Primeros pasos con Nuxt
Publicado: 2022-03-10Los desarrolladores web crean muchas aplicaciones de una sola página utilizando marcos de JavaScript (Angular, React, Vue). Los SPA rellenan dinámicamente el contenido de sus páginas al cargarlo , lo que significa que cuando Google rastrea su sitio, el contenido importante aún no se ha inyectado en el sitio. Parte de este problema se puede resolver renderizando previamente el contenido de su aplicación. Aquí es donde entran las aplicaciones del lado del servidor y, para los desarrolladores de Vuejs, podemos crear aplicaciones del lado del servidor utilizando Nuxt.js.
Vamos a suponer que no lo ha usado antes, por lo que comenzará desde cero, presentándole Nuxt.js, su estructura de archivos y cómo funciona el enrutamiento. Al tiempo que toca cómo puede hacer que funcione con Vuex.
Al final de este tutorial, debería poder continuar con la creación de aplicaciones web básicas en Nuxt.js, y si se ha estado preguntando cómo comenzar con Nuxt.js, esto le hará justicia.
Este artículo está dirigido a aquellos que están bastante familiarizados con Vue.js y es un concepto. Para aquellos que no conocen Vue.js, considere comenzar con la documentación oficial de Vuejs y la lista de reproducción de Vuejs de The Net Ninja.
¿Qué es Nuxt.js?
Según su página oficial:
“Nuxt es un marco progresivo basado en Vue.js para crear aplicaciones web modernas. Se basa en las bibliotecas oficiales de Vue.js (vue, vue-router y vuex) y potentes herramientas de desarrollo (webpack, Babel y PostCSS). El objetivo de Nuxt es hacer que el desarrollo web sea potente y eficaz teniendo en cuenta una excelente experiencia de desarrollador”.
Te permite crear tres tipos de aplicaciones, dependiendo del propósito al que estén destinadas:
Páginas estáticas generadas (Pre-renderizado)
Las aplicaciones estáticas generadas no requieren solicitudes de API para obtener el contenido de las páginas, es decir, el contenido ya está incluido en el archivo HTML. Un ejemplo de un sitio estático es un sitio web de cartera o una página de destino para un producto.Solicitud de una sola página
La mayoría de los marcos de JavaScript (React, Angular, Emberjs, Vue, etc.) son aplicaciones de una sola página cuyos contenidos se completan dinámicamente con transiciones más rápidas. La mayoría de los SPA utilizan la API de historial de HTML5 o el Hash de ubicación para el enrutamiento.Aplicaciones renderizadas del lado del servidor (SSR)
La representación del lado del servidor es una técnica utilizada para obtener y mostrar datos del lado del cliente en el servidor para enviar una página completamente representada al cliente. Este es un buen enfoque para obtener un buen SEO para su aplicación.
Creación de su primera aplicación Nuxt.js
Puede crear una aplicación Nuxt.js de dos maneras:
- Usando la herramienta de andamiaje
create-nuxt-app. - Desde cero
En caso de que solo desee ver la aplicación terminada que estaríamos construyendo, aquí hay un enlace al repositorio de GitHub.
En este tutorial, nos centraremos en usar create-nuxt-app así que comencemos. Si tiene npx instalado, abra su terminal y ejecute este comando:
$ npx create-nuxt-app nuxt-tutorial-appo
$ yarn create nuxt-app nuxt-tutorial-app A los efectos de este tutorial, nuxt-tutorial-app es el nombre de la aplicación, pero no dude en nombrar la suya de otra manera.
Esto sería seguido por una lista de opciones que ayudan a configurar su aplicación con lo que podría necesitar para el desarrollo.
Así es como se ve mi configuración:

Para el propósito de este tutorial, no necesitamos configuraciones axios, linting y Prettier.
Una vez hecho esto, ejecutaremos el siguiente comando en nuestra terminal:
$ cd nuxt-tutorial-app $ npm run devSu aplicación ahora debería estar ejecutándose en https://localhost:3000 y esto es lo que debería ver:

En este punto, su aplicación está lista para el desarrollo.
