¿Qué significa realmente una red plegable?
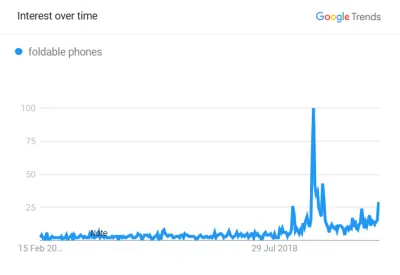
Publicado: 2022-03-10Después de años de conversaciones, experimentación y estancamiento de las ventas de teléfonos inteligentes, los dispositivos plegables finalmente ingresan al mercado. Samsung, Huawei y Motorola han lanzado teléfonos con pantallas plegables, y Apple no se queda atrás. Se acerca la 'telaraña plegable'.
Sus dispositivos adoptan diversas formas, desde computadoras portátiles y teléfonos hasta híbridos de pantalla dual novedosos. No existe una definición general para esta nueva clase de artilugios, pero la mayoría encaja en una de dos categorías. Los 'plegables' son dispositivos en los que la pantalla se pliega literalmente, mientras que en los 'dobles pantallas' las pantallas están separadas pero se pueden usar como una sola. En lo que respecta al diseño web, los dos tipos probablemente seguirán reglas similares. Si la tecnología despega a lo grande, el diseño web podría estar experimentando su mayor cambio en más de una década.

Todo suena muy emocionante, pero ¿qué significa realmente? La 'web plegable' traerá consigo nuevos desafíos, nuevas oportunidades y, con toda probabilidad, nueva sintaxis. La web podría experimentar su mayor cambio desde el teléfono inteligente. Tanto los usuarios como los programadores se han acostumbrado bastante al campo de juego: computadoras de escritorio y dispositivos móviles con una pizca de tabletas. Ya no. Si antes pensabas que conocías el diseño receptivo, todavía no has visto nada.
Otras lecturas
- “El futuro es plegable: desarrollo del ecosistema de aplicaciones del Galaxy Fold”, Samsung Newsroom
- “Los teléfonos plegables están aquí. ¿Realmente los queremos? ”, Brian X. Chen, The New York Times
Nuevos estándares web, nuevas experiencias y nuevos problemas
La tecnología de pantalla flexible se ha investigado desde la década de 1970, pero solo se ha desarrollado en serio desde el cambio de milenio. Es solo en los últimos años que los dispositivos de consumo han comenzado a ingresar al mercado, en todas las formas y tamaños.
Algunos, como el Galaxy Z Flip, imitan un teléfono plegable de la vieja escuela. Otros, como el Huawei Mate X, tienen la(s) pantalla(s) que envuelve(n) el exterior del teléfono. Muchos más están construidos como libros electrónicos, con dos pantallas interiores que se convierten en una cuando el dispositivo está completamente abierto. A menudo, hay una pantalla separada y más pequeña en el exterior para que los usuarios no tengan que desplegarla cuando la usan.

