Rendimiento front-end 2021: establecimiento de objetivos realistas
Publicado: 2022-03-10Esta guía ha sido amablemente respaldada por nuestros amigos de LogRocket, un servicio que combina la supervisión del rendimiento de frontend , la reproducción de sesiones y el análisis de productos para ayudarlo a crear mejores experiencias para los clientes. LogRocket rastrea métricas clave, incl. DOM completo, tiempo hasta el primer byte, primer retardo de entrada, CPU del cliente y uso de memoria. Obtenga una prueba gratuita de LogRocket hoy.
Tabla de contenido
- Preparándose: planificación y métricas
- Establecer metas realistas
- Definición del entorno
- Optimizaciones de activos
- Optimizaciones de compilación
- Optimizaciones de entrega
- Redes, HTTP/2, HTTP/3
- Pruebas y monitoreo
- Triunfos rápidos
- Todo en una página
- Descargar la lista de verificación (PDF, Apple Pages, MS Word)
- Suscríbase a nuestro boletín de correo electrónico para no perderse las próximas guías.
Establecer metas realistas
- Tiempo de respuesta de 100 milisegundos, 60 fps.
Para que una interacción se sienta fluida, la interfaz tiene 100 ms para responder a la entrada del usuario. Más tiempo que eso, y el usuario percibe que la aplicación está retrasada. El RAIL, un modelo de rendimiento centrado en el usuario, le brinda objetivos saludables : para permitir una respuesta de <100 milisegundos, la página debe devolver el control al subproceso principal a más tardar cada <50 milisegundos. La latencia de entrada estimada nos dice si estamos alcanzando ese umbral e, idealmente, debería estar por debajo de los 50 ms. Para puntos de alta presión como la animación, es mejor no hacer nada más donde pueda y el mínimo absoluto donde no pueda.
RAIL, un modelo de rendimiento centrado en el usuario. Además, cada cuadro de animación debe completarse en menos de 16 milisegundos, logrando así 60 cuadros por segundo (1 segundo ÷ 60 = 16,6 milisegundos), preferiblemente menos de 10 milisegundos. Debido a que el navegador necesita tiempo para pintar el nuevo marco en la pantalla, su código debería terminar de ejecutarse antes de llegar a la marca de los 16,6 milisegundos. Estamos empezando a tener conversaciones sobre 120 fps (por ejemplo, las pantallas del iPad Pro funcionan a 120 Hz) y Surma ha cubierto algunas soluciones de rendimiento de renderizado para 120 fps, pero probablemente ese no sea un objetivo que estemos viendo todavía .
Sea pesimista en las expectativas de rendimiento, pero sea optimista en el diseño de la interfaz y use el tiempo de inactividad de manera inteligente (marque inactivo, inactivo hasta que sea urgente y reaccionar inactivo). Obviamente, estos objetivos se aplican al rendimiento del tiempo de ejecución, en lugar del rendimiento de carga.
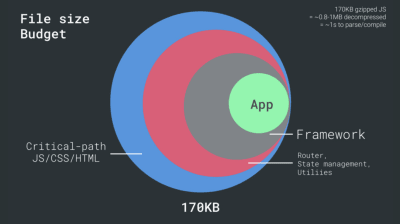
- FID < 100 ms, LCP < 2,5 s, TTI < 5 s en 3G, presupuesto de tamaño de archivo crítico < 170 KB (comprimido con gzip).
Aunque puede ser muy difícil de lograr, un buen objetivo final sería el tiempo para interactuar con menos de 5 años, y para las visitas repetidas, apuntar a menos de 2 años (alcanzable solo con un trabajador de servicio). Apunte a la pintura con contenido más grande de menos de 2,5 segundos y minimice el tiempo de bloqueo total y el cambio de diseño acumulativo . Un retardo de primera entrada aceptable es de menos de 100 ms a 70 ms. Como se mencionó anteriormente, estamos considerando que la línea base es un teléfono Android de $200 (por ejemplo, Moto G4) en una red 3G lenta, emulada a 400ms RTT y 400kbps de velocidad de transferencia.Tenemos dos restricciones principales que dan forma de manera efectiva a un objetivo razonable para la entrega rápida del contenido en la web. Por un lado, tenemos restricciones de entrega de red debido al inicio lento de TCP. Los primeros 14 KB del HTML (10 paquetes TCP, cada uno de 1460 bytes, que suman alrededor de 14,25 KB, aunque no debe tomarse literalmente) es el fragmento de carga útil más crítico y la única parte del presupuesto que se puede entregar en el primer viaje de ida y vuelta ( que es todo lo que obtienes en 1 segundo a 400 ms RTT debido a los tiempos de activación del móvil).

