Una guía práctica para recorridos de productos en aplicaciones React
Publicado: 2022-03-10Como se indica en Appcues:
“Los recorridos de productos, a veces llamados tutoriales de productos, presentan a los usuarios un nuevo producto y los ayudan a orientarse”.
Por lo general, cuando necesita mostrar una nueva función o una funcionalidad de interfaz de usuario compleja en una aplicación web, el equipo de éxito del cliente envía un correo electrónico de campaña a todos sus usuarios. Si bien esta es una excelente manera de crear tal conciencia, es posible que algunos usuarios no tengan la oportunidad de ver la función agregada; por lo tanto, el propósito del correo electrónico sería derrotado.
Una mejor manera de aumentar el conocimiento del usuario sobre una característica particular en una aplicación web es mediante la integración de sugerencias de interfaz de usuario concisas y que se explican por sí mismas, llamadas recorridos de productos.
Los recorridos de productos guían a los usuarios a momentos "a-ha" o muestran características de alto valor que están siendo infrautilizadas. Los recorridos de productos pueden ser herramientas poderosas para presentar a los usuarios un nuevo producto y ayudarlos a orientarse. Pueden llamar la atención sobre lanzamientos de productos, ofertas promocionales y ventas de productos.
Pero cuando se hace mal, los tours de productos pueden terminar sintiéndose como un conductor de asiento trasero. Y a nadie le gusta un conductor en el asiento trasero, ¿verdad?
En este tutorial, aprenderá qué es un recorrido por el producto y los tipos de paquetes de recorridos por el producto en el ecosistema de React, junto con sus ventajas y desventajas.
Si está creando productos orientados al cliente utilizando React, entonces podría estar interesado en implementar esto en su aplicación React. Al final, habremos creado un recorrido por el producto para una interfaz de usuario de carrito de compras simple usando React Joyride.
No repasaremos los conceptos básicos de sintaxis de React y JavaScript, pero no tiene que ser un experto en ninguno de estos lenguajes para seguirlo.

Directrices de la visita guiada del producto
Los recorridos de productos son un aspecto complicado de las aplicaciones web, que requieren cierta experiencia del usuario para generar resultados. Recomendaría seguir los consejos de Appcues para recorridos de productos. Las siguientes son algunas pautas a considerar.
nunca sermonear
Poner muchos recorridos en una página web es tentador. Pero los usuarios no suelen estar interesados en largos tutoriales introductorios. Se ponen ansiosos cuando tienen que ingerir mucha información antes de poder usar una función en la aplicación.
Descomponerlo
No enseñes todo. Concéntrese en una sola función y cree un recorrido de dos o tres pasos para mostrar esa función. Muestre muchos recorridos pequeños, en lugar de un solo recorrido largo. Prioriza su secuencia.
Añadir valor
¿Te gusta hacer tu propio recorrido? ¿Qué hay de tus compañeros de equipo? Presente el recorrido de tal manera que los usuarios lo entiendan. Mostrar valor, en lugar de historias.
Ahora que conocemos el valor de los recorridos de productos y hemos visto algunas pautas para crearlos, cubramos algunas bibliotecas de React para recorridos de productos y aprendamos a usarlas.
Solo hay unas pocas bibliotecas basadas en React para implementar recorridos. Dos de los más populares son React Tour y React Joyride.
Tour de reacción
React Tour tiene alrededor de 1600 estrellas en GitHub y se está desarrollando activamente. El mejor caso de uso para React Tour es un simple recorrido por el producto en el que se requiere poca personalización. Hay una demostración disponible.
Cómo funciona
Con React Tour, pasa el selector className y el contenido de cada paso al componente. La biblioteca representará la interfaz de usuario del recorrido en función de un clic de botón o después de que haya montado el componente. Es simple para páginas estáticas y IU:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]ventajas
- React Tour es mejor para recorridos que necesitan poca personalización.
- Funciona bien para contenido estático y para contenido dinámico cuyas etiquetas de selector siempre existen en la interfaz de usuario.
- Los fanáticos de los componentes con estilo pueden encontrarlo interesante porque tiene una gran dependencia de los componentes con estilo.
Contras
- Si su proyecto no depende de los componentes con estilo, es posible que no le resulte fácil de implementar.
- Tu creatividad estará limitada porque no admite la personalización.
