Hackeo de hardware con JavaScript
Publicado: 2022-03-10El Internet de las cosas (IoT) ha permitido que Internet vaya más allá del navegador. Compuestos por dispositivos conectados en red electrónicamente, estas "cosas" pueden interactuar con el mundo físico a través de sensores que alimentan los datos que capturan en sus ecosistemas.
Actualmente, estos dispositivos son en su mayoría productos, diseñados con un propósito específico en mente, un ejemplo típico es una banda de ejercicios que rastrea la actividad. Informa la información recopilada a una aplicación, que luego puede analizar los datos y ofrecer sugerencias y motivación para impulsar al usuario más allá.
Lectura adicional en SmashingMag:
- Elegir la herramienta de creación de prototipos adecuada
- Cómo crear prototipos de experiencias de IoT: construir el hardware
- Prototipo de experiencias de IoT: configuración del software
- Creación de prototipos de iOS con TAP y Adobe Fireworks
Al construir dispositivos IoT, la tarea generalmente se divide entre dos roles: un ingeniero de hardware crea el dispositivo físico y un desarrollador el ecosistema. Sin embargo, esto no siempre es necesario. En el caso de JavaScript, su naturaleza isomórfica permite que un lenguaje se use en múltiples plataformas, incluido el hardware.
Este es George, la planta parlante, una adición (bastante gruñona) al Internet de las cosas. Sus sensores recopilan datos sobre su entorno, incluido el nivel de humedad del suelo, la temperatura ambiente y la intensidad de la luz. Con su cara LED de 8 × 8, es capaz de visualizar su disgusto y, utilizando Web Speech API de HTML5, responder sarcásticamente a sus preguntas mundanas. George es un gran ejemplo de cómo es posible usar tecnologías web, fusionadas con hardware, para brindar experiencias nuevas y atractivas.
Este artículo cubre los conceptos básicos de cómo comenzar a construir sus propios dispositivos IoT usando JavaScript .
Empezando
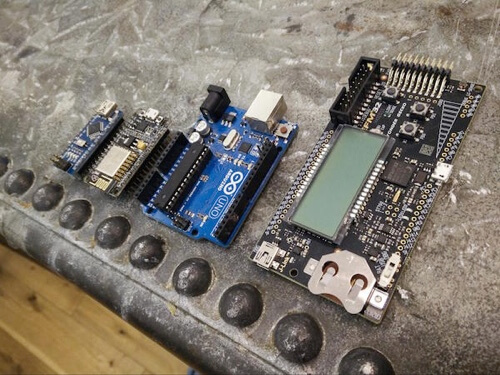
La construcción de prototipos de hardware y dispositivos conectados a Internet ha sido tradicionalmente algo que solo los ingenieros eléctricos habrían intentado. Esto cambió con la aparición de placas de desarrollo como Arduino UNO, Particle (anteriormente Spark Core) y Raspberry Pi.
Las placas de desarrollo imitan una placa base en una computadora. Tienen tomas de entrada y salida, como USB y alimentación, así como tableros de clavijas que le permiten agregar componentes externos. Un chip microcontrolador actúa como procesador, ejecutando el código de la aplicación y comunicándose con las entradas y salidas. Este chip es relativamente lento, diseñado específicamente para realizar tareas simples como leer datos de sensores. Sin embargo, también tiene la capacidad de cambiar, lo que permite cambiar la fuente de alimentación de luces, motores y muchos más componentes.

