Patrones de diseño frustrantes: megamenús desplegables
Publicado: 2022-03-10Los sitios web complejos a menudo dependen de una navegación compleja. Cuando un sitio web alberga miles de páginas, a menudo combinadas con micrositios web y cientos de subsecciones, eventualmente la navegación será profunda y amplia. Y con una navegación multinivel tan compleja, mostrar la amplitud de opciones requiere bastante espacio. Piense en grandes minoristas de comercio electrónico y grandes sitios corporativos, que atienden a muchas audiencias y tienen muchos puntos de entrada.
No es de extrañar que una forma común de lidiar con esta complejidad sea exponer a los clientes a una gran cantidad de navegación rápidamente. Es exactamente por eso que los mega menús desplegables se han convertido en una especie de institución en la web, aunque principalmente para proyectos grandes y complejos. Un mega menú desplegable es esencialmente una gran superposición que aparece en la acción de un usuario. Por lo general, incluye una mezcla de enlaces, botones, miniaturas y, a veces, menús desplegables anidados y superposiciones por sí solo.
Durante décadas, un comportamiento común para este tipo de navegación es abrir el menú al pasar el mouse por encima. Y durante décadas, la queja de un usuario común sobre este patrón ha sido la falta absoluta de certeza y control sobre cómo y cuándo se abre y se cierra la subnavegación.
A veces, el submenú aparece de forma inesperada , a veces desaparece repentinamente, y a veces permanece en la pantalla por un tiempo, aunque el puntero del mouse ya está en una parte muy diferente de la página, o en otra página.

¿Por qué son frustrantes los menús flotantes de megadesplegables?
La razón principal por la que los mega menús desplegables pueden ser engorrosos de usar se debe a una falta de coincidencia entre las intenciones y las expectativas . Con los menús flotantes, tratamos de deducir y actuar en función de una intención particular mediante el seguimiento del comportamiento del mouse; sin embargo, nuestros clientes pueden tener objetivos muy diferentes y limitaciones muy diferentes al acceder a una página.
El comportamiento del cliente suele ser impredecible, aunque nuestros análisis pueden contar una historia ligeramente diferente con puntos de datos recopilados y normalizados durante un período de tiempo más largo. Rara vez podemos predecir el comportamiento con precisión.
Los escenarios comunes que solemos explorar son:
- El cliente apunta al enlace de categoría y viaja allí directamente para explorar los elementos de navegación secundaria en esa categoría.
- El cliente está moviendo el mouse hacia un objetivo en la pantalla , pero la trayectoria que debe recorrer el mouse cubre un enlace de navegación que abre un megamenú desplegable.

Sin embargo, también hay muchas otras situaciones a considerar. Sólo para nombrar unos pocos:
- El cliente quiere buscar opciones de megamenú desplegables mientras escribe una función de autocompletado de búsqueda. Para hacer eso, tienen que seguir reabriendo el mega menú desplegable o usar pestañas de navegación separadas, colocadas una al lado de la otra.
- El cliente puede usar un panel táctil (o un mouse) para operar una pantalla secundaria grande, por lo que los movimientos del puntero serán más lentos, abruptos e imprecisos. Esto haría que el mega-desplegable se abriera involuntariamente cada vez que el usuario hace una pausa cuando viaja a las llamadas a la acción o al carrito de compras en la parte superior de la página.
- El cliente desea abrir la página de la categoría , por lo que viaja al enlace de la categoría, hace clic en él, pero experimenta un parpadeo porque aparece un mega menú desplegable retrasado.
- Con los submenús anidados dentro de un megamenú desplegable , el cliente desea explorar artículos similares dentro de la categoría en la que se encuentra actualmente, pero debido a la anidación, tiene que volver a abrir el megamenú desplegable una y otra vez, y recorrer el mismo túnel flotante una y otra vez.
- Imagine una situación en la que desea cambiar el tamaño de la ventana , y justo cuando está a punto de pasar al borde derecho de la ventana, sigue apareciendo un menú flotante, solo porque ha movido el cursor del mouse demasiado cerca.
- El usuario comienza a desplazarse hacia abajo lentamente para evaluar el contenido de una página, pero el menú sigue apareciendo. Y cada vez que el usuario empuja un cursor para leer el contenido del mega menú desplegable, el menú desaparece accidentalmente.
El problema es que debemos soportar todas estas intenciones y todos estos accidentes, pero al mismo tiempo debemos asegurarnos de no crear una experiencia molesta y frustrante para ninguno de estos casos. Por supuesto, como diseñadores y desarrolladores, hemos inventado una serie de técnicas para abordar este problema.
