¿Qué es la proporción áurea y cómo se usa en diseño gráfico y web?
Publicado: 2019-10-21Crear una impresionante obra de arte o un sitio web visualmente estimulante no es exactamente un juego de niños. Si bien la creatividad juega un papel importante en el éxito de cualquier diseño, también hay una cierta cantidad de matemáticas y ciencias involucradas.
Cuando las personas ven las obras de arte de artistas y maestros icónicos como Da Vinci o Salvador Dalí, piensan en un genio creativo. Lo mismo se siente cuando ves esculturas como el antiguo Panteón romano. Sin embargo, todas estas obras de arte tienen algo en común, que se conoce como la proporción áurea. Los diseñadores as y los creadores de sitios web aún confían en este concepto probado para crear impresionantes obras de arte y sitios web que atraigan sus ojos.
Proporción áurea a través del paso de la historia
Las raíces de la proporción áurea se remontan a los gloriosos días de la civilización griega. También se dice que los antiguos egipcios lo utilizaron para crear impresionantes pirámides y otras tumbas hace 4000 años. Los antiguos griegos tenían una asombrosa excelencia en el arte, la música y la ciencia.
Los griegos fueron posiblemente los primeros en descubrir que existe una hermosa asimetría en cosas naturales como árboles, flores, animales, etc. Usaron la letra griega Phi para expresar este fenómeno. A lo largo de los siglos, los artistas y arquitectos han recurrido al uso de la comprensión de las proporciones y los conceptos básicos de la proporción áurea para crear arquitectura y obras de arte estéticamente agradables.
En la actualidad, la proporción áurea se utiliza para decidir el diseño visual y el formato de elementos como logotipos, tarjetas de crédito, muebles, libros e incluso algo tan mundano como el diseño de platos en un restaurante. Incluso Facebook está buscando desarrollar vidrio AR que pueda leer la mente humana, cuando se trata de diseño, es inmensamente útil con la proporción áurea.
En otras palabras, es posible que no lo sepa, ¡pero la proporción áurea existe en todas partes a su alrededor! A veces, es posible que no esté muy seguro de por qué elige una camiseta con un diseño específico sobre las demás en una tienda. Tiene un diseño que de alguna manera atrae más a tus ojos y mente y la razón principal es la proporción áurea.
Los matices de la proporción áurea que los profesionales del diseño deben conocer

La proporción se deriva de la famosa secuencia de Fibonacci que tal vez recuerdes haber visto en la película aclamada por la crítica El Código Da Vinci. Es una secuencia numérica natural que se encuentra en casi cualquier lugar. La secuencia está ahí en forma de conchas marinas y en el número de hojas presentes en un árbol, por ejemplo.
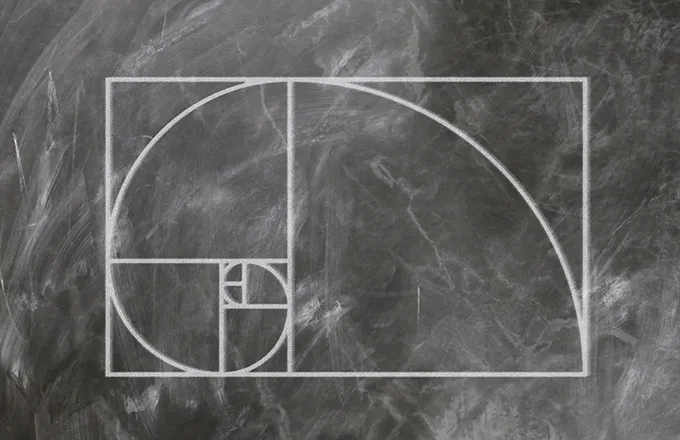
La secuencia de Fibonacci es básicamente la suma de dos números que la preceden. Es como: 0, 1,1, 2, 3, 5, 8, 13, 21, etc hasta el infinito. A partir de ella, los griegos crearon la Proporción Áurea. Denota la relación perfectamente simétrica que existe entre dos proporciones. Es igual a 1:1.618 aprox. Esto se muestra a menudo usando un Rectángulo Dorado: un rectángulo grande que consta de un cuadrado y un rectángulo de menor tamaño. El cuadrado tiene lados iguales a la longitud más corta del rectángulo. Si descarta el cuadrado del rectángulo que lo contiene, quedará otro Rectángulo áureo más pequeño. Esto continúa infinitamente al igual que los números de Fibonacci, ¡que funcionan de manera opuesta!
Algunos ejemplos notables de proporción áurea en la vida humana
Los griegos fueron los maestros de la proporción áurea. Si observa las ruinas de los edificios y templos griegos, puede encontrar una relación dimensional agradable entre la altura y el ancho del edificio. Esto es aplicable al tamaño de las columnas, el pórtico y todo lo que hay en él. Este concepto también se utilizó ampliamente en el movimiento de arquitectura neoclásica.
