50 herramientas y aplicaciones gratuitas basadas en la web para trabajar con CSS
Publicado: 2020-08-23Hemos acumulado una colección súper útil de nuestras pequeñas aplicaciones y herramientas favoritas basadas en la web para cuando trabaje con CSS. Todas las herramientas se han creado con la intención de ser generadores de ahorro de tiempo para algunos de los aspectos más frustrantes de trabajar con CSS o pequeñas herramientas útiles para resolver problemas.
Encontrará herramientas para crear diseños de cuadro flexible y cuadrícula, generadores de menú receptivos, aplicaciones para recopilar estadísticas y clasificar CSS, generadores para crear menús circulares y circulares, y mucho, mucho más.
¡Prepárate para comenzar a marcar!
Tabla de contenido
- Herramientas y aplicaciones de Flexbox
- Herramientas y aplicaciones de cuadrícula CSS
- Herramientas y aplicaciones de animación CSS
- Aplicaciones de hoja de trucos CSS
- Generadores de formas CSS
- Herramientas de medición de CSS
- Herramientas de borde CSS
- Herramientas de color CSS
- Aplicaciones de degradado CSS
- Herramientas de tipografía CSS
- Herramientas de fuentes de iconos
- Herramientas de iconos SVG
- Herramientas CSS diversas
Herramientas Flexbox CSS y aplicaciones basadas en web
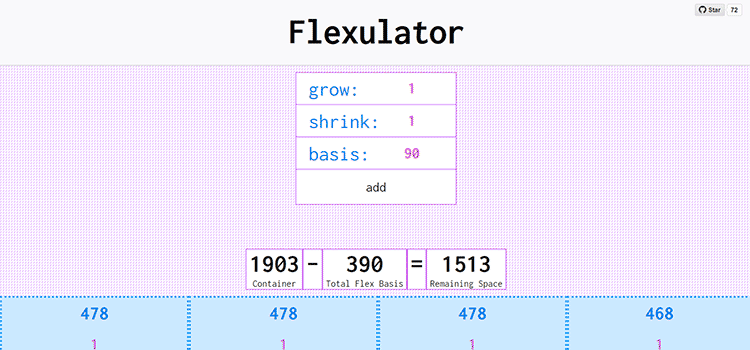
Flexulador
Flexulator: una calculadora interactiva de distribución de espacio CSS Flexbox.

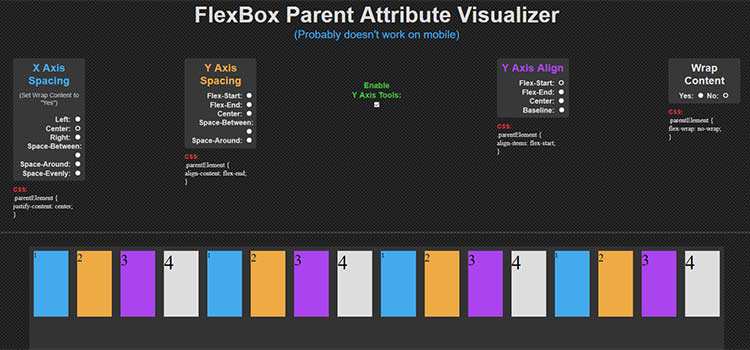
Visualizador de atributos principales de FlexBox
El visualizador de atributos principales de FlexBox es una forma interactiva de ver el efecto de varias configuraciones de CSS Flexbox.

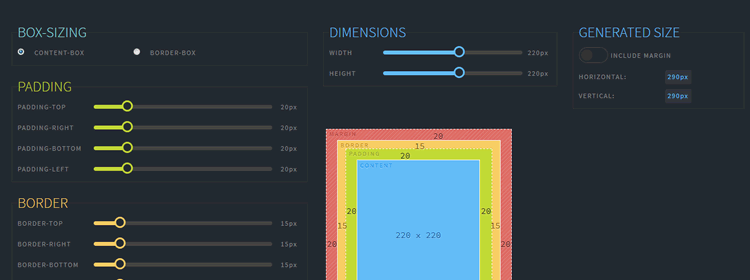
Visualizar el modelo de caja
Una aplicación útil para ayudarte a visualizar el modelo de caja.

cajas flexibles
Flexy Boxes es una herramienta de generación de código y patio de recreo de CSS flexbox.

