Diseño de botón fantasma: ¿es esto realmente todavía una cosa (y por qué)?
Publicado: 2022-03-10Para un elemento de diseño tan pequeño, los botones son complicados de abordar. Tiene sentido, ya que los botones de llamada a la acción sirven como el siguiente paso en el camino hacia la conversión de sus visitantes. Arruine eso y también podría decir "adiós" a los negocios.
Aunque tenemos un buen conocimiento de los tipos de reglas de diseño de botones que funcionan universalmente, habrá ocasiones en las que te sorprenda un elemento malicioso que funciona bien. Como botones fantasma.
Cómo diseñar mejores botones
Los botones son un elemento común del diseño de interacción. Si bien pueden parecer un elemento de interfaz de usuario muy simple, siguen siendo uno de los más importantes para crear. Leer un artículo relacionado →
Los botones fantasma no son un gran misterio, a pesar de su nombre que suena espeluznante. Son botones de llamada a la acción (CTA) para su sitio web, como cualquier otro. La diferencia clave está en cómo se ven.
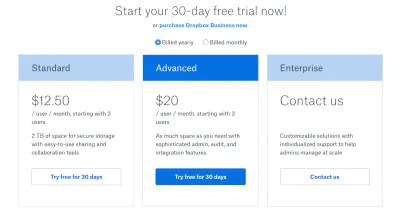
Esta información sobre herramientas de Dropbox es un excelente ejemplo de cómo se ve un botón tradicional en comparación con un botón fantasma:

El botón azul en el centro es el botón de diseño plano estándar al que estamos acostumbrados. Los botones transparentes delineados a la izquierda y a la derecha son botones fantasma.
La lógica dictaría que los botones fantasma no son buenos para el diseño web porque no parecen tangibles ni se puede hacer clic en ellos, y están desprovistos de los elementos que llaman la atención de los botones tradicionales. Sin embargo, la investigación nos muestra que los visitantes no necesariamente los ven de esa manera.
Lo que me gustaría hacer hoy es hablar sobre las ventajas y desventajas conocidas del diseño de botones fantasma y luego profundizar en algunos estudios de casos para dejar las cosas claras.
Lo que sabemos sobre el botón fantasma
Los blogueros de diseño web dedican mucho tiempo a hablar sobre cómo diseñar mejores botones. En estas guías, intentan dar sentido a las preguntas que tan a menudo atormentan a los diseñadores y desarrolladores web:
- ¿Qué colores llamarán más la atención? ¿O incluso el tipo adecuado de atención?
- ¿Qué pasa con el tamaño? ¿Importa?
- ¿Qué debe decir el mensaje en el botón?
- ¿Qué tal el texto colocado a su alrededor?
- ¿Debe diseñarse el botón de la misma manera para las experiencias de escritorio y móvil? ¿O interferiría con la zona del pulgar?
Independientemente de cómo se sienta acerca de los botones fantasma en el diseño web, es probable que se haga las mismas preguntas cuando llegue el momento de usarlos.
Antes de explorar lo que dice la investigación, examinemos los pros y los contras de este elemento de diseño.
Contras del botón fantasma
Hay una serie de argumentos en contra de los botones fantasma y, para ser honesto, son válidos. Eso no quiere decir, por supuesto, que esté en contra del uso de botones fantasma en el diseño web. Solo creo que hay casos de uso muy específicos en los que realmente funcionan bien. Entonces, eliminemos las cosas malas y luego concentrémonos en lo que podemos hacer para obtener más conversiones de ellos.
Sencillez
La razón por la que los CTA a menudo se diseñan con colores llamativos es para guiar fácilmente la vista de los visitantes a las partes del sitio web donde queremos que interactúen. Pero un botón fantasma está coloreado solo en el contorno delgado del botón y el texto dentro. Debido a que el color se aplica solo a estos elementos, no será un factor importante para atraer la atención de nadie hacia el botón. Tendrán que entrar en juego otros elementos, como la animación o la colocación de otros gráficos llamativos o CTA complementarios cerca de él.

