(Des)conectarse: diseño de interacción superficial para experiencias humanas más profundas
Publicado: 2022-03-10Nuestros objetos están cada vez más conectados. Mi reloj está conectado a mi teléfono, que está conectado al altavoz de mi sala de estar, que también puedo conectar (o no) al altavoz de mi dormitorio. Cuando salgo a cenar con amigos, tenemos que hacer un esfuerzo concertado para mantener nuestros dispositivos portátiles y portátiles silenciados o colocados "en el fondo" de nuestra experiencia social, para que podamos concentrarnos el uno en el otro.
A medida que nuestros artefactos y todo lo que nos rodea se vuelven más conectados, corremos el riesgo como humanos de desconectarnos cada vez más unos de otros, no de una manera trágica y distópica per se, sino de una manera real que debemos tener en cuenta cuando diseñando para estas experiencias. Como diseñadores de interacción e investigadores de la experiencia del usuario, tenemos la responsabilidad de considerar las formas en que creamos interfaces para las experiencias cotidianas en el hogar, en la escuela, fuera de casa y con nuestros asesores de confianza, como planificadores financieros, médicos y educadores.
Lectura adicional en SmashingMag: Enlace
- Diseño de interacción superficial para experiencias humanas más profundas
- Una mirada más cercana a las personas: qué son y cómo funcionan
- Diseño de interacción en la nube
Necesitamos considerar qué experiencias digitales debemos hacer profundas e inmersivas, atrayéndonos a ese mundo conectado a Internet, y qué experiencias digitales debemos hacer superficiales, apoyando nuestras interacciones con los demás. Nos referimos a esta última forma de diseño como "diseño de interacción superficial" y lo vemos como un cambio en el paradigma que se aleja de las formas más inmersivas de la práctica del diseño.
En este artículo, discutiremos el concepto de diseño de interacción superficial y mostraremos cómo aplicamos algunos principios básicos de este enfoque a un juego de aprendizaje relacionado con la resiliencia ante desastres. Los objetivos del juego eran muy sociales; por lo tanto, el diseño de interacción superficial fue un componente crítico para garantizar el éxito del juego. Utilizamos principios de diseño de interacción superficial para garantizar que la interacción de persona a persona tuviera prioridad sobre la interacción persona-computadora.
Brindaremos ejemplos del dominio financiero en todo momento e incluiremos un ejemplo de atención médica al final para mostrar cómo estas ideas trascienden nuestro estudio de caso particular y resaltar la creciente importancia de considerar cuándo y dónde diseñar con interacciones superficiales.
¿Qué es el diseño de interacción superficial?
El diseño de interacción superficial es una nueva forma de pensar sobre la interacción humano-computadora. Definimos el diseño de interacción superficial como los patrones y características de una experiencia de usuario que promueven interacciones superficiales o superficiales con dispositivos tecnológicos para minimizar la distracción. El diseño de interacción superficial se enfoca en eliminar la tecnología para apoyar las interacciones sociales positivas, como prestar atención a las personas y el entorno que te rodea. El uso de un diseño de interacción superficial para reforzar las interacciones de persona a persona es fundamental para las actividades que implican la colaboración y la cooperación entre grupos físicos.

El diseño de interacción inmersivo, por el contrario, es en lo que la mayoría de los diseñadores de interacción se han centrado durante años. Los patrones y características de diseño inmersivo promueven un compromiso más profundo entre la interfaz humana y tecnológica y la experiencia del usuario. Tradicionalmente, hemos utilizado métricas clave como bajas tasas de rebote y largos tiempos de permanencia en los sitios web para ayudar a demostrar que hemos creado experiencias inmersivas.
El diseño inmersivo incluye cualquier característica o función que anima a un usuario a permanecer en la aplicación. Por ejemplo, piense en sitios web basados en contenido que lo alienten a leer el próximo artículo una vez que haya terminado el primero, o considere sitios web de comercio electrónico que lo alienten a comparar sus compras con las de otras personas, para continuar comprando una vez que haya terminado. desprotegido o para revisar compras recientes. Estas experiencias lo sumergen en la tecnología, en lugar de alentarlo a conectarse con otros en la vida real.
