La tendencia de diseño de combinación de hamburguesas y mega menús
Publicado: 2020-08-29Los íconos de hamburguesas están en todas partes. Se hicieron un hueco sin ninguna intención de dejarnos pronto. Ódialo, ámalo, solo lidia con eso. Al igual que el mundo real, las extensiones en línea, incluidas las interfaces web y móviles, tienen comida chatarra sabrosa e irresistible.
Tomando por asalto la web hace más de cinco años y provocando sentimientos encontrados en las comunidades de desarrolladores y diseñadores, el botón de hamburguesa es una solución válida que es reconocida por todos y se usa a diario. Sí, tiene sus pros y sus contras. No todos los proyectos pueden obtener beneficios de él. Con todo, es una porción de comida chatarra que, cuando se usa en exceso o de manera imprudente, puede enfermar a su proyecto. Sin embargo, se ha abierto camino hasta las grandes ligas.
Además, tomó su tiempo para madurar y crecer. A una edad temprana, los botones de hamburguesa se conectaban principalmente a paneles deslizables ultra-estrechos. A menudo incluían solo los enlaces necesarios y, a veces, íconos sociales, en su mayoría siguiendo interfaces móviles y siguiendo su enfoque minimalista. En estos días, de ninguna manera cede a otras técnicas de navegación probadas en el tiempo.
Para probar vívidamente esto en la práctica, hemos recopilado diez espléndidos ejemplos en los que el ícono de la hamburguesa muerde más de lo que puede masticar, empujando los límites hacia adelante. Se esconde detrás de escena, no solo un menú normal, sino el excelente mega menú. Por fin, tiene una pantalla completa a su disposición. Entonces, ¿por qué no aprovecharlo y brindar a los visitantes la mayor cantidad de puntos de orientación posibles, haciendo que su estadía sea placentera y productiva?

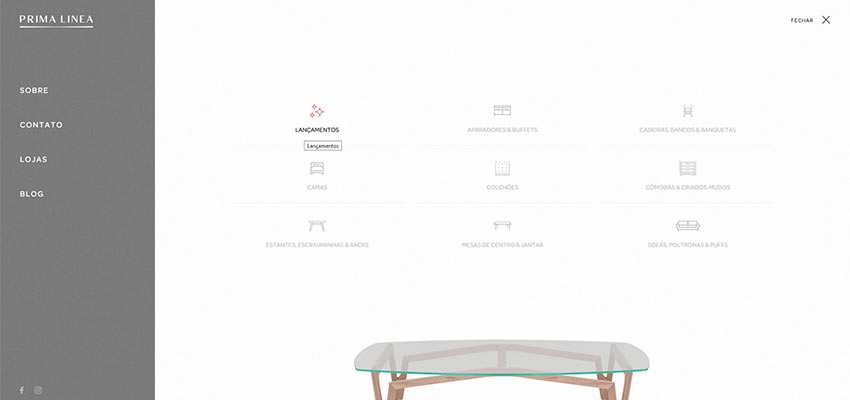
Prima Linea
El primer ejemplo a considerar es Prima Linea. Son una marca de muebles con 30 años de historia. Por lo tanto, no sorprende que su sitio web tenga una tonelada de material para abarcar y descubrir. Como resultado, su menú de navegación (oculto detrás del pequeño ícono de la hamburguesa) comprende no solo una lista típica de elementos de menú como contactos o un blog. También muestra una gama de productos, donde el material visual adecuado acompaña a cada categoría.

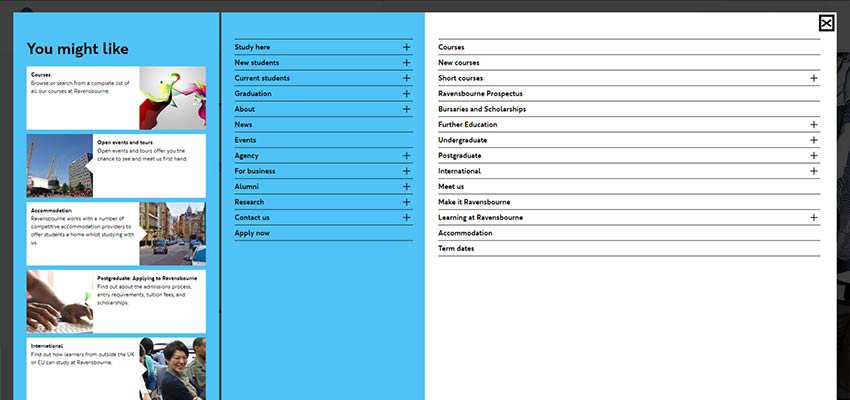
ravensbourne
El menú de Prima Linea parece un juego de niños en comparación con la sección de navegación presentada en Ravensbourne. Parece que el equipo detrás del sitio web de la universidad trata de cubrirlo todo. La pantalla se divide en tres partes. El primero muestra la lista desplazable de elementos esenciales y enlaces repartidos al estilo clásico de un blog. Los otros dos representan el megamenú común, donde el lado izquierdo revela los enlaces principales y el lado derecho se usa para mostrar la llamada parte desplegable. Aunque hay una gran cantidad de datos aquí, todo se ve bien y organizado.

