Rendimiento front-end 2021: redes, HTTP/2, HTTP/3
Publicado: 2022-03-10Esta guía ha sido amablemente respaldada por nuestros amigos de LogRocket, un servicio que combina la supervisión del rendimiento de frontend , la reproducción de sesiones y el análisis de productos para ayudarlo a crear mejores experiencias para los clientes. LogRocket rastrea métricas clave, incl. DOM completo, tiempo hasta el primer byte, primer retardo de entrada, CPU del cliente y uso de memoria. Obtenga una prueba gratuita de LogRocket hoy.
Tabla de contenido
- Preparándose: planificación y métricas
- Establecer metas realistas
- Definición del entorno
- Optimizaciones de activos
- Optimizaciones de compilación
- Optimizaciones de entrega
- Redes, HTTP/2, HTTP/3
- Pruebas y monitoreo
- Triunfos rápidos
- Todo en una página
- Descargar la lista de verificación (PDF, Apple Pages, MS Word)
- Suscríbase a nuestro boletín de correo electrónico para no perderse las próximas guías.
Redes, HTTP/2, HTTP/3
- ¿Está habilitado el grapado OCSP?
Al habilitar el engrapado OCSP en su servidor, puede acelerar sus protocolos de enlace TLS. El Protocolo de estado de certificados en línea (OCSP) se creó como una alternativa al protocolo de Lista de revocación de certificados (CRL). Ambos protocolos se utilizan para comprobar si se ha revocado un certificado SSL.Sin embargo, el protocolo OCSP no requiere que el navegador dedique tiempo a descargar y luego buscar en una lista la información del certificado, lo que reduce el tiempo requerido para un apretón de manos.
- ¿Ha reducido el impacto de la revocación del certificado SSL?
En su artículo sobre "El costo de rendimiento de los certificados EV", Simon Hearne brinda una excelente descripción general de los certificados comunes y el impacto que puede tener la elección de un certificado en el rendimiento general.Como escribe Simon, en el mundo de HTTPS, existen algunos tipos de niveles de validación de certificados que se utilizan para proteger el tráfico:
- La validación de dominio (DV) valida que el solicitante del certificado es propietario del dominio,
- La validación de la organización (OV) valida que una organización es propietaria del dominio,
- Extended Validation (EV) valida que una organización es propietaria del dominio, con una validación rigurosa.
Es importante tener en cuenta que todos estos certificados son iguales en términos de tecnología; sólo difieren en la información y propiedades proporcionadas en dichos certificados.
Los certificados EV son costosos y consumen mucho tiempo, ya que requieren que una persona revise un certificado y garantice su validez. Los certificados DV, por otro lado, a menudo se proporcionan de forma gratuita, por ejemplo, Let's Encrypt, una autoridad de certificación abierta y automatizada que está bien integrada en muchos proveedores de alojamiento y CDN. De hecho, en el momento de escribir este artículo, funciona con más de 225 millones de sitios web (PDF), aunque solo representa el 2,69 % de las páginas (abiertas en Firefox).
Entonces, ¿cuál es el problema entonces? El problema es que los certificados EV no son totalmente compatibles con el grapado OCSP mencionado anteriormente. Si bien el grapado permite que el servidor verifique con la autoridad de certificación si el certificado ha sido revocado y luego agrega ("grapa") esta información al certificado, sin grapar, el cliente tiene que hacer todo el trabajo, lo que genera solicitudes innecesarias durante la negociación de TLS. . En conexiones deficientes, esto podría terminar con costos de rendimiento notables (más de 1000 ms).
Los certificados EV no son una buena opción para el rendimiento web y pueden causar un impacto mucho mayor en el rendimiento que los certificados DV. Para un rendimiento web óptimo, presente siempre un certificado DV grapado de OCSP. También son mucho más baratos que los certificados EV y menos complicados de adquirir. Bueno, al menos hasta que CRLite esté disponible.

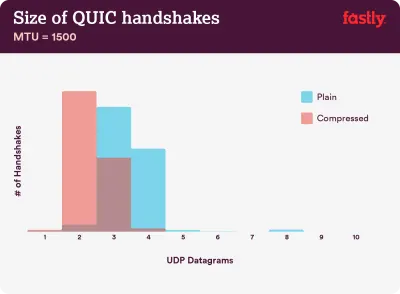
La compresión es importante: entre el 40 % y el 43 % de las cadenas de certificados sin comprimir son demasiado grandes para caber en un solo vuelo QUIC de 3 datagramas UDP. (Crédito de la imagen:) Fastly) (Vista previa grande) Nota : Con QUIC/HTTP/3 sobre nosotros, vale la pena señalar que la cadena de certificados TLS es el único contenido de tamaño variable que domina el conteo de bytes en QUIC Handshake. El tamaño varía entre unos cientos de byes y más de 10 KB.
