11 diseños de sitios web geométricos extremadamente llamativos
Publicado: 2020-08-04La geometría no es necesariamente la materia favorita de todos para estudiar en la escuela. Sin embargo, es una de las disciplinas matemáticas con más relevancia y propósito en nuestro día a día. Las formas geométricas a menudo se usan para representar ciertas ideas o un concepto de una manera atractiva. La mayoría de los sitios web que vería en estos días están confinados y limitados por el diseño de diseño plano. Las imágenes, presentaciones o videos se suelen dividir en cuadros o rectángulos. Ciertos diseñadores de sitios web están adoptando un enfoque diferente al diseño de sitios web de diseño plano genérico e infundiendo el diseño de sitios web geométricos, para dar a sus sitios web más profundidad y relevancia.
La idea de usar espacios en blanco y cuadrados y rectángulos mínimos para que un sitio web sea receptivo se está volviendo obsoleta. Con tantos sitios web disponibles en la actualidad, se ha vuelto crucial tener un sitio web que se destaque entre la multitud. Un sitio web debe ser digno de una segunda mirada y cautivar a la audiencia por la pura creatividad y el pensamiento detrás del diseño del sitio web.
Un diseñador de sitios web utiliza el diseño de sitios web geométricos para tres propósitos principales:
- Navegación: Las líneas y formas se utilizan generalmente para guiar de manera intuitiva a los usuarios a través del sitio web. Los lleva a la llamada a la acción y las secciones importantes del sitio web en las que el propietario del sitio web quiere que la audiencia se concentre.
- Efecto visual: hay muchas formas prometedoras que pueden agregar definición a los elementos del sitio web y brindar a los usuarios una nueva perspectiva para experimentar el sitio web de una mejor manera. Ayuda a que dichos sitios web se destaquen de los sitios web genéricos utilizados por otros competidores. Los diseños geométricos son la mejor manera de hacer que un sitio web se vea visualmente atractivo sin dominar el diseño del sitio web.
- Encuadre: una forma geométrica se puede utilizar como un mosaico para contener información de contenido importante, como imágenes que deben resaltarse para los visitantes del resto del contenido del sitio web.
Aquí le presentamos 25 diseños de sitios web geométricos extremadamente llamativos:
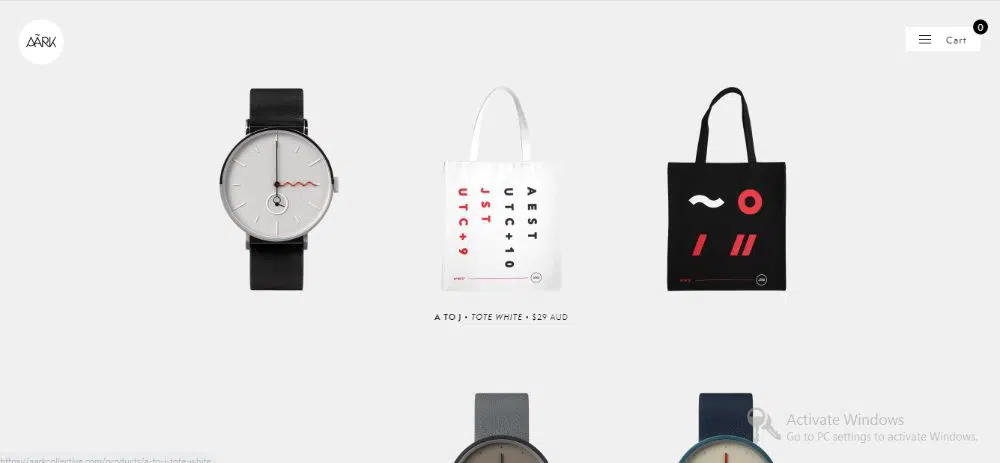
1. Colectivo Aark:
Ark Collective parece ser un sitio web básico de comercio electrónico que vende principalmente relojes entre otros productos. La página de inicio lo recibe con un diseño plano de relojes surrealistas que parecen bidimensionales y planos. Casi sorprende al usuario en el primer intento, pensando por qué están colocados de manera tan incómoda. Sin embargo, una vez que pasa el mouse sobre ellos, obtiene una vista lateral del reloj que instantáneamente agrega profundidad y carácter a todos los relojes. Esta transición geométrica suave pero ligera hace que el sitio web se destaque de la mayoría de los sitios web que cargan múltiples imágenes de un reloj desde todos los ángulos en un formato de presentación de diapositivas. Esta animación al pasar el mouse hace que el sitio web sea vivo y divertido para interactuar.
