Uso de Grommet en aplicaciones React
Publicado: 2022-03-10A lo largo de los años, el ecosistema React ha crecido con la invención de bibliotecas que ayudan al desarrollo de aplicaciones React. En este tutorial, vamos a aprender a usar Grommet para desarrollar componentes receptivos, accesibles y móviles para aplicaciones React. Echaremos un vistazo más de cerca a sus conceptos básicos, algunos de sus casos de uso y construiremos un ejemplo simple. Es importante tener en cuenta que Grommet es de código abierto con 6900 estrellas en GitHub.
Este tutorial será beneficioso para los lectores que estén interesados en desarrollar componentes receptivos en su aplicación React utilizando Grommet. Este artículo requiere una comprensión básica de los componentes React y Styled.
¿Qué es Grommet?
Grommet es una biblioteca de componentes de React que se jacta de tener componentes de código accesibles y receptivos para dispositivos móviles. Lo hace a través de sus componentes, que son los componentes básicos de la biblioteca. Incluyen diseños, tipos, colores, controles, entradas, medios de visualización y utilidades. Todos los componentes de los ojales están integrados teniendo en cuenta la accesibilidad y la capacidad de respuesta.
Grommet brinda soporte para las especificaciones de W3C, lo que lo convierte en un gran punto en términos de accesibilidad. También proporciona potentes temas y herramientas que le permiten personalizar su color, tipo, elementos de componentes y necesidades de diseño de acuerdo con las necesidades de su proyecto.
Algunas alternativas populares a Grommet incluyen tailwindcss y componentes con estilo, aunque muy populares entre los desarrolladores, cada marco difiere en el enfoque en la creación de aplicaciones. Grommet es móvil primero, accesible, receptivo y con temas listos para usar y tiene soporte para W3C para una fácil creación de aplicaciones React, mientras que Tailwind CSS es un marco de utilidad altamente personalizable que permite a los desarrolladores crear aplicaciones sin las restricciones de CSS como su reglas en cascada. Los componentes con estilo tienen como objetivo ayudar a los desarrolladores a escribir componentes React reutilizables al permitirnos escribir código CSS en nuestro JavaScript usando literales de objetos y también usa componentes como construcción de estilo de bajo nivel.
En nuestro proyecto, usaremos Grommet en nuestros proyectos debido a sus componentes personalizables, accesibilidad y propiedades de tema que necesitaríamos a medida que avanzamos en este tutorial.
Uso de componentes Grommet
Grommet, como muchas otras bibliotecas de componentes, viene prediseñado con algunos componentes para diseños y temas, como componentes de caja, tarjeta y encabezado. Para usar primero, necesitaría instalar el paquete de ojales usando NPM o hilo, como el bloque de código a continuación.
npm i grommet styled-componentsO:
yarn add grommet styled-componentsDe lo anterior, puede ver que también instalamos componentes con estilo. Esto se debe a que Grommet usa componentes con estilo para personalizar estilos en los componentes; es recomendable instalar componentes con estilo en sus proyectos.
Para usar un componente Grommet en un proyecto de React, debe importar grommet . Construyamos un componente de tarjeta a continuación para explicar:
import React from 'react'; import { Grommet, Card } from 'grommet'; export default function GrommetExample() { return ( <Card> <CardBody pad="medium">Body</CardBody> <Button icon={<Icons.Favorite color="red" />} hoverIndicator /> </Card> ); } En el bloque de código anterior, primero importó Grommet y el componente Card del paquete grommet a su archivo, luego envolvimos nuestro componente usando el componente Card que hemos importado. Los estilos se pueden agregar a un componente Grommet como objetos, como hicimos con el Button , o se les puede aplicar estilo usando componentes con estilo.
Veamos más ejemplos de componentes Grommet mirando los componentes Form.
¿Por qué Ojal?
El objetivo principal de Grommet es mejorar la experiencia de los desarrolladores y crear una forma más rápida de crear aplicaciones React con sus componentes móviles, accesibles y receptivos. Grommet alinea a la perfección un diseño y un flujo de trabajo de desarrollador para crear una experiencia perfecta, lo que hace que sea muy fácil para cualquiera comenzar.
Grommet también brinda soporte para lectores de pantalla listos para usar, las variantes de temas, como el modo oscuro, se obtienen de Grommet y se pueden configurar usando el accesorio themeMode en una aplicación React, como se muestra a continuación.
import React from "react"; import { Grommet, Box, Button, Heading, dark } from "grommet"; import { grommet } from "grommet"; const App = () => { const [darkMode, setDarkMode] = React.useState(false); return ( <Grommet full theme={grommet} themeMode={darkMode ? "dark" : "light"}> <Box pad="large"> <Heading level="1">Grommet Darkmode toggle</Heading> <Button label="Toggle Theme" primary alignSelf="center" margin="large" onClick={() => setDarkMode(!darkMode)} /> </Box> </Grommet> ); }; export default App; En el bloque de código anterior, usamos la propiedad themeMode para agregar un modo oscuro. Usando un operador ternario, verificamos si la página está en modo oscuro, podemos cambiarla al modo claro, luego agregamos un botón para alternar entre el modo claro y oscuro en nuestra aplicación, puede consultar aquí para ver una demostración en Codesandbox.
