10 complementos gratuitos de selección de fechas de código abierto
Publicado: 2021-02-09Los menús seleccionados son una opción común para los recolectores de fechas, ya que son fáciles de configurar. Pero después de décadas de menús MM/DD/AA, creo que nuestros usuarios se merecen algo mejor.
Es bastante simple agregar un selector de fecha a su formulario, y la mayoría de los complementos de selector de fecha son totalmente gratuitos. Una vez que aprenda el proceso de configuración básico, nunca volverá atrás, por lo que en realidad solo es cuestión de encontrar uno bueno. Recorrí la web en busca de los mejores complementos y los organicé todos en esta publicación.
Encontrará complementos de Vanilla JS, complementos de jQuery e incluso extensiones para marcos como Bootstrap. No importa lo que necesite, seguramente habrá un complemento aquí para usted.
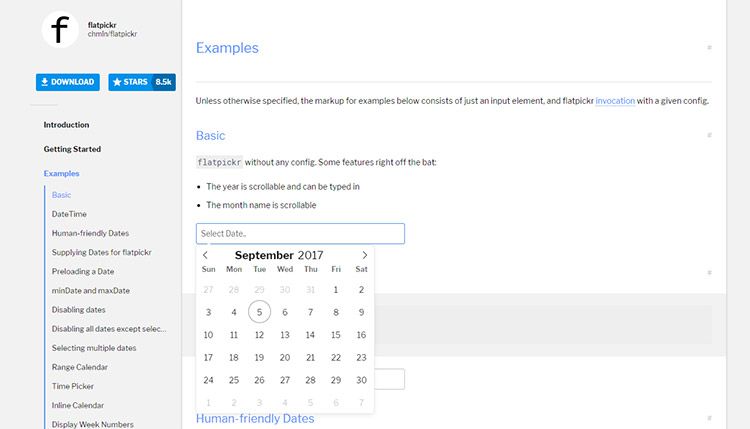
1. Recogeplatos

El complemento Flatpickr liviano es fácil de usar e incluso más fácil de configurar. Está diseñado teniendo en cuenta la simplicidad, por lo que la interfaz de usuario predeterminada debería combinarse con cualquier diseño.
Si echa un vistazo a la página de ejemplos, notará que este selector de fecha no es muy complejo. Pero eso es a menudo lo que los usuarios quieren: una interfaz simple para ingresar datos y seguir adelante.
Con Flatpickr puede personalizar la fecha, el mes y el año iniciales junto con las restricciones sobre las fechas que se pueden seleccionar. Además, puede agregar un parámetro de tiempo opcional usando el reloj de 12H o 24H.
Sin duda, este es uno de los mejores complementos de selección de fechas solo por su diseño, UX y características.
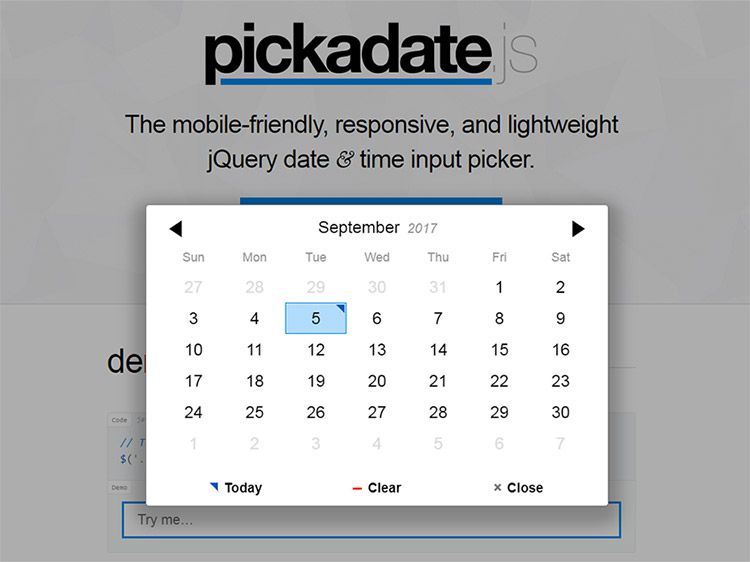
2. Pickadate.js

