Una mirada temprana a la edición completa del sitio en WordPress
Publicado: 2021-01-11Aquí hay una pregunta existencial para los desarrolladores web: ¿Cuánta separación debe haber entre el sistema de administración de contenido (CMS) de un sitio web y su diseño?
Para muchos de los servicios de bricolaje que existen (Wix, Squarespace, etc.), casi todas las facetas de un sitio web se pueden editar visualmente. Ya sea que se trate de contenido, diseño o diseño, puede modificar el contenido de su corazón. Y no necesita entender el código para hacerlo.
Pero, a excepción de algunos productos de creación de páginas sin código, WordPress tradicionalmente se ha mantenido alejado de un editor de sitios en toda regla. El personalizador de temas permite a los usuarios cambiar ciertos aspectos de un tema, pero solo aquellos definidos por su desarrollador.
Eso está a punto de cambiar. La edición completa del sitio (FSE) permitirá que el editor de bloques de Gutenberg se use para editar todo el sitio web, el tema y todo.
Esta característica novedosa puede revolucionar lo que es posible con un tema de WordPress. Con eso, quería echar un vistazo temprano a lo que puede hacer. Esto es lo que encontré...
Configuración de la edición completa del sitio en WordPress
Al momento de escribir este artículo, la edición completa del sitio no se ha fusionado con el núcleo de WordPress. Es una función beta disponible a través del complemento de Gutenberg. Entonces, tomaré el complemento y lo activaré primero.
Luego está la cuestión de encontrar un tema compatible. Q es el primer tema de WordPress que admite FSE y servirá como lienzo para este experimento. Habiendo instalado y activado el tema gratuito, ahora podemos echar un vistazo a lo que hace.
Otro elemento a tener en cuenta: estoy haciendo todo esto en una instalación local de WordPress. Hay mucho que probar y errores que corregir cuando se trata de la edición completa del sitio. Por lo tanto, todavía no está listo para un entorno de producción. ¡Prueba en consecuencia!
Observaciones iniciales
Al activar el tema Q, hay un par de diferencias notables en WordPress. En el back-end, ahora hay una entrada del Editor del sitio en el menú. Y al navegar por la interfaz mientras está conectado, se muestra un enlace Editar sitio en la barra de administración. Ah, y también hay una notificación de advertencia acerca de que la edición completa del sitio es experimental (simplemente la ignoraremos).

El tema en sí es bastante básico, lo cual es ideal. Esto nos proporciona un camino más fácil para personalizar. Cuando lo piensa, probablemente no quiera derribar un diseño intrincado, solo para volver a construirlo en otra cosa. Menos es de hecho más.

