Cómo usar mapas de calor para rastrear los clics en su sitio web de WordPress
Publicado: 2022-03-10Hay muchas formas de medir el rendimiento de una página web y la más popular es Google Analytics. Pero saber exactamente qué imágenes, palabras o elementos en su sitio captan la atención específica de los visitantes de su sitio no es posible solo con estas herramientas.
A veces, simplemente desea saber qué hace que su página sea excelente en términos de diseño, diseño, estructura de contenido (lo que sea) y qué impulsa a las personas a realizar una acción intencional en lugar de otra. Probablemente se sorprenda al saber que en realidad hay una solución a su pregunta: mapas de calor.
A diferencia de Google Analytics, que funciona con números y estadísticas, los mapas de calor le muestran los lugares exactos que reciben la mayor participación en una página determinada. A través de los mapas de calor, sabrá cuáles son las áreas en las que más se hace clic en una página, qué párrafos selecciona la gente al escanear su contenido y cuál es el comportamiento de desplazamiento de sus clientes (por ejemplo, cuántos bajaron de la página o cuántos llegaron al final de la página). la página).
En este artículo, hablaremos sobre por qué los mapas de calor son tan eficientes para sus objetivos de marketing y cómo se pueden integrar con su sitio de WordPress.
Por qué usar mapas de calor en su sitio de WordPress
Antes de pasar a la parte de "cómo hacerlo", es posible que desee saber por qué vale la pena dedicar un tiempo valioso a implementar mapas de calor para su sitio de WordPress y cuál es su función real.
En primer lugar, el marketing visual está en constante crecimiento, ya que muchas más personas ahora responden positivamente a una interfaz moderna y fácil de usar y se saltan una simple, no interactiva. Si una determinada acción requiere demasiados pasos y una plataforma difícil de maniobrar, eventualmente se dan por vencidos y usted pierde clientes.
Por supuesto, un excelente contenido sigue siendo la clave, pero la forma en que su sitio está estructurado y combina varios elementos influirá en la actividad de sus visitantes, que es convertir (participar) o irse.
Los expertos en marketing investigaron este tipo de comportamiento a lo largo del tiempo:
El 37% de los especialistas en marketing piensan que el marketing visual es la forma de contenido más importante para su negocio, solo superada por los blogs (38%);
El 51% de los especialistas en marketing B2B priorizaron la creación de activos de contenido visual en 2016;
El 38% de las personas dejarán de interactuar con un sitio web si el contenido o el diseño no son atractivos.
Pero, ¿para qué se crearon específicamente los mapas de calor? Un mapa de calor puede ayudarlo a descubrir datos valiosos y, a veces, sorprendentes sobre su audiencia.
Si agrega uno a su sitio de WordPress, puede:
Realice un seguimiento de los clics de sus visitantes y conozca sus expectativas mientras navegan por su sitio. De esta manera, puede ajustar sus páginas y hacerlas más atractivas y atractivas.
Averigüe lo que es de interés para las personas. Sabrá qué información están buscando, por lo que puede ponerla en el centro de atención y usarla a su favor.
Analice el comportamiento de desplazamiento. Vea cuántos visitantes llegaron al área inferior del sitio y cuántos se fueron inmediatamente sin navegar más a través de las secciones.
Esté atento al movimiento del cursor y vea qué piezas de contenido se desplazan (o seleccionan) su audiencia en un texto.

