Primeros pasos con el paquete web
Publicado: 2022-03-10En los primeros días, cuando se introdujo la modularidad en JavaScript, no había soporte nativo para ejecutar módulos dentro del navegador. El soporte para la programación modular se estaba implementando en Node.js usando el modelo CommonJS y estaba siendo adoptado por aquellos que usaban JavaScript para crear aplicaciones del lado del servidor.
También tenía perspectivas para grandes aplicaciones web, ya que los desarrolladores podían evitar colisiones de espacios de nombres y crear bases de código más fáciles de mantener al escribir código en un patrón más modular. Pero aún había un desafío: los módulos no se podían usar dentro de los navegadores web, donde generalmente se ejecutaba JavaScript.
Para resolver este problema, se escribieron paquetes de módulos como webpack, Parcel, Rollup y también Closure Compiler de Google para crear paquetes optimizados de su código para que los descargue y ejecute el navegador de su usuario final.
¿Qué significa "empaquetar" su código?
El código de empaquetado se refiere a la combinación y optimización de varios módulos en uno o más paquetes listos para producción . El paquete mencionado aquí se puede entender mejor como el producto final de todo el proceso de empaquetado.
En este artículo, nos centraremos en webpack, una herramienta escrita por Tobias Koppers, que con el tiempo ha crecido hasta convertirse en una herramienta importante dentro de la cadena de herramientas de JavaScript, que se usa a menudo en proyectos grandes y pequeños.
Nota: para beneficiarse de este artículo, es una buena idea estar familiarizado con los módulos de JavaScript. También necesitará Node instalado en su máquina local, para que pueda instalar y usar webpack localmente.
¿Qué es el paquete web?
webpack es un paquete de módulos estáticos altamente extensible y configurable para aplicaciones JavaScript. Con su naturaleza extensible, puede conectar cargadores y complementos externos para lograr su objetivo final.
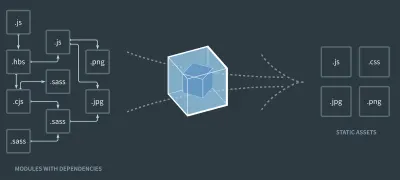
Como se muestra en la siguiente ilustración, el paquete web pasa por su aplicación desde un punto de entrada raíz , crea un gráfico de dependencia que consta de dependencias que actúan directa o indirectamente en el archivo raíz y produce paquetes optimizados de los módulos combinados.

Para comprender cómo funciona el paquete web, debemos comprender la terminología que utiliza (consulte el Glosario del paquete web). Esta terminología se usa a menudo en este artículo y también se menciona con frecuencia en la documentación del paquete web.
- Pedazo
Un fragmento se refiere al código extraído de los módulos. Este código se almacenará en un archivo fragmentado . Los fragmentos se usan comúnmente cuando se realiza la división de código con un paquete web. - Módulos
Los módulos son partes desglosadas de su aplicación que importa para realizar una tarea o función específica. Webpack admite módulos creados con la sintaxis ES6, CommonJS y AMD. - Activos
El término activos se usa con frecuencia dentro de webpack y otros paquetes en general. Se refiere a los archivos estáticos incluidos durante el proceso de compilación. Estos archivos pueden ser cualquier cosa, desde imágenes hasta fuentes o incluso archivos de video. A medida que lea más adelante en el artículo, verá cómo usamos cargadores para trabajar con diferentes tipos de activos.
Lectura recomendada : Webpack: una introducción detallada
Una vez que hayamos entendido qué es un paquete web y qué terminología usa, veamos cómo se aplican al armar un archivo de configuración para un proyecto de demostración.
Nota : también necesitará tener instalado webpack-cli para usar webpack en su máquina. Si no está instalado, se le solicitará desde su terminal que lo instale.
Archivos de configuración del paquete web
Además de usar webpack-cli desde una terminal, también puede usar webpack en su proyecto a través de un archivo de configuración. Pero con las versiones recientes de webpack, podemos usarlo en nuestro proyecto sin un archivo de configuración. Podemos usar webpack como un valor de uno de los comandos en nuestro archivo package.json , sin ningún indicador. De esta manera, webpack asumirá que el archivo de punto de entrada de su proyecto se encuentra en el directorio src . Empaquetará el archivo de entrada y lo enviará al directorio dist .