Grommet también puede existir con otros marcos y no agrega un estilo global que afectará los componentes existentes en su aplicación React, las funciones y los estilos se pueden interpolar en un objeto literal para estilos. Grommet también presenta componentes de diseño, que presenta algunas propiedades de CSS como flexbox, también toma todas las propiedades de flexbox como accesorios.
Grommet cuenta con una gran biblioteca de iconos SVG a los que se puede acceder mediante el componente <Icon /> , a diferencia de muchos otros marcos. Grommet presenta componentes para la visualización de datos, como gráficos de barras, mapas e incluso rastreadores de progreso.
Varias empresas usan Grommet hoy para crear aplicaciones del mundo real, incluidas Netflix, IBM, Sony, Samsung, Shopify, GitHub y Twilio.
Creación de un componente de precios con Grommet
Ahora que conocemos los conceptos básicos y básicos de Grommet, vamos a crear un componente de precios usando los componentes de Grommet, debe presentar componentes como Tarjeta, Caja y Botones de la biblioteca de Grommet.
Sin más preámbulos, ¡comencemos!
Configuración de su entorno
Primero, creemos una aplicación React simple, escriba el bloque de código a continuación en su terminal.
create-react-app grommet-appEl código anterior creará una aplicación React simple utilizando el paquete create-react-app. Mover al directorio del proyecto.
cd grommet-appLo siguiente es instalar las dependencias que necesitaríamos en nuestro proyecto.
yarn add grommet styled-componentsSi ha hecho esto, inicie el servidor del proyecto usando el siguiente comando.
yarn startPara este proyecto, necesitaríamos un solo componente para nuestras tarjetas y estilo con componentes con estilo.
Vamos a crear la primera tarjeta a continuación.
import React from "react"; import styled from "styled-components"; export default function GrommetCard() { return ( <> <CardWrapper> <Card left> <Div> <Div> <CardContent> <small>Basic</small> <h1>$588</h1> </CardContent> <CardContent> <p>500 GB storage</p> </CardContent> <CardContent> <p>2 Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 3 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); } En el bloque de código anterior, estamos usando el componente CardWrapper para envolver todos nuestros componentes de Card , luego agregamos un nuevo componente, CardContent , que se usa para envolver todo nuestro contenido en cada componente de tarjeta. El componente CardButton es un componente de botón que se usa en tarjetas en Grommet.
A continuación, vamos a crear estilos para nuestra aplicación utilizando componentes con estilo. Escriba el archivo a continuación:
const primaryGradient = "linear-gradient(hsl(236, 72%, 79%), hsl(237, 63%, 64%))"; const CardWrapper = styled.div` display: flex; justify-content: center; align-items: center; height: max-content; margin: 20px; @media all and (max-width: 1240px) { flex-direction: column; } `; En lo anterior, definimos un objeto de estilo para nuestro CardWrapper en nuestra aplicación. Agreguemos objetos de estilo para nuestro componente Tarjeta anterior.
const Card = styled.div` min-width: 380px; box-shadow: 3px -2px 19px 0px rgba(50, 50, 50, 0.51); border-radius: ${(props) => (props.left ? " 6px 0 0 6px" : props.right ? "0 6px 6px 0" : "6px")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; padding: 25px 20px; height: ${(props) => (props.center ? "520px" : "480px")}; display: flex; justify-content: center; align-items: center; @media all and (max-width: 1240px) { margin-bottom: 20px; border-radius: 6px; height: 480px; } @media all and (max-width: 420px) { min-width: 90%; } `;Agreguemos más estilos a nuestros componentes.
const CardButton = styled.div` min-width: 100%; padding: 10px 15px; min-height: 50px; box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.2), 0px 0px 2px rgba(0, 0, 0, 0.2); color: ${(props) => (props.secondary !== undefined ? "#fff" : "#7c7ee3")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; text-align: center; margin-top: 25px; display: flex; align-items: center; justify-content: center; font-weight: 600; font-size: 16px; border-radius: 6px; `; const CardContent = styled.div` width: 100%; color: ${(props) => (props.secondary !== undefined ? "#fff" : "#000")}; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1.3px solid #eee; text-align: center; `; const Div = styled.div` min-width: 100%; `;Una vez que hayamos hecho todo esto, nuestro proyecto debería verse similar a la imagen de abajo.