Retraso de entrada/salida flotante
Una de las primeras soluciones, y también una de las más comunes, es introducir un retraso de entrada/salida de desplazamiento. Necesitamos asegurarnos de que el menú no se abra y no se cierre demasiado pronto . Para lograrlo, introducimos un retraso, generalmente alrededor de 0,5 segundos. Eso significa que damos a los clientes un búfer de alrededor de 0,5 segundos para:
- Cruzar la trayectoria a un objetivo remoto si es necesario, o
- Indicar que tienen la intención de explorar la navegación permaneciendo en el enlace de la categoría mega-desplegable, o
- Corrija un error si se salió de los límites de un megadesplegable por accidente.
En otras palabras, mientras el cliente permanezca dentro de la superposición del mega menú desplegable, seguiremos mostrándolo. Y ocultamos la superposición una vez que el cliente ha movido el cursor del mouse fuera de la superposición de navegación secundaria durante al menos 0,5 segundos.
Si bien resuelve el problema del parpadeo accidental en la página, introduce un retraso en los casos en que un usuario ha dejado el mega menú desplegable durante más de 0,5 segundos. Como resultado, ralentiza cada interacción con el mega menú desplegable en todo el sitio. Desafortunadamente, se vuelve muy notable muy rápidamente, especialmente si la navegación se usa mucho.
Algunas implementaciones agregan una transición de aparición /desaparición gradual para que la aparición de un megadesplegable sea menos repentina, pero en la práctica resulta en un aumento de la demora de entrada/salida a 0,8–0,9 s, lo que también introduce un cambio más notable. retraso. Un ejemplo de ello es ADAC.de, con un retraso de entrada de 100 ms y una transición de salida de 300 ms. (Sin embargo, la transición no se aplica al cambiar entre diferentes categorías del mega menú desplegable).
Obviamente, cuanto más tiempo permanece visible la superposición, más severamente penalizamos a las personas que intencionalmente quieren escapar de la superposición. En realidad, esto se convierte en un problema cuando introducimos un tiempo de espera superficial entre la acción del usuario y la respuesta de la interfaz de usuario.
Rutas de movimiento del ratón que perdonan: Triángulo de trayectoria
En lugar de introducir un retraso, podemos intentar ser más generosos con los caminos que recorrerán los clientes. Dado que los movimientos del mouse son intrínsecamente inexactos, para minimizar la frustración, podemos evitar los túneles de desplazamiento angostos y hacer que los corredores de viaje sean más grandes.
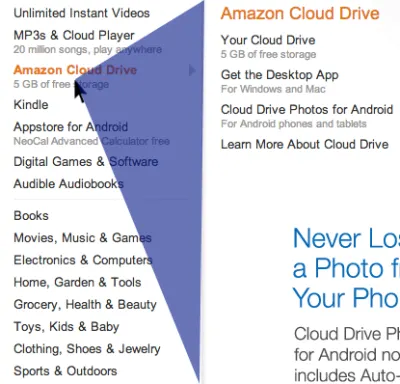
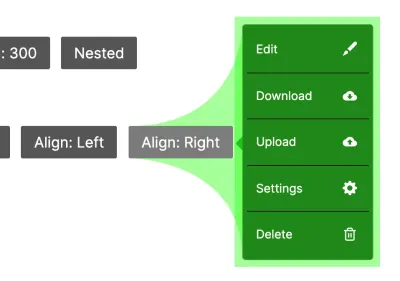
Por ejemplo, podemos usar la técnica del triángulo de Amazon, en la que construimos un triángulo de trayectoria que conecta la posición actual del puntero del mouse con los bordes del área desplegable mega. Si se supone que esa área debe aparecer junto a las categorías a la derecha (como se muestra en la imagen a continuación), conectamos el puntero del mouse con los bordes superior derecho e inferior derecho del contenedor en el que se enumeran las categorías.

Siempre que el usuario permanezca dentro del triángulo o dentro de toda el área del megadesplegable, la superposición aún se muestra. Si el usuario elige viajar fuera del triángulo , el contenido de la superposición del megadesplegable cambiará en consecuencia. Y, por supuesto, desaparecerá por completo inmediatamente una vez que el usuario se haya movido fuera de la lista de categorías por completo.
