12 nuevas herramientas de diseño web que encontrarás útiles
Publicado: 2020-07-30El diseño web es el campo más crucial en la era actual, donde los sitios web e Internet están prácticamente en todas partes. El uso y acceso a Internet y la navegación por sitios web se ha incrementado exponencialmente en los últimos años. Por lo tanto, ha habido un tremendo desarrollo de herramientas de diseño web que han facilitado la vida diaria de los diseñadores y desarrolladores web. Los diseñadores web y sus diseños han evolucionado a lo largo de los años. Inicialmente, solíamos tener diseños simples con gráficos mínimos debido al alto tiempo de renderizado y la lentitud de las conexiones a Internet. Ahora se maximiza el uso de gráficos junto con velocidades de conexión mejoradas. Además, esto ha dado lugar a diseños de sitios web llamativos que ponen mucha creatividad a la vista del mundo.
Este blog se centra en la lista de herramientas que se adaptan bien a los diseñadores y desarrolladores web. Algunas herramientas son nuevas, mientras que otras se han actualizado a lo largo de los años. Echemos un vistazo a las herramientas de la siguiente manera:
1. Tipos:
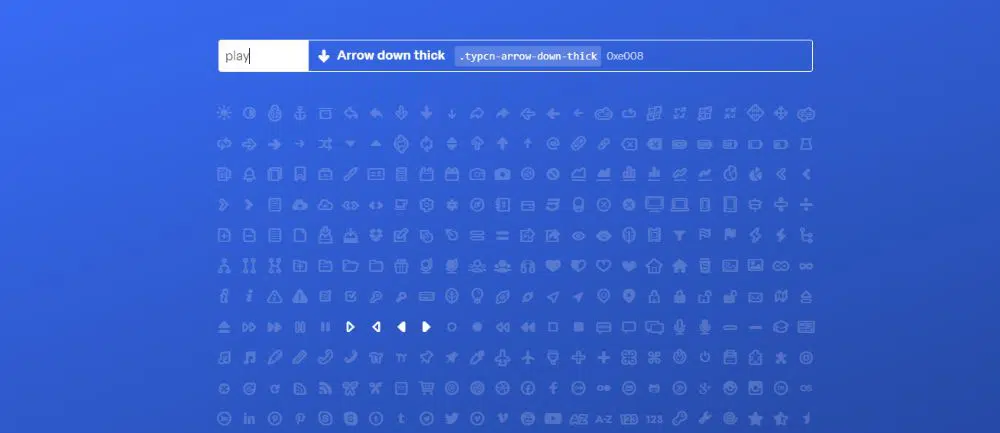
Typicons es una plataforma simple pero útil para que hagas uso de iconos vectoriales de uso gratuito. Estos íconos vectoriales están incrustados en un kit de fuentes web, lo que facilita su uso para la interfaz de usuario de su aplicación o sitio web. Estos íconos tipográficos ahorran espacio y tiempo ya que emparejan un ícono vectorial con un personaje, al igual que Windings. Luego usa el pseudo-selector CSS3. Tienen una amplia lista de iconos vectoriales perfectos de 336 píxeles para todo uso. Este conjunto de iconos también está disponible en Github. También puede utilizar este proyecto para crear su versión personalizada de Typicons. Todo lo que necesita hacer para encontrar su ícono relevante es utilizar la barra de búsqueda en su sitio web para escribir una palabra asociada con el ícono que desea y resaltará los íconos relacionados con esa fuente de la lista de íconos visibles en el sitio web.