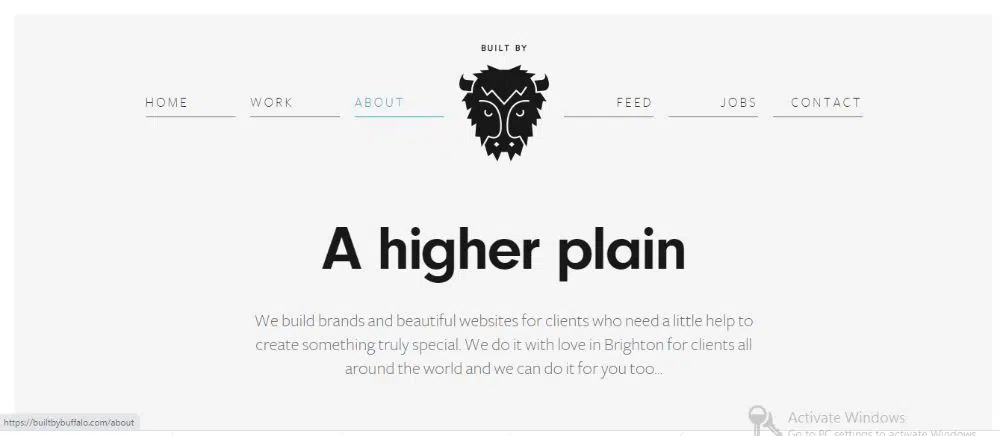
2. Construido por búfalo:
Construido por Buffalo es un sitio web realmente inteligente que es de naturaleza muy minimalista, sin muchas animaciones sofisticadas o efectos visuales que funcionen para él. Hace uso del diseño geométrico utilizando formas estrictamente geométricas para su contenido. Siguen cambiando entre círculos y hexágonos para resaltar su contenido. Todo el sitio web usa la misma línea delgada en todo el sitio para mostrar un salto de sección. Al utilizar las mismas formas o la misma línea, el diseñador web introduce una sinergia entre los elementos, lo que genera una experiencia consistente y fácil de seguir para el visitante.
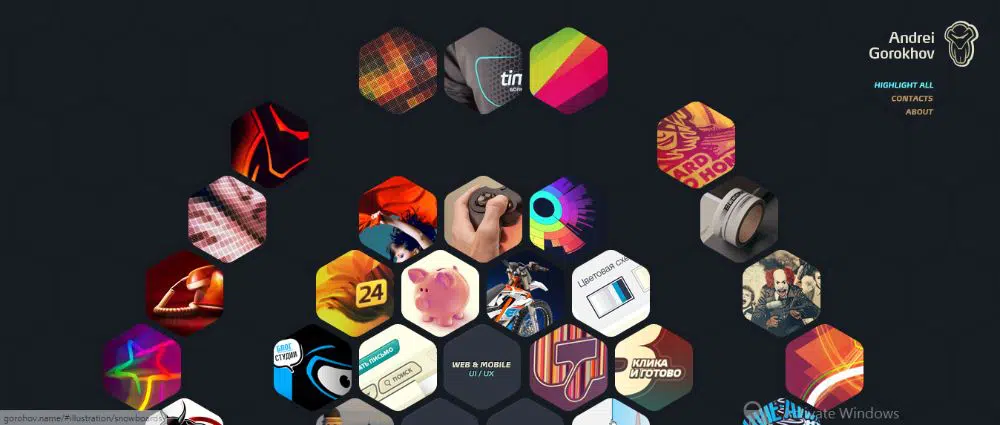
3. Andrei Gorojov:
Andrei Gorokhov es un gran diseñador que ha implementado el diseño de sitios web geométricos en el sitio web de su cartera de la manera más atractiva posible. El sitio tiene una gran cantidad de hexágonos. Todo el sitio web tiene hexágonos adyacentes. Cuando visite el sitio, notará que solo algunos de los mosaicos hexagonales están coloreados, mientras que otros no. Esta es una señal visual directa de qué mosaicos desea revisar primero el propietario del sitio web y luego pasar a los demás. Este enfoque básico pero inteligente facilita la navegación por el sitio web, sin ser demasiado abrumador o decepcionante para la audiencia. Cuando pasa el cursor sobre los mosaicos descoloridos, también aparecen con todos los colores. Es verdaderamente un diseño de sitio web futurista y atractivo.