Por lo tanto, mantener los certificados TLS pequeños importa mucho en QUIC/HTTP/3, ya que los certificados grandes provocarán múltiples protocolos de enlace. Además, debemos asegurarnos de que los certificados estén comprimidos, ya que, de lo contrario, las cadenas de certificados serían demasiado grandes para caber en un solo vuelo QUIC.
Puede encontrar muchos más detalles e indicaciones sobre el problema y las soluciones en:
- Los certificados EV hacen que la Web sea lenta y poco confiable por Aaron Peters,
- El impacto de la revocación del certificado SSL en el rendimiento web por Matt Hobbs,
- El costo de desempeño de los certificados EV por Simon Hearne,
- ¿El apretón de manos QUIC requiere compresión para ser rápido? por Patrick McManus.
- ¿Ya ha adoptado IPv6?
Debido a que nos estamos quedando sin espacio con IPv4 y las principales redes móviles están adoptando IPv6 rápidamente (EE. UU. casi ha alcanzado un umbral de adopción de IPv6 del 50 %), es una buena idea actualizar su DNS a IPv6 para mantenerse a prueba de balas en el futuro. Solo asegúrese de que se brinde soporte de doble pila en toda la red: permite que IPv6 e IPv4 se ejecuten simultáneamente uno al lado del otro. Después de todo, IPv6 no es compatible con versiones anteriores. Además, los estudios muestran que IPv6 hizo que esos sitios web fueran entre un 10 y un 15 % más rápidos debido al descubrimiento de vecinos (NDP) y la optimización de rutas. - Asegúrese de que todos los recursos se ejecuten a través de HTTP/2 (o HTTP/3).
Con Google empujando hacia una web HTTPS más segura en los últimos años, cambiar al entorno HTTP/2 es definitivamente una buena inversión. De hecho, según Web Almanac, el 64% de todas las solicitudes ya se ejecutan a través de HTTP/2.Es importante comprender que HTTP/2 no es perfecto y tiene problemas de priorización, pero se admite muy bien; y, en la mayoría de los casos, es mejor que lo hagas.
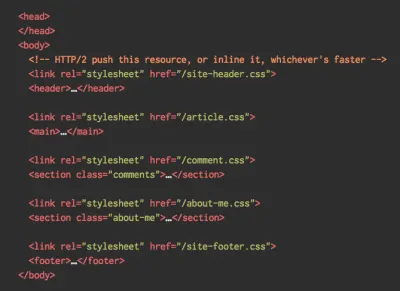
Una palabra de precaución: HTTP/2 Server Push se está eliminando de Chrome, por lo que si su implementación se basa en Server Push, es posible que deba volver a visitarlo. En su lugar, podríamos estar mirando Early Hints, que ya están integrados como experimento en Fastly.
Si aún utiliza HTTP, la tarea que más tiempo consumirá será migrar primero a HTTPS y luego ajustar su proceso de compilación para atender la multiplexación y paralelización de HTTP/2. Llevar HTTP/2 a Gov.uk es un estudio de caso fantástico sobre cómo hacer exactamente eso, encontrar una forma de hacerlo a través de CORS, SRI y WPT en el camino. Para el resto de este artículo, asumimos que está cambiando o ya ha cambiado a HTTP/2.

- Implemente correctamente HTTP/2.
Una vez más, la entrega de activos a través de HTTP/2 puede beneficiarse de una revisión parcial de cómo ha estado entregando los activos hasta ahora. Deberá encontrar un buen equilibrio entre empaquetar módulos y cargar muchos módulos pequeños en paralelo. Al final del día, la mejor solicitud sigue siendo no solicitar, sin embargo, el objetivo es encontrar un buen equilibrio entre la primera entrega rápida de activos y el almacenamiento en caché.Por un lado, es posible que desee evitar la concatenación de activos por completo, en lugar de dividir toda la interfaz en muchos módulos pequeños, comprimiéndolos como parte del proceso de compilación y cargándolos en paralelo. Un cambio en un archivo no requerirá que se vuelva a descargar toda la hoja de estilo o JavaScript. También minimiza el tiempo de análisis y mantiene bajas las cargas útiles de las páginas individuales.
Por otro lado, el embalaje sigue siendo importante. Al usar muchos scripts pequeños, la compresión general se verá afectada y aumentará el costo de recuperar objetos del caché. La compresión de un paquete grande se beneficiará de la reutilización del diccionario, mientras que los paquetes separados pequeños no lo harán. Hay trabajo estándar para abordar eso, pero está muy lejos por ahora. En segundo lugar, los navegadores aún no se han optimizado para tales flujos de trabajo. Por ejemplo, Chrome activará las comunicaciones entre procesos (IPC) lineales a la cantidad de recursos, por lo que incluir cientos de recursos tendrá costos de tiempo de ejecución del navegador.


