25 plantillas gratuitas de formularios de contacto HTML y CSS
Publicado: 2018-05-28Las páginas de contacto son una parte esencial de casi cualquier sitio web. La relación con sus clientes/clientes, la recepción de comentarios, la atención al cliente y otras formas de comunicación en línea pueden facilitarse mediante un formulario de contacto bien codificado.
Por supuesto, es posible simplemente mencionar su dirección de correo electrónico en su página de contacto, pero esto puede ser un inconveniente a veces, ya que los raspadores pueden recopilar fácilmente su dirección de correo electrónico y pronto se verá inundado de correos electrónicos no deseados. Un formulario de contacto HTML y CSS lo protege de esto, evitando así que una cantidad significativa de correos electrónicos no deseados lleguen a su bandeja de entrada.
Hay muchas herramientas que puede usar para agregar un formulario personalizado elegante en su página de contacto. Para WordPress, hay complementos de WordPress que puede usar, y otros sistemas CMS pueden ofrecer herramientas similares; sin embargo, si tiene algún conocimiento de codificación, puede usar fácilmente una de estas plantillas de formulario de contacto HTML y CSS gratuitas.
¡Estas plantillas de formulario personalizadas de diseño único harán que su página de contacto se destaque! ¡Algunos de ellos incluso tienen características adicionales, como mapas! ¡Vea las plantillas de formulario de contacto HTML y CSS gratuitas a continuación y elija su favorita!
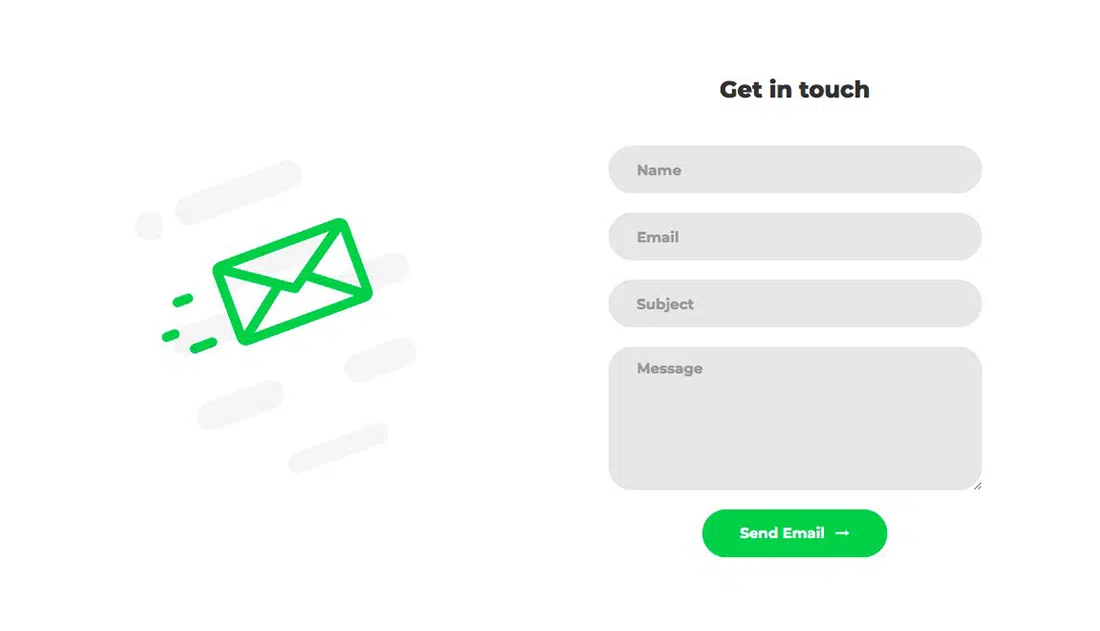
Formulario de contacto 1