Chris Coyier destaca algunas de las complejidades técnicas de esta técnica en su publicación sobre Menús desplegables con rutas de movimiento de mouse más indulgentes, junto con una demostración de JavaScript estándar de Alexander Popov sobre "Menús conscientes de objetivos".
Con esta técnica minimizamos la fricción de la repentina desaparición y reaparición de la subnavegación. Pero puede volverse ineficaz si los enlaces de categoría se colocan demasiado cerca uno del otro, o mostramos el menú flotante al pasar el mouse sobre un botón más grande. Podemos hacerlo un poco mejor con las áreas de salida de la ruta SVG.
Áreas de salida de ruta SVG
Al calcular un triángulo de trayectoria con la técnica anterior, a veces no solo rastreamos la posición exacta del puntero del mouse, sino que también volvemos a calcular el triángulo con cada movimiento del puntero, todo el tiempo. Podemos mejorar la estrategia calculando el área de superposición SVG general una vez y rastreando si el puntero del mouse está dentro de ella, sin tener que volver a calcular el triángulo todo el tiempo. Un gran ejemplo de ello es la implementación de Hakim el Hattab que dibuja las áreas dinámicamente con SVG en función de la posición del elemento de navegación en la pantalla.

La solución de Hakim en realidad es receptiva, por lo que si la navegación secundaria no cabe en la pantalla, flotará junto al elemento de navegación principal , que se muestra en todo el ancho o alto. El área de la ruta SVG se volverá a calcular en consecuencia, pero solo si el usuario se desplaza vertical u horizontalmente. Puede ver una demostración funcional de la técnica en acción en el modo de vista de depuración del patrón de menú de Hakim.
Si bien esta opción es precisa y elimina por completo el retraso que vimos con los retrasos de desplazamiento, causará un parpadeo cuando el cliente viaje accidentalmente a través de una gran lista de categorías que hace que se abra el megamenú desplegable en cada elemento de navegación.
Una vez más, la raíz del problema es que los clientes no tienen ningún control sobre cuándo se abren y cierran los mega menús desplegables, ni saben cuándo aparecerán o desaparecerán estos menús. Esta falta de previsibilidad a menudo conduce a errores y frustraciones. Pero a veces los megadesplegables tienen aún más problemas de accesibilidad ocultos.
Trampas de la apertura de Mega-Dropdowns en Hover
Como se mencionó anteriormente, todas las técnicas enumeradas anteriormente comparten el mismo objetivo. Intentan predecir la intención del usuario de abrir y cerrar el menú de navegación, basándose en algunas observaciones sobre la velocidad de los movimientos del mouse, la duración de la permanencia en una sola área o la posición exacta en la pantalla. Estas predicciones fallarán en algún momento u otro para algunos clientes, y realmente no hay mucho que se pueda hacer al respecto.
Los mega menús desplegables que se abren al pasar el mouse tienen muchos problemas de accesibilidad. Obviamente, debemos respaldar la navegación dentro del megadesplegable para usuarios de solo teclado, y debemos asegurarnos de que los elementos también se anuncien correctamente a los lectores de pantalla. Pero también en términos de diseño general, debemos tener cuidado con la ubicación del megamenú desplegable.
Búsqueda interrumpida por un mega menú desplegable
Si alguna característica importante se muestra lo suficientemente cerca de la mega navegación desplegable, esto generalmente causará una buena cantidad de problemas y quejas. Por ejemplo, si se muestra una barra de búsqueda sobre el megaárea desplegable, eventualmente causará una increíble cantidad de fricción y frustración.
A menos que se use un retraso de entrada/salida de desplazamiento lo suficientemente largo, la mega superposición desplegable siempre se interpondrá entre la búsqueda y los resultados de búsqueda, como es el caso en Thesauraus.com a continuación. Cada vez que un usuario se aleja de la barra de búsqueda hacia los resultados (y viceversa), el mega menú desplegable se interpone en el camino.
Múltiples subnavegaciones que aparecen con retrasos
La experiencia va a ser engorrosa cuando hay varias subnavegaciones que se abren al pasar el mouse con retraso , una tras otra. Un ejemplo desafortunado de esto en acción es el sitio web de Vodafone a continuación. Si en este caso, cada elemento de navegación también actúa como un enlace independiente a la categoría (además de abrir un mega menú desplegable), deberíamos esperar muchos clics furiosos en todo el sitio web.