2. Estudio InVision:
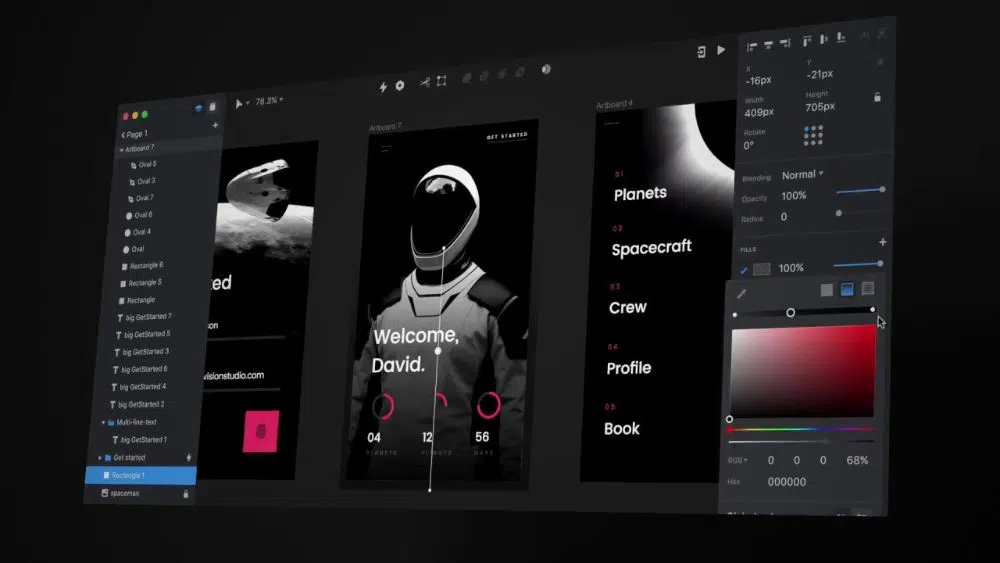
InVision Studio no es solo una herramienta de diseño web. Es un sistema de diseño de productos digitales con características que mejoran y elevan la creación y la colaboración, como ningún otro. Tiene un diseño receptivo junto con un marco de diseño adaptable. Creación rápida de prototipos y animación tecnológicamente avanzada para diseñar una experiencia de movimiento fuera del mundo. Tiene un diseño centralizado para que el equipo trabaje con consistencia, conectividad y siempre actualizado. Es una plataforma abierta donde los complementos y kits personalizados están disponibles en su tienda de aplicaciones.
3. Guacamayo Escarlata:
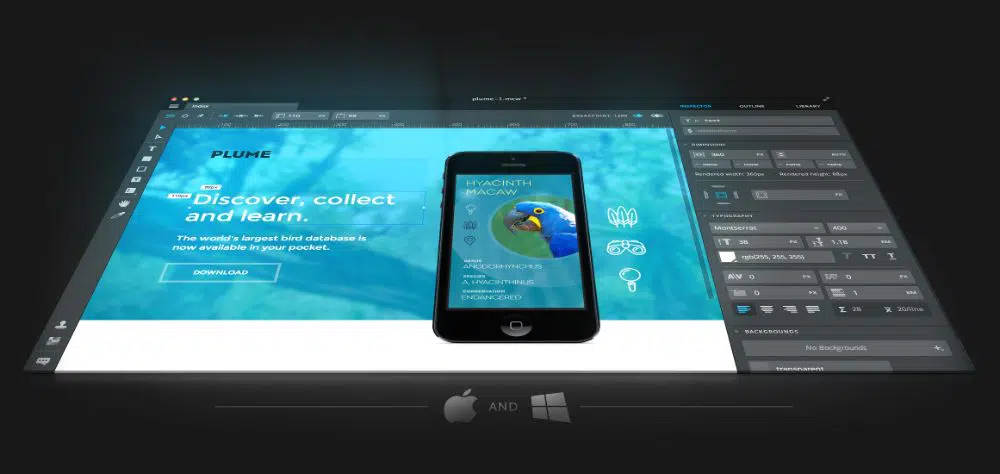
Macaw es la herramienta de diseño web futurista directamente del futuro para ayudar a los diseñadores de sitios web a desarrollar sitios web de primera categoría. Lo llamamos futurista porque aún no está disponible para que los desarrolladores lo usen. Funciona como un simple editor de imágenes, pero mientras el diseñador del sitio web crea o edita los elementos del sitio web, Macaw escribe el código HTML y los códigos CSS para las herramientas que utiliza. Guacamayo responde; por lo tanto, es fácil establecer puntos de interrupción que ayuden a un diseñador de sitios web a optimizar sus sitios web antes de alojarlos en el servidor. La tipografía mejorada lo ayuda a usar las fuentes de su sistema o le permite usar fuentes diferentes o nuevas de la web.
Diseñar un elemento de un sitio web y modificarlo desde un punto se vuelve muy fácil. Para ver cómo se ve el sitio web, un diseñador de sitios web puede transmitir su diseño web a la red de su elección. Para mejorar la creación rápida de prototipos, un diseñador de sitios web puede usar variables y nombrarlas y también agregarle scripts. Compartir los activos y elementos entre las páginas y guardarlos en un documento es la nueva característica de desarrollo para el desarrollador de hoy.
