El papel que juega la animación funcional en la mejora de la experiencia del usuario
Publicado: 2021-03-06El camino hacia una mejor UX involucra varios factores, incluido el diseño y la funcionalidad del sitio web, la calidad del producto, el servicio al cliente, el comercio electrónico y mucho más. Si bien la mayoría de las iniciativas de UX requieren una investigación exhaustiva, pruebas y una planificación exhaustiva, algunas de las mejores herramientas a nuestra disposición son cosas pequeñas y simples que dejan impresiones duraderas. La animación funcional es una de ellas y está asumiendo un papel más importante en UX.
Si bien es probable que muchos diseñadores web hayan descartado la incorporación de animación debido a restricciones de costos, problemas de ubicación y rendimiento del sitio web, ahora es más factible y asequible agregar animación a cualquier tipo de sitio web. Los profesionales de la web deben comprender el potencial que la animación puede tener en un sitio web y apreciar su valor.

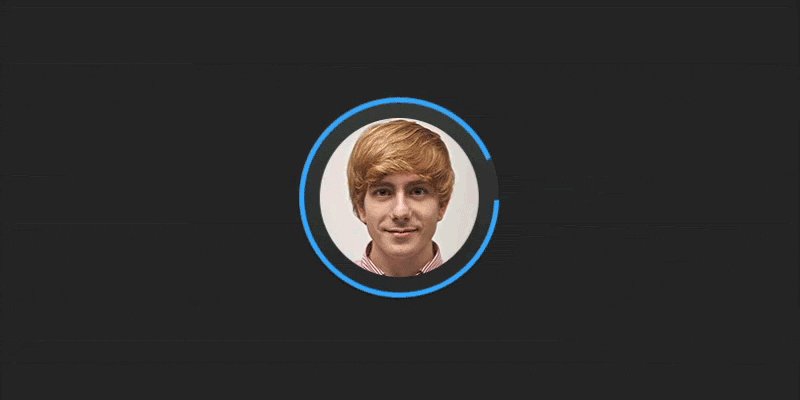
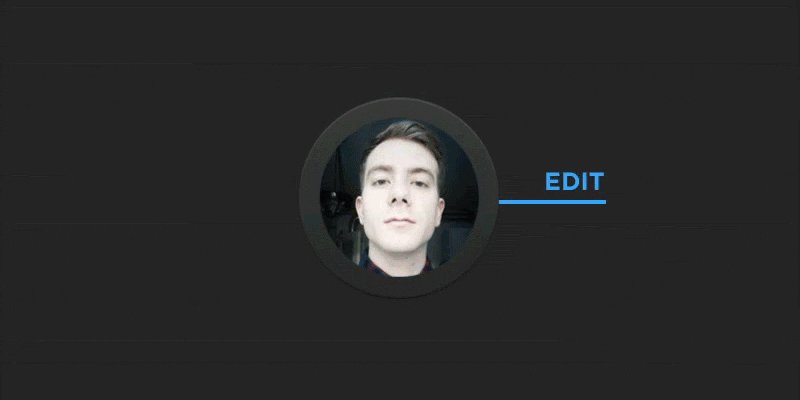
Avatar animado Subir UX por Miguel Oliva Márquez.
Jugando con la biología humana y la naturaleza
Las personas son animales impulsados visualmente, y las imágenes son una de las mejores formas de forjar vínculos. La animación lleva el interés visual un paso más allá e incorpora movimiento. Los ojos humanos se concentran naturalmente en el movimiento, por lo que la animación visual naturalmente atraerá más interés que las pantallas estáticas.
Uno de los principios más comunes del diseño moderno es el minimalismo, o crear interés visual con la menor cantidad posible de elementos de diseño. Los diseños llamativos y exagerados restan valor al mensaje previsto. La mayoría de las veces, alejan a las personas del mensaje por completo por estar ocupadas, confusas o simplemente difíciles de evaluar rápidamente los valiosos fragmentos de información.
Si bien la incorporación de animación puede aumentar el compromiso, es vital no exagerar. Como con la mayoría de los otros aspectos del diseño moderno, menos es más.
Las microinteracciones recompensan al usuario
Una de las mejores formas de agregar animación funcional a su sitio web es a través de microinteracciones. Este es otro concepto arraigado en la psicología humana: a las personas les gusta saber cuándo han completado con éxito una acción.

Twitter favorito de Twitter.
Considere Twitter: cuando marca un Tweet como "Favorito", el pequeño ícono del corazón comienza a ser gris y, una vez que lo presiona, se ilumina en rojo con una pequeña y rápida explosión de color. Esta pequeña animación es una manera divertida y visualmente interesante para que los usuarios sepan que han marcado correctamente un Tweet como "Favorito". También puede ayudarlos a notar cuándo tocaron accidentalmente el botón "Favorito" mientras se desplazaban.
Cómo incorporar animación en su sitio web
Hay innumerables formas de incorporar animación funcional en microinteracciones. Busque las partes de su sitio web donde desea que los visitantes hagan clic o las partes con la información más valiosa. Cada sitio es diferente, por lo que depende de usted encontrar formas de generar más interés visual en las páginas de su sitio web bellamente diseñadas.

