Cómo crear una ilustración vectorial plana en Affinity Designer
Publicado: 2022-03-10( Esta es una publicación patrocinada ). Si está en el mundo del diseño, es probable que ya haya oído hablar de Affinity Designer, un editor de gráficos vectoriales para macOS de Apple y Microsoft Windows.
Fue en julio de 2015 cuando Serif Europe lanzó el increíble software que muchos diseñadores e ilustradores como yo estamos usando ahora como su principal herramienta para el trabajo profesional. A diferencia de otros paquetes, su precio es realmente asequible, no hay modelo de suscripción y, como ya se mencionó, está disponible tanto para Mac como para PC.
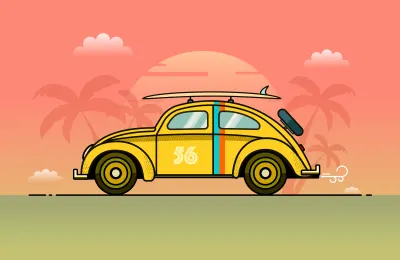
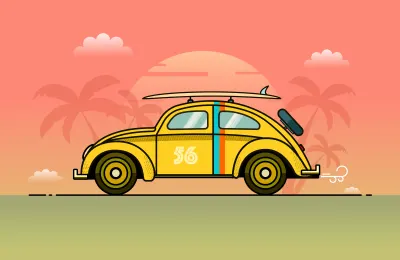
En este artículo, me gustaría guiarlo a través de algunas de sus herramientas y características principales muy fáciles de usar como una introducción al software y mostrarle cómo podemos crear una bonita ilustración vectorial plana de un Volkswagen Beetle. La ilustración se ampliará a la resolución y el tamaño necesarios porque no se utilizarán mapas de bits.
Nota : A partir de hoy, 11 de julio, Affinity Designer también está disponible para iPad. Aunque las características y la funcionalidad de la aplicación para iPad coinciden casi por completo con la versión de escritorio de Affinity Designer, se basa mucho más en el uso de la pantalla táctil (y el Apple Pencil) y, por eso, puede esperar encontrar algunas diferencias en los flujos de trabajo.

También explicaré algunas de las decisiones que tomo y los métodos que sigo mientras trabajo. ¿Conoces el viejo dicho, "Todos los caminos conducen a Roma"? En este caso, muchos caminos nos llevarán a donde nos gustaría llegar, pero algunos son mejores que otros.
Veremos cómo trabajar con la herramienta Pluma para trazar el contorno principal del automóvil, cómo dividir curvas y segmentos, cómo convertir objetos en curvas y cómo usar la maravillosa herramienta Esquina. También, entre otras cosas, aprenderemos cómo usar la herramienta Degradado, qué es una "copia inteligente", cómo importar una paleta de colores de una imagen que podemos usar como referencia para nuestra obra de arte, cómo usar máscaras y Cómo crear un patrón de medios tonos. Por supuesto, en el camino, también aprenderá algunos atajos de teclado y comandos útiles.
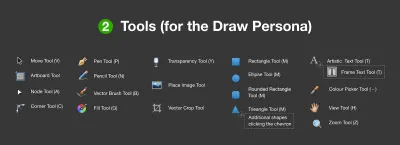
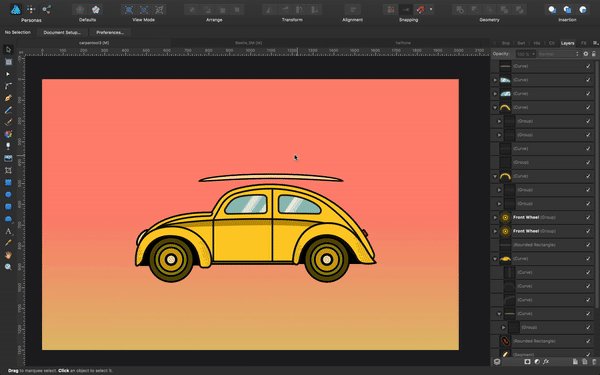
Nota: Affinity Designer tiene tres entornos de trabajo, denominados "personas". De forma predeterminada, Affinity Designer se establece en el personaje de dibujo. Para cambiar de la persona de dibujo a la persona de píxel o a la persona de exportación, debe hacer clic en uno de los tres íconos ubicados en la esquina superior izquierda de la ventana principal. Puede comenzar a trabajar en la persona de dibujo y cambiar a la persona de píxeles en cualquier momento, cuando necesite combinar vectores y mapas de bits.

