20 fuentes seguras para la web gratuitas para que los diseñadores las usen en 2022
Publicado: 2022-02-25El uso de fuentes nuevas y creativas para medios digitales se está multiplicando. Pero para hacer que las fuentes sean muy creativas, los diseñadores tienden a perder la marca en la parte de legibilidad y legibilidad, lo que puede hacer que no sean visibles para todos.
Cuando utiliza fuentes en el mundo digital en línea, deben ser de uso universal para que se muestren correctamente en el navegador del usuario. Por lo tanto, es esencial usar fuentes web seguras que sean seguras en términos de diseño, uso y legibilidad que se muestren en la mayoría de los navegadores para que todos las vean desde cualquier parte del mundo.
Las fuentes atractivas le permiten crear su personalidad única en línea y fuera de línea. Las fuentes se han convertido en una herramienta esencial en la marca, ya que crean un atractivo visual excepcional para su contenido. Además, lleva el mensaje que desea que sus clientes reciban. Por lo tanto, los especialistas en marketing siempre insisten en crear un conjunto separado de fuentes para la literatura de su empresa. Los diseñadores web deben tener cuidado al elegir fuentes para sus clientes.
Una buena escritura capta la atención del lector y hace que el lector quiera leer su contenido. Por el contrario, las fuentes incorrectas pueden hacer que tu contenido no se relacione y sea irrelevante. Al igual que un extraño inquietante en el metro, ni siquiera te importaría mirarlos y continuar con tu viaje. Por lo tanto, como diseñador web, le gustaría dominar su juego de 'Fuentes' manteniéndose al día con la tendencia.
¿Qué son las fuentes seguras para la web?
Las fuentes web seguras son aquellas que son aceptables y compatibles con la mayoría de los navegadores web junto con los sistemas operativos. En otras palabras, estas son fuentes que serían visibles para la mayoría de los lectores porque el navegador web y el sistema operativo que se utilizan para ver las fuentes las muestran correctamente, sin fallas.
Hemos elaborado una lista de 20 fuentes gratuitas, seguras y atractivas para usar en 2022. Pero antes de comenzar con nuestra lista, nos gustaría explicar cómo elegir correctamente su fuente.
Cinco tipos de estilos de fuente
- Cursivo
- Serif
- sans serif
- Monitor
- Guion
Los tipógrafos eligen estos estilos como base para comenzar a desarrollar nuevas fuentes. Entendamos brevemente cada uno de ellos.
Cursivo:
Cursiva es una versión digitalizada de la escritura cursiva de la caligrafía humana. Cada letra de la palabra se une desde el final a este estilo de fuente.
Las fuentes cursivas se ven suaves, onduladas y hermosas debido a sus movimientos ascendentes, descendentes e inclinados. Este tipo de fuente se usa principalmente en certificados, premios, invitaciones o anuncios por su aspecto decorativo.
Guion:
Las fuentes Script son trazos fluidos similares a los escritos a mano. Por lo tanto, podría pensar que existe una similitud entre el estilo de escritura y la cursiva, pero en el estilo de escritura, las letras no se unen para formar una palabra. Este tipo de letra se usa generalmente para invitaciones, encabezados de anuncios, certificados académicos, exhibición o impresión comercial.
Monitor:
Las fuentes que ve en las vallas publicitarias son tipos de fuentes de visualización. Por lo tanto, las fuentes de visualización están diseñadas específicamente para tamaños más grandes. Por lo tanto, son fuentes grandes y llamativas. Los diseñadores pueden usar estas fuentes en carteles, logotipos, titulares y títulos de películas.
Serif:
Las fuentes serif son aquellas que se ven principalmente en periódicos o revistas. Tienen adornos adicionales al final de cada letra. Las fuentes Serif se pueden leer fácilmente en copias más pequeñas, ya que se ven tradicionales, sofisticadas y formales. Por lo tanto, se utilizan en cuerpos de texto para transmitir y traducir el mensaje correcto. Además, los diseñadores web utilizan mucho esta fuente.