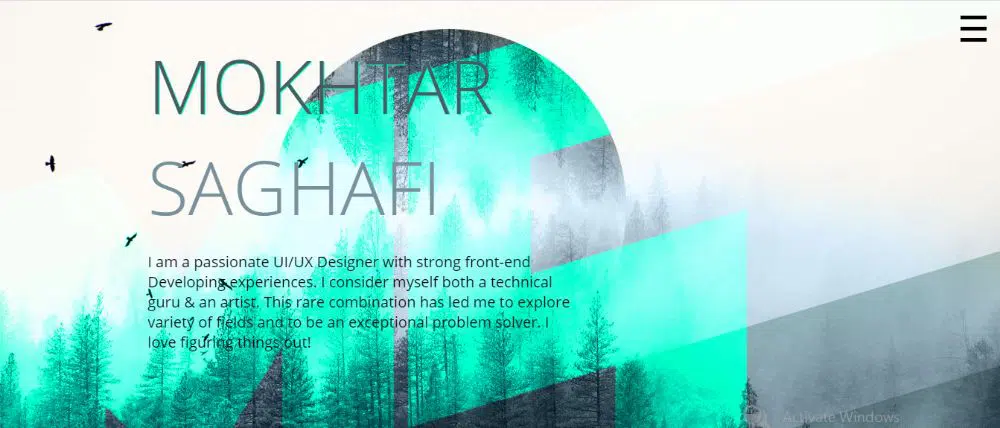
4. Mokhtar Saghafi:
Mokhtar Saghafi es diseñador de UI/UX. No es de extrañar que use un enfoque diferente y fresco para diseñar su propio sitio web. Mokhtar Saghafi es el primer sitio web que utiliza rombos como forma geométrica principal y no hexágonos u otras formas geométricas de uso más frecuente. ¡Y funciona! Todo el sitio tiene líneas diagonales que cambian el color del elemento en el fondo cuando se desplaza hacia abajo en el sitio. Los mosaicos tienen forma de rombo y han utilizado algunas animaciones ingeniosas cuando pasas el cursor sobre cada tarjeta. Hay una bandeja lateral que cubre todas las migas de pan, y cuando hace clic en ella, divide la página en diagonal donde puede acceder a 'Inicio', 'Todos los trabajos' y otras migas de pan similares. El diseño se ve nítido pero efectivo. La capacidad de respuesta y el tiempo de carga del sitio también son impresionantes considerando los elementos gráficos y de animación utilizados en el sitio.
5. Caso3D:
Case3D es una empresa que trabaja para espacios arquitectónicos e inmobiliarios. Probablemente ni siquiera necesite escucharnos mencionarlo si visita su sitio web. Realmente han utilizado las formas geométricas y los elementos geométricos del diseño del sitio web para demostrar que van en serio. El sitio web utiliza algunos elementos geométricos pesados dentro de él. En lugar de depender mucho de las transiciones del sitio web para usar el diseño geométrico, el sitio web utiliza muchas formas geométricas dibujadas para mantener al visitante interesado. La forma en que presentan su trabajo destaca su competencia en el campo, lo que automáticamente impresiona a sus clientes potenciales.

6. Colectivo Cap Gun:
Las pantallas divididas solían ser la forma más fresca de escapar de los diseños cuadrados y rectangulares regulares para el diseño de sitios web, sin embargo, con el tiempo también comenzaron a volverse repetitivos y monótonos. El colectivo Cap Gun introdujo pantallas divididas en su sitio web de una manera fresca y más atractiva. Su sitio web está dividido en dos mitades en diagonal, lo que dibuja dos triángulos distintivos en el sitio web. La técnica de diseño de pantalla dividida ayuda a resaltar sus servicios contrastantes pero complementarios. Usan formas hexagonales para presentar al equipo, colocando la imagen de cada miembro dentro de una forma hexagonal en lugar de cuadrados o círculos.
