Subiendo: letras verticales en diseño web
Publicado: 2020-11-18Es fácil aburrirse con lo ordinario: desear algo original y único. Es por eso que las áreas de héroes comunes están repletas de ideas excéntricas. Están destinados no solo a impresionar, sino también a satisfacer las ansias de creatividad y originalidad del usuario.
Sin embargo, las animaciones y las soluciones grandiosas no son las únicas cosas que pueden hacer el truco. Salirse del camino trillado incluso con las cosas más triviales puede lograr el mismo efecto. Y las letras verticales son una clara prueba de ello. Al volverse bastante popular en estos días, se ha convertido en una pequeña tendencia con algunos ases en la manga.
No vemos mucho uso de la orientación vertical en el diseño web. Tradicionalmente, es un lugar donde el ritmo horizontal manda, aunque esto no significa que todo deba girar en torno a él. Como regla general, los desarrolladores se apegan a los modelos tradicionales. Sin embargo, la diversidad y la desviación en el flujo de lectura habitual pueden ser beneficiosas. Además, no es necesario tomar medidas extremas. Pequeñas dosis de orientación vertical son más que suficientes para producir un impacto adecuado.
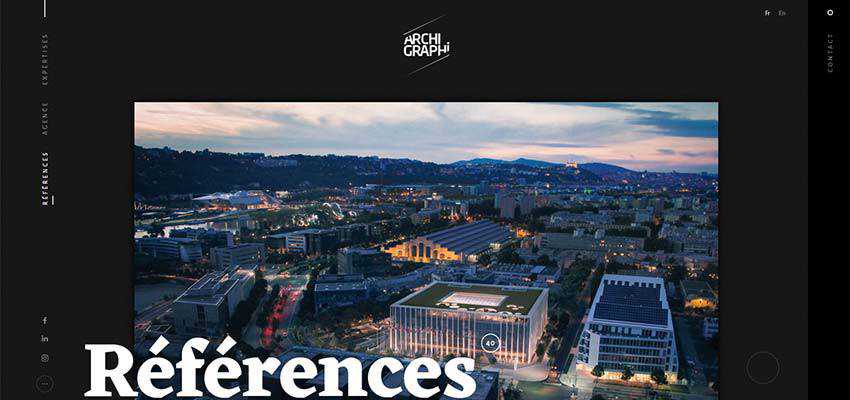
Archi Graphi
Aquí, el equipo creativo ha torcido la navegación básica girándola 90 grados y reflejándola horizontalmente. Debes leerlo de abajo hacia arriba; eso es bastante inusual, pero intrigante. Como resultado, la pantalla de bienvenida tiene un toque sin todos esos centros de mesa abrumadores. Además, tenga en cuenta el encabezado superior: se siente increíblemente espacioso, y el logotipo llama la atención general al verse prominente sin mucho esfuerzo. Ese es un enfoque inteligente.

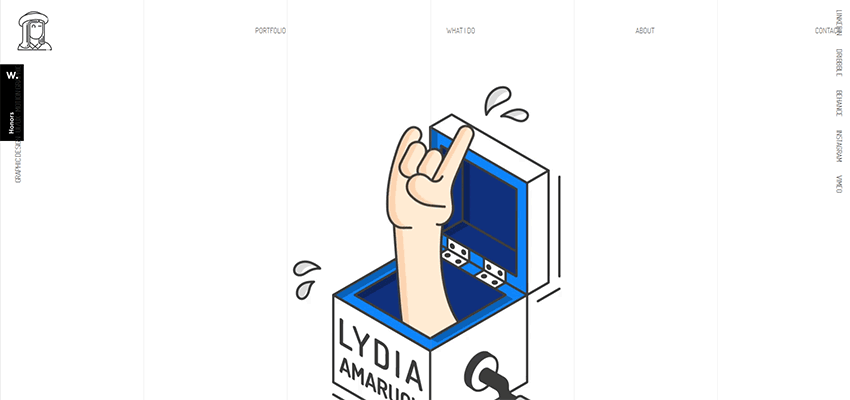
Lidia Amaruch
Hay algunos otros ejemplos excepcionales en los que las letras verticales son como la guinda del pastel. Considere a Lydia Amaruch y su portafolio en línea.