Herramientas de cuadrícula CSS y aplicaciones basadas en web
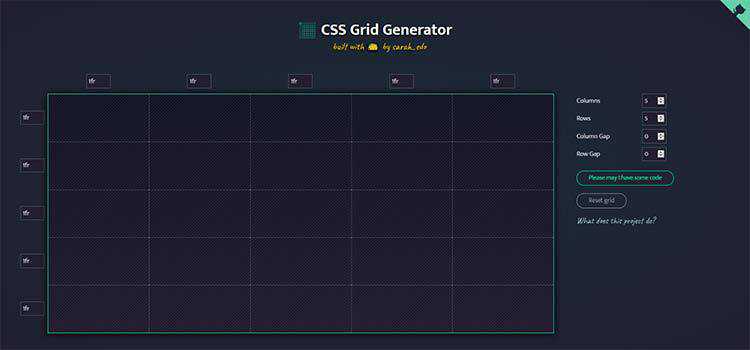
Generador de cuadrícula CSS
Generador de cuadrícula CSS: cree diseños de cuadrícula complejos arrastrando y soltando con esta herramienta.

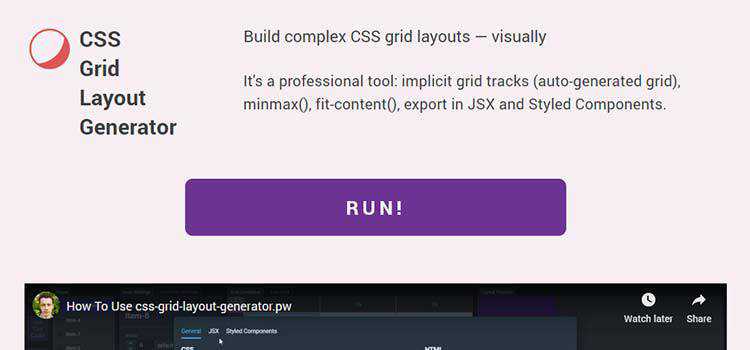
Generador de diseño de cuadrícula CSS
Generador de diseño de cuadrícula CSS: cree cuadrículas complejas con esta herramienta visual.

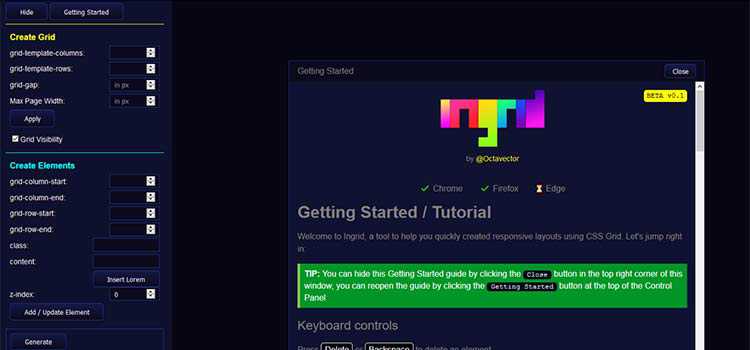
Generador de diseño de cuadrícula CSS
Visually Build Responsive Layouts with CSS Grid es una herramienta para ayudarlo a construir una cuadrícula CSS receptiva.

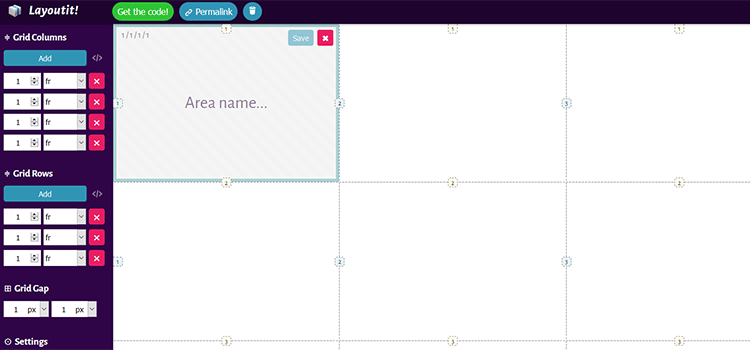
Diseño it!
Diseño it! es una herramienta interactiva de construcción de CSS Grid.