Contact Form 1 es una plantilla de formulario de contacto moderna e interactiva con íconos de correo que se mueven junto con el cursor y otros efectos visuales geniales. Este tipo de formulario de contacto es perfecto para sitios web interactivos. También tiene validación de campo y es completamente receptivo.
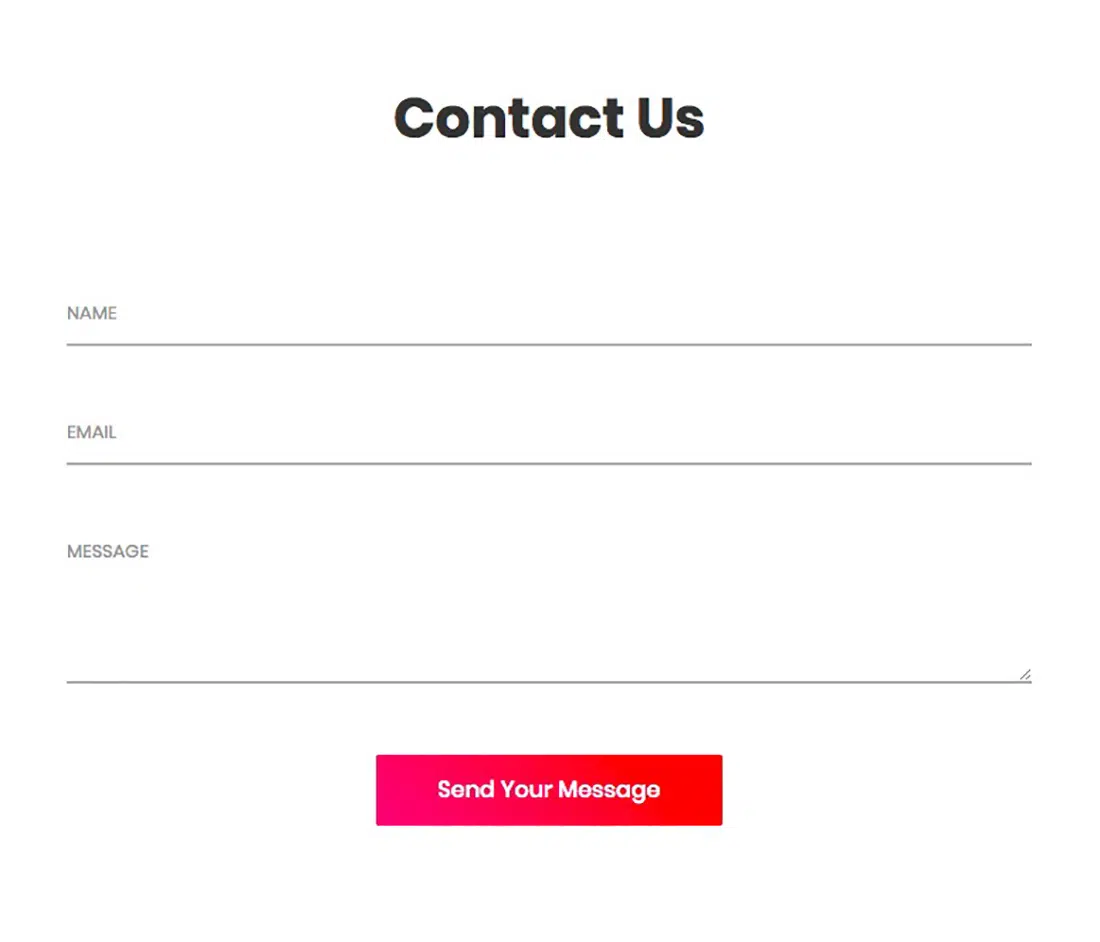
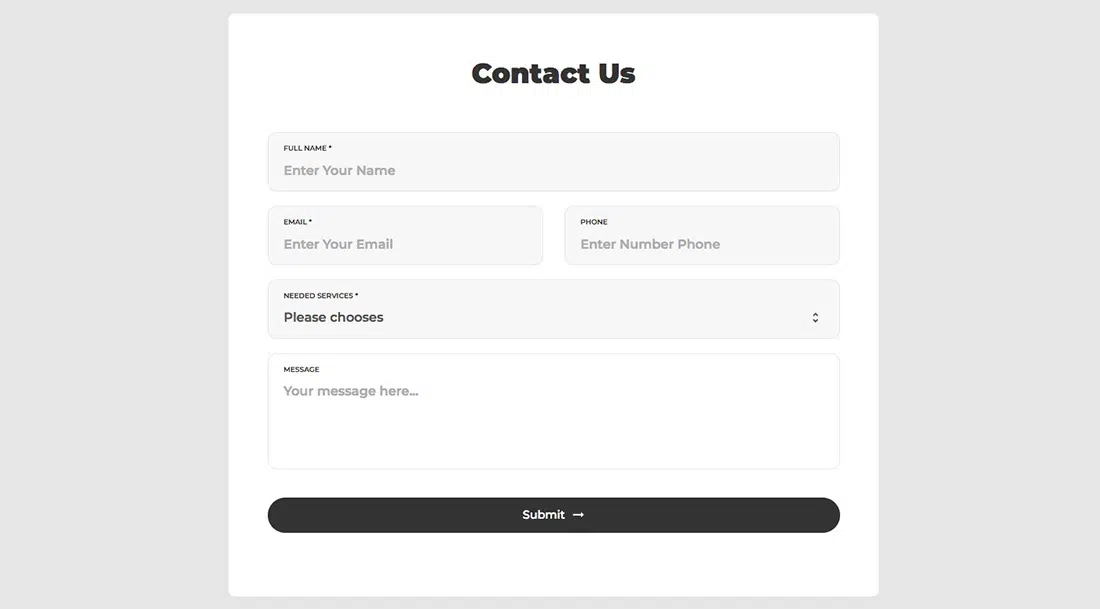
Formulario de contacto 2
El formulario de contacto 2 tiene algunos acentos coloridos encantadores. Esta es una plantilla de formulario de ancho completo con sutiles efectos de animación. El botón está en un degradado de colores que cambia una vez que lo pasas y puedes modificarlo fácilmente para que se ajuste a la paleta de colores de tu sitio web.
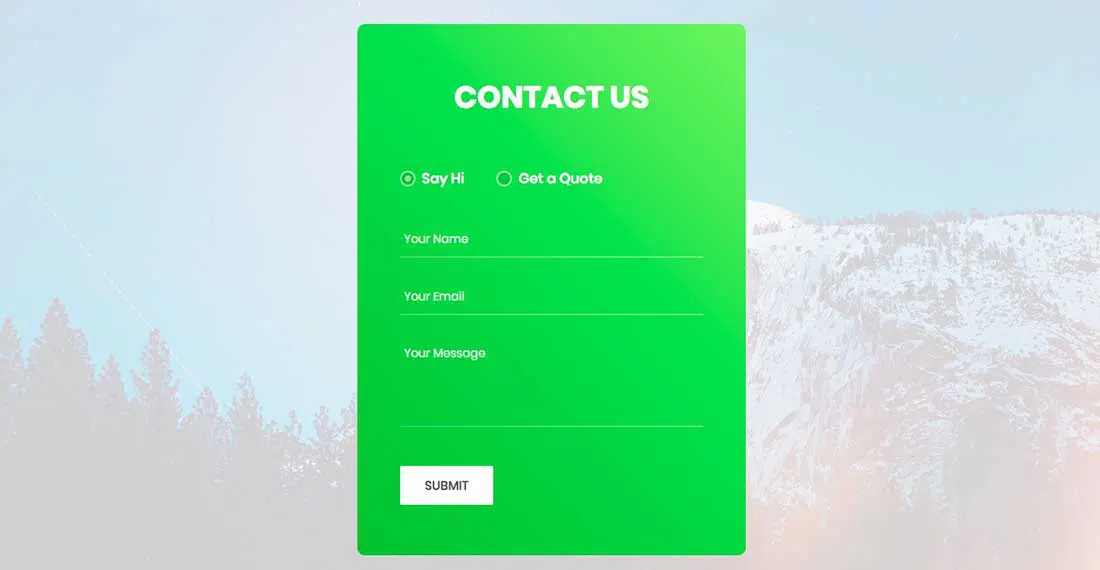
Formulario de contacto 3
Contact Form 3 es otra plantilla de formulario de contacto genial que es extremadamente versátil. Tiene una nueva característica interesante agregada, una opción dual para su mensaje, por lo que el usuario puede usarlo como formulario de contacto o como formulario de consulta. También viene con un fondo de foto y un color verde brillante. Estos se pueden personalizar fácilmente.
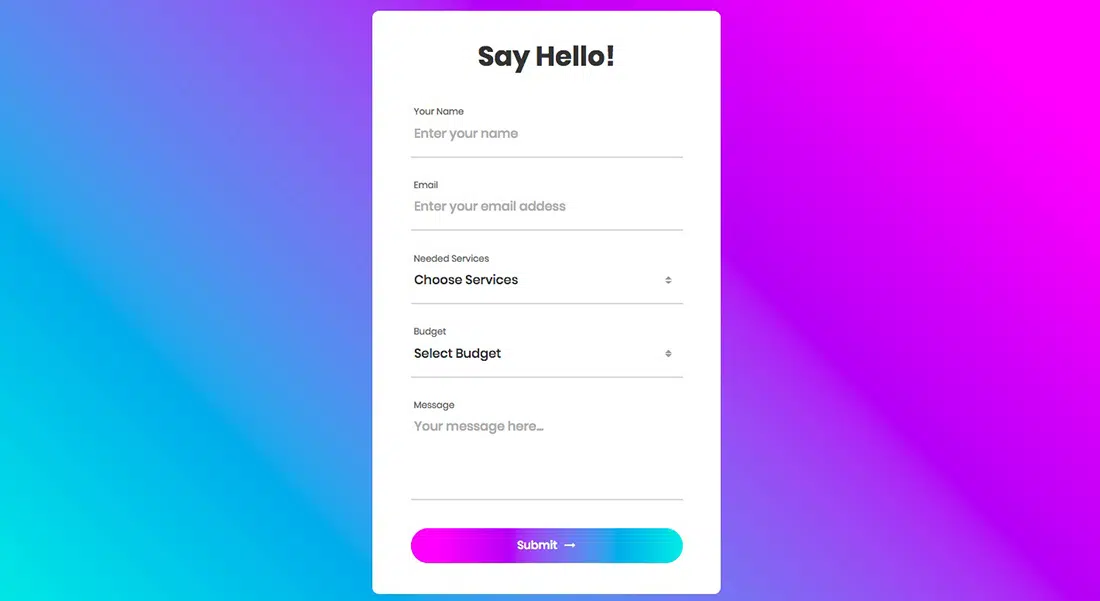
Formulario de contacto 4
Este formulario de contacto es similar al presentado anteriormente, pero a diferencia de este, tiene un degradado de color neón en el fondo y un color blanco simple para los elementos principales del formulario. Este formulario de contacto bien codificado admite la validación de campos y es fácil de integrar en cualquier plataforma que utilice.
