Diseñando para el futuro con prototipos de voz
Publicado: 2022-03-10(Este artículo está patrocinado amablemente por Adobe). Las interfaces habilitadas para voz están desafiando el largo dominio de las interfaces gráficas de usuario y se están convirtiendo rápidamente en una parte común de nuestra vida diaria. Según una encuesta realizada por Adobe, el 76 % de los propietarios de parlantes inteligentes aumentaron el uso de asistentes de voz durante el último año.
En este artículo, compartiré un flujo que puede usar para crear experiencias basadas en voz. Pero antes de profundizar en las recomendaciones específicas sobre cómo diseñar para la voz, es importante comprender las expectativas del usuario al respecto.
¿Por qué la gente espera más de Voice?
Las interfaces de usuario de voz (VUI) no solo introducen un cambio en la forma en que las personas interactúan con las máquinas, sino que también elevan el nivel de calidad de la interacción . Cuando las personas interactúan con las GUI y tienen problemas con ellas, a menudo se culpan a sí mismas, pero cuando las personas interactúan con las VUI y no pueden completar una tarea, culpan al sistema.
¿Porqué es eso? Bueno, hablar es el medio naturalmente más conveniente para la comunicación entre personas, y las personas confían en sus habilidades para hablar. Esto puede tener una influencia directa en la tasa de retención: un informe de 2017 de Voicelabs afirma que solo hay un 6 por ciento de posibilidades de que un usuario esté activo en la segunda semana después de descargar una aplicación de voz.
Proceso de diseño
Muchos diseñadores piensan que diseñar experiencias basadas en voz es completamente diferente de las interfaces gráficas de usuario. Eso no es cierto.
Diseñar experiencias basadas en voz no es una nueva dirección en el diseño de UX; es el siguiente paso natural. Es posible adaptar el proceso de diseño que usamos para interfaces visuales para productos basados en voz.
Hay cinco pasos que deben realizarse antes de comenzar a desarrollar un producto de voz:
- Investigación
- Definir
- Crear
- Prueba
- Refinar
Lo mejor de este proceso es que se puede aplicar a todo tipo de interfaces de voz, ya sea habilitada para voz, solo voz o voz primero.
1. Investigación
Al igual que con cualquier otro producto digital que diseñamos, debemos aplicar el diseño centrado en el usuario en el contexto de las interfaces de usuario de voz. El objetivo de la investigación de usuarios es comprender las necesidades y los comportamientos del usuario objetivo. La información que recopile durante este paso será la base para los requisitos del producto.
Identificar el público objetivo
Definir e investigar el público objetivo de un producto debe ser uno de los primeros pasos en el proceso de diseño.
Esto es en lo que debe concentrarse durante este paso:
- Mire la experiencia actual y cómo los usuarios están resolviendo su problema ahora. Al identificar los puntos débiles , encontrará los casos en los que la voz puede beneficiar a sus usuarios.
- Idioma del usuario . Las frases exactas que utiliza un usuario objetivo cuando habla con otras personas. Esta información nos ayudará a diseñar un sistema para diferentes enunciados.
2. Definir
Durante este paso, debemos dar forma a nuestro futuro producto y definir sus capacidades.
Definir escenarios clave de interacción
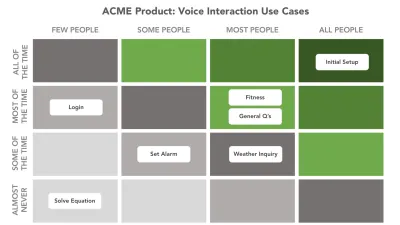
Los escenarios vienen antes que las ideas específicas para la aplicación: son una forma de pensar en las razones por las que alguien podría tener que usar una VUI. Necesita escenarios de diseño que tengan un alto valor para sus usuarios objetivo. Si tiene muchos escenarios y no sabe cuáles son importantes y cuáles no, cree una matriz de casos de uso para evaluar cada escenario individual. La matriz le dirá qué escenarios son primarios, cuáles son secundarios y cuáles son agradables.