En el ejemplo anterior, se muestran 4 niveles de navegación uno debajo del otro, y 2 de ellos se abren al pasar el mouse con una transición de 300 ms. Al mismo tiempo, dado que el título de cada categoría también es un enlace a la página de la categoría, los usuarios también pueden ir directamente a la página de la categoría. Pero una vez que han hecho clic, y mientras esperan que aparezca la nueva página, el menú flotante aparecerá brevemente semi-roto, a menudo sin tiempo suficiente para pasar a la vista adecuada para que un cliente lo registre.
Agregue cualquier problema de memoria o procesamiento en el dispositivo un poco más antiguo del usuario, un par de extensiones de navegador pesadas y una verificación antivirus que se ejecuta en segundo plano, y la experiencia general se volverá rápidamente insoportable.
Además, dado que el 4.° nivel de navegación aparece solo al pasar el mouse si el 3.er nivel de navegación ya está abierto, y el 3.er nivel de navegación aparece solo al pasar el mouse si el 2.° nivel de navegación ya está abierto, para moverse entre las páginas del 4.° nivel, los usuarios tienen que volver a abrir la navegación una y otra vez y recordar dónde hicieron clic anteriormente para pasar el túnel al cuarto nivel.
Básicamente, multiplicamos los retrasos y los problemas del túnel flotante de los que hablamos anteriormente, siempre haciendo que los usuarios esperen a que aparezca la navegación y pidiéndoles que sean muy precisos dentro de un corredor flotante una vez que aparece la navegación. De ahí viene la frustración.

En caso de que tenga que lidiar con una navegación compleja de este tipo, podría valer la pena probar si los problemas desaparecen cuando solo se usa un menú flotante (en lugar de dos) . Ese menú sería un poco más grande y albergaría todas las opciones dentro de columnas. O si es posible, para cada categoría, considere mostrar todas las opciones de navegación dentro de esa categoría como una barra de navegación permanente (barra lateral o una barra superior fija); por lo general, debería eliminar todos estos problemas por completo.
Títulos de categoría que hacen demasiadas cosas
Como hemos visto anteriormente, a veces los títulos de categoría tienen dos funciones diferentes . Por un lado, cada título de categoría podría vincularse a la página de la categoría, de modo que los clientes pudieran hacer clic en ellos para ir directamente a la página. Por otro lado, también podrían abrir una superposición de megadesplegable. Por lo tanto, si el usuario se desplaza sobre el título durante un tiempo suficiente, se abrirá el megamenú desplegable, pero es posible que el usuario ya haya hecho clic en un enlace, y esto provocará un parpadeo. Para los clientes, es difícil tener las expectativas correctas cuando la interfaz realmente no proporciona ninguna pista.

Hay algunas opciones para resolver este problema:
- Para indicar que el título de la categoría es un enlace, podría ser útil subrayarlo ,
- Para que la distinción entre el título de la categoría y un menú desplegable sea más obvia, agregue un separador vertical (por ejemplo, una línea vertical) y un icono (cheurón),
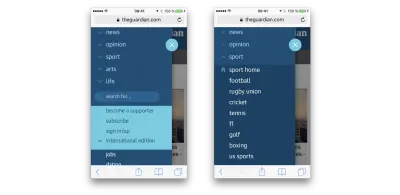
- Deje que el título de la categoría abra solo el mega menú desplegable y agregue un enlace a la sección "Inicio" de la categoría dentro de la superposición del mega menú desplegable. También podría ser un botón destacado "Ver todas las opciones" en su lugar (ver el ejemplo anterior de The Guardian).
Como se mencionó anteriormente, a veces puede ver que se usa un ícono adicional para indicar que el menú abre una superposición, mientras que el título de la categoría es un enlace. En nuestras pruebas de usabilidad, notamos que cada vez que un ícono está presente (y no importa qué ícono sea), los usuarios a menudo hacen una distinción mental entre la acción que se solicitará al hacer clic en un ícono y la acción solicitada. haciendo clic en el título de la categoría.

En el primer caso, normalmente esperan que se abra un menú desplegable y, en el segundo, que aparezca la página de categoría. Más importante aún, parecen esperar que el menú se abra al tocar/hacer clic, en lugar de pasar el mouse sobre él.
Mailchimp es un buen ejemplo de un mega menú desplegable que evita la mayoría de los problemas descritos anteriormente, con los títulos de las categorías actuando solo para abrir un mega menú desplegable. El menú desplegable es accesible para usuarios de teclado con un estilo :focus . Una vez seleccionada, cada categoría se destaca como subrayada , y algunas personas pueden suponer que el título se ha convertido en un enlace, especialmente porque el subrayado es exactamente el mismo para el enlace "Precios" en la parte superior de la navegación. Quizás resaltarlo con un color de fondo sería un poco más a prueba de balas. Un gran ejemplo de referencia a tener en cuenta para los menús flotantes.