Necesitamos agregar más tarjetas a nuestro componente usando el bloque de código a continuación.

<Card center secondary> <Div> <Div> <CardContent secondary> <small>Premium</small> <h1>$788</h1> </CardContent> <CardContent secondary> <p>75 GB storage</p> </CardContent> <CardContent secondary> <p>4 Users Allowed</p> </CardContent> <CardContent secondary> <p>Send Up To 5 GB</p> </CardContent> </Div> <CardButton>LEARN MORE</CardButton> </Div> </Card> <Card right> <Div> <Div> <CardContent> <small>PRO</small> <h1>$1000</h1> </CardContent> <CardContent> <p>1TB storage</p> </CardContent> <CardContent> <p>Unlimited Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 10 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); }Aquí, creamos dos componentes de tarjeta más, agregamos nuestros propios componentes personalizados con componentes con estilo y usamos los objetos de estilo que definimos anteriormente para envolver nuestros componentes Grommet y mejorar el estilo.
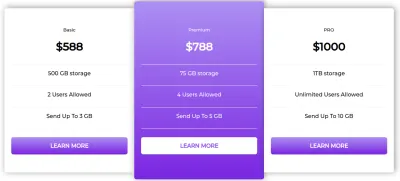
Nuestra aplicación de tarjeta de precio final debe verse como la imagen a continuación.

Uso de Grommet en producción (aplicación Building List)
Para ver un ejemplo de cómo se vería usar Grommet en otra aplicación, vamos a crear una aplicación simple que permitirá al usuario agregar, ver y eliminar elementos de la lista. Usaremos la API React Context incorporada para administrar el estado de la aplicación, Grommet para nuestros componentes de interfaz de usuario y componentes con estilo para diseñar nuestra aplicación.
Nuevamente, inicialicemos una aplicación de reacción usando el siguiente comando.
create-react-app list-appcd en el directorio del proyecto
cd list-app yarn add grommet grommet-controls grommet-icons styled-componentsEn el bloque de código anterior, instalamos:
grommet | Nuestra biblioteca de componentes de interfaz de usuario |
grommet-controls de grommet-icons | Paquetes de iconos y controles que necesitamos instalar para trabajar con Grommet |
styled-components | Para utilizar literales etiquetados para diseñar elementos de reacción y ojales |
Construyendo el contexto de la aplicación
En la aplicación, necesitamos compartir los datos del usuario a través de múltiples componentes, para lograrlo, haríamos uso de la API de contexto. Con esto, podemos crear un contexto de aplicación que contenga las listas y la lógica de nuestra aplicación. Puede consultar este artículo para obtener más información sobre la API de contexto.
Para crear el contexto de nuestra aplicación, primero cree una carpeta llamada context en el directorio src de nuestra aplicación, luego cree un archivo llamado AppContext.js , este será el archivo para todo el contexto de nuestra aplicación, hagámoslo en el bloque de código a continuación:
import React, { createContext, useState } from 'react'; export const Context = createContext(); const AppContext = ({children}) => { const [lists, setLists] = useState([]); const removeList = item => { let newLists = [...lists]; lists.map((list, id) => { return list === item && newLists.splice(id, 1); }); setLists(newLists); } En el bloque de código anterior, importamos el enlace de la API de contexto createContext y el useState desde React, usando el componente useState , creamos un estado central para nuestra aplicación, esto se hizo para que el componente pueda actuar como un proveedor de contexto para otros componentes de nuestra aplicación. A continuación, creamos una nueva variable llamada removeList que toma un elemento como parámetro, usando el operador de propagación estamos esparciendo lo que está en el estado y empalmando el objeto que es igual al elemento que queremos eliminar.
A continuación, usaremos la lógica anterior para crear métodos para agregar y eliminar elementos de la lista en nuestra aplicación, lo hacemos en el bloque de código a continuación:
return ( <Context.Provider value={{ lists, addToLists: (newItem) => setLists([...lists, newItem]), deleteFromList: (item) => removeList(item) }}> {children} </Context.Provider> ) } export default AppContext; Aquí, Context.Provider y aceptamos accesorios secundarios, lo hacemos para que otro componente pueda acceder a las propiedades que pasamos en el valor prop, inicializamos el objeto de lists para tomar en nuestras listas, el método addToList toma un parámetro newItem para agregar nuevas listas a nuestro estado de aplicación y deleteFromList elimina o elimina un elemento del almacén de listas.