Contextos adicionales para el diseño de interacción superficial
Las herramientas digitales se pueden utilizar para mejorar cualquier cantidad de interacciones interpersonales, como una cita con el médico o una reunión con su asesor financiero. Los enfoques inmersivos, que mantienen al usuario involucrado en la tecnología en lugar del ser humano frente a ellos, podrían erosionar esas experiencias sociales. Nuestro objetivo al identificar principios de diseño de interacción superficial es ayudar a los diseñadores a pensar críticamente sobre los objetivos del usuario y su contexto de uso para garantizar que respalden los tipos correctos de interacciones sociales.
Nota: A lo largo de este artículo, utilizaremos una reunión con su asesor financiero como un ejemplo paralelo a nuestro estudio de caso del juego.
Un enfoque tradicional para reunirse con su asesor financiero podría incluir una gran cantidad de papel en forma de informes voluminosos con montones de información estática. Para respaldar la reunión, su asesor podría dedicar mucho tiempo a una herramienta del lado del asesor para examinar el rendimiento de los fondos y otros análisis. Usted mismo puede pasar mucho tiempo tratando de hacer la tarea en sitios web como Yahoo Finance o Morningstar. Estos artefactos y la forma en que sumergen a los usuarios en la información pueden impedir una conversación más dinámica e interactiva entre ustedes dos.
Por el contrario, un enfoque superficial y con soporte digital para diseñar una reunión con su asesor financiero podría implicar una experiencia basada en una tableta con visualizaciones de datos interactivas que usted y su asesor pueden explorar juntos. Con un enfoque superficial, nunca abandonaría la pantalla principal, sino que usaría llamadas y pantallas modales para obtener información, sin profundizar demasiado en los datos en una madriguera de investigación inmersiva. Al mantener las interacciones superficiales, lo digital mejora y respalda la conversación entre el asesor financiero y el cliente, en lugar de descarrilarla.
Estudio de caso: creación de un juego de aprendizaje social utilizando un diseño de interacción superficial
Nuestro contexto de diseño
Nuestro desafío de diseño era crear una herramienta digital que respaldara un juego de rol cara a cara que pudiera jugarse en aproximadamente una hora con audiencias de 14 años en adelante. El juego se puede jugar para romper el hielo o incorporarse a planes de estudios más amplios sobre resiliencia ante desastres y respuesta a emergencias. Está destinado a una amplia gama de audiencias, incluidos grupos comunitarios, estudiantes de manejo de emergencias y aprendices del Cuerpo de FEMA, por nombrar algunos.
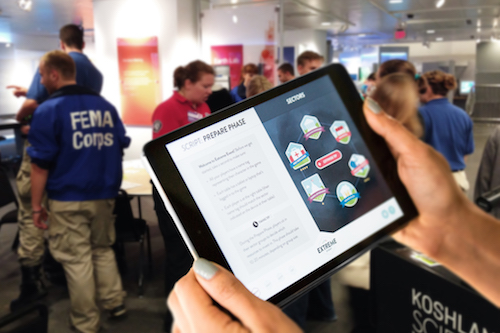
Colaboramos con el Museo de Ciencias Koshland de las Academias Nacionales de Ciencias de los EE. UU. para investigar, diseñar y desarrollar la herramienta digital y un conjunto de material impreso de apoyo (es decir, naipes, insignias de personajes, tableros de desafíos) para dar vida al juego. Un componente clave del juego era que era muy social. Mientras pensábamos en cómo integrar lo digital en una experiencia de juego social, rápidamente nos dimos cuenta de que nuestros enfoques de diseño tradicionales no serían lo suficientemente buenos. Necesitábamos repensar cómo abordar una experiencia que sumerge a los jugadores socialmente, en lugar de digitalmente. El diseño de interacción superficial se convirtió rápidamente en la estrategia que implementamos, iteramos y evolucionamos a lo largo del diseño del juego.
Nuestro enfoque
Utilizamos un proceso de diseño iterativo centrado en el usuario durante el otoño de 2013 y la primavera de 2014. Realizamos entrevistas preliminares con visitantes del museo para comprender los elementos sociales de un tema como la resiliencia ante desastres. Aprendimos que los desastres son un problema muy personal para las personas: casi todos han experimentado uno o conocen a alguien que lo haya tenido. La idea de resiliencia existía a nivel personal y comunitario, y las personas estaban interesadas en comprender mejor qué hacer antes de un desastre para volverse más resilientes.