En general, parece una buena idea evitar sobrecargar los títulos de las categorías con múltiples funciones. Esto se aplica no solo a los mega menús desplegables, sino a casi todos los menús, incluidos los acordeones o la información sobre herramientas: toda el área debe servir como expansión, mostrando las opciones de navegación cuando se toca o se hace clic. En la mayoría de los casos, es más sencillo y menos frustrante de esta manera.
Diseñando un Mega-Desplegable Mejor: Tocar/Hacer clic en el Menú
Una de las razones comunes por las que los megadesplegables a menudo se abren al pasar el mouse porque muchas grandes empresas quieren exponer a sus clientes a la variedad de opciones disponibles en el sitio, rápidamente. Con las opciones de navegación cambiando al pasar el mouse, podemos mostrar más opciones más rápido y el cliente también puede explorar más opciones más rápido. Por eso es difícil imaginar un gran minorista de comercio electrónico sin una gran superposición de navegación, por ejemplo.
Sin embargo, es una buena idea probar si el tiempo de participación y las tasas de clics siguen siendo los mismos (o aumentan) si la navegación flotante se reemplaza con una navegación de toque/clic . De hecho, la mayoría de los problemas enumerados anteriormente se pueden resolver fácilmente haciendo exactamente eso: la superposición del mega menú desplegable se abriría y cerraría solo cuando el usuario solicite explícitamente esta acción en particular. Por lo tanto, no es necesario rastrear el puntero del mouse ni ajustar los retrasos de entrada/salida al pasar el mouse por encima. Además, dado que no hay desplazamiento en el móvil de todos modos, debemos proporcionar una opción para abrir el menú al tocar/hacer clic para el móvil de una forma u otra, por lo que también podemos mantenerlo así para pantallas más grandes.
Un buen ejemplo de esto en acción es el sitio web del Museo Judío de Berlín. La barra de navegación superior no solo abre mega menús desplegables al tocar y hacer clic, sino que también lo hace la navegación de la barra lateral basada en iconos. Además, debido a que el usuario tiene que abrir/cerrar activamente la superposición, podemos resaltar la categoría seleccionada con los estilos :focus / :active .
El sitio web no usa ningún ícono para indicar que el menú puede estar abierto o cerrado, y las opciones del menú no son enlaces que conducen a una página separada. Esto hace que la experiencia general sea muy tranquila y predecible, aunque probablemente sea más lenta al exponer las opciones de navegación en comparación con los menús flotantes.
Sin embargo, como el sitio web no tiene muchas opciones de navegación para mostrar, parece estar funcionando muy bien. Y ese es un excelente ejemplo de referencia para tener en cuenta cuando se trabaja en un mega menú desplegable accesible que se abre al tocar/hacer clic.
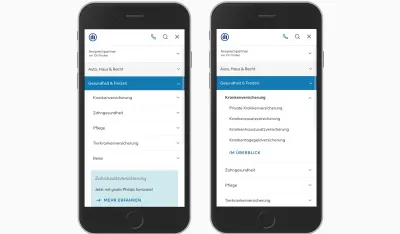
Si tiene un poco más de navegación, un ejemplo un poco más avanzado es Allianz.de. En lugar de utilizar una sola superposición de gran menú desplegable, la navegación secundaria se agrupa en menús desplegables más pequeños. Sin embargo, el menú no siempre muestra todas las opciones para cada categoría. En su lugar, destaca las opciones más importantes , con un enlace para ver todas las opciones en la parte inferior. El único detalle que podría faltar es un cheurón que indica que aparecerá un menú desplegable al hacer clic.
En el móvil, el megadesplegable es un grupo de acordeones , con una buena elección de contraste de color y sangría para indicar la jerarquía de la navegación. Cada acordeón nunca muestra más de 4 elementos de navegación a la vez. Un gran ejemplo de referencia para una navegación mega-desplegable compleja que funciona bien.

Si está buscando una implementación técnica, puede consultar Elogio del menú de clic inequívoco, en el que Mark Root-Wiley muestra cómo crear un menú de clic accesible. La idea es comenzar a crear el menú como un menú flotante solo de CSS que usa li:hover > ul y li:focus-within > ul para mostrar los submenús.
