Simplifique la transferencia de Sketch a Visual Studio Code con Indigo.Design
Publicado: 2022-03-10(Este es un artículo patrocinado). Si lo piensa bien, los equipos de software se parecen mucho a los equipos deportivos. Si bien cada miembro del equipo trabaja exactamente hacia el mismo objetivo, el papel que desempeñan y las acciones que toman son muy diferentes entre sí.
Por eso es crucial tener una forma fluida de mover la pelota de un miembro del equipo a otro.
Desafortunadamente, la transferencia que tiene lugar dentro de los equipos de software no es naturalmente tan fluida como la que se ve en el campo deportivo. Y una de las principales razones de esto son los diferentes sistemas y enfoques utilizados para crear productos.
Los diseñadores crean interfaces de usuario con píxeles perfectos en Sketch, solo para tener que traducirlas a un lenguaje que los desarrolladores puedan usar cuando crean aplicaciones en el IDE de Visual Studio Code. Sin una forma fluida de mover los diseños de productos a través de la canalización, estas ineficiencias conducen a reelaboraciones costosas y depuración después de que una aplicación haya pasado del diseñador al desarrollador.
No hace falta decir que la solución al problema de traspaso de Sketch-to-IDE ha tardado mucho en llegar. No es que los equipos de software no sepan cómo colaborar o comunicarse bien entre sí. Es solo que sus sistemas y estrategias dispares hacen que la transición de un equipo a otro sea torpe, lenta y llena de errores.
Hoy veremos por qué sucede esto y cómo su agencia puede solucionar el problema con dos complementos y una plataforma de creación de prototipos en la nube de Indigo.Design.
¿Dónde falla el traspaso diseñador-desarrollador?
Primero, lo que realmente deberíamos preguntarnos es:
¿Por qué el traspaso diseñador-desarrollador es un problema tan grande?
Nick Babich escribió recientemente sobre cómo los diseñadores hacen todo lo posible para crear soluciones digitales que se miden perfectamente y se elaboran de manera consistente. Pero los sistemas de diseño no se traducen con fluidez en sistemas de desarrollo.
Cuanto más le hace el diseñador a una interfaz, más tiene que comunicarse con un desarrollador. Por lo tanto, no es suficiente entregar un archivo de diseño de Sketch y dejar que el desarrollador lo ejecute. Los diseñadores deben proporcionar especificaciones de diseño que expliquen cómo deben colocarse, espaciarse, diseñarse, colorearse, acoplarse, etc., todas las piezas en movimiento.
Ha sido la única forma de garantizar que una aplicación termine con un píxel perfecto al final. Incluso entonces, aún requiere mucha implementación por parte del desarrollador una vez que están dentro de su IDE.
Como puedes imaginar, todo este proceso le lleva al diseñador mucho tiempo. Pero sin especificaciones de diseño, los desarrolladores terminan teniendo que jugar un arriesgado juego de adivinanzas.
No solo eso, los desarrolladores no suelen tener la costumbre de codificar con HTML y CSS, lo cual es un trabajo tedioso y solo representa la interfaz de usuario. Hay mucho más código detrás de escena que hace que una aplicación web funcione y no todos los desarrolladores son expertos o están interesados en aprender a escribir el marcado de la interfaz de usuario. Cuando se ven obligados a adoptar esta posición, la pronunciada curva de aprendizaje agrega más tiempo a los proyectos y los retrabajos y la depuración resultantes hacen que los costos se disparen fuera de control.
Entonces, en realidad, el traspaso del diseñador al desarrollador se ha convertido en una cuestión de tiempo de quién podemos permitirnos perder.
“
¿Es el diseñador quien tiene que corregir todo para que el desarrollador sepa cómo convertir el diseño en realidad?
O:
¿Es el desarrollador quien tiene que mirar un diseño, medir manualmente todo en la pantalla y esperar obtener todas las especificaciones correctas con solo mirarlo?
Nadie gana en ninguno de los dos escenarios. Y vas a acabar con tus márgenes de beneficio en el proceso.
Puede haber algunas agencias que crean que obligar a los diseñadores y desarrolladores a trabajar en la misma plataforma es la mejor solución. De esa forma, no hay necesidad de hacer toda esta traducción o interpretación durante el traspaso de Sketch a Visual Studio Code. Pero eso a menudo resulta en una creatividad reprimida por parte del diseñador o una capacidad limitada para construir soluciones de software efectivas por parte del desarrollador.
Entonces, ¿cuál es la respuesta?
Mejore la transferencia entre diseñador y desarrollador con Indigo.Design
No es que Indigo.Design sea la primera plataforma que intenta resolver los problemas de transferencia para los equipos de software. InVision y Zeplin han ofrecido sus propias soluciones.
Cada una de estas plataformas ha hecho que las especificaciones visuales sean más accesibles para los desarrolladores y, en consecuencia, ha mejorado la eficiencia de los equipos de diseñadores y desarrolladores. Específicamente:
- Los diseñadores ya no necesitan marcar la interfaz de usuario, ya que las plataformas manejan las líneas rojas.
- Los desarrolladores pueden extraer manualmente las especificaciones de diseño sin la ayuda de los diseñadores.
Dicho esto, con plataformas como InVision y Zeplin, los desarrolladores todavía tienen que inspeccionar cada elemento y codificarlo manualmente en función de las especificaciones extraídas. Estas plataformas aún tienen que crear un puente perfecto entre Sketch y Visual Studio Code.
Entonces, si los diseñadores y desarrolladores quieren trabajar juntos de la manera más eficiente posible, Indigo.Design ha desarrollado una respuesta a su problema:
Paso 1: Diseño en Sketch
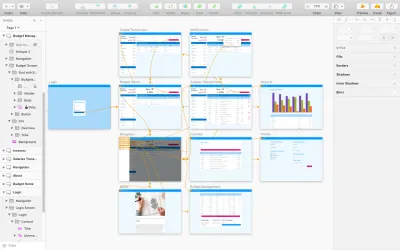
En realidad, solo hay una cosa sobre esta fase que tiene que cambiar para el diseñador. La aplicación, las páginas y el flujo se seguirán diseñando como de costumbre en Sketch, utilizando componentes del kit de interfaz de usuario de Indigo.Design.