Asegúrese de que los escenarios clave funcionen con voz
Debe haber una razón de peso para usar la voz. Los usuarios deberían poder resolver el problema más rápido o de manera más eficiente usando la voz que cualquiera de las experiencias alternativas.
Algunos casos comunes en los que la interacción de voz puede ser preferible para los usuarios:
- Cuando las manos del usuario están ocupadas (mientras conduce o cocina);
- Cuando usar la voz es una forma más fácil y natural de interactuar (por ejemplo, es mucho más fácil decirle a su altavoz inteligente que "Toque Jazz" en lugar de saltar a un centro de medios y seleccionar la opción correcta usando una GUI).
Su objetivo para este paso es identificar casos comunes y específicos de los que se beneficiarán sus usuarios. También es importante tener en cuenta las limitaciones de las interacciones de voz. Por ejemplo, seleccionar de una larga lista de elementos de menú es problemático con las interacciones de voz. Una buena regla general es mantener las opciones breves y precisas: 3 selecciones como máximo. Si encuentra que tiene más de 3, es mejor replantear el escenario.
3. Crear
Con los prototipos de voz, es importante comenzar en el tablero de dibujo. El primer paso es abordar los flujos de usuarios de voz de su experiencia, que es la base a partir de la cual se mapeará toda la interacción del usuario.
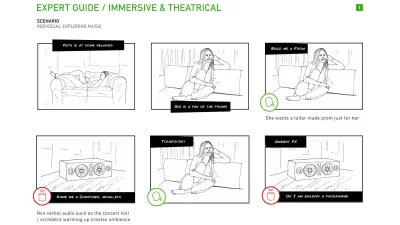
Usar guiones gráficos
Los guiones gráficos visualizan interacciones y flujos en contexto y los hacen parecer más realistas.

escribir diálogos
Los diálogos son los componentes básicos de los flujos de usuarios de voz. Para cada escenario clave que admitirá la aplicación de voz, comience a crear diálogos conversacionales entre el usuario y la aplicación. Esfuércese por hacer que la interacción con la aplicación sea tan familiar como tener una conversación regular con una persona real. La conversación humana es compleja; a menudo tiene muchos giros y vueltas. Será importante tener esto en cuenta cuando trabaje en sus escenarios y escriba diálogos.
Algunas recomendaciones generales para crear grandes diálogos:
- Reduzca el número de pasos necesarios para completar una tarea.
Trate de eliminar la información y las preguntas innecesarias siempre que sea posible. El diseño debe resolver el problema del usuario con el mínimo número de pasos. Recuerde que cuanto más tarde en completar la tarea, menos agradable será la experiencia. A nadie le gustan los productos que consumen su valioso tiempo, y esto es especialmente cierto para las tareas repetitivas. Su aplicación debe proporcionar una experiencia de usuario agradable, ya sea la primera vez que un usuario completa la tarea o la centésima vez este mes. - No enseñe "órdenes".
Dado lo difícil que puede ser el descubrimiento en la voz, algunos diseñadores intentan enseñar a los usuarios los comandos para que sepan qué decir. No hagas eso. La redacción debe ser natural e intuitiva, para que los usuarios sepan qué decir en situaciones particulares. - Sea breve con sus preguntas y respuestas.
Es relativamente fácil sobrecargar a los usuarios con demasiada información cuando usa oraciones largas. Trate de simplificar los mensajes a su esencia siempre que sea posible. Los usuarios disfrutan de información concisa y bien definida de VUI. Piense en qué información es primaria y qué información es secundaria. Siga el principio de Cantidad Máxima que dice que un hablante proporciona al oyente tanta información como sea necesaria para promover el propósito percibido de la interacción, pero no demasiada.