El movimiento de fabricantes ha ido ganando terreno en los últimos años, y la construcción de dispositivos IoT se ha convertido en un gran negocio. Esto ha ampliado el mercado de placas de desarrollo y ahora hay una amplia gama en oferta, cada una con sus propias características. La competencia ha hecho que muchos se centren en puntos de venta únicos, como la comunicación inalámbrica (con chips Wi-Fi y Bluetooth), el tamaño y la duración de la batería. Al diseñar sus propios dispositivos, deberá considerar qué atributos físicos necesita . Del mismo modo, el software también influirá en la decisión, como el lenguaje de programación que puede ejecutar en la placa. Investiga a fondo y elige la placa que mejor se adapte a tus necesidades.
En los ejemplos presentados aquí, estamos usando Arduino UNO. Esta placa de desarrollo en particular es probablemente la más popular del mercado porque es muy fácil de usar. Si recién está comenzando, le recomendamos comprar un kit de inicio, algo similar a lo que ofrece Arduino. Vendrá con componentes compatibles para la placa de desarrollo elegida y, por lo general, con mucha documentación para ayudarlo a comenzar.
Los fundamentos de la electricidad y los circuitos
Como sugiere su nombre, un circuito electrónico es circular. Los electrones fluyen desde el extremo positivo de la fuente de energía (por ejemplo, una batería) alrededor del circuito hasta el extremo negativo de la misma fuente de energía.
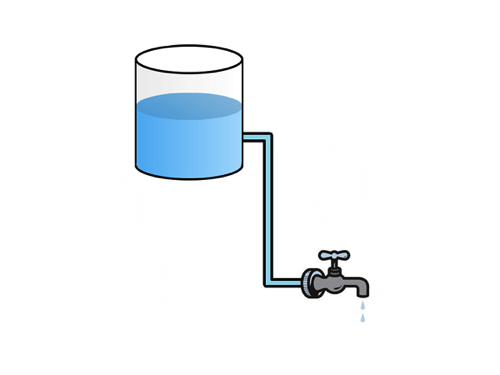
La forma más fácil de comprender la física de lo que sucede dentro de un circuito eléctrico es compararlo con un sistema de tanque de agua. El agua en una tubería fluye como los electrones en un cable . Estos electrones son los que forman la corriente eléctrica que alimenta los componentes del circuito.

Así como la cantidad de agua almacenada en el tanque afecta la presión en el grifo, cuantos más electrones haya en la fuente de energía, más cargada estará. Este es el voltaje . Cuanto mayor sea el voltaje, más presión eléctrica existe entre los polos negativo y positivo, controlando la velocidad de los electrones alrededor del circuito.
Al igual que un volumen de agua que fluye a través de una tubería, la corriente de un circuito se refiere a la cantidad de electrones que fluyen a través del cable. Esto es importante al construir un circuito porque deberá asegurarse de que cada componente reciba lo suficiente para realizar su tarea. La corriente se mide en amperios, o amperios (A), y nos puede dar información sobre la cantidad de electrones utilizados. Por ejemplo, si un motor consume 100 miliamperios (mA) y una batería tiene una capacidad de 1000 miliamperios por hora (mAh), podemos hacer funcionar el motor durante 10 horas con una sola carga.