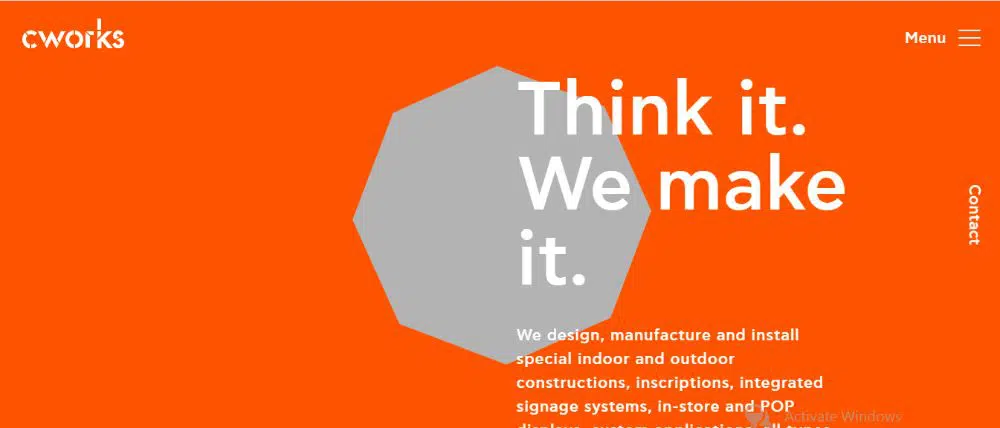
7. Trabajos:
Cworks es uno de los sitios web más nuevos que utiliza un diseño de sitio web geométrico de una manera sutil pero innovadora. Aprovecha el triángulo en el fondo que se destaca en contraste con el lienzo naranja monótono en el sitio web. Este contraste atrae naturalmente la atención de los visitantes hacia el triángulo en el centro de la página. No termina ahí. Podría pensar que tiene un triángulo estático que llama su atención hacia el centro de la página, pero en realidad es un punto focal discreto que sigue cambiando de forma en diferentes formas geométricas que se ven aún más impresionantes. A medida que se desplaza hacia abajo, la forma se mueve hacia la derecha o hacia la izquierda y el código de color del sitio web sigue cambiando, lo que mantiene fresca la interfaz de usuario y la experiencia.
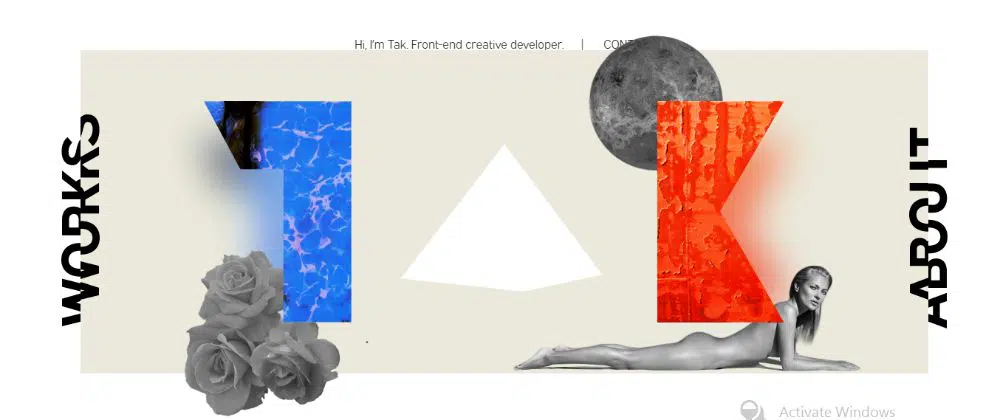
8. Takeshi Viejo:
Takeshi Old tiene una experiencia única reservada para sus visitantes. El sitio web se carga con un triángulo giratorio básico que ocupa el espacio central en el sitio web como una pirámide una vez que se carga el sitio web. Al principio, vería muchos elementos de diseño que parecen flotar uno encima del otro. La sección izquierda y derecha del sitio web tiene una palabra cada una que está dividida por la mitad y no es fácil de leer. Cuando pasa el mouse sobre cualquiera de los textos, ese texto se resuelve y se lee funciona (izquierda) y sobre (derecha). También notará que, al pasar el cursor sobre la sección central del sitio web, todos los elementos se mueven junto con el cursor, creando un atractivo efecto de paralaje que hace que todos los objetos parezcan 3D.