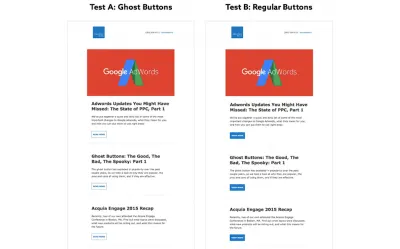
Creo que esta prueba A/B de Elevated Third es un buen ejemplo de cómo los botones fantasma pueden no impresionar cuando se usan como diseño de botón principal, ya sea en un sitio web o en un correo electrónico.
Familiaridad
Hemos condicionado a los visitantes para que busquen el diseño de botón relleno y en negrita tradicional cuando estén listos para pasar a la siguiente página o paso. En algunos casos, esos botones están estratégicamente diseñados con sombras y efectos 3D para que parezcan botones que realmente se pueden presionar. Los botones fantasma quitan esa familiaridad y requieren que los visitantes ajusten sus cerebros para buscar algo nuevo.
Legibilidad
Mientras que los CTA tradicionales pueden usar un color brillante para el botón y un color más claro para el texto, los botones fantasma no tienen esa flexibilidad. En cambio, deben confiar en un color de fuente más oscuro y fácil de leer, lo que limita la elección de colores que se pueden usar.
Transparencia
La transparencia de un botón fantasma puede ser problemática si no piensas sobre qué es exactamente lo que está sentado encima. Si bien el botón puede verse bien cuando está probando un nuevo diseño en el navegador de su escritorio, el botón puede colocarse encima de una imagen ocupada en pantallas más pequeñas y comprometer la legibilidad del mensaje que contiene. Lo mismo ocurre con el desplazamiento de paralaje, donde una imagen puede moverse detrás del botón y, de nuevo, dificultar encontrar el botón en la página o leerlo.
Si desea ver un ejemplo de los tres inconvenientes anteriores en acción: familiaridad, legibilidad y transparencia, preste mucha atención a los ejemplos de investigación de Fresh Egg que se proporcionan en el estudio de caso más adelante. Son demostraciones claras de cómo nunca se deben usar los botones fantasma.
Ubicación
Una de las cosas buenas de los botones tradicionales es que hay libertad para colocarlos en un sitio web. Sin embargo, con los botones fantasma, no desea correr el riesgo de que se pierdan en la reproducción aleatoria, lo que significa que debe colocarlos en ubicaciones predecibles.
Esto no es una cuestión de encima del pliegue o debajo del pliegue, como verá en los ejemplos a continuación. Más bien, se trata de contexto. El área más común en la que encontrará botones fantasma está centrada debajo del texto principal en el encabezado de la página de inicio. También funcionan bien cuando se colocan directamente debajo de notas breves y descriptivas.
Ventajas del botón fantasma
Obviamente, ninguno de los contras mencionados anteriormente te resultará impactante. Cuando trabaja con un elemento de diseño tan simple, es probable que haya compensaciones. Dicho esto, puede lograr algunas cosas geniales en su diseño con botones fantasma. Es simplemente una cuestión de comprender cuáles son sus puntos fuertes y jugar con ellos.
minimalismo
¿Alguna vez te has preguntado de dónde viene el diseño del botón fantasma? Bueno, la mayoría de la gente lo atribuye al lanzamiento de iOS 7 a fines de 2013. Con la decisión de Apple de optar por una interfaz de usuario más simple y plana, el diseño del botón fantasma aparentemente fue una evolución natural de eso.
Con el minimalismo, la atención se centra menos en llenar los sitios web con la mayor cantidad de información posible y más en desarrollar una estética limpia y simple que resalte mensajes concisos pero poderosos.
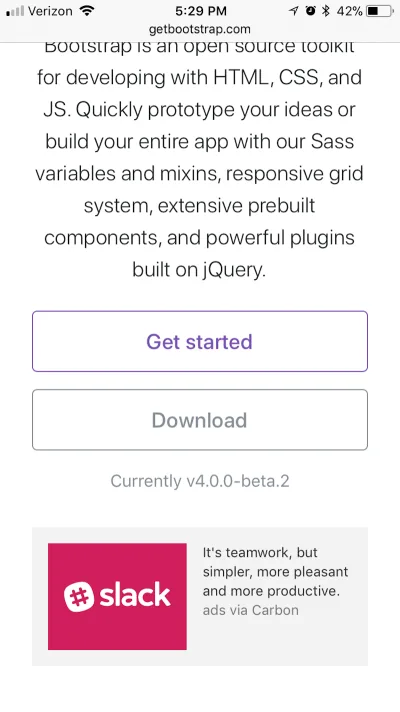
El uso de Bootstrap de botones fantasma en todo su diseño es un hermoso ejemplo de esta práctica minimalista en acción:

Profesionalismo
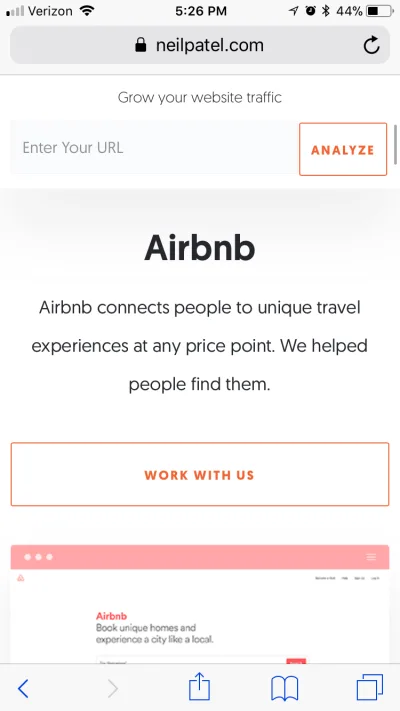
Hay algo bastante lógico y de aspecto profesional en los botones fantasma. Tome el sitio web de Neil Patel, por ejemplo:

Sugeriría que los botones fantasma se adaptan mejor a los sitios web comerciales profesionales debido a este mismo hecho. En un sitio web comercial, no encontrará grandes muestras de colores atrevidos y extravagantes que resten valor al mensaje de la empresa o que compitan con las imágenes circundantes. En cambio, los botones fantasma son discretos y están listos para ser utilizados una vez que el visitante se haya decidido.
Tamaño
Al colocar un CTA en su sitio web, piense en el tamaño ideal para él, especialmente en dispositivos móviles. ¿Será demasiado pequeño para ser visto? ¿Será demasiado grande y molesto en ese espacio? ¿Y qué pasa con la capacidad de hacer clic? Con los botones en negrita, a veces es mejor ir a lo seguro con el tamaño porque no desea agregar distracciones o fricciones innecesarias a la UX.
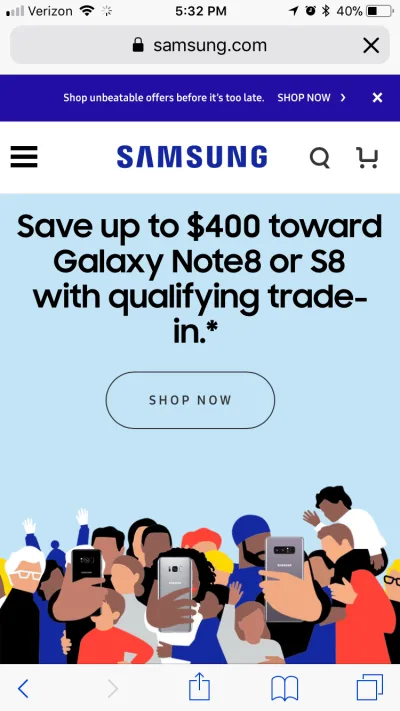
Sin embargo, con los botones fantasma, el tamaño no es realmente un problema. Por ejemplo, mira este ejemplo de Samsung:

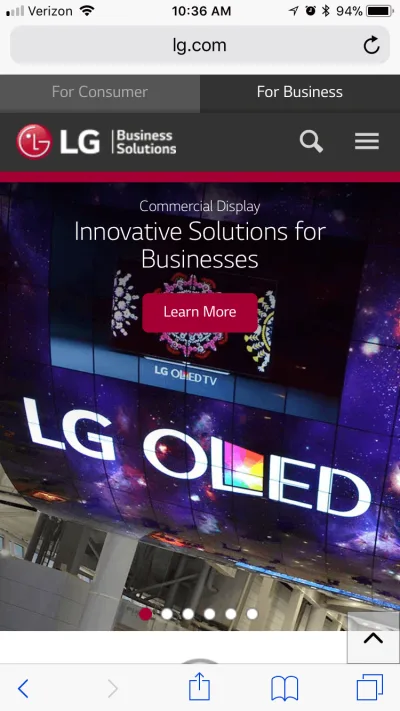
¿Ves lo grande que es, sin comprometer tu capacidad para concentrarte en el mensaje de arriba o en el divertido gráfico de abajo? Ahora, mire cómo su competidor LG maneja la CTA sólida en su sitio web:

Hay una clara diferencia en el tamaño, y es probable que tenga que ver con la forma en que se diseña y rellena el botón.
sin fricción
Puede haber algunos casos en los que no quieras que tu CTA se ponga de pie y grite: "¡Mírame!" Por supuesto, desea que las personas hagan clic en el botón, pero tal vez desee que ingieran el contenido que lo rodea antes de hacerlo.
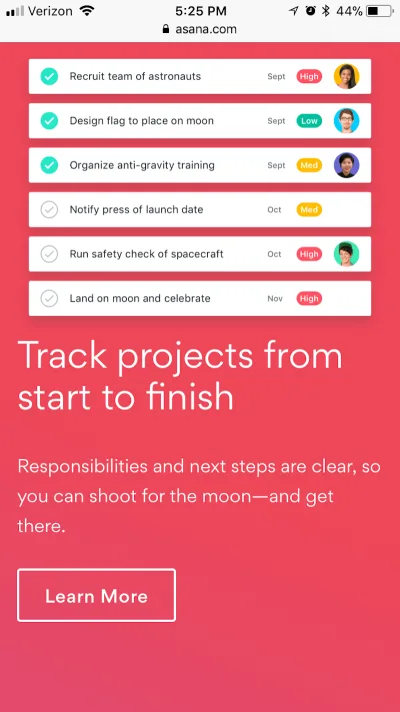
Asana tiene un buen ejemplo de esto en su sitio web:

Esto demuestra que los botones no siempre tienen que estar frente a usted, especialmente si el texto y las imágenes que lo rodean dejan perfectamente claro que el siguiente paso es hacer clic en ese botón.
Animación
Cuando no está seguro de cómo dar vida a un diseño, la animación funcional siempre es una opción inteligente. Da a sus elementos de diseño un elemento divertido de sorpresa, mientras se alinea con el orden y la lógica que ha establecido en otros lugares. Los botones fantasma son uno de esos elementos que se beneficiarían de este tipo de animación sutil.
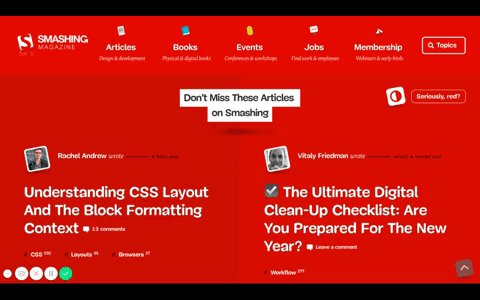
En caso de que no lo hayas notado, Smashing Magazine tiene un par de ejemplos geniales de este tipo de botones de fantasmas animados.

