El futuro del diseño web móvil: diseño de videojuegos y narración de historias
Publicado: 2022-03-10A medida que las tecnologías cambian y las técnicas de diseño evolucionan, es inevitable que experimentemos un crecimiento masivo en términos de calidad de diseño. También podemos ver paralelos similares en el diseño de videojuegos. Por ejemplo:
Este fue el CERN, el primer sitio web en 1991. Solo algo de HTML básico y un amplio espacio en blanco:

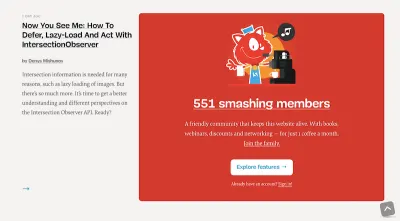
Este ejemplo de Smashing Magazine es cómo diseñamos sitios web y compartimos información en línea en 2018:

Ahora, si miras la historia del diseño de videojuegos, notarás una pista similar; uno en el que los primeros juegos como Pong eran increíblemente simplistas y sin ninguna historia real:
Pero ahora hay juegos como Grand Theft Auto que ponen a los jugadores en el asiento del conductor real, lo que les permite controlar el ritmo, la dirección y los resultados de su experiencia:
A medida que las tecnologías mejoran y las técnicas de diseño evolucionan, las mejoras en el diseño digital son inevitables. Sin embargo, lo que es realmente impresionante es cómo ahora podemos usar el diseño para contar una historia. En otras palabras, ya no necesitamos usar pergaminos largos para configurar tramas o describir lo que hace una empresa. Esto es especialmente bueno cuando se diseña para la experiencia móvil, que ya establece límites bastante estrictos sobre cuánto podemos "decir" versus "mostrar".
En este artículo, quiero ver tres formas en las que los diseñadores de videojuegos obtienen el aspecto narrativo del diseño correcto y cómo los diseñadores web pueden usar estas técnicas para brindar a los usuarios una experiencia inmersiva y llevarlos a la conversión de manera más rápida y efectiva.
Tres técnicas de narración de videojuegos que necesitamos más en el diseño web
Los videojuegos han recorrido un largo camino desde que se introdujeron a finales de los años 70 en términos de gráficos, controles de usuario y, por supuesto, desarrollo de la historia. Dado que el diseño de videojuegos evoluciona casi al mismo tiempo que el diseño web, existen características y tendencias similares que se pueden encontrar entre los dos. Lo único es que no sé si muchos diseñadores web piensan en buscar consejos de diseño en los videojuegos.
Por supuesto, el uso abrumador de colores impactantes y diálogos cursis no funcionará tan bien cuando estés desarrollando un sitio web profesional. Sin embargo, es la forma en que los diseñadores de videojuegos cuentan una historia con elementos de diseño, y guían efectivamente a los jugadores hasta el final mediante el uso de esos elementos, a lo que debemos prestar atención.
A medida que los períodos de atención de sus visitantes se acortan y crece la demanda de experiencias más atractivas, los diseñadores web pueden beneficiarse enormemente del uso de estas técnicas de narración en la web y, lo que es más importante, para dispositivos móviles.
1. Convierta a su visitante en el héroe
Desde los primeros días de los videojuegos, el objetivo era poner al jugador en el asiento delantero y permitirle ser el héroe de la historia.
Tome PAC-MAN, por ejemplo:
El jugador siempre fue el héroe (es decir, PAC-MAN), y su misión era superar la situación (es decir, luchar contra los fantasmas) y llegar al final.
Lo mismo ocurre con los juegos modernos, aunque muchos juegos dan a los jugadores la impresión de que tienen el control sobre su heroico viaje. Un buen ejemplo de ello son los juegos de Telltale.
Básicamente, cada uno de sus juegos está diseñado en torno a una historia conocida. En el ejemplo anterior, el juego se basa en los eventos que se desarrollan en el programa de televisión Game of Thrones . A lo largo del juego, los jugadores deben entrar en el mundo y tomar decisiones activas sobre lo que sucederá a continuación. A veces esto es a través del diálogo (a las 6:00), ya veces sucede a través de la acción (a las 11:55).
Al final, todos los jugadores del juego terminan en el mismo lugar sin importar en qué dirección giren o qué línea pronuncien. Esto no hace que la experiencia sea menos fascinante para el jugador, ya que participa activamente en todo momento, y al final hay una recompensa, incluso si es una que comparten con todas las demás personas que han jugado este juego.
Eso es exactamente lo que los sitios web deberían hacer por sus visitantes, ¿verdad? Permiten a los visitantes tomar el control total de la experiencia para que quieran llegar al final. Para la web, esto se traduce en conversión. Y la mejor manera de hacer esto, como lo demuestran los videojuegos, es dar a los visitantes la posibilidad de elegir cómo atraviesan la historia.
Aquí hay algunas formas en que puede hacer esto con el diseño web:
Crear personas de usuario
Desarrolle personajes de usuario antes de hacer cualquier otra cosa al crear estrategias y planificar un sitio web. Tus personajes deben tener un "problema" clave al que se enfrenten. Entonces es su trabajo establecer el viaje del usuario de una manera que lo ayude a descubrir soluciones a ese problema.
Habilitar configuración de avatar
Para aquellos de ustedes con sitios web que permiten a los usuarios crear perfiles, esta es una gran oportunidad para permitirles definir su propia identidad única. Permítales subir una foto de ellos mismos y personalizar su perfil. También puede darles diferentes configuraciones de acceso que indiquen qué tipo de contenido ven, qué tipo de ofertas reciben, etc.
Los sitios web de membresía de WordPress como WPMU DEV son un buen ejemplo de sitios web que hacen esto. Los usuarios pueden crear sus propios perfiles y ganar puntos y estados especiales en función de cuánto trabajo ponen en la comunidad.

