Descubra las próximas tendencias de fuentes para 2018
Publicado: 2018-01-01Una búsqueda rápida es todo lo que necesita para acceder a fuentes de calidad. Pero elegir la fuente adecuada para un proyecto no es tan fácil como parece.
Los escritores del blog The Creative dicen: "Tu elección de tipografía y cómo haces que funcione con tu diseño, cuadrícula, combinación de colores, tema de diseño, etc. marcará la diferencia entre un diseño bueno, malo y excelente".
Dado que las fuentes tienen que ser accesibles en todos los navegadores, muchos diseñadores optan por Google Fonts, principalmente por esa accesibilidad. Otros sitios como Typekit y My Fonts también son muy populares. Los diseñadores más tradicionales van a las fundiciones o incluso crean su propia tipografía.
Es muy fácil perderse en un mar de hermosas fuentes. Pero, ¿necesitamos más de dos fuentes? Soy un firme creyente de que mantener las cosas simples contribuye a un mejor diseño. Un diseño minimalista aporta cierta flexibilidad en comparación con los tipos de letra voluminosos y pesados. Dicho esto, la tendencia de mezclar y combinar es muy popular en estos días. Las opciones son amplias y el diseño tipográfico sigue evolucionando. Por esta razón, siempre estamos buscando las últimas tendencias. Este año que viene trae estilos más tradicionales y pocas curiosidades. Sumerjámonos.
Fuentes de moda para 2018
Uno de los desafíos a los que se enfrentan los creativos es crear diseños que se ejecuten de forma coherente en varias plataformas. Para resolver este problema, Google, Microsoft, Adobe y Apple unieron fuerzas y crearon el Proyecto Open Type. El proyecto permite a los diseñadores modificar las fuentes desde un solo archivo.
“Con fuentes variables, su dispositivo puede mostrar texto en innumerables pesos, anchos u otras variaciones estilísticas desde un solo archivo de fuente con menos espacio y ancho de banda”
A medida que la interfaz de usuario se vuelve cada vez más importante, los diseñadores deben encontrar formas de crear diseños visualmente agradables que se adapten a múltiples dispositivos. No hace mucho tiempo, las fuentes no eran tan accesibles y los creativos tenían que confiar en el mismo tipo de letra para varios proyectos. Pero, en estos días no hay escasez de fuentes disponibles. Aún así, bastantes fuentes parecen ser las reinas del diseño impreso y digital. Echemos un vistazo a las fuentes más populares para el próximo año.
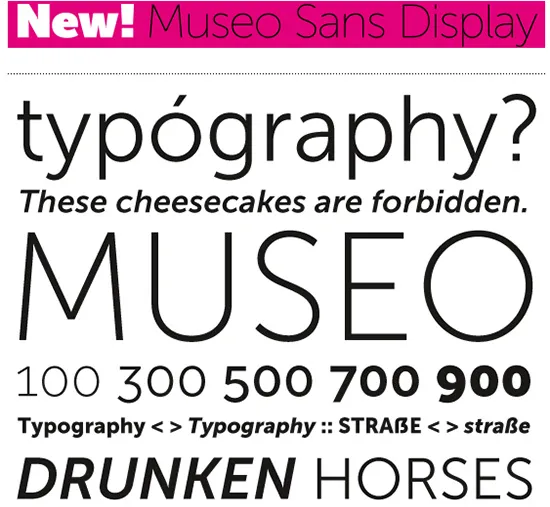
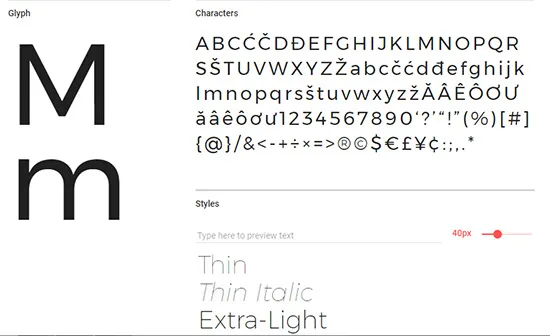
Museo Sans

Creado en 2008 por José Buivenga. Museo Sans es una fuente sans serif simple, de bajo contraste, perfecta para diseño web y gráfico. Delicious fue otro proyecto tipográfico que rápidamente se convirtió en la marca registrada de Jos, inspirándolo para desarrollar más tipos de fuentes. Dos estilos de Museo Sans están disponibles de forma gratuita en el sitio web de Jos. También disponible en My Fonts, Typekit y otros sitios (de pago).
Monserrat