Introducción: la era del diseño plano
En los últimos años, hemos visto el surgimiento del "diseño plano", en contraste con lo que se conoce como representación esqueomórfica en el diseño.
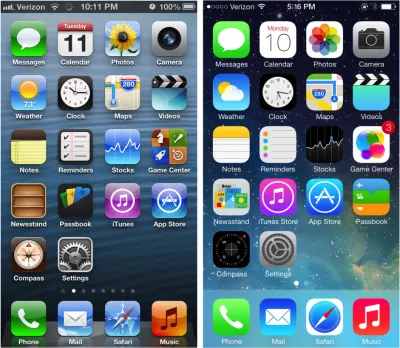
En pocas palabras, el diseño plano se deshace de las metáforas que usa el diseño esqueomórfico para comunicarse con los usuarios, y hemos visto estas metáforas en el diseño, especialmente en el diseño de la interfaz de usuario, durante años. Apple tuvo algunos de los mejores ejemplos de skeuomorphism en sus primeros iOS y diseños de aplicaciones, y hoy en día se usa ampliamente en muchas industrias, como software de música y videojuegos. Con el diseño de materiales de Microsoft (con Metro) y más tarde de Google y el iOS 7 de Apple, las aplicaciones móviles, las interfaces de usuario y la mayoría de los sistemas y sistemas operativos se han alejado del skeuomorphism, usándolo o elementos del mismo como meras mejoras a un nuevo lenguaje de diseño (incluidos los degradados). y sombras). Como puedes imaginar, las ilustraciones en estos sistemas también se vieron afectadas por las nuevas corrientes de diseño, y los ilustradores y diseñadores comenzaron a crear obras de arte que fueran acordes con los nuevos tiempos y necesidades. Un mundo completamente nuevo de íconos planos, infografías planas e ilustraciones planas se abrió frente a nuestros ojos.





¡Dibujemos una ilustración plana!
Estoy proporcionando el archivo fuente para este trabajo aquí, para que pueda usarlo para explorarlo y seguirlo mejor mientras lo diseñamos. Si aún no tiene una copia de Affinity Designer, puede descargar una versión de prueba.
1. Configuración del lienzo
Abra Affinity Designer y cree un nuevo documento haciendo clic en Cmd + N (Mac) o Ctrl + N (Windows). Alternativamente, puede ir a “Menú” → “Archivo” → “Nuevo”. Asegúrese de no marcar la casilla "Crear mesa de trabajo".
Establezca el tipo en "Web", lo que establecerá automáticamente el campo DPI en 72. Debe entenderse ahora como PPI, pero no profundizaremos en los detalles aquí. Si desea obtener más información sobre el tema, consulte los siguientes dos recursos:
- “ Es PPI no DPI,” Foros, Affinity
- "PPI frente a DPI: ¿Cuál es la diferencia?", Alex Bigman, 99designs
Además, recuerda que puedes cambiar esta configuración en cualquier momento. La calidad de los vectores no se verá afectada al escalarlos.
Establezca el tamaño en 2000 × 1300 píxeles y haga clic en "Aceptar".
Nuestro lienzo en blanco ya está configurado, pero antes de comenzar, le sugiero que primero guarde este archivo y le dé un nombre. Por lo tanto, vaya a "Archivo" → "Guardar" y asígnele el nombre "Escarabajo".
2. Importación de una paleta de colores de una imagen
Una de las cosas que uso mucho en Affinity Designer es su capacidad para importar los colores contenidos en una imagen y crear una paleta a partir de ellos.
Veamos cómo se hace esto.
Para la ilustración que quiero dibujar, pensé en colores cálidos, como en un atardecer, así que busqué en Google con esta consulta: “paleta de colores cálidos amarillos naranjas rojos”. De todas las imágenes que encontró, elegí una que me gustó y la copié en Affinity Designer en mi lienzo recién creado. (Puede copiar y pegar la imagen en el lienzo directamente desde el navegador).
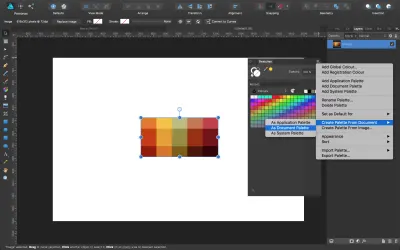
Si el panel Muestras aún no está abierto, use el menú "Ver" → "Estudio" → "Muestras". Haga clic en el menú en la esquina superior derecha del panel y seleccione la opción "Crear paleta desde documento" y luego haga clic en "Como paleta de documento". Haga clic en "Aceptar" y verá que los colores contenidos en la imagen forman una nueva paleta en el panel Muestras. El nombre predeterminado será "Paleta" si aún no ha guardado su archivo con un nombre. En caso de que sí, el nombre de esta paleta será el mismo que el de su documento, pero si desea cambiarle el nombre, simplemente vaya al menú de la derecha en el panel Muestras nuevamente y seleccione la opción "Renombrar paleta".
Lo llamaré "Paleta Beetle".