Reaccionar Joyride
La otra biblioteca principal de giras de productos es React Joyride, que tiene alrededor de 3100 estrellas en GitHub y también se mantiene activamente.
Cómo funciona
Pasamos el className como destino y el contenido. El estado almacena el recorrido. El componente Joyride utiliza pasos como accesorios.
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
ventajas
- La integración de React Joyride en una aplicación web es menos rígida que con React Tour y no depende mucho de otras bibliotecas.
- Los eventos y acciones están disponibles, lo que fomenta la personalización.
- Se mejora con frecuencia.
Contras
- La interfaz de usuario no es tan elegante como la de React Tour.
¿Por qué reaccionar Joyride?
Los recorridos de productos, especialmente para aplicaciones web realmente grandes, requieren personalización , y eso diferencia a React Joyride de React Tour. El proyecto de ejemplo que haremos exige algo de creatividad y personalización; por lo tanto, optaremos por React Joyride.
Creación de un recorrido simple por el producto
Primero, crearemos un recorrido React simple utilizando los accesorios disponibles en React Joyride. A continuación, usaremos el gancho useReducer para automatizar los procesos del recorrido.
Clone la rama de "recorrido estándar" en el repositorio de GitHub, o use la página web de su elección, siempre que pueda seguirla.
Instale los paquetes ejecutando npm install .
Para iniciar la aplicación, ejecute npm run start .
Cubriremos los siguientes pasos:
- definir los pasos del recorrido;
- habilite una opción de omisión en cada paso;
- cambiar etiquetas de texto en botones y enlaces;
- personalizar estilos como los colores de los botones y la alineación del texto.
Luego, agregaremos algunas características personalizadas:
- iniciar automáticamente el recorrido;
- iniciar el recorrido manualmente (es decir, con un enlace o clic en un botón);
- ocultar la baliza parpadeante.
Los accesorios en React Joyride nos permiten realizar algunas funciones básicas.
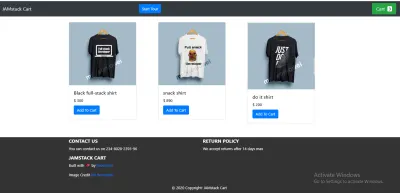
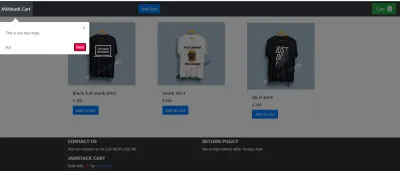
Para este tutorial, crearemos un recorrido por el producto de la interfaz de usuario que se muestra a continuación:

Definir los Pasos del Tour
Para empezar, asegúrese de apuntar a los classNames particulares que contendrán el contenido del recorrido en la página, es decir, de acuerdo con si usará su IU en lugar de la IU del carrito de compras.
En la carpeta del component , cree un archivo Tour.js y pegue el siguiente código en él. Además, asegúrese de que los classNames de destino existan en su hoja de estilo. A lo largo de este artículo, ajustaremos el componente Tour.js para adaptarlo a la tarea en cuestión.
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; Lo que hemos hecho es simplemente definir los pasos de nuestro recorrido apuntando a los classNames de clase que formarán la base de nuestro contenido (el texto). La propiedad de content es donde definimos el text que queremos ver cuando comience el recorrido.
Habilitar la opción de omitir en cada paso
Una opción de omisión es importante en los casos en que un usuario no está interesado en un recorrido en particular. Podemos agregar esta función configurando el accesorio showSkipButton en true , lo que omitirá los pasos restantes. Además, el accesorio continuous es útil cuando necesitamos mostrar el botón Next en cada paso.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };Cambiar etiquetas de texto en botones y enlaces
Para cambiar las etiquetas de text en los botones o enlaces, usaremos la locale . El locale prop tiene dos objetos, last y skip . Especificamos nuestro last recorrido como el End tour de finalización, mientras que skip es el Close tour .

const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Personalice los estilos, como los colores de los botones y la alineación del texto
El color predeterminado de los botones es rojo y la alineación del texto siempre se establece correctamente. Apliquemos algunos estilos personalizados para cambiar los colores de los botones y alinear el texto correctamente.