Mirando dentro del editor del sitio
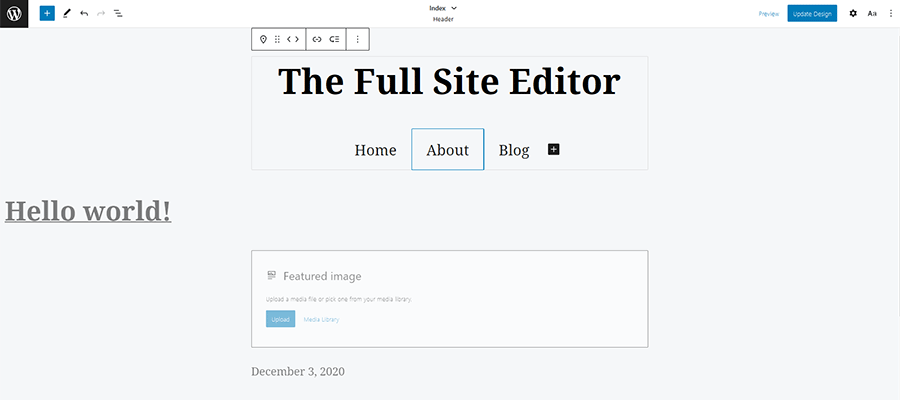
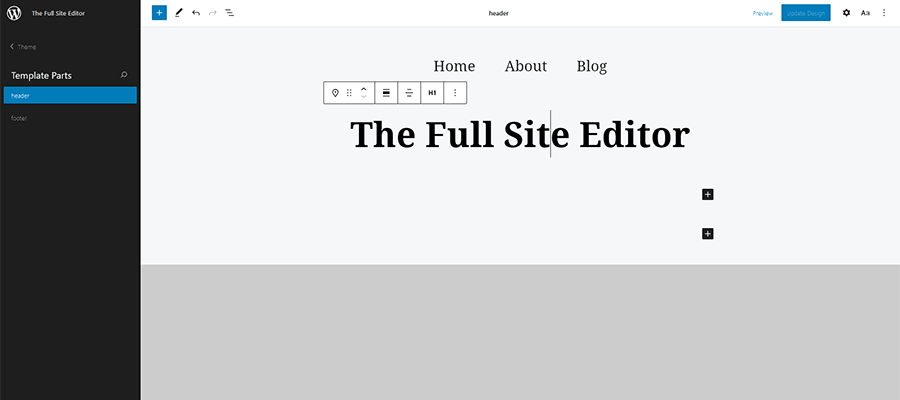
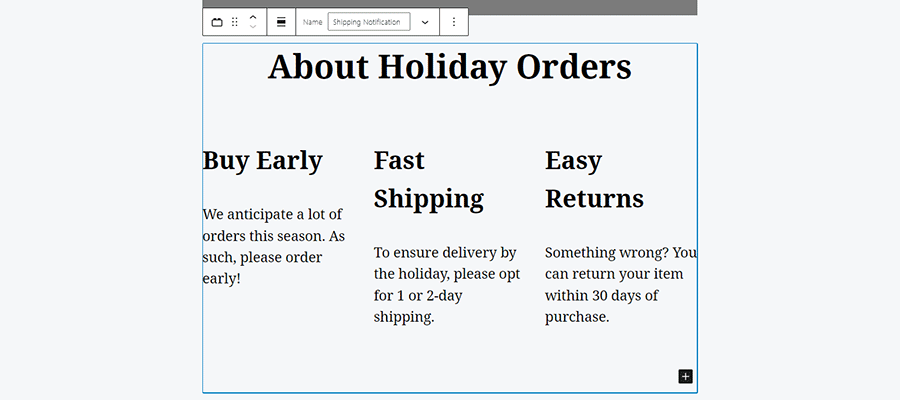
Ahora, sobre el editor de ese sitio. Al hacer clic en él, se abre el editor de bloques de Gutenberg. Pero esta vez es más que una página en blanco estándar. En cambio, ahora tengo acceso a todo: encabezado, navegación (a través del bloque de navegación experimental), área de contenido y pie de página.
Como era de esperar, realizar cambios en cualquiera de estos elementos es cuestión de hacer clic en un bloque y ponerse a trabajar. Los bloques individuales se pueden transformar en otra cosa, editar o incluso eliminar. Los bloques también se pueden reposicionar. Colocar el menú de navegación sobre el título del sitio, por ejemplo, fue pan comido. Lo mismo ocurre con la sustitución del encabezado del título de una sola columna por un diseño de varias columnas.

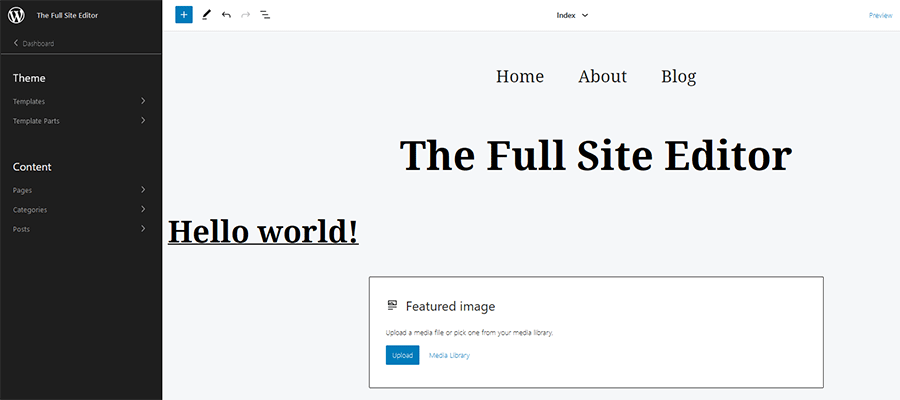
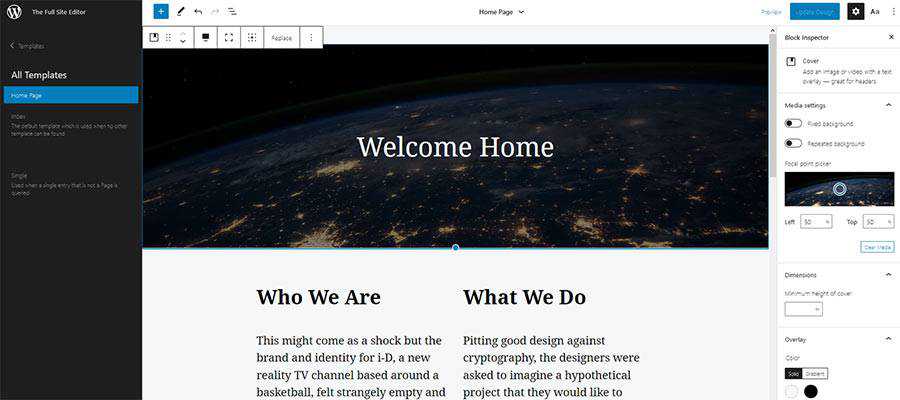
Pero hay más Haga clic en el logotipo de WordPress en la parte superior izquierda de la pantalla y abrirá la barra lateral del editor del sitio. Allí, puede ver y crear plantillas de temas (como el índice del sitio o la plantilla de publicaciones ) o partes de la plantilla (como el encabezado y el pie de página). Tenga en cuenta que también puede acceder a estos elementos a través del menú Apariencia dentro de WordPress. También hay una manera de moverse por las páginas, publicaciones y taxonomías del sitio.