Herramientas de animación CSS y aplicaciones basadas en web
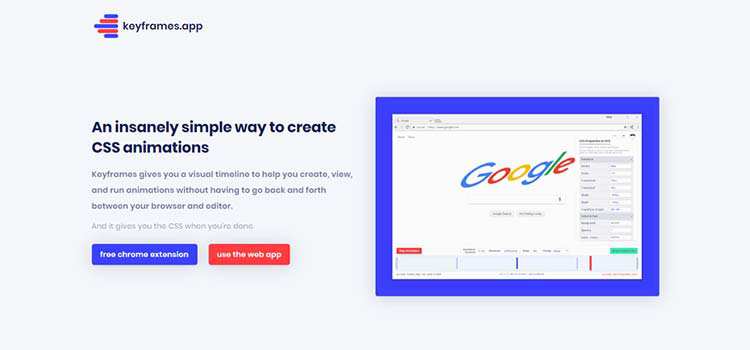
Fotogramas clave.aplicación
Keyframes.app es una aplicación web y una extensión de Chrome para crear animaciones CSS.

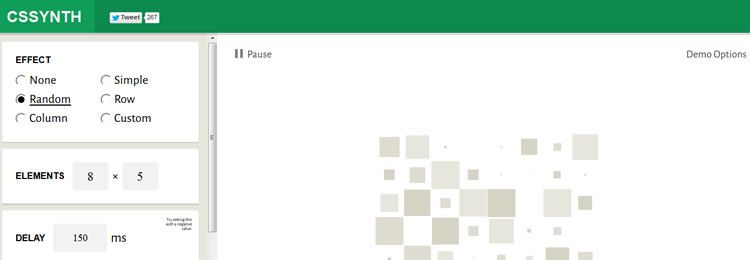
CSSynth
CSSynth es una pequeña aplicación para ejecutar animaciones en orden.

Generador de fondo CSS animado
Generador de fondos CSS animados: use esta herramienta para crear fondos impresionantes para su sitio web.

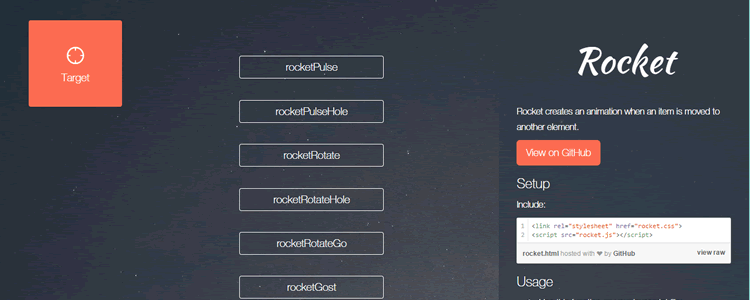
Cohete
Rocket es una herramienta sencilla para crear animaciones web.


SpinKit
SpinKit te permite crear spinners de carga simples animados con CSS.

CSS Cheatsheet Aplicaciones basadas en web
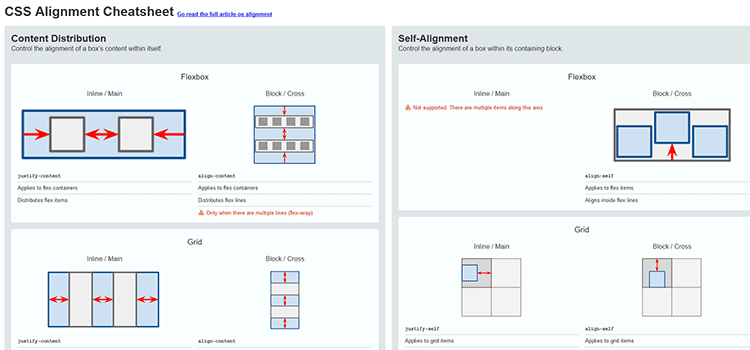
Hoja de trucos de alineación de CSS
CSS Alignment Cheatsheet es una guía muy bien ilustrada para alinear todas las cosas.