Cuando los componentes de un circuito requieren menos corriente para funcionar que la que hay en el circuito, pueden recibir demasiada energía y romperse. En esta situación, es necesario introducir resistencia para evitar que esto suceda. Usando nuestra analogía del agua, el diámetro de una tubería limitará la cantidad de agua que puede fluir a través de ella, al igual que la resistencia limita el flujo de electrones.
Las resistencias son los componentes utilizados para reducir la corriente. Varían en la cantidad de resistencia que aplican, como se muestra en las bandas de colores en el exterior de la resistencia. Los diferentes colores representan diferentes números, y la suma de estas bandas revelará la resistencia de ese resistor en particular. (¡Hay calculadoras disponibles!) Cuanto mayor sea el valor, más resistencia se aplica al circuito y es menos probable que cause daños a su componente. Usando la ley de Ohm, la resistencia es igual al voltaje dividido por la corriente (o R = V / I ), puede calcular la resistencia exacta necesaria en un circuito.
Hola Mundo
Con los conceptos básicos cubiertos, podemos ver un ejemplo simple para visualizar cómo encaja todo. Emprenderemos el "Hola mundo" del desarrollo de hardware: hacer que un LED parpadee.
Como se mencionó, puede usar cualquiera de las múltiples placas de desarrollo. En este ejemplo, usaremos Arduino UNO. También usaremos una Mac con Mac OS X, pero todos los ejemplos también deberían ejecutarse en Windows.
El hardware
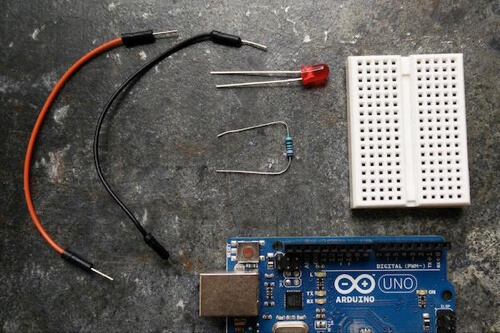
Necesitará:
- 1 × Arduino UNO
- 1 × placa de prueba sin soldadura
- 1 × LED estándar
- Resistencia de 1 × 220 ohmios
- 2 × cables de puente

Esto incluye algunos componentes que aún no se han mencionado:
- Los cables puente se utilizan para dirigir el flujo de electrones , al igual que se utiliza cualquier cable en un circuito.
- LED es la abreviatura de diodo emisor de luz, que es esencialmente una bombilla pequeña . Tiene una pata larga y una pata corta. El tramo más largo indica por dónde debe entrar el flujo positivo del circuito, y el tramo más corto la salida negativa. Si los obtiene al revés, el LED no se encenderá.
- Una placa de prueba sin soldadura (el bloque blanco con agujeros) es una herramienta de creación de prototipos que permite la creación de circuitos sin necesidad de soldadura, lo que permite cambiar y corregir fácilmente un circuito , así como reutilizar componentes. Estos vienen en muchas formas y tamaños diferentes, pero todos cumplen la misma función.
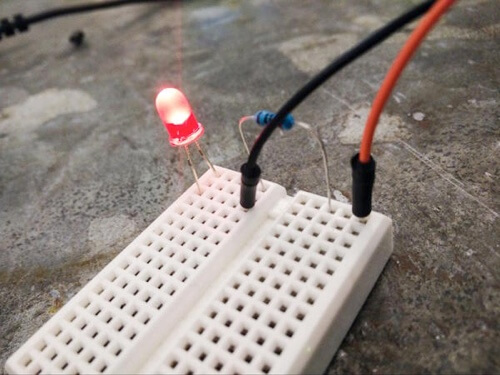
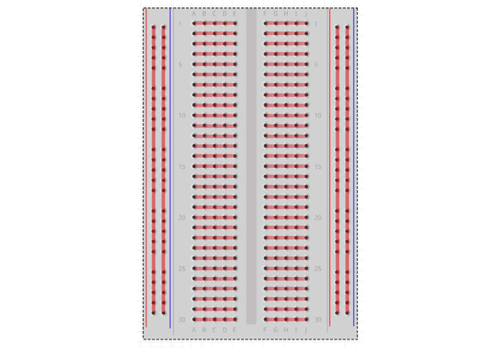
La siguiente imagen muestra el flujo de corriente. Los componentes se pueden usar para unir secciones, como lo hacen el LED y la resistencia en el siguiente ejemplo. En placas de prueba más grandes, las líneas verticales exteriores se usan comúnmente para conectar los cables de puente positivo y negativo para dar separación al circuito que está diseñando.

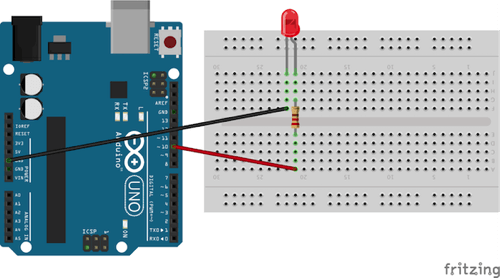
Inserte sus componentes como se detalla en el esquema a continuación: haga coincidir pin por pin. Esto facilitará las cosas cuando continúe en la siguiente sección.

