Cómo convertir una infografía en una gifografía usando Adobe Photoshop
Publicado: 2022-03-10Las imágenes han jugado un papel fundamental en la industria del marketing y la publicidad desde sus inicios. Durante años, los especialistas en marketing se han basado en imágenes, videos e infografías para vender mejor sus productos y servicios. La importancia de los medios visuales ha aumentado aún más con el auge de Internet y, en consecuencia, de las redes sociales.
Últimamente, las gifografías (infografías animadas) también se han sumado a la lista de formatos populares de medios visuales. Si eres un vendedor, un diseñador o incluso un consumidor, debes haberte encontrado con ellos. Sin embargo, lo que quizás no sepa es cómo hacer gifografías y por qué debería intentar agregarlas a su combinación de marketing. Este tutorial práctico debería darle respuestas a ambas preguntas.
En este tutorial, veremos más de cerca cómo se puede animar una infografía estática con Adobe Photoshop, por lo que se requieren algunos conocimientos de Photoshop (al menos los conceptos básicos).
¿Qué es una gifografía?
Algo de historia
La palabra gifográfica es una combinación de dos palabras: GIF e infografía . El término gifográfico fue popularizado por expertos en marketing (y entre ellos, por Neil Patel) alrededor de 2014. Profundicemos un poco en la historia.
CompuServe introdujo el GIF ( formato de intercambio de gráficos) el 15 de junio de 1987 y el formato se convirtió en un éxito casi al instante. Inicialmente, el uso del formato permaneció algo restringido debido a disputas de patentes en los primeros años (relacionadas con el algoritmo de compresión utilizado en archivos GIF, LZW), pero luego, cuando la mayoría de las patentes de GIF expiraron, y debido a su amplio soporte y portabilidad, los GIF ganaron tanta popularidad que incluso llevó a la palabra “GIF” a convertirse en “Palabra del año” en 2012. Incluso hoy en día, los GIF siguen siendo muy populares en la web y en las redes sociales (*).
El GIF es un formato de imagen de mapa de bits. Admite hasta 8 bits por píxel, por lo que un solo GIF puede usar una paleta limitada de hasta 256 colores diferentes (incluido, opcionalmente, un color transparente). Lempel-Ziv-Welch (LZW) es una técnica de compresión de datos sin pérdidas que se utiliza para comprimir imágenes GIF, lo que a su vez reduce el tamaño del archivo sin afectar su calidad visual. Sin embargo, lo que es más interesante es que el formato también admite animaciones y permite una paleta separada de hasta 256 colores para cada cuadro de animación.
Rastrear en la historia cuándo se creó la primera infografía es mucho más difícil, pero la definición es fácil: la palabra "infografía" proviene de "información" y "gráficos" y, como su nombre lo indica, una infografía cumple la función principal. finalidad de presentar la información (datos, conocimientos, etc.) de forma rápida y clara, de forma gráfica .
En su libro de 1983 The Visual Display of Quantitative Information , Edward Tufte da una definición muy detallada de "pantallas gráficas" que muchos consideran hoy como una de las primeras definiciones de lo que son las infografías y lo que hacen: condensar grandes cantidades de información. en una forma en la que será más fácil de absorber por el lector.
Una nota sobre los GIF publicados en la web (*)
Las imágenes GIF animadas publicadas en Twitter, Imgur y otros servicios generalmente terminan como archivos de video codificados en H.264 (video HTML5), y técnicamente ya no son GIF cuando se ven en línea. La razón detrás de esto es bastante obvia: los GIF animados son quizás el peor formato posible para almacenar videos, incluso para clips muy cortos, ya que, a diferencia de los archivos de video reales, los GIF no pueden usar ninguna de las técnicas modernas de compresión de video. (Además, puede consultar este artículo: "Mejore el rendimiento del GIF animado con video HTML5", que explica cómo con el video HTML5 puede reducir el tamaño del contenido GIF hasta en un 98 % sin perder las cualidades únicas del formato GIF).
Por otro lado, vale la pena señalar que los gifográficos suelen permanecer en su formato original (como archivos GIF animados) y no están codificados en video. Si bien esto conduce a tamaños de archivo no tan óptimos (por ejemplo, un solo GIF animado en esta popular página de infografía "¿Cómo funcionan los motores?" tiene un tamaño de entre ~ 500 KB y 5 MB), en el lado positivo, las gifografías siguen siendo muy fáciles de compartir e insertar, que es su objetivo principal.
¿Por qué utilizar infografías animadas en su combinación de marketing digital?
Las infografías son medios visualmente atractivos. Una infografía bien diseñada no solo puede ayudarlo a presentar un tema complejo de una manera simple y atractiva, sino que también puede ser un medio muy efectivo para aumentar el conocimiento de su marca como parte de su campaña de marketing digital.
¿Recuerdas el dicho popular: “Una imagen vale más que mil palabras”? Hay mucha evidencia de que las imágenes animadas pueden ser aún más exitosas y, recientemente, las infografías en movimiento han sido testigos de un aumento en la popularidad debido al elemento de animación.