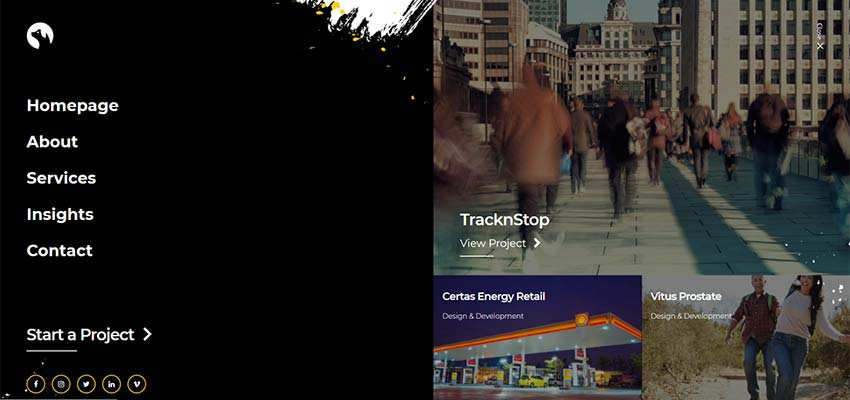
Perro grande
El equipo detrás de Big Dog logra un equilibrio entre la parte contextual y visual de la navegación, pero aún ocupa todo el espacio libre. Esta vez la sección se divide en dos. La primera parte es un clásico: incluye solo los enlaces principales y los íconos de las redes sociales. La segunda parte tiene como objetivo impresionar con la ayuda de piezas de cartera hábilmente presentadas.

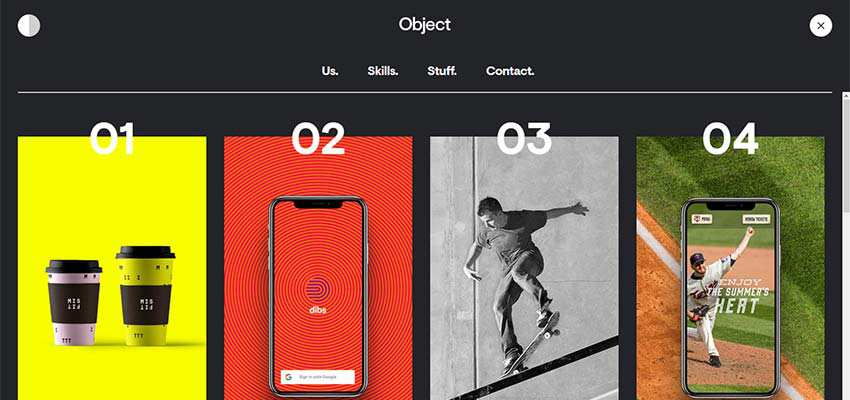
Objeto
Los creativos de Object Studio también están bastante obsesionados con usar material visual en la sección de navegación. Su botón de hamburguesa revela toda la página, no solo una pantalla. Incluye cuatro enlaces principales y dos filas de los mejores artículos de la cartera. Su objetivo es dar en el blanco de inmediato y ganarse a los clientes con algunas cosas reales.