Una vez más, el uso de mapas de calor no se trata solo de hacer un seguimiento de los clics por diversión, sino que puede tener muchas implicaciones para el crecimiento de su negocio. Pueden influir en compras o conversiones de cualquier tipo (depende de lo que quieras lograr con tu sitio).
Sabrá si sus botones de llamada a la acción reciben la atención que deseaba, en comparación con otros elementos en la misma página. Tal vez otros elementos de diseño que colocó en su página de ventas distraigan a las personas de hacer clic en el botón de compra, y esto se puede ver en el mapa de puntos calientes. Según los resultados, puede cambiar la forma en que se ven, su posición, su estilo, etc., por lo tanto, aumentan las ventas.
Los bloggers también pueden usar los mapas de calor porque de esta manera sabrán cómo crear diseños atractivos y fáciles de usar para su contenido. Algunos diseños generan más tráfico que otros y depende de usted averiguar cuáles.
Si las personas se demoran en cierta información, significa que es valiosa para ellos y puede usarla a su favor colocando un enlace o un botón cerca. O simplemente puede crear una publicación separada con aún más información sobre ese tema.
Cómo agregar un mapa de calor a su sitio de WordPress
No importa si estamos hablando de complementos creados originalmente para WordPress o herramientas de terceros, la integración no es nada difícil. Por lo general, la parte más difícil de los mapas de calor es la interpretación de los resultados: las conclusiones junto con las implicaciones que tienen en su negocio y cómo usarlos para su beneficio.
Cuando se trata de instalarlos, solo necesita elegir una herramienta y comenzar las pruebas. Crazy Egg, Heatmap for WordPress, Hotjar Connecticator, Lucky Orange y SeeVolution son las mejores y más populares herramientas que te ayudarán en esta dirección. Heatmap para WordPress y Hotjar son gratuitos, mientras que los otros tres vienen en planes premium (aunque ofrecen pruebas gratuitas).
Es importante mencionar que todas estas herramientas (excepto Heatmap para WordPress ) también funcionan con otros creadores de sitios web, no solo con WordPress. Son universales; es solo que los desarrolladores de WordPress encontraron una manera fácil de integrarlos con este último para que los no codificadores no tengan muchos problemas con él. Para integrarlos con cualquier otro creador de sitios web, como Squarespace, por ejemplo, debe jugar un poco con el código.
Entonces, ¿cómo configurar los mapas de calor en su sitio? Usemos Hotjar porque hace un buen trabajo en general. Es intuitivo, moderno y rápido de implementar en WordPress.
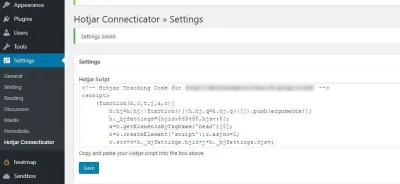
En este caso, tomemos el complemento Hotjar Connecticator como ejemplo. Después de instalarlo y activarlo, debe crear una cuenta en hotjar.com, agregar la URL del sitio que desea monitorear (puede agregar más sitios más adelante) y copiar el código de seguimiento provisto en la página del complemento en su panel de WordPress. (como se ve a continuación).

Ahora es el momento de crear el mapa de calor, que se puede hacer directamente desde la plataforma Hotjar (no puede personalizar nada en su panel de WordPress). Entonces, haga clic en Mapas de calor, luego en Nuevo mapa de calor.
A continuación, debe elegir sus preferencias de Orientación de página. ¿Quiere realizar un seguimiento de los puntos calientes en una sola página? ¿Pruebas varias páginas a la vez para comparar sus resultados? Eso también funciona. Si necesita esto último, tiene algunos formatos de URL disponibles, por lo que puede asegurarse de que puede orientar todas las páginas de una categoría específica (ordenadas por tipo, fecha de publicación, etc.) Incluso puede escribir las palabras exactas que contienen los enlaces y Hotjar comienza a rastrear las páginas.

Una cosa interesante de Hotjar es que te permite excluir elementos de la página que no deseas monitorear agregando sus selectores de CSS. De esta manera, puede evitar distraerse con cosas innecesarias cuando compara o analiza los resultados y puede concentrarse solo en los que desea probar.
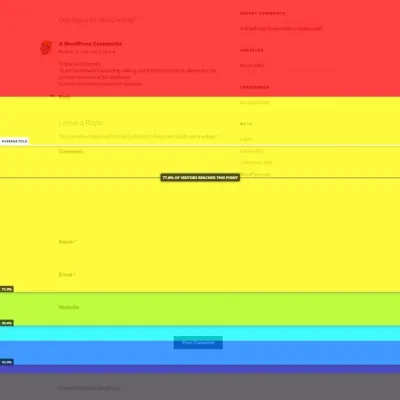
Después de crear el mapa de calor, la primera captura de pantalla con los puntos calientes se proporcionará solo después de que la página comience a recibir visitantes y clics, así que no espere resultados de inmediato. La herramienta rastrea todas las vistas que tuvo en esa página desde que se creó el mapa de calor para que pueda hacer informes basados en las vistas y la cantidad de clics. Este tipo de informes le permite saber qué tan accesible (o no) es su contenido.
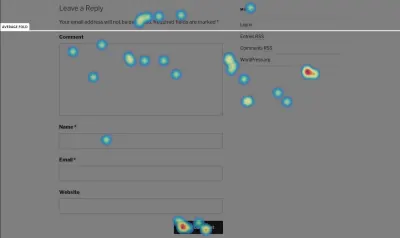
Así es como se ve la primera captura de pantalla proporcionada por Hotjar (la prueba se realizó en una versión no personalizada del tema Hestia WordPress):