Realizamos cinco pruebas de juego con grupos de jugadores para refinar e iterar el juego a lo largo del camino. Jugamos el juego en su estado actual y utilizamos una encuesta de seguimiento para recopilar datos sobre las experiencias sociales, digitales y de aprendizaje que nos interesaba perfeccionar. Cada vez que agregamos un elemento nuevo o aumentamos la profundidad de la interacción con los materiales del juego y la herramienta digital, los probamos para asegurarnos de que el compromiso social no sufriera, de modo que se lograran los objetivos clave de aprendizaje.
A medida que trabajábamos en las iteraciones del juego, encontramos muchas áreas de oportunidad en las que la tecnología podría mejorar el juego. Por ejemplo, la tecnología (es decir, una tableta o un dispositivo móvil) podría reducir la cantidad de materiales en papel no críticos necesarios para jugar el juego al ser un único punto de información. Sin digital, necesitábamos papel para hacer todo el trabajo. Además de elementos críticos en papel como tarjetas de recursos e insignias de personajes, también teníamos hojas de reglas impresas para cada fase y descripciones de todos los recursos, lo que creaba desorden para los jugadores y dolores de cabeza logísticos para los facilitadores.
A medida que probamos, también nos dimos cuenta de que el drama de un desastre podría mejorarse a través de sorpresas y eventos inesperados, lo que hace que la experiencia social sea aún más placentera. La tecnología puede soportar el sonido, la animación y el juego no lineal, reflejando mejor lo que sucede en la vida real cuando ocurre un desastre. También aprendimos de nuestros jugadores que estaban realmente interesados en los elementos narrativos y en las formas de hacer que la puntuación fuera más compleja. La tecnología sin duda podría mejorar ambas áreas al proporcionar una base de datos de información para las historias de los personajes y la puntuación en el juego basada en lo que estaba sucediendo en el camino.
A continuación se presentan algunas de las ideas que se nos ocurrieron durante nuestras sesiones de lluvia de ideas:
- dispositivos múltiples y personales Los jugadores usan sus dispositivos personales, y todos en el juego acceden a la tecnología digital para jugar.
- puntuación detallada y tablas de clasificación Durante las fases de "preparación" y "respuesta" se utilizan puntuaciones detalladas y tablas de clasificación en vivo para los sectores y vecindarios.
- integración de redes sociales Las fuentes de las redes sociales permiten la comunicación entre vecindarios.
- seguimiento de recursos Los recursos se escanean y rastrean.
- clases de personajes Las mejoras narrativas incluyen clases de personajes con roles e historias especiales.
- salud de la ciudad Los jugadores obtienen una vista "en vivo" de la salud de la ciudad.
- visualización de datos Las visualizaciones de datos muestran lo que está sucediendo y dónde a lo largo del juego.
Entonces, ¿por dónde deberíamos empezar? Aunque estábamos interesados en todas las posibilidades, sabíamos que teníamos que filtrar las que tenían el potencial de restarle valor a la experiencia social del juego y diseñar cuidadosamente una interfaz de usuario y un marco digital que no permitiera a los jugadores sumergirse en la experiencia digital
Nuestro Reto
El problema era que la mayoría de nuestras ideas fomentaban una mayor interacción con la tecnología, en lugar de con los jugadores en la sala. En un desastre real, la tecnología y las comunicaciones suelen ser lo primero que falla, lo que hace que las realidades sociales de los desastres sean un mensaje importante para llevar a casa y una forma importante de experimentar el juego. Estas ideas crearían una experiencia digital inmersiva y una experiencia social superficial, exactamente lo que necesitábamos evitar. Necesitábamos sacar la tecnología del camino. Necesitábamos soluciones de diseño que hicieran que la tecnología se desvaneciera en un segundo plano y reapareciera en los momentos adecuados para respaldar la interacción de persona a persona.
Identificamos tres aspectos clave del juego que tuvieron mucho éxito durante la creación de prototipos en papel antes de agregar algo digital.
Interacciones exitosas durante el juego basado en papel:
- juego social Sin ninguna herramienta digital, el juego era inherentemente social. Los jugadores estaban concentrados en el juego y no había distracciones de la tecnología o cualquier otra cosa. Era primordial que encontráramos una manera de preservar esto.