Usar contenido relacionado
En el diseño de videojuegos existe algo que se conoce como “disonancia ludonarrativa”. Básicamente, es "la situación desagradable en la que les pedimos a los jugadores que hagan algo que no quieren hacer... o les impedimos que hagan lo que quieren".
Es probable que haya encontrado este tipo de resistencia al diseñar sitios web en el pasado.
Revisa los análisis y descubre altas tasas de rebote en ciertas páginas o incluso directamente desde la página de inicio. Descubre que hay un elemento visual o una línea de copia que simplemente no le sienta bien a su audiencia. Eso es porque es una interrupción en lo que debería ser una experiencia inmersiva. Mediante el uso de contenido que resuena con el visitante, que les hace sentir como si estuvieras contando su historia, no se sentirán desconectados y querrán desviarse de la meta.
Gira una fantasía
Aquí hay un hecho interesante: las personas tienen 22 veces más probabilidades de recordar datos cuando se presentan en forma narrativa.
Seamos sinceros; si está creando un sitio web en nombre de una empresa u otra entidad profesional, no tiene una historia dramática para girar como lo hace un videojuego. Y eso está bien.
Los consumidores no visitan sitios web para quedar atrapados en horas de narración épica. Dicho esto, todavía esperan involucrarse con lo que compartes con ellos.
Entonces, ¿por qué no representar un escenario fantástico a través de la narración visual? El cerebro digiere el contenido visual un 60 % más rápido que el contenido escrito, por lo que sus diseños web y otros elementos visuales (como videos, animaciones, etc.) son la clave para hacerlo.
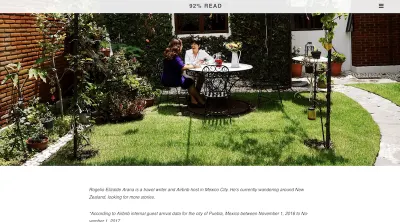
El blog de Airbnb siempre hace un gran trabajo con este tipo de narración visual.

Si bien es probable que cada historia se cuente entre 800 y 1000 palabras, también se acompaña de imágenes muy atractivas que le dicen algo sobre lo que experimentaría en este destino específico.
2. Minimice las distracciones mediante el uso de símbolos
Hablemos específicamente de los sitios web vistos desde dispositivos móviles por un segundo, ¿de acuerdo? En agosto de 2017, el 52,64 % de todas las visitas a sitios web se realizaron a través de un teléfono inteligente. Y, a partir de 2017, el tamaño más popular para un teléfono inteligente fue entre cinco y seis pulgadas y seguirá creciendo en popularidad a medida que pasen los años.
Eso no es mucho espacio para llenar con contenido para la mayoría de los visitantes del sitio, ¿verdad? Entonces, ¿cómo contar una historia de manera efectiva si tiene bienes raíces limitados? Si vamos a sacar una página del manual de diseño de videojuegos, entonces deberíamos pasar a los símbolos.