Sans Serif:
Sans en francés significa 'sin', por lo tanto, Sans Serif significa sin adornos en fuentes Serif. Las fuentes Sans Serif son fáciles de leer y se destacan en títulos grandes y en negrita. Los diseñadores usan estas fuentes en los títulos porque parecen informales y amigables. Por lo tanto, puede captar rápidamente la atención del espectador. Además, se utilizan en logotipos por su carácter minimalista.
Nota del editor
Es importante tener en cuenta que las fuentes para los encabezados de los sitios web tienden a ser más animadas que las fuentes de texto estándar. Por lo tanto, estas fuentes pueden o no ser la mejor opción para el próximo diseño de encabezado de su sitio web si está buscando fuentes cautivadoras y animadas. Al mismo tiempo, desea asegurarse de que las fuentes de su encabezado se muestren correctamente en la mayoría de los navegadores.
Ahora echemos un vistazo a nuestra lista de las 20 mejores fuentes seguras para la web atractivas:
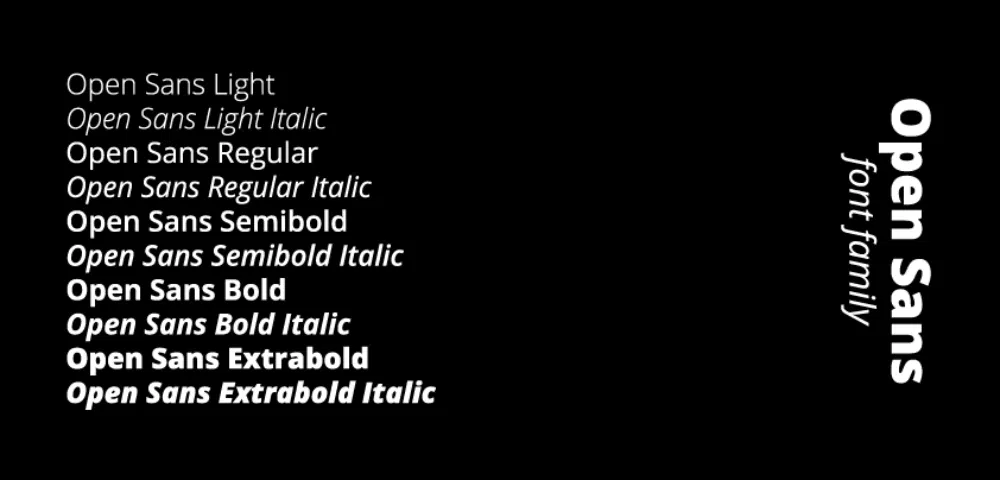
1. Abrir Sans
Si está buscando una fuente que haga que su contenido sea más legible, debe probar Open Sans. Su diseño curvilíneo y espacioso hace que cada letra del alfabeto parezca fácil de usar. Open Sans es la creación de Steve Matterson, un diseñador tipográfico muy talentoso y moderno en los EE. UU. Lo diseñó en sans serif, pesos múltiples y tres estilos regular, negrita y cursiva. Puede usar esta fuente para escribir títulos de contenido impreso, web y móvil.
2. Montserrat
Inspirándose en viejos carteles y letreros de Buenos Aires, la diseñadora tipográfica Julieta Ulanosky decidió preservar este diseño tradicional. Por lo tanto, creó una tipografía y la llamó Montserrat. La fuente Montserrat cae en la categoría sans. Viene en 18 grosores, desde delgado hasta extra negrita y cursiva. Puedes usar Montserrat de muchas maneras. Los diseñadores pueden usarlo para diseños de logotipos, carteles y marcas, ya que las letras de Montserrat se ven fuertes y claras. Además, esta fuente versátil se puede utilizar para la interfaz de usuario.