- aprendizaje reflexivo La discusión al final del juego también fue exitosa. Realmente llevó a casa los resultados clave del aprendizaje e involucró a los jugadores en un proceso reflexivo. No queríamos perder este aspecto de la experiencia de aprendizaje social.
- facilitador móvil El papel es fácil de levantar y caminar, lo que facilitó que el facilitador caminara por la sala para manejar el juego. La experiencia del facilitador era un elemento crítico del juego, y necesitábamos apoyarlo y asegurarnos de que una experiencia digital para ellos no restara valor a su capacidad para administrar la sala y cocrear una experiencia con los jugadores.
Queríamos mantener estos aspectos de la experiencia social mientras diseñábamos una herramienta digital que respaldara y mejorara aún más esa experiencia. Luego identificamos las áreas de oportunidad clave para mejorar el juego a través de una herramienta digital:
Oportunidades para la mejora digital:
- Reducir la necesidad de papel. Una herramienta digital podría reducir la necesidad de materiales de juego en papel, como hojas de reglas, descripciones de recursos y otras hojas de papel con las que probamos el juego. En este caso, la tecnología podría ser un repositorio de esta información. Simplemente necesitábamos asegurarnos de que no sumergiera a las personas tan profundamente en una experiencia digital que se olvidaran de las personas que los rodeaban.
- Mejora la emoción del juego. Los jugadores, aunque sociales, estaban bastante moderados en nuestras versiones prototipo del juego en papel. Hubo una oportunidad real de usar interacciones superficiales para mejorar los aspectos sociales del juego y hacerlo más emocionante y dramático.
- Crea una experiencia no lineal. El juego de papel forzó un camino lineal a través de un guión que no dejaba mucho espacio para reaccionar ante el grupo único que jugaba el juego. Queríamos ver si podíamos crear una herramienta digital para apoyar el juego no lineal que fortaleciera la relación social entre el facilitador y los jugadores en el juego.
- Proporcionar una herramienta para apoyar al facilitador. Aunque la versión en papel hizo posible que un facilitador se mantuviera móvil, fue un desafío para ellos hacer un seguimiento de lo que sucedía en el juego. Queríamos una experiencia que ayudaría al facilitador a "tomar y jugar" y hacer que aspectos del juego como la puntuación fueran más interesantes y más sociales.
Oportunidades como estas no son exclusivas del contexto del juego para el que estábamos diseñando. Más bien, son razones comunes por las que las organizaciones y los grupos deciden agregar experiencias digitales a sus enfoques generales. Considere nuevamente el ejemplo de la administración financiera. Los asesores financieros a menudo crean grandes informes y documentación estática para compartir con sus clientes; quieren que las personas estén más comprometidas y motivadas para participar en su planificación financiera; los clientes quieren poder saltar y explorar gráficos circulares y fondos de forma no lineal; y los asesores quieren herramientas que los ayuden a facilitar conversaciones con sus clientes que sean más significativas. Si bien nuestro contexto de diseño se centró en el aprendizaje, puede ver cuán rápido estas ideas pueden manifestarse en otras oportunidades donde el soporte digital seguirá desempeñando un papel más importante.
Diseño de interacción superficial
Para abordar estas oportunidades, mientras mantenemos lo que ya sabíamos que funcionaba sobre el juego, nos enfocamos en principios de diseño de interacción superficial. Aquí hay seis principios de diseño de interacción superficial que usamos para lograr nuestros objetivos. También señalaremos brevemente las áreas en las que ya vemos que se está recogiendo un principio en particular o brindaremos oportunidades para considerar estas ideas en otros dominios de manera más amplia.