Un ejemplo es el archivo de muestra package.json a continuación. Aquí, usamos webpack para agrupar la aplicación sin un archivo de configuración:
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } Al ejecutar el comando de compilación en el archivo anterior, webpack empaquetará el archivo en el directorio src/index.js y lo generará en un archivo main.js en un directorio dist . webpack es, sin embargo, mucho más flexible que eso. Podemos cambiar el punto de entrada , ajustar el punto de salida y refinar muchos otros comportamientos predeterminados editando un archivo de configuración con el indicador -- config .
Un ejemplo es el comando de compilación modificado del archivo package.json anterior:
"build" : "webpack --config webpack.config.js" Arriba, agregamos el indicador --config y especificamos un webpack.config.js como el archivo que tiene la nueva configuración del paquete web.
Sin embargo, el archivo webpack.config.js aún no existe. Entonces, debemos crearlo en nuestro directorio de aplicaciones y pegar el siguiente código a continuación en el archivo.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }El archivo anterior todavía configura el paquete web para agrupar su archivo JavaScript, pero ahora podemos definir rutas de archivo de entrada y salida personalizadas en lugar de la ruta predeterminada utilizada por el paquete web.
Algunas cosas a tener en cuenta sobre un archivo de configuración de paquete web:
- Un archivo de configuración de paquete web es un archivo JavaScript, escrito como un módulo JavaScript CommonJS.
- Un archivo de configuración de paquete web exporta un objeto con varias propiedades. Cada una de estas propiedades se usa como una opción para configurar el paquete web al empaquetar su código. Un ejemplo es la opción de
mode:-
mode
En la configuración, esta opción se usa para establecer el valor deNODE_ENVdurante la agrupación. Puede tener un valor deproductiono dedevelopment. Cuando no se especifica, el valor predeterminado esnone. También es importante tener en cuenta que webpack agrupa sus activos de manera diferente según el valor delmode. Por ejemplo, el paquete web almacena en caché automáticamente sus paquetes en modo de desarrollo para optimizar y reducir el tiempo del paquete. Consulte la sección de modo de la documentación del paquete web para ver un registro de cambios de las opciones aplicadas automáticamente en cada modo.
-
Conceptos de paquetes web
Al configurar el paquete web a través de la CLI o mediante un archivo de configuración, hay cuatro conceptos principales que se aplican como opciones . La siguiente sección de este artículo se centra en estos conceptos y los aplica al crear la configuración para una aplicación web de demostración.
Tenga en cuenta que los conceptos que se explican a continuación comparten algunas similitudes con otros paquetes de módulos. Por ejemplo, cuando usa Rollup con un archivo de configuración, puede definir un campo de entrada para especificar el punto de entrada del gráfico de dependencia, un objeto de salida que configura cómo y dónde se colocan los fragmentos producidos y también un objeto de complementos para agregar complementos externos.
Entrada
El campo de entrada en su archivo de configuración contiene la ruta al archivo desde donde webpack comienza a construir un gráfico de dependencia . A partir de este archivo de entrada, webpack pasará a otros módulos que dependen directa o indirectamente del punto de entrada.
El punto de entrada de su configuración puede ser del tipo Entrada única con un valor de archivo único , similar al ejemplo siguiente:
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }El punto de entrada también puede ser un tipo de entrada principal múltiple que tenga una matriz que contenga la ruta a varios archivos de entrada, similar al ejemplo a continuación:
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }Producción
Tal como su nombre lo indica, el campo de salida de una configuración es donde vivirá el paquete creado. Este campo es útil cuando tiene varios módulos en su lugar. En lugar de usar el nombre generado por el paquete web, puede especificar su propio nombre de archivo .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }Cargadores
De forma predeterminada, webpack solo comprende archivos JavaScript dentro de su aplicación. Sin embargo, webpack trata cada archivo importado como un módulo como una dependencia y lo agrega al gráfico de dependencia. Para procesar recursos estáticos como imágenes, archivos CSS, archivos JSON o incluso sus datos almacenados en CSV, el paquete web utiliza cargadores para "cargar" estos archivos en el paquete.