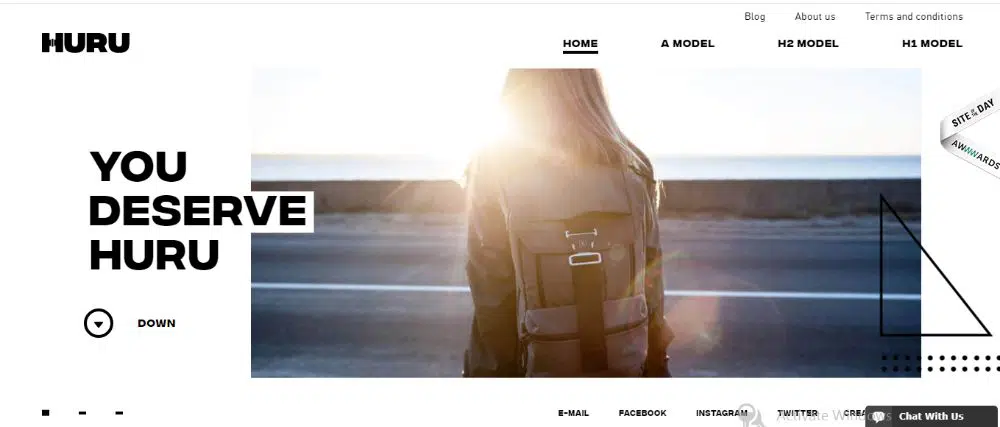
9. Huru:
Huru usa triángulos en todo su esplendor. Hacen uso de los clásicos triángulos rectángulos con líneas ultrafinas con suficiente espacio entre los elementos para que no resulte abrumador. El triángulo es una parte integral de la estética de Huru que complementa bien los demás detalles decorativos. Actúa como una capa adicional de interfaz y también contribuye al equilibrio simétrico del sitio web. Refleja las letras a la izquierda.
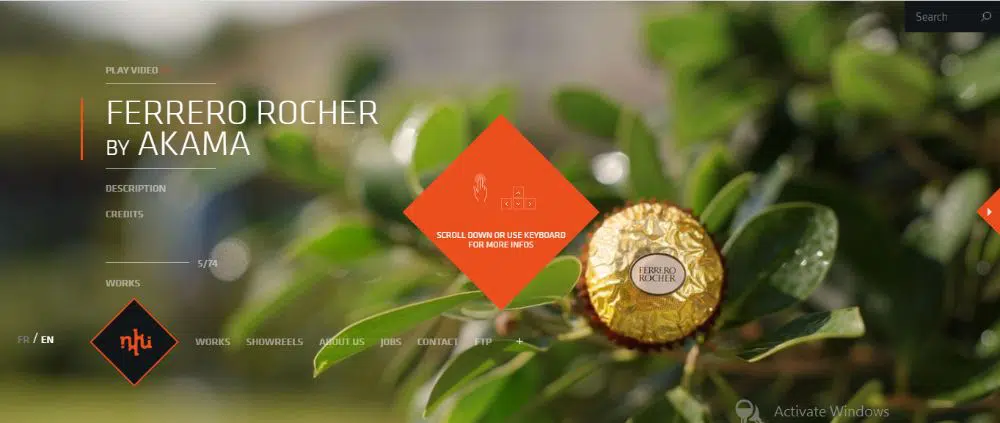
10. NKI:
NKI es un sitio web interesante para un estudio de postproducción que se especializa en animación 2D/3D, VFX y otros servicios geniales. Cuando carga el sitio, es recibido por su logotipo que está dentro de un hexágono. Una vez que se carga el sitio, el hexágono brinda detalles sobre cómo usar el sitio web para obtener la mejor experiencia. Le permite al usuario desplazarse hacia adentro y hacia afuera para navegar por el sitio web, o incluso usar las flechas arriba, abajo, izquierda y derecha para navegar por el sitio, que es nuevo y bienvenido. Cuando se desplaza lo suficiente, el sitio web se divide en muchos mosaicos en el fondo, todos los cuales son proyectos en los que ha trabajado la empresa. Ahora, si pasa el mouse a la derecha, los mosaicos seguirán moviéndose hacia la derecha para mostrar más y más trabajo realizado por la empresa sin que tenga que desplazarse sobre ellos. Del mismo modo, si sube, se desplazará hacia arriba, hacia abajo y hacia la izquierda respectivamente. Cuando hace clic en uno de los mosaicos para ver el proyecto, verá dos punteros triangulares a cada lado del proyecto que, cuando hace clic, lo lleva al proyecto anterior o al siguiente en línea. También puede usar las teclas de flecha izquierda y derecha para moverse, lo que hace que la experiencia del usuario sea prometedora.