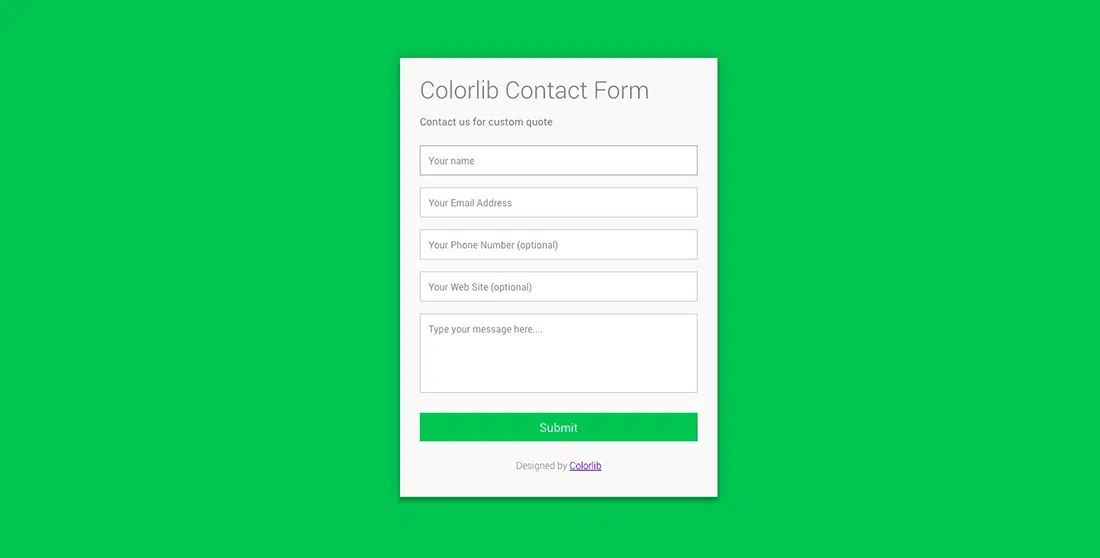
Formulario de contacto de Colorlib
El formulario de contacto de Colorlib es una plantilla de formulario de contacto simple pero efectiva con indicadores para las etiquetas de campo, validación de campo y un diseño minimalista.
Formulario de contacto 5
El formulario de contacto 5 tiene una estructura agradable para un formulario de contacto y es una buena opción para blogs o sitios web de revistas. Es blanco y negro, simple y limpio. Las fuentes utilizadas son en negrita y el diseño general responde y es fácil de usar incluso en pantallas pequeñas.
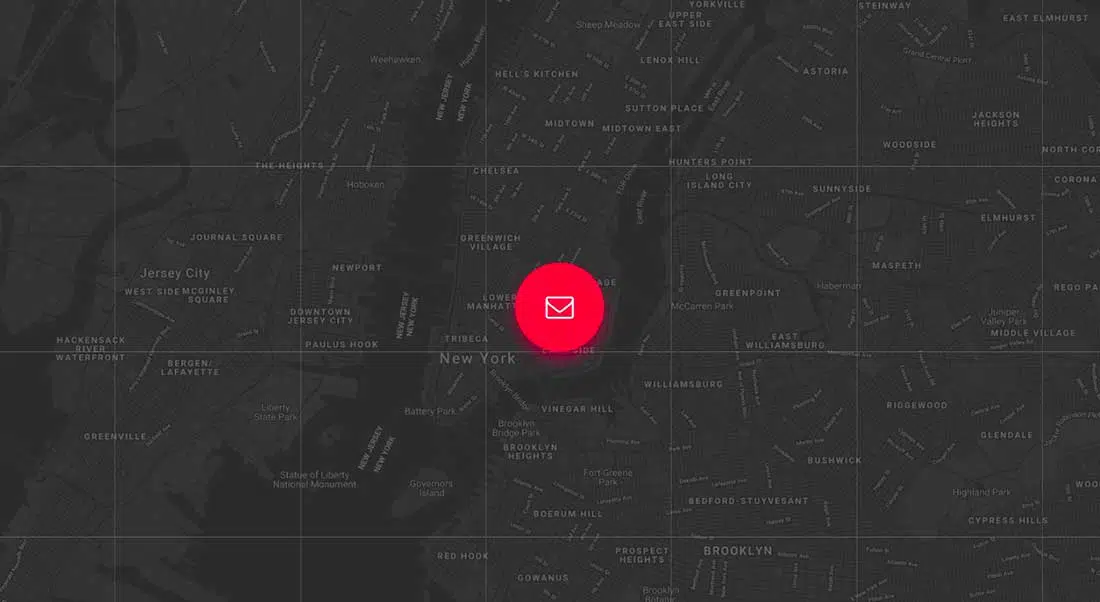
Formulario de contacto 6
Contact Form 6 es un diseño de formulario de contacto único con un diseño creativo. El fondo no es estático, sino que es un mapa interactivo impulsado por Google Maps. Los efectos de sombra también son interesantes. ¡Míralo en acción!
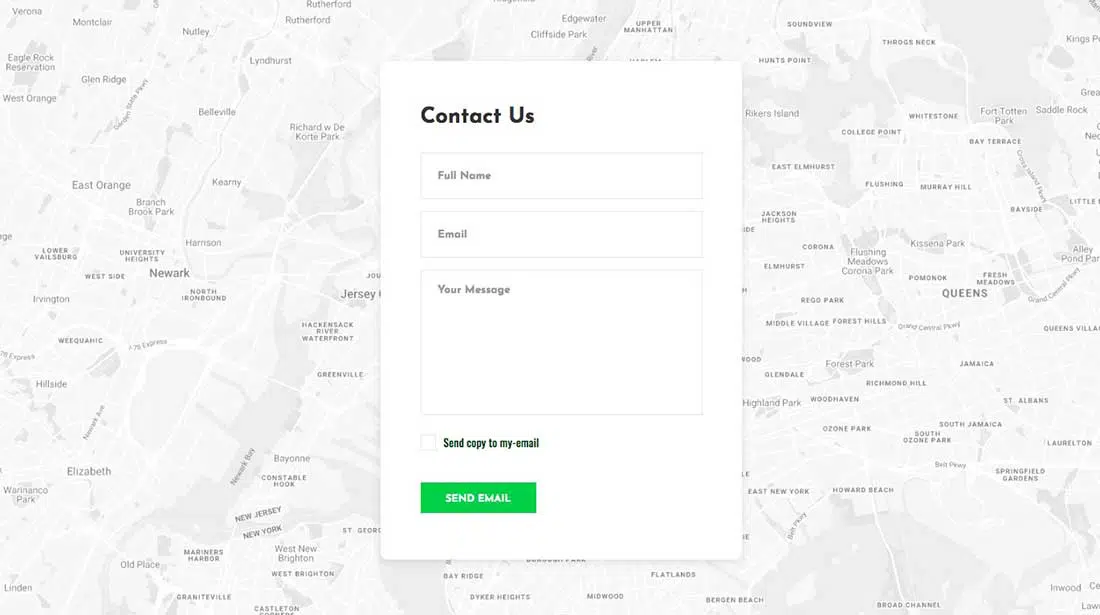
Formulario de contacto 7
El formulario de contacto 7 tiene un estilo más corporativo, con un diseño minimalista y un diseño sencillo. Ofrece la opción de enviar al usuario una copia del mensaje, marcando la casilla al pie del formulario. Este formulario puede incluso integrarse con una herramienta de marketing por correo electrónico o un sistema CRM para una respuesta inmediata.