Los cargadores son lo suficientemente flexibles como para usarlos para muchas cosas, desde transpilar su código ES hasta manejar los estilos de su aplicación o incluso aplicar linting a su código con ESLint.
Hay tres formas de usar cargadores dentro de su aplicación. Uno de ellos es a través del método en línea al importarlo directamente en el archivo. Por ejemplo, para minimizar el tamaño de la imagen, podemos usar el image-loader cargador de imágenes en el archivo directamente como se muestra a continuación:
// main.js import ImageLoader from 'image-loader' Otra opción preferida para usar cargadores es a través del archivo de configuración de su paquete web. De esta manera, puede hacer más con los cargadores, como especificar los tipos de archivo a los que desea aplicar los cargadores. Para hacer esto, creamos una matriz de rules y especificamos los cargadores en un objeto, cada uno con un campo de prueba con una expresión regular que coincide con los activos a los que queremos aplicar los cargadores.
Por ejemplo, con image-loader importado directamente en el ejemplo anterior, podemos usarlo en el archivo de configuración del paquete web con las opciones más básicas de la documentación. Esto se verá así:
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Eche un vistazo más de cerca al campo de test en el objeto que contiene el image-loader arriba. Podemos detectar la expresión regular que coincide con todos los archivos de imagen: formato jp(e)g , png , gif y svg .
El último método para usar Loaders es a través de la CLI con el --module-bind .
El archivo readme de awesome-webpack contiene una lista exhaustiva de cargadores que puede usar con webpack, cada uno agrupado en categorías de operaciones que realizan. A continuación se muestran algunos cargadores que pueden resultarle útiles en su aplicación:
- Cargador receptivo Encontrará este cargador muy útil al agregar imágenes que se ajusten a su sitio o aplicación receptivos. Crea múltiples imágenes de varios tamaños a partir de una sola imagen y devuelve un
srcsetque coincide con las imágenes para su uso en los tamaños de pantalla de visualización adecuados. - Babel-cargador
Esto se utiliza para transpilar su código JavaScript de la sintaxis ECMA moderna a ES5. - Cargador GraphQL
Si es un entusiasta de GraphQL, este cargador le resultará bastante útil, ya que carga sus archivos.graphqlque contienen su esquema, consultas y mutaciones de GraphQL, junto con la opción de habilitar la validación.
Complementos
El uso de complementos permite que el compilador del paquete web realice tareas en fragmentos producidos a partir de los módulos incluidos. Aunque webpack no es un ejecutor de tareas, con complementos, podemos realizar algunas acciones personalizadas que los cargadores no pudieron realizar cuando se empaquetó el código.
Un ejemplo de un complemento de paquete web es el ProgressPlugin integrado en el paquete web. Proporciona una forma de personalizar el progreso que se imprime en la consola durante la compilación.
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = configCon el complemento Progress en la configuración anterior, proporcionamos una función de controlador que imprimirá el porcentaje de compilación y el mensaje a la consola durante el proceso de compilación.

A continuación se muestran algunos complementos del archivo Léame de awesome-webpack que encontrará útiles en su aplicación de paquete web.
- Complemento sin conexión
Este complemento utiliza trabajadores de servicio primero o AppCache, donde esté disponible, para proporcionar una experiencia fuera de línea para proyectos administrados por paquetes web. - Purgacss-webpack-plugin
Este complemento es útil cuando intenta optimizar su proyecto de paquete web, ya que elimina el CSS no utilizado dentro de su aplicación durante la compilación.
En este punto, tenemos nuestra primera configuración de paquete web para una aplicación relativamente pequeña completamente configurada. Consideremos más a fondo cómo podemos hacer ciertas cosas con webpack en nuestra aplicación.

Manejo de múltiples entornos
En su aplicación, es posible que deba configurar el paquete web de manera diferente para un entorno de desarrollo o producción . Por ejemplo, es posible que no desee que webpack genere registros de advertencia menores cada vez que se realiza una nueva implementación en su canalización de integración continua en su entorno de producción.
