Uso de degradados en el diseño de la experiencia del usuario
Publicado: 2022-03-10(Este es un artículo patrocinado). El color tiene el potencial de hacer o deshacer un producto. Hoy aprenderás a usar degradados para un sitio web en Adobe XD a través de un tutorial muy útil. En la última versión de Adobe XD, se agregaron degradados radiales para que los diseñadores puedan crear fácilmente efectos de color únicos simulando una fuente de luz o aplicando un patrón circular. Los diseñadores pueden agregar, eliminar y manipular paradas de color con la misma interfaz intuitiva que los degradados lineales.
Pero, bueno, ¿por qué gradientes?
Las tendencias de diseño web han cambiado rápidamente en los últimos años, con algunas cosas desapareciendo por un tiempo y luego regresando gradualmente. Ese es el caso de los gradientes. Los degradados están regresando y los efectos multitono están impulsando el diseño moderno a lo grande. Estamos viendo aparecer esta tendencia en muchos sitios web, como Spotify.
En la era del diseño plano , los gradientes desaparecieron por completo, pero los hemos vuelto a ver en el diseño de materiales de Google y, apenas el año pasado, en el logotipo de Instagram (vea este video para ver el proceso de restyling del logotipo).
¿Qué son los degradados?
Un degradado es la mezcla gradual de un color a otro. Permite al diseñador casi crear un nuevo color.
Hace que los objetos se destaquen al agregar una nueva dimensión al diseño y agregar realismo al objeto. En términos simples, los degradados agregan profundidad .
Por otro lado, una mezcla gradual de un color a blanco o negro (y jugar con la opacidad) puede imitar la distancia o la proximidad a una fuente de luz . Los degradados son más fieles al mundo real porque la vida real no está hecha de colores planos.
¿Por qué los degradados son valiosos para los diseñadores?
Como se mencionó, los degradados están regresando y los estamos viendo cada vez más, incluso en la marca, la ilustración, la tipografía y la interfaz de usuario. Los degradados hacen que haya más colores disponibles porque crean más tonos de color. Los degradados son llamativos y memorables porque son coloridos y divertidos y crean imágenes que no estamos acostumbrados a ver. Ni siquiera tenemos las palabras correctas para definir los degradados de color todavía. Y siguiendo las tendencias de 2018, podemos usar degradados para crear impresionantes diseños gráficos y digitales.
Pero siempre tenga en cuenta: No exagere .
Mejores prácticas
- No te excedas . La mejor manera de crear un degradado agradable es usar dos colores y no más de tres.
- Evite los colores conflictivos . Adobe Color CC puede ayudarlo a encontrar colores análogos, monocromáticos, de tríada, complementarios, compuestos y de sombra usando una rueda de colores.
- Decídete siempre por una fuente de luz . Esto te ayudará a decidir cuáles son las áreas más claras y las más oscuras en el degradado.
- ¿Necesita inspiración para encontrar colores que combinen muy bien juntos? Echa un vistazo a uiGradients. Te ayudará a encontrar los colores perfectos para tus degradados.
- Este artículo te dará una idea de cómo funcionan los colores en el diseño , cómo elegirlos y qué comunican.
- Use un degradado lineal para un área cuadrada o poligonal.
- Use un degradado radial para las áreas redondas.
- Siempre tenga formas separadas para el color de relleno y el color degradado. De esta forma, podrás aplicar un degradado sobre un color existente, jugando con la opacidad para crear diferentes efectos.
- Trabaje con la opacidad para permitir que el color se mezcle en las áreas de relleno.
Ejemplos
¿Dónde estamos viendo que los gradientes están regresando? Definitivamente en fondos, superposiciones de imágenes, ilustraciones, logos, íconos y más.