Otra cosa asombrosa acerca de esta herramienta es que le brinda la opción de crear encuestas simples e interactivas para preguntar a sus usuarios por qué abandonan su página o cuáles fueron las cosas que no disfrutaron de su página.
Estudio de caso: cómo mejoramos las páginas de destino en ThemeIsle y CodeinWP con mapas de calor
La teoría suena cautivadora y casi siempre es más fácil que la práctica misma. Pero, ¿realmente funciona este método? ¿Es eficiente? ¿Obtiene resultados e ideas pertinentes al final del día?
La respuesta es: Sí, si tienes paciencia.
Nos encantan los mapas de calor en ThemeIsle y los usamos en muchas de nuestras páginas. La mayoría de las páginas están relacionadas con temas de WordPress, ya que la empresa es una tienda en línea que vende temas y complementos para esta plataforma en particular.
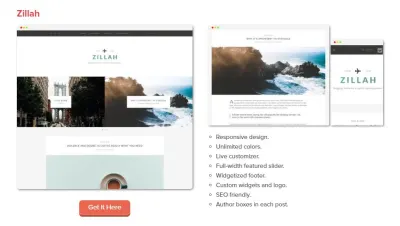
Una de las piezas de contenido más populares del blog CodeinWP también está relacionada con los temas. Tenemos una amplia gama de listados, y muchos de ellos se ubican entre los tres primeros de la página de resultados de Google. Últimamente, hemos experimentado con dos tipos de diseños para las listas: uno que tiene una sola captura de pantalla que presenta la página de inicio del tema y otro que proporciona tres capturas de pantalla: página de inicio, página de publicación única y pantalla móvil.
Lo principal que notamos después de comparar las dos versiones fue que la misma cantidad de personas llegó al final de la lista, pero la distribución de los clics fue diferente: la lista con más imágenes no obtuvo tantos clics en la mitad inferior como la lista. uno con una sola captura de pantalla. Esto significa que la lista con más elementos visuales es más explicativa porque ofrece más muestras del diseño del tema, lo que ayuda a las personas a darse cuenta más rápido de cuáles les atraen. Dado este hecho, no hay necesidad de clics adicionales para ver cómo se ve un tema.
En el caso de una captura de pantalla, las personas profundizan para encontrar más detalles sobre un tema, ya que solo pueden ver la página de inicio en la imagen. Por lo tanto, harán más clic para llegar a la página del tema y lanzar su demostración en vivo.
Por lo tanto, si está buscando oportunidades publicitarias o está utilizando enlaces de afiliados, la versión de una imagen lo ayudará más en términos de participación del usuario y tiempo dedicado a su sitio.


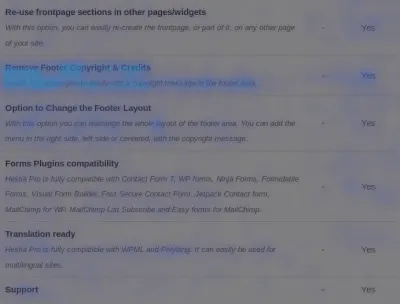
Otro ejemplo del uso de mapas de calor es la página de documentación del tema Hestia. Durante el proceso de prueba, notamos que un número significativo de usuarios está interesado en actualizar a la versión premium luego de ver la cantidad de clics en la palabra "Actualizar", lo que nos convenció de mover el botón de actualización a un lugar más obvio y mejorar la página de destino que contiene las características premium del tema.
Hablando de funciones premium, otro experimento nuestro fue rastrear el movimiento del cursor y ver cuáles son las funciones sobre las que la gente se desplaza más cuando revisan la documentación. Según los resultados, utilizamos los elementos más populares en muchas páginas de destino que buscaban conversión, que, en este caso, fue la actualización al tema premium por parte de nuestros usuarios gratuitos.