Hay varias formas de lograrlo, según lo recomendado por webpack y la comunidad. Una forma es convertir su archivo de configuración para exportar una función que devuelva un objeto. De esta manera, el compilador del paquete web pasará el entorno actual a la función como su primer parámetro y otra opción como el segundo parámetro.
Este método de manejo de su entorno de paquete web será útil si hay algunas operaciones que le gustaría realizar de manera diferente según el entorno actual. Sin embargo, para aplicaciones más grandes con configuraciones más complejas, podría terminar con una configuración repleta de declaraciones condicionales.
El fragmento de código a continuación muestra un ejemplo de cómo manejar un entorno de production y development en el mismo archivo usando el método de functions .
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } Al pasar por la función exportada en el fragmento de código anterior, verá cómo el parámetro env pasado a la función se usa con un operador ternario para cambiar valores. Primero se usa para configurar el modo de paquete web, luego también se usa para habilitar ProgressPlugin solo en el modo de desarrollo.
Otra forma más elegante de manejar su entorno de producción y desarrollo es crear diferentes archivos de configuración para los dos entornos. Una vez que hayamos hecho eso, podemos usarlos con diferentes comandos en los scripts de package.json al empaquetar la aplicación. Echa un vistazo al fragmento a continuación:
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } En el package.json anterior, tenemos dos comandos de secuencia de comandos , cada uno de los cuales usa un archivo de configuración diferente escrito para manejar un entorno específico al agrupar los activos de la aplicación. Ahora puede agrupar su aplicación usando npm run bundle:dev en modo de desarrollo, o npm run bundle:prod al crear un paquete listo para producción.
Usando el segundo enfoque, evita las declaraciones condicionales introducidas al devolver su objeto de configuración desde una función. Sin embargo, ahora también debe mantener varios archivos de configuración.
División del archivo de configuración
En este punto, nuestro archivo de configuración del paquete web tiene 38 líneas de código (LOC). Esto está bastante bien para una aplicación de demostración con un solo cargador y un solo complemento.
Sin embargo, para una aplicación más grande, nuestro archivo de configuración de paquete web definitivamente será mucho más largo, con varios cargadores y complementos con sus opciones personalizadas cada uno. Para mantener el archivo de configuración limpio y legible, podemos dividir la configuración en objetos más pequeños en varios archivos y luego usar el paquete webpack-merge para combinar los objetos de configuración en un archivo base.
Para aplicarlo a nuestro proyecto de paquete web, podemos dividir el archivo de configuración único en tres archivos más pequeños: uno para cargadores, uno para complementos y el último archivo como archivo de configuración base donde juntamos los otros dos archivos.
Cree un archivo webpack.plugin.config.js y pegue el código a continuación para usar los complementos con opciones adicionales.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin Arriba, tenemos un solo complemento que extrajimos del archivo webpack.configuration.js .
A continuación, cree un archivo webpack.loader.config.js con el siguiente código para los cargadores de paquetes web.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } En el bloque de código anterior, movimos el img-loader del paquete web a un archivo separado.
Finalmente, cree un archivo webpack.base.config.js donde la configuración base de entrada y salida para la aplicación del paquete web se mantendrá junto con los dos archivos creados anteriormente.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config Echando un vistazo al archivo webpack anterior, puede observar lo compacto que es en comparación con el archivo webpack.config.js original. Ahora las tres partes principales de la configuración se han dividido en archivos más pequeños y se pueden usar individualmente.
Optimización de compilaciones grandes
A medida que continúe trabajando en su aplicación durante un período de tiempo, su aplicación definitivamente crecerá en características y tamaño. A medida que esto suceda, se crearán nuevos archivos, se modificarán o refactorizarán los archivos antiguos y se instalarán nuevos paquetes externos, lo que conducirá a un aumento en el tamaño del paquete emitido por el paquete web.
De forma predeterminada, webpack intenta optimizar automáticamente los paquetes en su nombre si su modo de configuración está establecido en production . Por ejemplo, una técnica que webpack aplica de forma predeterminada (a partir de webpack 4+) para optimizar y reducir el tamaño de su paquete es Tree-Shaking. Esencialmente, es una técnica de optimización utilizada para eliminar el código no utilizado. En un nivel simple durante la agrupación, las declaraciones de importación y exportación se utilizan para detectar módulos no utilizados antes de eliminarlos de los paquetes emitidos.
