12 bibliotecas y complementos gratuitos de ventanas modales para su sitio
Publicado: 2021-04-25Las alertas del navegador son simplemente molestas. Nunca le han gustado a nadie. Pero es todo lo que teníamos hasta que aparecieron las ventanas modales.
Gracias a las técnicas de JavaScript que avanzan rápidamente, además de la comunidad masiva de código abierto, puede configurar ventanas modales limpias en un instante.
Para esta publicación, he compartido mis mejores selecciones de los mejores complementos de ventana modal gratuitos, todos con una variedad de características y estilos para elegir.
1. Modo jQuery

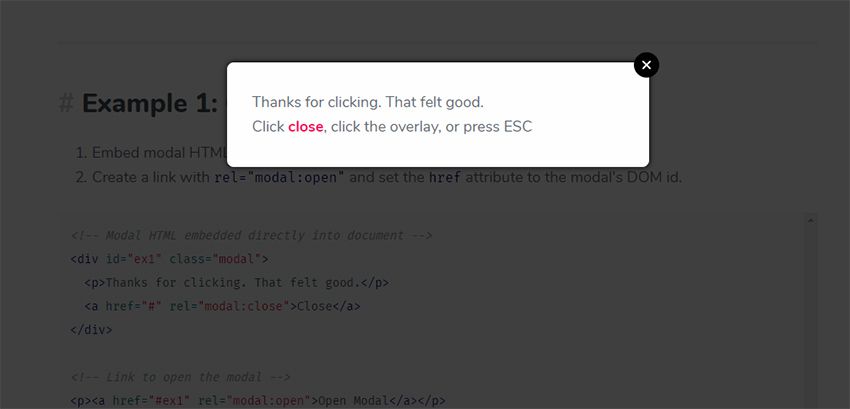
¿Buscas algo súper limpio y fácil de usar? Entonces jQuery Modal debería ser su recurso de acceso.
Este complemento accesible funciona con atajos de teclado (ESC para cerrar) e incluso admite acciones táctiles. La biblioteca total pesa alrededor de 1 KB, que es muy pequeña.
Sin mencionar que el diseño real es lo suficientemente limpio como para funcionar en cualquier sitio web. Definitivamente uno de mis favoritos para un UX súper limpio.
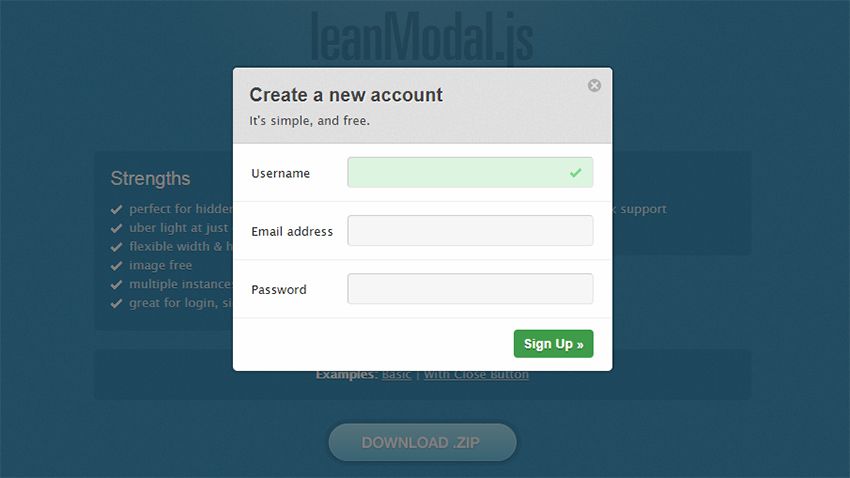
2. leanModal