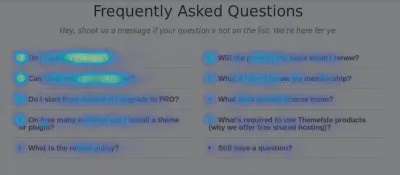
También creamos un mapa de calor para nuestra página de preguntas frecuentes para rastrear las preguntas con menos clics, que reemplazamos posteriormente con otras relevantes. La prueba aún está en curso, ya que estamos tratando de mejorar nuestros servicios de soporte y ofrecer a los clientes experiencias más fluidas con nuestros productos.

La importancia de las pruebas A/B
Después de obtener excelentes conocimientos de los mapas de calor, no tiene que detenerse allí. Cree alternativas para sus páginas en función de los resultados y utilice el método de prueba A/B para ver cuáles funcionan mejor.
Las pruebas A/B son probablemente el método más popular con el que puedes comparar dos o más versiones de la misma página. El objetivo final es averiguar cuál convierte mejor. Debe probarlo porque definitivamente lo ayuda a acercarse a sus objetivos y le ofrece una nueva perspectiva sobre cómo su audiencia consume su contenido.
Entonces, después de usar mapas de calor por un tiempo y rastrear el comportamiento de sus usuarios, comience a hacer un plan sobre cómo mejorar la usabilidad de su sitio. Crea alternativas, no te quedes con una sola. Si tienes más de una idea, ponlas a prueba y observa las reacciones de las personas. El objetivo aquí es crear la página de destino más eficiente, la que tenga las mejores posibilidades de convertir o recibir el compromiso esperado.
Pero, ¿cómo funcionan las pruebas A/B?
Bueno, hay varios complementos creados para hacer que este método funcione en tu sitio de WordPress, pero Nelio A/B Testing es el más popular según las reseñas que tiene en el directorio de WordPress.org (y también es gratuito). Después de instalar el complemento, puede elegir el tipo de experimento que desea ejecutar. Tiene una amplia gama de opciones para comparar: páginas, publicaciones, titulares, widgets y más.

Ahora, iniciar un experimento es muy fácil, lleva unos minutos. Cuando lo cree, debe agregar la página original en la que desea realizar las pruebas, la alternativa con la que desea compararla y el objetivo (lo que intenta lograr con el experimento: obtener visitas a la página, clics o visitas directas). personas a una fuente externa). Después de detener los experimentos, el complemento le mostrará resultados detallados que giran en torno al objetivo que estableció en primer lugar. Entonces, al final de la prueba, puede saber qué página funcionó mejor y puede usarla en su sitio... hasta que se le ocurra una nueva idea y deba comenzar a probar nuevamente. Porque el marketing digital no se trata de asumir y esperar que las cosas sucedan, se trata de hacer que las cosas sucedan . Es por eso que siempre debe probar, probar y probar de nuevo.
Por cierto, con el complemento Nelio A/B Testing, también puede crear mapas de calor, pero no son tan sofisticados como los complementos enumerados anteriormente y no brindan tanta información. Pero puede probarlo si desea realizar experimentos rápidos y necesita información básica sobre una página.
Conclusión
Si quieres tener un negocio exitoso o ser el autor de un proyecto audaz, sigue ajustando tus estrategias. Prueba cosas nuevas todos los días, todas las semanas. Para poder ajustar, no es suficiente simplemente conocer a tu audiencia, sino también probar su comportamiento y hacer los próximos movimientos basados en eso.
El marketing no se trata de adivinar lo que quieren sus clientes ; se trata de encontrarlo usted mismo y ofrecerles lo que necesitan. El método de los mapas de calor te ayudará en el camino dibujando el comportamiento de las personas en tu sitio y destacando lo que más les importa. Es simple, rápido, visual (no necesita profundizar demasiado en las estadísticas para comprender a su audiencia) y divertido.
Saber cuáles son las acciones de tus usuarios cuando llegan a tus páginas web puede ser algo realmente fascinante, y puedes aprender mucho de ello.