Ahora podemos deshacernos de esa imagen de referencia, o simplemente ocultarla en el panel Capas. Usaremos esta paleta como guía para crear nuestra obra de arte con colores armoniosos.
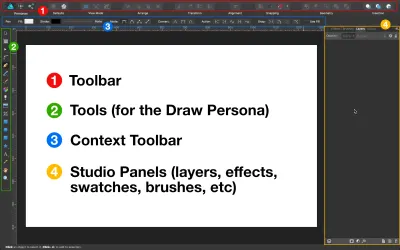
Interfaz: antes de continuar, presentaré una descripción general rápida de las secciones principales de la interfaz de usuario en Affinity Designer y los nombres de algunas de las herramientas más utilizadas.


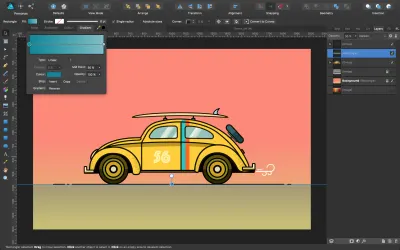
3. Crear el fondo con la herramienta Degradado
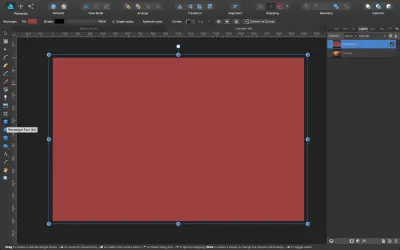
Lo siguiente es crear un fondo. Para esto, vaya a las herramientas que se muestran en el lado izquierdo y seleccione la herramienta Rectángulo. Arrástrelo a lo largo del lienzo, asegurándose de darle un color de relleno aleatorio inicial para que pueda verlo. El chip de color de relleno se encuentra en la barra de herramientas superior.

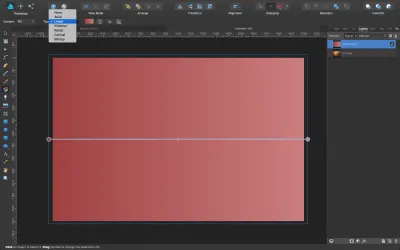
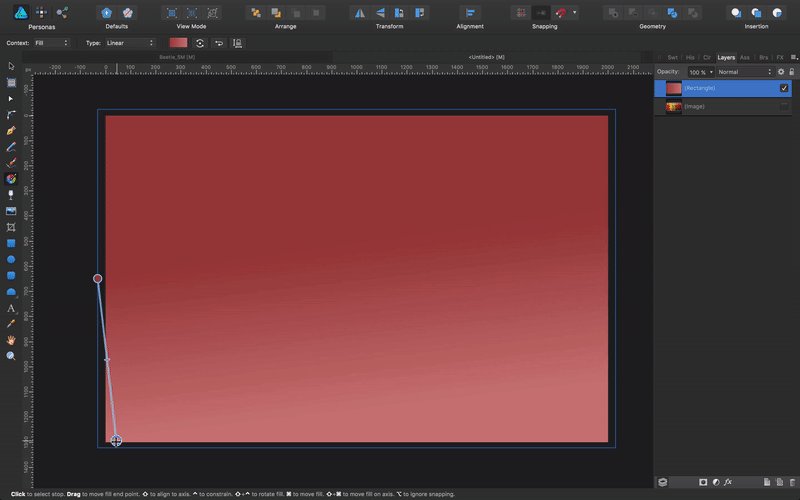
A continuación, seleccione la herramienta Relleno (el icono de la rueda de colores, o presione G en el teclado), y en la barra de herramientas contextual superior, seleccione el tipo: "Lineal".