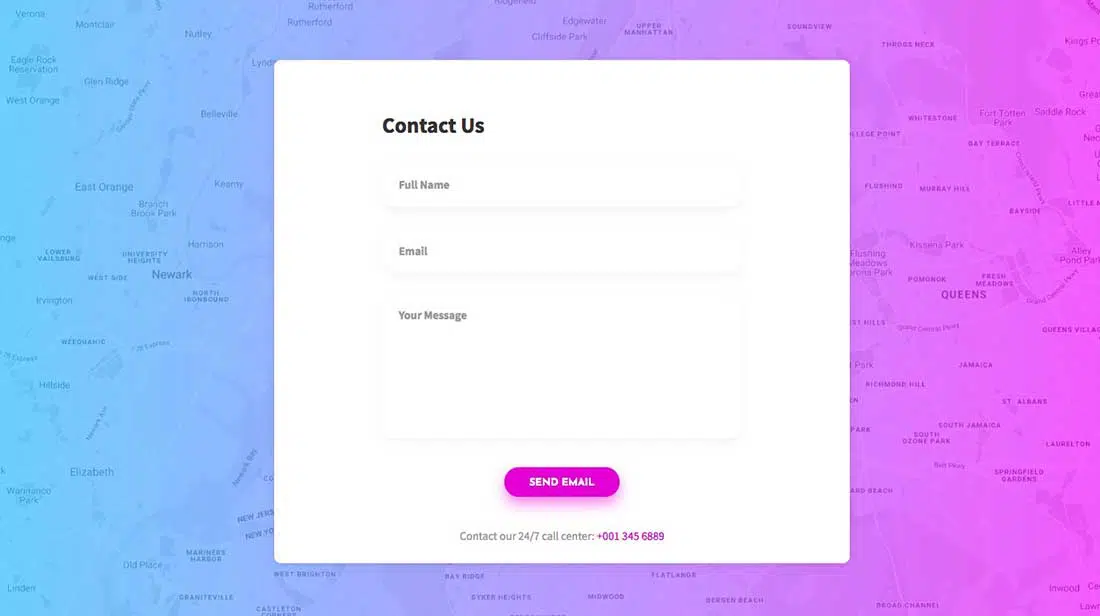
Formulario de contacto 8
El formulario de contacto 8 es similar al formulario de mapa anterior, pero tiene un diseño más limpio y ligero. El mapa en segundo plano también es interactivo y funciona con Google Maps y el formulario permanece abierto. También existe la opción de enviar el mensaje como una copia, como en el formulario de arriba.
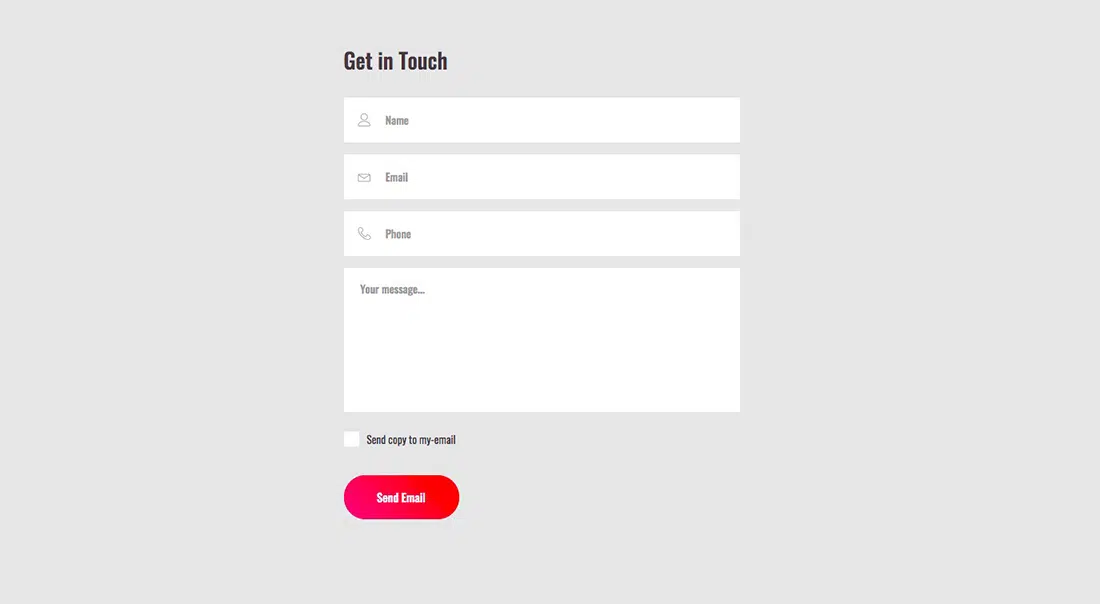
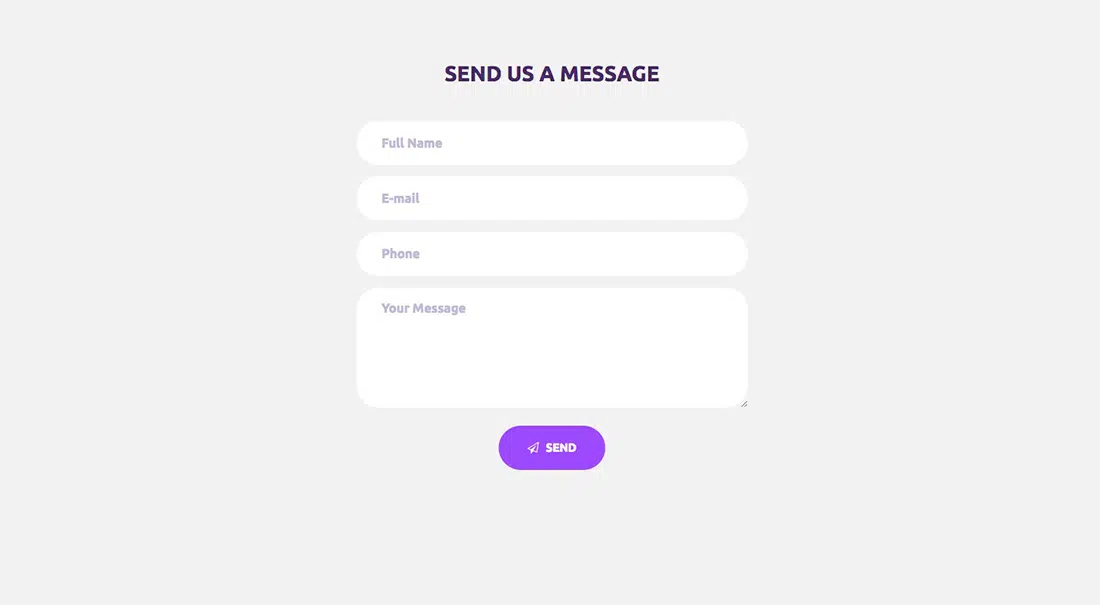
Formulario de contacto 9
Formulario de contacto 9: otro formulario colorido, una combinación entre dos de los formularios de contacto mencionados anteriormente. El fondo es un mapa interactivo de Google, pero está cubierto por un hermoso degradado de neón. El formulario de mensaje es simple, con solo tres campos y con sutiles efectos de sombra.
Formulario de contacto 10
Contact Form 10 es una plantilla de formulario de contacto simple y moderna que puede instalar en su sitio web de forma gratuita. Este formulario de contacto HTML y CSS flexible es fácil de personalizar, por lo que puede agregar nuevos campos si lo necesita.