Para iniciar el circuito, conecte un cable de puente desde el pin 10 en el Arduino. Este es el punto en el que Arduino comienza a hablar con el circuito. Puede usar cualquier pin numerado del lado derecho del Arduino; solo asegúrese de que su código se refiera al correcto.
Para asegurarse de que la cantidad ideal de corriente fluya a través del LED, se necesita la resistencia. A diferencia del LED, no importa de qué manera se inserte en el circuito.
Si el pin 10 permite el paso de corriente o no (controlado por su código) determinará si el LED está encendido o apagado.
Luego, otro cable de puente se conecta al lado negativo del LED y vuelve a tierra para completar el circuito. ¡Sencillo!
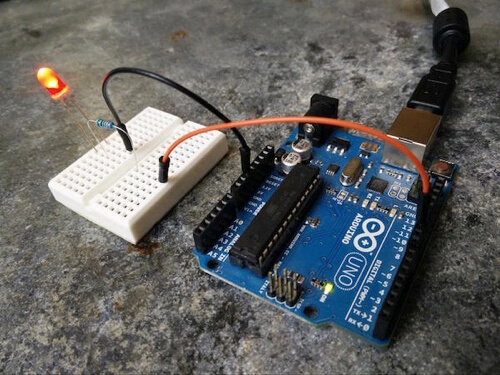
Una vez completado, su circuito debería parecerse a la imagen de abajo. Conéctelo a su computadora a través de USB. La siguiente tarea es configurar el Arduino para trabajar con JavaScript.

Antes de escribir cualquier software, debemos asegurarnos de que Arduino tenga el firmware correcto para que funcione con JavaScript. El firmware esencialmente expone una API para la computadora, de modo que el código pueda interactuar con la placa a través del puerto USB.
Descargue e instale el entorno de desarrollo integrado (IDE) desde el sitio web de Arduino. A continuación, abra el IDE, asegurándose de que su Arduino esté conectado a través de USB.
Antes de ejecutar cualquier cosa, también debe verificar que tiene el puerto USB correcto. Vaya a "Herramientas" → "Puerto". Los nombres pueden diferir, por lo que una buena regla es elegir un puerto que tenga "tty" y "usb" en su nombre en Mac OS X y "COM" en Windows.
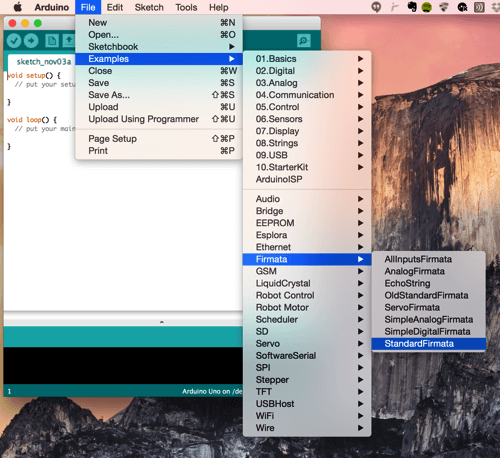
Una vez completado, ahora puede cargar el firmware. Seleccione "Archivo" → "Ejemplos" → "Firmata" → "Firmata estándar". Una vez hecho esto, seleccione "Archivo" → "Cargar en Mac" (o "Sketch" → "Cargar en Windows").