Otra opción que me gusta mucho es el complemento Pickadate.js. Esto está diseñado para ser compatible con dispositivos móviles y totalmente receptivo, por lo que es una excelente solución para todos los dispositivos.
Pickadate se ejecuta en jQuery, por lo que necesita esa biblioteca como dependencia. Sin embargo, este archivo es bastante liviano y no se necesita mucho para que funcione, por lo que incluso con jQuery no debería notar ningún retraso en la página.
Esto ofrece un menú de selección de fecha y hora, por lo que es una opción con todas las funciones sin importar qué datos esté recopilando.

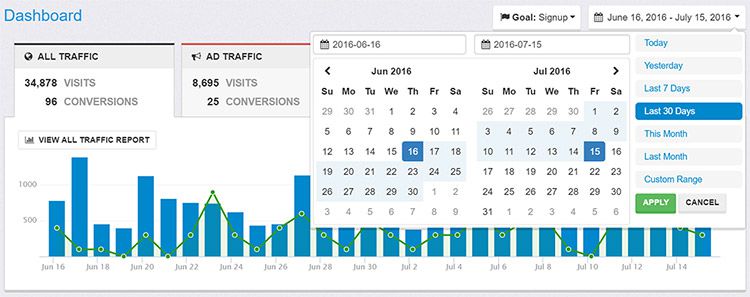
3. Selector de rango de fechas

Los selectores de rango de entrada son extremadamente comunes con programas de programación y aplicaciones de datos visuales. Por ejemplo, Google Analytics utiliza su propio selector de rango de fechas para los datos de visitantes en un sitio web específico.
Para recrear este efecto, pruebe el Selector de intervalo de fechas. Está diseñado para encajar en la hoja de estilo CSS de Bootstrap, pero también se puede usar solo.
Además, admite selectores de varios meses, selectores de un solo mes y valores predefinidos para rangos de fechas comunes (la semana pasada, el mes pasado, etc.).
Con mucho, el complemento de selección de rango JS mejor diseñado que he visto.
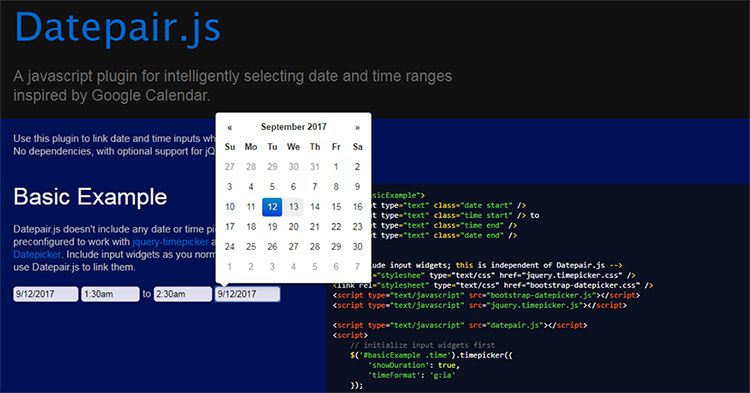
4. Par de citas.js