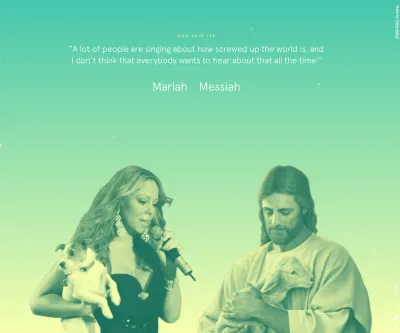
Mariah or Messiah es un cuestionario en línea en el que debes adivinar la fuente de las citas, Mariah o el Mesías. Utiliza hermosos fondos degradados que cambian entre asombrosos efectos de transición.

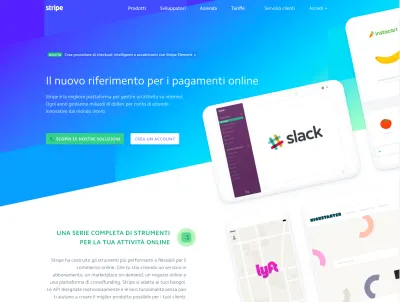
Stripe es un sitio web que acepta pagos en línea y en aplicaciones móviles. Utiliza gradientes de fondo por todas partes. Esto enfatiza el mensaje que quieren enviar y la página se ve limpia y agradable.

Instagram cambió por completo su logotipo, pasando de un icono skeuomorphic a un icono plano con un degradado púrpura-naranja-rosa. Debido a que su aplicación inició un fenómeno social, su diseño cambió para parecer simple y mantenerse al día. Puede leer más sobre su elección en esta publicación de blog.
Lo que cubriremos en este tutorial
En este tutorial, aprenderá cómo crear un diseño web muy simple en Adobe XD. Para seguir, descargue la última versión de Adobe XD para poder ver y editar los archivos correctamente.
- Descargue la plantilla, los iconos y el logotipo de XD (ZIP, 62,7 MB)
Este tutorial es útil para principiantes porque los ejemplos se explican paso a paso y son muy fáciles de seguir. Pero también es útil para los expertos, porque se explicarán las nuevas funciones de Adobe XD. Para obtener consejos sobre el uso de colores en aplicaciones y sitios web, asegúrese de leer "Jugar con el color: opciones vibrantes para aplicaciones y sitios web".
¡Empecemos!
1.1. Prepare su diseño
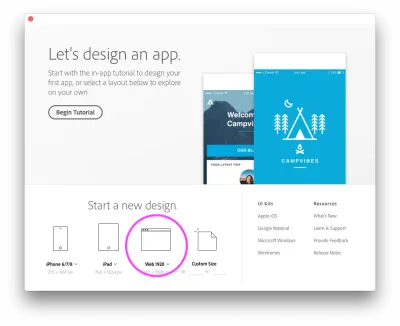
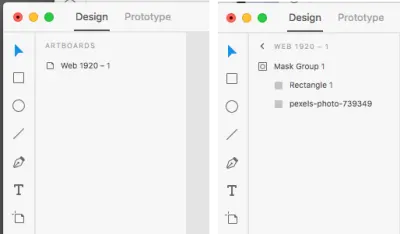
Inicie Adobe XD y cree un nuevo diseño. Para este tutorial, elegiremos "Web 1920", como puede ver en la imagen a continuación.

Después de crearlo, puede ver su nuevo diseño. Dale un nombre y guárdalo.
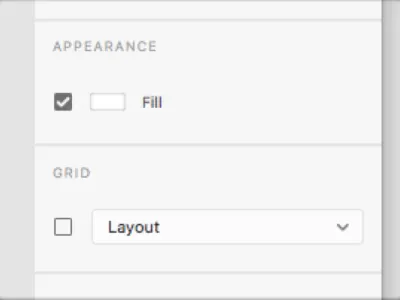
Apliquemos una cuadrícula a nuestro diseño. Vaya a la sección "Cuadrícula" y haga clic en "Diseño". Si no puede ver la sección, asegúrese de haber hecho clic en la mesa de trabajo para mantener su estado seleccionado.