Construyendo el componente de lista
En esta sección, vamos a construir nuestro componente de lista usando Grommet para nuestros componentes de interfaz de usuario y componentes con estilo para diseñar algunas partes de nuestra interfaz de usuario. Primero, cree una carpeta de componentes dentro del directorio src de nuestra aplicación, luego dentro de la carpeta de componentes, cree un nuevo archivo List.js y dentro de él, escriba el código a continuación.
import React from "react"; import styled from "styled-components"; import { Card, CardBody, Box, Text, Button } from "grommet"; function List(props) { return ( <StyledDiv> <Card> <CardBody className="card_body"> <Box direction="row" className="item_box"> <Text className="text">{props.list}</Text> <Box className="button_box"> <Button onClick={props.deleteList.bind(this, props.list)} className="button" > Delete </Button> </Box> </Box> </CardBody> </Card> </StyledDiv> ); } export default List;En el código anterior, primero importamos los componentes Card, CardBody, Box, Text y Button de Grommet, luego creamos un componente de Lista para tomar accesorios, usando los componentes de Grommet creamos un componente de tarjeta con un botón de eliminación que se agregará automáticamente a una lista. Lo siguiente es diseñar nuestro componente a continuación:
const StyledDiv = styled.div` .button { background-color: #8b0000; color: white; padding: 10px; border-radius: 5px; } .card_body { padding: 20px; margin-top: 20px; } .item_box { justify-content: space-between; } .text { margin-top: auto; margin-bottom: auto; } `;Una vez que hagamos lo anterior, nuestro componente debería verse como la imagen de abajo.

Creación del componente de visualización de lista
Este componente muestra todas las listas que hemos agregado y también genera automáticamente un botón de eliminación tan pronto como se agrega una nueva lista.
import React from "react"; import List from "./List"; import { Context } from '../context/AppContext'; function ListDisplay() { return ( <Context.Consumer> {(context) => ( <div className="container"> {context.lists.length ? context.lists.map((list, id) => ( <List key={id} list={list} deleteList={context.deleteFromList} /> )) : null } </div> )} </Context.Consumer> ); } export default ListDisplay; En este componente, creamos una función ListDisplay y la ajustamos usando Context.Consumer de nuestro componente appContext , luego usamos un div para nuestra etiqueta de contenedor, desestructuramos los métodos list y deleteList del contexto de la aplicación, al hacer esto podemos ser capaces para pasarlos como accesorios. A continuación, mapeamos las lists para devolver una nueva lista, que podemos usar para crear una sola lista pasando el objeto devuelto como accesorios al componente List .
Nuestro componente debería verse así con las listas agregadas:

Componente de la barra de navegación
Este componente será la mayor parte de nuestra aplicación, aquí envolveremos nuestro componente usando Context.Consumer y, de manera similar a nuestros otros componentes, diseñaremos con componentes con estilo para diseñar. Construyamos este componente a continuación.
import React, { useState } from "react"; import { Heading, Form, TextInput, Button } from "grommet"; import styled from "styled-components"; import { Context } from '../context/AppContext'; function Navbar() { const [value, setValue] = useState(""); return ( <Context.Consumer> {store => ( <StyledDiv className="container"> <Heading className="title">Grommet List App</Heading> <Form onSubmit={() => store.addToLists(value)} className="form-group"> <TextInput className="form" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter item" /> <Button type='submit' className="button">Add to List</Button> </Form> </StyledDiv> )} </Context.Consumer> ); } const StyledDiv = styled.div` .button { margin-top: 10px; background-color: purple; color: white; padding: 10px; border-radius: 5px; } `; export default Navbar; Primero, para acceder a las propiedades en el proveedor de contexto de la aplicación, envolvimos nuestro componente en un componente Context.Consumer . Luego, agregamos una etiqueta de Heading de Grommet y luego creamos un formulario de entrada para agregar nuestras listas usando el método addToList que toma un parámetro de valor (en nuestro caso, el valor es la entrada del usuario). Por último, pero no menos importante, agregamos un botón Enviar para manejar el envío del formulario.
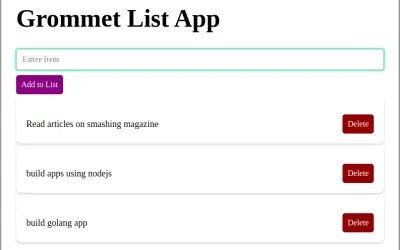
Una vez hecho correctamente, nuestra aplicación debería verse así:

Conclusión
En este artículo, aprendimos sobre Grommet, una biblioteca de componentes con capacidad de respuesta y accesibilidad en mente. También pasamos por el proceso de creación de una aplicación de componente de precios usando Grommet y una aplicación de lista. Diviértase usando Grommet para su componente y necesidades de interfaz de usuario para su próxima aplicación React. El código para la aplicación de la lista Grommet se puede encontrar en Codesandbox y el componente de precios se puede encontrar aquí.
Recursos
- Documentos de ojal
- Una introducción a Grommet
- Introducción a la API de contexto de React