Para usar algo un poco más simple para la selección de rango, pruebe Datepair.js.
Esto se basa en campos de entrada dual para seleccionar la fecha de inicio y la fecha de finalización de un rango. También puede incluir rangos de tiempo según su configuración y cómo configura el complemento.
¿Es esto mejor que una interfaz de usuario de selector de fecha única? Eso depende de usted (o de su cliente) para decidir.
Pero este es un complemento simple de configurar y sus visitantes pueden preferir las entradas de un solo campo.
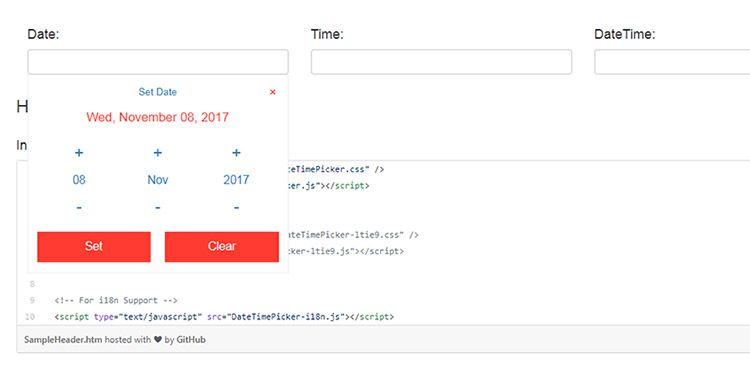
5. Selector de fecha y hora

Este es uno de los complementos más exclusivos que existen con una interfaz bastante anormal.
El complemento DateTimePicker tiene su propio menú desplegable receptivo que le permite al usuario seleccionar su fecha/hora usando íconos de más y menos.
Por un lado, es más fácil saltar y cambiar rápidamente el mes/año con unos pocos toques. Pero tampoco es la interfaz de usuario típica del calendario, por lo que los usuarios que no están familiarizados con esta interfaz pueden necesitar algunos ajustes.
Hay pros y contras para todo, así que le digo que eche un vistazo al complemento y vea lo que piensa. Esto admite entradas de fecha y hora separadas, pero también puede combinarlas haciendo la selección de fecha y hora con solo un clic de distancia.
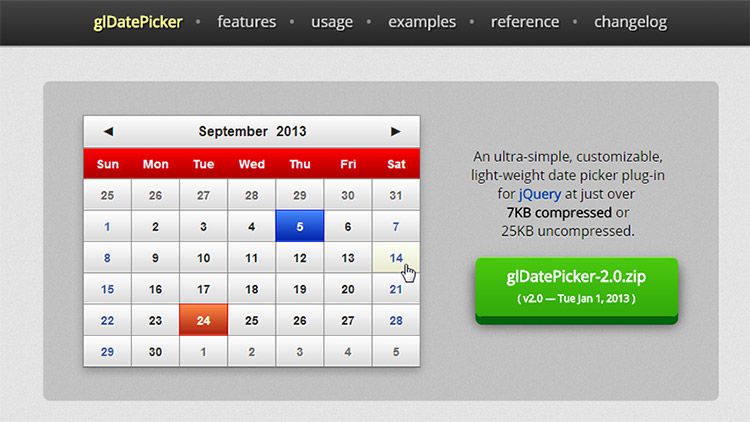
6. glDatePicker

Para un diseño detallado y toneladas de funciones opcionales, consulte el complemento glDatePicker. Es bastante liviano considerando cuánto obtienes y mide alrededor de 7 KB cuando se minimiza.
Esto se ejecuta sobre jQuery, por lo que también debe tenerlo en cuenta. Pero es uno de los pocos complementos que ofrece temas magníficos para las pantallas de selección de fechas del calendario.
Tiene algunas plantillas prediseñadas, pero también viene con propiedades CSS que puedes modificar tú mismo. Sin mencionar que todas las funciones JS tienen devoluciones de llamada, por lo que si se siente cómodo con la codificación, puede agregar sus propias funciones a la mezcla.
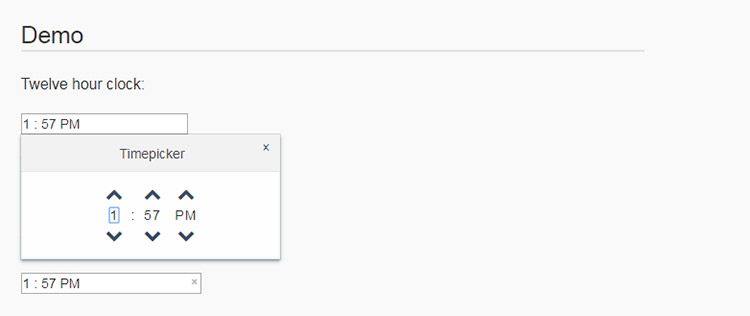
7. Recolector malvado