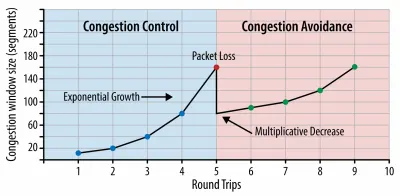
Con las conexiones TCP, comenzamos con una pequeña ventana de congestión y la duplicamos para cada viaje de ida y vuelta. En el primer viaje de ida y vuelta, caben 14 KB. De: Redes de navegador de alto rendimiento por Ilya Grigorik. (Vista previa grande) ( Nota : como TCP generalmente infrautiliza la conexión de red en una cantidad significativa, Google ha desarrollado TCP Bottleneck Bandwidth and RRT ( BBR ), un algoritmo de control de flujo TCP controlado por retardo. Diseñado para la web moderna, responde a la congestión real, en lugar de pérdida de paquetes como lo hace TCP, es significativamente más rápido, con mayor rendimiento y menor latencia, y el algoritmo funciona de manera diferente ( ¡gracias, Victor, Barry! )
Por otro lado, tenemos restricciones de hardware en la memoria y la CPU debido al análisis de JavaScript y los tiempos de ejecución (hablaremos de ello en detalle más adelante). Para lograr los objetivos establecidos en el primer párrafo, debemos considerar el presupuesto de tamaño de archivo crítico para JavaScript. Las opiniones varían sobre cuál debería ser ese presupuesto (y depende en gran medida de la naturaleza de su proyecto), pero un presupuesto de 170 KB de JavaScript ya comprimido tomaría hasta 1 segundo para analizar y compilar en un teléfono de gama media. Suponiendo que 170 KB se expanda a 3 veces ese tamaño cuando se descomprime (0,7 MB), eso ya podría ser la sentencia de muerte de una experiencia de usuario "decente" en un Moto G4/G5 Plus.

En el caso del sitio web de Wikipedia, en 2020, a nivel mundial, la ejecución del código se ha vuelto un 19 % más rápida para los usuarios de Wikipedia. Por lo tanto, si sus métricas de rendimiento web año tras año se mantienen estables, eso suele ser una señal de advertencia, ya que en realidad está retrocediendo a medida que el entorno sigue mejorando (detalles en una publicación de blog de Gilles Dubuc).
Si desea apuntar a mercados en crecimiento como el Sudeste Asiático, África o India, tendrá que considerar un conjunto muy diferente de limitaciones. Addy Osmani cubre las principales limitaciones de los teléfonos básicos, como pocos dispositivos de alta calidad y bajo costo, la falta de disponibilidad de redes de alta calidad y datos móviles costosos, junto con el presupuesto PRPL-30 y las pautas de desarrollo para estos entornos.