Para lograr los mejores resultados con HTTP/2, considere cargar CSS progresivamente, como lo sugiere Jake Archibald de Chrome. Aún así, puedes intentar cargar CSS progresivamente. De hecho, el CSS integrado ya no bloquea el renderizado para Chrome. Pero hay algunos problemas de priorización, por lo que no es tan sencillo, pero vale la pena experimentar con ellos.
Podría salirse con la suya con la fusión de conexiones HTTP/2, lo que le permite usar la fragmentación del dominio mientras se beneficia de HTTP/2, pero lograr esto en la práctica es difícil y, en general, no se considera una buena práctica. Además, HTTP/2 y la integridad de los subrecursos no siempre funcionan.
¿Qué hacer? Bueno, si utiliza HTTP/2, enviar alrededor de 6 a 10 paquetes parece un compromiso decente (y no es tan malo para los navegadores heredados). Experimente y mida para encontrar el equilibrio adecuado para su sitio web.
- ¿Enviamos todos los activos a través de una única conexión HTTP/2?
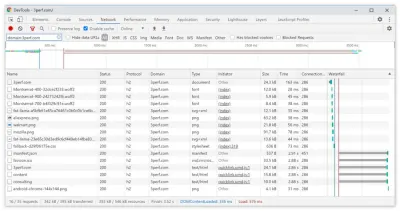
Una de las principales ventajas de HTTP/2 es que nos permite enviar activos por cable a través de una sola conexión. Sin embargo, a veces es posible que hayamos hecho algo mal, por ejemplo, tener un problema de CORS o configurar incorrectamente el atributocrossorigin, por lo que el navegador se vería obligado a abrir una nueva conexión.Para verificar si todas las solicitudes usan una única conexión HTTP/2 o si algo está mal configurado, habilite la columna "ID de conexión" en DevTools → Red. Por ejemplo, aquí, todas las solicitudes comparten la misma conexión (286), excepto manifest.json, que abre una separada (451).

- ¿Sus servidores y CDN son compatibles con HTTP/2?
Diferentes servidores y CDN (todavía) admiten HTTP/2 de manera diferente. Utilice la comparación de CDN para comprobar sus opciones o busque rápidamente el rendimiento de sus servidores y las funciones que puede esperar que sean compatibles.Consulte la increíble investigación de Pat Meenan sobre las prioridades de HTTP/2 (video) y pruebe la compatibilidad del servidor con la priorización de HTTP/2. Según Pat, se recomienda habilitar el control de congestión de BBR y establecer
tcp_notsent_lowaten 16 KB para que la priorización de HTTP/2 funcione de manera confiable en kernels de Linux 4.9 y posteriores ( ¡gracias, Yoav! ). Andy Davies realizó una investigación similar para la priorización de HTTP/2 en navegadores, CDN y servicios de alojamiento en la nube.Mientras está en él, verifique dos veces si su kernel admite TCP BBR y habilítelo si es posible. Actualmente se usa en Google Cloud Platform, Amazon Cloudfront, Linux (por ejemplo, Ubuntu).
- ¿Está en uso la compresión HPACK?
Si está utilizando HTTP/2, verifique que sus servidores implementen la compresión HPACK para los encabezados de respuesta HTTP para reducir la sobrecarga innecesaria. Es posible que algunos servidores HTTP/2 no admitan completamente la especificación, siendo HPACK un ejemplo. H2spec es una gran herramienta (aunque muy técnicamente detallada) para verificar eso. El algoritmo de compresión de HPACK es bastante impresionante y funciona. - Asegúrese de que la seguridad de su servidor sea infalible.
Todas las implementaciones de navegador de HTTP/2 se ejecutan sobre TLS, por lo que probablemente querrá evitar las advertencias de seguridad o que algunos elementos de su página no funcionen. Vuelva a verificar que sus encabezados de seguridad estén configurados correctamente, elimine las vulnerabilidades conocidas y verifique su configuración de HTTPS.Además, asegúrese de que todos los complementos externos y las secuencias de comandos de seguimiento se carguen a través de HTTPS, que las secuencias de comandos entre sitios no sean posibles y que tanto los encabezados de seguridad de transporte estricta de HTTP como los encabezados de política de seguridad de contenido estén configurados correctamente.
- ¿Sus servidores y CDN son compatibles con HTTP/3?
Si bien HTTP/2 ha aportado una serie de mejoras de rendimiento significativas a la web, también dejó bastante espacio para mejorar, especialmente el bloqueo de cabeza de línea en TCP, que se notó en una red lenta con una pérdida de paquetes significativa. HTTP/3 está resolviendo estos problemas para siempre (artículo).Para abordar los problemas de HTTP/2, IETF, junto con Google, Akamai y otros, han estado trabajando en un nuevo protocolo que recientemente se estandarizó como HTTP/3.