Como puede ver, la animación proporciona una especie de retroalimentación y confirmación a los usuarios, diciendo: "Sí, este es de hecho un botón, y si hace clic en él, lo llevará a un lugar que vale la pena".
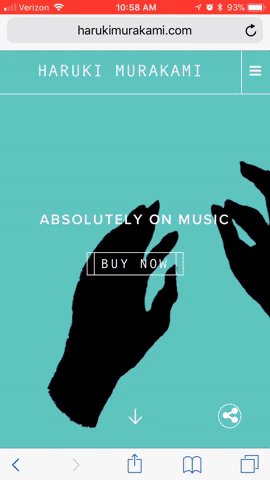
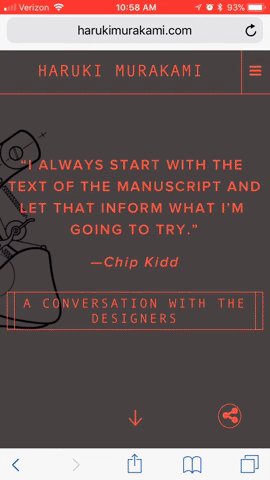
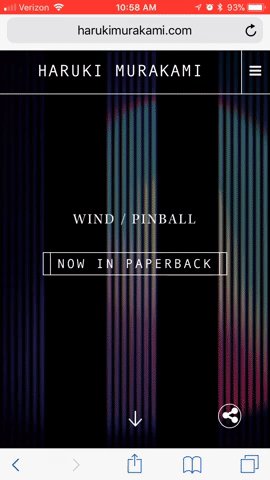
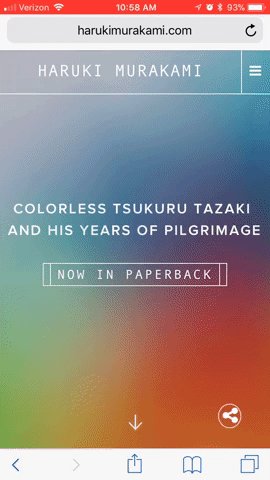
El sitio web del autor Haruki Murakami tiene un buen ejemplo de cómo animar botones fantasma.

Este se trata menos de proporcionar comentarios sobre una acción realizada y más de mantener al visitante interesado a medida que pasa de una página a otra.

Múltiples CTA
Por lo general, estoy en contra del uso de múltiples CTA dentro de una sola área, especialmente en UX móvil. El espacio es lo suficientemente limitado como es. También existe el problema de dar a los visitantes demasiadas opciones para elegir. Sin embargo, los botones fantasma no tienen estos problemas porque dejan una huella mínima y, por lo general, no son una gran distracción del resto del sitio web.

¿Ves cómo hay dos CTA en la parte superior del sitio web? El botón naranja está claramente destinado a ser el CTA principal, mientras que el botón fantasma está ahí como una opción secundaria.
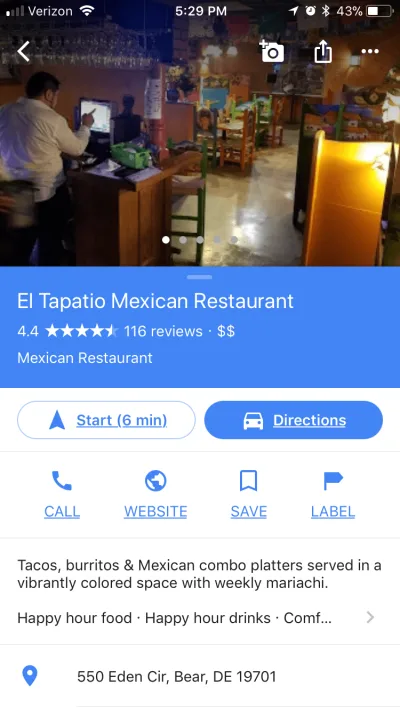
Google Maps tiene otro buen ejemplo de esto:

Sin embargo, los dos botones uno al lado del otro en este caso no necesariamente deben ser opciones primarias y secundarias. En cambio, el botón fantasma está destinado simplemente a servir como contraste cuando dos botones de diseño similar se colocan uno al lado del otro.
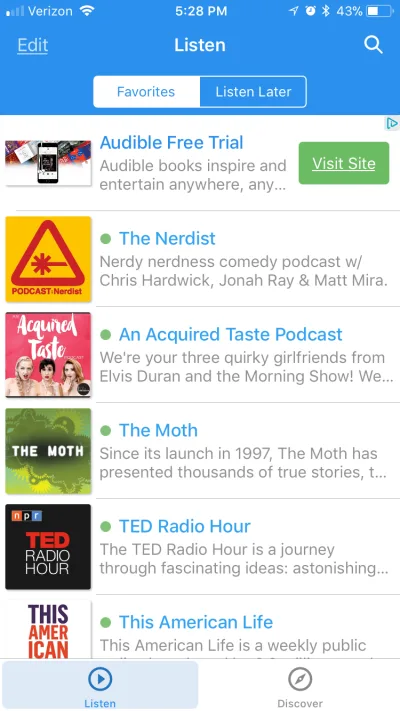
Apple a menudo también usa botones fantasma en los diseños de sus aplicaciones. En este caso, sin embargo, funcionan como un conmutador:

Cuando una página o pestaña no está abierta actualmente, el botón fantasma indica su estado inactivo.
Pruebas de botones fantasma: lo que dice la investigación
Bien, hemos visto lo bueno y lo malo de los botones fantasma. Pero, en la práctica, ¿qué es lo que realmente hacen? ¿Son efectivos para lograr que los visitantes se conviertan? Esto es lo que dice la investigación.
Prueba 1: Botones secundarios de SEEK
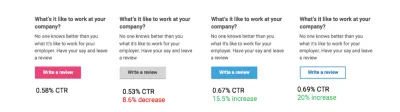
La diseñadora e investigadora de UX Kayla J. Heffernan de SEEK decidió probar si los botones fantasma son tan malos como algunos diseñadores creen que son. En la primera prueba A/B que realizó, se enfrentaron cuatro variaciones entre sí:

Durante esta prueba, se sorprendió al descubrir que el botón azul sólido y el botón fantasma azul permanecieron codo a codo durante toda la campaña.
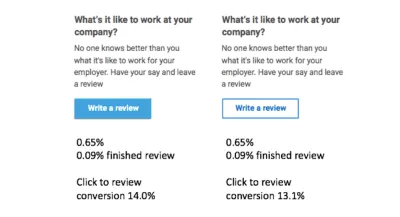
Habiendo descartado los botones rosa y gris como opciones viables de diseño de CTA, comenzó con una segunda prueba A/B:

Al final de la prueba, Kayla y su equipo encontraron que, nuevamente, tanto el botón azul sólido como el azul fantasma dieron como resultado tasas de clics similares. La única diferencia fue en el número de conversiones que recibió cada uno, con el botón azul sólido obteniendo un 14% y el botón fantasma un 13,1%.
Conclusión
Después de revisar los resultados, Kayla decidió no cambiar el diseño del botón principal de CTA del rosa de la marca al azul o fantasma de los ganadores de la prueba. Esto se debe principalmente a que la prueba se realizó en un botón secundario (para "Escribir una reseña", en lugar de algo como "Comprar ahora"). Dicho esto, ella cree que los botones fantasma serían útiles para compensar una sobreabundancia de botones principales en una página, lo que de otro modo podría generar demasiada competencia en una sola página y una respuesta negativa de los visitantes.
Prueba 2: botones de la página de destino de TruConversion
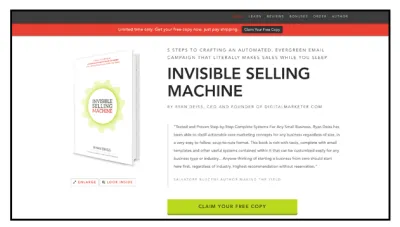
En esta única página de destino hay tres botones CTA con estilos diferentes:
- un gran botón verde en el que se puede hacer clic "Reclamar su copia gratuita";
- un pequeño botón negro plano que dice "Reclama tu copia gratuita";
- un pequeño botón de texto rojo con contorno negro que dice "Mira dentro".