- La última cena : la pintura popular de Leonardo da Vinci contiene el sello de la proporción áurea, al igual que sus otras esculturas y pinturas célebres. En él se pueden ver las figuras colocadas en los dos tercios inferiores. La posición de Jesús también está sincronizada.
- Objetos naturales y formas de vida : incluso en la naturaleza, puede encontrar muchos ejemplos de este concepto. Puede, por ejemplo, ver cosas como piñas, panales, diferentes tipos de flores, conchas marinas, etc.
¿Por qué la proporción áurea es relevante para el diseño web y gráfico?
No es demasiado difícil entender por qué los diseñadores y artistas web y gráficos recurren a la proporción áurea en su trabajo. Los espectadores objetivo o los visitantes del sitio prestan atención al diseño o patrón que parece atractivo y relajante para los ojos. El viejo dicho de que la primera impresión es la última tiene un papel importante aquí. A menos que la página de inicio de un sitio web sea atractiva a la vista, los visitantes la abandonarán en un instante. Sin un sentido visual de simetría y proporción, la página web o la obra de arte no hace que los espectadores se sientan fáciles y cómodos.
Una vez que el diseño y el estilo de diseño de un sitio web parecen proporcionados y estéticamente agradables para los visitantes, se sienten interesados en revisar el contenido y continuar con las otras secciones del sitio. Golden Ratio también se utiliza en el diseño web para equilibrar el texto, el contenido enriquecido y hacer una jerarquía. La misma lógica se aplica a las obras de arte gráficas como el logotipo de una empresa.
El uso de la proporción áurea tiene una influencia positiva en el diseño general y sus elementos individualmente. Cuando los elementos de diseño son proporcionados, parece visualmente satisfactorio. Desde un icono hasta otros elementos visuales, todo encaja y parece proporcionado cuando se despliega la proporción áurea.
En el diseño web, también es importante colocar el contenido del texto en el lugar correcto y elegir el tipo y tamaño correctos. Aquí es donde también se puede utilizar la ración de oro. Puede seleccionar un tamaño de texto específico para el encabezado y luego dividir usando 1.618. El resultado será el adecuado para los subtítulos. Si el cuerpo del texto tiene un tamaño de 10 px, puedes multiplicarlo por 1,618. El tamaño del texto del encabezado, por lo tanto, se puede establecer en 16 px. En una página web, donde se deben usar diferentes tipos de contenido, esto puede ser útil.
En cualquier página web, la cantidad de espacios en blanco o en blanco también juega un papel. El espaciado excesivo no es visualmente atractivo y la falta de espacios en blanco en una página puede hacer que se vea desordenada. Al usar la proporción áurea, los diseñadores pueden calcular la cantidad adecuada de espacio en blanco en las páginas web.
Incluso en el diseño de logotipos, el uso de la proporción áurea es relevante. El logotipo es lo que representa a una empresa para los usuarios objetivo antes de que visiten sitios web o tiendas de marcas, etc. Por lo tanto, el logotipo debe ser estéticamente agradable y con un sentido de equilibrio. Aquí es donde interviene la proporción áurea. Los logotipos de muchas empresas multinacionales y gigantes corporativos como Pepsi, Twitter y Apple se crearon utilizando la teoría.
¿Cómo implementar la ración de oro en diseño gráfico y web?


De hecho, implementar el concepto de la proporción áurea en el diseño y las obras de arte es más simple de lo que piensas. Hay 2 formas de implementarlo en diseño web o gráfico:
La solución rápida: si está involucrado en un proyecto de diseño web o gráfico con un plazo ajustado y no hay tiempo para demasiada experimentación en el diseño, aún puede implementar la proporción áurea. El concepto es dividir un área en 3 secciones iguales, horizontal y verticalmente. La intersección de esas líneas debe servir como un punto focal natural para tus formas y figuras.
A los fotógrafos generalmente se les enseña a colocar el sujeto principal en una de esas líneas que se cruzan para obtener composiciones agradables. La misma teoría se puede utilizar en diseños de páginas y diseños de carteles.
Implementación completa: para asegurarse de que cumple con el antiguo concepto de la proporción áurea sin usar atajos, eso tampoco es tedioso. Para una página web, debe asegurarse de que el área de contenido y la proporción de la barra lateral se adhieran a esa proporción de 1:1.6.1. Entonces, en promedio, si el área de contenido es de 640 px, debe asegurarse de que la barra lateral sea de aproximadamente 400 px. La misma lógica se aplica a las áreas de encabezado, pie de página y navegación.
Hay una aplicación para Golden Ratio, ¡sí, en realidad!
Si encuentra tedioso comprender e implementar el concepto en su trabajo de diseño o teme desviarse de las normas, relájese. Como todo lo demás en la vida, obtienes una aplicación para Golden Ratio. De hecho, obtiene varias aplicaciones para implementar el concepto en su diseño.
A continuación se enumeran algunas de esas aplicaciones que puede consultar:
- Proporción áurea: GoldenRATIO es una aplicación que le permite implementar el antiguo concepto en su diseño sin complicaciones ni pérdidas de tiempo. Está disponible por $2.99 en la Mac App Store. La aplicación tiene una función de favoritos útil y un modo funcional de "hacer clic". Se puede utilizar en Photoshop, así como una superposición. Obtiene una calculadora integrada con retroalimentación visual.