Comprender la estructura de carpetas de Nuxt
El scaffolding de la aplicación como lo hicimos crea diferentes archivos y carpetas con los que podemos empezar a trabajar. Para alguien que no ha trabajado antes con Nuxt, esto podría hacerle perder el equilibrio. Así que estaremos mirando las carpetas, llegando a entender su importancia.
- Activos
Esta carpeta es para archivos no compilados como imágenes, archivos de fuentes, SASS, LESS o JavaScript. Agreguemos una carpeta destylesy un archivomain.cssy copiemos y peguemos lo siguiente en él.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Los estilos anteriores se usarán en toda la aplicación para lo que construiremos. Como puede ver, tenemos estilos para la navegación y otros aspectos que iremos integrando en la aplicación a medida que avancemos.
- Componentes
Esta carpeta es una con la que estamos familiarizados de Vue.js, contiene sus componentes reutilizables.
Ahora, vamos a crear nuestro primer componente y nombrarlo navBar.vue , y agregarle el siguiente código. Queremos que la barra de navegación del sitio muestre el logotipo y enlace a las páginas Inicio y Acerca de que crearemos en el futuro. Esta barra de navegación será visible en toda la aplicación. También hará uso de algunos estilos que hemos agregado anteriormente.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> La sección de plantilla contiene lo que será visible para el usuario. Tenemos un elemento de header que contiene nuestro logotipo y enlaces de navegación. Para vincularnos a las páginas, utilizamos nuxt-link que proporciona navegación entre las páginas de los componentes.
En la sección del script, importamos el componente del logo usando el alias @ de Nuxt y lo declaramos en nuestro componente para usarlo al agregarlo como componente. Esto nos permite renderizarlo en la plantilla.
- Disposición
Aquí, almacenaremos los diseños de nuestra aplicación. Esto es especialmente útil si el diseño de su aplicación requiere dos o más diseños, por ejemplo, uno para usuarios autenticados y otro para invitados o administradores. A los efectos de este tutorial, nos ceñiremos al diseño predeterminado.
Abramos nuestro archivo default.vue y agreguemos nuestro componente navBar al diseño de nuestra aplicación.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> En la sección de plantilla, agregamos nuestro componente de Nav dentro del contenedor de diseño para que siempre aparezca en la parte superior después de importarlo al archivo y declararlo en la sección de script.
Lo siguiente después de nuestro componente Nav es <nuxt /> , que le dice a Nuxt dónde mostrar todas sus rutas.
Este componente de Nav es el que creamos arriba. Al agregarlo aquí, el componente Nav se usará en toda la aplicación.
software intermedio
Esta carpeta se creó para albergar archivos JavaScript que deben ejecutarse antes de que se procesen las páginas. Si alguna vez usó el protector de navegación de Vuejs, esta carpeta se creó para archivos como ese.Paginas
Esta es otra carpeta con la que los desarrolladores con experiencia en Vuejs no estarían familiarizados. Funciona de tal manera que cada archivo*.vuese crea como una ruta en su aplicación, por lo que sirve como vista y carpeta de enrutador al mismo tiempo. Hablaremos más sobre esto en la siguiente sección.Complementos
Aquí es donde almacena los archivos que desea ejecutar antes de montar la aplicación raíz Vue.js. No es una carpeta obligatoria, por lo que se puede eliminar.nuxt.config.js
Este archivo se utiliza para configurar su aplicación, por lo general se completa previamente en función de la configuración al crear su aplicación. Un archivo nuxt.config.js ideal debería verse así de forma predeterminada:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Cada vez que se realice un cambio en este archivo, su aplicación se reiniciará automáticamente para reflejar los cambios. Repasemos el significado de las propiedades utilizadas en el archivo.