Aquí hay un diálogo que no sigue el principio de Cantidad Máxima:
Usuario : "¿Dónde hay un buen lugar para ir a comer pizza?"
Sistema : “Tengo cinco plazas para ti. El primero es “Pizza & Pasta” está ubicado en 1300-1398 Diamond St San Francisco, a 15 minutos de ti, abierto de 8:00 am a 8:00 pm, el segundo es “Italy” que está ubicado en 4100- 4148 20th St San Francisco, a 1 hora de ti, abierto de 9:00 AM a 6:00 PM,...”
El diálogo trata de presentar todas las opciones en un solo turno. Es mejor tratar de reducir la lista haciendo una pregunta aclaratoria:
Usuario : "¿Dónde hay un buen lugar para ir a comer pizza?"
Sistema : "Hay varias pizzerías en la zona. ¿Le gustaría caminar o conducir?"
Manejar errores
No importa cuán buena sea su VUI, una cosa es segura: las cosas saldrán mal. Y necesitas diseñar para esas situaciones. El manejo elegante de los errores es uno de los mayores desafíos que enfrentará al diseñar para voz y es vital comenzar a pensar en ello justo en el momento en que escribe sus diálogos.
Aquí hay algunos casos comunes que pueden causar estados de error:
- faltas de ortografía
Algunos usuarios pueden pronunciar mal las palabras y el sistema de procesamiento de lenguaje natural no entenderá la solicitud. - Ambigüedad
Incluso entre humanos, el habla a veces es ambigua. Por ejemplo, alguien podría decir "Bien" y eso podría definirse como "Sí, estoy de acuerdo" o simplemente ser una indicación de que está escuchando. - Casos en los que el sistema no puede proporcionar información valiosa para los usuarios . Por ejemplo, el usuario quiere reservar un vuelo, pero el sistema no tiene opciones relevantes.
En todos los casos, el diálogo no debe terminar en un callejón sin salida; el sistema debe proporcionar opciones valiosas. Siempre intente volver a encarrilar el diálogo.
Veamos el primer ejemplo:
Usuario : “Resérvame un vuelo de San Diego a Dallas el lunes”.
Sistema : "No pude encontrar ningún vuelo de San Diego a Dallas el lunes".
Es evidente que los usuarios se enfrentan a un callejón sin salida. Sin embargo, es relativamente fácil modificar el cuadro de diálogo para proporcionar algunas opciones a los usuarios:

Usuario : “Resérvame un vuelo de San Diego a Dallas el lunes”.
Sistema : “No pude encontrar ningún vuelo de San Diego a Dallas el lunes. ¿Le gustaría buscar otra fecha?”
Otro ejemplo para la aplicación de pedidos de comida:
Usuario : "¿Cuál es el código postal para la entrega?"
Sistema : “Mmm, 811415”
Usuario : “Este ZIP no es válido. Intentar otra vez."
No solo la palabra "No válido" es demasiado técnica, sino que tampoco ayuda a que el usuario vuelva a la normalidad. Es mejor ofrecer una pista al usuario para que pueda entender lo que debe hacer a continuación:
Sistema : "¿Cuál es el código postal para la entrega?"
Usuario : "Hmm, 811415"
Sistema : “Este ZIP es más largo de lo esperado. Deben ser cinco dígitos, no seis.“
Usuario : “81415”
Refleja tu identidad única
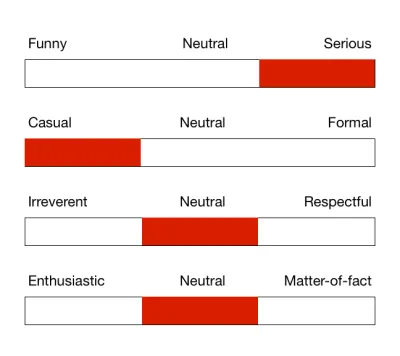
Todas las voces proyectan una personalidad, ya sea que planees una o no. No deje su personalidad VUI al azar, refleje su marca e identidad únicas en los diálogos que escriba. Imagina cómo debería interactuar tu empleado ideal con los clientes e intenta reflejarlo en la redacción de tus diálogos.