De aburrido a hermoso
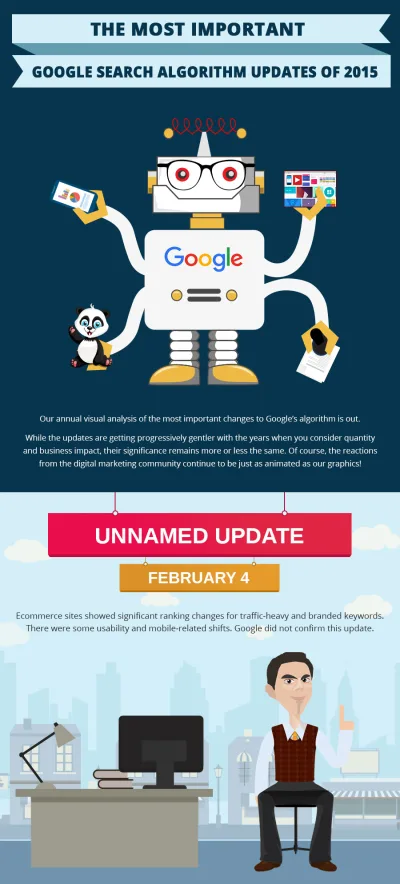
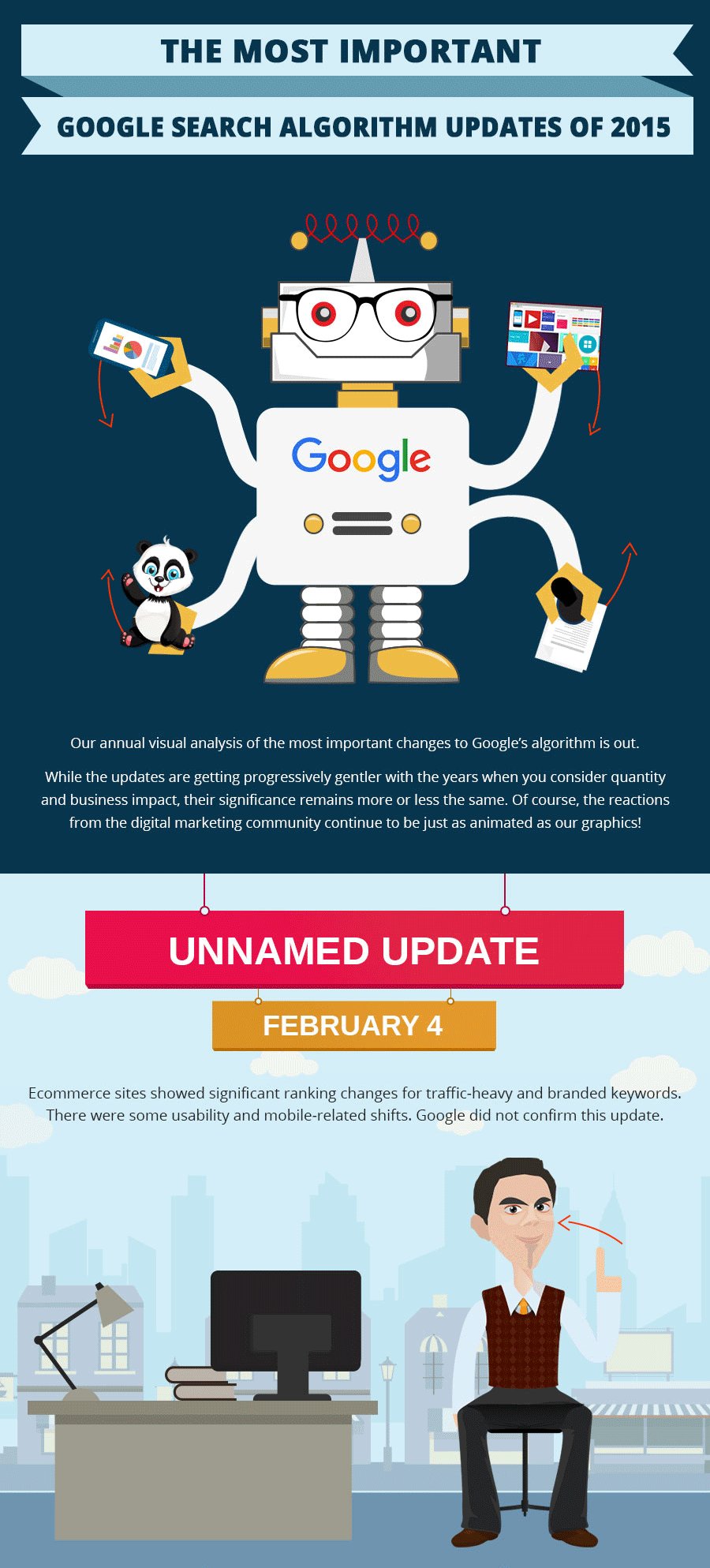
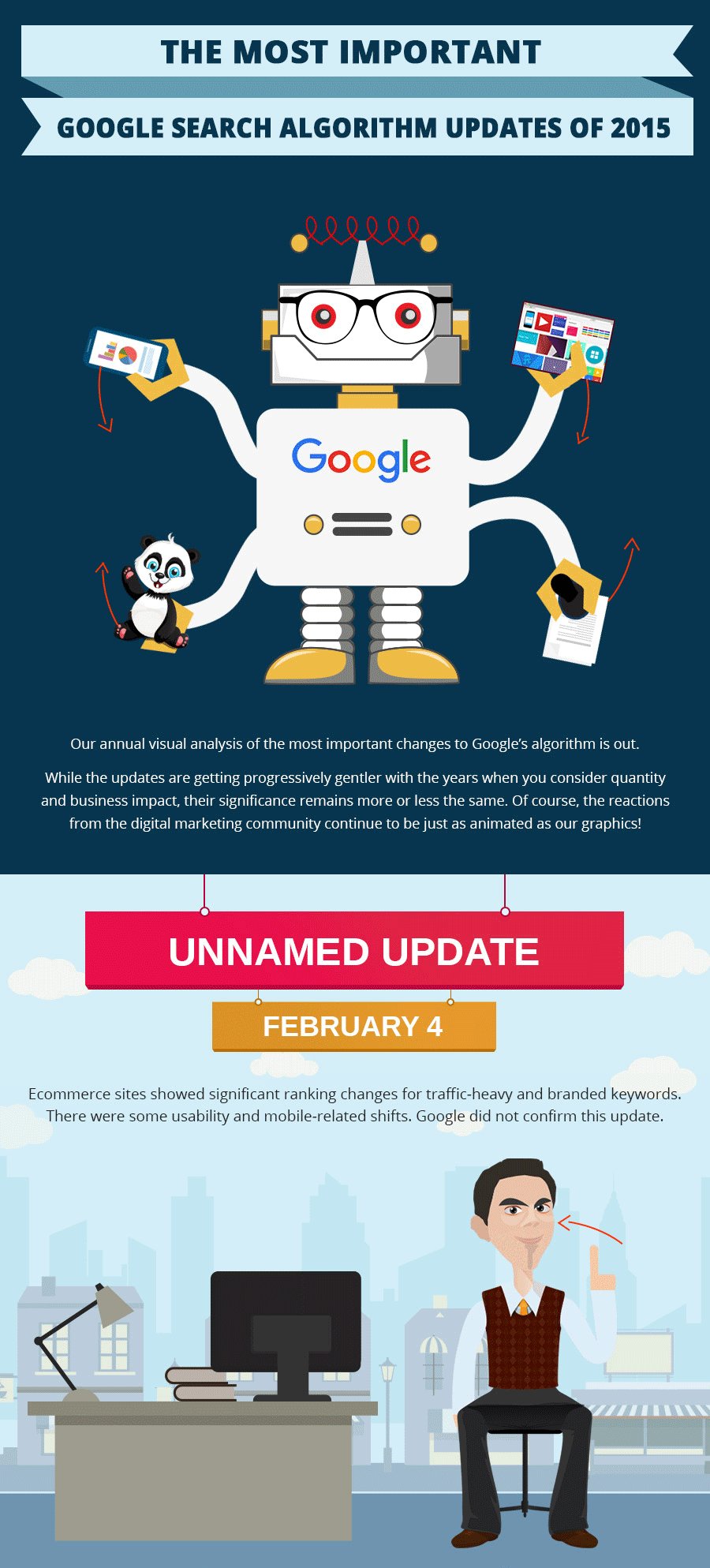
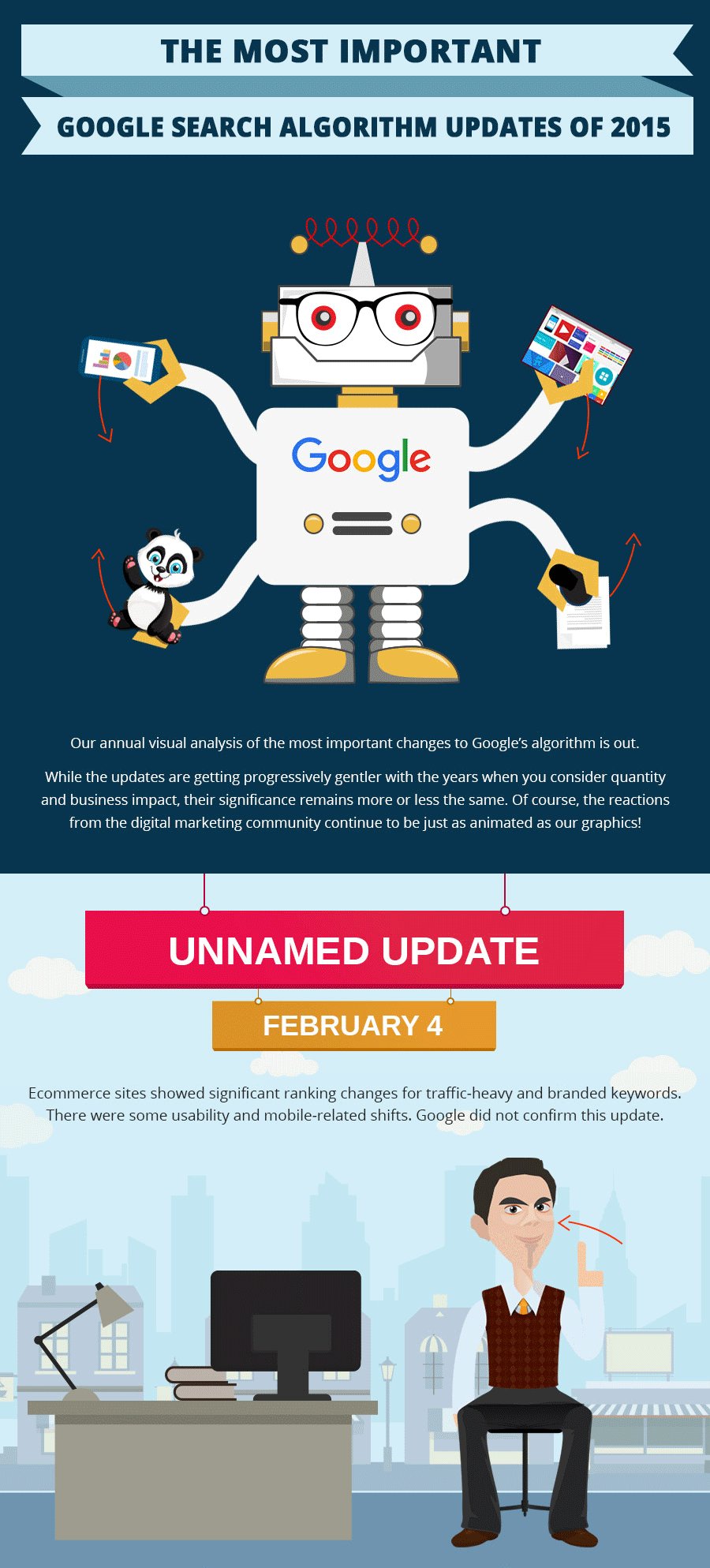
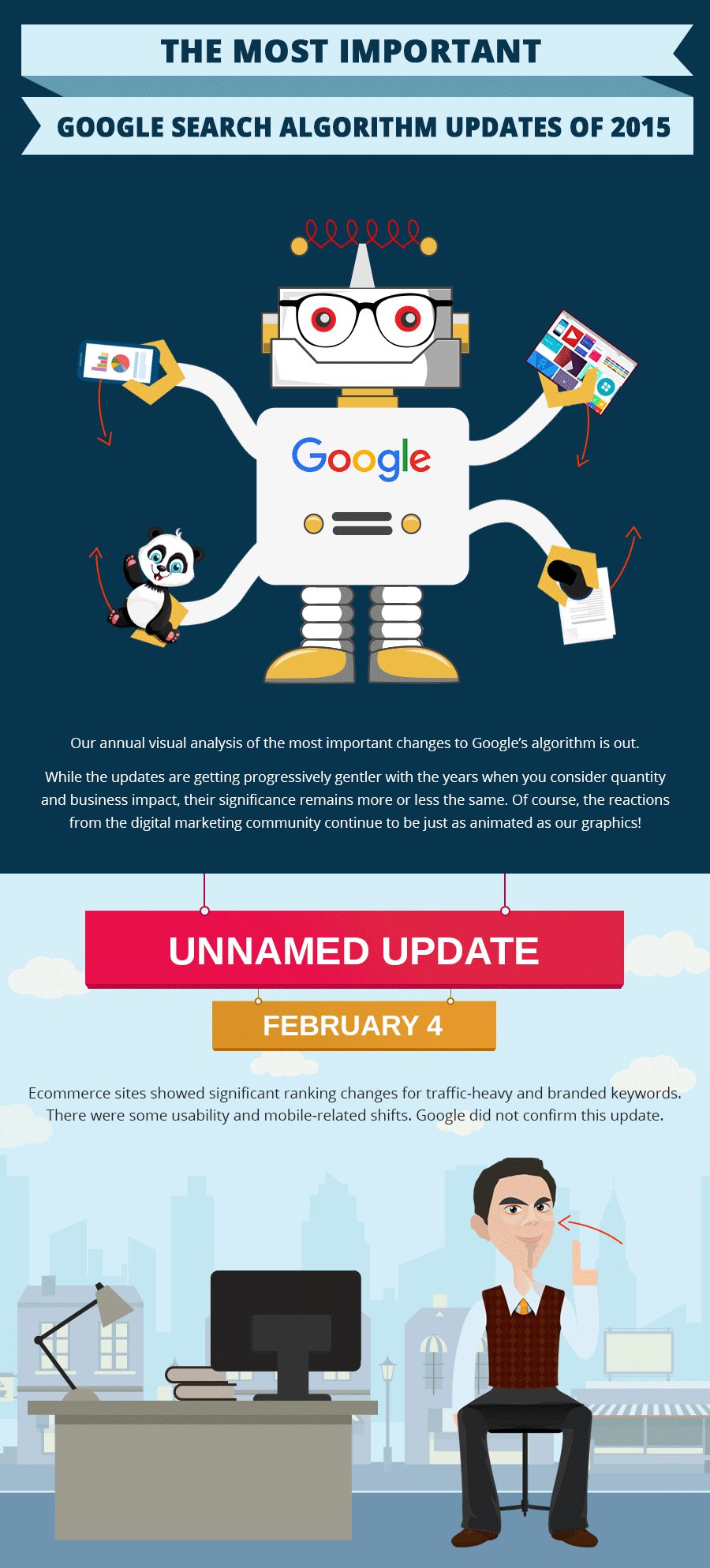
Pueden dar vida a hojas de hechos aburridos y números mundanos con la ayuda de cuadros y gráficos animados. Las infografías en movimiento también son el medio adecuado para ilustrar procesos o sistemas complejos con partes móviles para hacerlos más apetecibles y significativos. Por lo tanto, puede convertir fácilmente temas aburridos en delicias visualmente atractivas. Por ejemplo, creamos el gifográfico "Las actualizaciones más importantes del algoritmo de búsqueda de Google de 2015" que elabora los cambios que Google realizó en su algoritmo de búsqueda en 2015.
Económico
Las gifografías son quizás la alternativa más rentable al contenido de video. No necesita cámaras costosas, edición de video, software de mezcla de sonido y un equipo de filmación para crear infografías animadas. Todo lo que se necesita es un diseñador que sepa cómo hacer animaciones usando Photoshop o herramientas de diseño gráfico similares.
Funciona para casi cualquier cosa
Puede usar una gifografía para ilustrar casi cualquier cosa en fragmentos secuenciales del tamaño de un bocado. Desde videos explicativos de productos hasta números y estadísticas, puede compartir cualquier cosa a través de una infografía GIF. Las infografías animadas también pueden ser interactivas. Por ejemplo, puede ajustar una variable para ver cómo afecta los datos en un gráfico animado.
