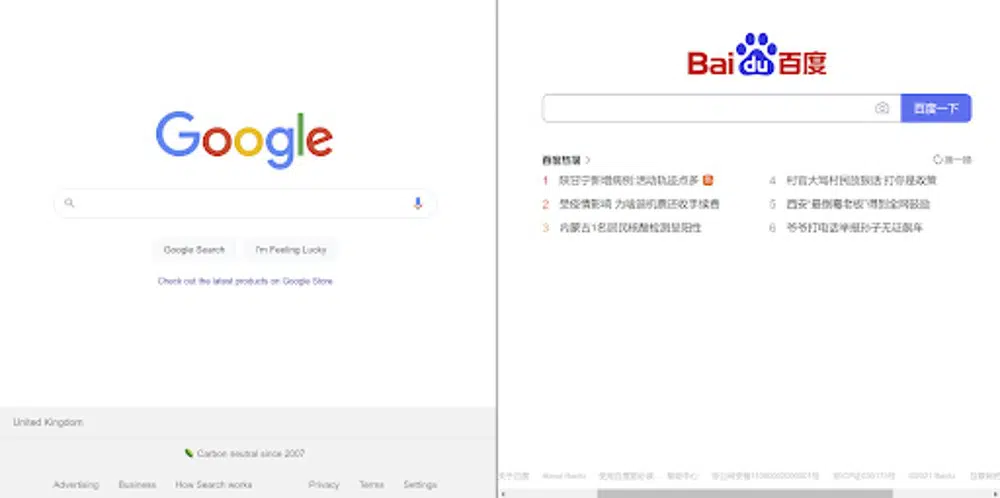
Eche un vistazo a Google y Baidu: tiene sentido que ambos se centren mucho en su propio logotipo y en la barra de búsqueda, porque esa es la razón principal por la que la gente visita sus sitios.
Esto no es pereza; es inteligencia de los diseñadores. Los miembros de la audiencia se acostumbran a patrones de navegación comunes y buscarán en las mismas áreas de diferentes sitios para encontrar lo que buscan. Si no pueden encontrarlo donde lo esperan, podrían frustrarse e ir a otro sitio web. Esto es exactamente lo que no quieres. Desea hacer todo lo posible para mantenerlos en el sitio y mantenerlos felices para obtener los beneficios de la experiencia de usuario / visitante persistente. Al usar diseños similares, estás explotando el mero efecto de exposición , donde nos gustan más las cosas cuando nos parecen familiares.
Por ejemplo, sabe que la política de privacidad siempre estará en la parte inferior de la página. Sabe que el logotipo estará en la barra superior y, al hacer clic en él, es probable que lo lleve a la página de inicio. Sabes que si haces clic en el botón de hamburguesa en un sitio móvil, es probable que abras un menú más largo. Todo esto te facilita la navegación, lo que hace que tu experiencia sea más placentera y te mantiene donde el sitio te quiere.
Envolver
En su próximo proyecto de diseño, cuando cree guiones gráficos y presente ideas potenciales sobre cómo desea que se vea el sitio web, asegúrese de compararlo con los sitios web mejor clasificados, no solo con lo que recomiendan los bloggers. Es fundamental asegurarse de que está prestando atención a lo que realmente funciona en lugar de solo el último favorito de la burbuja de la comunidad de diseño.
Estos sitios tienen experiencias de visitantes muy pegajosas que pueden llevarlo a una mayor participación y más ingresos por ventas y publicidad. Si es para su propio negocio, afecta directamente su resultado final, y si es para su cliente, entonces es una excelente manera de mantenerlo feliz y demostrar que es un buen retorno de la inversión.
Fuente de la imagen superior: https://unsplash.com/photos/N8Pnhrcr73o