Diseño de fricción para una mejor experiencia de usuario
Publicado: 2022-03-10En el diseño de experiencias, la fricción es cualquier cosa que impide que los usuarios logren sus objetivos o hagan las cosas. Es la superposición de suscripción al boletín que cubre el contenido real, la redacción difícil en una página de destino o las preguntas opcionales innecesarias en un flujo de pago. Es lo contrario de intuitivo y sin esfuerzo, lo contrario de "No me hagas pensar".
Habiendo dicho eso, la fricción aún puede ser algo bueno a veces. En el diseño de juegos, por ejemplo, en realidad se requiere fricción. La cantidad correcta de fricción en el momento adecuado es lo que hace que un juego sea lo suficientemente desafiante.
Pero no es solo el diseño del juego donde la fricción puede ser útil. En este artículo, mostraré algunos casos de uso donde la fricción puede ser una parte eficiente del conjunto de herramientas de los diseñadores de UX para ayudar con la comprensión o incluso mejorar la experiencia del usuario.
Reducir la velocidad para evitar errores
Confirmación de acciones con graves consecuencias
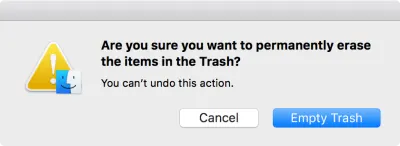
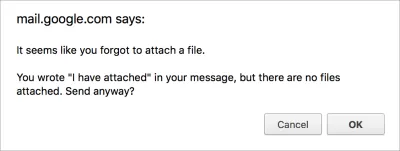
La prevención de errores es un principio básico de usabilidad, y el uso más común de la fricción en el diseño de productos es dificultar que se haga algo por error (especialmente cuando se trata de acciones irreversibles):

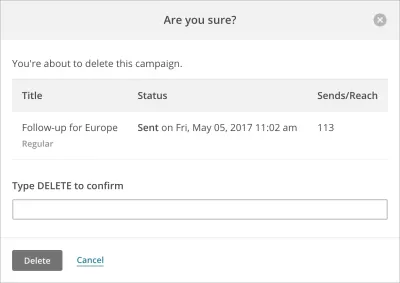
Según la gravedad de la acción, algunos cuadros de diálogo pueden incluso requerir un esfuerzo adicional por parte del usuario, como escribir un comando específico. Esta solución no solo hace que sea más difícil confirmar la eliminación por error, sino que también ralentiza a los usuarios, obligándolos a leer el mensaje superpuesto para comprender a fondo lo que está sucediendo.

Desde la perspectiva del usuario, dicha confirmación es un paso adicional en el proceso (una fricción, en realidad) pero, al mismo tiempo, tiene la seguridad de que no realizará accidentalmente una acción que sea difícil de deshacer.

Anticipar posibles errores
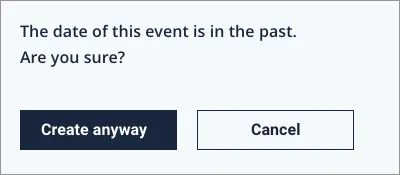
La prevención de errores también implica validar la entrada del usuario lo antes posible. La validación inteligente no solo verifica que el formato de entrada sea correcto, sino que también tiene en cuenta el contexto más amplio y advierte si algo podría causar un problema más adelante.

Obviamente, dichas predicciones no siempre pueden ser correctas, y existe la posibilidad de que se haya proporcionado intencionalmente un valor aparentemente no válido y que el cuadro de diálogo de advertencia sea solo un obstáculo para el usuario. Aún así, en la mayoría de los casos, la validación inteligente es una herramienta eficiente para prevenir errores.

Retrasar acciones importantes para permitirle reconsiderarlas
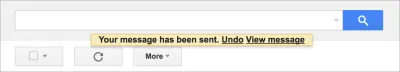
Muchos clientes de correo electrónico tienen una característica útil en la que puede "anular el envío" de un correo electrónico inmediatamente después de enviarlo. Lo que hace esta función es básicamente esperar unos segundos después de hacer clic en el botón "Enviar" para darle un plazo para cancelarlo y solucionar cualquier posible problema con el correo electrónico. Esto significa que el proceso de entrega del correo electrónico dura unos segundos más, pero al mismo tiempo su bandeja de salida está asegurada.