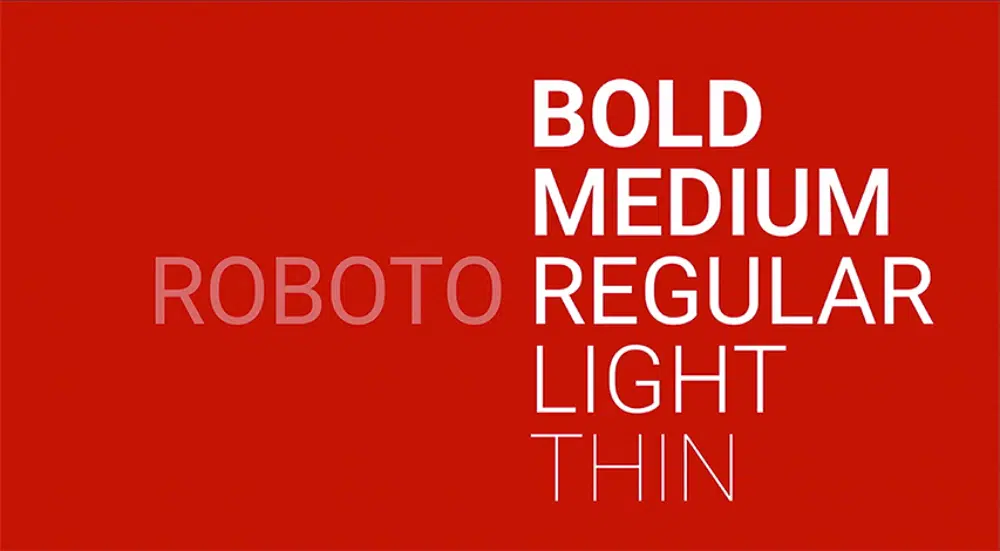
3. Roboto
Las fuentes de Google describen a Roboto como una fuente de naturaleza dual. Ya que tiene un esqueleto mecánico y las formas son esencialmente geométricas. Roboto tiene un tipo de letra sans-serif. De naturaleza dual, Roboto se ve amigable, familiar y profesional. Viene en cuatro pesos fino, ligero, regular y audaz. Puede observar esta fuente en Android y otros servicios de Google.
4. Exhibición de juegos limpios
¿Recuerda escribir letras en curvas y bordes puntiagudos? Playfair Display es la fuente de la familia serif. Claus Eggers Sorensen lo diseñó. Las letras minúsculas en Playfair Display tienen una gran altura x y descendientes poco profundos, lo que les da un aspecto de transición. Esta fuente es más adecuada para títulos y titulares de revistas y periódicos impresos y en línea.
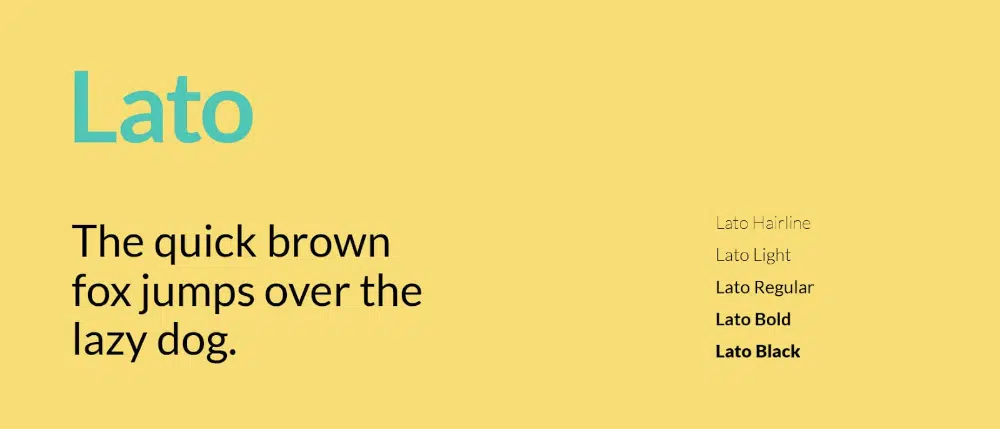
5. Lato
Lato es una fuente sans serif diseñada por los diseñadores tipográficos Lukasz Dziedzic. Lato significa 'verano' en polaco. Mientras diseñaba esta fuente, Lukasz quería crear una fuente transparente en el cuerpo del texto pero que mostrara su personalidad original cuando se hiciera más grande. Con una gran altura x y una forma ancha, esta fuente se ve ordenada y legible incluso en tamaños más pequeños. Los nueve pesos están disponibles en esta fuente, desde el fino hasta el negro, y cada uno viene con una variante en cursiva. Los diseñadores pueden usar esta fuente en varios tipos de contenido. Por ejemplo, se puede aplicar al texto en videos, portadas de sitios web y tarjetas de presentación para imprimir.
