Cree su blog de desarrollador gratuito con Hugo y Firebase
Publicado: 2022-03-10En este tutorial, demostraré cómo crear su propio blog con Hugo e implementarlo en Firebase de forma gratuita. Hugo es un generador de sitios estáticos de código abierto y Firebase es una plataforma de Google que ofrece recursos y servicios que se utilizan para aumentar el desarrollo web y móvil. Si es un desarrollador que aún no tiene un blog pero está interesado en alojar uno, este artículo lo ayudará a crear uno. Para seguir estos pasos, necesitas saber cómo usar Git y tu terminal.
Tener su propio blog técnico puede tener muchos beneficios para su carrera como desarrollador. Por un lado, bloguear sobre temas técnicos te hace aprender cosas que de otro modo no habrías aprendido en tu trabajo de desarrollador principal. A medida que investiga sus piezas o prueba cosas nuevas, termina aprendiendo una gran cantidad de cosas, como cómo trabajar con nuevas tecnologías y resolver problemas de casos extremos. Además de eso, puedes practicar habilidades interpersonales como la comunicación y el manejo de críticas y comentarios cuando interactúas con los comentarios de tus lectores.
Además, se vuelve más seguro de sí mismo en sus habilidades de desarrollo de software porque puede escribir mucho código cuando crea proyectos de muestra para su blog para ilustrar conceptos. Un blog técnico aumenta su marca como desarrollador, ya que le brinda una plataforma para mostrar sus habilidades y experiencia. Esto lo abre a todo tipo de oportunidades, como trabajos, compromisos de conferencias y conferencias, ofertas de libros, negocios paralelos, relaciones con otros desarrolladores, etc.
Lectura recomendada en SmashingMag:
- Cambiar de WordPress a Hugo
- Cómo crear un sitio de WordPress sin cabeza en JAMstack
- Reemplazo de jQuery con Vue.js: no es necesario un paso de compilación
- Creación de conexiones humanas auténticas dentro de un equipo remoto
Chris Sevilleja, por ejemplo, comenzó a escribir tutoriales en 2014 en su blog scotch.io que se convirtió en un negocio que luego se unió a Digital Ocean. Otro beneficio importante de tener un blog técnico es que lo convierte en un mejor escritor, lo que puede ser una ventaja en su trabajo al escribir documentos de diseño de software y especificaciones técnicas. Además, te convierte en un maestro y mentor excepcional. Por ejemplo, a menudo leo research.swtch.com, un blog de Russ Cox que escribe sobre el lenguaje Go y también trabaja en el equipo de Google Go que lo crea. De él, he aprendido mucho sobre cómo funciona el idioma que quizás no haya aprendido de mi trabajo principal.
Otro gran blog que también disfruto leyendo y aprendiendo mucho es welearncode.com de Ali Spittel, quien una vez escribió que una gran parte de los blogs es:
“Ayudar a otras personas a aprender a codificar y hacerlo más fácil para las personas que vienen después de mí”.
Una forma bastante fácil y sencilla de poner en marcha su blog es utilizar una plataforma de terceros como Medium, donde solo tiene que crear una cuenta para obtener un blog. Aunque estas plataformas pueden satisfacer la mayoría de las necesidades de blogs al principio, tienen algunos inconvenientes a largo plazo.
Algunas plataformas ofrecen malas experiencias de usuario, como enviar constantemente notificaciones que distraen sobre cosas triviales, solicitar instalaciones de aplicaciones, etc. Si su lector tiene una mala experiencia en una plataforma donde está alojado su blog, es menos probable que interactúe con su contenido. Además de eso, es posible que no se admitan las herramientas que puede necesitar para mejorar la interacción de sus lectores y el tiempo en su blog. Cosas como fuentes RSS, resaltado de sintaxis para fragmentos de código, entre otras cosas, pueden no ser compatibles con la plataforma. En el peor de los casos, la plataforma donde está alojado tu blog puede cerrarse y perder todo el trabajo que has hecho.
Alojar su propio blog y redirigir a sus usuarios a él aumenta las posibilidades de que se involucren más con las publicaciones que publica. No tendrás que competir por la atención de tus lectores con otros escritores en una plataforma, ya que serás el único en ella. Es probable que los lectores lean más de sus publicaciones o se suscriban a su boletín informativo, ya que están más enfocados en lo que está comunicando. Otra ventaja que viene con el alojamiento de su propio blog es la capacidad de personalizarlo de muchas maneras según sus propios gustos, lo que generalmente no es posible con plataformas de terceros.
Configurando a Hugo
Si está trabajando en macOS o Linux, la forma más fácil de instalar Hugo es usar Homebrew. Todo lo que necesitará para ejecutar en su terminal es:
brew install hugoSi está ejecutando en Windows, Hugo se puede instalar usando el instalador de primicia o el administrador de paquetes de chocolate. Para primicia:
scoop install hugoPara chocolatoso:
choco install hugo -confirmSi ninguna de estas opciones se aplica a usted, consulte estas opciones para la instalación.
Configuración de herramientas de Firebase
Para instalar las herramientas de Firebase, debe tener instalado Node.js para obtener acceso a npm. Para instalar las herramientas de Firebase, ejecute:
npm install -g firebase-toolsCrea una cuenta de Firebase gratis en este enlace. Necesitarás una cuenta de Google para esto. A continuación, inicie sesión con las herramientas de Firebase. Se le redirigirá a una pestaña del navegador donde podrá iniciar sesión con su cuenta de Google.
firebase loginCrea tu blog
Elija un directorio donde le gustaría que residiera el código fuente de su blog. Cambie la ubicación a ese directorio en su terminal. Elige un nombre para tu blog. A los efectos de este tutorial, llamemos al blog sm-blog .