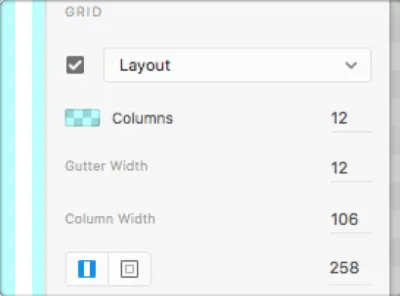
Establecí valores como 106 para el ancho de la columna y 258 para los márgenes derecho e izquierdo, para obtener un diseño de aproximadamente 1400 píxeles (1406, para ser precisos).

Nuestro diseño será más alto cuando le pongamos contenido, ¡así que puedo decir que todo está listo para comenzar con la diversión!
1.2. Una visión general
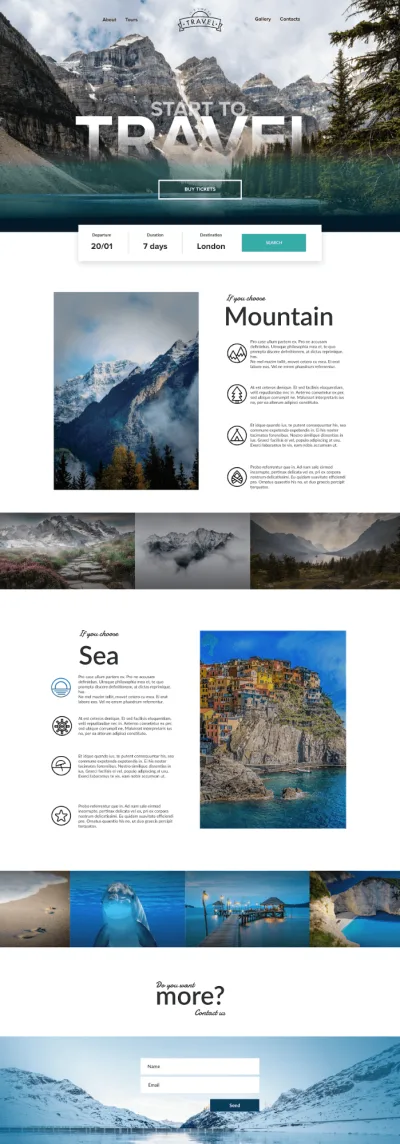
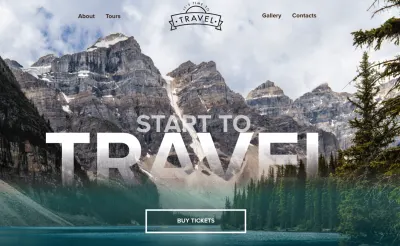
Para darle una idea de en qué estaremos trabajando, aquí está el diseño que obtendremos al final de nuestro trabajo.

En las secciones de encabezado y héroe, utilicé degradados lineales tanto para la imagen general como para el texto. También usé un degradado de color a transparencia para todas las imágenes y apliqué un degradado de color a un ícono para mostrar cómo se ve y funciona.
1.3. Sección de encabezado y héroe
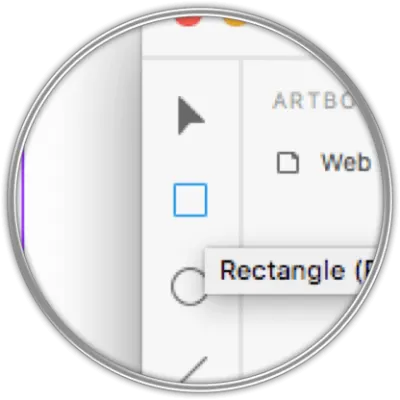
Vamos a crear una forma rectangular, en la que insertar nuestra imagen. Haga clic en la herramienta Rectángulo ® .
Vaya a la mesa de trabajo y haga clic y arrastre para dibujar su rectángulo. No importa de qué color sea, solo que cubras todo el ancho de la mesa de trabajo.
Establezca una altura de 500 píxeles por ahora. Más tarde eres libre de ajustarlo, dependiendo de cómo quieras que salga la imagen.

Para establecer el ancho y el alto de tu forma, puedes hacerlo manualmente o poner las dimensiones en el cuadro correspondiente.