El complemento leanModal jQuery viene con un diseño "limpio" muy similar al del complemento jQuery Modal.
Ambos se ven similares y ofrecen una experiencia similar. Pero leanModal se destaca porque admite devoluciones de llamada de API para efectos de animación personalizados y contenido más técnico.
Ambas bibliotecas son livianas y ambas se ejecutan en jQuery. En mi opinión, no te puedes equivocar de ninguna manera.
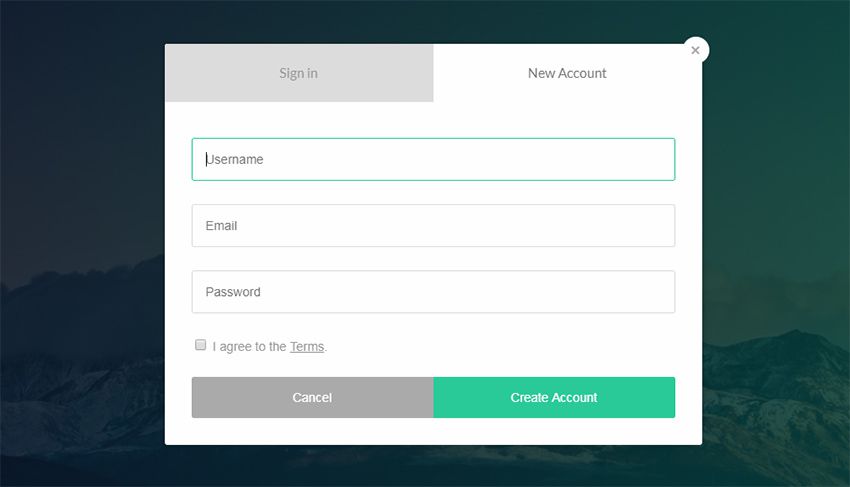
3. iziModal.js


Entrando en el lado más complejo del diseño modal tenemos iziModal.js.
Este es definitivamente un complemento más grande y viene con mucho más en cuanto a la estética. Admite docenas de animaciones con efectos de deslizamiento hacia abajo, efectos de desvanecimiento e incluso modales con pestañas para cambiar entre formularios de inicio de sesión/registro.
iziModal es un favorito personal debido a su diseño limpio y fantásticos efectos UI/UX.
Sin embargo, es un poco más técnico de configurar y viene con un tamaño de archivo más sustancial. Si puedes mirar más allá de esas cosas, adorarás la experiencia.
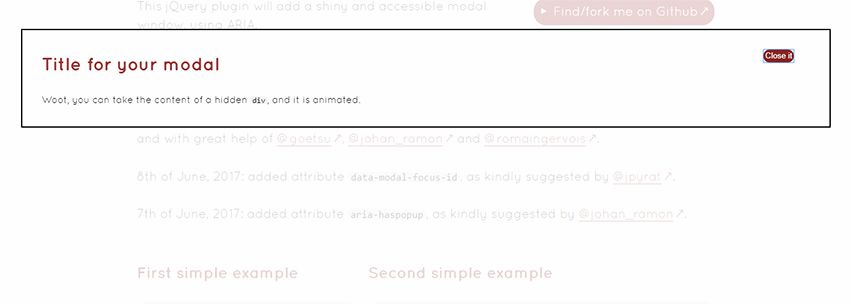
4. Modalidad ARIA

El acrónimo WAI-ARIA de W3 es largo y confuso. Realmente simplemente define cómo debe manejar las experiencias ricas para una web más accesible.
Muy pocas ventanas modales están diseñadas teniendo en cuenta la accesibilidad. Sin embargo, el complemento ARIA Modal jQuery es el mejor que he encontrado.
Recibe actualizaciones frecuentes y debería funcionar en todos los dispositivos, todos los navegadores, para todas las entradas (hacer clic y tocar).
El único problema es que los complementos centrados en la accesibilidad suelen ser un poco "más feos" en la cara.
Esto será perfecto si está más preocupado por la accesibilidad que por la estética.
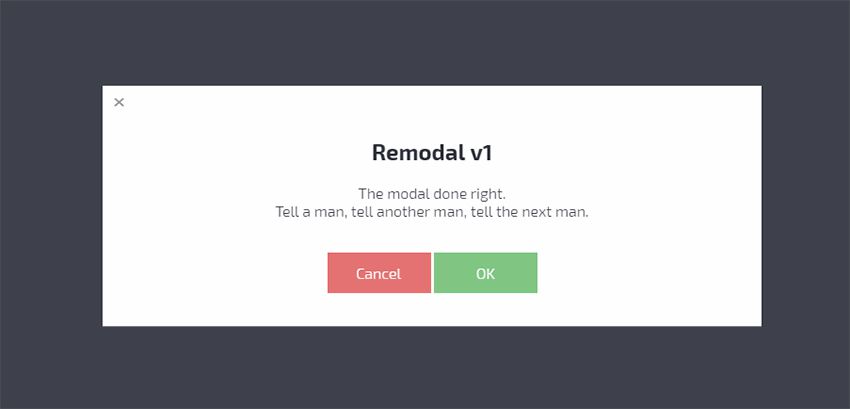
5. Remodelación