Si bien esto no es técnicamente un selector de fecha, es uno de los mejores selectores de tiempo que existen.
Wickedpicker es un complemento de selección de tiempo impulsado por jQuery que funciona en cualquier campo de entrada. Admite la entrada del usuario para horas/minutos y la configuración AM/PM. También puede ejecutarlo en un reloj de 24 horas con una opción JS simple.
Algunos complementos de selección de fecha tienen selección de tiempo, pero viene como una característica adicional. Este complemento está diseñado únicamente para entradas de tiempo, por lo que es una buena opción si eso es todo lo que necesita.
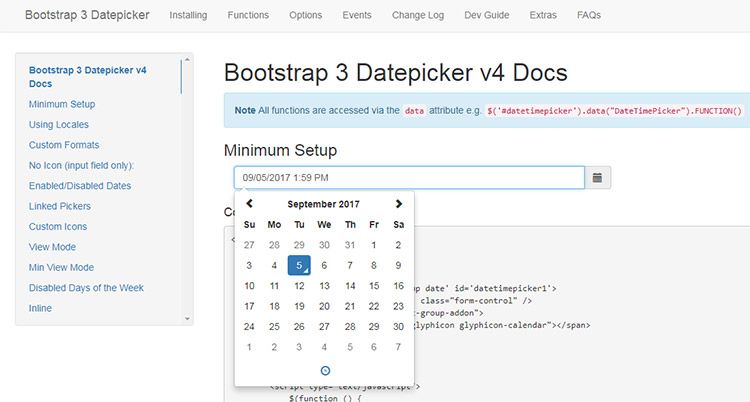
8. Selector de fechas Bootstrap

Cualquiera que esté familiarizado con Bootstrap sabe lo útil que es para nuevos proyectos. Si está diseñando sitios con frecuencia en Bootstrap, debe mantener guardado este selector de fechas de Bootstrap.
Es uno de los pocos complementos creados específicamente para diseños BS3, y también debería ser compatible con la próxima versión de Bootstrap 4.
El diseño incluye una sección para cambiar el mes y el año junto con un selector de tiempo para modificar los minutos/horas en su selector de fechas. Se combina perfectamente con la GUI de BS, por lo que sin duda es un elemento básico para cualquiera que use Bootstrap.
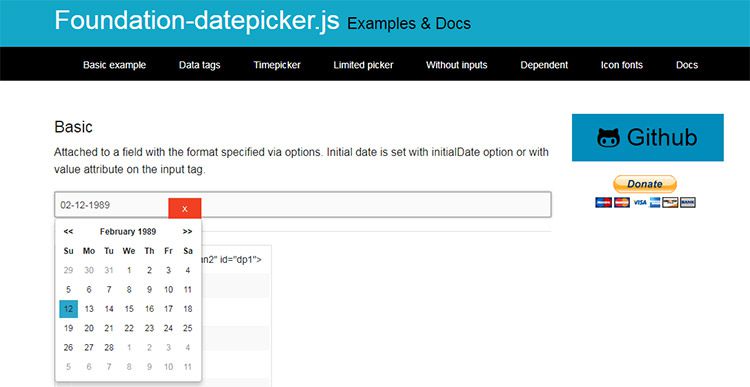
9. Selector de fecha de base