Al igual que en el caso de Archi Graphi, aquí el uso del ritmo vertical es episódico pero bien pensado. Hay una navegación horizontal simplificada tradicional, pero incluye solo lo esencial. Todo el resto ha sido tirado hacia los lados, literalmente. Se hacen eco con rayas verticales en la parte posterior, creando una estética armoniosa.

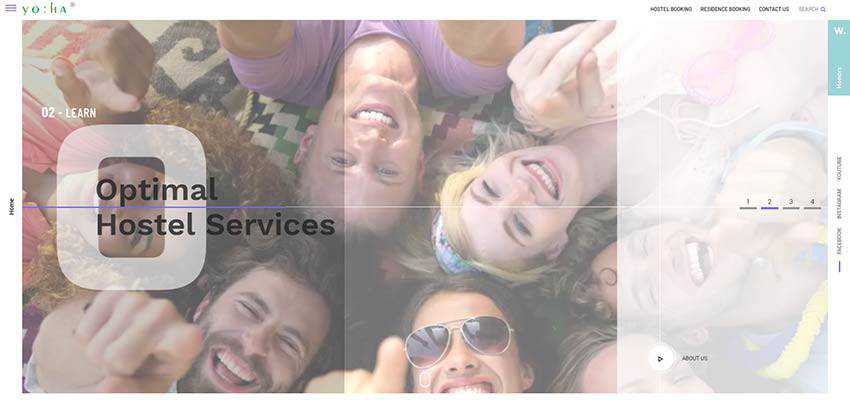
Yo: ha
Yo:Ha adopta el mismo enfoque. Mientras que la navegación principal está oculta detrás del botón de hamburguesa, los enlaces a la página de inicio y las redes sociales permanecen en la superficie. Una vez más, observe el tema general. Aquí, el ritmo vertical se puede ver en varios detalles, como el control deslizante que se divide en tres paneles semitransparentes y símbolos alargados. La consistencia marca el diseño de este sitio web.

Iván Ibáñez / Gothamsiti
Iván Ibáñez y el equipo detrás de Gothamsiti nos muestran cómo aplicar la orientación vertical a toda la navegación. Resulta que es práctico de usar, por no hablar de su llamativo aspecto. Tenga en cuenta que estos dos ejemplos tienen diferentes temas, estados de ánimo y atmósferas. Pero, la navegación vertical encaja como anillo al dedo en ambos casos.
El portafolio personal de Iván Ibáñez tiene una vibra cuadrada. Hay bloques huecos, diseño dividido, líneas ultrafinas y muchos espacios en blanco. La navegación vertical remata maravillosamente el diseño.

Los creativos detrás del diseño de Gothamsiti colocaron enlaces alrededor del perímetro del área del héroe, colocando cada uno en una esquina. De esta forma, nada distrae la atención de la misteriosa y espeluznante pantalla de bienvenida. Al mismo tiempo, todas las puertas de enlace están expuestas, lo que hace que los usuarios se sientan cómodos.

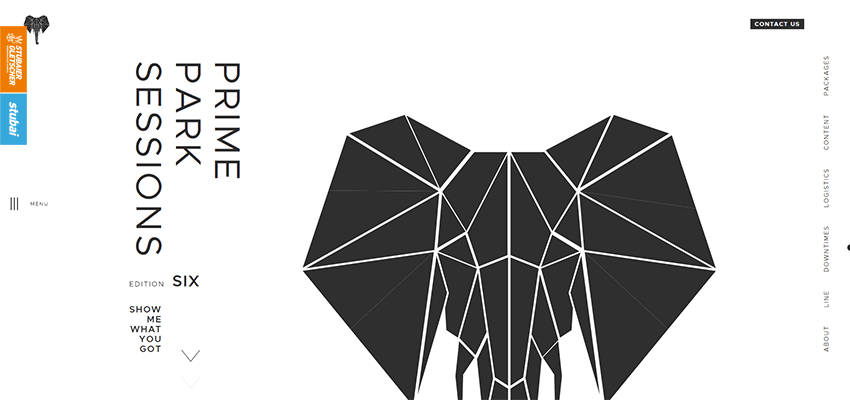
Sesiones Prime Park
Alejémonos de la navegación y exploremos ejemplos de letras verticales que forman parte del contenido.
Dado que la orientación vertical parece un poco extraña para la mayoría de nosotros, se puede usar para poner un énfasis adicional en las cosas cruciales como, por ejemplo, un eslogan. La idea se puede ver en Prime Park Sessions. Aquí la placa de identificación de la agencia se dirige hacia la izquierda, justo donde solemos empezar a leer. También refleja la navegación vertical a la derecha. Como resultado, el diseño se siente completo y visualmente interesante.