Aquí tenemos varias opciones: "Ninguno" elimina el color de relleno, "Sólido" aplica un color sólido y el resto son diferentes tipos de degradados.
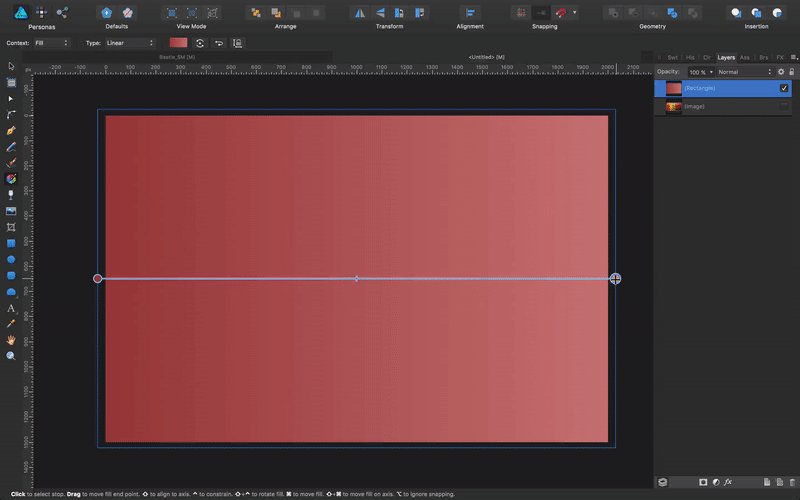
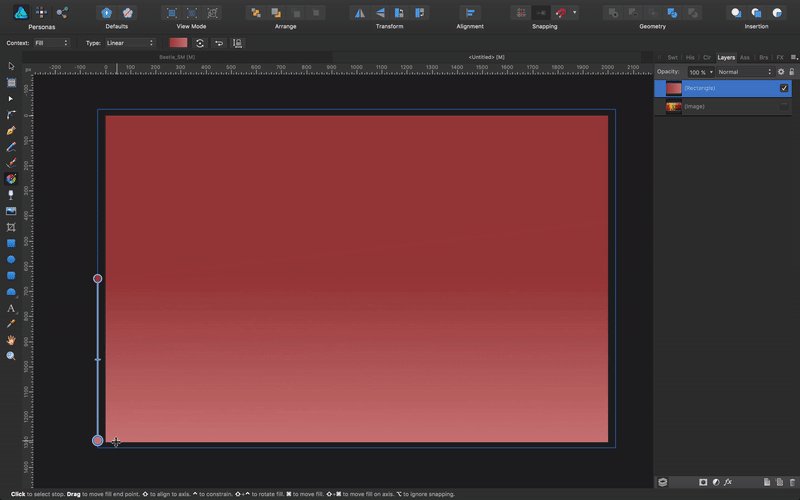
Para enderezar el degradado y hacerlo vertical, coloque el cursor sobre uno de los extremos y tire. Cuando estés cerca de la línea vertical, presiona Shift : Esto hará que quede perfectamente vertical y perpendicular a la base del lienzo.

A continuación, en la barra de herramientas Contexto, haga clic en el chip de color y verá un cuadro de diálogo que se corresponde exactamente con el degradado que acabamos de aplicar. Haga clic ahora en el chip de color y se abrirá un cuadro de diálogo adicional.
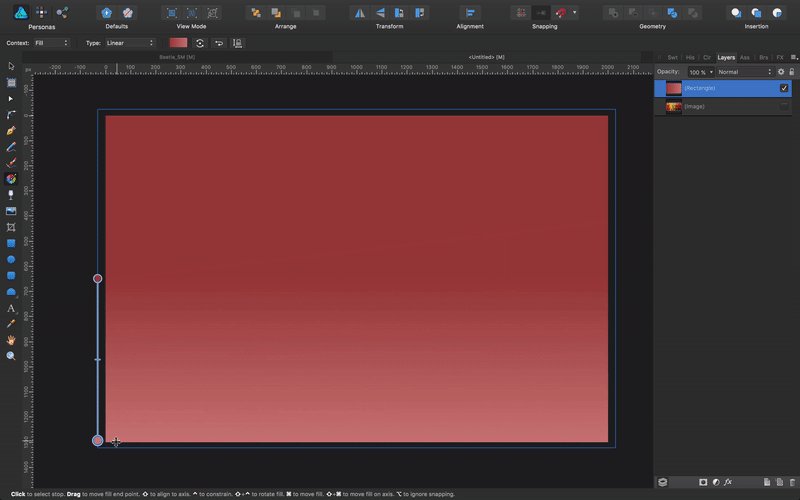
En el combo, haga clic en la pestaña "Color" y luego seleccione "RGB Hex Sliders"; en el campo marcado con un # , ingrese el valor: FE8876 . Presiona OK". Verás ahora cómo se ha actualizado el degradado al nuevo color. Repita esta acción con la otra parada de color en el cuadro de diálogo de degradado e ingrese este valor: E1C372 .
Ahora deberías tener algo como esto:

Vayamos al panel Capas y cambiemos el nombre de la capa a "Fondo". Haga doble clic en él para cambiarle el nombre y luego bloquéelo (haciendo clic en el pequeño ícono de candado en la esquina superior derecha).
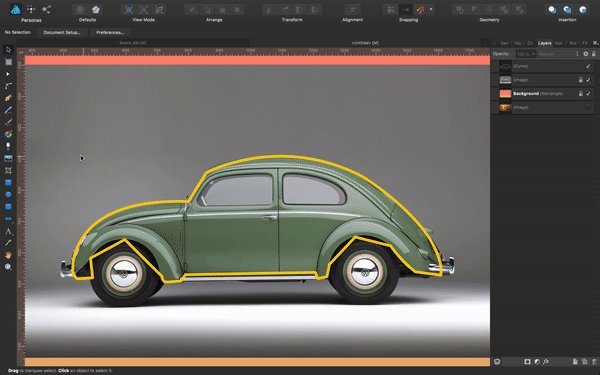
4. Dibujar el contorno del coche con la herramienta Pluma
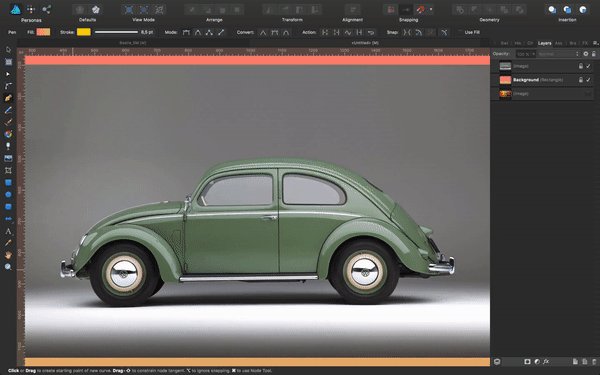
Lo siguiente que debemos hacer es buscar una imagen que nos sirva de referencia para dibujar el contorno del coche. Busqué en Google "Vista lateral del Volkswagen Beetle". De las imágenes que encontré, seleccioné una de un Beetle verde, la copié y la pegué en mi documento. (Recuerde bloquear la capa con la imagen de referencia para que no se mueva accidentalmente).
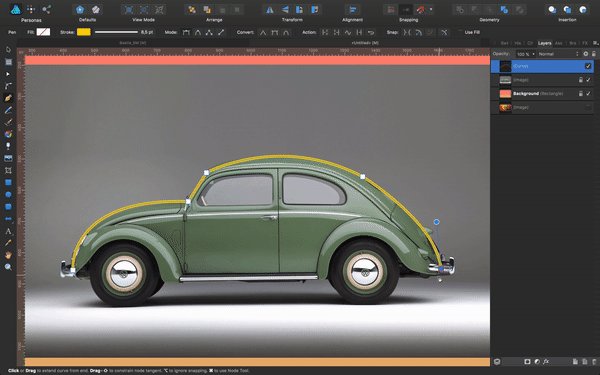
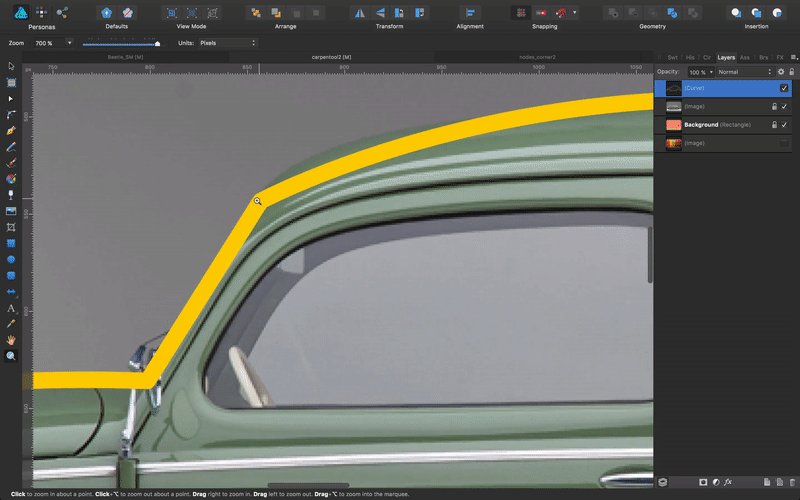
A continuación, en la barra de herramientas lateral, seleccione la herramienta Pluma (o presione P ), amplíe un poco para que pueda trabajar más cómodamente y comience a trazar un segmento, siguiendo el contorno del automóvil en la imagen. Dale al trazo un ancho de 8 píxeles en el panel Trazo.
Nota: no necesitará crear una capa, porque los segmentos que trace se colocarán automáticamente en la parte superior de la imagen.
La herramienta Pluma es una de las herramientas más abrumadoras para los principiantes y, obviamente, es una de las herramientas más importantes para aprender en gráficos vectoriales. Si bien se necesita práctica para alcanzar la perfección, también es cuestión de comprender algunas acciones simples que lo ayudarán a utilizar mejor la herramienta. ¡Vamos a sumergirnos en los detalles!
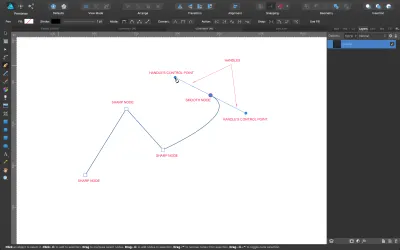
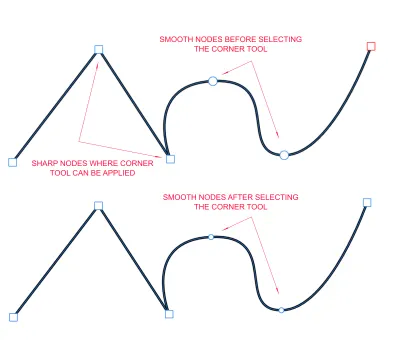
A medida que traza con la herramienta Pluma en Affinity Designer, verá dos tipos de nodos: los nodos cuadrados aparecen primero y, a medida que tira de los controles, se convertirán en nodos redondeados .