Pasos adicionales para mejorar la seguridad
Prevención de transacciones accidentales
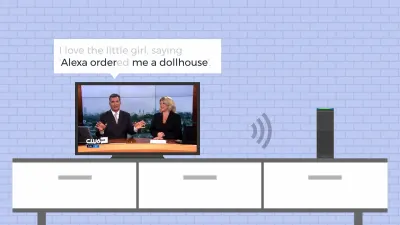
Hay una historia cautivadora sobre el asistente de voz de Amazon: los dispositivos Echo comenzaron a realizar pedidos automáticamente un día porque una frase pronunciada en un canal de televisión local los activó. Esto sucedió porque la configuración predeterminada de los dispositivos no requería ninguna confirmación por parte del usuario para realizar un pedido. Es decir, si dijiste: "Alexa, pídeme una casa de muñecas", el pedido se realizaría al instante (curiosamente, sin siquiera aclarar qué producto exacto se debe pedir). Este es un ejemplo de una experiencia de compra extremadamente fluida en la que hacer un pedido fue simplemente demasiado fácil y una compra accidental arruinó la experiencia del usuario.

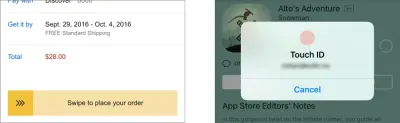
Un proceso típico de pago de comercio electrónico, por el contrario, requiere al menos una confirmación explícita antes de realizar el pedido. En dispositivos móviles, incluso podría ser un gesto particular o una aprobación de huella digital para evitar compras accidentales. Este tipo de fricción generalmente se necesita en un proceso de pago para que el usuario sienta que tiene el control.

Autenticación de varios pasos
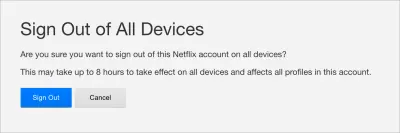
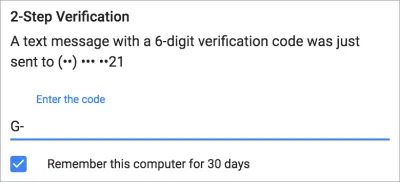
Las medidas de seguridad a veces pueden parecer una fricción para los usuarios. Muchas aplicaciones, por ejemplo, requieren un segundo factor de autenticación (como usar Google Authenticator, recibir un texto de validación o algo similar) antes de iniciar sesión o realizar una transacción importante (como transferir dinero desde su cuenta bancaria). Para el usuario, esto significa un paso adicional en el proceso de autenticación, pero este esfuerzo adicional representa una capa adicional de protección en su cuenta y datos.

Doble autenticación antes de acciones significativas
No es raro que tenga que iniciar sesión nuevamente antes de ejecutar una acción confidencial, especialmente una que involucre datos personales. El ejemplo clásico es que si desea cambiar su contraseña, primero debe ingresar la actual (incluso si ya ha iniciado sesión).
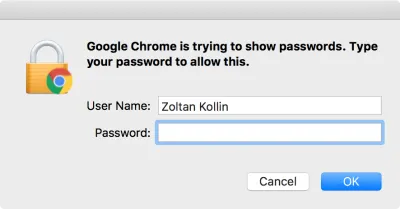
Mostrar su contraseña guardada podría ser aún más confidencial. Google Chrome, por ejemplo, puede almacenar sus credenciales de inicio de sesión, pero solo puede leer las contraseñas almacenadas si ingresa la contraseña de su computadora, para que sus datos estén mejor protegidos.