Busque áreas donde los visitantes puedan manipular el contenido de la página. Si una sección se expande, piense en formas de animar el proceso. Si desea que los usuarios envíen información de contacto, asegúrese de que haya una pequeña animación para informarles que han enviado su información correctamente.

Exploración de Portafolio por Adrián Somoza.
Si desea que la animación funcional sea un aspecto verdaderamente valioso de su sitio web, debe usar la animación como una forma de transmitir comentarios a los visitantes. Hágales saber lo que están haciendo, muéstreles cuándo han completado una acción correctamente o guíelos a lo largo de su viaje con su marca utilizando una animación cuidadosamente diseñada.
Diseño para dispositivos móviles
Si aún no ha adoptado un enfoque móvil primero para el diseño de sitios web, está detrás de la curva. La cantidad de tráfico de Internet en los dispositivos móviles es asombrosa y crece cada día. Más personas que nunca usan Internet en teléfonos inteligentes y otros dispositivos móviles para todo, desde ver películas, pagar facturas y hacer compras, hasta explorar contenido de sus marcas y medios de comunicación favoritos. Las empresas modernas necesitan diseñar sitios web que respondan bien a la visualización móvil.
Dado que las personas navegan por sitios web móviles usando sus pulgares en lugar de un mouse, es importante tener en cuenta la navegación con los pulgares al planificar la animación. No es raro que las personas toquen enlaces o formularios de envío por error cuando tenían la intención de desplazarse, así que asegúrese de que su sitio web móvil sea fácil de navegar. Una vez que esté seguro de que los visitantes no tendrán problemas para deslizarse y deslizarse por su sitio web móvil, busque lugares para agregar animaciones funcionales.
Mejores prácticas para la animación funcional
Las pequeñas animaciones pueden hacer que su sitio sea más útil para los visitantes. Incluso una pequeña adición puede convertir una página insulsa en algo mucho más interesante con una planificación cuidadosa. Algunos sitios web cuentan con botones de navegación que cambian de tamaño o color cuando un usuario deja pasar el puntero del mouse sobre ellos. Estas animaciones simples no solo son visualmente más interesantes, sino que también le permiten al usuario saber a dónde irá o qué sucederá si hace clic en ese lugar.

Pautas de movimiento de diseño de materiales de Google.
También es vital asegurarse de que su animación no tarde demasiado en funcionar. Recuerda, menos es más. Las animaciones rápidas y notables serán más interesantes y atractivas que las animaciones complicadas y prolongadas. Necesitamos lidiar con lapsos de atención cortos, así que no agregue animaciones que prolonguen las acciones completas. Los visitantes deberían ver estas animaciones como pequeños indicios interesantes y divertidos de acciones completadas con éxito.
Otra razón para mantener las animaciones cortas y agradables es el tiempo de carga de la página. A la gente no le gusta esperar, y la mayoría de los consumidores modernos no tienen la paciencia para esperar sitios web que se cargan lentamente. Si los archivos de animación grandes y torpes están atascando los tiempos de carga de su sitio, los visitantes de su sitio perderán interés rápidamente y explorarán los de sus competidores, en lugar de competir con sus páginas inestables y de carga lenta.
Tenga cuidado con algunos errores comunes de animación
Además de ralentizar los tiempos de carga de su sitio y alejar a los visitantes con períodos de atención cortos, demasiada animación hará que su página se vea demasiado decorada e intencionalmente llamativa. Los días de marquesinas llamativas y llamativas y animaciones largas destinadas a sorprender a los clientes potenciales han quedado atrás.
Hoy en día, el objetivo de la animación debe ser mejorar la funcionalidad y el atractivo de su sitio web. No anime simplemente como decoración: asegúrese de que cada animación que incorpore tenga un propósito y no reste valor al contenido de la página.
También es vital considerar la incorporación. Si lanza un nuevo sitio web o desarrolla una nueva aplicación móvil, necesitará mostrar a los nuevos usuarios cómo navegar por ellos y aprovechar al máximo su tiempo con ellos.

Dropbox/Guía de ueno.
Desarrolle un proceso tutorial que muestre a los usuarios todas las funciones y controles de su aplicación o nuevo sitio web, y considere animar cada paso a medida que avanzan en el proceso. No solo será visualmente más interesante, sino que los clientes también apreciarán las adiciones divertidas y atractivas como estas, y será mucho más probable que disfruten el tiempo que pasan con su aplicación.
Logrando un equilibrio
En última instancia, la incorporación exitosa de animación funcional depende de la usabilidad. Si está considerando agregar o no una animación a cualquier parte de su sitio, piense si agregar animación mejorará o no la experiencia del usuario. Si la respuesta no es un "sí" definitivo, entonces probablemente no valga la pena hacer el cambio. Trate de encontrar un equilibrio entre crear más interés visual sin parecer demasiado ocupado o llamativo.
La animación funcional debe deleitar a los visitantes de su sitio y hacer que sus experiencias con su sitio web y su contenido sean más memorables y atractivas. Al centrarse en los principios básicos del minimalismo y el diseño receptivo, puede crear sitios web mucho más impactantes visualmente que mantendrán a los visitantes interesados.