1. Flujos de trabajo poco profundos
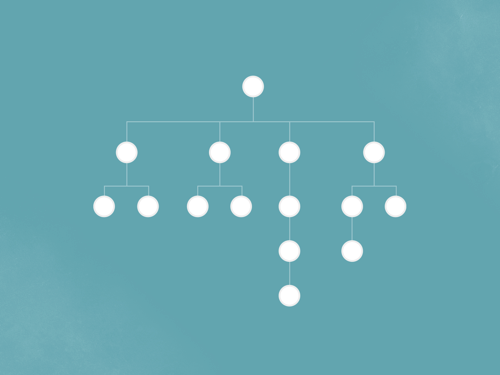
El primer lugar para comenzar al crear una experiencia digital superficial es con la arquitectura o el marco de la experiencia. Un diagrama de jerarquía, como el que se muestra a continuación, articula el patrón estructural de una experiencia digital. Un diagrama de jerarquía típico para una experiencia digital inmersiva mostrará muchas capas de contenido que profundizan en una experiencia:


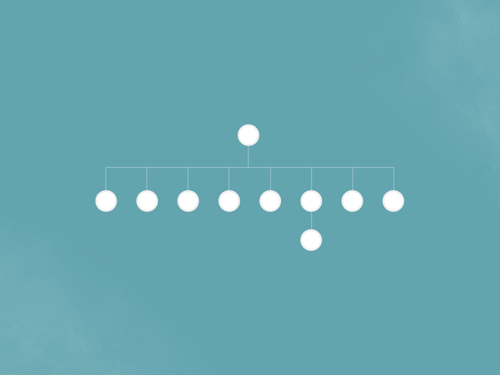
Puede ver que el contenido está anidado, lo que fomenta una inmersión más profunda en la experiencia. Para mantener la experiencia superficial para nuestro juego, necesitábamos una estructura con mucha menos profundidad, una estructura más plana para evitar que los jugadores se sumergieran demasiado en la experiencia digital, más como esto:

Agregando interacción a ese marco, usamos un patrón consistente de "tocar, ver, cerrar" para mantener la experiencia superficial. El contenido siempre se origina en un único punto de origen y los jugadores nunca se alejan de su pantalla principal. En el ejemplo a continuación, un jugador podría tocar cualquier punto de origen en la pantalla, como las noticias en el lado derecho. Una pantalla modal proporciona al jugador la información sin navegar más profundamente en la experiencia. En cambio, la información sale a la superficie y los jugadores pueden cerrar rápidamente el modal y estar exactamente donde comenzaron.
Sugerencia: podemos imaginar cómo se podría aplicar esto en un contexto en el que está examinando datos de cartera dinámica sobre sus estrategias de inversión con su asesor. Usando un dispositivo compartido, ustedes dos pueden ver su cartera y tocar áreas específicas de su inversión para comprender mejor el rendimiento o el flujo de caja. Un paradigma de tocar, ver y cerrar en una experiencia superficial le permite mantener la conversación con su asesor sin quedar demasiado atrapado en la navegación por un denso sistema de análisis.
2. Incorpora lo físico con lo digital
Otra área de oportunidad para crear experiencias digitales superficiales es aprovechar y respaldar los materiales en papel críticos para el juego existentes. Como diseñadores, a menudo nos envolvemos tanto en lo digital que olvidamos la simplicidad que ofrece el papel y la oportunidad que crea para mantener la conexión física con los demás. Para el juego, mantuvimos elementos críticos como insignias de personajes, tarjetas de recursos y tableros de desafíos grandes en su formato de papel, porque estos elementos respaldaban los aspectos sociales del juego. Incorporamos información de descripciones de recursos, reglas y otros detalles en la propia herramienta para reducir la cantidad de desorden del papel y aprovechar las ventajas de lo digital. Luego los aumentamos con elementos atractivos como un rastreador de tormentas y un feed de redes sociales enlatado para agregar algo de emoción y drama y brindar a los jugadores información adicional para hablar mientras jugaban.
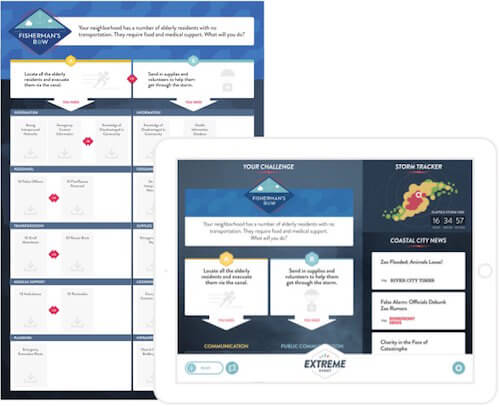
También imitamos la mayor parte posible del diseño en papel en la experiencia digital para reducir la carga cognitiva de los jugadores y hacer que la experiencia híbrida entre lo social y lo digital sea perfecta. Los jugadores necesitaban comprender de inmediato la conexión entre lo que había en sus dispositivos digitales y los objetos físicos en el juego, por lo que reflejamos los diseños, como puede ver en las imágenes a continuación del físico (izquierda) y digital (derecha):

Consejo: un artefacto común de nuestra vida financiera es nuestro estado de cuenta mensual. Aplicar este principio de diseño de interacción superficial a esa experiencia sugeriría que la experiencia más intuitiva imitaría aspectos de su estado de cuenta mensual. Imagine interactuar con una versión digital de su estado de cuenta mensual con su asesor, pudiendo hacer preguntas mientras navega por gráficos circulares, gráficos de líneas y tasas de rendimiento.