El script Remodal fue diseñado para la velocidad. Se ejecuta sobre animaciones CSS y funciona en un script jQuery súper pequeño.
Sin embargo, hay un problema menor con Remodal: el desarrollador ya no lo admite.
Puede leer más en el repositorio de GitHub, pero este complemento permanecerá para siempre en v1.0 a menos que alguien bifurque el código. Aún así, lo considero un complemento utilizable que es poco probable que presente algún riesgo de seguridad.
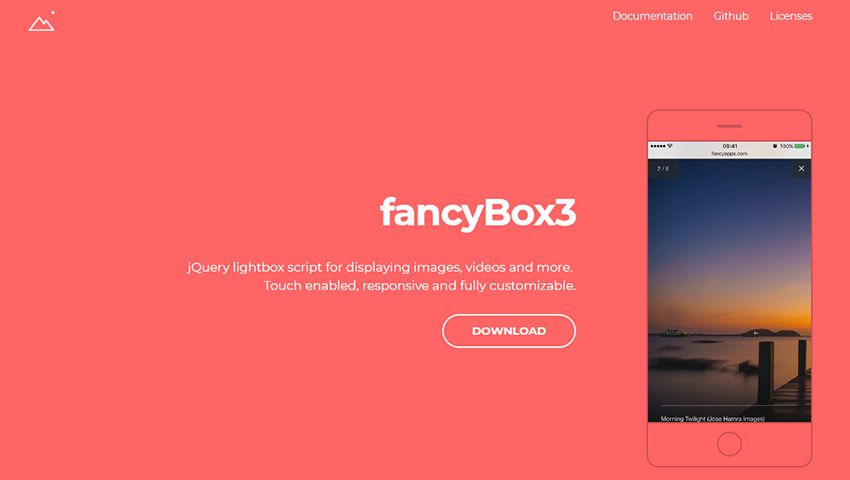
6. Caja elegante

Si bien técnicamente no es un script "modal" completo, realmente quiero incluir FancyBox porque imita el comportamiento modal.
El complemento FancyBox se ejecuta en jQuery y crea una galería de presentación de diapositivas modal a partir de una lista de miniaturas. No le permite crear los cuadros de alerta modal como los que normalmente encuentra, por lo que no es un complemento de ventana modal directo.
Sin embargo, se combinará muy bien en una página con otra secuencia de comandos modal porque la caja de luz de la presentación de diapositivas de la imagen se siente como una verdadera ventana modal.
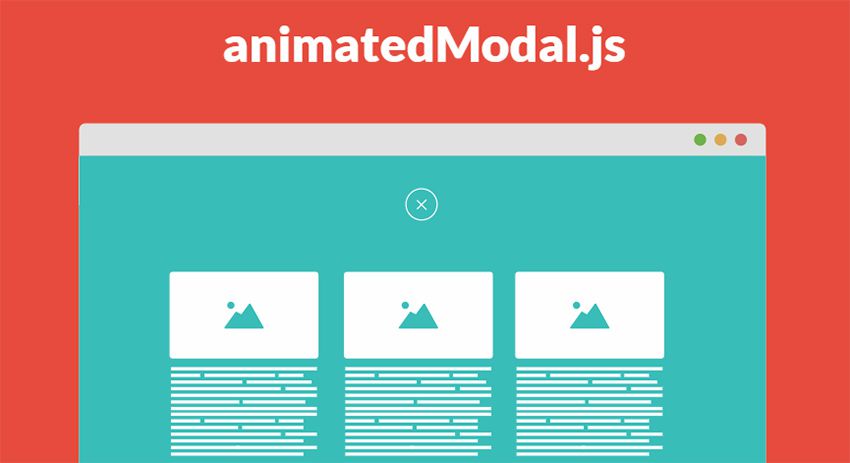
7. animadoModal.js