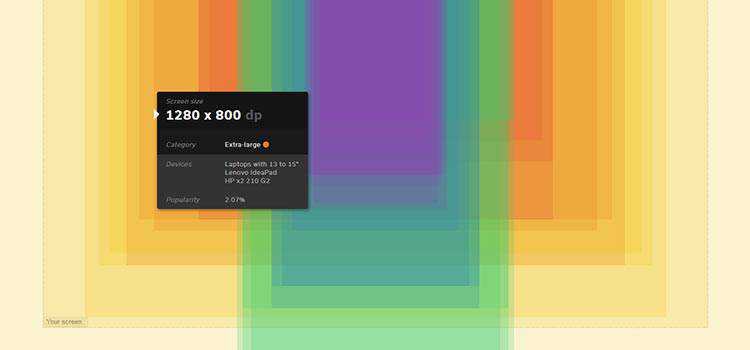
Mapa de tamaño de pantalla
Mapa de tamaño de pantalla: un mapa interactivo que muestra varias resoluciones de pantalla y estadísticas de uso. 
Generadores de formas CSS
Trianglify.io
Trianglify.io generará patrones personalizados de baja poli en formato PNG o SVG.

Garabato CSS
css-doodle es una herramienta basada en web para dibujar patrones simples con CSS.

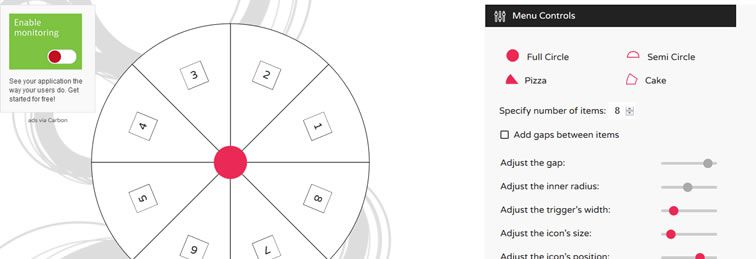
círculo
CIRCULUS.SVG es un generador de menú circular SVG.

Herramientas de medición de CSS y aplicaciones basadas en la web
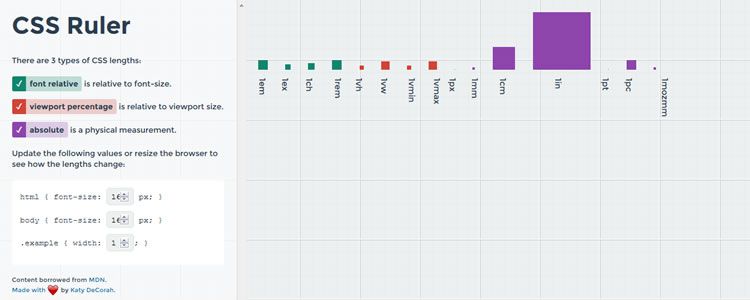
Regla CSS
CSS Ruler es una práctica herramienta basada en la web para explorar las longitudes de CSS. 
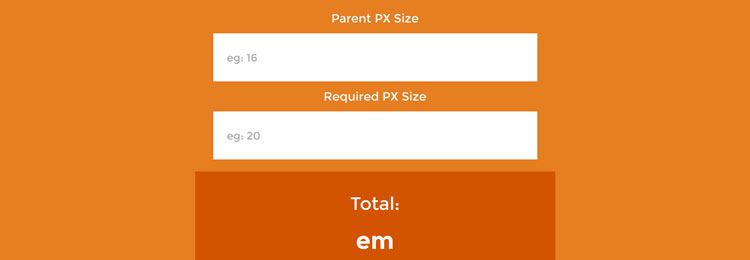
px-em
px-em es una sencilla calculadora de PX a EM.

Herramientas de borde CSS y aplicaciones basadas en web
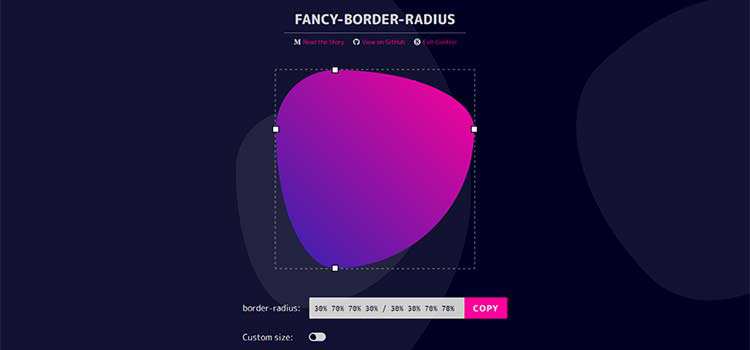
Radio de borde elegante
Fancy Border Radius Generator es una herramienta generadora para crear bordes CSS que van más allá de lo normal.