Luego, usamos JavaScript para crear los elementos <button> , establecer los atributos de aria y agregar los controladores de eventos. El resultado final está disponible como ejemplo de código en CodePen y como repositorio de GitHub. Este también debería ser un buen punto de partida para su menú.
Acordeones frente a superposiciones frente a menús divididos en dispositivos móviles
No hace falta decir que no todos los mega menús desplegables al tocar/hacer clic funcionan bien. Target.com es otro ejemplo interesante para una navegación grande y accesible que evita el diseño de varias columnas y muestra solo un nivel de navegación a la vez: todo se abre con un toque/clic.
El menú desplegable muestra las opciones en una sola columna a la vez, de modo que a medida que se mueve dentro de las categorías, siempre permanece enfocado dentro de la misma superposición en la pantalla. Cada sección seleccionada ocupa toda la columna. La experiencia es predecible y tranquila, pero una vez más, es posible que el cliente vea menos navegación a la vez.
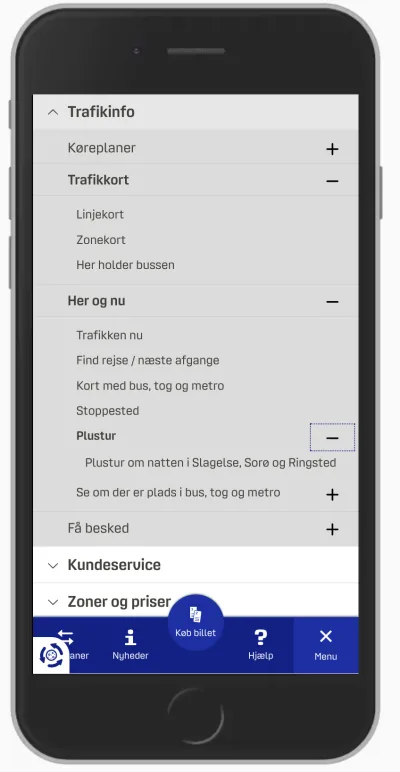
Dinoffentligetransport.dk, un sitio web de servicio de transporte público de Dinamarca, utiliza varias columnas en su lugar, con la navegación en la parte superior complementada con un icono de cheurón, y también se abre al tocar/hacer clic.
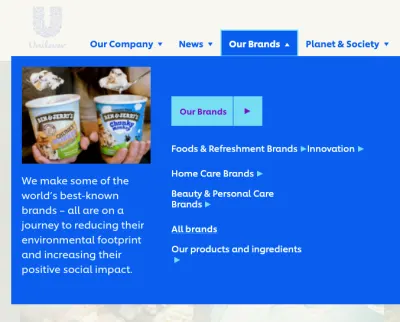
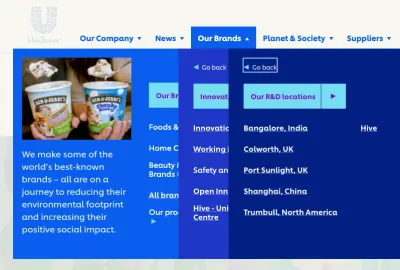
En algunas otras implementaciones, se pueden ver varias superposiciones que aparecen una encima de la otra. De hecho, ese es el caso de Unilever (ejemplo a continuación). El megamenú desplegable se abre con un toque/clic y se muestran varios cheurones al mismo tiempo. ¿Qué representa cada cheurón? ¿Y qué debe esperar el cliente al hacer clic en ellos?