animationModal.js es único porque ocupa toda la pantalla en lugar de solo un pequeño espacio en la página.
Puede que esto no sea lo que estás buscando, ¡y eso está perfectamente bien! Me gusta este modal estilizado porque tiene un diseño sencillo y una enorme biblioteca de efectos de animación (además de una API para personalizarlos).
Pero no se puede evitar el considerable efecto de pantalla completa, por lo que esto solo funcionará para los desarrolladores a los que les gusta ese estilo.
8. SimpleModal

Con el script SimpleModal encontrará un buen equilibrio entre estética y usabilidad. Las ventanas modales se sienten muy naturales, pero no se basan en animaciones locas o JS extensos.
En la página principal, encontrará ejemplos con todo, desde videos incrustados hasta imágenes, contenido personalizado, modos de confirmación/cancelación, campos de inicio de sesión y mucho más.
Definitivamente un script modal versátil con mucho espacio para la personalización.
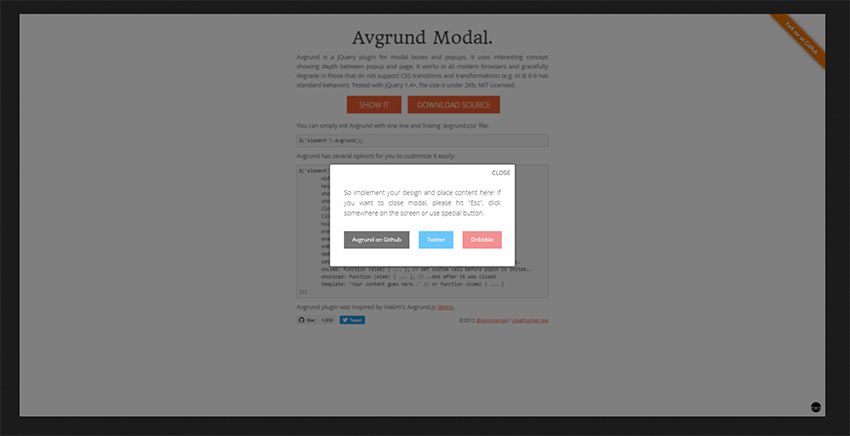
9. Avgrund Modal

Los guiones que realmente me llaman la atención son los que hacen algo diferente. Avgrund Modal es uno de esos guiones.
Una vez que activa este modal, la animación mueve toda la página al fondo. Esto no es algo que funcione en todos los sitios web. Pero es súper único y bastante interesante de ver.
Se ejecuta en jQuery, es compatible con todos los navegadores modernos y ofrece respaldos naturales para navegadores más antiguos que se remontan a IE6 +.
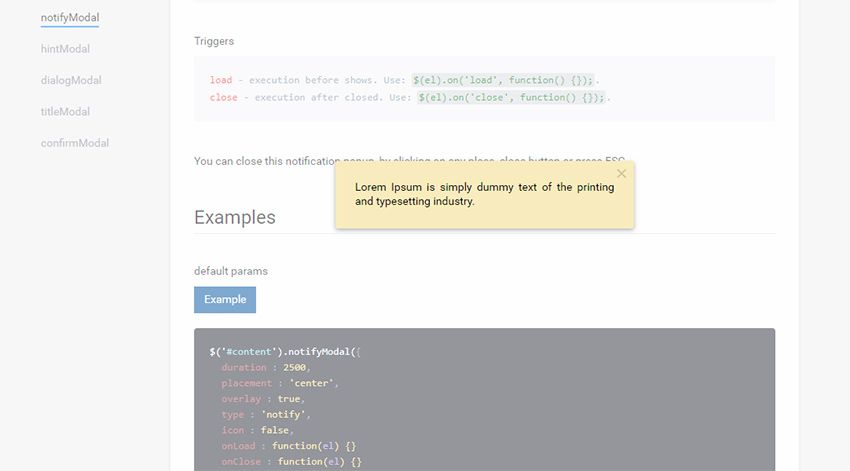
10. PopModal

