Pequeños detalles: una mirada a las transiciones de revelación del menú de hamburguesas
Publicado: 2020-03-03La carta de hamburguesas no es nada nuevo. Puedes decir: “¡Oh, no esto otra vez!” Y puede que tengas razón en algunos aspectos. Hemos discutido este tema antes, explorando varios temas, como la tendencia de diseño de combinación de hamburguesas y megamenú o el análisis del menú de hamburguesas. Entonces, puede parecer que lo hemos dicho todo, ¿o no?
¿Qué más se puede decir sobre uno de los temas más discutidos en el diseño web? Especular sobre el menú de hamburguesas es como leer libros de Harry Potter. Se siente como si supieras todo sobre The Boy Who Lived y sus aventuras con amigos debido a todo el alboroto y las películas. Pero cuando realmente entierras la nariz en los libros, de repente comienzas a leer las líneas y notas pequeños detalles. Y se siente como si hubieras pasado por alto algo: algo que es importante.
Lo mismo se aplica al menú de hamburguesas. Con todos los artículos que hay, estamos seguros de que no hemos dejado piedra sin remover. Sin embargo, acabamos de rascar correctamente la superficie. Profundicemos un poco más y centremos nuestra atención en pequeños detalles como una transición entre el ícono de tres líneas y el menú en sí. Solo lleva uno o dos segundos, pero como sabe, los detalles marcan la diferencia, incluso los más pequeños. Y este pequeño efecto puede aumentar drásticamente la impresión general, llevándola fácilmente al siguiente nivel.
Gismo
Históricamente, la transición entre los dos estados del menú de hamburguesas es un efecto deslizante. Gismo es un ejemplo clásico de eso. Aquí, la sección con enlaces cae suavemente desde la parte superior, ocupando toda la pantalla. Se ve bonito, pero nada especial.


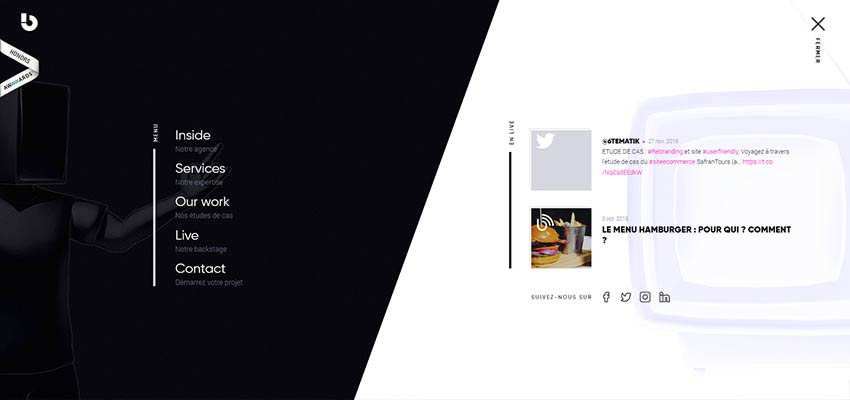
Agencia creativa Fishfinger / 6tematik
Sin embargo, nadie le impide construir sobre este enfoque y así revivir un disco rayado. Por ejemplo, el equipo detrás de Fishfinger Creative Agency intenta hacer que la transición sea un poco interesante al suavizar los ángulos y usar una forma circular para que coincida con la estética burbujeante general.

Y, la agencia 6tematik divide la transición en dos secciones, obligando a cada parte de la navegación a venir desde el lado opuesto y formar el área común. Como resultado, esta simple idea no solo le da un poco de entusiasmo a la experiencia, sino que naturalmente atrae la atención hacia el corazón de la página donde se encuentran los enlaces del menú.