¡Ahora es el momento de escribir algo de JavaScript!
El software
Para controlar el LED con JavaScript, necesitaremos usar una biblioteca creada para Node.js llamada Johnny-Five. Básicamente, es una biblioteca creada por el equipo de Bocoup para hacer que la construcción de hardware sea más accesible para la comunidad web. Si no sabe qué es Node.js o cómo usarlo, Elliot Bonneville tiene una excelente introducción en este mismo sitio web.
Debido a que el núcleo de nuestro ejemplo utiliza un Arduino, esta biblioteca permite que nuestra máquina se conecte al hardware a través del puerto USB.
Para comenzar, deberá tener instalado Node.js. Si no es así, puede descargarlo desde el sitio web de Node.js. Esto también instalará Node Package Manager (npm), que usaremos para instalar todas las dependencias de la aplicación. El ejemplo se ejecuta en una Mac, utilizando Terminal como herramienta de línea de comandos; sin embargo, debido a que Node.js es multiplataforma, esto puede funcionar en cualquier máquina.
Todo el código presentado en este artículo está disponible en GitHub.
Para instalar todas las dependencias requeridas para este proyecto, deberá crear un archivo package.json , que se puede tomar del código a continuación. Esta es una lista de compras de las bibliotecas necesarias para ejecutar el ejemplo. Cuando se inicializa el comando de install , npm saldrá y obtendrá todos los ingredientes necesarios para que todo funcione. Este archivo debe estar en su carpeta raíz.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } En su herramienta de línea de comandos, asegúrese de estar en la misma carpeta que creó para este ejemplo con el archivo package.json ; luego, ejecute npm install . Si no tiene los permisos para instalar estos paquetes, use sudo npm install en su lugar.
Ahora, debe crear el código de la aplicación para ejecutar nuestro ejemplo. Hemos llamado a este archivo blink-led.js . Los comentarios detallan lo que está pasando.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); Primero, se cargan las bibliotecas, luego se inicializan las variables. Se crea una nueva instancia Board usando el constructor, y la función on ready hará que el tablero se caliente y esté listo para recibir instrucciones. Debido a que conectó el cable de puente que se conecta al LED en el pin 10, debe definirse en la variable led . Luego se usa el método de blink para encender y apagar la luz, en fases de 1 segundo.

Ahora tiene todo lo que necesita para comenzar este espectáculo de luces: ¡suba el volumen de la música! Asegúrese de que su Arduino esté enchufado y que el circuito esté configurado. En la línea de comando, ejecute node blink-led.js , reemplazando el nombre del archivo con el nombre que haya llamado a su código. Ahora debería tener una luz parpadeante.
Intente modificar el código para que la luz parpadee más rápido o más lento. Cada vez que lo haga, deberá reiniciar su código en la Terminal. Es posible que desee probar led.pulse() ; esto hará que el LED se desvanezca hacia adentro y hacia afuera, en lugar de simplemente cambiar sin transición.
Monitoreo del hogar
¡Ya has aprendido mucho! Ahora puede poner en práctica este conocimiento y construir un sistema de monitoreo doméstico simple , similar a productos comerciales como Nest y Hive.
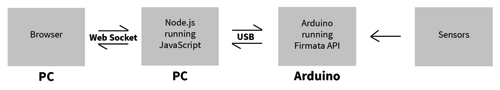
Esta vez, usará un sensor de temperatura, conectado al Arduino desde el servidor Node.js. El sensor leerá la temperatura y la introducirá en un navegador que mostrará los datos en una página web sencilla.

El hardware
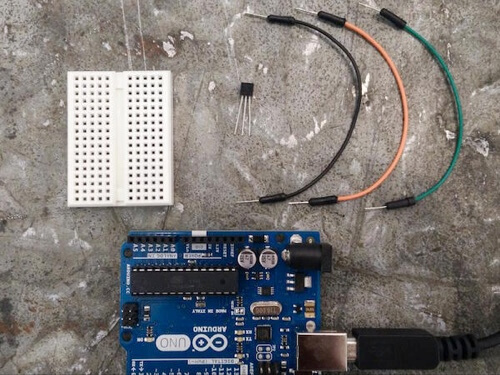
Necesitará:
- 1 × Arduino UNO
- 1 × placa de prueba sin soldadura
- 1 × sensor de temperatura TMP36
- 3 × cables de puente
El sensor de temperatura elegido para este ejemplo está disponible en la mayoría de los kits de inicio y es increíblemente económico comprarlo individualmente.