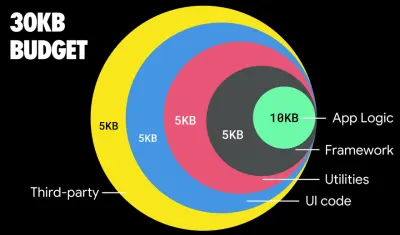
Según Addy Osmani, un tamaño recomendado para las rutas con carga diferida también es inferior a 35 KB. (Vista previa grande) 
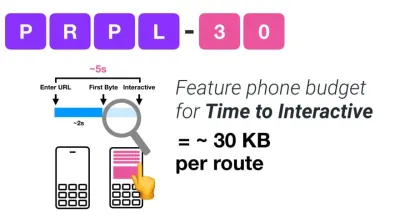
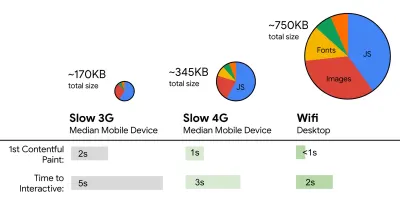
Addy Osmani sugiere un presupuesto de rendimiento PRPL-30 (30 KB comprimidos con gzip + paquete inicial minimizado) si se dirige a un teléfono con funciones. (Vista previa grande) De hecho, Alex Russell de Google recomienda apuntar a 130-170 KB comprimidos con gzip como un límite superior razonable. En escenarios del mundo real, la mayoría de los productos ni siquiera están cerca: el tamaño promedio de un paquete hoy en día es de alrededor de 452 KB, lo que representa un aumento del 53,6 % en comparación con principios de 2015. En un dispositivo móvil de clase media, eso representa entre 12 y 20 segundos para Time -A-Interactivo .

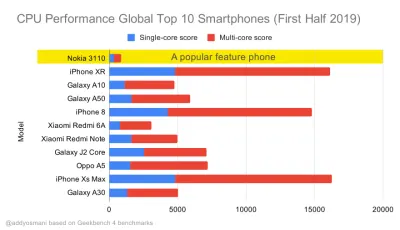
Puntos de referencia de rendimiento de CPU de Geekbench para los teléfonos inteligentes más vendidos a nivel mundial en 2019. JavaScript enfatiza el rendimiento de un solo núcleo (recuerde, es inherentemente más de un solo subproceso que el resto de la plataforma web) y está vinculado a la CPU. Del artículo de Addy "Carga rápida de páginas web en un teléfono con funciones de $20". (Vista previa grande) Sin embargo, también podríamos ir más allá del presupuesto del tamaño del paquete. Por ejemplo, podríamos establecer presupuestos de rendimiento en función de las actividades del subproceso principal del navegador, es decir, el tiempo de pintura antes de comenzar a renderizar o rastrear los acaparamientos de CPU de front-end. Herramientas como Calibre, SpeedCurve y Bundlesize pueden ayudarlo a mantener sus presupuestos bajo control y pueden integrarse en su proceso de creación.
Finalmente, un presupuesto de rendimiento probablemente no debería ser un valor fijo . Dependiendo de la conexión de red, los presupuestos de rendimiento deberían adaptarse, pero la carga útil en una conexión más lenta es mucho más "cara", independientemente de cómo se usen.
Nota : Puede sonar extraño establecer presupuestos tan rígidos en tiempos de HTTP/2 generalizado, 5G y HTTP/3 próximos, teléfonos móviles en rápida evolución y SPA florecientes. Sin embargo, suenan razonables cuando nos ocupamos de la naturaleza impredecible de la red y el hardware, que incluye todo, desde redes congestionadas hasta infraestructura de lento desarrollo, límites de datos, navegadores proxy, modo de ahorro de datos y cargos furtivos de roaming.


Tabla de contenido
- Preparándose: planificación y métricas
- Establecer metas realistas
- Definición del entorno
- Optimizaciones de activos
- Optimizaciones de compilación
- Optimizaciones de entrega
- Redes, HTTP/2, HTTP/3
- Pruebas y monitoreo
- Triunfos rápidos
- Todo en una página
- Descargar la lista de verificación (PDF, Apple Pages, MS Word)
- Suscríbase a nuestro boletín de correo electrónico para no perderse las próximas guías.