También puede optimizar manualmente su paquete de aplicaciones agregando un objeto de optimization con ciertos campos en su archivo de configuración. La sección de optimización de la documentación del paquete web contiene una lista completa de campos que puede usar en el objeto de optimization para optimizar su aplicación. Consideremos uno de los 20 campos documentados.
-
minimize
Este campo booleano se usa para indicar a webpack que minimice el tamaño del paquete. De forma predeterminada, webpack intentará lograr esto usando TerserPlugin, un paquete de minificación de código que se envía con webpack.
La minificación se aplica a minimizar su código mediante la eliminación de datos innecesarios del código, lo que a su vez reduce el tamaño del código producido después del proceso.
También podemos usar otros minimizadores preferidos agregando un campo de matriz minimizer dentro del objeto de optimization . Un ejemplo es el uso de Uglifyjs-webpack-plugin a continuación.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } Arriba, uglifyjs-webpack-plugin se usa como minificador con dos opciones bastante importantes. Primero, habilitar el cache significa que Uglify solo minimizará los archivos existentes cuando sean cambios nuevos, y la opción de test especifica los tipos de archivos específicos que queremos minimizar.
Nota: El complemento uglifyjs-webpack-plugin brinda una lista completa de las opciones disponibles para usar al minimizar su código con él.
Una pequeña demostración de optimización
Intentemos optimizar manualmente una aplicación de demostración aplicando algunos campos en un proyecto más grande para ver la diferencia. Aunque no profundizaremos en la optimización de la aplicación, veremos la diferencia en los tamaños de los paquetes cuando se ejecuta un paquete web en modo de development y cuando se ejecuta en modo de production .
Para esta demostración, usaremos una aplicación de escritorio creada con Electron que también usa React.js para su interfaz de usuario, todo junto con el paquete web. Electron y React.js suenan como una combinación bastante pesada y es probable que generen un paquete más grande.
Nota : si está aprendiendo sobre Electron por primera vez, este artículo le brinda una buena idea de qué es Electron y cómo puede usarlo para crear aplicaciones de escritorio multiplataforma.
Para probar la demostración localmente, clone la aplicación desde el repositorio de GitHub e instale las dependencias usando los comandos a continuación.
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install La aplicación de escritorio es bastante simple con una sola página diseñada con componentes con estilo. Cuando la aplicación de escritorio se inicia con el comando yarn start , la página única muestra una lista de imágenes obtenidas de un CDN, como se muestra a continuación.

Primero creemos un paquete de desarrollo de esta aplicación sin ninguna optimización manual para analizar el tamaño final del paquete.
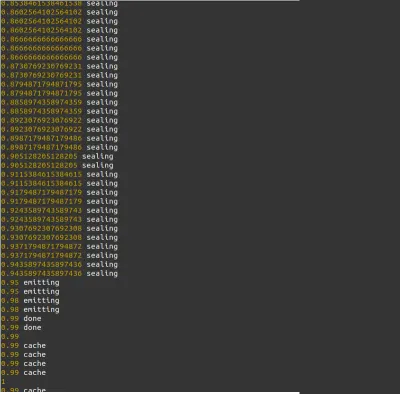
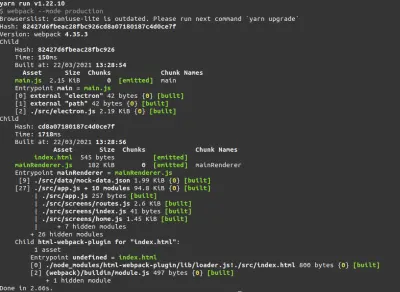
Ejecutar yarn build:dev desde una terminal en el directorio del proyecto creará el paquete de desarrollo. Además, imprimirá las siguientes estadísticas en su terminal:

El comando nos mostrará las estadísticas de toda la compilación y los paquetes emitidos.