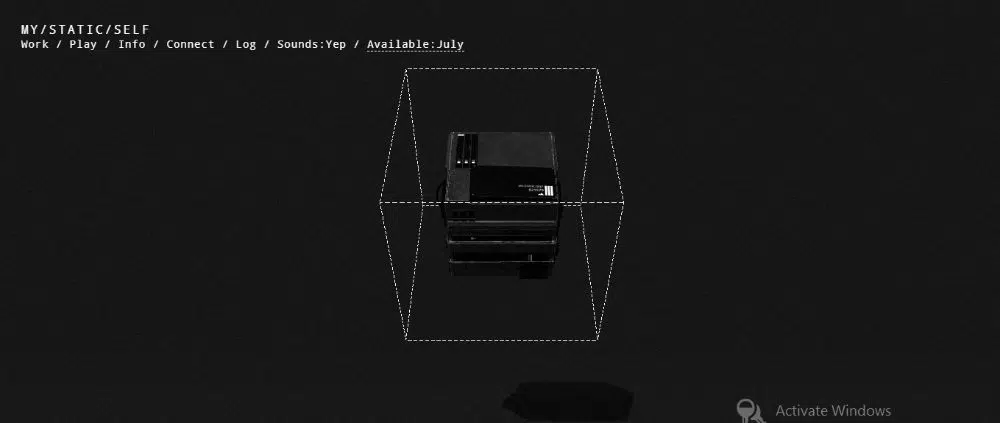
11. Mystaticself:
Este sitio web tiene el potencial de dejar a sus visitantes asombrados con su diseño geométrico futurista. Cuando abra el sitio web, verá lo que parece ser una pila de archivos colocados uno encima del otro en el centro del sitio web. Están rodeados por un cubo de línea punteada y la forma completa se siente como si estuviera levitando, con la sombra paralela que agregaron debajo de la forma. La forma también sigue emitiendo efectos de falla aleatoria cuando está inactiva, lo que mantiene el sitio interesante. Cuando se desplaza a archivos diferentes de los archivos, la forma del cubo punteado se expande y rodea la capa seleccionada en un cubo mucho más ancho. Cuando pasa el cursor sobre el que está debajo del superior, la forma también sigue y así sucesivamente. Cada jugador representa las migas de pan que también están disponibles horizontalmente para facilitar la navegación. Cuando presiona una de las migas de pan, el sitio parece pasar por un proceso de falla rápida y el color de fondo cambia y aparecen pestañas relevantes con respecto a esa migas de pan. Esta mezcla y combinación de geometría con fallas hace que el sitio web sea intrigante y mantiene la atención de los visitantes bloqueada incluso si no están haciendo mucho en el sitio. Los efectos de sonido también son muy cinematográficos y contribuyen a la experiencia atractiva.
Estos fueron los 11 diseños de sitios web geométricos extremadamente llamativos en los que puedes inspirarte. Todos estos sitios web han hecho uso de formas y efectos geométricos de maneras diferentes pero eficientes. La ventaja de usar el diseño geométrico es que no domina el diseño o el propósito de su sitio web, sino que lo complementa bien, si lo planifica de manera eficiente. Asegúrese de utilizar dichos elementos para mejorar la apariencia y la experiencia de los sitios web para los visitantes.