Creado por Julieta Ulanovsky, la diseñadora gráfica detrás del estudio de diseño Zkysky. Creó Monserrat en referencia al barrio de Monserrat en Buenos Aires. Esta fuente se está poniendo de moda en algunos sitios. Tiene 18 estilos desde fino y extrafino hasta extra Bold. Monserrat se distribuye gratuitamente bajo la Licencia de fuente abierta en Google Fonts y Fonts Squirrel.
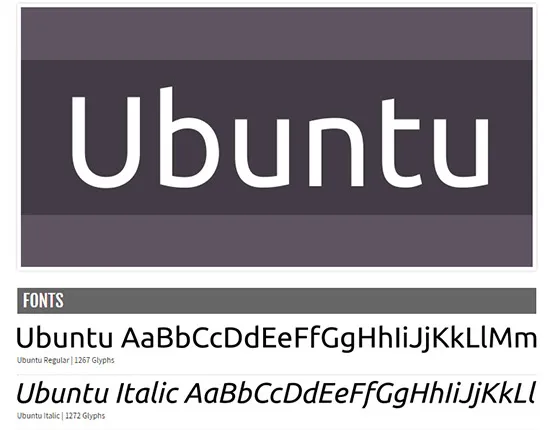
ubuntu

Fabricado por la fundición internacional Dalton Maag. Ubuntu es parte del proyecto de software libre Ubuntu de Canonical LTD y se distribuye bajo una Licencia Abierta. Esto anima a los diseñadores a modificar, alterar y experimentar con la fuente. Ubuntu, es un sans serif muy útil para el diseño web. Está disponible en las fuentes de Google, Fonts Squirrel y el sitio web de Ubuntu.
futura

Este tipo de letra sans-serif fue creado por Paul Renner en 1927 y, aunque ha pasado por varias modificaciones, sigue siendo muy popular. Futura se ha utilizado en campañas publicitarias, diseño de logotipos, video, impresión, web y videojuegos. En realidad, hay 22 estilos y Futura PT es administrado por Moscow ParaType Foundry. La mayoría de los estilos están disponibles de pago en Typekit y My Fonts, mientras que algunos estilos gratuitos se ofrecen en 1001 Fonts.
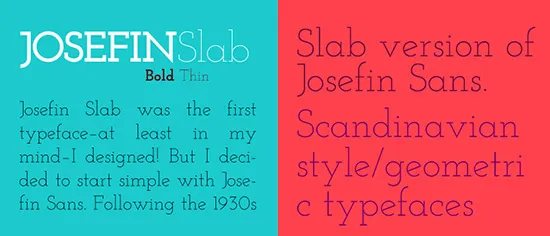
Losa Josefina

Creado por Santiago Orozco, dice que “Josefin Slab combina el estilo de máquina de escribir con una pizca de estilo gótico y escandinavo”. En general, es una fuente ligera, e incluso el estilo en negrita es bastante delgado. Josefin Slab es una fuente de bajo contraste, simple y elegante. Está disponible de forma gratuita bajo la Licencia de fuente abierta en Google Fonts.
Próxima Nova

Mark Simonson es el diseñador detrás de Proxima Nova. Sobre el diseño dice: “Quería cerrar la brecha entre Futura y AkzidenzGrotesk. El resultado es un híbrido que combina proporciones modernas con apariencia geométrica”.
Lanzó una versión similar en 1994 “Proxima Sans” y en 2015 nació Proxima Nova. En cuanto al peso existen tres tipos: normal, condensada y extracondensada. Sin embargo, esta familia de fuentes es bastante grande con 48 estilos en total. Proxima Nova está disponible en Typekit, My Fonts, FontSpring y varios otros sitios (de pago).
Guión de blog