6. Buen tiempo
La fuente Merriweather proviene de Sorkin Type Co y está diseñada por Eben Sorkin. Es una fuente sans-serif con una gran altura x y un énfasis diagonal leve que parece ondulado. Por lo tanto, la fuente Merriweather complementa perfectamente los estilos de diseño tradicionales y modernos. Está disponible en ocho pesos en estilo romano y cursiva. Esta fuente es buena para leer en tamaño pequeño y se adapta mejor al cuerpo del texto. Esta fuente es la más preferida para los diseños de interfaz de usuario.
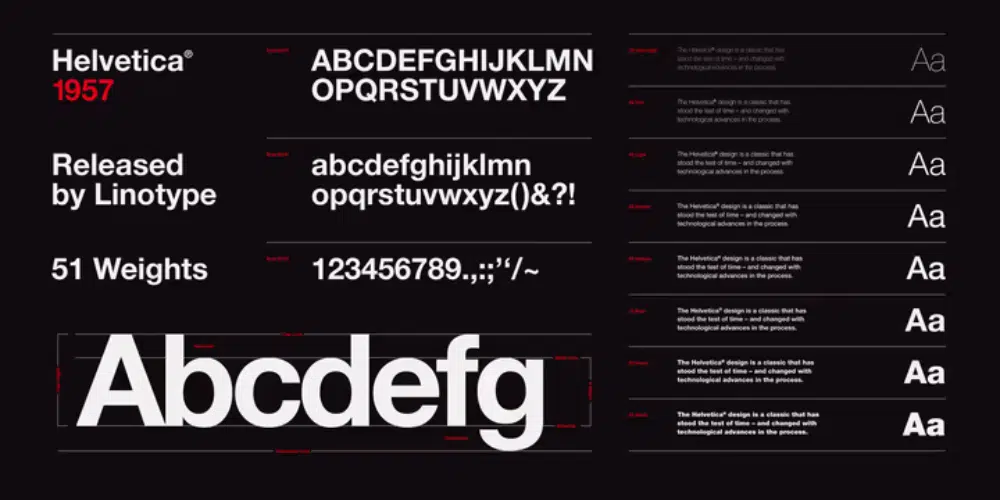
7. Helvética
Diseñada por Akzidenz-Grotesk, Helvetica es una fuente sans-serif con alrededor de 100 variaciones disponibles en línea. Esta fuente es bastante popular entre los diseñadores de la mayoría de las agencias de publicidad aquí en los EE. UU. Esta fuente fue diseñada por un diseñador tipográfico suizo llamado Max Miedinger en 1957, y su popularidad se multiplicó a partir de entonces. La fuente Helvetica tiene una gran altura x y pequeños descendientes, lo que la hace minimalista y refinada. Como resultado, Helvetica es la fuente más versátil, que se puede usar en cualquier momento del contenido de texto si se usa de manera inteligente.
8. Verdaña
Microsoft encargó a Matthew Carter, un diseñador tipográfico británico Verdana, que diseñara una fuente que se pudiera leer en tamaños pequeños en las pantallas de las computadoras. Matthew lo diseñó en un tipo de letra sans-serif humanista con una gran altura de x y una forma ancha para que sea legible en tamaños más pequeños en la pantalla. Actualmente es una de las fuentes más utilizadas para pantallas digitales.

9. Adobe Garamond
La fuente Garamond se basa en el trabajo del diseñador tipográfico francés Claude Garamond, mientras que Adobe Garamond está diseñada por Robert Slimbach. Cae en la categoría de estilo serif y comparte similitudes con Time New Roman. Además, la fuente Garamond se vuelve más puntiaguda en los bordes, lo que la hace lucir estéticamente clásica. Esta es una fuente clásica de Adobe y se puede usar de manera versátil.