Tome nota de que el fragmento mainRenderer.js tiene 1,11 Mebibyte (aproximadamente 1,16 MB). El mainRenderer es el punto de entrada para la aplicación Electron.
A continuación, agreguemos uglifyjs-webpack-plugin como un complemento instalado en el archivo webpack.base.config.js para la minificación del código.
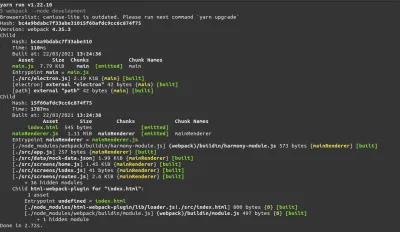
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } Por último, ejecutemos el paquete de la aplicación con el paquete web en modo de production . Ejecutar el comando yarn build:prod desde su terminal generará los datos a continuación en su terminal.

Toma nota del fragmento mainRenderer esta vez. Se ha reducido a la friolera de 182 Kibibytes (aproximadamente 186 KB), ¡y eso es más del 80% del tamaño de fragmento de mainRenderer emitido anteriormente!
Visualicemos aún más los paquetes emitidos usando webpack-bundler-analyzer. Instale el complemento usando el yarn add webpack-bundle-analyzer y modifique el archivo webpack.base.config.js para que contenga el código a continuación que agrega el complemento.
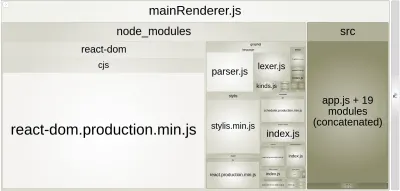
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; Ejecute yarn build:prod desde su terminal para que la aplicación se vuelva a empaquetar. De forma predeterminada, webpack-bundle-analyzer iniciará un servidor HTTP que sirve la descripción general visualizada de los paquetes en su navegador.

En la imagen de arriba, podemos ver una representación visual del paquete emitido y los tamaños de archivo dentro del paquete. En el visual, podemos observar que en la carpeta node_modules , el archivo más grande es react-dom.production.min.js , seguido de stylis.min.js .
Usando los tamaños de archivo visualizados por el analizador, tendremos una mejor idea de qué paquete instalado contribuye con la mayor parte del paquete. Entonces podemos buscar formas de optimizarlo o reemplazarlo con un paquete más ligero.
Nota: La documentación del complemento webpack-analyzer enumera otros medios disponibles para mostrar el análisis creado a partir de los paquetes emitidos.
Comunidad webpack
Una de las fortalezas de webpack ha sido la gran comunidad de desarrolladores detrás de él y esto ha sido de gran utilidad para los desarrolladores que probaron webpack por primera vez. Al igual que este artículo, hay varios artículos, guías y recursos con la documentación que sirve como una gran guía al usar el paquete web.
Por ejemplo, la guía Build Performance del blog de webpack contiene consejos sobre cómo optimizar las compilaciones de su paquete web y el estudio de caso de Slack (aunque un poco antiguo) explica cómo se optimizó el paquete web en Slack.
Varios recursos de la comunidad explican partes de la documentación del paquete web y le brindan ejemplos de proyectos de demostración para mostrar cómo se utilizan las características del paquete web. Un ejemplo es un artículo sobre Federación de módulos de Webpack 5 que explica cómo se utiliza la nueva función de Federación de módulos de webpack en una aplicación React.
Resumen
Después de siete años de existencia, webpack realmente ha demostrado ser una parte importante de la cadena de herramientas de JavaScript utilizada por una gran cantidad de proyectos. Este artículo solo da una idea de las cosas que se pueden lograr con la naturaleza flexible y extensible de webpack.
La próxima vez que necesite elegir un paquete de módulos para su aplicación, con suerte comprenderá mejor algunos conceptos básicos de Webpack, el problema que resuelve y también los pasos para configurar sus archivos de configuración.
Lectura adicional en SmashingMag:
- Webpack: una introducción detallada
- Cree una PWA con Webpack y Workbox
- Configuración de TypeScript para proyectos modernos de React usando Webpack
- Cómo aprovechar las máquinas: Ser productivo con ejecutores de tareas