Carolina Marando y Alejandro Paul crearon Blog Script en 2015. La idea era traer de vuelta el estilo de escritura a mano para los diseñadores nostálgicos. Hemos visto este tipo de fuente en muchos sitios web. Y adivinando por sus credenciales de "superventas" continuará expandiéndose el próximo año. Blog Scrip es informal, relajado y divertido. Está disponible en My Fonts (de pago).
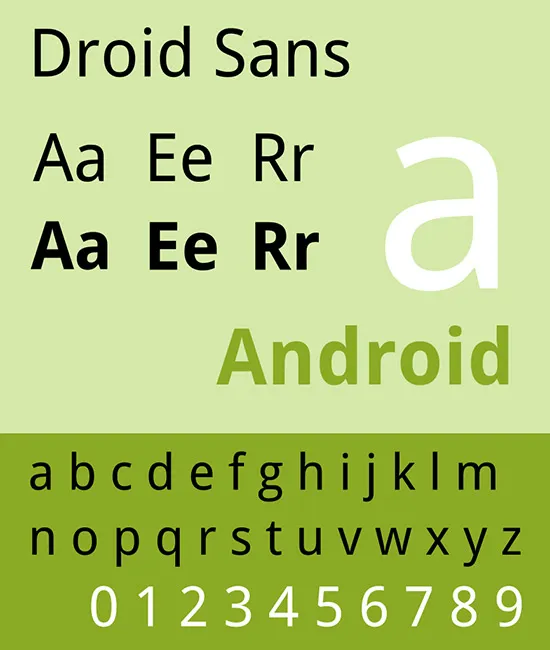
Droide sans

Una tipografía sans serif creada por Steve Matterson. Droid Sans se produjo pensando en el usuario de pantalla móvil. Es simple y claro, lo cual es perfecto para dispositivos digitales. Droid sans está bajo la Licencia Apache, disponible gratis en Google Fonts.
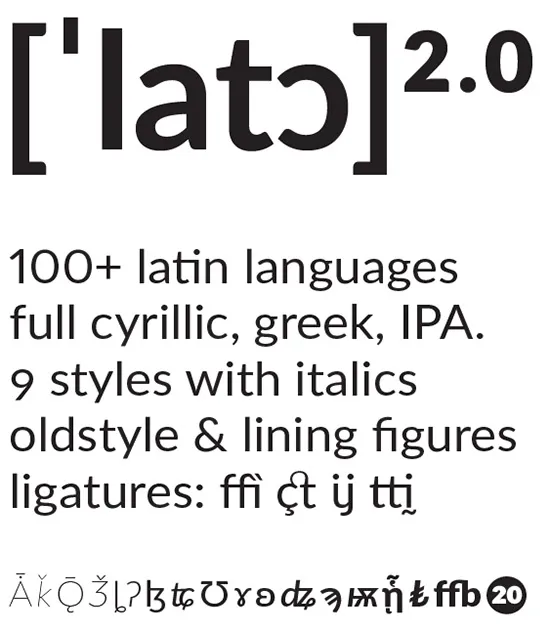
Lato

Desarrollado por el diseñador polaco Lukasz Dziedzic. Después de trabajar durante muchos años en la prensa polaca, se le ocurrió la idea de un tipo de letra simple que pudiera servir tanto para la prensa impresa como para la digital. En 2010 se concibió el proyecto Lato (Lato significa 'verano' en polaco). Lato es ligero y claro, y bastante popular en el diseño web. Lato se distribuye bajo Google Open Licence, gratis en Google Fonts y el sitio web de Lukasz. Veremos más sitios web con Lato el próximo año.

Sailec

Se encuentra entre los 50 más vendidos en My Fonts y Fonts.com (pago). Fue diseñado por Nico Inosanto en 2014 con la idea de crear un tipo de letra de bajo contraste adecuado para páginas internacionales. Sailec poco a poco está ganando reconocimiento en el mundo digital.
Varios estilos de fuente llegaron para quedarse, y por una buena razón. Sin embargo, los diseñadores tienen que vender antes que nada, y un diseño bonito por sí solo no es suficiente para transmitir un mensaje. Las personas están expuestas a un flujo interminable de información, por lo que los creativos deben encontrar formas de sobresalir entre la multitud.
Afortunadamente, en el sector de la tipografía, existen varias opciones para hacer que tanto el diseño digital como el impreso sean más llamativos. Los estilos de escritura a mano o 3D no solo se ven bien, sino que también le dicen a los espectadores algo único sobre la marca. Hemos incluido una sección de estilo a continuación.
Estilos y Combinaciones
Escritura
El estilo de escritura a mano es muy popular en estos días y el próximo año veremos más de eso. Todo comenzó cuando pocos bloggers usaban el tipo de letra manuscrita sobre sus fotografías, y ahora se ha expandido a las pequeñas empresas e incluso a las grandes corporaciones. La idea detrás del diseño es dar una apariencia amigable. El estilo de escritura a mano a veces se denomina 'cursiva', que en esencia es el mismo tipo de escritura solo que el estilo cursiva tiene todas las letras conectadas. La escritura a mano es el término general para los tipos de letra informales. Nos dice que no nos tomemos las cosas demasiado en serio, y por alguna razón funciona.