"Nuestras marcas" conduce a una página separada, mientras que cada etiqueta debajo de ella abre una nueva superposición de navegación en la parte superior del megamenú desplegable. ¿Notó que "Todas las marcas" está subrayado, mientras que el resto de la opción de navegación no lo está? Uno puede ver la intención de los diseñadores al crear el menú. De hecho, "Todas las marcas" es un enlace, mientras que las otras etiquetas abren una superposición:

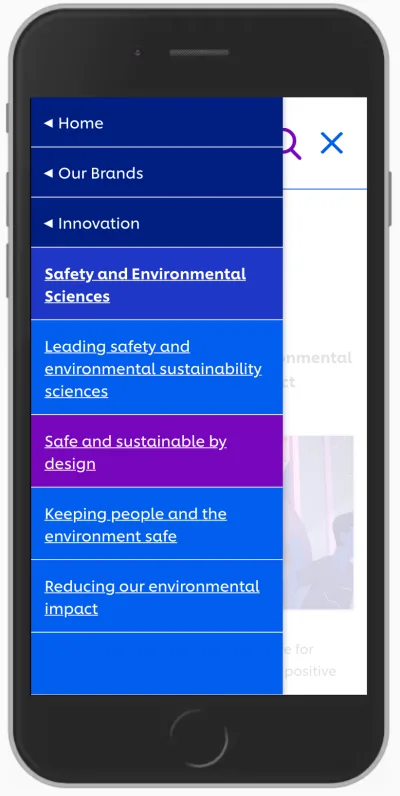
Con todas estas opciones en su lugar, ¿cómo haríamos para mostrar una navegación mega-desplegable en el móvil ? Resulta que agrupar superposiciones de megadesplegables de este tipo en dispositivos móviles es difícil: por lo general, no hay suficiente espacio ni ayuda visual para resaltar los diferentes niveles de manera diferente y hacerlos fáciles de distinguir. En el ejemplo anterior, puede llevar un tiempo averiguar en qué página hemos llegado realmente.

Es un poco más fácil entender en qué nivel nos encontramos actualmente y qué opciones tenemos con un enfoque de acordeón, como podemos ver en Dinoffentligetransport.dk. Sin embargo, podría ser una buena idea subrayar los enlaces dentro de cada subsección a medida que conducen a los clientes a la página de la categoría. Además, es probable que se pueda hacer clic en toda la barra de categorías y expandir el acordeón.

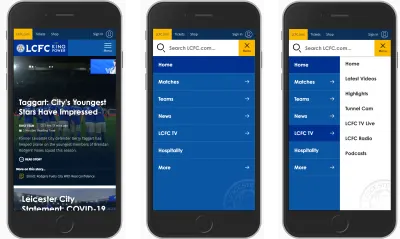
En el ejemplo anterior, la mayoría de las veces probablemente podremos mostrar una cantidad limitada de secciones de navegación a la vez. Pero si los títulos de cada sección son relativamente cortos, podríamos dividir la pantalla horizontalmente y mostrar varios niveles al mismo tiempo. LCFC.com es un buen ejemplo de este patrón en acción.

¿Qué opción funciona mejor?
En mi experiencia personal, cuando comparamos las implementaciones de megadesplegables en dispositivos móviles, los acordeones verticales parecen ser más rápidos y predecibles que las superposiciones (ya sea de una sola columna o de varias capas). Y los menús divididos parecen ser más rápidos y predecibles que los acordeones.
Hay algunas ventajas que ofrecen tanto los acordeones como los menús divididos:
- No es necesario mostrar un botón "Atrás" para volver a la página principal.
- El ojo no tiene que saltar entre la parte superior del menú de navegación y la subnavegación de la sección con cada salto.
- Los clientes pueden navegar entre múltiples niveles más rápido: en lugar de presionar "Atrás" varias veces, pueden saltar al acordeón que les parezca interesante.
- Los clientes pueden explorar varias secciones al mismo tiempo (a menos que la implementación cierre automáticamente un acordeón cuando se haya abierto otro). No es posible con superposiciones.
En general, los acordeones y los menús divididos parecen ser una mejor opción . Pero no parecen estar funcionando bien cuando hay mucha navegación en su lugar. Cada vez que cada categoría tiene más de 6 o 7 elementos , resultó ser una buena idea agregar un botón "Examinar todo" debajo de 6 o 7 elementos dentro de otro acordeón (o en una página separada), o usar superposiciones en su lugar.
Entonces, dependiendo de la cantidad de navegación, podemos comenzar con menús divididos , luego, si no es viable, pasar a acordeones, y si la navegación aún se vuelve compleja, eventualmente convertir acordeones en superposiciones.
Cuando Mega-Dropdown podría no ser necesario después de todo
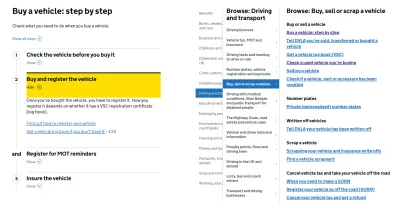
Ya mencionamos el trabajo del equipo de Gov.uk en el artículo anterior, pero sus conocimientos también son valiosos en el contexto de los mega menús desplegables. Para la navegación de varios niveles, el equipo ha decidido emplear los resultados del principio de una cosa por página de la experta en formularios Caroline Jarrett. Según Caroline, "las preguntas que naturalmente 'van juntas' desde el punto de vista de los diseñadores [...] no necesitan estar en la misma página para que funcionen para los usuarios". Caroline lo aplicó principalmente al diseño de formularios web, pero también podríamos aplicarlo en el contexto de la navegación.