Este patrón de volver a iniciar sesión también existe en dispositivos móviles. Incluso si su teléfono admite el desbloqueo con su huella digital (un patrón diseñado para ser explícitamente sin fricción), a veces, como después de reiniciar el dispositivo, aún necesita ingresar su código de acceso para mayor seguridad.
Hacer que los procesos largos parezcan más cortos
Mantener a los usuarios ocupados mientras esperan
Hay un estudio de caso instructivo relacionado con el aeropuerto de Houston, donde el aeropuerto logró poner fin a las quejas de los pasajeros sobre las largas esperas en el reclamo de equipaje de una manera realmente inesperada. Al examinar las quejas, los ejecutivos del aeropuerto encontraron que, aunque los pasajeros solo tardaban un minuto en llegar desde la puerta de llegada hasta el área de reclamo de equipaje, luego tenían que pasar siete minutos allí esperando para recoger sus maletas.
El aeropuerto probó una solución sorprendente: reorganizó el área para que los pasajeros tuvieran que caminar mucho más para llegar al reclamo de equipaje. De esta manera, tenían que esperar menos allí y las quejas terminaban de inmediato. La lección es que, si mantiene ocupados a sus usuarios, no notarán si un proceso lleva más tiempo de lo que normalmente esperarían.
Slack aprovecha el mismo principio al mostrar cotizaciones integradas y personalizadas durante la carga. Leer estos fragmentos reduce un poco el tiempo de espera percibido (sin mencionar que agrega un agradable toque humano al producto).

Hacer que el proceso de carga sea más gradual y transparente
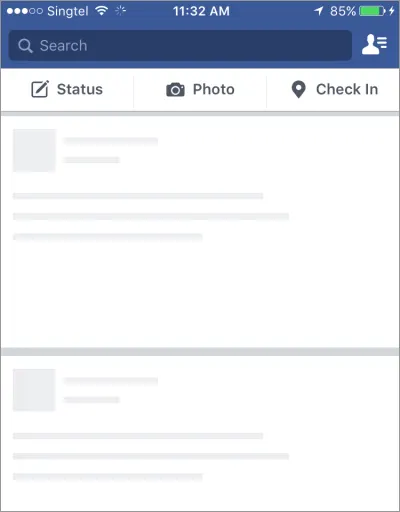
Muchos sitios web muestran un indicador de progreso o, mejor aún, un esqueleto de página durante la carga, revelando gradualmente el contenido real a medida que se carga. Mostrar el contenido pieza por pieza, de forma continuada, da la sensación de que el proceso de carga es fluido (y más rápido).

Cubrir el dolor de esperar con animación
Los indicadores de carga en general están diseñados para que los usuarios sepan que el proceso de carga está ocurriendo y que todo está bajo control. Desde el punto de vista de la interfaz de usuario, tales animaciones podrían considerarse innecesarias o incluso una distracción porque no agregan mucho valor directo. Sin embargo, cuando se diseñan lo suficientemente bien, pueden ser una buena herramienta para mantener los ojos del usuario ocupados y hacer que el proceso de espera pase desapercibido.


Acciones prolongadas para generar credibilidad
Ralentizar un proceso podría mejorar la calidad percibida del resultado
Hay una anécdota sobre la máquina Coinstar, un dispositivo que se usa para cambiar monedas a billetes. Cuando se introdujo la máquina, podía contar monedas casi al instante, pero los clientes pensaban que no era fiable: pensaban que no podía calcular las cantidades correctas en tan poco tiempo. Luego, los diseñadores cambiaron la experiencia del usuario para que, aunque el cálculo fuera rápido, el resultado se mostrara con un retraso significativo. Debido a este cambio, la gente comenzó a confiar en la máquina porque el cálculo ahora parecía lo suficientemente completo.
Adición de retraso adicional para una mejor sensación de seguridad
Según otra anécdota, Well's Fargo desarrolló un inicio de sesión basado en el escaneo ocular para su aplicación de banca móvil que funcionó muy rápido. Los ojos del usuario fueron escaneados y procesados, y el usuario inició sesión en milisegundos. De hecho, la experiencia de inicio de sesión fue demasiado rápida para los usuarios; sintieron que habían iniciado sesión sin que sus patrones oculares fueran completamente validados, e informaron que no continuarían usando un método de inicio de sesión tan poco confiable. Entonces, en la siguiente iteración, los diseñadores simplemente agregaron unos segundos de retraso al proceso de autenticación, y los clientes inmediatamente comenzaron a afirmar que el proceso de inicio de sesión fue completo y seguro.
El poder de una barra de progreso falsa
Ralentizar un proceso a veces no es suficiente para cambiar la percepción. Supuestamente, Facebook hizo algunos experimentos con un proceso de verificación de seguridad, en el que el examen de la configuración de privacidad y seguridad tomó solo unos pocos milisegundos para el usuario y no se consideró lo suficientemente exhaustivo. Para mejorar la percepción, Facebook agregó algo de retraso, junto con una barra de progreso falsa, para que los usuarios pudieran comprender mejor la minuciosidad de este proceso.