- Modo
El tipo de aplicación; ya seauniversalospa. Al seleccionar universal, le está diciendo a Nuxt que desea que su aplicación pueda ejecutarse tanto en el lado del servidor como en el lado del cliente. - Cabeza
Todas las propiedades predeterminadas de las metaetiquetas y el enlace de favicon que se encuentran dentro de la etiquetaheaden su aplicación se encuentran aquí. Esto se debe a que Nuxt.js no tiene un archivoindex.htmlpredeterminado, a diferencia de Vue.js. - cargando
Todas las aplicaciones de Nuxt vienen con un componente de cargador predeterminado y elcolorse puede personalizar aquí. - CSS
Se espera que ingrese el enlace a todos sus archivos CSS globales para que su aplicación pueda tenerlo en cuenta al montar la aplicación. Vamos a agregar el enlace a nuestro archivo css y reiniciar nuestra aplicación.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- complementos
Aquí es donde conecta todos los complementos en su carpeta de complementos a la aplicación. Toma un objeto con propiedades comosrcque acepta la ruta del archivo al complemento y unmodeque configura cómo su aplicación trata dicho complemento; ya sea como complemento del lado del servidor o como complemento del lado del cliente. Por ejemplo:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Esto es importante para evitar errores en el lado del servidor o en el lado del cliente, especialmente si su complemento requiere algo como localStorage que no está disponible en el lado del servidor.
Para obtener más información sobre el archivo nuxt.config.js , consulte el documento oficial.
Páginas Nuxt y sistema de enrutamiento
La carpeta de páginas en su aplicación Nuxt se usa para configurar las rutas de su aplicación, es decir, el nombre de su ruta depende del nombre de cada archivo en esta carpeta, por ejemplo, si tiene un archivo about.vue dentro de su archivo de páginas, significa que ahora tiene una ruta /about en su aplicación, pero eso no es todo. ¿Qué sucede si desea una ruta dinámica para su aplicación? ¿O una ruta anidada? ¿Cómo lo haces? vamos a averiguar.
Rutas Básicas
Las rutas básicas se pueden clasificar como rutas que no requieren una configuración adicional para que funcionen. Por ejemplo, una ruta directa /work o una ruta /contact . Entonces, si su carpeta de páginas se ve así:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt generaría automáticamente una configuración de enrutador que se ve así:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Estas rutas se pueden usar para acceder a los componentes vinculados a ellas. Puede ver que la ruta no contiene pages . Y Nuxt maneja los componentes llamados index.vue como debería sin una configuración adicional para eso.
Rutas anidadas
Para crear una ruta anidada, cree una carpeta llamada tablero dentro de la carpeta de páginas . Esta carpeta debe contener todos los archivos que desea anidar en ella. Por ejemplo, user.vue y settings.vue . Luego, en la raíz de la carpeta de páginas , cree un archivo llamado dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueEsto generaría automáticamente un enrutador con rutas que se verían así:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Tenga en cuenta que el nombre de la ruta siempre sigue un patrón regular:

name of the folder + '-' + name of the fileCon esto, puedes estar seguro de que cada ruta tendrá un nombre único.
Rutas Dinámicas
Las rutas dinámicas son rutas definidas por una variable , esta variable puede ser un nombre, un número o una id obtenida de los datos del cliente en la aplicación. Esto es útil cuando se trabaja con una API, donde la id probablemente sea la id del elemento que proviene de la base de datos.
En Nuxt, las rutas dinámicas se definen agregando un _ a un nombre de archivo o nombre de carpeta en la carpeta de páginas. Por ejemplo, si desea una ruta dinámica cuyo nombre de variable sea id , todo lo que necesita es nombrar su archivo _id.vue y Nuxt crea automáticamente una ruta dinámica para usted. Por ejemplo:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueEsto crearía automáticamente un archivo de enrutador con las siguientes rutas,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Aunque algunas de las etiquetas del enrutador Vue.js funcionan en Nuxt y se pueden usar indistintamente, se recomienda que usemos los componentes del enrutador Nuxt. Estas son algunas de las diferencias entre las etiquetas del enrutador Nuxt y las etiquetas del enrutador Vue.js.
| VueJs | NuxtJS |
|---|---|
| enrutador-enlace | siguiente enlace |
| vista de enrutador (para rutas anidadas) | siguiente-niño |
| vista del enrutador (predeterminado) | siguiente |
Diferencia entre el enrutador vue.js y el enrutador nuxt.js
En este punto, así es como debería verse su aplicación, con la navegación que se muestra en la parte superior.