Lo que es realmente bueno aquí es que tiene la opción de aislar solo las partes de la plantilla que desea editar. Si subo el encabezado de Theme > Template Parts , eso es todo lo que veo en el editor de bloques. Pero si prefiero editarlo dentro del contexto de todo el tema, puedo quedarme en la página inicial del editor del sitio.

Creación de nuevas plantillas
Si está familiarizado con el editor de bloques de Gutenberg, crear nuevas plantillas de temas será bastante simple. El proceso es muy similar a la elaboración de cualquier otra página o publicación. Cree el diseño que desee utilizando los bloques disponibles y guárdelo, ¡eso es todo!
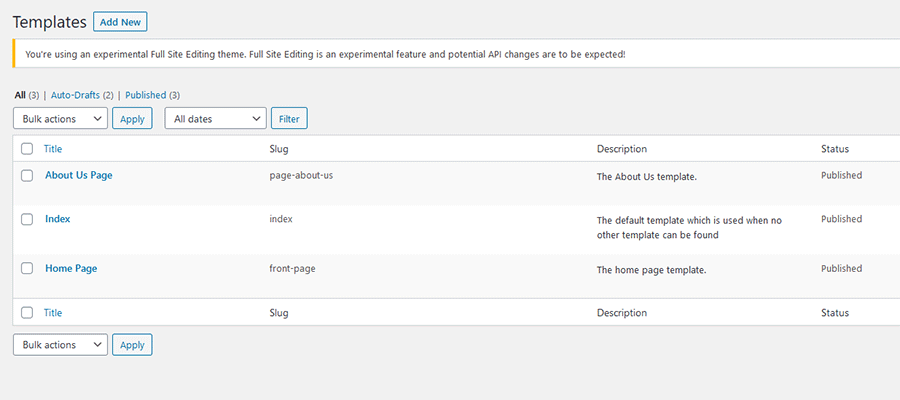
Una cosa a tener en cuenta es que, en este punto, parece que las plantillas personalizadas deberán seguir las convenciones de nomenclatura de la jerarquía de plantillas de WordPress. Es decir, el slug de una plantilla personalizada debe coincidir con el nombre de su propósito correspondiente dentro de su tema (sin el .php al final).
Por ejemplo, si desea crear una plantilla para usar en su página de inicio, su slug debe llamarse front-page . ¿Quiere apuntar a la página Acerca de nosotros ( yoursite.com/about-us/ )? Una plantilla con el slug de la page-about-us hará el truco.

Las plantillas están disponibles para descargar a través del menú de configuración en la parte superior derecha del editor. Esto le permite guardar plantillas manualmente en su dispositivo y luego cargarlas en el servidor, protegiéndolo de posibles percances.

Utilización de elementos de plantilla
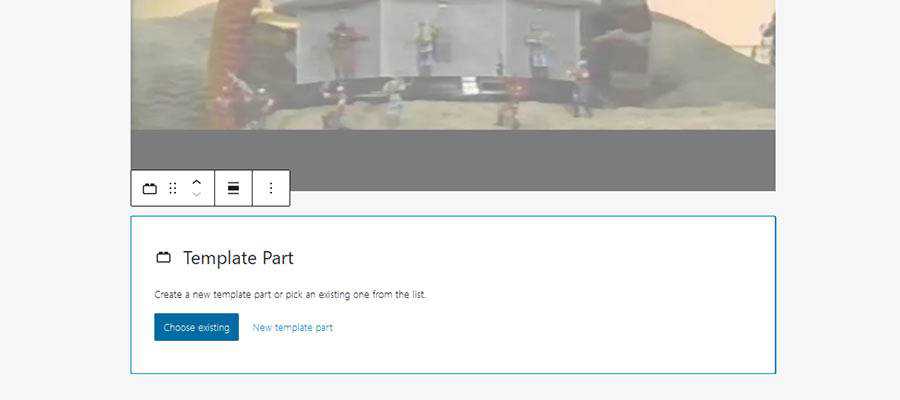
Como se mencionó anteriormente, la edición completa del sitio de WordPress nos permite editar y crear partes de la plantilla. Esto incluye el encabezado y el pie de página del sitio, pero hay muchas otras posibilidades.
Las partes de la plantilla se pueden crear y luego incluir en cualquier plantilla a través de un bloque. También puede agregar una parte de la plantilla a una página o publicación específica.