10. Osvaldo
Vernon Adams diseñó originalmente esta fuente. Se describe como una reelaboración del tipo de letra gótico clásico representado históricamente por 'Alternate Gothic'. Está clasificado en la categoría 'Display'. Esta fuente tiene letras delgadas y monolineales, creando una gran declaración. Por lo tanto, se usa ampliamente para letras altas y llamativas para titulares de noticias y anuncios en línea.
11. arenas movedizas
Quicksand es el tipo de fuente que puede hacer que su tarjeta de presentación se vea mucho más profesional que cualquier otra fuente. Con menos palabras y un tamaño grande, esta fuente se puede usar en títulos de documentales, portadas de sitios web, logotipos y muchas más formas. Esta fuente viene en siete estilos, y cada uno de ellos comunica simplicidad y elegancia.
12. Arvo
Arvo es un tipo de letra slab-serif geométrico diseñado por Anton Koovit. Las letras de esta fuente son planas y tienen el mismo peso visual en los bordes, lo que las hace monolineales. Da la esencia de una impresión de máquina de escribir adecuada para el texto en pantalla. Arvo está disponible en 4 Roman, Italic, Roman Bold y Bold Italic. Esta fuente se puede utilizar para diseñar plantillas de sitios web y cuerpos de texto del contenido del sitio web.
13. Josefina Sans
Santiago Orozco diseñó a Josefin Sans para que se viera geométrica, elegante y vintage. El estilo distintivo de Josefin Sans proviene de su altura x que cae desde la línea de base hasta la altura de la gorra. Está disponible en varios pesos en negrita, cursiva y normal. Lo bueno es que esta fuente es una fusión de muchos estilos diferentes. Esto no solo hace que esta fuente sea única, sino que también aumenta su facilidad de uso.
14. Bebas Neue
Bebas Neue es una fuente sans-serif diseñada por Ryoichi Tsunekawa. Puede encontrar una pequeña similitud entre él y Oswald, pero Bebas Neue tiene más que ver con la gracia que con la audacia. La fuente Bebas Neue es delgada y limpia, se usa para títulos y pantallas. Estas cualidades la han convertido en la fuente más popular y ampliamente utilizada en la comunidad de diseño.
15. exo
Exo se puede clasificar en fuente geométrica sans serif. Ha sido diseñado recientemente para mejorar la tipografía y permitir que los diseñadores la utilicen para proyectos futuros. Tiene nueve pesos en Regular y Cursiva para cada uno. Se ve limpio y llamativo, útil para crear portadas de sitios web, créditos de películas y anuncios.
16. Inter
Rasmus Andersson es el diseñador detrás de la fuente Inter. Inter es una fuente variable de sans serif. Este tipo de letra viene con una amplia gama de pesos y estilos. Hay nueve pesos, cada uno con contrapartes en cursiva, lo que hace 18 estilos. Inter es una fuente de referencia para la mayoría de los diseñadores por su legibilidad; las letras en minúsculas y mixtas tienen una altura x alta y son más delgadas que la mayoría de las fuentes sans serif. Por lo tanto, el cuerpo del texto o los títulos, las características decentes de Inter lo hacen utilizable de todas las formas posibles.
17. Rima biológica
La fuente Bio Rhyme es perfecta para la clase. El tipógrafo Aoife Mooney diseñó esta fuente en tipografía display como un experimento. Quería comprobar si las letras seguían siendo legibles con un mayor ancho. Por lo tanto, la fuente Bio Rhyme tiene un ancho amplio, énfasis diagonal y curvas lentas. Además, cuenta con cinco pesos para ser utilizados en tallas grandes y medianas. Los diseñadores pueden usar esta fuente para los títulos, así como para los créditos de las películas. También puede usarlo en sitios web para mejorar su estética.