3. Diseño multiusuario para un dispositivo
Una característica que debatimos mucho al comienzo de nuestro proceso fue si aprovechar los dispositivos móviles personales que la mayoría de las personas llevan consigo a donde quiera que vayan. Eventualmente decidimos que los jugadores se distraerían demasiado con sus propios dispositivos. Pueden distraerse con el correo electrónico o Facebook y descarrilar por completo los aspectos cara a cara del juego.
En su lugar, optamos por una experiencia optimizada para iPad que requería que grupos de personas se juntaran e interactuaran con el dispositivo. La versión final del juego tiene un dispositivo para una mesa de dos a ocho personas. Para respaldar el uso grupal del mismo dispositivo, nos aseguramos de que los elementos en la página fueran lo suficientemente grandes para que los viera un grupo, y usamos infografías simples para que el contenido sea fácil de entender de un vistazo. También empleamos un diseño de desplazamiento de dos paneles, en el que el panel del lado izquierdo se desplaza por separado del panel del lado derecho, lo que anima a varios jugadores a interactuar con el dispositivo desde cualquier lado del dispositivo.
Sugerencia: Vemos que este tipo de interacciones ocurren en grandes experiencias de mesa en museos y quioscos de centros comerciales, pero aún no hemos visto ejemplos de este enfoque de diseño para tabletas que puedan compartirse entre pequeños grupos que trabajan en colaboración. Podría imaginarse sentado junto a su asesor financiero y explorando datos en colaboración con ellos utilizando una interfaz multiusuario como esta.
4. Notificaciones sensoriales abiertas
La creación de prototipos en papel nos enseñó que la tecnología puede mejorar el drama y la emoción de un desastre cuando se usa en los momentos adecuados. Ese drama y emoción alimenta las interacciones sociales que suceden en la sala. Queríamos asegurarnos de que nuestros dispositivos digitales no exigieran demasiada atención, pero que pudiéramos captar la atención de los jugadores cuando fuera necesario mediante animaciones y sonidos evidentes. Usamos animación para alentar a los jugadores a concentrarse en los dispositivos el tiempo suficiente para procesar la información y luego volver a sumergirse en la resolución de sus desafíos. Usamos el sonido para llamar la atención de los jugadores hacia sus dispositivos en los momentos adecuados, en lugar de obligarlos a monitorear directamente sus dispositivos en el camino.
Las notificaciones no son una idea nueva, por supuesto, pero son fundamentales para la idea del diseño de interacción superficial. Vemos este tipo de notificaciones cada vez más en dispositivos portátiles como relojes inteligentes. Los relojes inteligentes brindan a los usuarios notificaciones sensoriales evidentes a través de toques cortos o zumbidos en la muñeca del usuario, atrayendo la atención del usuario hacia el dispositivo y los dispositivos a los que está conectado en el momento justo.
Consejo: sabemos que las notificaciones son especialmente importantes para los tipos de experiencias en las que no necesitamos estar involucrados todos los días. En el contexto financiero, no es necesario que controle su plan de jubilación todos los días. Sin embargo, si ha ocurrido algo importante en los mercados que ha tenido un gran impacto en sus inversiones, querrá saberlo para poder conectarse con su asesor financiero. Las notificaciones simples pueden llamar nuestra atención sobre lo que importa en el momento adecuado, en lugar de obligarnos a invertir nuestro tiempo en experiencias digitales que son innecesarias.
