Atraer la atención visual con la corteza visual
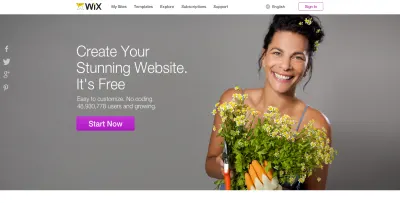
Publicado: 2022-03-10(Esta es una publicación patrocinada). Estás diseñando una página de destino. El objetivo de la página es hacer que las personas se den cuenta y, con suerte, hagan clic en un botón en la pantalla para suscribirse a un boletín mensual. “Asegúrate de que el botón capte la atención de las personas” es el objetivo que te han asignado.
Entonces, ¿cómo, exactamente, haces eso?
La investigación sobre la corteza visual en el cerebro puede darle algunas ideas. La corteza visual es la parte del cerebro que procesa la información visual. Cada uno de los sentidos tiene un área del cerebro donde normalmente se envían y procesan las señales para esa percepción sensorial. La corteza visual es la mayor de las cortezas sensoriales porque somos animales muy visuales.
Lectura recomendada : ¿Cuál es el papel de la creatividad en el diseño de UX?
Las áreas de atención previa de la corteza visual
Hay áreas especiales de la corteza visual que procesan la información visual muy rápidamente. Estas se denominan áreas de "preatención" porque procesan la información más rápido de lo que alguien puede darse cuenta de que ha notado algo visualmente.
Dentro de la corteza visual hay cuatro áreas llamadas V1, V2, V3 y V4. Estas son las áreas de "pre-atención" de la corteza visual, y están dedicadas a elementos visuales muy pequeños y específicos.
Echemos un vistazo a cada uno:
Orientación
Si un elemento está orientado de manera diferente a los demás, se nota de inmediato:

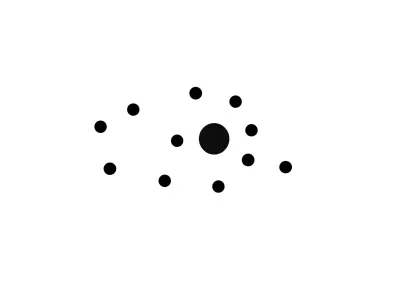
Tamaño y forma
Si un artículo tiene un tamaño o forma diferente a los demás, se nota de inmediato:

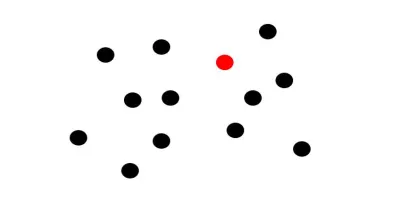
Color
Si un elemento es de un color diferente a los demás a su alrededor, se nota de inmediato:

Movimiento
Si un elemento se mueve rápidamente, especialmente si se acerca desde un tamaño pequeño y luego se vuelve más grande rápidamente (piense en un tigre corriendo rápidamente hacia usted), eso llama la atención.
Pero solo uno a la vez
El factor interesante, no inmediatamente obvio, aquí es que si usa estos factores juntos al mismo tiempo, entonces nada realmente llama la atención.

Si desea captar la atención, elija uno de los métodos y utilícelo únicamente.
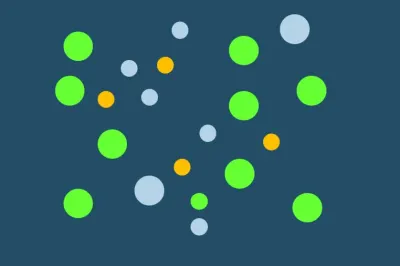
Echa un vistazo a los dos diseños presentados a continuación. ¿Cuál te llama la atención de la idea de que debes matricularte?


Obviamente, la imagen que tiene solo un área de color llama más la atención que el área que es de color.

El área facial fusiforme
Las áreas de atención previa de la corteza visual no son la única conexión visual/cerebral que se puede utilizar. Otra área del cerebro que puede tocar para llamar la atención en una página podría ser el área facial fusiforme (o FFA).
El FFA es una parte especial del cerebro que es sensible a los rostros humanos. El FFA está ubicado en la parte media/social del cerebro cerca de la amígdala que procesa las emociones. Las caras llaman la atención debido a la FFA.

La FFA identifica:
- ¿Es esto una cara?
- ¿Alguien que conozco?
- ¿Alguien que conozco personalmente?
- ¿Qué están sintiendo?
¿Qué estimula la FFA?
- Las caras que miran directamente estimulan la FFA.
- Las caras que están de perfil pueden eventualmente estimular la FFA, pero no tan rápido. En el siguiente ejemplo, la cara está de perfil y oscurecida por el cabello. Es posible que no estimule la FFA en absoluto.
- Incluso los objetos inanimados como la imagen del automóvil a continuación pueden estimular el área FFA si tienen cosas que parecen partes faciales, como ojos y boca.


¿Mirando donde mira la cara?
Es posible que haya visto los mapas de calor que muestran que si muestra una cara y la cara está mirando un objeto (por ejemplo, un botón o un producto) en la pantalla, la persona que mira la página también mirará el mismo objeto. . Aquí hay un ejemplo:

Las áreas rojas muestran dónde la gente miraba más. Cuando la modelo mira la botella de champú, la gente tiende a mirar allí también.
Pero tenga cuidado de sacar demasiadas conclusiones de esto. Aunque la investigación muestra que la mirada de las personas seguirá la mirada de la foto, eso no significa necesariamente que las personas tomarán medidas. Las expresiones faciales altamente emocionales conducen a más acciones que solo mirar a los ojos.
Lectura recomendada : La importancia del diseño de macro y micromomentos
comida para llevar
Si quieres captar la atención visual de alguien:
- Use las áreas de atención previa de la corteza visual: haga que todo en la página sea sencillo excepto un elemento.
o
- Muestre una cara grande, mirando hacia adelante;
- Si desea estimular la acción, haga que la cara muestre una emoción fuerte;
- Resista la tentación de usar muchos métodos a la vez, como una cara, color, tamaño, forma y orientación.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