hugo new site sm-blogEs recomendable hacer una copia de seguridad del código fuente de su sitio en caso de que algo salga mal. Voy a usar Github para esto, pero podrías usar cualquier servicio de control de versiones, si eliges hacer lo mismo. Inicializaré un repositorio.
cd sm-blog git initAntes de que podamos ejecutar el sitio localmente y verlo en el navegador, debemos agregar un tema; de lo contrario, todo lo que verá es una página en blanco.
Elegir e instalar un tema para tu blog
Una cosa que me encanta de Hugo es la comunidad detrás de él y todos los desarrolladores que envían temas para que los use la comunidad. Hay una amplia gama de temas para elegir, desde sitios web de pequeñas empresas, portafolios hasta blogs. Para elegir un tema de blog, dirígete a la sección de blog de themes.gohugo.io. Elegí un tema llamado Cactus Plus por su simplicidad y minimalismo. Para instalar este tema, tendré que agregarlo como un submódulo de mi repositorio. Muchos temas instruyen a sus usuarios para que usen submódulos para las instalaciones, pero si este no es el caso, simplemente siga las instrucciones proporcionadas por el creador del tema en la descripción. Agregaré el tema a la carpeta /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus En la raíz de la carpeta del blog, existe un archivo generado, config.toml . Aquí es donde especifica la configuración de su sitio. Tendremos que cambiar el tema allí. El nombre del tema corresponde al nombre de la carpeta del tema elegido en la carpeta /themes . Estos son los contenidos del archivo config.toml ahora. También puedes cambiar el título del blog.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Ahora podemos ejecutar el blog. Se verá exactamente como el tema con la excepción del cambio de nombre. Una vez que ejecute el servidor, diríjase a https://localhost:1313 en su navegador.
hugo server -DPersonalizando tu blog
Uno de los beneficios de implementar su propio blog es poder personalizarlo a su gusto en todo tipo de formas. La forma principal de hacer esto con Hugo es cambiar el tema que seleccionó. Muchos temas brindan opciones de personalización a través de config.toml . El creador del tema generalmente proporciona una lista de opciones y lo que significan en la descripción de la página del tema. Si no es así, consulte la carpeta /exampleSite del tema y copie el contenido de config.toml dentro de esa carpeta en su archivo config.toml . Por ejemplo:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Dado que todos los temas son diferentes, es posible que los cambios que haga aquí no se apliquen a su tema, pero espero que pueda tener una idea de qué hacer con su blog.
- Cambiaré la imagen del avatar y el favicon del blog. Todos los archivos estáticos, incluidas las imágenes, deben agregarse a la carpeta
/static. Creé una carpeta/imagesdentro destaticy agregué las imágenes allí. - Agregaré Google Analytics para poder rastrear el tráfico a mi blog.
- Activaré Disqus para que mis lectores puedan dejar comentarios en mis publicaciones.
- Voy a habilitar RSS.
- Pondré mis enlaces sociales a Twitter y Github.
- Voy a habilitar la tarjeta de Twitter.
- Activaré los resúmenes debajo de los títulos de las publicaciones en la página de inicio.
Entonces mi config.toml se verá así:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Creando tu primera publicación
Las publicaciones de Hugo están escritas en Markdown. Así que tendrás que estar familiarizado con él. Al crear una publicación, en realidad está creando un archivo de descuento que Hugo luego convertirá en HTML. Tome el título de su publicación, póngalo en minúsculas, sustituya los espacios por guiones. Ese será el nombre de tu publicación. Hugo toma el nombre del archivo, reemplaza los guiones con espacios, lo transforma a mayúsculas y minúsculas y luego lo establece como título. Llamaré a mi archivo my-first-post.md . Para crear tu primera publicación, ejecuta:
hugo new posts/my-first-post.md La publicación se crea en la carpeta /content . Estos son los contenidos del archivo.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- Una publicación contiene información preliminar, que son los metadatos que describen su publicación. Si desea mantener sus publicaciones como borradores mientras las escribe, deje draft: true . Una vez que haya terminado de escribir, cambie draft: false para que las publicaciones se muestren en la página de inicio. Agregaré una línea de resumen al frente para resumir la publicación en la página de inicio.
Agregar recursos a su publicación
Para agregar recursos a sus publicaciones, como imágenes, videos, archivos de audio, etc., cree una carpeta dentro de la carpeta /content/posts con el mismo nombre que su publicación, sin incluir la extensión.
Por ejemplo, crearía esta carpeta:
mkdir content/posts/my-first-postLuego agregaría todos mis recursos de publicación a esa carpeta y vincularía los recursos solo por nombre de archivo sin tener que especificar una URL larga. Por ejemplo, agregaría una imagen como esta:
Alojamiento del código fuente de su blog
Una vez que haya terminado de escribir su primera publicación, es importante hacer una copia de seguridad antes de implementarla. Antes de eso, asegúrese de tener un archivo .gitignore y agréguele la carpeta /public . La carpeta pública debe ignorarse porque se puede volver a generar.
Cree un repositorio en Github para alojar el código fuente de su blog. Luego configure el repositorio remoto localmente.
git remote add origin [remote repository URL]Finalmente, organice y confirme todos sus cambios y luego empújelos al repositorio remoto.
git add * git commit -m "Add my first post" git push origin masterImplementación de su blog en Firebase
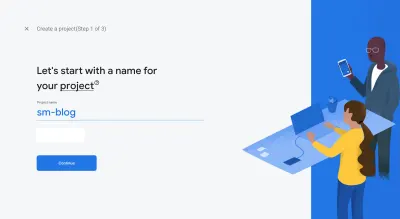
Antes de poder implementar su blog en Firebase, deberá crear un proyecto en Firebase. Dirígete a Firebase Console. Haga clic en Agregar proyecto.