5. Orientación y apoyo contextual
El papel de facilitador es fundamental en un juego de rol, como lo es en muchas otras experiencias sociales (como visitar a un médico, reunirse con un asesor financiero, etc.). El facilitador marca la pauta para el nivel de interacción social y debe comprometerse con los usuarios finales de la experiencia. A continuación se muestra la vista para el facilitador de nuestro juego. En el lado izquierdo de la pantalla hay un guión. El guión incluye consejos útiles y diálogos para que los utilice el facilitador a medida que asume el papel de director de resiliencia. Esta información ayuda a los facilitadores de cualquier nivel de experiencia a brindar una experiencia consistente y fomentar la interacción social y el juego.
En el lado derecho de la pantalla hay un "panel de acción" que le permite al facilitador administrar cómo y cuándo los participantes se enfocan en sus dispositivos. A lo largo del juego, el facilitador usa el panel de acción para enviar consejos o desafíos a grupos específicos, lo que le permite controlar el nivel de dificultad que enfrentan los jugadores en el juego. Administrar la atención del jugador de esta manera mantiene la interacción con la herramienta digital superficial y permite un juego no lineal.
Brindar apoyo y consejos a lo largo de la herramienta digital ayuda a guiar la experiencia tanto de los facilitadores como de los participantes en la interfaz de usuario y brinda una experiencia más enriquecedora y eficiente. La educación y la orientación se consideran útiles para los nuevos usuarios, lo que se evidencia en gran medida en los tutoriales que a menudo se encuentran durante el uso inicial de una experiencia digital. Estos tutoriales a menudo son descartados rápidamente por los usuarios, que tienen prisa por comenzar. En el diseño de interacción superficial, el soporte es contextual y ayuda a proporcionar una guía significativa en el momento adecuado. Proporcionar la información correcta en el momento adecuado ayuda a los usuarios a lograr sus objetivos de manera más eficiente. En el contexto de una experiencia digital-social híbrida, el aumento de la eficiencia digital libera más tiempo para que las personas interactúen en persona.
Sugerencia: en nuestro contexto financiero, esto sugiere proporcionar contenido educativo en el contexto de las necesidades del cliente, con el que el asesor suele estar más en sintonía.
6. Sin tecnología durante los momentos clave de aprendizaje
Finalmente, un principio superficial no tan obvio fue simplemente eliminar cualquier interacción significativa con la tecnología cuando no era necesaria. Mientras creamos la herramienta digital, nos preguntamos repetidamente: "¿Es necesaria la tecnología aquí?" La fase final del juego es quizás la más crítica para los objetivos de aprendizaje. Se trata de una discusión dirigida por el facilitador para ayudar a los jugadores a reflexionar sobre la mecánica del juego y cómo se relacionan con la vida real, reforzando los aspectos sociales del juego. Este componente de discusión funcionó a la perfección durante la creación de prototipos en papel y no vimos ninguna razón para interferir con eso. Por lo tanto, eliminamos las interacciones, las animaciones y los sonidos durante los períodos de discusión para mantener el enfoque en la conversación.
Este es un ejemplo del tipo de pantalla que ven los jugadores durante el período de puntuación y discusión del juego. Los usuarios solo necesitan unos segundos para leerlo e interpretarlo, lo que les permite sumergirse rápidamente en la conversación grupal más amplia, en lugar de intentar interactuar con el contenido o los mensajes en la pantalla.

Consejo: con una última mirada a nuestro ejemplo financiero, podemos imaginar aspectos de una conversación que realmente no necesitan ninguna interrupción o soporte digital. Los asesores a menudo hacen una serie de preguntas importantes a sus clientes para evaluar su tolerancia al riesgo y los objetivos de la etapa de la vida. Aunque la tecnología podría encontrar una forma de entrar en esta conversación, el objetivo de un asesor en este contexto es construir una relación con el cliente. Esto requiere escuchar atentamente y empatía, algo que la tecnología simplemente interferiría. En momentos como estos, recomendamos mantener la tecnología fuera del camino y aprovechar otros principios de diseño de interacción superficial (como señales sensoriales manifiestas) para atraer a los usuarios a la experiencia digital en el momento adecuado más adelante.
Aplicación del diseño de interacción superficial a su contexto de diseño
En nuestro contexto, nos enfocamos en principios de diseño de interacción superficial para garantizar que los jugadores se mantuvieran enfocados en el juego, el aprendizaje y las personas en la sala. Como hemos mostrado, estas mismas ideas se pueden aplicar en otros dominios fuera de los juegos y el contexto de aprendizaje. Usamos un ejemplo de administración financiera para mostrar algo en un espectro de uso muy diferente, pero ¿qué pasa con otros dominios, como la atención médica? Aquí hay un ejemplo más que reforzará cuándo y dónde el diseño de interacción superficial podría ser la herramienta adecuada para sacar de su caja de herramientas.