Nota: Un excelente ejemplo de una infografía interactiva es "Creación de una infografía interactiva con Vue.js", escrito por Krutie Patel. Fue construido con la ayuda de Vue.js, SVG y GSAP (GreenSock Animation Platform).
Impulso de SEO
Como especialista en marketing, probablemente sepa que las infografías pueden proporcionar un impulso sustancial a su SEO. A la gente le encantan los medios visuales. Como resultado, es más probable que compartan una gifografía si les gustó. Cuanto más se compartan sus infografías animadas, mayor será el aumento en el tráfico del sitio. Por lo tanto, las gifografías pueden ayudar indirectamente a mejorar su SEO y, por lo tanto, su clasificación en los motores de búsqueda.
Cómo crear una gifografía a partir de una infografía en Photoshop
Ahora que conoce la importancia del movimiento en las infografías, seamos prácticos y veamos cómo puede crear su primera gifografía en Photoshop. Y si ya sabe cómo hacer infografías en Photoshop, le será aún más fácil convertir su infografía estática existente en una animada.
Paso 1: seleccione (o prepare) una infografía
Lo primero que debes hacer es elegir la infografía estática que te gustaría transformar en una gifografía. Para fines de aprendizaje, puede animar cualquier infografía, pero le recomiendo que elija una imagen que tenga elementos que sean adecuados para la animación. Explicaciones, tutoriales y resúmenes de procesos son fáciles de convertir en infografías de movimiento.
Si va a comenzar desde cero, asegúrese de haber terminado la infografía estática hasta el último detalle antes de continuar con la etapa de animación, ya que esto le ahorrará mucho tiempo y recursos; si la infografía original sigue cambiando, también necesitará para reelaborar tu gifografía.
A continuación, una vez que hayas finalizado la infografía, el siguiente paso es decidir qué partes vas a animar.

Paso 2: decide cuál será la historia de la animación
Puede incluir algunas, o todas, las partes de la infografía en la animación. Sin embargo, dado que existen diferentes formas de crear animaciones, primero debe decidir qué elementos desea animar y cómo. En mi opinión, esbozar (esbozar) varios escenarios de casos de animación en papel es la mejor manera de elegir su historia. Le ahorrará mucho tiempo y confusión en el futuro.
Comience por decidir qué "fotogramas" le gustaría incluir en la animación. En esta etapa, los marcos no serán más que bocetos hechos en hojas de papel. Cuanto mayor sea el número de fotogramas, mejor será la calidad de tu gifografía.
Es posible que deba dividir la infografía animada en diferentes secciones. Por lo tanto, asegúrese de elegir la misma cantidad de fotogramas para todas las partes. De lo contrario, el gifográfico se verá desigual con cada archivo GIF moviéndose a una velocidad diferente .

Paso 3: crea los marcos en Photoshop
Abre Adobe Photoshop para crear diferentes marcos para cada sección de la gifografía. Deberá cortar, rotar y mover las imágenes minuciosamente. Deberá recordar el último cambio que realizó en el último cuadro. Puede usar la regla de Photoshop para lo mismo.
Deberá crear su animación a partir de Capas en Photoshop. Pero, en este caso, copiará todas las capas de Photoshop juntas y editará cada capa individualmente.
Puede verificar los marcos uno por uno ocultando/mostrando diferentes capas. Una vez que hayas terminado de crear todos los marcos, revísalos por posibles errores.

También puede crear una animación de fotogramas corta utilizando solo el primer y el último fotograma. Debe seleccionar ambos cuadros manteniendo presionada la tecla Ctrl / Cmd (Windows/Mac). Ahora haga clic en "Tween". Seleccione el número de fotogramas que desea agregar en el medio. Seleccione Primer cuadro si desea agregar los nuevos cuadros entre el primero y el último cuadro. Al seleccionar la opción "Fotograma anterior", se agregarán fotogramas entre su selección actual y la anterior. Marque la opción "Todas las capas" para agregar todas las capas de sus selecciones.


Paso 4: Guarde los archivos PNG (o JPG) en una nueva carpeta
El siguiente paso es exportar cada cuadro de animación individualmente a formato PNG o JPG. (Nota: JPG es un formato con pérdida, por lo que PNG suele ser una mejor opción).
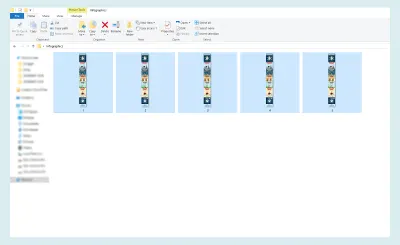
Debe guardar estos archivos PNG en una carpeta separada por conveniencia. Siempre numero las imágenes guardadas según su secuencia en la animación. Me resulta fácil recordar que "Imagen-1" será la primera imagen de la secuencia seguida de "Imagen-2", "Imagen-3", y así sucesivamente. Por supuesto, puede guardarlos de la forma adecuada para usted.

Paso 5: "Cargar archivos en la pila"
Luego viene la carga de los archivos PNG guardados en Photoshop.