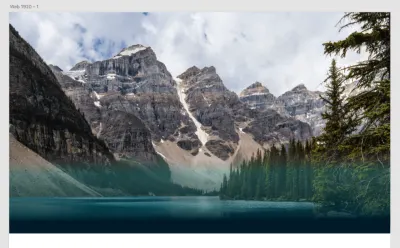
Ahora, insertemos una imagen en el cuadro. Tome una foto (la que usé es de PEXELS), arrástrela y suéltela en el rectángulo, y tomará la forma perfectamente.
En este paso, puede apagar la red por un tiempo. Lo volveremos a encender más tarde. Simplemente haga clic en "Diseño" para desmarcarlo y deshabilitar la cuadrícula.
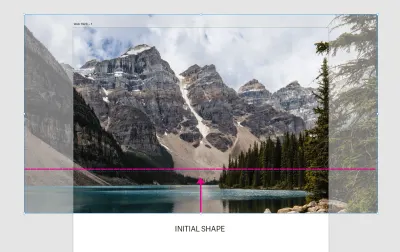
Si necesitamos ajustar el tamaño de nuestra imagen, verá que puede salirse de la forma inicial si la hacemos más grande (ver imagen a continuación).

Podemos limitar nuestra imagen a la forma creando una máscara con forma.

Cree otro Rectángulo ® como el que hicimos antes, colóquelo en la imagen y seleccione ambos.
Ahora, vaya a Objeto y haga clic en " Máscara con forma ". Tu resultado será este (imagen de abajo).

Veamos cómo se ven nuestras capas hasta ahora. Vaya a View → Layers ( Cmd + Y → Crtl + Y ), o simplemente haga clic en el icono de capas pequeñas en la parte inferior izquierda:

Sus capas aparecerán en el lado izquierdo de la ventana. Puede abrir un grupo haciendo clic en su icono izquierdo (imagen a continuación)

1.4. Comenzando a trabajar con degradados
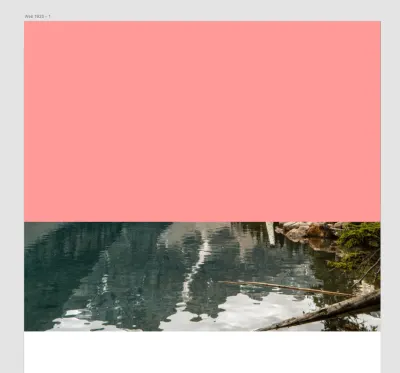
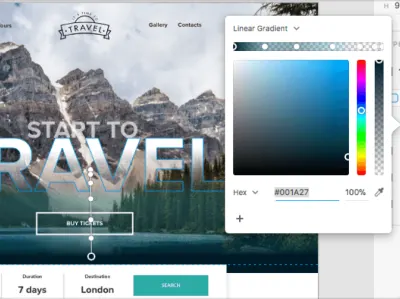
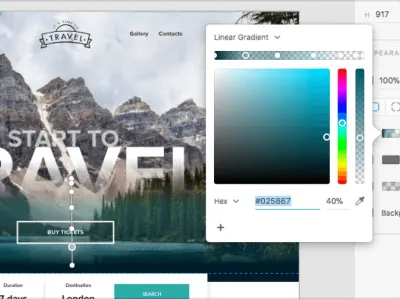
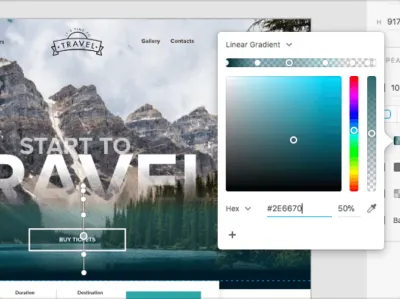
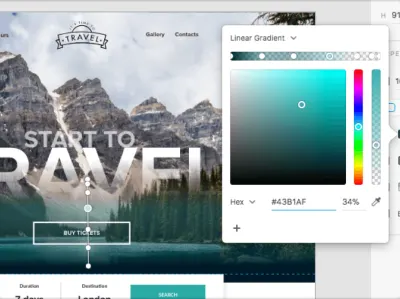
Ahora cubriremos la imagen del héroe con un degradado lineal, para darle un efecto de color a la parte inferior de la imagen, para colocar el texto del héroe allí y hacerlo legible.
Tome la herramienta Rectangle nuevamente y dibuje uno en la parte inferior de la imagen, como se muestra a continuación. El segundo paso es hacer clic en la herramienta Fill en el lado derecho.