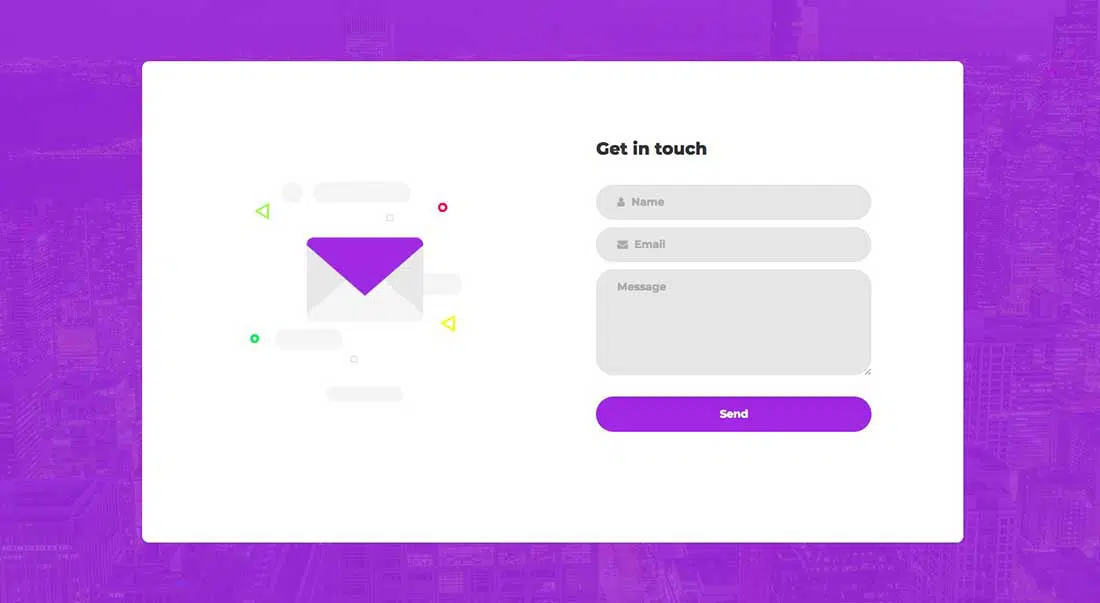
Formulario de contacto 11
Contact Form 11 tiene un diseño audaz con colores brillantes y hermosas ilustraciones vectoriales. El fondo es morado, pero los colores se pueden cambiar fácilmente con algunos ajustes de CSS. Los textos se pueden ver claramente incluso desde dispositivos móviles.
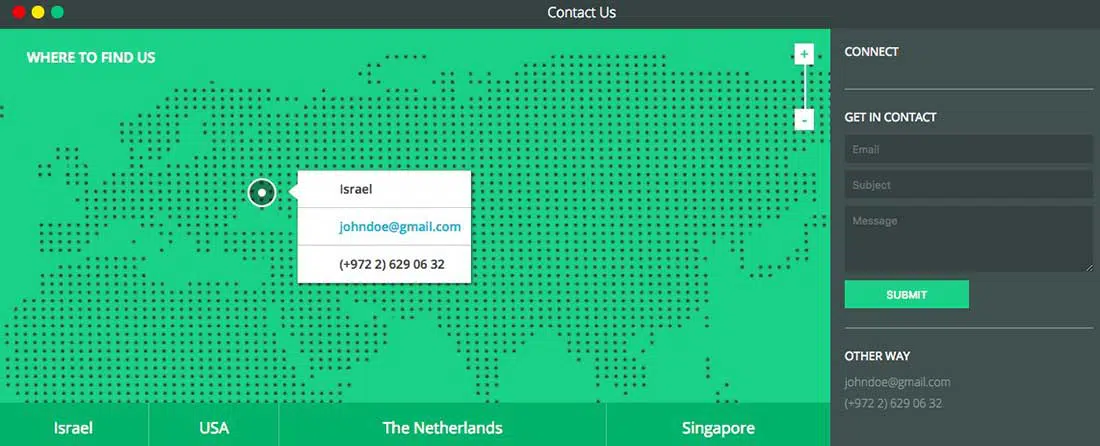
Formulario de contacto receptivo con mapa
Lentie Ward es el diseñador detrás de esta exclusiva plantilla de formulario de contacto. Este formulario fue hecho con tecnologías Haml y SCSS y también algo de JavaScript. El resultado es una plantilla de formulario sofisticada con un mapa genial en el fondo. Si quieres ofrecer a tus visitantes una experiencia espectacular en la página de contacto, no dudes en utilizar este formulario.
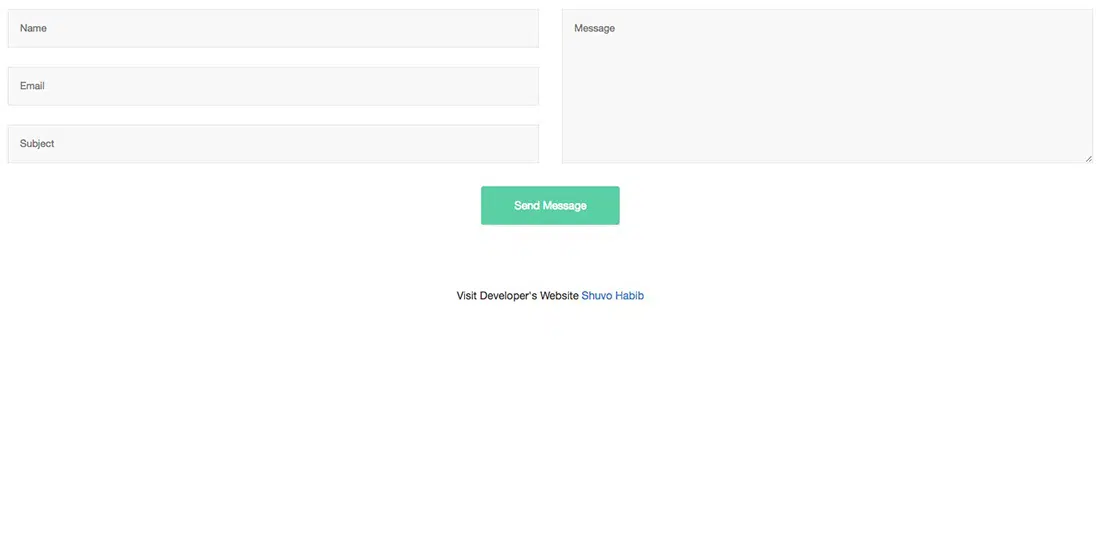
Formulario de contacto Bootstrap 3
Este formulario de contacto fue creado con la ayuda de Bootstrap por el diseñador Shuvo Habib. Es limpio, simple y de ancho completo. Tiene toda la información básica que necesitarías de los usuarios.