Introduzca el nombre de su proyecto.

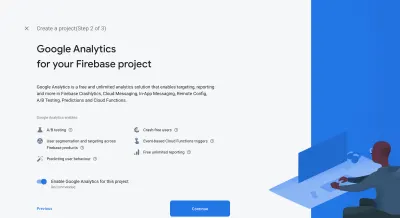
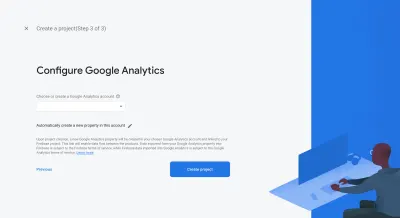
Habilite Google Analytics si desea utilizarlo en su blog.


Una vez que haya terminado de crear el proyecto, regrese a la raíz de su blog e inicialice un proyecto de Firebase en el blog.
firebase initSe le pedirá que ingrese cierta información cuando se ejecute este comando.
| Indicaciones | Responder |
|---|---|
| ¿Qué funciones de Firebase CLI quieres configurar para esta carpeta? | Hosting: configura e implementa sitios de Firebase Hosting |
| Opciones de configuración del proyecto | Usar un proyecto existente |
| ¿Qué quieres usar como tu directorio público? | público |
| ¿Configurar como una aplicación de una sola página (reescribir todas las direcciones URL en /index.html )? | norte |

firebase init que solicita una selección de características. (Vista previa grande) 
firebase init que solicita una selección de proyecto. (Vista previa grande) 
firebase init solicitando una carpeta de implementación y preguntando si se debe configurar el proyecto como una aplicación de una sola página. (Vista previa grande) A continuación, construiremos el blog. Se creará una carpeta /public y contendrá su blog generado.
hugoDespués de esto, todo lo que tenemos que hacer es desplegar el blog.
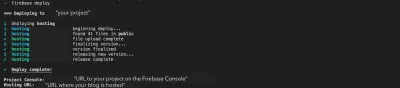
firebase deployAhora el blog está desplegado. Compruébelo en la URL de alojamiento proporcionada en la salida.

firebase deploy . (Vista previa grande)Próximos pasos
El único inconveniente de alojar en Firebase es la URL que utiliza para su proyecto alojado. Puede ser antiestético y difícil de recordar. Así que le aconsejo que compre un dominio y lo configure para su blog.
Las plataformas de terceros no son del todo malas. Tienen toneladas de lectores que pueden estar interesados en sus escritos pero que aún no han encontrado su blog. Puede realizar publicaciones cruzadas en esos sitios para poner su trabajo frente a una gran audiencia, pero no olvide vincular a su propio blog. Agregue el enlace a su artículo en su blog a cualquier plataforma en la que esté publicando como una URL canónica para que un motor de búsqueda no lo vea como contenido duplicado y dañe el SEO de su sitio. Sitios como Medium, dev.to y Hashnode admiten URL canónicas.
Conclusión
Escribir en su propio blog técnico puede tener inmensos beneficios para su carrera como desarrollador de software y ayudarlo a cultivar sus habilidades y experiencia. Espero que este tutorial lo haya iniciado en ese viaje o al menos lo haya animado a crear su propio blog.