Villas de lujo
El equipo detrás del diseño de Luxury Villas utiliza una orientación vertical para mostrar el eslogan. Este último también cuenta con un fondo relativamente ancho para que parezca una barra lateral. Aunque no es solo una barra lateral ordinaria, es una barra lateral con entusiasmo. Eso es inteligente.

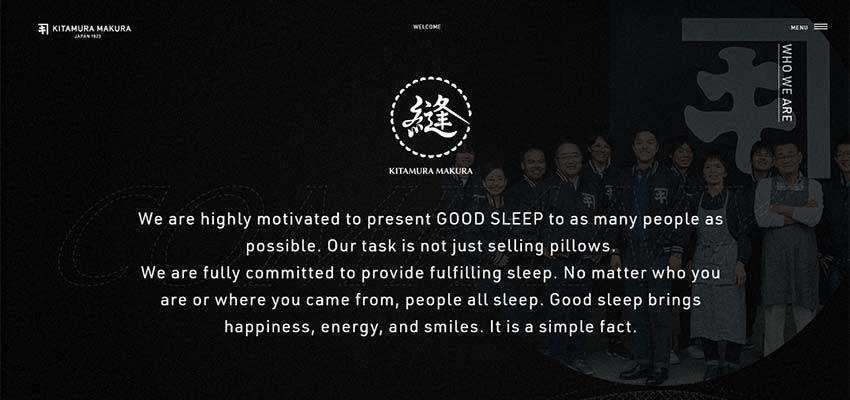
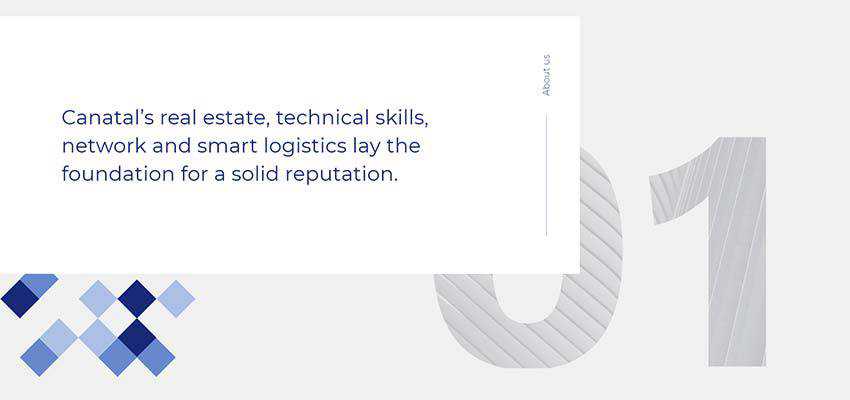
Kitamura Makura / Canatal
Otra forma de beneficiarse de la tendencia es utilizarla para encabezados. Considere Kitamura Makura y Canatal.
Cuando se trata de contar una historia, ambos equipos prefieren centrar la atención de los usuarios en las cosas vitales, como el contenido, en lugar de los subtítulos. Por lo tanto, los titulares se movieron hacia la derecha y se rotaron 90 grados, dando paso naturalmente al texto.
En el caso de Kitamura Makura, la leyenda se ha desplazado hacia el borde derecho, lo que hace que se sienta como parte de la navegación. Con Canatal, sin embargo, la leyenda sigue siendo parte del bloque y del diseño general.