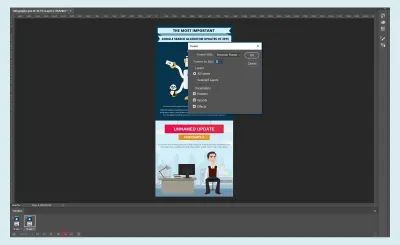
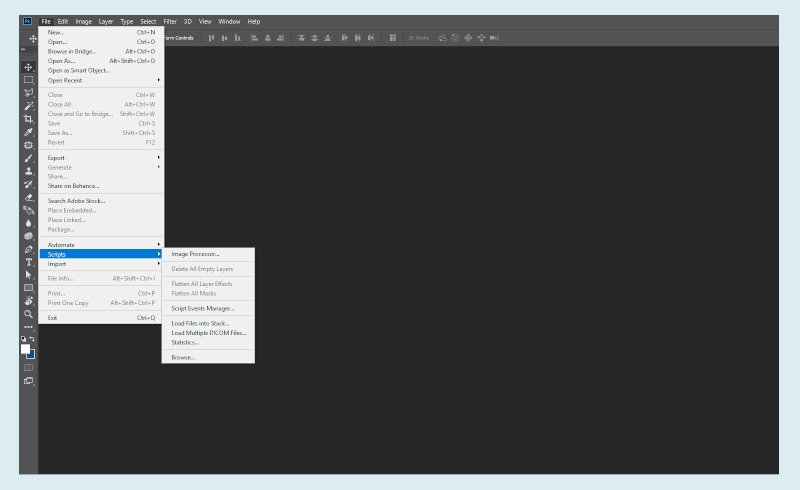
Vaya a la ventana de Photoshop y abra Archivo > Scripts > Cargar archivos en la pila...
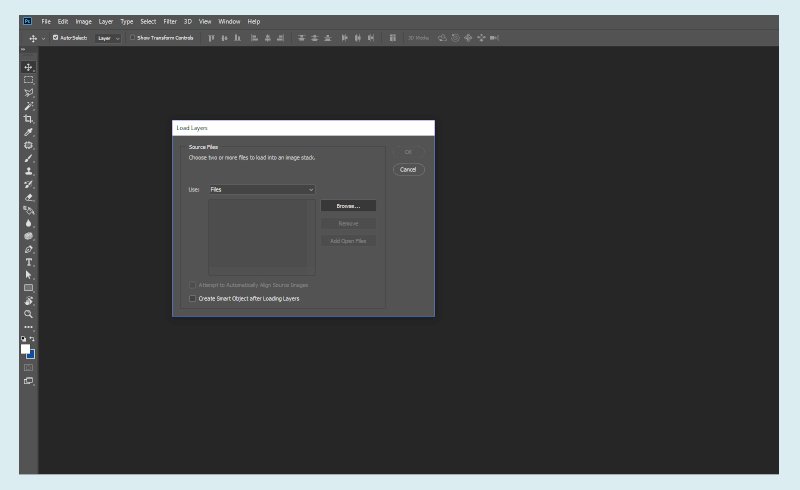
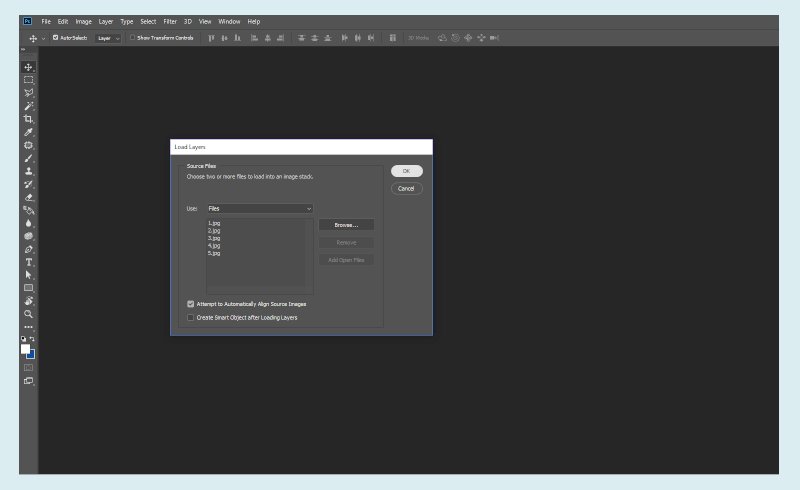
Se abrirá un nuevo cuadro de diálogo. Haga clic en el botón "Examinar" y abra la carpeta donde guardó los archivos PNG. Puede seleccionar todos los archivos a la vez y hacer clic en "Aceptar".
Nota: puede marcar la opción "Intentar alinear automáticamente las imágenes de origen" para evitar problemas de alineación. Sin embargo, si sus imágenes de origen son todas del mismo tamaño, este paso no es necesario. Además, la alineación automática también puede causar problemas en algunos casos, ya que Photoshop moverá las capas en un intento de alinearlas. Por lo tanto, use esta opción según la situación específica: no existe una receta única para todos.
Puede tomar un tiempo cargar los archivos, dependiendo de su tamaño y número. Mientras Photoshop está ocupado cargando estos archivos, ¡tal vez pueda tomar una taza de café!

Paso 6: Establecer los marcos
Una vez que se complete la carga, vaya a Ventana > Capas (o puede presionar F7) y verá todas las capas en el panel Capas. El número de capas debe coincidir con el número de fotogramas cargados en Photoshop.
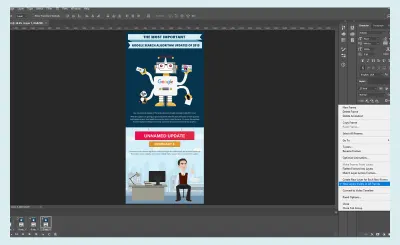
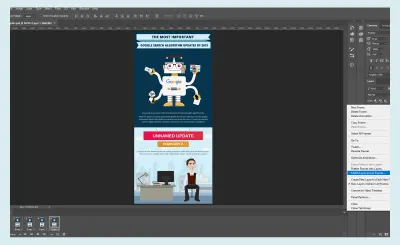
Una vez que haya verificado esto, vaya a Ventana> Línea de tiempo. Verá el Panel de línea de tiempo en la parte inferior (la opción de visualización predeterminada para este panel). Elija la opción "Crear animación de cuadros" en el panel. Su primer archivo PNG aparecerá en la línea de tiempo.