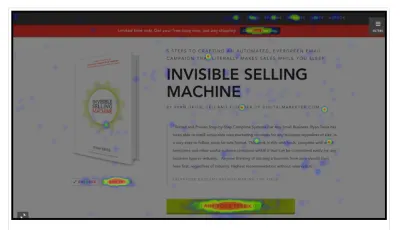
TruConversion tenía curiosidad por ver cómo funcionaría cada uno de estos botones de la competencia en la misma página. Usó un mapa de calor para determinar qué botón atrajo más a los visitantes:

Como era de esperar, el botón verde grande recibió la mayor cantidad de clics, con el 38,68 % del total de clics en la página. Sin embargo, lo que más sorprendió a los investigadores fue que el botón negro, que estaba en una barra adhesiva que seguía a los visitantes sin importar a dónde se desplazaran hacia abajo en la página, obtuvo solo el 5,22% de los clics.
El botón fantasma, que solo estaba destinado a ser un CTA secundario, obtuvo el 7,9 % de los clics en el escritorio, mucho más de lo que los investigadores esperaban ver. Sin embargo, es importante tener en cuenta que cuando la página de destino se vio en un dispositivo móvil, el botón fantasma "Mirar adentro" recibió la menor cantidad de clics de los usuarios.
Conclusión
Justin Rondeau respalda la hipótesis de Heffernan de que los botones fantasma son un excelente botón secundario en los sitios web. Cuando tiene una iniciativa principal que impulsar, pero no desea que otros elementos en los que se pueda hacer clic distraigan la atención, un botón fantasma es una opción inteligente. Los usuarios sabrán que está ahí y podrán interactuar con él cuando decidan que sería beneficioso para su proceso de toma de decisiones.
Dicho esto, Rondeau enfatiza que realmente debe considerar lo que implica ese proceso de toma de decisiones, especialmente cuando se trata del dispositivo en el que se está viendo el sitio web. Mientras que los usuarios de escritorio pueden querer más detalles sobre un producto antes de comprarlo, los usuarios de dispositivos móviles tienden a tener prisa y solo quieren comprometerse o cortar y ejecutar. Entonces, piénselo antes de agregar un CTA adicional a la experiencia móvil.
Prueba 3: el fantasma de Fresh Egg versus los botones sólidos
Antes de mostrar en qué consisten estas tres pruebas de Fresh Egg, debo señalar que creo que los resultados fueron manipulados a favor de los botones sólidos. Como se señaló anteriormente en los pros y los contras, debe tener cuidado con la forma en que usa los botones fantasma debido a su transparencia. En los ejemplos a continuación, los botones fantasma se colocaron contra fondos que no son ideales para este tipo de diseño.
Dicho esto, creo que estas pruebas sirven como un buen ejemplo de lo que no se debe hacer con los botones fantasma, por eso quiero compartirlas contigo.
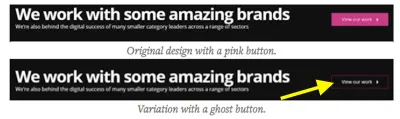
Fresh Egg comenzó con su propio sitio web. Realizó una prueba A/B en lo siguiente:

En su segunda prueba de botones fantasma versus botones sólidos, Fresh Egg realizó una prueba de clic en tres sitios web, en lugares que las pruebas de mapas de calor indicaron que eran un centro de actividad para los usuarios. Quería saber cuánto tardaban los usuarios en encontrar y hacer clic en un botón.
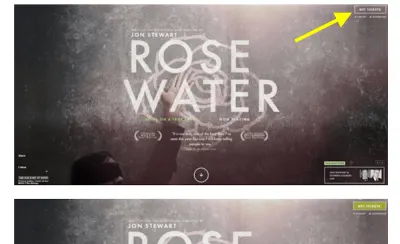
Observó la velocidad de los clics, así como el nivel de atención, en la esquina superior derecha de este sitio web:

Fresh Egg examinó la velocidad de los clics en el subtítulo de esta página:

Y lo mismo para el CTA debajo del encabezado de este:

No sorprende que, como descubrió Fresh Egg, los botones fantasma funcionaran mal:
- Obtuvieron significativamente menos clics.
- Eran más difíciles de encontrar que los botones sólidos, lo que significaba tasas de clics más bajas.
- La tasa de error al tratar de encontrar un botón y luego hacer clic en él aumentó con los botones fantasma.
- También llamaron mucho menos la atención que los botones sólidos.
Conclusión
Como mencioné, creo que estos no eran los tipos correctos de diseños para los botones fantasma, y creo que la gente de Fresh Egg se dio cuenta de esto. Cuando coloca algo tan simple, que no responde (es decir, carece de animación, no es compatible con dispositivos móviles) y carece de color sobre diseños de fondo oscuros y complicados, no puede esperar que los visitantes lo noten.
Al revisar las estadísticas, Fresh Egg concluyó que el contexto importa. Los botones fantasma podrían haber fallado en estas pruebas, pero eso no significa que no funcionarían bien cuando se usaran como CTA secundarios o en un diseño que sea más compatible con la simplicidad de los botones fantasma.
Conclusión: use botones fantasma en el contexto correcto
Como puede ver en la lista de profesionales y en la investigación de apoyo, los botones fantasma no siempre son algo malo. De hecho, en algunos casos, los botones fantasma demuestran ser tan efectivos como los botones sólidos para obtener clics y conversiones de los usuarios. Si bien esos casos suelen ser en los que el botón fantasma es un elemento secundario en el que se puede hacer clic (es decir, un elemento en el que no necesariamente desea que los visitantes hagan clic de inmediato), sigue siendo efectivo en su propósito.
Como dije, el diseño de los botones es complicado. Sin embargo, una vez que haya clavado un diseño que genera clics y conversiones, puede estar tranquilo, ¿verdad?
Por supuesto que no. Aún deberá revisar constantemente los análisis, evaluar su diseño, probar opciones alternativas, enjuagar y repetir. Con las tendencias de diseño web cambiando con tanta frecuencia, es la única forma en que realmente puede mantenerse a la vanguardia. Y es por eso que creo que vale la pena considerar los botones fantasma al abordar nuevos proyectos .
En resumen, no creo que los botones fantasma sean adecuados para todos los sitios web. Los mejores diseños de botones fantasma que he visto casi siempre se encuentran en sitios web comerciales o SaaS (a diferencia de los blogs personales, las carteras de autónomos, los sitios web de comercio electrónico, los agregadores de noticias, etc.). La simplicidad del diseño del botón contribuye en gran medida a crear un estilo hermoso y ordenado para una empresa que no quiere ser demasiado directa con sus llamadas a la acción.
Además, los botones fantasma son una opción fantástica como CTA secundario. Durante un tiempo, me opuse a colocar más de un botón en una ubicación determinada de un sitio web o una aplicación. Pero creo que un botón fantasma es una opción brillante si desea que el otro botón obtenga más clics. También creo que funciona bien como un botón de tipo FYI complementario. Básicamente, le está diciendo al usuario: “Si desea obtener los productos, haga clic en el botón grande y en negrita. Pero si está indeciso, vaya con este otro botón para obtener más detalles”.
En última instancia, se trata de usar el botón fantasma en el momento y lugar correctos. Se trata de determinar qué comunican sus botones a los visitantes y si ese es el mensaje que desea enviarles.