Herramientas de color CSS y aplicaciones basadas en web
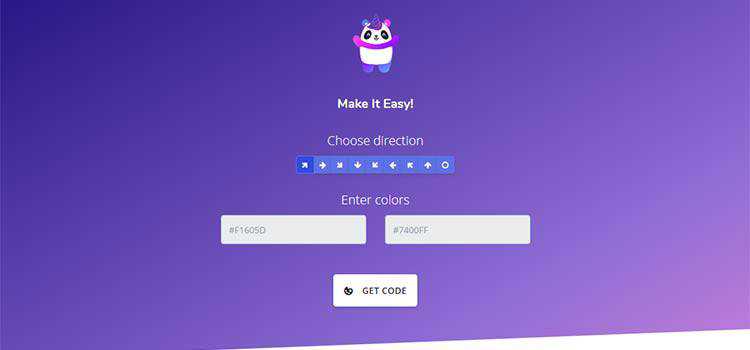
micolorpanda
Mycolorpanda: cree degradados CSS en un abrir y cerrar de ojos con esta sencilla herramienta.

CSS Duotono
CSS Duotone Generator es una herramienta sencilla para crear efectos de duotono personalizados con HTML y CSS.

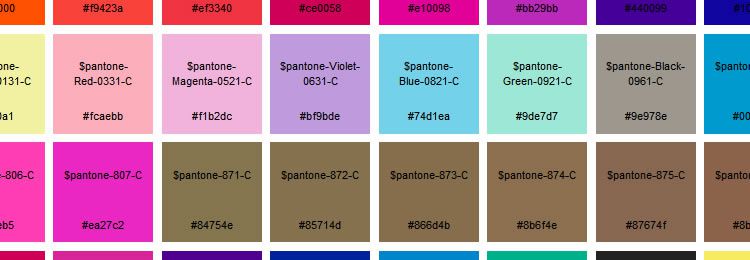
Pantone Sass
Pantone Sass es una lista de colores Pantone como variables Sass.

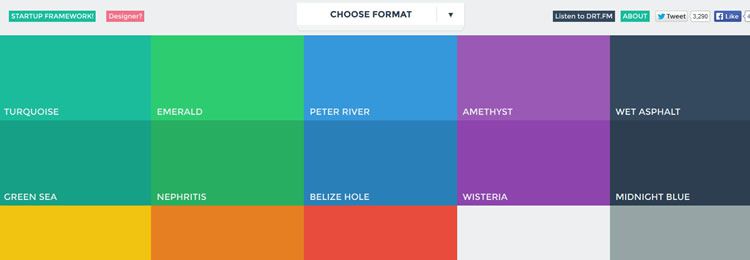
Colores planos de interfaz de usuario
Referencia de colores de interfaz de usuario plana.

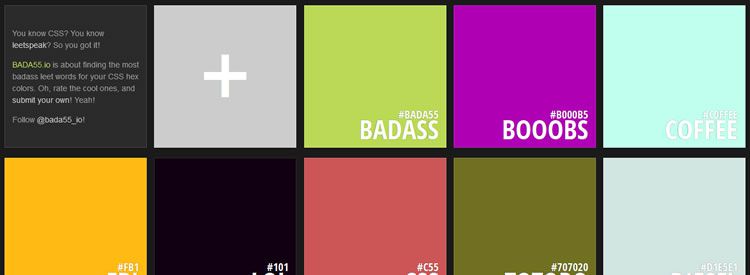
BADA55.io
BADA55.io es una aplicación para encontrar las palabras más rudas para tus colores hexadecimales CSS.