La idea, entonces, es evitar por completo los mega menús desplegables complejos y brindar a los clientes una forma clara y estructurada de navegar a través de las trincheras del sitio web, de una página a otra. En el caso de Gov.uk, parece estar sucediendo a través de una arquitectura de información y guías bien pensadas, que conducen a los visitantes a través de pasos predecibles hacia la meta.

El Kanton Zurich está utilizando el mismo patrón. En lugar de capas de mega-desplegable de navegación, todas las opciones se muestran de forma estructurada, con los temas principales que aparecen en la parte superior como "Temas principales" y la navegación dentro de cada sección se muestra como una barra de navegación pegajosa en la parte superior.
Un enfoque alternativo es utilizar el patrón de navegación "Quiero-hacer" . Además de la navegación convencional, podríamos proporcionar un "desplegable de navegación" para permitir a los clientes crear una consulta de navegación de su elección y ser dirigidos directamente a la página que están buscando. Básicamente, es una serie de menús desplegables que aparecen debajo de otro para que el usuario seleccione lo que pretende hacer o encontrar en el sitio web.
Durante un tiempo, el patrón se usó en Commonbond (vea el video de arriba), y también se usa en Corkchamber.ie. Una forma interesante, aunque poco convencional, de brindar acceso a un nivel profundo de navegación sin tener que usar un mega menú desplegable.
Lista de verificación de diseño de navegación de megadesplegable
Cada vez que hablamos sobre megamenús desplegables, parece que todo el mundo se está acomodando en unos pocos grupos: algunos colegas prefieren desplazar el cursor, otros prefieren tocar y hacer clic, algunos prefieren ambos y a otros tampoco les importa siempre que haya es a la vez un enlace de categoría y un icono que abre el menú.
Es imposible decir que un enfoque siempre es mejor que los demás, pero tanto en términos de implementación técnica como de UX, abrir el menú al tocar/hacer clic generalmente causa menos problemas y menos frustración al tiempo que permite una implementación simple y, por lo tanto, da como resultado en una navegación predecible y tranquila. Antes de pasar a un menú flotante, podríamos intentar mantener primero el comportamiento de tocar/clic, medir el compromiso y estudiar si es necesario pasar el mouse después de todo.
Y como siempre, aquí hay algunas cosas generales a tener en cuenta al diseñar y construir un mega menú desplegable:
- Evite colocar elementos importantes y de uso frecuente cerca de la mega navegación desplegable (p. ej., barra de búsqueda, CTA, ícono del carrito de compras) (si pasa el mouse),
- Evite múltiples sub-navegaciones dentro de un mega menú desplegable que aparece uno tras otro con retrasos (si se desplaza),
- Evite sobrecargar los títulos de las categorías con múltiples funciones.
- Subraye los títulos de las categorías para identificarlos como enlaces a la página de la categoría (por supuesto, si están enlazados a la página de la categoría).
- Si puede, agregue un enlace "Inicio" o un botón "Examinar todo" dentro de cada subcategoría en lugar de vincular la categoría directamente.
- Evite las superposiciones horizontales y considere reemplazarlas con acordeones verticales y menús divididos,
- Agregue un ícono para indicar que el título de una categoría activa un mega menú desplegable al hacer clic (por ejemplo, cheurón) y siempre hágalo lo suficientemente grande para tocar cómodamente (por ejemplo, 50 × 50 px),
- Evite las transiciones largas de aparición/desaparición gradual cuando aparece/desaparece un mega menú desplegable (como máximo 300 ms),
- Considere probar una guía estructurada o una consulta de navegación (patrón de navegación "Quiero hacerlo") en lugar o además del megamenú desplegable.
- Si es posible, evite los mega menús desplegables .
Parte de: patrones de diseño
- Parte 1: Acordeón Perfecto
- Parte 2: Configurador receptivo perfecto
- Parte 3: Selector perfecto de fecha y hora
- Parte 4: Comparación perfecta de características
- Parte 5: control deslizante perfecto
- Parte 6: Selector de cumpleaños perfecto
- Parte 7: Mega menús desplegables perfectos
- Parte 8: Filtros perfectos
- Parte 9: Botones deshabilitados
- Suscríbete a nuestro boletín electrónico para no perderte los próximos.