Kontra hace un buen punto sobre esto:
"Uno de los puntos fuertes de la experiencia de usuario del juego, que a menudo se pasa por alto, es la preferencia por el simbolismo. La capacidad de transformar el significado en símbolos fue un gran paso hacia la limpieza visual".
El minimalismo funcional ya es algo que está haciendo en sus propios esfuerzos de diseño web, pero ¿ha pensado en cómo puede vincularse también con el aspecto narrativo? Cuando se trata de videojuegos, los símbolos ayudan a despejar el camino para que los jugadores puedan concentrarse en la historia que tienen delante. Verás esto con más frecuencia en juegos bidimensionales de desplazamiento lateral:
Street Fighter y otros juegos de lucha colocan la barra de salud en la parte superior:
Sonic the Hedgehog coloca el contador de vida en la parte inferior:
Incluso hay algunos como Virtua Racing y otros juegos dependientes de la geografía que ponen su navegación a un lado para que los jugadores puedan consultar:
Como puede ver, el uso de símbolos mantiene el espacio de juego claro y fácil de seguir.
Ya sea que esté diseñando principalmente para usuarios de escritorio o móviles, su objetivo es diseñar un espacio que aliente a los usuarios a seguir y no quedar atrapados en distracciones. Entonces, si bien puede pensar que la navegación superpuesta a pantalla completa es una opción creativa para su sitio web o que la ventana emergente de chat en vivo siempre presente obtendrá más interacciones, es posible que se esté haciendo un gran daño.
Al emplear el uso de símbolos fácilmente reconocibles en todo su sitio, puede mantener el diseño limpio, claro y sin distracciones. La historia que estás tejiendo es lo más importante, y no quieres interponerte en el camino para que los visitantes puedan llegar a ella.
MSR es un hermoso ejemplo de esto bien hecho:

El sitio web es para su firma de diseño de arquitectura. En lugar de escribir volúmenes de texto sobre lo que han hecho y cómo lo hacen, permiten que las imágenes hablen por sí mismas. Luego han empleado una serie de símbolos para ayudar a los visitantes a continuar hacia otros puntos de interés en su viaje.
Aquí hay algunas formas en las que puede usar símbolos para despejar su sitio:
- Icono de hamburguesa (para la navegación)
- Ícono de foto de perfil (para detalles de la cuenta)
- Icono de lápiz (para una interfaz de edición)
- Ícono de engranaje (para la configuración)
- Ícono del carrito de compras (para finalizar la compra)
- Lupa (para expandir la barra de búsqueda)
- Ícono del conector (para abrir las opciones para compartir en redes sociales y fuentes RSS)
- Signo de interrogación (para expandir las opciones de chat en vivo, búsqueda o ayuda)
- Y así.
Una cosa a tener en cuenta aquí es que no desea exagerar con los íconos. Como puede ver en los ejemplos de videojuegos anteriores, toda la interfaz no está llena de íconos. Simplemente están ahí para ocupar el lugar de los elementos con los que los jugadores ya están familiarizados y a los que se referirán con frecuencia. Esa es la forma en que debe manejar los íconos para su propio sitio. Piensa en lo fácil que será descifrar tus íconos y cuáles son absolutamente necesarios. Ordenar no significa ocultar todos los elementos debajo de un ícono; simplemente quieres arreglar un poco.
Si le preocupa la posibilidad de confusión sobre lo que significan sus íconos para los usuarios, use etiquetas, texto alternativo o información sobre herramientas para proporcionar más detalles a quienes lo necesiten.
3. Sea inteligente sobre cómo usa el espacio
Una de las cosas buenas de los videojuegos es cómo usan paredes y barricadas reales para evitar que los jugadores naveguen hacia un territorio donde no deberían estar. Uno de mis juegos favoritos que hace esto en este momento se llama LittleBigPlanet. Si bien es similar a las aventuras de desplazamiento lateral como Super Mario, su diseño se expande más allá de las dos dimensiones básicas que normalmente se experimentan en este tipo de juegos.
Como puede ver, el jugador se encuentra con una serie de superficies duras que lo impulsan a moverse de un lado a otro entre las capas, escalar varios elementos y encontrar una ruta más ideal hacia el final del juego.
Los juegos de disparos en primera persona como Halo también usan elementos físicos para mantener a los jugadores confinados en el espacio de juego principal y encaminados para completar la misión y la historia.
Como diseñador web, no puede darse el lujo de crear muros alrededor del viaje del usuario en su sitio. Dicho esto, no tienes que diseñar un sitio web y dejarlo todo al azar. Hay formas de guiar a los visitantes a través de un camino directo a la conversión.
Kill Screen hizo un artículo interesante sobre el arte de la narración espacial en los videojuegos. En él, la escritora Sharang Biswas explicaba la idea de que “los espacios se pueden diseñar. Se pueden hacer para promover ciertos caminos, fomentar comportamientos específicos, incluso provocar reacciones emocionales”.
Hay varias maneras en las que puede hacer esto con el diseño:
Usa un foco
En los videojuegos, puedes usar la luz y la oscuridad para llamar la atención sobre caminos importantes. En los sitios web, no siempre es fácil emplear el uso de la claridad o la oscuridad, ya que un diseño demasiado oscuro o un texto demasiado claro pueden generar una mala experiencia para el usuario. Lo que quieres hacer en cambio es crear una especie de "foco". Puede hacer esto al infundir un área clave de su diseño con un color dramático o una fuente estilizada audazmente.
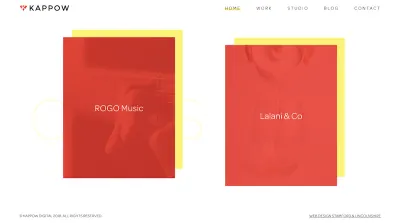
En un sitio que, por lo demás, es bastante ligero en el uso del color, Kappow hace un buen trabajo usándolo para resaltar dos áreas clave del sitio donde está claro que los visitantes deben visitar: sus estudios de casos.