IGOODI / Somos virtualmente / Diseñador digital / Senshu Ad Creators / Wizardry / Blab Studio
Hay ejemplos aún más emocionantes y llamativos por ahí. En primer lugar, hay efectos con estética cuadrada que se sienten más naturales.
Con IGOODI, se siente como si estuvieras haciendo un viaje por el camino de la memoria. Por supuesto, el sitio web está repleto de características de alta gama que le dan al sitio un aspecto moderno. Sin embargo, las transiciones y los efectos ciertamente tienen una calidad Flash antigua pero inspiradora. Incluso hay efectos de sonido al pasar el ratón por encima.

We Virtually Are también tiene algunas vibraciones antiguas pero buenas. El equipo imita un efecto que se podía ver en las antiguas tetas. Aquí aparece y desaparece una imagen del pequeño punto en el centro. La solución también está aderezada con el ruido y la distorsión reconocibles de la televisión, lo que hace que todo se vea increíble.

El equipo detrás de Digital Designer se inspiró en una clásica celosía de ventana horizontal. La pantalla superpuesta se divide en tres franjas anchas que se realzan con un efecto de revelación de bloque vertical. El equipo logró dar a la transición entre dos estados una apariencia encantadora y, lo más importante, llamativa.

Si te gustó la idea anterior, pero quieres girarla 90 grados, sin duda apreciarás el enfoque de Senshu Ad Creators. El sitio web corporativo de esta agencia creativa con sede en Tokio también presenta el efecto celosía. Pero, esta vez, las persianas son verticales y se abren y cierran en el eje horizontal.

El equipo de la agencia Wizardry se gana a los clientes con un tema cósmico fantástico y bien pensado, animado con funciones avanzadas. Por lo tanto, no es de extrañar que algunas vibraciones tecnológicas también marquen la transición de su menú, previsiblemente escondido detrás del botón de la hamburguesa. Aunque la solución se basa en un efecto deslizante, ciertamente se destaca entre la multitud y contribuye perfectamente al tema.

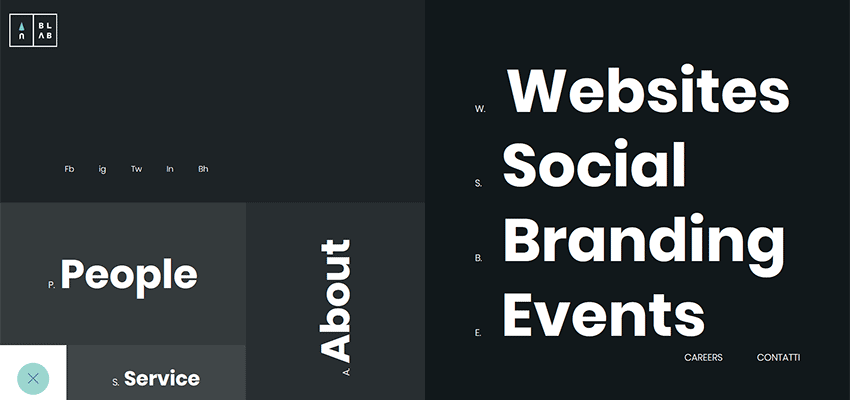
Blab Studio utiliza una especie de efecto de origami. Cada bloque de su pantalla de navegación se abre de manera gradual y coherente en forma de caja, activando la siguiente área. Ya sea que abra o cierre el menú, todo comienza desde el cuadrado inferior izquierdo que representa un ícono de menú y se mueve gradualmente hacia la esquina superior derecha, recreando una sensación de armonía y consistencia. El diseño general se basa en cuadrados y rectángulos, por lo que la estética cuadrada es una opción ideal aquí.

Ruya Digital / Bebold / Die RESPUESTA
Dejemos de lado las soluciones cuadradas nítidas y vanguardistas y consideremos algunos enfoques artísticos suaves y elegantes que se pueden ver en Ruya Digital, Bebold y Die ANTWORT. Todos los equipos correspondientes lograron inculcar un toque artístico a las transiciones, inspirándose en salpicaduras de agua y pinturas.
El menú principal de Ruya Digital se abre con un efecto similar a una salpicadura que cae desde la parte superior. Tiene un fondo degradado distintivo que también se ve en el efecto de desplazamiento del mouse. La transición cambia suavemente la escena, atrayendo naturalmente la atención del visitante.