Ahora que entendemos cómo funcionan las páginas y rutas de Nuxt, agreguemos nuestra primera página y ruta about.vue . Esta página enumeraría algunos directorios en la aplicación con un enlace a una nueva página que muestra más información sobre dicho directorio.
Vamos a agregarle el siguiente código:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> A partir de la sección del script , creamos una matriz que almacenamos en la variable de directories . Cada matriz contiene un objeto con id , name e info . Estos son los datos que mostraremos al usuario cuando se abra esta página. Queremos mostrárselo al usuario de manera que se pueda hacer clic en los nombres.
Hacemos eso en la sección de template , usando v-for para recorrer la matriz. Esto hace posible obtener cada elemento de la matriz, a la que podemos acceder mediante el directory . En el ciclo, usamos nuxt-link para manejar la vinculación de cada vez. Usando nuxt-link , pasamos los detalles ( id , name e info ) de cada elemento del directorio a través del enrutador nuxt. Hacemos esto porque queremos poder mostrar esto en la página de presentación cuando el usuario hace clic en un elemento.
Si navega a la ruta /about usando su navegador, debería ver algo como esto:

Ahora, creemos un nuevo archivo y asígnele el nombre _id.vue. Esto crearía automáticamente una ruta dinámica que toma el parámetro de id del enlace para mostrar un poco de información sobre cualquier directorio en el que se haya hecho clic desde la página Acerca de.
Agreguemos esto a nuestro archivo:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> Lo que hemos hecho es crear una página que obtiene datos del directorio de parámetros de ruta usando this.$route.params dir Esto nos da el name y la info del directorio en el que se hizo clic, que luego mostramos al usuario.
Entonces, si hace clic en cualquier enlace de directorio (por ejemplo, directorio de tiendas), debería ver esto.

Pero hay un problema, si actualiza esta página, la información de su directorio se pierde y obtiene un error. Esto se arreglaría usando nuestra tienda Vuex, así que profundicemos en ello.
Uso de la tienda Vuex en Nuxt
Se puede acceder a Vuex en Nuxt usando dos modos:
- Modo clásico ( obsoleto ).
- Modo de módulos.
Modo de módulos
Nuxt crea automáticamente una carpeta de la tienda al crear su aplicación. En el modo Módulos, Nuxt trataría cada archivo dentro de esta carpeta como un módulo, pero se requiere index.js para que la tienda Vuex se active en su aplicación. Así que vamos a crear un archivo index.js en nuestra carpeta de la tienda y configurarlo para su uso. Agreguemos lo siguiente a nuestro archivo.
índice.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Todo lo que hemos hecho es configurar la tienda para nuestro archivo con todo lo que podamos necesitar; el state para almacenar datos, getters para realizar manipulación adicional a nuestro state , mutations para modificar nuestro state y actions para cometer mutaciones.
Nuxt también permite a los usuarios separar cada concepto central en diferentes archivos, lo que significa que podemos tener store.js , getters.js , mutation.js y action.js y esto es bueno porque facilita el mantenimiento. Ahora, solucionamos el problema de la desaparición del directorio al actualizar, usaremos la tienda, pero primero, necesitamos instalar y configurar la Vuex persist para nuestra tienda.
Instale Vuex persist desde npm usando cualquiera de los siguientes comandos, según sus preferencias.