Affinity Designer viene con varios modos de lápiz, pero solo usaremos el predeterminado, llamado "Modo Lápiz", y mientras rastreamos el automóvil, eliminaremos uno de los mangos haciendo clic en Alt de tal manera que el siguiente tramo del segmento a trazar será independiente del anterior, aunque esté conectado a él.
Así es como se debe proceder. Seleccione la herramienta Pluma, haga clic una vez, aléjese un poco, haga clic una segunda vez (se creará una línea recta entre los nodos 1 y 2), arrastre el segundo nodo (esto creará una curva), presione Alt y haga clic en el nodo para eliminarlo . el segundo mango de control, luego continúe con el nodo 3, y así sucesivamente.
Una forma alternativa sería seleccionar la herramienta Pluma, hacer clic una vez, alejarse un poco, hacer clic una segunda vez (se creará una línea recta entre los nodos 1 y 2), arrastrar el segundo nodo (esto creará una curva), luego , sin mover el mouse, presione Alt y haga clic en el punto del segundo controlador para eliminar este controlador, luego continúe con el nodo 3, y así sucesivamente.

Nota: No tenga miedo de trazar segmentos que no sean perfectos. Con el tiempo, dominará mejor la herramienta Pluma. Por ahora, no es muy importante que cada nodo y línea se vea como queremos que se vea al final. De hecho, Affinity Designer hace que sea muy fácil modificar segmentos