Herramientas de degradado CSS y aplicaciones basadas en web
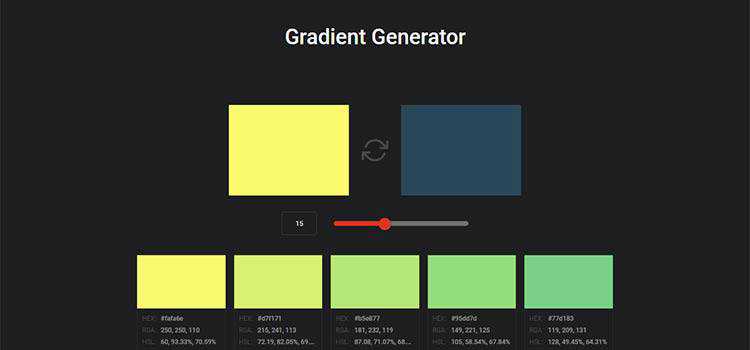
Generador de degradado
Generador de degradados: tome dos colores y cree una variedad de degradados CSS personalizados.

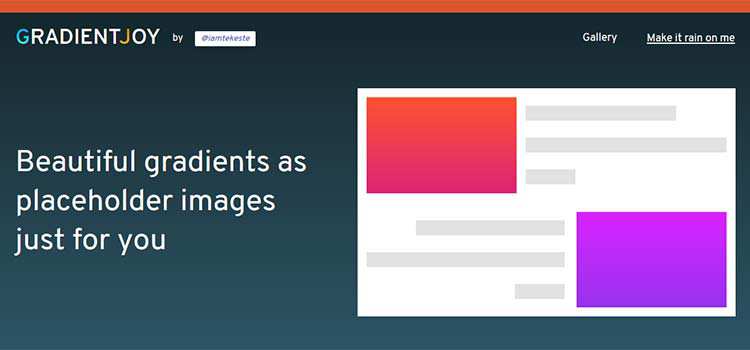
Gradientes CSS
Gradient Joy es una herramienta basada en la web para generar gradientes como imágenes de marcador de posición.

Herramientas de tipografía CSS y aplicaciones basadas en web
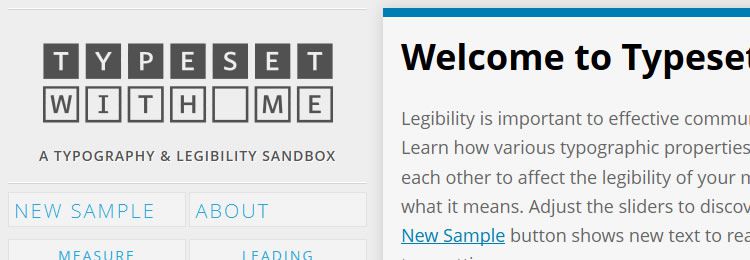
escribeconmigo
typesetwith.me es un entorno limitado de tipografía y legibilidad basado en la web.

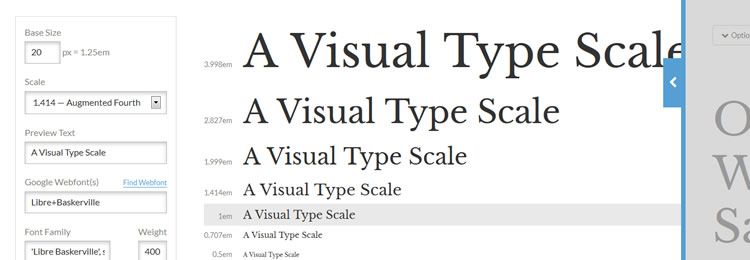
Tipo Escala
Type Scale es una calculadora visual tipográfica.

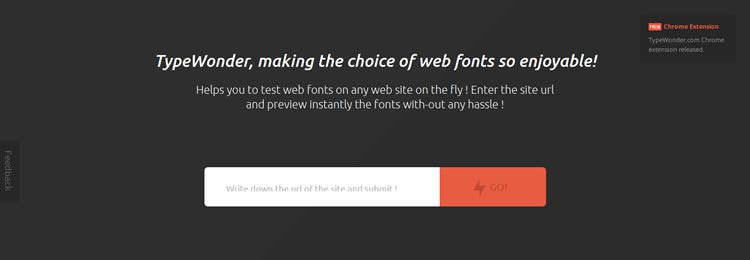
Tipo Maravilla
TypeWonder es una herramienta útil para probar fuentes web sobre la marcha.