$ npm install --save vuex-persisto
$ yarn add vuex-persist Después de la instalación, crearemos un archivo vuex-persist.js en nuestra carpeta de complementos y agregaremos lo siguiente:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Aquí, importamos nuestro complemento desde node-modules y lo configuramos para guardar su tienda en localStorage . Este complemento le permite elegir otras opciones de almacenamiento, como sessionStorage , así que siéntase libre de explorar su documentación para obtener más información.
Recuerde agregarlo a su archivo nuxt.config.js .
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Aquí, agregamos la ruta del archivo a nuestro complemento y le dijimos a Nuxt que solo ejecutara este complemento en el lado del client de esta aplicación.
Ahora, podemos configurar nuestra tienda para aceptar y almacenar información del directorio. Actualice su tienda para manejar información de directorio como esta:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } Lo que hemos hecho es agregar un estado de directory a nuestra tienda y una función de mutación saveInfo que modifica el valor del estado de directory que agregamos a nuestra tienda en previsión de los datos que le pasaríamos pronto.
Luego, en su archivo about.vue , actualícelo para que se vea así.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Ahora, hemos agregado un evento de clic a cada contenedor de directorio que pasa la información del directorio como argumento a storeDirectoryInfo . En esta función, asignamos el objeto de directorio a nuestra tienda.
Finalmente, regresaríamos a nuestro archivo _id.vue y reemplazaríamos la variable de directorio con nuestros datos de la tienda de esta manera:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Aquí, refactorizamos nuestro código para usar el objeto de directorio directamente desde nuestra tienda importando primero mapState desde Vuex.
import { mapState } from 'vuex'; En lugar de verificar primero si this.$route.params.dir no está undefined antes de acceder a los datos de nuestra tienda, decidimos usar nuestra tienda leyendo los datos que están en la tienda.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Luego actualizamos nuestra plantilla para asegurarnos de que no se represente mientras el directory no está definido.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> Al hacer esto, no importa cuántas veces actualicemos nuestra aplicación, nuestro objeto de directorio está seguro en nuestra tienda y se puede acceder fácilmente usando el …mapState(['stateVariable']) .
Implementación en Heroku
Ahora que nuestra nuxt-tutorial-app app está completa, ¿qué sigue? Implementando nuestra nueva y brillante aplicación en producción.
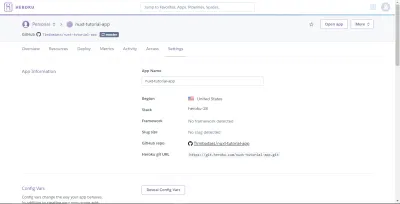
Implementaremos nuestra aplicación Nuxt.js en Heroku usando Github para facilitar la implementación, por lo que si no ha configurado un repositorio para su aplicación, ahora es el momento de hacerlo. Lo siguiente sería abrir Heroku y crear una nueva aplicación, elegir un nombre y conectarlo a GitHub y al repositorio creado anteriormente. A continuación, vaya a su configuración, debería ver algo como esto.

Ahora, agregue las siguientes variables de configuración.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production Lo siguiente que tenemos que hacer es crear un Procfile en la carpeta raíz de nuestra aplicación (mismo nivel que nuxt.config.js ) e ingresar este comando:
web: nuxt start Esto ejecutará el comando nuxt start y le indicará a Heroku que le dirija el tráfico HTTP externo.
Después de agregar el Procfile a su aplicación, confirme y envíe sus cambios a su repositorio. Si tiene implementaciones automáticas habilitadas para su aplicación, su aplicación debe estar activa y accesible desde su URL. Si puedes ver tu aplicación en vivo, ¡felicidades! Ha creado e implementado con éxito su primera aplicación Nuxt.js.
Conclusión
Ahora que sabemos cómo crear una aplicación Nuxt básica e implementarla en Heroku, ¿qué sigue? Aquí hay algunos recursos que cubren cosas como usar Axios en Nuxt e implementar la autenticación en su aplicación.
- Usando el módulo axios.
- Implementando la Autenticación en Nuxt.
- Documentación oficial de Nuxt.js.
-
nuxt-tutorial-appGithub.