y nodos, por lo que trazar una línea aproximada para comenzar está bien. Para obtener más información sobre cómo usar fácilmente la herramienta Pluma (para principiantes), consulte el video tutorial de Isabel Aracama.
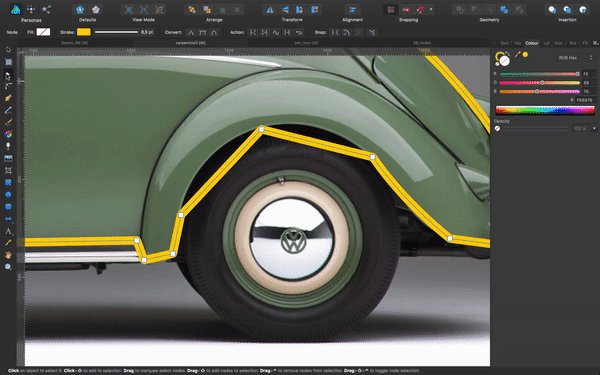
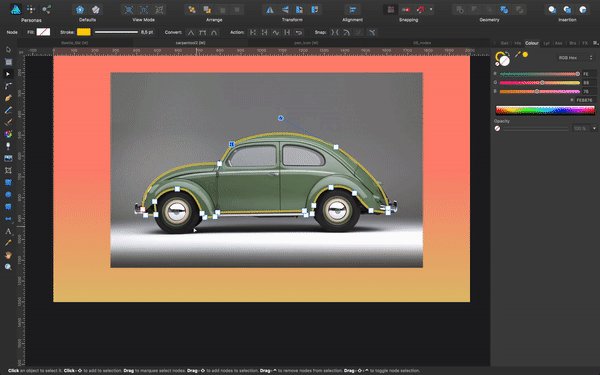
5. Reesculpir segmentos y usar la herramienta de esquina
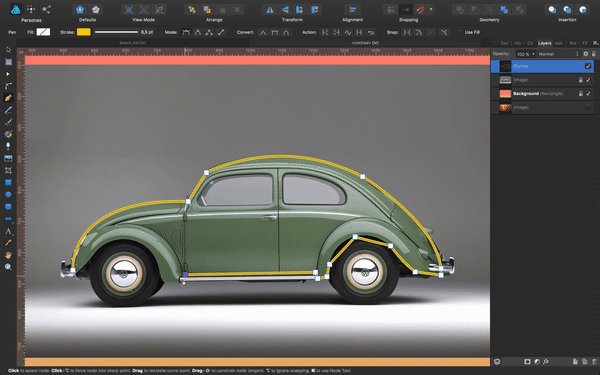
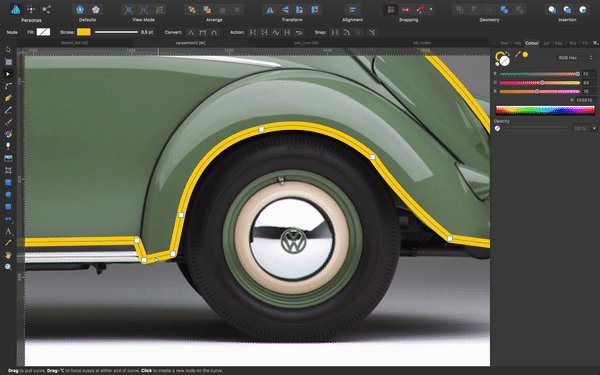
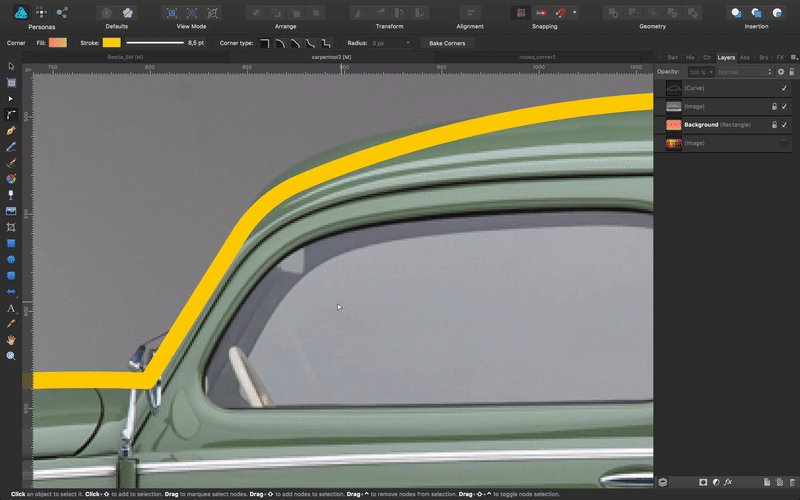
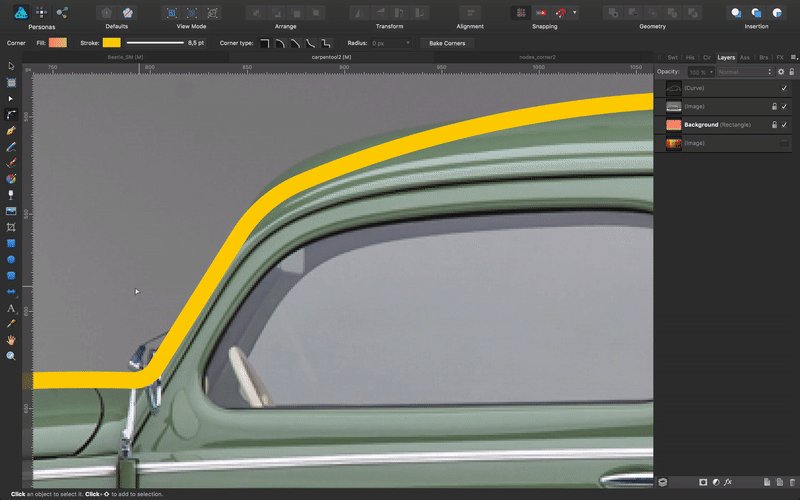
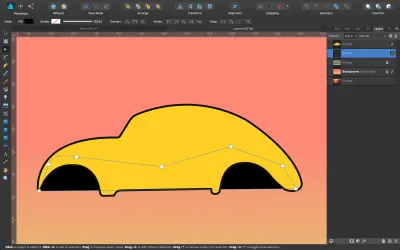
Lo que necesitamos ahora es hacer que todas esas líneas ásperas se vean suaves y con curvas. Primero, tiraremos de los segmentos rectos para suavizarlos, y luego los mejoraremos usando la herramienta Esquina.
Haga clic en la herramienta Nodo en la barra de herramientas lateral o selecciónela presionando A en su teclado. Ahora, comience a jalar segmentos para seguir las líneas de su imagen de referencia. También puede usar las manijas para ayudar a que la línea tome la forma que necesita moviéndolas y jalándolas según corresponda. Simplemente hágalo de tal manera que todo se ajuste a la imagen de referencia, pero no se moleste mucho si aún no es perfecto. Con la herramienta Nodo (A), puede seleccionar y mover nodos , pero también puede hacer clic y arrastrar las curvas para cambiarlas.