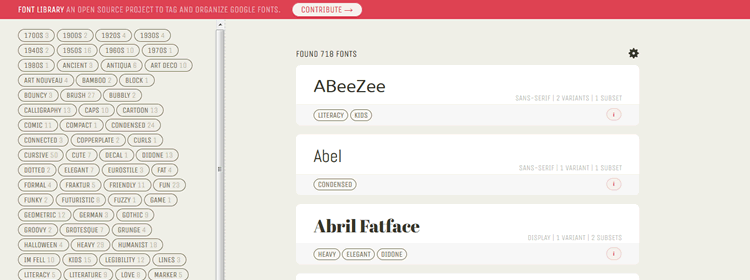
Biblioteca de fuentes
Font Library es un proyecto de código abierto para etiquetar y organizar Google Fonts.

Herramientas, aplicaciones y generadores de fuentes de iconos
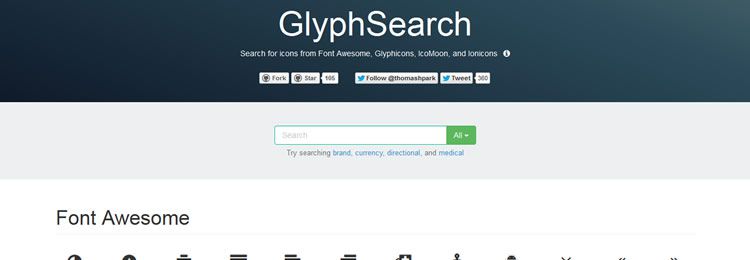
Búsqueda de glifos
GlyphSearch es una aplicación para buscar iconos de Font Awesome, Glyphicons, IcoMoon e Ionicons.

Buscador de fuentes impresionantes
FontAwesome Finder buscará rápida e instantáneamente los íconos de FontAwesome.

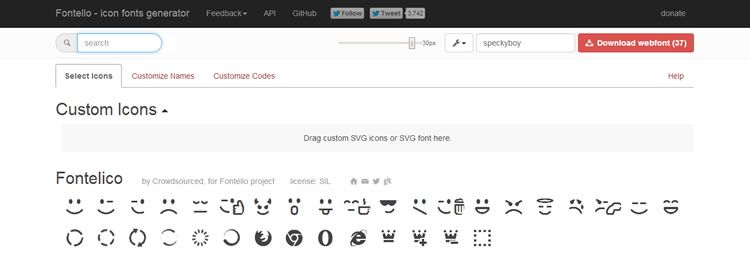
Fontello
Fontello generará una fuente de icono a partir de Font Awesome, Entypo, Typicons y muchos más conjuntos de iconos. .

Fuentes
Fontsatic es una herramienta para crear fuentes de iconos personalizadas (más de 6000 iconos para elegir).

Herramientas, aplicaciones y generadores de iconos SVG
Glifo
Glyphter es una herramienta útil para crear fuentes de iconos a partir de SVG.

iconoizr
iconizr es una herramienta para convertir imágenes SVG en un conjunto de iconos CSS.

iconomelon
iconmelon creará rápidamente una biblioteca de iconos SVG.

Herramientas CSS diversas
Soltar CSS
DropCSS: una herramienta gratuita que limpia rápida y completamente su CSS no utilizado.

extraerCSS
extractCSS es una herramienta que puede extraer identificadores y clases de documentos HTML y generar una hoja de estilo CSS.

Reducción de CSS
CSS Shrink es una pequeña herramienta para 'reducir' archivos CSS.

DisfrutaCSS
EnjoyCSS es una herramienta útil que le permite ajustar estilos gráficos enriquecidos rápidamente sin codificación.

Generador CSS3
CSS3 Generator es un generador CSS3 simple.

clip-path CSS
Clippy es una herramienta en línea que puede usar para crear un clip-path CSS.

Herramienta de codificación/descodificación
One Click Encoding Decoding Tool es una aplicación útil para convertir contenido a un juego de caracteres ASCII.

Superposición
Superposición: una aplicación que extrae los tokens de diseño de su sitio web para usarlos en su herramienta de diseño favorita.

marcado
marcado – Una herramienta gratuita para crear y mantener guías de estilo.