Ahora, seleccione "Crear marcos a partir de capas" en el menú del lado derecho (Opción de paleta) del Panel de animación.
Nota: A veces, los archivos PNG se cargan al revés, haciendo que su "Imagen-1" aparezca al final y viceversa. Si esto sucede, seleccione "Capas inversas" en el menú del panel de animación (opción de paleta) para obtener la secuencia de imágenes deseada.

Paso 7: establece la velocidad de animación
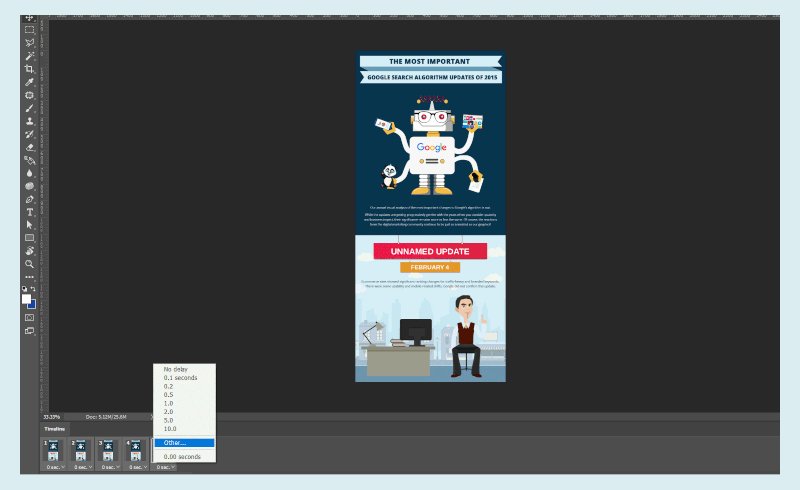
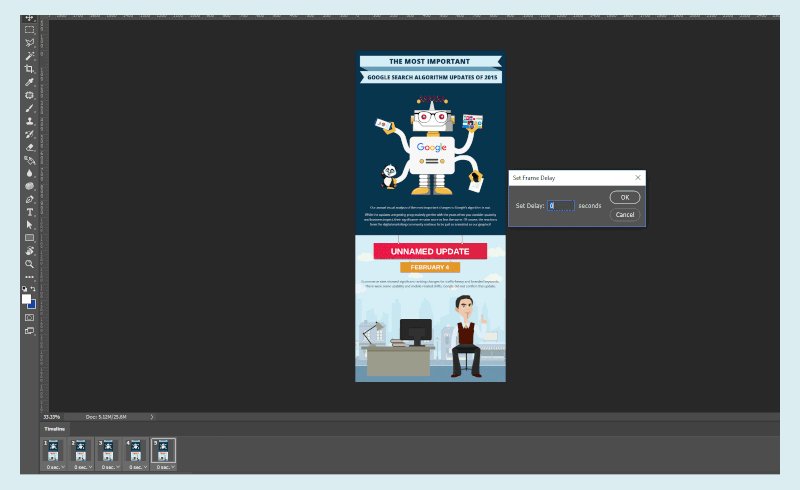
El tiempo de visualización predeterminado para cada imagen es de 0,00 segundos. Alternar este tiempo determinará la velocidad de su animación (o archivo GIF). Si selecciona todas las imágenes, puede establecer el mismo tiempo de visualización para todas ellas. Alternativamente, también puede configurar un tiempo de visualización diferente para cada imagen o cuadro.
Recomiendo optar por la primera opción, ya que usar el mismo tiempo de animación es relativamente fácil. Además, la configuración de diferentes tiempos de visualización para cada fotograma puede dar lugar a una animación no tan fluida.
También puede establecer un tiempo de visualización personalizado si no desea elegir entre las opciones disponibles. Haga clic en la opción "Otro" para establecer una velocidad de animación personalizada.
También puede hacer que la animación se reproduzca al revés. Copie los fotogramas de la paleta de la línea de tiempo y elija la opción "Capas inversas". Puede arrastrar marcos con la tecla Ctrl (en Windows) o la tecla Cmd (en Mac).
Puede establecer el número de veces que debe repetirse la animación. La opción predeterminada es "Una vez". Sin embargo, puede establecer un valor de bucle personalizado utilizando la opción "Otro". Use la opción "Para siempre" para mantener su animación en un bucle continuo.
Para obtener una vista previa de su animación GIF, presione la tecla Intro o el botón "Reproducir" en la parte inferior del panel de la línea de tiempo.

Paso 8: Listo para guardar/exportar
Si todo va según lo planeado, lo único que queda es guardar (exportar) su infografía GIF.
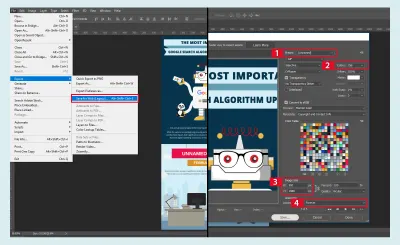
Para exportar la animación como GIF: Vaya a Archivo > Exportar > Guardar para web (heredado)
- Seleccione “GIF 128 interpolado” en el menú “Preestablecido”.
- Seleccione "256" en el menú "Colores".