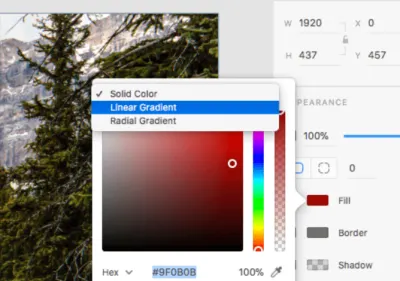
No usaremos un color sólido, sino un degradado. Puede habilitarlo haciendo clic en la pequeña flecha a la derecha del menú.

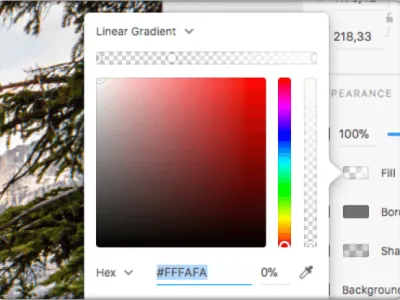
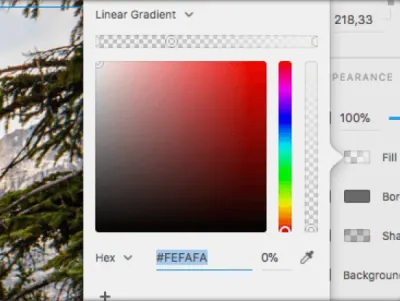
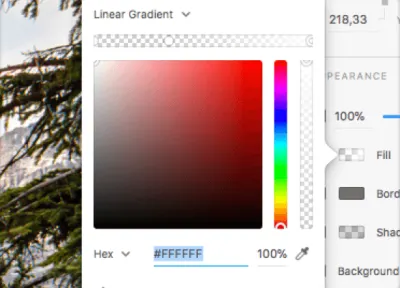
Una vez que establezca un degradado , podrá establecer cuántos puntos de color desea y puede establecer una opacidad para cada uno de ellos. Haga clic en la línea de degradado para establecer un nuevo punto y darle un color y opacidad.
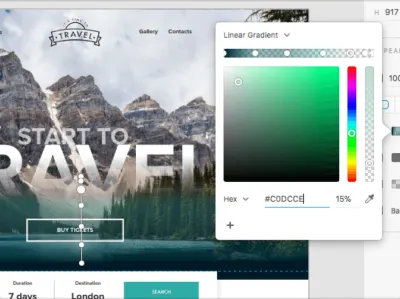
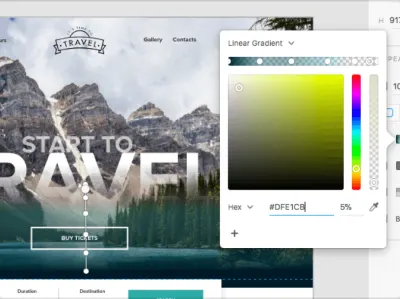
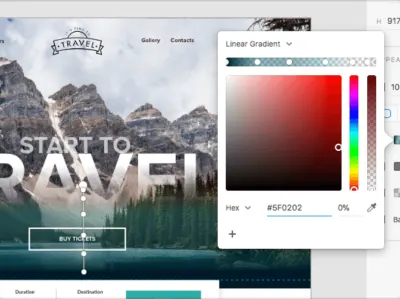
A continuación, encontrará todos los colores HEX y la opacidad para el degradado lineal que configuré:







Aquí está el resultado:



1.5. Logotipo y navegación
Para este tutorial, creé un logotipo simple que puedes usar. Ábralo con Adobe Illustrator y luego cópielo y péguelo directamente en XD.
Póngalo en el centro del diseño seleccionando el logotipo y la imagen y luego haciendo clic en Align Center (Horizontally) :


Luego, haga clic en la herramienta Text ( T ) y escriba la navegación a ambos lados del logotipo.