Agregar pistas
Si alguna vez has jugado a un videojuego de terror, sabes lo crítico que puede ser el elemento del sonido. Aquí hay un ejemplo de cómo Until Dawn usa el sonido (así como las huellas visuales) para tratar de guiar al jugador en la dirección correcta:
Honestamente, no soy un gran fanático de la música en los sitios web, incluso si son videos de reproducción automática para los que visité el sitio web en primer lugar. Estoy seguro de que no soy el único que se siente así, ya que no hay muchos sitios web que empleen el uso de música de fondo o audio de reproducción automática.
Dicho esto, si bien es posible que no pueda dirigir a los visitantes hacia la página con el sonido de algo que se reproduce debajo, puede usar otros elementos para guiarlos. Por un lado, puede usar elementos interactivos como la animación para llamar su atención hacia dónde debe ir. Tomemos un juego como Angry Birds, por ejemplo.
¿Ves cómo los pajaritos rojos saltan arriba y abajo mientras esperan su turno? Es un gesto sutil, pero seguro que atraerá la atención de los jugadores primerizos hacia el área de la pantalla en la que deben interactuar directamente si quieren pasar al siguiente nivel. La animación en un sitio web funcionaría con la misma eficacia si está tratando de atraer la atención de los visitantes hacia un elemento clave como un formulario de contacto o un botón en el que se puede hacer clic.
Pero no tiene que ser solo animación. Otros diseñadores de videojuegos simplemente plantan pistas alrededor del paisaje para guiar a los jugadores a lo largo del viaje. No estoy sugiriendo que su sitio comience a esconder huevos de Pascua por todos lados. En su lugar, es posible que desee pensar en usar flechas o líneas sutiles que definan el espacio en el que los visitantes deben "jugar" y luego moverse hacia abajo.
Emplear una mascota
Para algunas marcas, podría tener sentido utilizar una mascota real para guiar a los visitantes a través de la historia. Si es una mascota ya establecida y no interfiere demasiado en la experiencia, entonces ¿por qué no traerla al viaje para asegurarse de que los visitantes se registren en todos los lugares correctos?
O puede hacer como BarkBox y usar una serie de mascotas relacionadas para guiar a los visitantes a través de diferentes partes del sitio (especialmente el proceso de registro y suscripción).

Resumen
A medida que la atención se acorta y los visitantes solo quieren llegar a las cosas buenas de un sitio web, los diseñadores tienen que ser más creativos en la forma en que comunican la "historia" de su sitio web. Idealmente, su diseño web mostrará más esa historia en lugar de contarla, que es como el diseño de videojuegos tiende a tener éxito en este asunto.
Recuerde: la narración de historias no está relegada solo a las grandes marcas que pueden tejer historias brillantes y brillantes sobre cómo sus productos cambiaron la vida de los consumidores. Tampoco es solo para los diseñadores de videojuegos que tienen horas de juego para desarrollar para sus audiencias. Una historia simplemente necesita transmitir al usuario final cómo la solución de su sitio puede solucionar su problema. A través de sutiles estrategias de diseño inspiradas en las técnicas de narración de videojuegos, puede compartir y dar forma a su propia historia de manera efectiva.