- Si va a utilizar el GIF en línea o desea limitar el tamaño del archivo de la animación, cambie los campos Ancho y Alto en las opciones de "Tamaño de la imagen" según corresponda.
- Seleccione "Para siempre" en el menú "Opciones de bucle".
Haga clic en el botón "Vista previa" en la esquina inferior izquierda de la ventana Exportar para obtener una vista previa de su GIF en un navegador web. Si está satisfecho con él, haga clic en "Guardar" y seleccione un destino para su archivo GIF animado.
Nota: Hay muchas opciones que controlan la calidad y el tamaño de archivo de los GIF: cantidad de colores, cantidad de interpolación, etc. Siéntase libre de experimentar hasta que logre el tamaño de GIF y la calidad de animación óptimos.
¡Tu infografía animada está lista!

Paso 9 (Opcional): Optimización
Gifsicle (un programa de línea de comandos gratuito para crear, editar y optimizar GIF animados) y otras herramientas similares de procesamiento posterior de GIF pueden ayudar a reducir el tamaño del archivo GIF exportado más allá de las capacidades de Photoshop.
También vale la pena mencionar ImageOptim: arrastrar archivos a ImageOptim ejecutará directamente Gifsicle en ellos. (Nota: ImageOptim es solo para Mac, pero también hay bastantes aplicaciones alternativas disponibles).
Consejos para solucionar problemas
Es probable que tenga problemas en dos etapas cruciales.
Agregar nuevas capas
Abra el menú desplegable "Barra de herramientas de la línea de tiempo" y seleccione la opción "Nuevas capas visibles en todos los marcos". Le ayudará a ajustar su animación sin contratiempos.

Posicionamiento de capas
A veces, puede terminar poniendo capas en los marcos equivocados. Para solucionar esto, puede seleccionar la misma capa en un marco nuevo y seleccionar la opción "Hacer coincidir capa en todos los marcos".

Ejemplos gifográficos
Antes de terminar con esto, me gustaría compartir algunos buenos ejemplos de gifografías. Con suerte, te inspirarán tal como lo hicieron conmigo.
- Las mayores actualizaciones del algoritmo de búsqueda de Google de 2016
Éste es mi favorito personal. La incorporación de actualizaciones del algoritmo de Google en una gifografía es difícil debido a su complejidad. Pero, con el uso de las animaciones correctas y algo de texto directo, puede convertir un tema aparentemente complicado en una pieza de contenido atractiva. - Realidad virtual: una nueva perspectiva para los especialistas en marketing
Este convierte un tema aparentemente descriptivo en una gifografía aplastante. El gifográfico divide el tema de la Realidad Virtual en números, gráficos y párrafos cortos fáciles de entender con un uso perfecto de la animación. - Cómo funciona Google
Disfruto leyendo publicaciones de blog de Neil Patel. Al igual que su publicación, esta gifografía también es completa. La única diferencia es que Neil transmite el mensaje esencial a través de GIF colocados con precisión en lugar de párrafos cortos. Utiliza únicamente los colores que componen el logotipo de Google. - La máquina de creación de rangos de autor
Este enumera diferentes consejos para ayudarlo a convertirse en un escritor autorizado. La animación es simple con un fondo de movimiento de fábrica de creación de contenido. Todo lo demás se divide en gráficos estáticos, imágenes y párrafos de texto breves. Pero, el diseño simple funciona, dando como resultado una gifografía lúcida. - Cómo funcionan los motores de automóviles
Ejemplos bellamente ilustrados de cómo funcionan los motores de automóviles (motores de combustión interna de gasolina y motores híbridos de gas/eléctricos). Por cierto, vale la pena señalar que en algunos artículos, Wikipedia también usa GIF animados para propósitos muy similares.
Envolviendo las cosas
Como puedes ver, convertir tu infografía estática en una animada no es muy complicado. Armado con Adobe Photoshop y algunas ideas creativas, puede crear animaciones atractivas y entretenidas, incluso desde cero.
Por supuesto, su gifografía puede tener múltiples partes animadas y deberá trabajar en ellas individualmente, lo que, a su vez, requerirá más planificación y más tiempo. (Nuevamente, un buen ejemplo de una gifografía bastante compleja sería la que se muestra en "¿Cómo funcionan los motores de los automóviles?" donde se explican diferentes partes del motor en una serie de imágenes animadas conectadas). Pero si planifica bien, dibuje, cree , y pruebe , tendrá éxito y podrá hacer sus propios gifográficos geniales.
Si tienes alguna duda, pregúntame en los comentarios y estaré encantada de ayudarte.
Más recursos
- "Qué es una infografía", magnetismo del cliente
Una infografía sobre infografía. - "Cómo crear infografías modernas sobresalientes en Illustrator", Jonathan Patterson, EnvatoTuts
- “Cree infografías de expertos para su próxima presentación”, blog de Adobe Creative Cloud
- "Qué hay en un GIF: animación y transparencia", Mike Flickinger, SourceForge
- "¿Qué son las gifografías y 10 formas de usarlas en su contenido visual?", Julia McCoy, ExpressWriters
- “Una imagen vale más que mil palabras”, Wikipedia
- "Mejore el rendimiento de GIF animados con video HTML5", Ayo Isaiah, Smashing Magazine
- "Construyendo una infografía interactiva con Vue.js", Krutie Patel, Smashing Magazine
- "Cómo convertir un archivo de video en un GIF animado en Photoshop", Respuestas Aquí
- “SEO simplificado: una guía paso a paso”, Neil Patel
- "Uso de Photoshop para crear GIF (Gifográficos)", Shane Barker, Gifográficos