Un diseñador de sitios web puede optimizar el uso de elementos colocándolos en una posición estática, absoluta o fija para el diseño de diseño dinámico. También es fácil guardar los elementos en la biblioteca para poder usarlos en cualquier página que diseñe un desarrollador.
4. Lavandera:
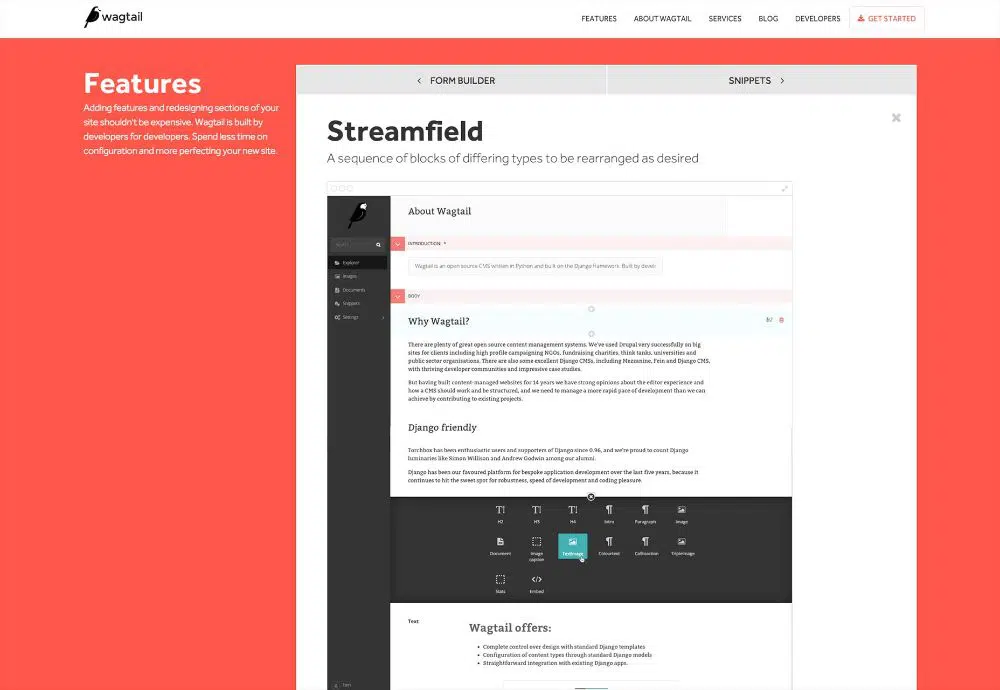
Wagtail no es una herramienta de diseño web, pero está disponible para la gestión de contenidos y el diseño del sitio web. Es otro sistema de administración de contenido de código abierto que se desarrolla en Python y se basa en Django Framework. WagtailStreamfield no sigue las pautas de rutina para administrar y mantener el contenido. Permite contenido de flujo libre que presenta noticias, historias, publicaciones de blog y más. Wagtail también tiene contenido exclusivo como gráficos y mapas para usar. El diseñador del sitio web tiene contenido representado en forma de bloques que puede usar, repetir y organizar en cualquier lugar que desee.
Wagtail Streamfield nos proporciona una rica API que ayuda a un diseñador de sitios web a definir sus bloques que van desde simples subbloques hasta bloques personalizados. Streamfield guarda el contenido como JSON dentro de la base de datos. Garantiza que se mantenga la información completa del contenido del campo en lugar de solo la representación HTML del mismo.
5. Figura:
Figma es una herramienta de diseño de interfaz. Permite que varios diseñadores colaboren en varios proyectos en tiempo real. Esta herramienta es particularmente importante para las personas que tienen múltiples partes interesadas involucradas en el proyecto que contribuirían a dar forma al resultado del proyecto final. Este software está disponible para Windows, Mac o incluso una aplicación web si se siente cómodo con eso. Hay versiones gratuitas y premium a las que puede hacer una llamada según sus requisitos. Tiene una USP similar a Adobe Sketch, con la adición de ser multiplataforma. Facilita todo el proceso, ya que también puede compartir gráficos con otros dentro del proyecto.