Ahora, creemos nuestro texto héroe. Tome la herramienta Text ( T ) nuevamente y escriba "COMENZAR A VIAJAR" en dos líneas separadas.
Puede establecer el tamaño del texto haciendo clic y dibujando así:

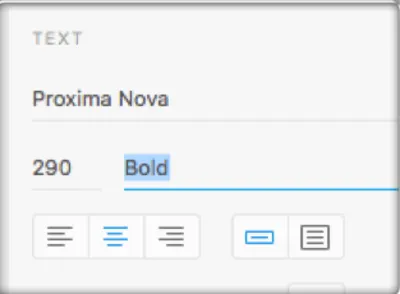
O simplemente puede establecer el tamaño en la sección de texto, a la derecha:

Como puede ver, utilicé la fuente Proxima Nova (puede encontrarla aquí). Además, si es nuevo en Typekit, puede encontrar instrucciones sobre cómo instalarlo y usarlo aquí. Por supuesto, eres libre de usar cualquier fuente que quieras; lo importante es ponerlo en negrita para nuestro título.
Los tamaños para el texto son de 100 píxeles para el pequeño y 325 para el grande.
Para aplicar un degradado al texto, debemos convertirlo en ruta. Seleccione el texto y vaya a Object → Path → Convert to Path .
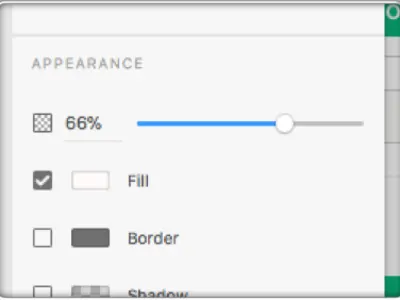
Seleccione el texto "Empezar en" y baje su opacidad al 66%.

Seleccione el texto "Viaje" y aplíquele un degradado lineal. A diferencia del anterior, este degradado tiene dos colores y termina en una transparencia:




Arrastre su degradado hacia abajo un poco, para darle al texto ese efecto de desaparición.
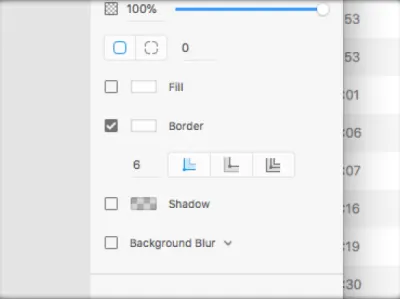
Finalmente, cree un botón con la herramienta Rectangle ( R ), sin relleno y con un contorno blanco:

Ponga texto en el botón y colóquelo debajo del texto principal.

¡Hemos completado el paso 1!
2.1. Sección del medio
Sigamos con nuestra plantilla.
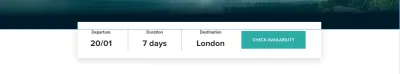
Ahora necesitamos crear un menú simple de selección de fechas, y lo colocaremos en el espacio final de la sección de héroes.
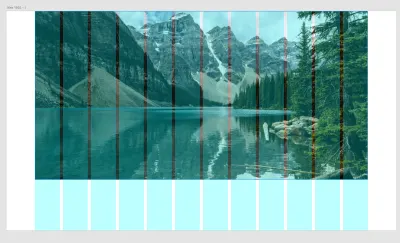
Haga clic en la herramienta Rectangle ( R ) y arrastre y suelte para crear un rectángulo. Encienda su cuadrícula y haga que el rectángulo tenga 10 columnas de ancho. Al activar Layout Grids, podemos ver la posición exacta de los elementos que hemos creado hasta ahora . En este caso, el rectángulo que estamos creando cubrirá 10 columnas y se colocará en el centro.