Con el ejemplo anterior de parpadeo del LED, configura la conexión entre el servidor Node.js que se ejecuta en la computadora y el Arduino. Esta conexión también se puede utilizar para leer datos de sensores conectados al Arduino.

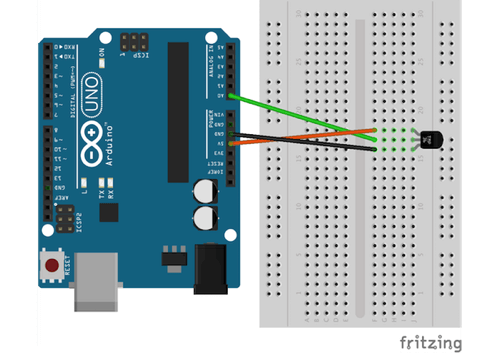
Arriba está el circuito completo. Intenta hacer coincidir este pin con pin.
Tenga cuidado al manipular el sensor de temperatura porque es fácil confundir las piernas. El lado plano del componente es el frente y debe mirar hacia usted mientras conecta el sensor. Debido a que cada una de las tres patas tiene un propósito diferente, cablearlas incorrectamente significará que su circuito no funcionará.
Los pines de entrada analógica son los cinco pines alineados a lo largo del lado izquierdo de la placa. El Arduino tiene pines analógicos y digitales, tanto de entrada como de salida. Digital significa que solo hay dos estados: encendido y apagado (o señal eléctrica y sin señal eléctrica), y son ideales para botones y otros interruptores binarios que interpretan solo dos estados. La entrada analógica, por otro lado, puede representar un rango de valores , y los pines de entrada analógica en el Arduino pueden medir cualquier voltaje entre 0 y 5 voltios (y producir un valor de 10 bits de esa lectura). La lectura de temperatura del sensor se devolverá en una medición de resistencia variable que es proporcional a la temperatura del aire.
Conecte el pin de señal en el medio del sensor a la entrada analógica A0. Conecte el pin izquierdo al pin de 5V (positivo) y el pin derecho a tierra (negativo) para completar el circuito.

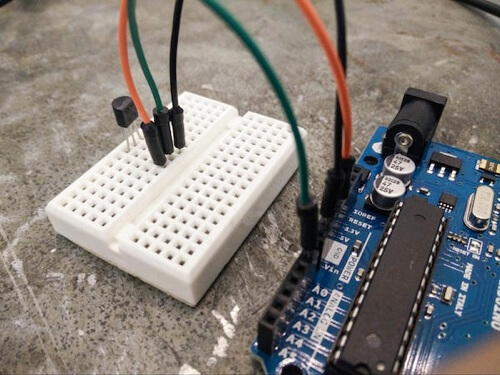
Su circuito ahora debería parecerse a la imagen de arriba. A continuación, debe crear un nuevo archivo para leer el sensor de temperatura. Este archivo comenzará de la misma manera que en el ejemplo anterior, cargando la biblioteca Johnny-Five, inicializando una nueva instancia de tablero y luego agregando un detector on ready .
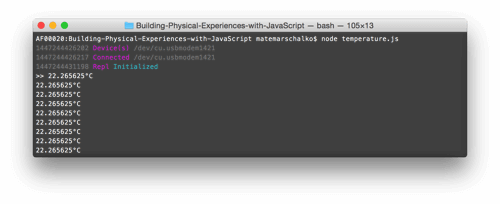
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); Guarde este fragmento de código como temperature.js y ejecútelo desde la consola escribiendo node temperature.js .
Debido a que se usó console.log en el código, las lecturas se enviarán a la Terminal para su depuración.