18. cormorán
Inspirándose en los tipos del siglo XVI de Claude Garamond, el diseñador tipográfico Christian Thalmann diseñó Cormorant en un tipo de letra de exhibición. Aunque el trabajo de Garamond no fue su inspiración inicial, ya ha diseñado la mayoría de sus glifos. Por lo tanto, solo se guió por el trabajo de Garamond para personajes específicos. Las letras de cormorán se ven elegantes, de forma esférica y con un diseño elegante. Está disponible en 5 pesos, es decir, Light, Regular, Medium, SemiBold y Bold, y alrededor de nueve estilos visuales diferentes.
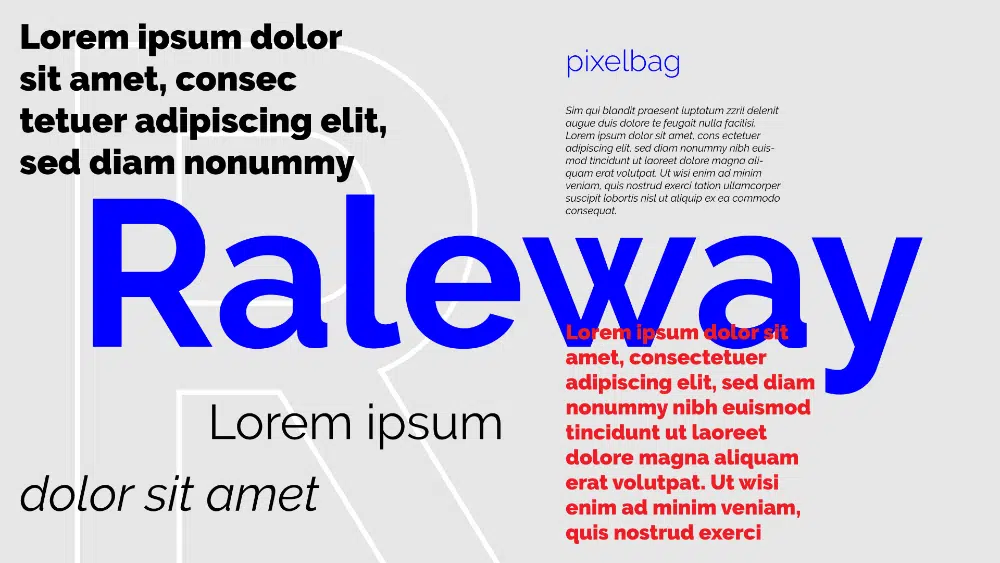
19. Ferrocarril
Raleway Font es una fuente de la familia tipográfica sans-serif. Las letras en el Raleway se ven ágiles como si fueran flexibles, iguales en los giros con una altura x alta. Matt McInerney diseñó inicialmente esta fuente y ha evolucionado constantemente desde entonces. Inicialmente diseñado en un peso, Raleway ahora tiene 18 pesos, incluidos fino, ligero, regular, medio, audaz y negro. Los diseñadores pueden usar esta fuente para diseñar logotipos, carteles, bolsas de compras y sitios web.
20. Antón
Vernon Adams diseñó una fuente web para un tipo de letra sans serif publicitario tradicional. La fuente Anton fue diseñada con una altura x extra grande y fuentes más delgadas. Este tipo de fuente crea una sensación de urgencia y seriedad. Atrapa los ojos de inmediato. Por lo tanto, este tipo de fuente funcionaría bien en titulares de noticias y deportes.
Conclusión
El alcance de los medios digitales de noticias y las plataformas de redes sociales se expandirá rápidamente en los próximos diez años. Esto ha aumentado la demanda de fuentes adecuadas para el consumo digital pero que aún conservan el valor creativo. Además, existe un tremendo énfasis en las fuentes que tienen mayor legibilidad y menos carga de carbono debido a preocupaciones ambientales. Por lo tanto, los diseñadores web deben usar fuentes que sean fáciles de usar y respetuosas con el medio ambiente. Por lo tanto, las fuentes web seguras enumeradas anteriormente están seleccionadas, teniendo en cuenta ambos aspectos, y los diseñadores deben sentirse libres de usarlas.