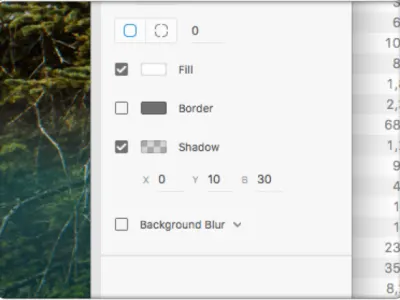
Alinea el rectángulo en el centro (horizontalmente) y dale una sombra clara, configurando los valores como en la imagen de abajo.

Crea un texto y un botón.

Vamos a ampliar nuestro diseño. Para tener espacio adicional y hacer que nuestra mesa de trabajo sea más alta, simplemente haga doble clic en la mesa de trabajo y arrastre el controlador central hacia abajo.
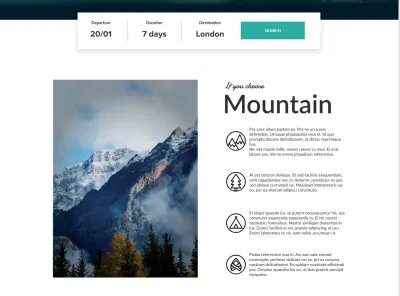
2.2. Sección Montaña
En el nuevo espacio que acabas de crear, coloca una imagen a la izquierda ( 696 de ancho por 980 píxeles de alto ) y un párrafo de texto a la derecha. Puede encontrar los iconos en el paquete de descarga (disponible en formato vectorial). Simplemente abra el paquete, copie y pegue los íconos en el archivo XD, como se muestra en la imagen a continuación.

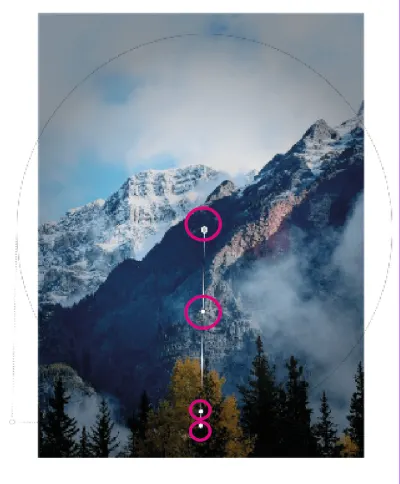
Ahora aplicaremos un degradado radial a la imagen de la izquierda.
Tome la herramienta Rectangle ( R ) y dibuje un rectángulo del mismo tamaño que la imagen. Pon el rectángulo en la imagen.
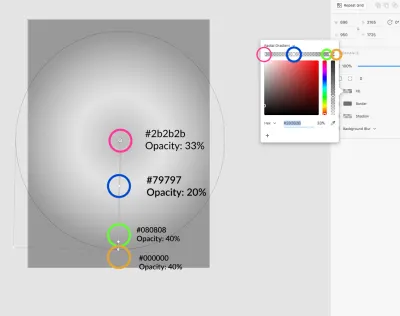
Haga clic en Fill en la sección Appearance y elija Radial Gradient en Solid .


Coloque el degradado radial de la manera que se muestra en la imagen de arriba y hágalo más grande que la imagen.
Si hace clic en la línea del degradado, se agregarán nuevos puntos. Desde el centro hasta el punto exterior, estos serán los colores y sus opacidades:

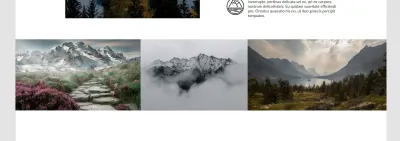
Después de eso, coloque otras dos imágenes debajo de esta sección. Luego, crea otro rectángulo ( R ) con un degradado lineal.