Diseñado por Jroh Creative Agency Selima es gratuito para uso personal y comercial. Es una fuente divertida con pinceles ligeros y está disponible de forma gratuita en befonts.

Diseñado por Missy Meyer Cavorting es gratuito para uso personal y comercial. Caborting se hizo en un día y está disponible en behance. (La licencia comercial tiene algunas limitaciones).

Una fuente Sensible Armadillo fue creada por Britney Murphy, es una fuente manuscrita casual y de bajo contraste, disponible en 1001 Fonts gratis para uso personal.
Mezclar y combinar
La idea detrás de mezclar y combinar es combinar dos tipos de letra diferentes, deben mantener cierta armonía para que ningún estilo eclipse al otro. Si no te gusta el diseño tipográfico, puede que tengas que hacer varias pruebas antes de encontrar una buena combinación. Probablemente, hay muchos estilos que pueden funcionar bien tanto para el diseño impreso como para el web, y son bastante fáciles de implementar. Aquí, algunos consejos:
- Mezclar una sans serif con una fuente serif
- Evite usar varios tipos de letra a la vez
- Usa estilos contrastantes
- Mantenga la misma familia de fuentes pero cambie los pesos
- Experimenta, rompe algunas reglas

Tipo de letra claro
Una tipografía ligera es simple y clara. Es fácil de leer y combina bien con otros elementos como menús, capas de color y cuadros. Cada letra en negrita necesita un pariente claro. Los tipos de letra claros son los niños mimados del diseño impreso y digital y esta tendencia continuará el próximo año.

DIYFuentes
Esto no es nada nuevo. En algún momento, los diseñadores sienten la necesidad de experimentar con sus propias fuentes tipográficas. Hoy en día es mucho más fácil crear tipos de letra impactantes por tu cuenta. Muy a menudo, los creativos crean fuentes para un proyecto especial y continúan arreglando y agregando cosas nuevas. Luego, comparten sus creaciones con una multitud más grande.

Herramientas/sitios para hacer tus propias fuentes:
- calligraphr.com
- fabricante de fuentes
- fontstruct.com
- prototipo.io
Fuentes 3D
Con la explosión de los videojuegos y los micrositios, las fuentes 3D están causando sensación en el mundo del diseño web. Son irreverentes y audaces, y han ganado popularidad en los últimos años. No se trata solo de hacer que las cosas sean diferentes, también se trata de crear una experiencia de usuario inmersiva.

Polya es una fuente gratuita creada por Adrien Coquet y disponible en Hipsthetic.
Máquina de escribir
Al igual que las fuentes claras, el estilo de máquina de escribir es simple y claro, y también aporta un aspecto vintage al diseño. Los blogs de diseño impreso, comida y moda adoran esta fuente. Hay muchos estilos de máquina de escribir que puede obtener de forma gratuita en Font Squirrel o Google Fonts, con estilos enriquecidos en Typekit o My Fonts. Otra cosa interesante sobre el estilo de máquina de escribir es que funciona bien en cualquier soporte. El próximo año veremos muchas fuentes de máquina de escribir.

Esta fuente de máquina de escribir está hecha por Simon Stratford disponible de forma gratuita en su sitio web.
Conclusión
Las fuentes son un elemento importante del diseño y tenemos que asegurarnos de que el estilo encaje con el mensaje de la marca. Muchas herramientas han facilitado que los diseñadores y el público en general prueben y experimenten. Las opciones son bastante grandes y las herramientas siguen evolucionando. Las nuevas aplicaciones y sitios web ayudan a los diseñadores principiantes y experimentados a producir tipos de letra de calidad. Aún así, la idea sigue siendo la misma; crear diseños visualmente agradables que transmitan un mensaje. No solo mejoran la comunicación, también la hacen atractiva.