Educar y cambiar el comportamiento de los usuarios
Hacer que las personas sean más conscientes
Una pieza inteligente de fricción está diseñada en el proceso de retirar dinero de un cajero automático. Originalmente, el procedimiento para retirar dinero era insertar la tarjeta, ingresar primero el PIN, seleccionar un monto a retirar, obtener el dinero y, finalmente, recuperar la tarjeta. Sin embargo, este proceso hizo que mucha gente se olvidara de retirar sus tarjetas, porque en cuanto recibían su dinero, inconscientemente pensaban “misión cumplida” y se iban. Debido a que dejar una tarjeta de crédito en el cajero automático es un gran riesgo no solo para el cliente, sino también para el banco, se tuvo que rediseñar el proceso. Es por eso que la mayoría de los cajeros automáticos ahora le devuelven su tarjeta primero, y solo después de un breve retraso le entregan el dinero. Este procedimiento puede durar un poco más de lo necesario, pero los bancos ahora pueden asegurarse de que las personas no olviden su tarjeta de crédito.
Responsabilidad Docente
A veces, las consecuencias de la decisión de un usuario son difíciles de prever, especialmente cuando afecta a otros usuarios. En tales casos, una confirmación asegura no solo que la acción se realizó intencionalmente, sino también que se usa de manera responsable.
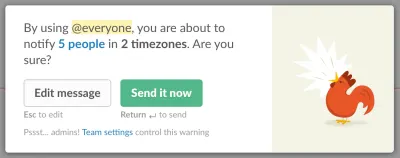
Slack, por ejemplo, tiene una advertencia inteligente antes de enviar notificaciones automáticas a un grupo. De esta manera, no solo hace que el usuario sea consciente de las consecuencias directas de tal acción, sino que también lo educa para usar esta opción con cuidado.

empujones
Empujar es un concepto en la ciencia del comportamiento que se refiere a pequeños trucos para cambiar el comportamiento de las personas (para mejor), sin limitar las opciones disponibles. Uno de los ejemplos más citados de un empujón es el grabado de una imagen de una mosca doméstica en el urinario de un baño de hombres para "mejorar la puntería".
Empujar a menudo implica agregar fricción a una opción desfavorable pero preferible, de modo que las personas se inclinen a tomarla. Considere un ascensor en un edificio de oficinas que solo pasa cada 60 segundos. Es posible que los empleados tengan que esperar hasta un minuto después de presionar el botón. Este truco hace que las personas suban las escaleras en lugar de esperar el ascensor, optando por la opción más saludable y preferible.
En su brillante libro Reglas de trabajo , Laszlo Bock comparte cómo Google usó el empujón para que los empleados eligieran refrigerios más saludables en las cocinas de la empresa. Uno de sus trucos consistía en esconder caramelos en recipientes opacos, mientras almacenaba la fruta a la vista en recipientes de cristal. Esta fricción intencional cambió el comportamiento de los empleados; empezaron a elegir los bocadillos más saludables. No hace falta decir que tales métodos solo deben usarse para beneficiar a las personas; de lo contrario, son solo otra forma de patrones oscuros.
Aprovechar la fricción en la gestión de productos
Vender con fricción
Los especialistas en marketing y los hackers de crecimiento suelen utilizar la fricción para mejorar las conversiones y generar clientes potenciales. Considere las notificaciones automáticas que promueven las opciones de actualización o las ventanas emergentes de suscripción a boletines informativos que cubren el mismo contenido que los usuarios están tratando de leer. Si bien es fácil medir la efectividad de tales métodos observando sus tasas de conversión, asegúrese de que esta distracción no frustre a los usuarios.
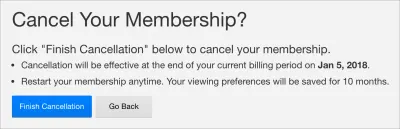
Encontrar la cantidad correcta de fricción también es importante para el proceso de baja. Cuando los usuarios intentan cancelar una membresía o darse de baja de un boletín informativo, solicitar una confirmación adicional y comunicar claramente las consecuencias de su acción puede ser útil para ellos, pero no hace falta decir que agregar demasiada fricción al flujo de cancelación es un patrón oscuro para ser evitado