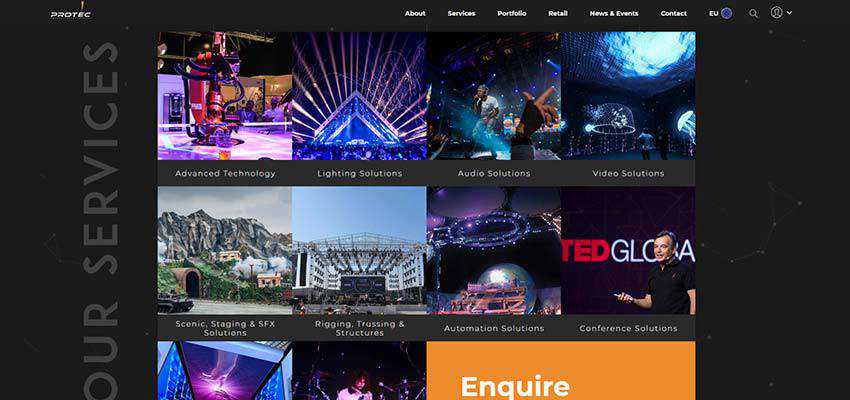
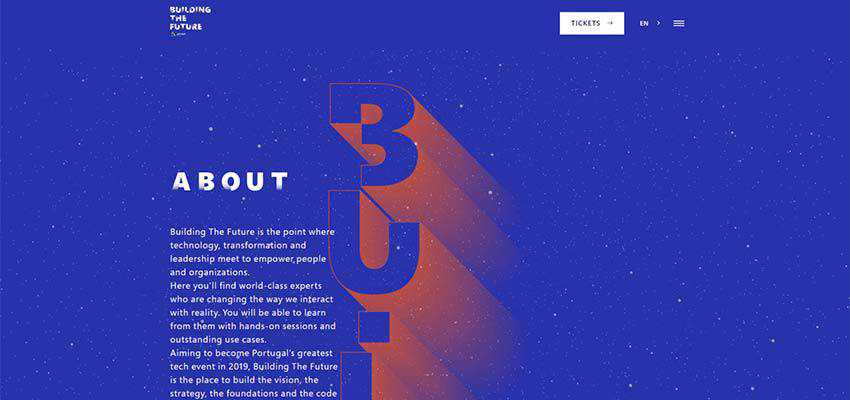
Protec / Construyendo el Futuro
Protec y Building the Future han hecho las cosas un poco más interesantes al hacer que el texto vertical sea parte del entorno.
Protec presenta subtítulos enormes que se extienden de arriba a abajo. Se apartan cuidadosamente y se muestran en el lado izquierdo, dando máxima prioridad al contenido.

En el caso de Construyendo el Futuro, las letras verticales son aún más grandes. Sin embargo, aquí juega un papel meramente decorativo, reforzando la leyenda tradicional que aparece en la parte superior del bloque de texto.
En cuanto a SEO, no es una buena práctica ya que los titulares deben ser parte de la jerarquía del documento y estar encerrados en las etiquetas correspondientes. Sin embargo, a veces puede salirse de los caminos trillados y ganarse a los clientes con el diseño en lugar de la clasificación de búsqueda.

Kwok Yin Mak
Mientras que para el mundo occidental, el ritmo vertical se siente como algo extraordinario y un truco viable para agregar entusiasmo a los diseños convencionales, para nuestros amigos en el este es la cosa más natural. Echemos un vistazo a Kwok Yin Mak.
El diseño parece refrescante. El esquema de color tradicional en blanco y negro, muchos espacios en blanco, logotipos y, por supuesto, la orientación vertical hacen que esta interfaz se vea tan especial. La tendencia se siente como en casa. Sin embargo, aunque esperamos que esté aquí, el equipo detrás del sitio web ha logrado evitar que parezca trivial.

Una sorpresa agradable
Las letras verticales son un invitado raro, pero bienvenido. Es seguro decir que en el universo de todo lo horizontal, es una pequeña luz que nos hace sonreír. Deleita la vista con un giro inesperado en el flujo de lectura y sin esfuerzo enfoca las cosas esenciales.
Es una forma sencilla de hacer que las cosas sean interesantes sin reinventar la rueda y hacer un esfuerzo adicional.