Quizás la relación más importante en el cuidado de la salud es entre el médico y el paciente. Las tecnologías emergentes apenas comienzan a descubrir formas de mejorar el intercambio de información y la eficiencia en situaciones médicas. Uno podría imaginarse a un médico que tiene una tableta para revisar los registros médicos digitales de un paciente, por ejemplo. Para garantizar un enfoque en la interacción con el paciente, la interfaz de la tableta (hipotética) debe implementar una jerarquía de contenido poco profunda , lo que le permite al facilitador acceder a la información relevante para la conversación, al mismo tiempo que le permite ver rápidamente la información y luego cerrarla sin saltarse una batir en la conversación.
Para garantizar una transición sencilla del papel a lo digital, el contenido de la interfaz de usuario podría organizarse de manera similar al material fuera de línea. Los médicos se sienten cómodos mirando las historias clínicas de los pacientes. En lugar de obligarlos a volver a aprender cómo interactuar con este contenido digitalmente, la experiencia debe incorporar pistas del material en papel para facilitar la transición a lo digital. Esto no significa necesariamente que una interfaz de usuario deba replicar objetos físicos por completo. La reproducción de objetos físicos en un espacio digital puede acarrear limitaciones físicas. Una experiencia puede incorporar una esencia destilada de una interacción, agrupaciones de contenido u otros elementos familiares para facilitar rápidamente una conexión entre lo digital y el papel.
Parece una obviedad, pero en una conversación médico-paciente, es esencial limitar la cantidad de dispositivos en uso . Los médicos y las enfermeras ya están bombardeados por una letanía de dispositivos tecnológicos, incluidas tabletas, monitores en la habitación, sus propios dispositivos personales y más. Cuanto menor sea la proporción de dispositivos por persona en la habitación, más simplificado será el contexto de atención médica, lo que permitirá a los médicos concentrarse en sus pacientes y no en aprender nuevos dispositivos.
Finalmente, el apoyo contextual es tan relevante y valioso en este contexto como en cualquier otro. Un expediente digital del paciente podría promover contenido importante y potencialmente sugerir contenido adicional que podría ser relevante para el paciente. Si un paciente reportó caídas recientemente, por ejemplo, la herramienta digital podría notificar al médico que el paciente tiene acceso a un programa de salud y bienestar relacionado con la prevención de caídas a través de su seguro médico. El médico podría poner esta información a disposición del paciente en el contexto de la visita y reducir el tiempo necesario para buscar contenido.
Conclusión
Como hemos mostrado y como la mayoría de los lectores probablemente estarán de acuerdo, el contexto es importante en el diseño. No hay una lista establecida de patrones de interacción superficial o características que uno deba usar o marcar. Hemos identificado seis principios en este artículo, pero es probable que haya muchos más. Tampoco proponemos el diseño de interacción superficial como el único enfoque para diseñar experiencias de usuario en el futuro. Más bien, sugerimos que los diseñadores consideren cuidadosamente los objetivos de sus usuarios y partes interesadas (no diferentes de cualquier esfuerzo de diseño centrado en el usuario) para determinar de antemano si una interacción superficial apoyaría mejor los objetivos del proyecto. La siguiente tabla destaca cuándo usar principios superficiales versus principios inmersivos:
| Cuándo considerar los principios de diseño inmersivo | Cuándo considerar los principios de diseño superficial |
|---|---|
| Cuando los objetivos principales son pasar tiempo con la tecnología | Cuando los objetivos principales son pasar tiempo con la gente |
| Para experiencias sociales que sucederán en línea | Para experiencias sociales que sucederán en persona. |
| Para experiencias con mucho contenido | Para experiencias de contenido ligero |
| Cuando el objetivo es una distracción de la vida real | Cuando el objetivo es aumentar la vida real |
Los principios de diseño de interacción superficial seguirán siendo aún más importantes, especialmente a medida que los dispositivos portátiles se vuelvan más ubicuos y el Internet de las cosas se convierta cada vez más en una realidad. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
contenido relacionado
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