Cree tres puntos en el degradado lineal, con los siguientes colores y opacidades (de arriba a abajo):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
Ahora que hemos seguido todos estos pasos, cree una sección similar pero para las montañas.
Para las imágenes, cree el mismo degradado radial para el grande y un degradado lineal para el grupo. O simplifique todo simplemente copiando y pegando los degradados que preparamos antes .
Consejo profesional : puede copiar/pegar la apariencia de un rectángulo de degradado lineal en otro.
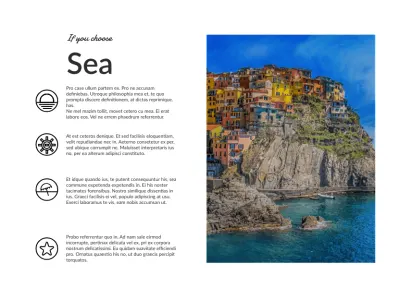
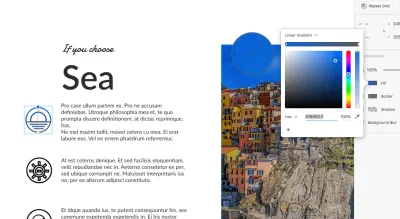
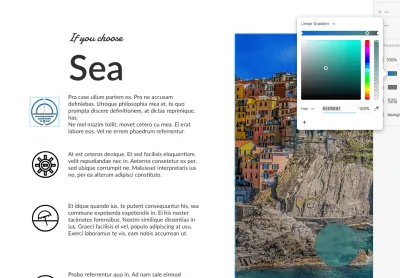
2.3. Sección Mar

Para esta sección (la sección del mar), simplemente repita todos los puntos de la sección de montaña.
Finalmente, agregue una última imagen en la parte inferior de su diseño. Esta vez, aplicaremos un degradado lineal nuevamente, pero de una manera diferente. Cree un rectángulo ( R ) sobre la imagen y aplique un degradado lineal con colores:


Ahora aplicaremos dos degradados lineales en la misma imagen, moviéndolos en diagonal.
Vamos a crear el primer degradado (ver imagen a continuación):

Copie el degradado y péguelo en la imagen:

Ahora configure el segundo degradado que acabamos de pegar como se muestra en la siguiente imagen:

De esta manera, aplicamos dos degradados lineales a la misma imagen:

3. Iconos
El último consejo de este tutorial trata sobre el uso de degradados con iconos. Es posible aplicar degradados lineales y radiales a los iconos. Aquí veremos cómo aplicar un degradado radial a un icono.
Hemos insertado íconos de la manera correcta en nuestro diseño, porque los copiamos y pegamos directamente desde Illustrator. Eso significa que son vectores.
Los vectores funcionan muy bien en XD y los veremos en acción con degradados.
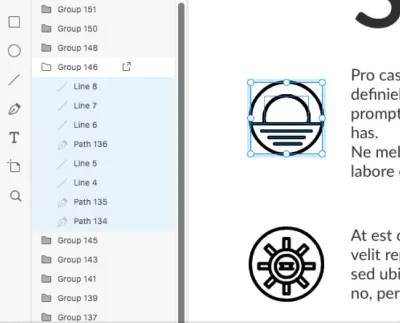
Para aplicar un degradado, debe seleccionar un icono. Verás que el icono contiene un grupo de piezas diferentes. Asegúrese de seleccionarlos todos (comprobar el panel de capas ayudará).

Ahora que su ícono está seleccionado, haga clic en Fill en el panel Appearance y luego elija Linear Gradient .

Para los colores inicial y final del degradado, tomé colores de la imagen de al lado, usando la herramienta Eyedropper (ver imágenes a continuación).



¡Hemos terminado! Aquí hay un resumen de lo que cubrimos en este tutorial:
- Usa y aplica degradados lineales;
- Usar y aplicar degradados radiales;
- Use y aplique degradados lineales como degradados diagonales;
- Aplicar degradados a los iconos.
Fuente utilizada
- Próxima Nova
- Lato
- damio
Como el diseño cambia constantemente, también lo hace la percepción humana del color. Y debido a que el color es uno de los elementos de diseño más poderosos, es importante observar siempre cómo evoluciona el diseño y cómo cambian las tendencias. ¡Ahora, divirtámonos con los degradados en Adobe XD!
Este artículo es parte de una serie de diseño de UX patrocinada por Adobe. Adobe XD está hecho para un proceso de diseño de UX rápido y fluido, ya que te permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