- Calculadora de tipografía de proporción áurea : esto le permite crear una tipografía perfecta para cualquier sitio web en sincronía con la teoría de la proporción áurea.
- Phicalculator : Phicalculator es una aplicación útil y gratuita, que se puede usar tanto en PC como en Mac. Si ingresa un número en él, obtendrá el número correspondiente según la proporción áurea.
- Atrise Golden Section : este es un software de cuadrícula funcional con una regla en pantalla. Al usar esto, se evitará enviar el tiempo en los cálculos. Puede ver y alterar los tamaños y formas armoniosos. Tiene un precio elevado, pero las versiones de prueba gratuitas se pueden usar durante 30 días.
- PhiMatrix : esta es otra herramienta práctica y ampliamente utilizada para el diseño y análisis basados en la proporción áurea. Obtiene cuadrículas personalizables, así como plantillas que se pueden usar como superposiciones en los proyectos de diseño.
Existen aplicaciones de cámara de terceros que le permiten tomar fotos increíbles mientras se adhiere a la proporción áurea y la secuencia de Fibonacci. Algunas de estas aplicaciones son gratuitas y las de pago también están ahí. Disponibles para plataformas iOS y Android, estas aplicaciones son útiles para los diseñadores que desean tomar imágenes para usar en proyectos de diseño web o gráfico que se toman según la norma. Esto facilitará el trabajo con las imágenes y reducirá la necesidad de recortarlas y modificarlas.
- Para iOS : los usuarios de dispositivos iOs pueden utilizar la aplicación Calcular y fotografiar la proporción áurea. Cuesta solo $ 1.99 y contiene funciones útiles para los usuarios, como una calculadora de proporción áurea. Al usarlo, puede tomar imágenes mientras mantiene los elementos que se adhieren al principio.
- Para Android : los usuarios de Android deben optar por la aplicación Camera Zoom FX, que cuesta $3. Con la aplicación, puede utilizar la espiral de Fibonacci y la cuadrícula Phi como superposiciones de imágenes mientras toma fotografías.
Consejos prácticos para usar la proporción áurea
Hay algunas formas prácticas de implementar la proporción áurea en un proyecto de diseño:
- Puede usar la proporción para crear una cuadrícula de sitio web base, que cubrirá la barra lateral y el área de contenido principal. Para una pantalla de 1366 por 768 píxeles, puede elegir un ancho de 846 píxeles para el área de contenido. La barra lateral puede tener 520 píxeles de ancho. La altura no es importante en este contexto.
- Puede usar este concepto para crear guías para el espaciado. Puede usar cuadrados grandes como la unidad 13 y 8 para hacer diseños mientras usa cuadrados pequeños de la unidad 1 a 3 para colocar canaletas.
- Puede crear iconos y logotipos utilizando la fórmula.
- Se puede implementar en la etapa de wireframing. Eso lo ayuda a planificar una estructura y dimensionar los diversos componentes de la interfaz de usuario. Esto también es útil para los profesionales del diseño web para recortar imágenes manteniendo las proporciones de la manera correcta.
Cosas a tener en cuenta
Si bien el uso de la proporción áurea en una página web o diseño de arte puede ser beneficioso para una empresa o profesional, no es recomendable exagerar. Tenga en cuenta que para usuarios inexpertos o principiantes, la sensación de escala creada por la secuencia puede salirse de control. La idea es crear una sensación de equilibrio estético utilizando la norma sin llegar a los extremos. Debe usar el valor numérico en el diseño de manera sutil y no en todas partes. Algunos sitios web pueden necesitar poca implementación de la proporción áurea, mientras que otros pueden necesitar una implementación intensiva.
Al final, se trata de usar el elemento del tamaño correcto en un diseño o página web. También debe usar el espacio en blanco de la manera correcta para crear un equilibrio visual en el diseño. Ahí es donde la ración de oro puede ser útil. Úselo de la manera correcta para darle vida al diseño, pero no base todo su diseño en él. Hay otros aspectos como el uso de colores adecuados y contrastantes y el tipo correcto de contenido.
¿Adónde conduce todo?
La proporción áurea es el secreto detrás de imágenes, logotipos, sitios web y todo lo que se encuentra en la naturaleza visualmente agradable y estético. Al principio, puede parecer un concepto matemático difícil de usar en el diseño. Sin embargo, con un enfoque cuidadoso y un análisis de las obras de arte creadas con la teoría, te acostumbrarás.
Por supuesto, puede hacer uso de las aplicaciones y herramientas web de terceros que existen. Sin embargo, dominar la proporción áurea no es algo que se pueda lograr de la noche a la mañana. Tomará mucha práctica y análisis de los ejemplos para alcanzar el punto de perfección. Sin embargo, debe usarse de la manera correcta para que su diseño sea atractivo para los espectadores.