Los problemas de hardware están bien documentados y se están solucionando. Llegan los dispositivos plegables. Ese no es el enfoque. Aquí el enfoque está en cómo la tecnología afectará a los desarrolladores web, diseñadores de UX y cualquier otra persona cuyo negocio sea brindar experiencias de navegación de calidad.
Actualizaciones a CSS y JavaScript
Nuevo hardware significa software actualizado. Microsoft ha respondido particularmente a la llegada de la tecnología plegable, en parte porque la empresa está trabajando en sus propios dispositivos plegables. Tres desarrolladores de Microsoft, Bogdan Brinza, Daniel Libby y Zouhir Chahoud, han publicado un explicativo en el que proponen una nueva API de JavaScript y una consulta de medios CSS. Chahoud amplió esto con una publicación de GitHub el 3 de febrero.
Resaltan problemas potenciales con dispositivos plegables, que incluyen:
- Variedad de herrajes en el mercado de los plegables.
Algunos dispositivos son perfectos mientras que otros no, y sus formas varían enormemente. Tanto Windows Surface Duo como Galaxy Fold tienen forma de libros, uno con costura y otro sin ella. El Motorola Razr sin costuras se remonta a los teléfonos plegables de antaño, con las dos "mitades" de la pantalla más cerca de los cuadrados que de los rectángulos. Considere también que seguramente es solo cuestión de tiempo antes de que aparezca en escena un plegable de tres partes. Con tanta variedad en la forma y el tamaño de los dispositivos plegables, es importante apuntar a una _clase _de dispositivo en lugar de un hardware específico. - Funcionalidad de 'área de plegado'.
El milagro de las pantallas plegables ha requerido algunos sacrificios. Una de las principales es la incomodidad potencial de la(s) pantalla(s) cerca del pliegue. El contenido colocado sobre o a través de la costura de una pantalla parcialmente plegada puede ser difícil de ver o interactuar. Los libros y las revistas tienden a evitar imprimir contenido en sus pliegues; Lo mismo probablemente ocurrirá con las pantallas plegables. Además, algunas pruebas de usabilidad han sugerido que la capacidad de respuesta de la pantalla táctil no es tan confiable en los plegables.
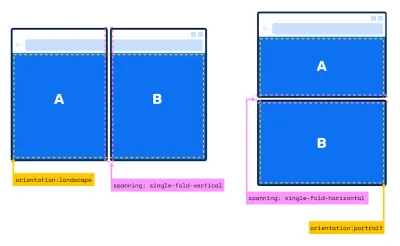
En un intento de abordar estos problemas y otros, Brinza, Libby y Chahoud propusieron una función multimedia CSS amplia, que puede probar si la ventana del navegador se muestra en dos pantallas o en un pliegue. Si es así, entonces el contenido se puede colocar en relación con el pliegue o la costura. Esto juega con la evolución en curso del diseño receptivo, que cada vez más tiene que tener en cuenta más que el tamaño de la pantalla.
En consecuencia, también se han propuesto variables de entorno, que proporcionan una forma de reconocer el tamaño y las orientaciones de los segmentos. Tales adiciones permitirían efectivamente que los sitios web se moldearan a sí mismos en tres dimensiones. La misma página puede comportarse de manera diferente cuando es plana que cuando tiene forma de L.
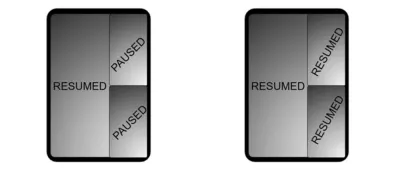
Las sugerencias de CSS van acompañadas de una nueva enumeración de segmentos de ventana para la API de JavaScript, que permitiría que los sitios se comporten de forma más dinámica. Por ejemplo, lo que se muestra podría cambiar dependiendo de si la pantalla está doblada o no, o comportarse de manera diferente dependiendo de si los usuarios tocan una mitad de la pantalla o la otra. La nueva API de JavaScript también mejora la funcionalidad en objetivos que no son del modelo de objetos de documento donde CSS no está disponible, como Canvas2d o WebGL.

Estas propuestas no representan más de dos pantallas o segmentos, pero por ahora la tecnología parece ir en esa dirección. Si estas propuestas se implementaran, agregarían una nueva capa al diseño web receptivo. Es posible que pronto llegue el momento en que ya no podamos asumir que los sitios solo necesitan funcionar en espacios rectangulares individuales. Las nuevas especificaciones de CSS y JavaScript como las propuestas por Brinza, Libby y Chahoud brindarían a los desarrolladores una forma de hacer algo al respecto.
Chahoud no espera muchos problemas iniciales:
“Vemos los dispositivos plegables y de pantalla doble como otro objetivo de diseño web receptivo, algo que los desarrolladores web han estado haciendo durante años con CSS específico para teléfonos, computadoras de escritorio, tabletas, etc.”
Si las nuevas primitivas web se adelantan a la tecnología, los desarrolladores podrán concentrarse en mejorar la funcionalidad de sus sitios.