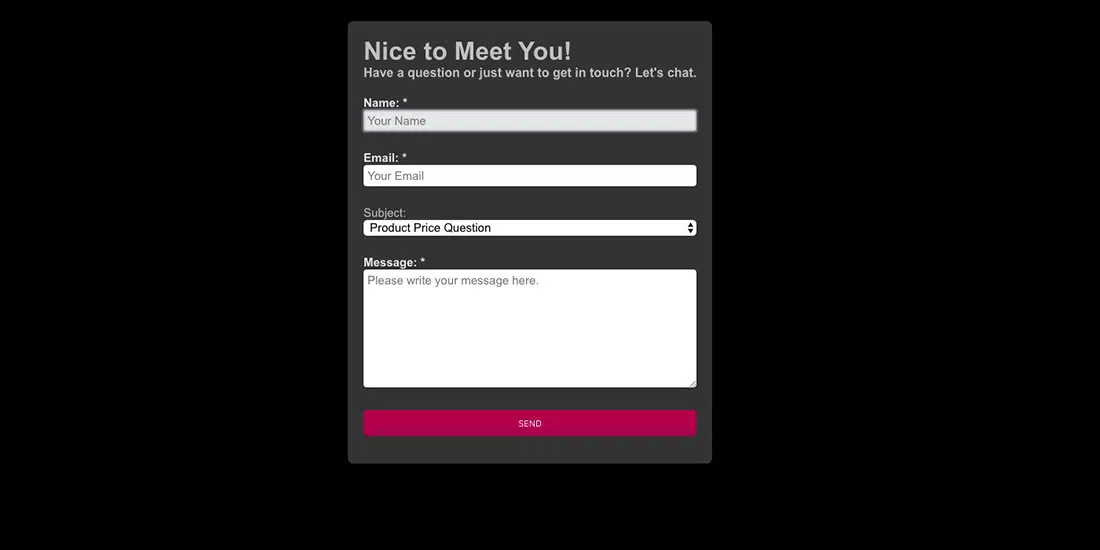
Formulario de contacto receptivo
Esta plantilla de formulario de contacto receptivo fue diseñada por Lisa Wagner. Está optimizado para dispositivos móviles, tiene un diseño oscuro y es perfecto para las secciones de soporte de su sitio web. Los colores se pueden modificar fácilmente con algunos ajustes de CSS.
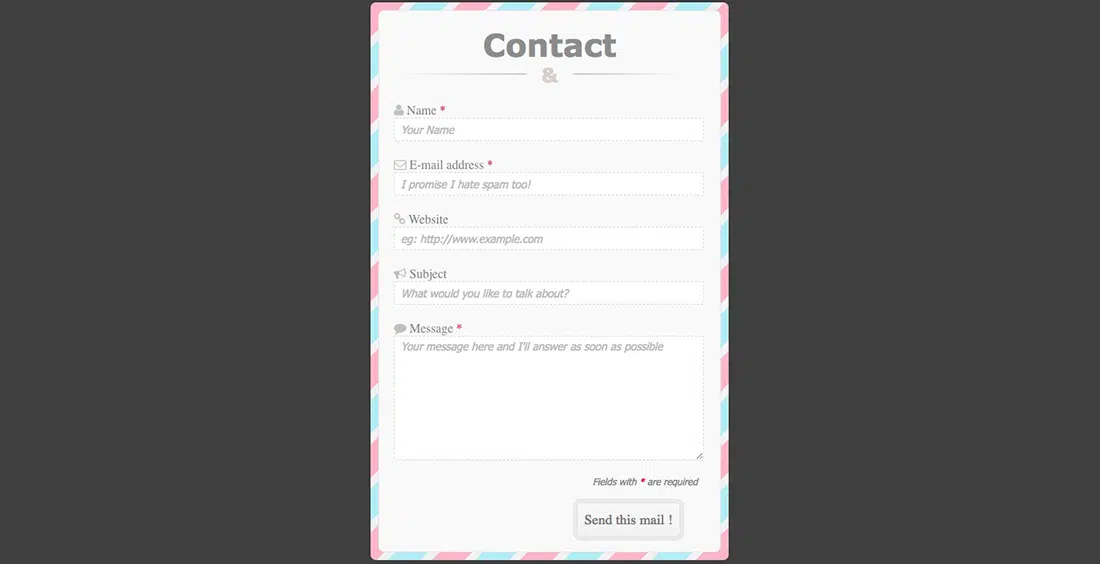
Formulario de contacto CSS3
Este formulario de contacto CSS3 fue creado por Hong Liu y responde completamente. También tiene un gran borde colorido, lo que le da un toque retro. Es perfecto para cualquier sitio web con una paleta de colores claros.
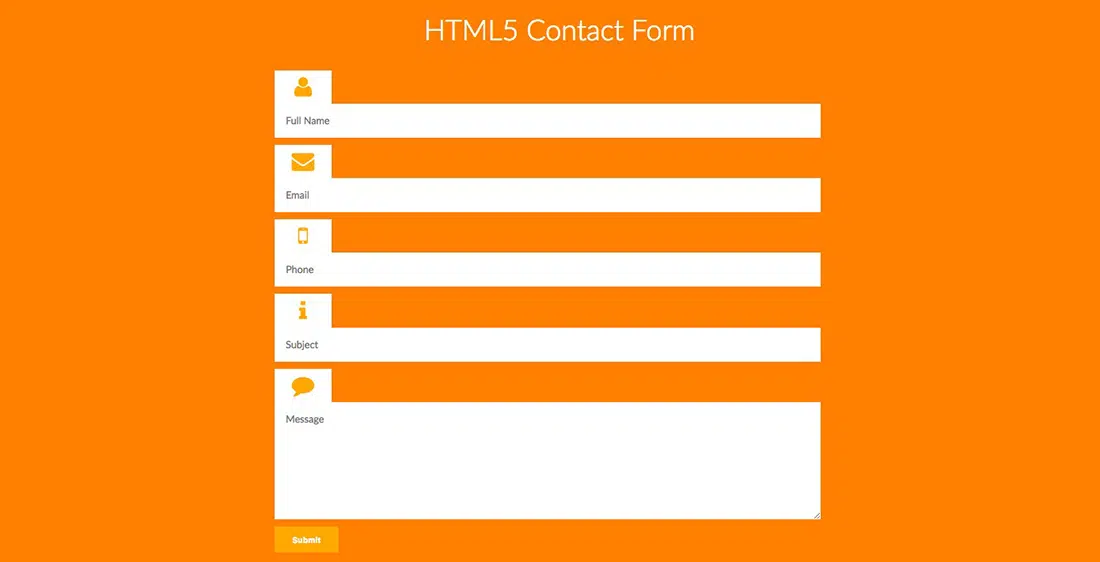
Formulario de contacto HTML5
Aquí hay otro formulario de contacto HTML5 de ancho completo. El diseño tiene un enfoque interesante para las etiquetas de cada campo. Los colores pueden ser demasiado brillantes, pero esto se puede cambiar fácilmente con algunas modificaciones de CSS.
Forma minimalista
Como su nombre lo indica, esta es una forma minimalista, con un diseño limpio y ultra simple. Este diseño de formulario fue creado por Matheus Marsiglio y contiene solo tres campos básicos: para correo electrónico, nombre y mensaje.
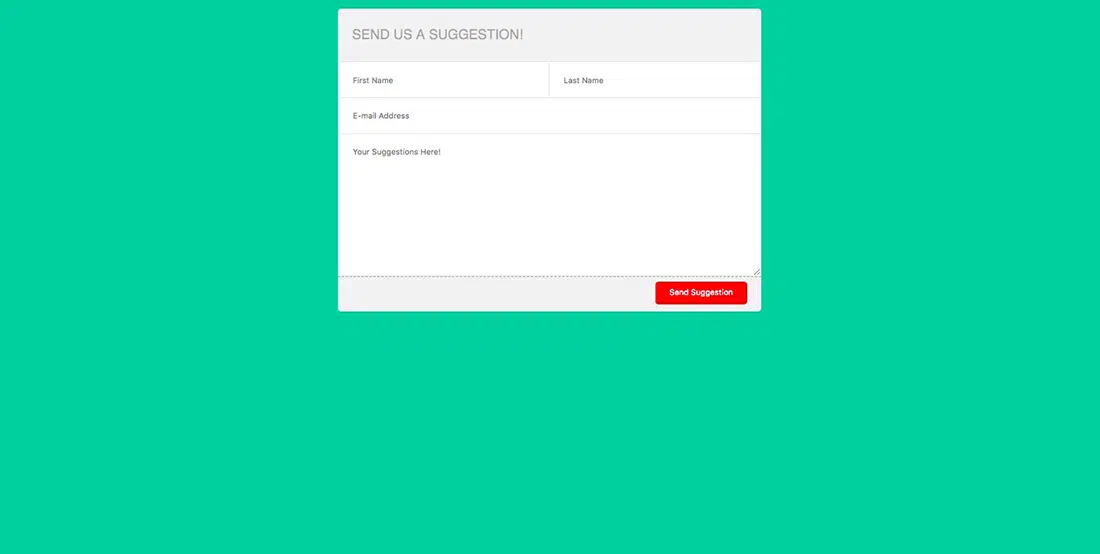
Formulario de contacto Pen a Day
El formulario de contacto Pen a Day es un diseño liviano perfecto para formularios de comentarios en sitios web. El diseño es limpio y básico y tiene todos los campos necesarios para un buzón de sugerencias.