Sin embargo, ya no es necesario compilar líneas rojas o especificaciones para la aplicación. Indigo.Design se encarga de todo por ti.
Para aprovechar esto, su diseñador tiene que deshacerse de cualquier sistema de creación de prototipos que estuviera usando antes. Con este nuevo sistema simplificado y sin errores, su diseñador puede enviar fácilmente sus diseños a la nube utilizando el complemento Indigo.Design.
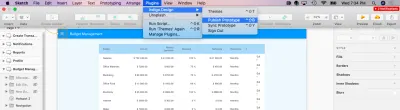
Se puede acceder a esto en el Plugins menu > Indigo.Design > Publish Prototype :

No es necesario que el diseñador exporte archivos y los cargue en otro sistema para que los clientes los revisen o los desarrolladores trabajen con ellos. Pueden quedarse donde están para publicar el prototipo.

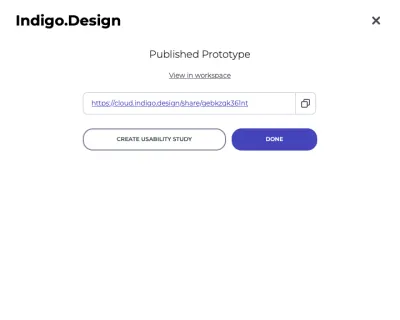
También toma solo alrededor de un minuto completar el proceso. Luego, el diseñador recibe un enlace a la nube que puede compartir con los clientes y otras personas para revisar y comentar el prototipo.
Paso 2: Trabajar en Indigo.Design Cloud
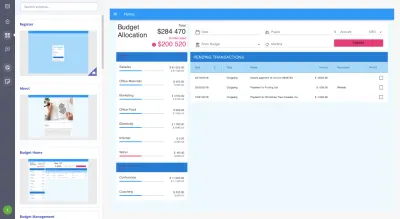
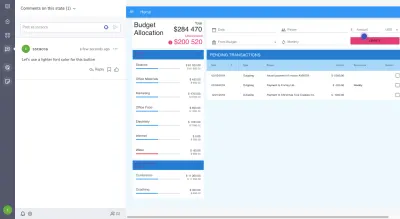
Llevar a otros a la nube es fácil. El enlace proporcionado los llevará a la nube de experiencia donde se puede revisar el diseño:

También es fácil dejar comentarios sobre el diseño. Todo lo que los usuarios tienen que hacer es abrir el panel Comentarios, soltar un pin y adjuntar su comentario:

Sin embargo, hay más en este software de colaboración que eso. El prototipo también se puede editar desde la nube.