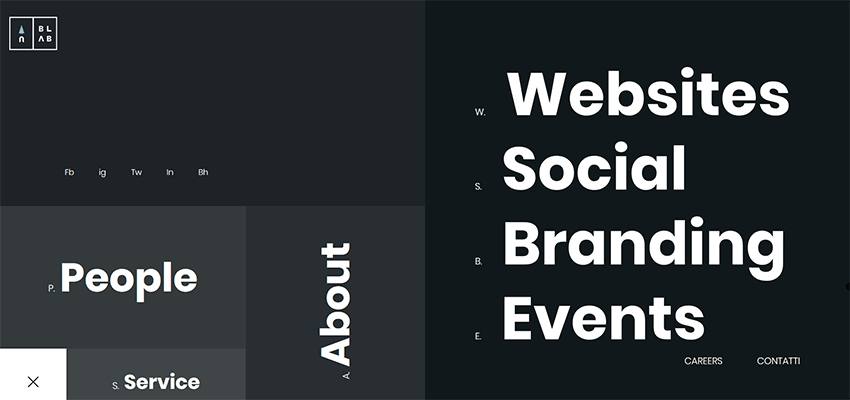
Estudio Blab
Si cree que las imágenes en la pantalla de navegación son demasiado para usted y sus visitantes, entonces Blab Studio ofrece una alternativa viable. En su sección de navegación, todo se presenta a través de texto. Sin embargo, eso no significa que sea rancio y aburrido. Por el contrario, los diseñadores lograron que todo pareciera emocionante e intrigante. La estética cuadrada bien pensada, la tipografía audaz y mucho aire fresco hacen el truco aquí.

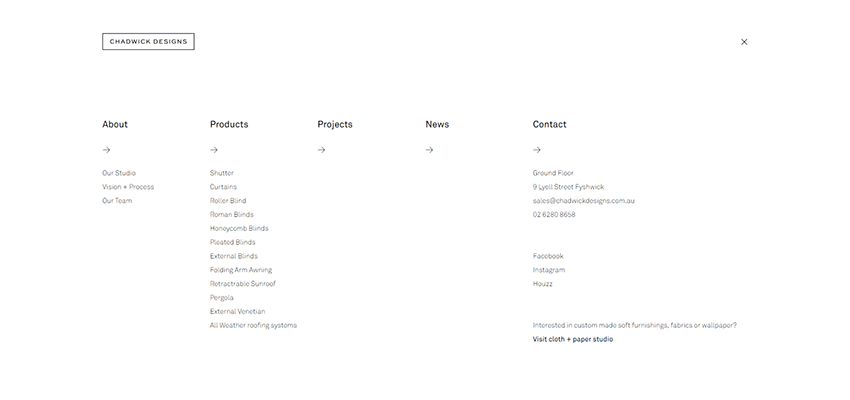
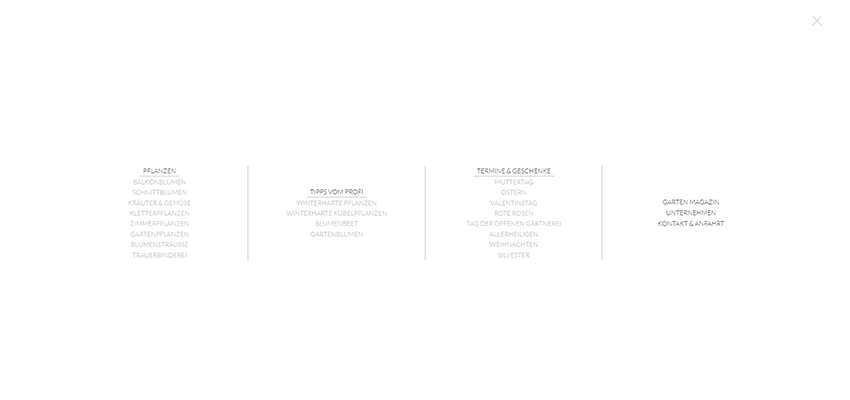
Diseños Chadwick / Blumen & Pflanzen
Chadwick Designs y Blumen & Pflanzen optan por las soluciones tradicionales de megamenú. Cada uno cubre una amplia gama de enlaces. Ambos apuestan por la estructura clásica: Diseño en columnas que crea orden en el caos y presenta todos los elementos del menú de manera ordenada. También la elección del color y el fondo es digna de mención. Chadwick Designs, así como Blumen & Pflanzen, se basan en gran medida en un esquema de color en blanco y negro, logrando así el nivel adecuado de legibilidad. Esto hace que todo se vea limpio y ordenado.