6. Centro de pruebas:
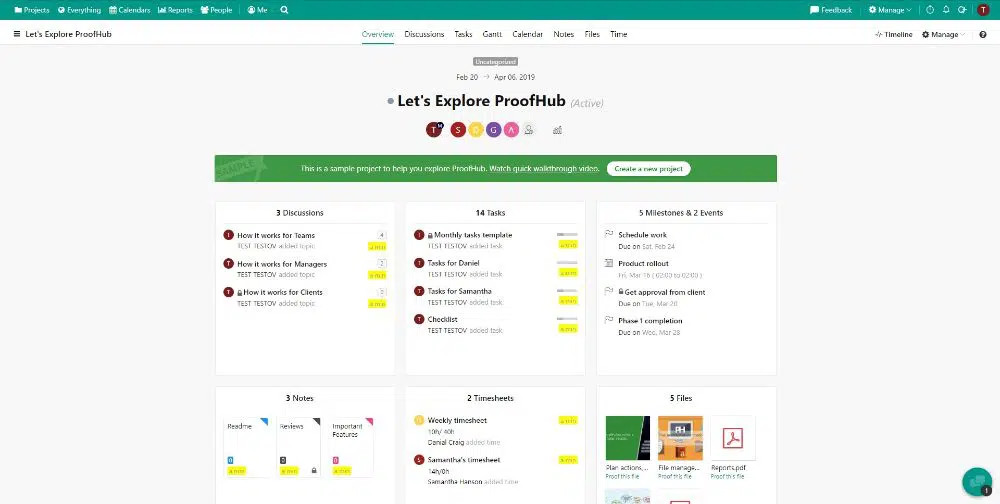
Un error que casi siempre comete un diseñador de sitios web es no revisar o verificar el diseño de su sitio web antes de lanzarlo. Hay diferentes etapas en las que el diseño web específico verifica los requisitos para llevar a cabo. Además, esta es la razón fundamental por la que los diseñadores de sitios web son culpables de pasar por alto el requisito de verificar los problemas de diseño. Entonces, ProofHub es una herramienta de diseño web que ayuda a un diseñador de sitios web a administrar todas las funciones relacionadas con el diseño web.

No es una herramienta de diseño web para ser exactos, pero puede ayudar a un diseñador de sitios web a tener modificaciones y comunicaciones fáciles. Ayuda a un diseñador de sitios web a acelerar el proceso de desarrollo del sitio web y envía correos electrónicos regulares a medida que avanza el trabajo del proyecto. Con la creación de los equipos, como diseñador de sitios web, puede compartir e intercambiar mensajes para agregarlos y modificarlos en el desarrollo y diseño del sitio web.
7. Proto.io:
Proto.io es una aplicación increíble que permite a los usuarios crear prototipos realistas. Puede crear estos prototipos para ideas que comienzan con una comprensión aproximada y terminan con diseños completamente desarrollados. Esta herramienta también le brinda una variedad de posibilidades para sus proyectos, incluidas animaciones vectoriales personalizadas. Es buena idea empezar desarrollando ideas iniciales con ilustraciones dibujadas a mano, trabajarlas en un wireframe y terminarlo con prototipo de alta fidelidad. Hay varias demostraciones con las que puede empezar a experimentar. Proto es realmente una solución de extremo a extremo que elimina la necesidad de tener muchos intermediarios descargados para realizar sus proyectos.
8. Axura:
Axure es una de las mejores herramientas de wireframing disponibles en el mercado. Funciona mejor para proyectos complejos que necesitan datos dinámicos. Le ayuda a concentrarse en simular proyectos que son técnicos y necesitan atención enfocada en la estructura y los datos. Su nuevo Axure RP 9 es la forma más poderosa de planificación y creación de prototipos de software para desarrolladores, sin necesidad de codificar. Puede crear recorridos de clientes y esquemas con Axure.
9. Pescado azul:
Con un tamaño de paquete de instalación de alrededor de 53 MB, es la herramienta de diseño de sitios web más pequeña con la que un diseñador de sitios web tropezará jamás, como diseñador de sitios web. Con este tamaño de paquete de instalación, la instalación también es rápida y sencilla. Bluefish ofrece una única interfaz textual donde un diseñador de sitios web puede escribir código limpio y puede personalizar la barra de herramientas y su menú. Entre otras características, también permite que un diseñador de sitios web resalte la sintaxis.
Junto con HTML, en Bluefish también se utilizan otros lenguajes como PHP, SQL, JavaScript, Java y XML. Tiene la función de búsqueda más poderosa que permite buscar un texto o código específico en varios proyectos de diseño de sitios web.