El tono de voz tiene impactos medibles en las percepciones de los usuarios de un producto. Por eso es importante tener en cuenta las necesidades emocionales de tus usuarios a la hora de elegir un tono.

Hornee la empatía en las interacciones
Las interfaces de voz deben tener en cuenta las emociones del usuario. A la gente no solo le gustan las personas amigables, sino también las computadoras amigables. Por ejemplo, cuando alguien quiere reservar un billete para un vuelo y proporciona información sobre un viaje, el sistema puede responder "¡Suena como un viaje divertido!" La respuesta debe ser ligeramente diferente cada vez para evitar una sensación de interacción con una máquina.
Confirmar cuando se ha completado una tarea
Es vital pensar en qué parte del flujo de la conversación los usuarios necesitan confirmaciones. Por lo general, la gente espera una confirmación final al final de un diálogo. Por ejemplo, cuando un usuario programa un evento, es posible que desee escuchar el mensaje "El evento está en su calendario ahora". Otro escenario típico es un flujo de pago: informe al usuario que la transacción se ha registrado correctamente.
Use confirmación explícita para acciones importantes e implícita para tareas rutinarias. Por ejemplo, si le pide a su Alexa que envíe dinero a su amigo, es probable que un usuario quiera escuchar "La [cantidad de dinero] se envió a [nombre de la persona]" en lugar de simplemente "OK". Al mismo tiempo, cuando le pide a Alexa que apague las luces en un garaje, escuchar "Las luces en el garaje están apagadas" todo el tiempo puede ser demasiado, así que asegúrese de probar las confirmaciones cuidadosamente para averiguar qué confirman sus usuarios. sentir es fundamental para sentirse exitoso con la VUI.
Contexto de apalancamiento
Un buen sistema conversacional realiza un seguimiento del diálogo, memorizando todos los turnos anteriores y las interacciones anteriores. Un sistema sólido utilizará esta información para crear una mejor experiencia para los usuarios al ofrecer una experiencia más personalizada.
Por ejemplo, cuando un usuario pide una pizza, el sistema puede recordarle su pedido anterior:
Usuario : “Quiero pedir una pizza.”
Sistema : “La última vez que ordenó Quattro Formaggio de Pizza & Pasta. ¿Quieres pedirlo de nuevo?”
Usuario : "¡Yay, lo hago!"
Cubrir frases alternativas
Las personas pueden usar diferentes palabras para describir lo mismo, y es fundamental tener en cuenta este momento al diseñar su VUI. Para cada flujo de usuario de voz que diseñó en el paso anterior, piense en las diferentes formas en que los usuarios podrían formular esas solicitudes. Considere variaciones de palabras y sinónimos que podrían usar.
Dependiendo de las capacidades de su producto de voz, la cantidad de declaraciones que los usuarios pueden vocalizar cuando interactúan con la VUI puede llegar fácilmente a cientos, lo que hace que la tarea de mapearlas sea realmente compleja. Afortunadamente, hay herramientas especiales disponibles para ayudarte con eso. Por ejemplo, si diseña aplicaciones para Alexa, puede usar Amazon Echo Utterance Expander para ese propósito.
Pon a prueba tus diálogos
Ahora que tienes todos tus diálogos escritos, es hora de empezar a probarlos. ¿Por qué? Porque la forma en que hablamos es mucho menos formal que la forma en que escribimos. Para asegurarse de diseñar diálogos que suenen naturales, es vital probarlos antes de pasar a la creación de prototipos. Dos técnicas simples te ayudarán a hacerlo:
- Grabe y reproduzca audio con sus diálogos. Escuchará matices de palabras y oraciones que simplemente no son naturales.