Vemos en nuestro código que la propiedad de styles es un objeto. Tiene otros objetos con valores únicos, que incluyen:
-
tooltipContainer
Su clave estextAligny su valor esleft. -
buttonNext
Su clave esbackgroundColory su valor esgreen. -
buttonBack
Su clave esmarginRighty su valor es10px. -
locale
Sus claves sonlastyskip, y sus valores sonEnd TouryClose Tour, respectivamente.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };La biblioteca expone algunos accesorios para usar en nuestros elementos en lugar de los elementos predeterminados, algunos de los cuales son:
-
beaconComponent -
tooltipComponent

usarreductor
Hemos visto cómo crear un recorrido por el producto y cómo personalizarlo utilizando los diversos accesorios de Joyride.
Sin embargo, el problema con los accesorios es que, a medida que su aplicación web escala y necesita más recorridos, no solo desea agregar pasos y pasarles accesorios. Desea poder automatizar el proceso asegurándose de que el proceso de gestión de recorridos esté controlado por funciones, y no simplemente por props . Por lo tanto, usaremos useReducer para renovar el proceso de creación de recorridos.
En este segmento, vamos a tomar el control del recorrido mediante el uso de actions y events , que la biblioteca pone a disposición a través de una función de devolución de llamada.
Para que este proceso sea menos abrumador, lo dividiremos en pasos, lo que nos permitirá construir el recorrido en partes.
El código fuente completo está disponible, pero le aconsejo que siga esta guía para comprender cómo funciona. Todos nuestros pasos se realizarán en el archivo Tour.js en la carpeta de components .
Definir los pasos
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; En este primer paso, definimos nuestros pasos apuntando a los classNames apropiados y configurando nuestro contenido (texto).
Definir el estado inicial
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; En este paso, definimos algunos states importantes, que incluyen:
- Establezca el campo de
runenfalsepara asegurarse de que el recorrido no se inicie automáticamente. - Establezca la propiedad
continuousentrue, porque queremos mostrar el botón. -
stepIndexes el número de índice, que se establece en0. - El campo de
stepsse establece enTOUR_STEPSque declaramos en el paso 1. - El campo
keyhace que el recorrido se vuelva a procesar cuando se reinicia el recorrido.
Administrar el estado con reductor
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; En este paso, usando una declaración de switch cuando el case es START , devolvemos el estado y establecemos el campo de run en true . Además, cuando el case es RESET , devolvemos el estado y establecemos stepIndex en 0 . Luego, cuando el case es STOP , establecemos el campo de run en false , lo que detendrá el recorrido. Por último, cuando el case es RESET , reiniciamos el recorrido y creamos un nuevo recorrido.
De acuerdo con los events ( start , stop y reset ), hemos enviado el estado adecuado para administrar el recorrido.
Escuche los cambios de devolución de llamada y los cambios de estado de envío
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; Usando las etiquetas EVENTS , ACTIONS y STATUS expuestas que ofrece React Joyride, escuchamos los eventos de clic y luego realizamos algunas operaciones condicionales.
En este paso, cuando se hace clic en el botón Cerrar o Saltar, cerramos el recorrido. De lo contrario, si se hace clic en el botón Siguiente o Atrás, verificamos si el elemento de destino está activo en la página. Si el elemento de destino está activo, vamos a ese paso. De lo contrario, encontramos el objetivo del siguiente paso e iteramos.
Inicio automático del recorrido con useEffect
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); En este paso, el recorrido se inicia automáticamente cuando se carga la página o cuando se monta el componente, utilizando el useEffect .
Activar el botón de inicio
const startTour = () => { dispatch({ type: "RESTART" }); }; La función en este último paso inicia el recorrido cuando se hace clic en el botón de start , en caso de que el usuario desee volver a ver el recorrido. En este momento, nuestra aplicación está configurada para que el recorrido se muestre cada vez que el usuario actualice la página.
Aquí está el código final para la funcionalidad de recorrido en Tour.js :
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; Conclusión
Hemos visto cómo crear un recorrido por el producto en una interfaz de usuario web con React. También cubrimos algunas pautas para hacer que los recorridos de productos sean efectivos.
Ahora, puede experimentar con la biblioteca React Joyride y crear algo increíble en su próxima aplicación web. Me encantaría escuchar sus opiniones en la sección de comentarios a continuación.
Recursos
- Documentación, React Joyride
- “Siete recorridos de productos excepcionales y las mejores prácticas que nos enseñan”, Morgan Brown, Telepatía
- "La guía definitiva para recorridos y tutoriales de productos", Margaret Kelsey, Appcues