10. Diseñador web de Google:
Esta herramienta se utiliza para diseñar contenido creativo, como anuncios, utilizando HTML5, JavaScript y CSS. Además, un diseñador de sitios web puede realizar esta tarea utilizando Google Web Designer que tiene una interfaz muy fácil de usar. Junto con formas, texto cubierto, también tiene una ventana que muestra una línea de tiempo para funciones 3D en el proyecto. La interfaz fácil de usar ofrece muchas opciones en la selección de colores, lo que ayuda a prestar atención a los detalles minuciosos en el diseño del sitio web.
Google Web Designer tiene una biblioteca que alberga elementos de diseño web adicionales, como video y audio, que pueden ayudar a diseñar anuncios y otro contenido interactivo. Un diseñador de sitios web puede cambiar entre la vista de diseño y la vista de código si es un profesional. Por lo tanto, es una herramienta poderosa que un diseñador de sitios web puede usar para diseñar más que solo anuncios.
11. Maravilla:
Todos los productos digitales que la gente ha experimentado o puesto en sus manos generalmente están diseñados en Marvel. Un diseñador de sitios web puede diseñar un sitio web rápidamente con estructura alámbrica, diseño y creación de prototipos con Marvel. Esta herramienta puede potenciar el flujo de trabajo porque es rápida para desarrollar y generar especificaciones de diseño y conectar las integraciones de los elementos del sitio web. Admite todos los niveles de fidelidad de bajo nivel, fidelidad de alto nivel y todo lo que se encuentre entre los dos.
Puede ayudar a hacer diseños interactivos sin preocuparse por la sintaxis y la codificación. Con esta función, un diseñador de sitios web solo tiene que diseñar la interfaz del sitio web y el desarrollo está completamente automatizado. Un diseñador de sitios web puede hacer que diferentes usuarios prueben la interfaz y puede ver cómo interactúan con el diseño y la interfaz. Con una colaboración segura entre los compañeros de equipo, la centralización de las ideas y los comentarios es totalmente transparente.
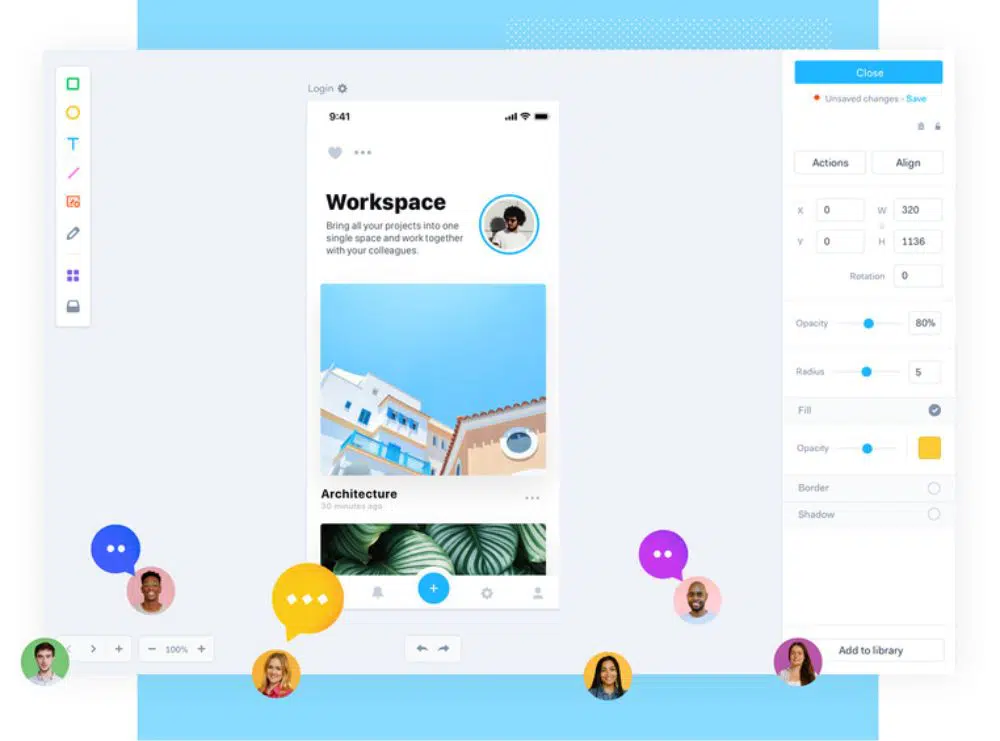
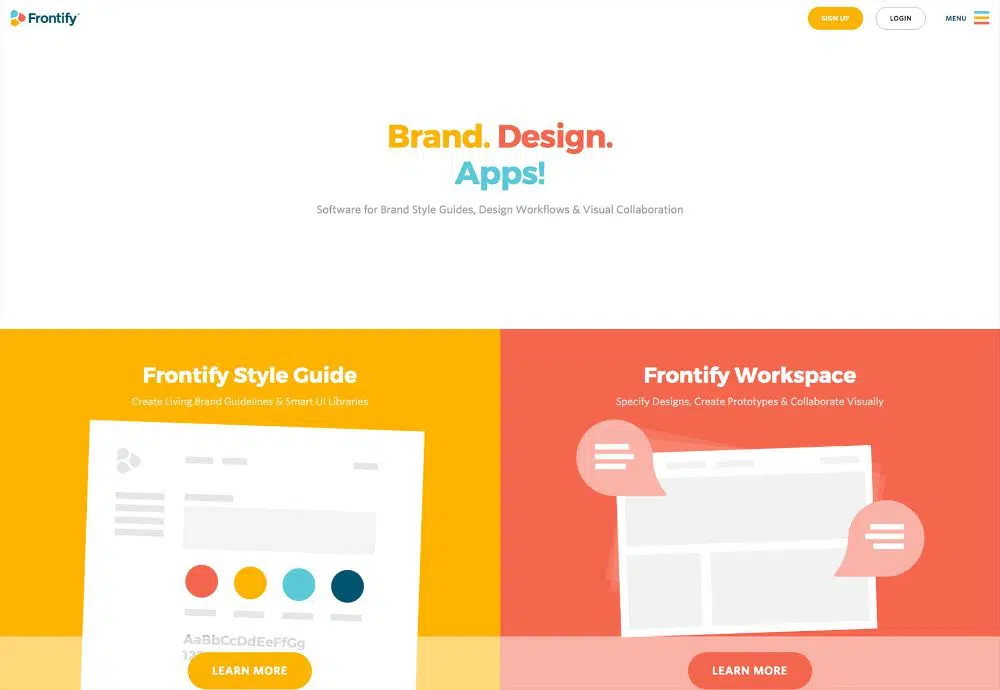
12. Frontificar:
Frontify es una herramienta de diseño web que está disponible para crear prototipos fácilmente, como otras herramientas que hemos descrito aquí. Esta herramienta se especializa en la marca y el estilo juntos en forma de grupo. Un diseñador de sitios web puede crear su paleta de colores, definir el estilo de diseño de su sitio web y crear su biblioteca de elementos de interfaz de usuario. Esta biblioteca se puede compartir e intercambiar con los compañeros de equipo para reutilizarlos para el mismo o diferente proyecto de diseño web.
Esta herramienta es útil teniendo en cuenta diferentes soluciones para los requisitos específicos de la marca de la empresa. Lleva la marca de la compañía de desconocida a una de las marcas más populares. Un diseñador de sitios web puede ver y administrar todos los activos digitales con este software. Maximice el potencial aprovechando al máximo las colecciones seleccionadas, las categorías y las tareas automatizadas. Impulsa la productividad digital de un diseñador de sitios web al optimizar el viaje en línea para implementaciones digitales rápidas, componentes y patrones reutilizables y un ecosistema digital bien colaborado.
Esta herramienta también es útil para crear llamativos manuales de marca basados en la web en momentos, lo que mejora la consistencia general en calidad y marcas a través de actualizaciones compartibles, activos que un diseñador de sitios web puede compartir junto con las pautas.
Conclusión:
Si observamos todas las herramientas de la lista anterior, cada herramienta tiene características distintivas que las hacen destacar entre las demás. Además, esto es cierto para cada herramienta de la que hablamos hoy. Sin embargo, con el tiempo, la utilidad de la herramienta se decide por la creación rápida de prototipos, la interfaz fácil de usar, la simplicidad de uso y la codificación automática. Estas características ayudan a un diseñador web a trabajar de manera eficiente en el aspecto del diseño en lugar del aspecto de la sintaxis y la codificación.
Se dice que un sitio web está completamente optimizado cuando todos los aspectos cumplen ciertos controles. Si el contenido y la codificación están optimizados para satisfacer las necesidades del motor de búsqueda y sus bots pero tienen una interfaz de usuario problemática, entonces ese sitio web se vuelve irrelevante.