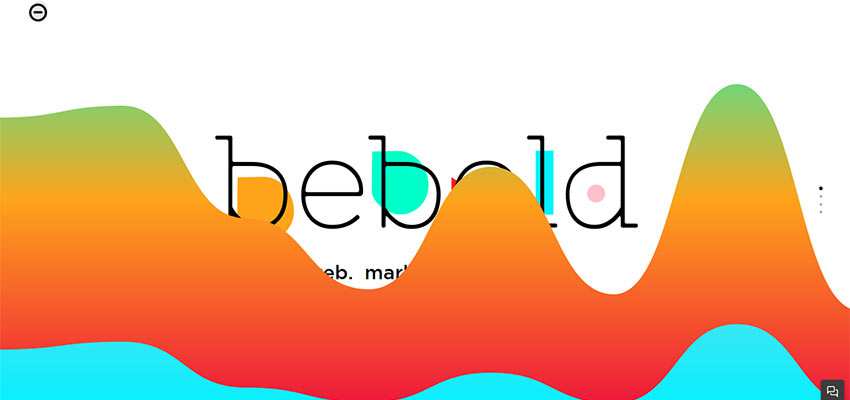
Al igual que el ejemplo anterior, el equipo de Bebold opta por el mismo efecto. Es una reminiscencia de una pintura de acuarela, corriendo rápidamente por la superficie brillante de la pantalla. Esta vez, el equipo agrega vitalidad a la realización usando azul pálido, verde neón y rosa suave combinados en hermosos degradados. Varias capas van una tras otra, recreando una hermosa sensación dimensional.

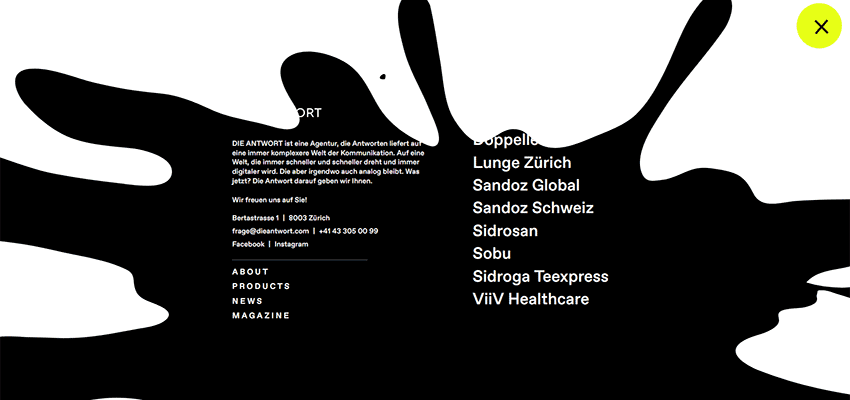
La solución de Die ANTWORT también se tomó prestada del mundo del arte. La transición es una pequeña animación donde la gota negra de pintura fue arrojada sin cuidado. Abre la sección de navegación. La solución no solo produce un efecto profundo, sino que también va bien con todo lo demás en el sitio web. Sirve como una transición lógica entre la página de inicio y el área del menú principal.

Los detalles importan
Nos guste o no, en la mayoría de los casos, la estructura cuadrada del diseño de un sitio web influye en la elección de los efectos. Sin duda, el efecto Block Reveal y la estética boxy que se puede ver en Blab Studio o Wizardry se ven geniales e incluso nos parecen más naturales. Sin embargo, los enfoques artísticos como en el caso de Bebold y Die ANTWORT siempre se destacan entre la competencia y llaman la atención.
Lo importante es que prestes atención hasta en los detalles más pequeños como lo hicieron esos equipos. Dale un soplo de aire fresco a un menú de hamburguesas banal usando transiciones inusuales que llamen la atención y enriquezcan la impresión.