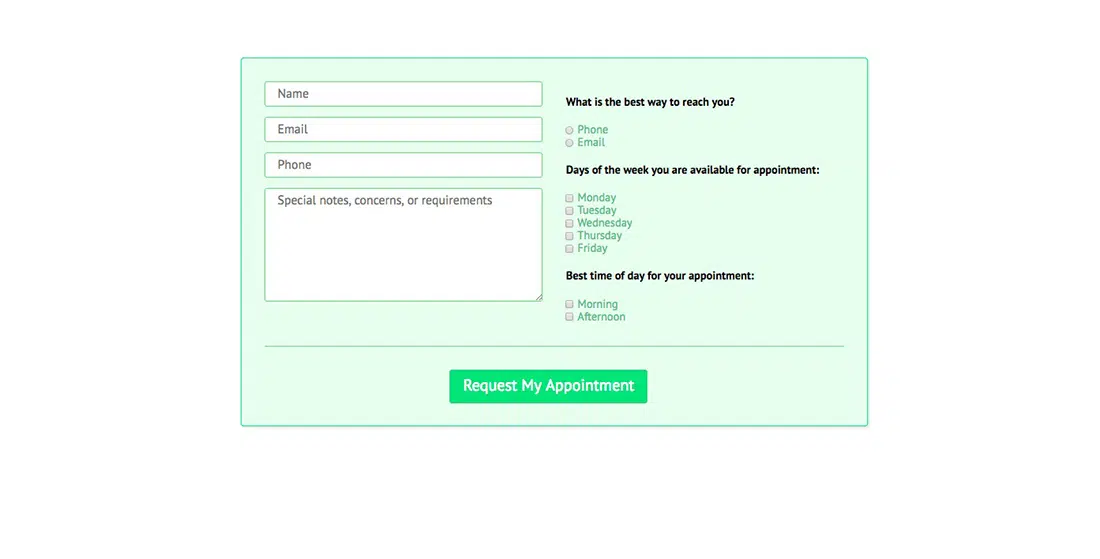
Formulario de contacto para citas
¿Necesita un formulario de contacto de citas? ¡Esta plantilla es para ti! Creado por Andrew Wright, este moderno formulario de contacto CSS3 y HTML5 le brinda la posibilidad de administrar fácilmente citas y reservar clientes para su negocio. Incluso hay una función que permite a los usuarios especificar el mejor momento para comunicarse.
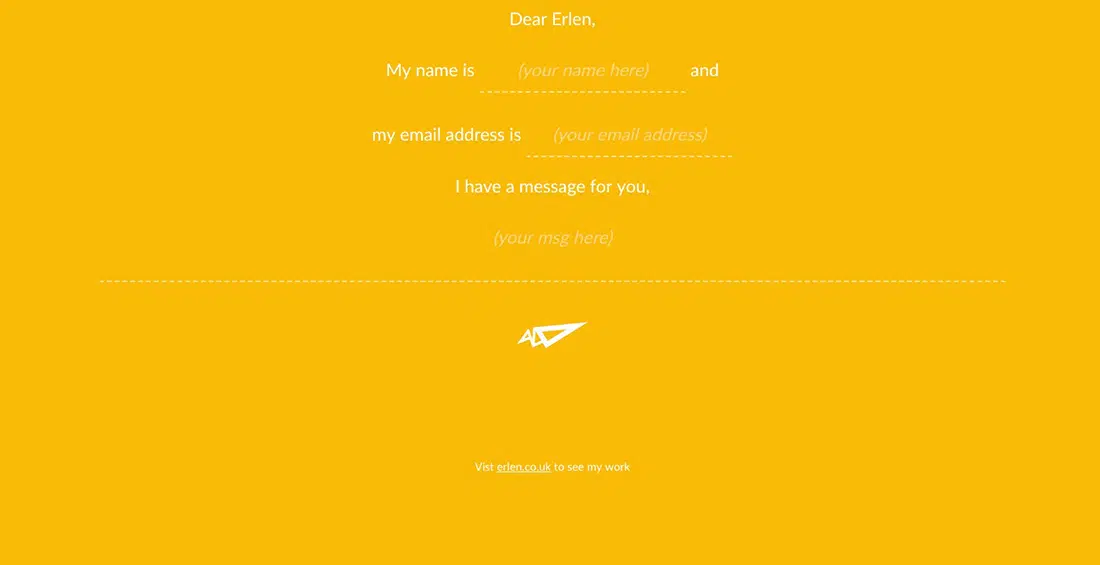
Formulario de contacto mínimo rápido
Este formulario de contacto mínimo rápido y fácil de usar fue creado por Erin Masson. Tiene un diseño interactivo para completar los datos de contacto. Se puede adaptar fácilmente a la paleta de colores de cualquier sitio web.
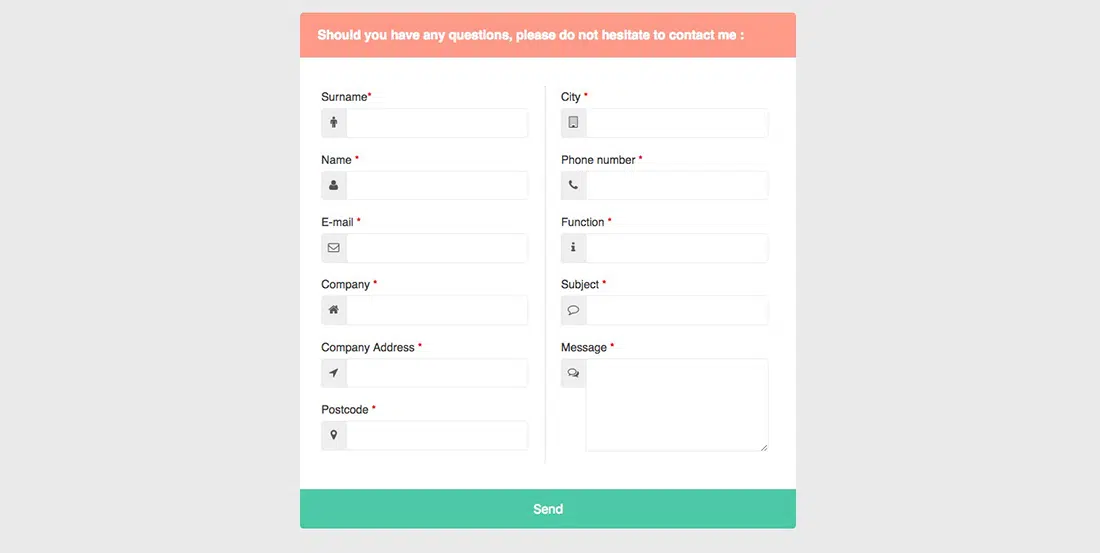
Formulario de contacto agradable
Tal como su nombre lo indica, esta plantilla de formulario de contacto tiene un diseño agradable. Desarrollado por Grandvincent Marion, este formulario de contacto bien diseñado le permite recopilar mucha información sobre sus clientes/clientes potenciales a través de campos detallados dispuestos en un diseño de cuadro.