Dirigirse a los usuarios correctos
Para los servicios que se basan en contenido generado por el usuario, es una técnica bastante estándar agregar fricción al proceso de incorporación, para asegurarse de que solo los usuarios comprometidos publiquen y compartan contenido y para combatir el spam y el contenido de baja calidad. En Product Hunt, por ejemplo, no puede unirse a las discusiones hasta que se convierta en colaborador, completando algunas tareas de incorporación.
A veces, la fricción está ahí para apuntar a los usuarios correctos y solo a los correctos. Hay una opinión popular sobre Snapchat de que, si no eres un Millennial, probablemente encontrarás su interfaz contraria a la intuición e inutilizable. Eso es por diseño. Para orientar su aplicación a los adolescentes, Snapchat hizo deliberadamente que fuera "muy difícil para los padres avergonzar a sus hijos". En otras palabras, agregó fricción a su interfaz de usuario para filtrar una audiencia no deseada.
El uso de la fricción para identificar a los prospectos más comprometidos también es una técnica bien conocida para los servicios de alto valor. Los formularios de consulta en sectores como el inmobiliario y el financiero, por ejemplo, suelen ser largos y contienen campos adicionales y preguntas específicas para filtrar a los usuarios que no están realmente interesados en el servicio. Los proveedores preferirían recolectar menos clientes potenciales pero más calificados.
Creando valor con fricción
A veces, la fricción realmente puede marcar la diferencia, de manera positiva. Cuando se lanzó Twitter, muchas personas tuvieron dificultades para entender el concepto del servicio de microblog, donde las publicaciones estaban restringidas a 140 caracteres. Los usuarios tenían que aprender a comunicarse en tweets tan cortos para aprovechar este producto, pero al mismo tiempo, Twitter se mantuvo consistentemente conciso y fácil de digerir, incluso en dispositivos móviles, que fue el principal diferenciador de otras plataformas de redes sociales. (Y Twitter no aflojó las restricciones durante años).
La fricción se usa a menudo en productos basados en suscripción para diferenciar entre los planes e instar a las personas a actualizarse. Tal fricción generalmente implica menos funciones o menos almacenamiento para planes de gama baja. El plan gratuito de Spotify, por ejemplo, reproduce anuncios entre canciones para animar a la gente a actualizarse y disfrutar de una experiencia auditiva mejor (y sin fricciones).
IKEA es conocida por vender muebles que requieren ensamblaje. Un beneficio de este modelo de negocio es que puede mantener sus precios bajos, pero los estudios también encuentran que las personas valoran los productos de fabricación propia (incluidos esos muebles) de manera desproporcionadamente alta, algo llamado efecto IKEA. Esto significa que la fricción de tener que ensamblar sus propios muebles antes de usarlos en realidad aumenta su valor percibido.
Conclusión: elimine la fricción no deseada, adopte la buena fricción
La regla general para los diseñadores es minimizar la carga cognitiva de los usuarios tanto como sea posible. La gente en general quiere hacer las cosas con la menor dificultad posible, así que siempre identifique y luche contra las fricciones no deseadas, como:
- demasiados pasos en un proceso,
- decisiones innecesarias que tomar y preguntas que responder,
- navegación poco clara,
- patrones de diseño desconocidos,
- demasiada información y ruido visual en la pantalla,
- y cualquier problema similar que sugiera su investigación de usuario.
Aún así, cuando se usa razonablemente, la fricción puede ser una herramienta de diseño de UX realmente eficiente para los escenarios descritos en esta publicación. Ya sea que se trate de ralentizar a las personas antes de una acción importante, tomarse el tiempo para explicar lo que está sucediendo o empujar ligeramente a los usuarios, no tenga miedo de pensar fuera de la caja y aproveche un poco de fricción si el contexto lo exige y si hará que el general. experiencia de usuario mejor.
Otras lecturas
- “3 maneras en que la fricción puede mejorar su experiencia de usuario”, Dina Chaiffetz, blog de Invision
- "Cómo jugar con la fricción para una mejor UX", Clint Schnee, UX Magazine
- "Incorporación con el efecto IKEA: cómo usar la fricción UX para generar retención", Archana Madhavan, Amplitude