- Conversaciones de juegos de roles para asegurarse de que sean naturales e intuitivas. Una técnica llamada 'Mago de Oz' te ayudará a identificar rápidamente los problemas en tus diálogos. Si eres usuario de Mac, puedes usar una herramienta llamada Say Wizard para facilitar las cosas.
Prototipo de su aplicación
Ahora que hemos escrito, mapeado y probado nuestros diálogos, finalmente podemos pasar al diseño y creación de prototipos de la experiencia. Adobe XD facilita a los diseñadores la creación de un prototipo funcional para aplicaciones de Amazon o Google habilitadas para voz y la prueba con usuarios reales. La herramienta le permite crear un prototipo de las entradas y salidas de voz reales para la aplicación. Una interacción típica consiste en la entrada del usuario y las respuestas del sistema:
- Para diseñar las solicitudes de los usuarios, necesitamos crear disparadores de voz. Para agregar un nuevo disparador de voz, arrastre un conector desde un elemento en una mesa de trabajo a otra. Cuando se abra el menú de atributos, seleccione
Voiceen el menú Activador y agregue su expresión en el campo Comando. -
Speech Playbacksimulará la respuesta de la aplicación de voz. Para agregar Reproducción de voz, debe seleccionar Tiempo comoTriggery establecer la acción enSpeech Playbackde voz.
Adobe XD le permite crear prototipos para productos que priorizan la voz, como Amazon Echo Show, y productos solo de voz, como Google Home.
Algunas personas han preguntado sobre los prototipos solo de voz en #adobexd. A continuación, hice un prototipo rápido de un temporizador de Google Home en XD usando:
Archivo vectorial de Illustrator a XD
Animación automática para las luces
Comando de voz como disparador
Respuesta de voz
...sin pantalla, no hay problema pic.twitter.com/pz3pEvZVmZ— Susse Snderby (@SusseSonderby) 23 de octubre de 2018
Por último, pero no menos importante, si diseña Amazon Alexa Skill para Amazon Echo Show o Amazon Echo Spot, XD proporciona un kit de VUI para esos dispositivos. Puedes descargarlo aquí. Este kit de VUI proporciona todos los componentes básicos que necesita para comenzar a desarrollar una habilidad de Alexa.

4. prueba
Las pruebas son una parte obligatoria del proceso de diseño. Sin pruebas, no puede decir si su aplicación funcionará para sus usuarios o no.
Pruebe sus prototipos con usuarios objetivo
Realice sesiones de prueba de usabilidad con representantes de su público objetivo y observe cómo los usuarios interactúan con su aplicación. Realice un seguimiento de la tasa de finalización de tareas y CSAT (puntuación de satisfacción del cliente). Si es posible, intente grabar un video para cada sesión.
Usar simuladores de prueba
Tanto Amazon como Google brindan herramientas de prueba que le permiten probar su Habilidad o Acción en la simulación de los dispositivos de hardware y sus configuraciones. Esta prueba le dará una buena idea de la experiencia de voz en el mundo real.
5. Refinar
Refine la aplicación de voz después de enviarla al mercado.
Recopilar análisis
Una vez que haya implementado su aplicación, debe realizar un seguimiento de cómo se utiliza la aplicación con análisis. Estas son algunas de las métricas clave a las que debe estar atento:
- Intenciones y declaraciones,
- Métricas de participación del usuario,
- El comportamiento fluye.
La mayoría de las métricas que necesita las encontrará dentro de su cuenta de desarrollador de habilidades sin ninguna codificación adicional.
Conclusión
La interacción hombre-computadora nunca se ha tratado de interfaces gráficas de usuario. En primer lugar, siempre se ha tratado de la comunicación. Es evidente que la voz será una forma natural para que la nueva generación de usuarios interactúe con la tecnología y, como diseñador, debe estar preparado para estos nuevos desafíos y las oportunidades que abren para nuevas formas de ver el diseño de interacción.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