Un nuevo pliegue y experiencias de pantalla dual
¿Qué implica esa funcionalidad mejorada? Una de las conclusiones principales es que hay un nuevo redil en la ciudad. Mientras que 'above the fold' existe desde que existe el desplazamiento (un retroceso al diseño de periódicos), los desarrolladores pronto tendrán que lidiar con los pliegues en el medio de la página.
Como mínimo, esto probablemente signifique ajustar el contenido para que los usuarios no tengan que interactuar con nada en el pliegue. Si los controles táctiles están limitados en el pliegue, o el dispositivo está parcialmente plegado, tiene sentido reposicionar ciertos elementos para que se asienten en una mitad de la pantalla o en la otra.

“Creo que hay muchas oportunidades no solo en el aumento de bienes raíces sino también en los bienes raíces 'definidos'”, dice Chahoud. “El pliegue (ya sea que el dispositivo sea continuo o tenga una costura) divide la pantalla en dos regiones de visualización bien definidas y los creadores pueden organizar contenido específico por región”.
Esto es realmente útil.
— Adrian Weckler (@adrianweckler) 19 de febrero de 2020
Cámbielo al modo selfie, dóblelo por la mitad y (obviamente) se coloca en posición vertical para su llamada. pic.twitter.com/5reTQlpkXp
En el extremo más ambicioso del espectro, los dispositivos plegables significan efectivamente una configuración de mini pantalla dual, en la que las dos mitades de la pantalla se pueden usar para diferentes cosas. De hecho, cuando reduce la red plegable, tiene un parecido asombroso con dispositivos como el Nintendo DS: un solo dispositivo con dos pantallas que funcionan juntas. La tecnología ha avanzado enormemente desde entonces, hasta el punto en que las dos pantallas se pueden conectar sin problemas, pero la experiencia central es muy similar.

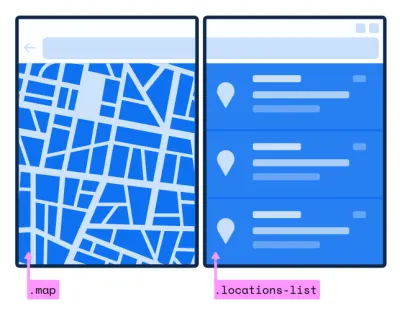
En términos de diseño web, esto permite que el contenido se presente de una manera más parecida a una aplicación. Chahoud dice: "Creo que los diseños dirigidos a dispositivos de doble pantalla o plegables tendrán una cuadrícula de dos columnas en la base, que representa las regiones de visualización lógicas o físicas disponibles". La documentación del desarrollador de Samsung va más allá y sugiere que la pantalla secundaria se puede dividir en dos, proporcionando tres "pantallas" separadas en total.