Robin Marx ha explicado HTTP/3 muy bien, y la siguiente explicación se basa en su explicación. En esencia, HTTP/3 es muy similar a HTTP/2 en términos de características, pero en el fondo funciona de manera muy diferente. HTTP/3 proporciona una serie de mejoras: apretones de manos más rápidos, mejor cifrado, flujos independientes más confiables, mejor cifrado y control de flujo. Una diferencia notable es que HTTP/3 utiliza QUIC como capa de transporte, con paquetes QUIC encapsulados sobre diagramas UDP, en lugar de TCP.
QUIC integra completamente TLS 1.3 en el protocolo, mientras que en TCP está superpuesto. En la pila TCP típica, tenemos algunos tiempos de sobrecarga de ida y vuelta porque TCP y TLS necesitan hacer sus propios protocolos de enlace por separado, pero con QUIC ambos pueden combinarse y completarse en un solo viaje de ida y vuelta . Dado que TLS 1.3 nos permite configurar claves de cifrado para una conexión consecuente, a partir de la segunda conexión ya podemos enviar y recibir datos de la capa de aplicación en el primer viaje de ida y vuelta, que se denomina "0-RTT".
Además, el algoritmo de compresión de encabezados de HTTP/2 se reescribió por completo, junto con su sistema de priorización. Además, QUIC admite la migración de conexión de Wi-Fi a red celular a través de ID de conexión en el encabezado de cada paquete QUIC. La mayoría de las implementaciones se realizan en el espacio del usuario, no en el espacio del kernel (como se hace con TCP), por lo que deberíamos esperar que el protocolo evolucione en el futuro.
¿Todo esto haría una gran diferencia? Probablemente sí, especialmente teniendo un impacto en los tiempos de carga en dispositivos móviles, pero también en cómo entregamos los activos a los usuarios finales. Mientras que en HTTP/2, varias solicitudes comparten una conexión, en HTTP/3 las solicitudes también comparten una conexión pero transmiten de forma independiente, por lo que un paquete descartado ya no afecta a todas las solicitudes, solo a una transmisión.
Eso significa que, mientras que con un gran paquete de JavaScript, el procesamiento de los activos se ralentizará cuando una transmisión se detenga, el impacto será menos significativo cuando se transmitan varios archivos en paralelo (HTTP/3). Así que el embalaje sigue siendo importante .
HTTP/3 todavía está en proceso. Chrome, Firefox y Safari ya tienen implementaciones. Algunas CDN ya son compatibles con QUIC y HTTP/3. A fines de 2020, Chrome comenzó a implementar HTTP/3 e IETF QUIC y, de hecho, todos los servicios de Google (Google Analytics, YouTube, etc.) ya se ejecutan en HTTP/3. LiteSpeed Web Server admite HTTP/3, pero ni Apache, nginx ni IIS lo admiten todavía, pero es probable que cambie rápidamente en 2021.
El resultado final : si tiene la opción de usar HTTP/3 en el servidor y en su CDN, probablemente sea una muy buena idea hacerlo. El principal beneficio provendrá de obtener múltiples objetos simultáneamente, especialmente en conexiones de alta latencia. Todavía no lo sabemos con certeza, ya que no se han realizado muchas investigaciones en ese espacio, pero los primeros resultados son muy prometedores.
Si desea profundizar más en los detalles y las ventajas del protocolo, aquí hay algunos buenos puntos de partida para verificar:
- Explicación de HTTP/3, un esfuerzo colaborativo para documentar los protocolos HTTP/3 y QUIC. Disponible en varios idiomas, también en PDF.
- Nivelación del rendimiento web con HTTP/3 con Daniel Stenberg.
- Una guía académica de QUIC con Robin Marx presenta los conceptos básicos de los protocolos QUIC y HTTP/3, explica cómo HTTP/3 maneja el bloqueo de cabeza de línea y la migración de conexiones, y cómo HTTP/3 está diseñado para ser perenne (gracias, Simon !).
- Puede verificar si su servidor se ejecuta en HTTP/3 en HTTP3Check.net.
Tabla de contenido
- Preparándose: planificación y métricas
- Establecer metas realistas
- Definición del entorno
- Optimizaciones de activos
- Optimizaciones de compilación
- Optimizaciones de entrega
- Redes, HTTP/2, HTTP/3
- Pruebas y monitoreo
- Triunfos rápidos
- Todo en una página
- Descargar la lista de verificación (PDF, Apple Pages, MS Word)
- Suscríbase a nuestro boletín de correo electrónico para no perderse las próximas guías.