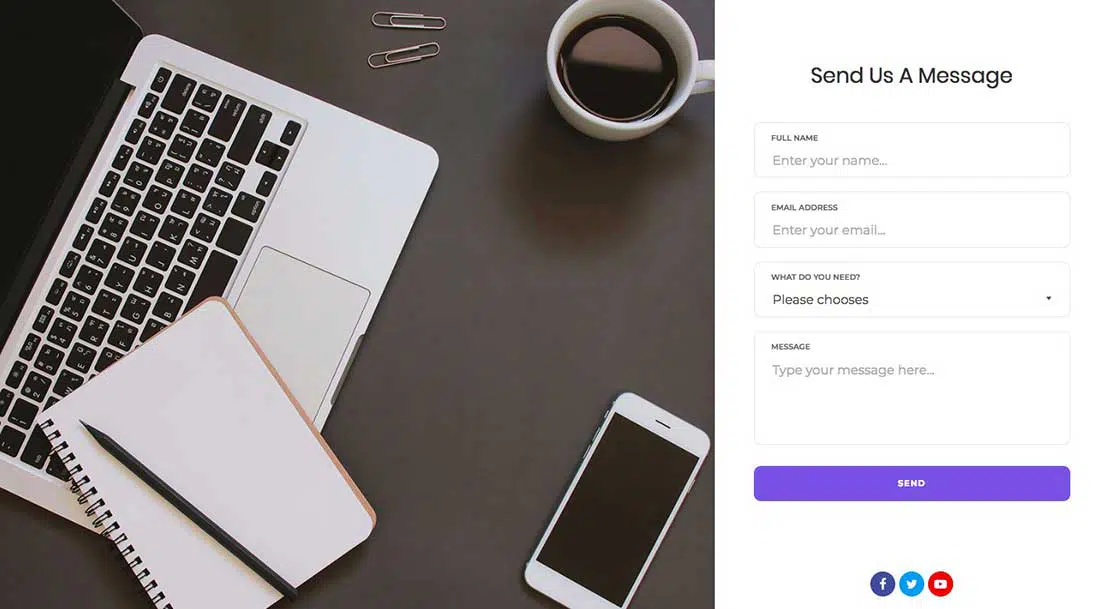
Formulario de contacto de Colorlib
Esta plantilla de formulario de contacto bastante gratuita se combina con una imagen grande en el lado izquierdo de la página. Tiene los campos básicos para un formulario de contacto y un diseño simple. Además, en la parte inferior del formulario hay algunos íconos de redes sociales cuidadosamente organizados.
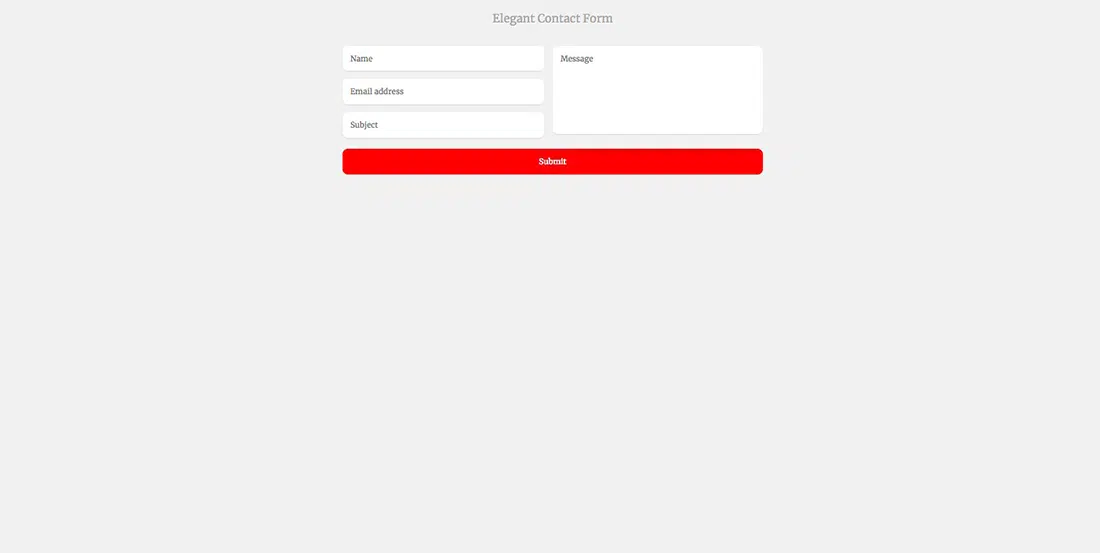
Formulario de contacto elegante
Este elegante formulario de contacto creado por Mark Murray utiliza el marco Compass. Este diseño moderno se puede adaptar fácilmente a cualquier CMS que esté utilizando su sitio web. ¡Darle una oportunidad!
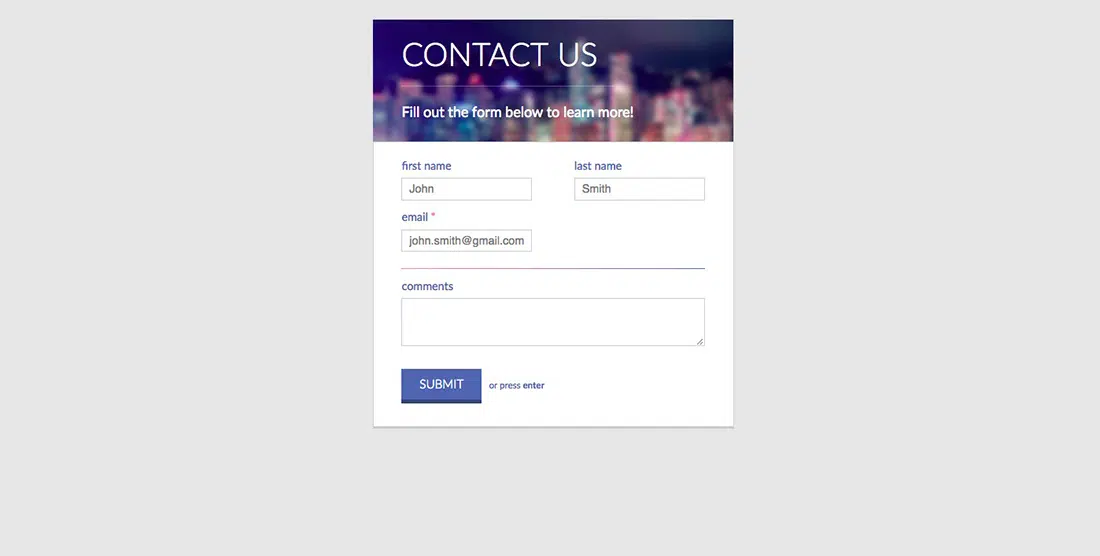
Formulario de contacto limpio
Esta plantilla de formulario de contacto limpio fue diseñada por Nick Haskell y también utiliza el marco Compass. A diferencia de otros formularios de contacto gratuitos de esta lista, esta plantilla utiliza una imagen de fondo en la parte superior del formulario. Su diseño es visualmente atractivo y profesional.