Servidores y enchufes
Ahora tiene un termómetro en funcionamiento ejecutándose en Node.js. Este simple ejemplo por sí solo abre toda una gama de posibilidades si considera todos los diferentes módulos de Node.js disponibles para procesar y usar estos datos. Puede guardar esto en una hoja de cálculo de Google, twittear o escribir al respecto, o incluso transmitir estos datos al navegador en tiempo real con WebSockets, ¡que es lo que hará a continuación!

Para establecer la conexión con el navegador y transmitir los datos del sensor, necesitaremos iniciar un servidor HTTP Node.js para servir nuestro documento HTML y luego abrir la conexión WebSocket entre ellos. Iniciar un servidor web en Node.js es relativamente simple con la biblioteca Express. Primero, instálalo desde la Terminal:
npm install --save expressUna vez que esté instalado, estas líneas de código crearán una instancia del servidor:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); Guarde esto como un archivo server.js .
En este código de servidor, las dos primeras líneas cargan las bibliotecas necesarias y crean una instancia de servidor HTTP. A continuación, la lógica de enrutamiento simple entrega el archivo index.html desde la carpeta del proyecto cuando el usuario solicita la raíz ( / ). Finalmente, el puerto 3000 escucha las conexiones.
Para probar esto, cree un archivo index.html estándar en la raíz de la carpeta del proyecto. En la línea de comando, navegue hasta la carpeta de su proyecto y escriba node server.js . Si luego escribe https://localhost:3000 o la dirección IP de su máquina y el puerto (por ejemplo, https://190.140.0.00:3000 ) en un navegador, debería ver su página index.html estándar. Esto significa que su servidor está todo configurado.
¡Esto fue definitivamente más fácil que configurar un servidor Apache!
Antes de fusionar este fragmento de código con el archivo temperature.js , vamos a configurar la conexión WebSocket.
Un WebSocket permite abrir una sesión de comunicación entre el navegador y el servidor. Con esta API, puede enviar mensajes bidireccionales en tiempo real y recibir respuestas basadas en eventos sin tener que sondear para obtener una respuesta. Socket.IO es el módulo de Node.js que utilizará para establecer y manejar esta conexión. Instale Socket.IO tal como instaló Express y Johnny-Five:
npm install --save socket.io ¿Observe cómo su archivo package.json ahora se actualiza con Express y Socket.IO bajo dependencias? Esto significa que cualquiera que desee ejecutar su aplicación desde su máquina puede simplemente ejecutar npm install y todas las dependencias del módulo que cargó se instalarán a la vez. ¡Agradable! Ahora puede agregar la funcionalidad WebSocket al código server.js en funcionamiento. A continuación se muestra el ejemplo completo:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Primero, se carga Socket.IO y luego se crea un detector de eventos on connection . Esto se activará cuando un usuario cargue el archivo index.html .
En la página index.html , la biblioteca del lado del cliente Socket.IO debe inicializarse para comunicarse con el servidor. Para preparar su archivo HTML para esto, agregue el siguiente fragmento de código justo antes de la etiqueta del body de cierre:
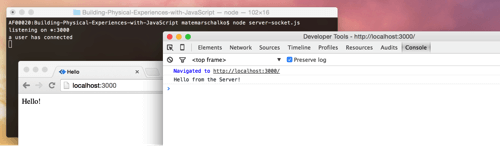
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>La conexión ahora debería estar configurada, y debería ver el mensaje "Un usuario se ha conectado" en la línea de comando al cargar la página de índice a través del enlace localhost.
Ahora, puede enviar mensajes al navegador desde el servidor con la función socket.emit() . Puede hacer esto reemplazando la función anterior en server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); Así es como debe modificar index.html para recibir el mensaje:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>Si ha hecho todo correctamente, debería ver el mensaje "¡Hola desde el servidor!" mensaje en la consola de su navegador. ¡Felicidades! ¡Esto significa que ha configurado una conexión WebSocket en tiempo real entre un servidor HTTP Node.js y un navegador!
Esto es realmente bastante útil, y no solo para este proyecto. ¡Se puede usar una conexión WebSocket para comunicarse entre múltiples navegadores para crear aplicaciones de chat, juegos multijugador y mucho más!