Esto puede ser útil para los momentos en que desea agregar un contenido específico en varias páginas o tipos de publicaciones.
Por ejemplo, piense en un bloque de publicaciones destacadas que desea mostrar tanto en sus publicaciones individuales como en las páginas de archivo. O tal vez hay un menú de navegación que solo desea que aparezca cuando se utilizan una o más plantillas específicas.
Las partes de la plantilla son un medio para configurar esto sin la necesidad de técnicas avanzadas como la lógica condicional.

Preguntas para el futuro de los temas de WordPress
En general, me sentí positivo acerca de esta experiencia con la edición completa del sitio. Todavía queda un largo camino por recorrer en términos de eliminación de errores y mejora de la usabilidad. El soporte de temas también será un gran obstáculo. Pero esto tiene el potencial de ser una característica muy útil.
Aún así, hay algunas preguntas que vienen a la mente:
¿A quién está dirigida la edición completa del sitio?
Uno de los argumentos generales para el editor de bloques de Gutenberg fue que era necesario mantener la relevancia. Los competidores en el mercado del bricolaje tienen un enfoque más visual para crear sitios y WordPress se había quedado atrás.
Con eso, tiene sentido que la edición completa del sitio esté dirigida a usuarios que: a) no saben o no quieren utilizar código; y b) desea acceder a la mayoría (si no a todos) los elementos de su sitio web.
¿Qué hay para los diseñadores web?
Hay algunos beneficios. Abrir un encabezado, por ejemplo, puede permitir que un cliente actualice rápidamente un nuevo número de teléfono o dirección. Esto podría evitar que los diseñadores tengan que lidiar con cambios muy básicos.
Sin embargo, habrá algunas cosas que los profesionales de la web querrán bloquear. La prueba del cliente de un sitio a menudo se realiza para protegerlo contra roturas. Los diseños y la funcionalidad son elementos esenciales con los que preferimos no arriesgarnos.
Esperemos que haya formas de ejercer fácilmente un control detallado sobre lo que se puede y no se puede editar en el back-end, como lo hace el personalizador de temas existente. De lo contrario, esta será una pesadilla potencial más de la que preocuparse.
¿Cómo afectará la edición completa del sitio al mercado de temas comerciales?
Esto será fascinante de ver. En este momento, parece que muy pocos temas se han personalizado para Gutenberg. Todavía confían en complementos de creación de páginas de terceros para diseños avanzados. Y algunos productos, como Divi y Beaver Builder, ya tienen sus propias capacidades de edición de sitios completos.
Por lo tanto, no se sorprenda si la adopción de la edición completa del sitio es lenta. Es poco probable que los desarrolladores de temas se suban al carro hasta que haya demanda y una indicación clara de cómo pueden beneficiarse. Sin mencionar que muchas de las funciones existentes deberán refactorizarse.
En mi opinión, los desarrolladores deberán implementar esto de una manera que aumente la flexibilidad para los usuarios y al mismo tiempo minimice el riesgo de rotura. Eso podría tomar la forma de ofrecer plantillas prefabricadas (y parcialmente bloqueadas) y permitir que los usuarios seleccionen cuáles quieren. Pero todavía estamos muy temprano en el juego.
Un WordPress más fluido
Gran parte del ecosistema de WordPress es fragmentario. Tome un tema de aquí , un complemento de allí (y de allí y de allí ) e intente hacer que todo encaje. Esto es parte de su atractivo y ha funcionado notablemente bien.
Pero la experiencia de diseño no se ha beneficiado mucho de ese flujo. La apariencia y el diseño de un tema siempre se han separado de alguna manera. Ya sea que signifique piratear plantillas o usar el personalizador de temas, hay mucho que hacer.
Lo ames o lo odies, la edición completa del sitio es un paso hacia la unificación del proceso de diseño. Con él, todo se puede diseñar en una sola ubicación dentro de una sola interfaz de usuario. Es una experiencia más fluida y que debería beneficiar a muchos usuarios.