Otro marco de interfaz de usuario popular es Foundation y si te gusta más esa biblioteca, deberías consultar este selector de fechas de Foundation también 100% gratis.
También viene con un selector de hora y opciones para incluir la hora dentro de la pantalla de selección de fecha. Incluso puede definir fechas basadas en configuraciones fijas (es decir, solo ciertas fechas disponibles) y limitar esas fechas a ciertas horas.
Incluso puede cambiar el estilo de la entrada de tiempo con opciones fijas como intervalos de 15 minutos.
Hay muchas cosas que puede hacer con este complemento, por lo que es una gran adición a cualquier sitio web de la Fundación.
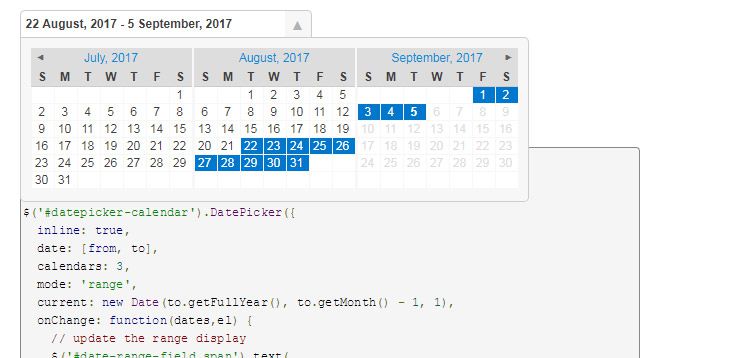
10. Selector de fecha FoxRunSoftware

Este es uno de los complementos principales en GitHub para los selectores de fecha de jQuery. Se titula simplemente “DatePicker” pero para distinguirlo del resto es el plugin diseñado por FoxRunSoftware.
Viene con una interfaz limpia y, de forma predeterminada, utiliza una ventana GUI de 3 meses para la selección de fechas. Esto se parece al selector de Google Analytics, excepto que es un poco más pequeño.
Las devoluciones de llamada son bastante simples de codificar y usted tiene mucho control sobre cómo administrar la UX. Sin duda, vale la pena guardar un selector de fechas si desea replicar la GUI de Analytics.
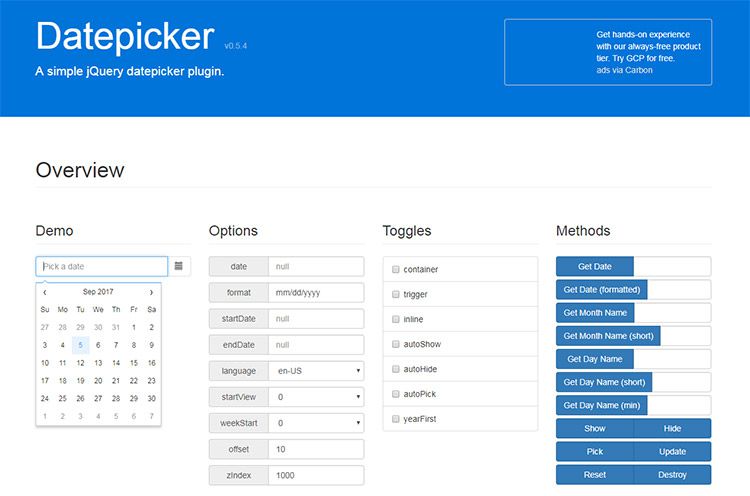
11. Selector de fecha jQ

Aquí hay un complemento de selector de fecha más con el título simple de Selector de fecha. Nuevamente, se ejecuta en jQuery, pero este está diseñado por un desarrollador chino, Fengyuan Chen.
Este complemento Datepicker es fenomenal y tiene un montón de documentación para los nuevos desarrolladores de JS.
La página de demostración principal es excelente para jugar, pero consulte el repositorio de GitHub si desea configurar y ejecutar este complemento en su sitio web.
Y si alguna vez busca más complementos de selección de fechas, intente buscar en GitHub. Los desarrolladores web lanzan nuevos complementos todo el tiempo para que nunca sepa lo que encontrará.