Ahora es el momento de fusionar el archivo temperature.js , que maneja la comunicación con Arduino, con nuestro nuevo código de servidor WebSocket, que es responsable de conectarse al navegador.
Esto requiere extender server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Aquí, simplemente ha copiado de temperature.js la línea que carga Johnny-Five e inicializa la placa, así como toda la board on ready .
También agregó dos nuevas variables: una para realizar un seguimiento de las conexiones de WebSocket y otra para almacenar la instancia de socket para que otras funciones sean accesibles; en este caso, para la función board on ready que lo usa para enviar y recibir mensajes.
Ahora, el archivo index.html debe actualizarse para manejar los datos que llegan a través de la Temperature reading de la conexión del socket. El siguiente código debe agregarse al documento HTML dentro de los elementos del script donde anteriormente existía el controlador Server message .
socket.on('Temperature reading', function (message) { console.log(message); });La interfaz
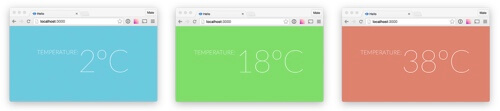
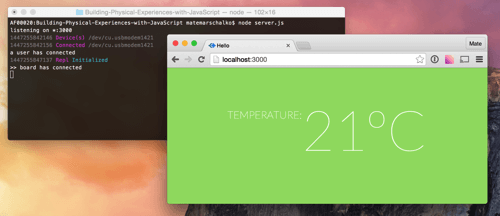
Lo último que debe hacer es agregar algunas líneas de HTML y CSS a index.html para mostrar la lectura de temperatura de una manera fácil de usar. También vas a actualizar el color de fondo, haciéndolo cambiar entre azul (frío) y naranja (caliente), según la temperatura. El HTML es muy simple: solo un elemento h1 para contener el número.
Se debe agregar lo siguiente al body .
<h1 class="temperature">0C</h1> Una tipografía grande y delgada debería funcionar muy bien con los números; prueba Lato, una fuente gratuita de la biblioteca de Google Fonts. Cargue esto en la sección de head del documento:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> El estilo es mínimo en este ejemplo. El único truco es la forma en que se carga la etiqueta de temperature . Toma el nombre de la clase con la propiedad CSS del content y lo agrega al pseudo-elemento :before .
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
¡Esto ya se ve bonito!
Para finalizar, agregue unas líneas de JavaScript para actualizar los valores al recibir el mensaje de WebSocket y para cambiar el color de fondo.
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>¡Ya terminaste! Las lecturas de temperatura de Arduino ahora se mostrarán en tiempo real en el navegador.
Conclusión
Si bien la perspectiva de construir su propio hardware puede ser desalentadora, con suerte, después de trabajar con estos dos ejemplos, ya está pensando en las posibilidades y planificando su próximo proyecto. Muchos componentes son compatibles con la biblioteca Johnny-Five, lo que significa que el único límite es su imaginación.
Recursos
- "Hackeo de hardware con JavaScript", James Miller y Mate Marschalko, GitHub
Todo el código necesario para este proyecto. - Johnny Cinco, Rick Waldron, GitHub
Un "marco de programación de robótica de JavaScript" - Web en dispositivos, Mate Marschalko
Un sitio web sobre piratería electrónica con JavaScript y otras tecnologías web - Hacer
Una revista en línea de Maker Media dirigida a los makers, que ofrece nuevos proyectos y consejos. - Guía del experimentador de Arduino para Node.js
Más proyectos JavaScript y Arduino con Johnny-Five