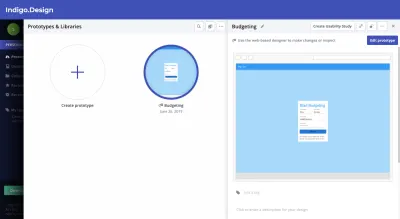
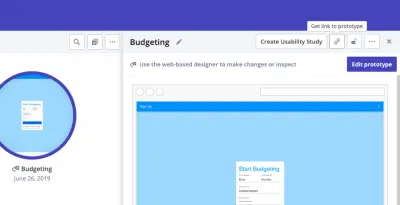
Para acceder a esto, el diseñador, el desarrollador y cualquier otra persona con acceso grupal ubicarán el proyecto desde la biblioteca de prototipos:

Haga clic en "Editar prototipo" para ingresar al editor de Indigo.Design:

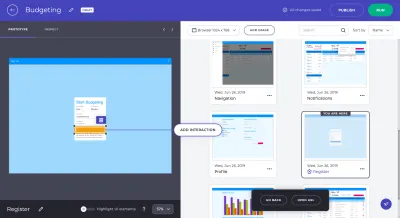
Una vez que se selecciona una pantalla, el diseñador puede agregar un punto de acceso para crear una nueva interacción en la aplicación.

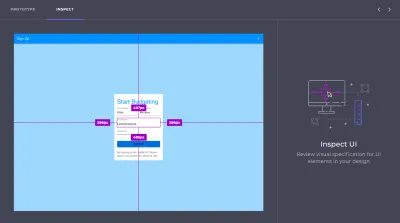
También puede usar el editor Indigo.Design para inspeccionar las especificaciones de la interfaz de usuario de la aplicación:

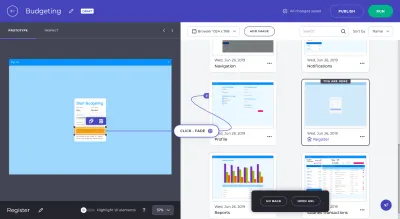
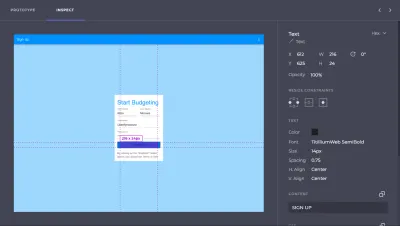
Al pasar el cursor sobre un elemento, se muestran las especificaciones de espaciado relativo. Al hacer clic en un elemento, se revelan muchos más detalles:

El desarrollador también puede editar o copiar el CSS claramente escrito y generado desde este panel. (Aunque no deberían tener que hacerlo, como explicaré en el siguiente paso).
¿Ve lo que quiero decir acerca de ahorrar tiempo a los diseñadores en la generación de especificaciones? Simplemente insertando este diseño en la nube de Indigo.Design, las especificaciones se generan automáticamente.
Paso 3: compilar en el código de Visual Studio
Ahora, digamos que su diseño es lo suficientemente bueno como para entrar en desarrollo. El traslado de un prototipo de Indigo.Design a Visual Studio Code es tan fácil como lo fue el traslado desde Sketch.
Recupere el enlace de la nube original proporcionado por el complemento Indigo.Design en Sketch. Si ya no lo tienes, está bien. Puede recuperarlo desde la pantalla de bibliotecas en Indigo.Design:

Todo lo que el desarrollador tiene que hacer ahora es instalar la extensión Indigo.Design Code Generator. Esto es lo que permite que Visual Studio Code se comunique directamente con Indigo.Design para recuperar el prototipo.
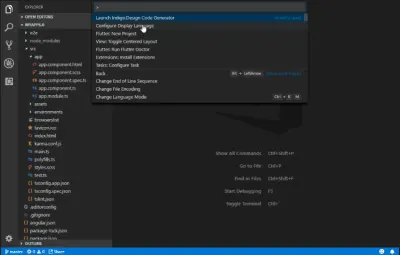
Una vez configurada la extensión, el desarrollador hará lo siguiente:

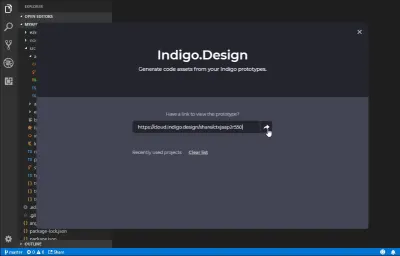
Abra el shell de la aplicación que ya se ha desarrollado. Luego, inicie el generador de código Indigo.Design. Aquí es donde ingresará el enlace de la nube:

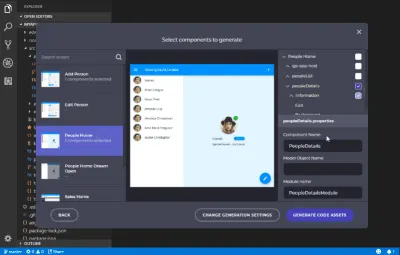
Esto revelará una ventana emergente con los diseños de aplicaciones que viven en la nube, así como los componentes individuales que los componen.

El desarrollador tiene la opción de generar código para todos los componentes de la aplicación o de ir componente por componente, comprobando solo los que necesita. Esto es especialmente útil si una aplicación está en progreso y el desarrollador solo necesita importar nuevos componentes a VSC.
Al hacer clic en "Generar activos de código", los componentes seleccionados se agregarán a Angular como HTML y CSS legible y semántico.
El desarrollador ahora tiene menos de qué preocuparse en términos de reconstrucción de estilos o configuración de otras especificaciones. En su lugar, pueden dedicar su tiempo a desarrollar la funcionalidad empresarial y perfeccionar realmente el producto.
Una nota sobre este proceso
Es importante señalar que este flujo de trabajo Sketch – cloud – Visual Studio Code no solo funciona con la primera iteración de un diseño. Los desarrolladores pueden construir mientras los diseñadores trabajan con los comentarios de los clientes o los estudios de usabilidad con los usuarios, algo que Indigo.Design ha tenido en cuenta.
Entonces, digamos que el diseñador movió una interfaz de usuario de formulario de inicio de sesión a través de Indigo.Design y el desarrollador generó el código para que todo funcione.
Mientras trabajaba en el formulario, el desarrollador implementó un código de autenticación en el archivo TypeScript.
Sin embargo, mientras tanto, el diseñador recibió un mensaje del cliente, informándole que era necesario implementar un nuevo inicio de sesión universal con Google. Lo que significa que la UX tiene que cambiar.
Cuando la actualización está lista y el prototipo sincronizado con Indigo.Design, el diseñador envía un mensaje al desarrollador para informarle sobre los cambios. Entonces, el desarrollador lanza Visual Studio Code Generator una vez más. Sin embargo, al regenerar la pantalla de inicio de sesión, seleccionan "No anular" en el archivo TypeScript. De esta manera, pueden conservar el código que escribieron mientras importan simultáneamente el nuevo HTML y CSS.
Luego, el desarrollador puede realizar los ajustes necesarios en función del diseño actualizado.
Envolver
Indigo.Design ha creado efectivamente una transferencia eficiente y sin errores para los diseñadores que trabajan en Sketch y los desarrolladores que trabajan en Visual Studio Code.
Los diseñadores no pierden el tiempo diseñando en una plataforma y creando prototipos en otra, elaborando especificaciones de diseño o lidiando con la exportación de archivos. Los desarrolladores no pierden el tiempo intentando recrear la intención del diseño a partir de un archivo estático.
Como dijo Jason Beres, vicepresidente sénior de desarrollo de productos de Indigo.Design:
Con la generación de código Indigo.Design, todos estos errores se evitan al 100 %. No solo se mantiene el espíritu del diseño, sino que también se crea HTML y CSS de píxeles perfectos para que el desarrollador no se encuentre en la desafortunada posición de tener que hacer coincidir manualmente el diseño.
Y al resolver los problemas técnicos en los flujos de trabajo y la transferencia del diseñador-desarrollador, su agencia reducirá en gran medida el costo de las reelaboraciones y la depuración. También aumentará las ganancias al proporcionar a su equipo de software una forma más eficiente y rápida de obtener aplicaciones a través del proceso y en perfectas condiciones.