Minipreco
Si todas estas navegaciones basadas en texto que se muestran arriba no son su taza de té, siempre puede mezclar y combinar texto e imágenes para alcanzar un equilibrio. Esta técnica no abrumará a los visitantes con mucho material visual. Pero tampoco hará que todo parezca aburrido. El equipo que hay detrás de Minipreco es de los que intentan complacer a todo el mundo. Su menú de navegación emplea una combinación de título e ícono correspondiente que hace que la sección se sienta divertida y atractiva. La solución es sencilla. Un poco primitivo, pero aún llamativo.

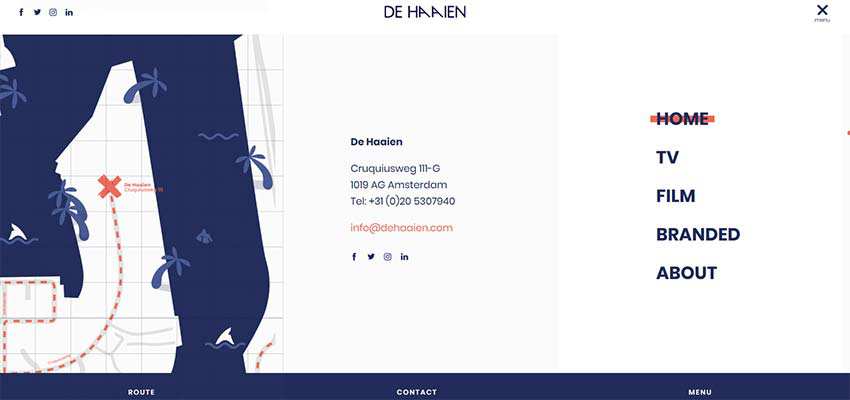
De Haaien / Octoplus
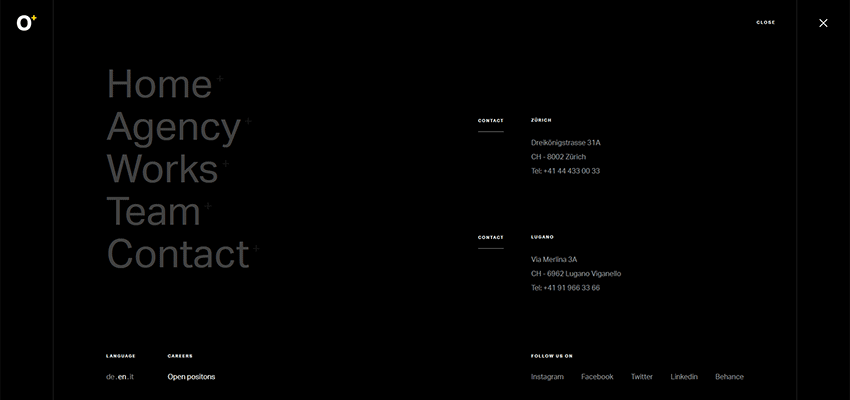
Los ejemplos mencionados anteriormente aquí intentan abrazar el caos, proporcionando la mayor cantidad de datos posible. El equipo de De Haaien toma un área de pie de página estándar que estamos acostumbrados a ver estos días en la mayoría de los sitios web con un menú conciso, dirección, enlaces sociales y un mapa. En cambio, todo esto se traslada a la sección de navegación. La solución es ordenada, limpia y justo lo que recetó el médico.

Si aún intenta evitar los gráficos en la navegación y hacer que todo sea liviano, serio y conservador, entonces Octoplus es sin duda su fuente de inspiración. Su pantalla de navegación también estaba influenciada por un área típica de pie de página. Pero esta vez incluye solo el menú principal, los contactos y un par de enlaces que el equipo consideró vitales para los lectores.

Las cosas buenas vienen en paquetes pequeños
No juzgar un libro por su cubierta. Y no seas víctima de la idea errónea de que el tamaño del botón de la hamburguesa dicta la cantidad de información que se esconde detrás de él. Las palomas pequeñas pueden llevar grandes mensajes. Y los botones de hamburguesa son como esos pajaritos que esconden paquetitos enormes, pero con megamenús dentro.
Recuerda, nada te limita en el espacio. Puede usar no solo un pequeño panel lateral, sino toda la pantalla e incluso una página. Aunque, por supuesto, ve a lo seguro. A nadie le gustan las cosas exageradas. Ten cuidado ya que los megamenús siempre siguen siendo megamenús dondequiera que estén.