Una mirada a la página de popModal y verá por qué esta cosa es tan popular. Con popModal puede diseñar ventanas personalizadas que admitan texto de desplazamiento largo, botones de confirmación/cancelación e incluso mensajes de notificación simples.
Todos los códigos CSS son súper fáciles de editar, lo que le brinda control total sobre el diseño.
No me gusta el estilo de animación, pero definitivamente no es horrible. Creo que popModal funciona mejor en sitios que se mezclan naturalmente con las animaciones.
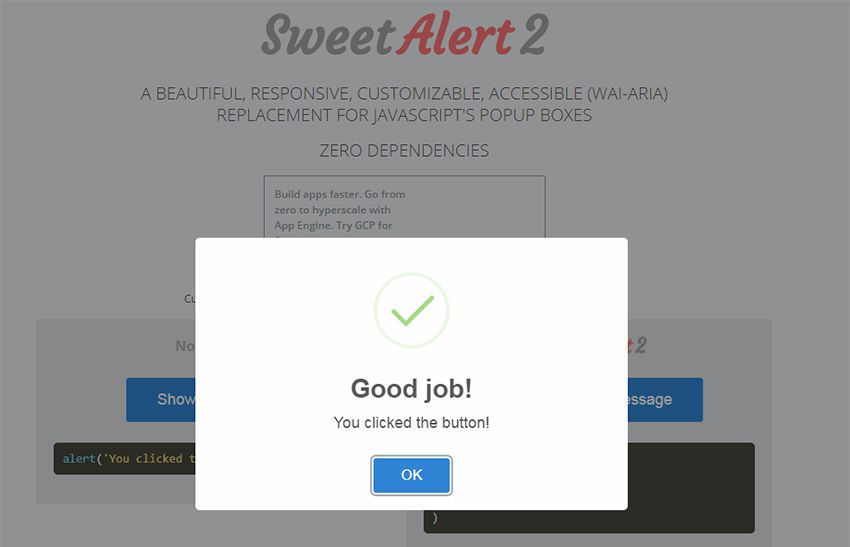
11. Alerta Dulce2

Aquí está uno de mis scripts de alerta favoritos absolutos en la web: SweetAlert2.
Es una biblioteca Vanilla JS sin dependencias y es totalmente accesible según los estándares WAI-ARIA. Si revisa la página principal, puede comparar un cuadro de alerta tradicional con el modal SweetAlert.
La diferencia es como la noche y el día.
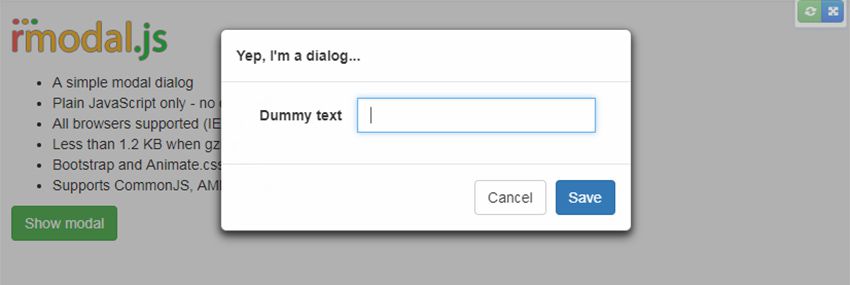
12. rmodal.js

La mayoría de las bibliotecas que he cubierto se basan en jQuery. Pero hay algunos scripts modales que puede usar que están totalmente libres de todas las dependencias (el anterior SweetAlert2 es uno).
rmodal.js ofrece un diseño de ventana modal natural que puede adaptarse a cualquier sitio. No se basa en ninguna biblioteca JS y es bastante pequeño, con un total de 1,2 KB minimizado.
También puede funcionar bien con Bootstrap si está pensando en combinarlo con un diseño BS3/BS4.
Pero eche un vistazo a la vista previa de muestra para ver cómo funciona rmodal en el navegador. No complacerá a todos, pero es una buena opción para un script libre de dependencias.