En un sitio web de cocina, esto podría significar tener la receta en una pantalla y los ingredientes en la otra. En un sitio web de noticias, podría significar tener la copia del artículo en una pantalla y la lectura relacionada en la otra. Depende, como siempre, del contenido. En su forma más ambiciosa, la red plegable podría funcionar como pantallas móviles duales.
Poner en orden
Para muchos, el auge de los dispositivos plegables no será tanto un cambio de juego como una mejora modesta para la experiencia del usuario. Steve Krug, autor de ¡No me hagas pensar! Un enfoque de sentido común para la usabilidad web ve la web plegable como una evolución en lugar de una revolución. “Los teléfonos plegables siempre me parecieron el siguiente paso razonable”, dice. No por las capacidades de doble pantalla, sino porque hacen que las experiencias de las tabletas sean más portátiles, satisfaciendo el deseo de “una tableta que pueda llevar en el bolsillo”.
Phablet, además de ser uno de los principales candidatos para el peor baúl de viaje de todos los tiempos (perdió por poco en el Campeonato Mundial de 2019), bien podría encontrar un nuevo hogar. En lugar de significar un teléfono tan grande que es básicamente una tableta, un phablet será uno u otro dependiendo de si el dispositivo está abierto, cerrado o en algún punto intermedio.
“Hay clases de aplicaciones que se beneficiarían de la pantalla dividida o de diferentes relaciones de aspecto, pero en su mayor parte esos dispositivos no te traerán nada nuevo si solo quieres una pantalla más grande para ver videos”.
—Steve Krug
En muchos casos, la 'web plegable' simplemente significará una mejor optimización de los sitios para pantallas del tamaño de una tableta. En la actualidad, las tabletas solo tienen alrededor del 3% de participación de mercado en todo el mundo (en comparación con el 52% para dispositivos móviles y el 45% para computadoras de escritorio). Si los dispositivos plegables hacen mella en eso, serán mucho más difíciles de ignorar.
Cuando empresas como Apple lanzan un dispositivo plegable, es seguro decir que se venderá como pan caliente. A medida que ingresa al mercado más tecnología plegable, el diseño web deberá aumentar su capacidad de respuesta solo para mantener la funcionalidad existente. Por lo menos habrá algo de limpieza que hacer.
Otras lecturas
- "Documentación del Galaxy Fold", Desarrolladores de Samsung, Samsung
- “El potencial de los teléfonos plegables para convertir la UX en un desastre”, Moses Kim, Medium
- "La evolución del diseño receptivo", Rachel Andrew, Notist (diapositivas de charla)
- “Día del desarrollador de Microsoft: creación de experiencias de doble pantalla”, Microsoft (video)
Se Flexible
Entonces, ¿qué significa la red plegable? En resumen, depende de ti. Es probable que la tendencia marque el siguiente paso en el diseño receptivo. Con la ayuda de las nuevas funciones de CSS y JavaScript, los desarrolladores podrán crear experiencias multipantalla donde antes había rectángulos únicos e ininterrumpidos de escritorio, móvil y tableta.
Queda por ver hasta dónde pueden llegar esas experiencias. Es seguro asumir que la 'telaraña plegable' no llegará lista para usar. No hay garantía de que los dispositivos despeguen como lo hicieron los teléfonos inteligentes, especialmente cuando la mayoría de ellos todavía cuestan más de 2000 dólares. Habrá un comienzo en el lado del hardware, un período de turbulencia después del cual la tecnología probablemente se asentará en estilos confiables.
Es el papel de los desarrolladores y diseñadores impulsar estas plataformas lo más lejos que puedan. La web plegable es una oportunidad para dar a los sitios web una fluidez y funcionalidad que antes no era posible. Significa hacer que los sitios web sean más receptivos que nunca.
También marca una oportunidad única para explorar un territorio desconocido. Aunque no es un cambio sísmico, la telaraña plegable es probablemente el mayor cambio en el status quo desde el iPhone. Lo que eso significa en lo que respecta a la sintaxis está en juego. Los estándares web no se inventan en cuartos traseros llenos de humo. Ahora es el momento de involucrarse, ofrecer retroalimentación, hacer sugerencias y experimentar.
Aquí hay algunos recursos para involucrarse.
- “Propuesta de nuevos primitivos de CSS para habilitar excelentes experiencias web en dispositivos plegables y de pantalla dual”, Zouhir Chahoud, GitHub
- “
css-media-queriesCompatibilidad y habilitación de elementos plegables”, Adam Argyle, GitHub - Herramientas de desarrollo de Windows 10X (descargar)
- Canales de Microsoft Edge Insider (descargar)
- ¡Comenta abajo!
El diseño móvil primero está a punto de volverse más complicado, pero también más emocionante. La red plegable podría ser la primera vez que los dispositivos portátiles se sientan expansivos en lugar de restrictivos. Para algunos sitios web, significará ajustes, mientras que para otros, rediseños completos. El alcance de lo que es posible depende de la innovación de los desarrolladores.
Entonces, ¿qué crees que es posible?