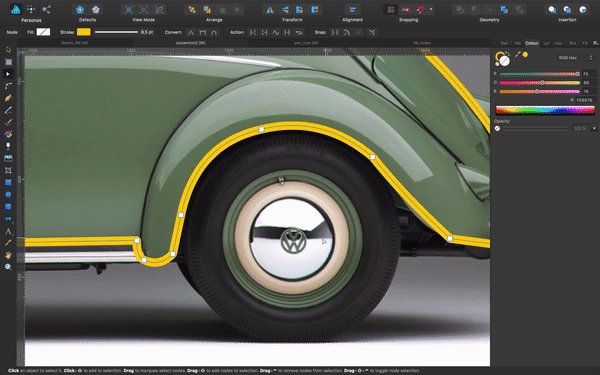
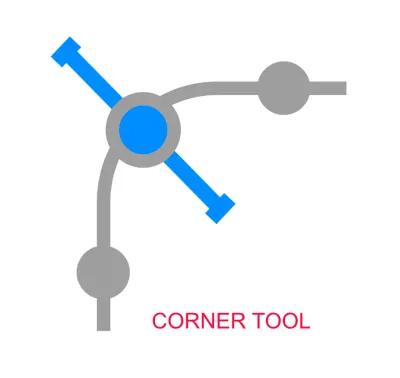
Una vez que todos los segmentos estén donde los necesitamos, suavizaremos sus esquinas usando la herramienta Esquina (atajo: C ). Esta es una de mis herramientas favoritas en Affinity Designer. La herramienta Live Corner le permite ajustar sus nodos y segmentos a la perfección. Selecciónelo presionando C , o selecciónelo desde la barra lateral Herramientas. El método es bastante simple: pase la herramienta de esquina sobre los nodos afilados (nodos cuadrados) que desea suavizar. Si es necesario, vuelva a cambiar a la herramienta Nodo ( A ) para ajustar una sección de un segmento tirando de él o de sus manijas. (Los nodos suaves (nodos redondeados) no permiten un mayor suavizado y mostrarán un círculo más pequeño en el momento en que seleccione la herramienta Esquina).



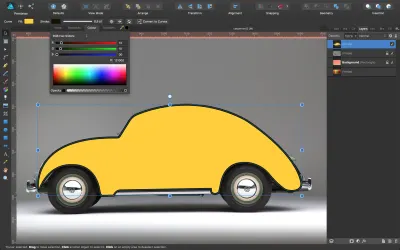
Una vez que nuestras esquinas y segmentos se vean bien, querremos rellenar la forma y cambiar el color del trazo. Seleccione la línea de curva cerrada que acabamos de crear para el automóvil, haga clic en el chip de color de relleno y, en el campo de color HEX, ingrese FFCF23 . Haga clic en el chip de color del trazo al lado e ingrese 131000 .

Cree ahora una forma con la herramienta Pluma y rellénela con negro ( 000000 ). Colóquelo detrás de la carrocería del coche (la forma amarilla). La forma exacta del nuevo objeto que creará realmente no importa, excepto que su parte inferior debe ser recta, como en la imagen de abajo. Colóquelo detrás de la carrocería principal (la forma amarilla) a través del panel Capas o a través del menú "Organizar" → "Atrás".

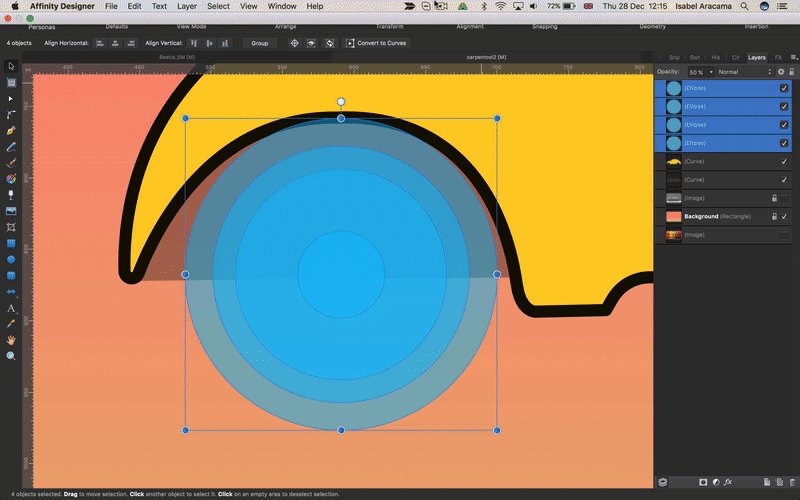
6. Creando las ruedas usando Smart Copy
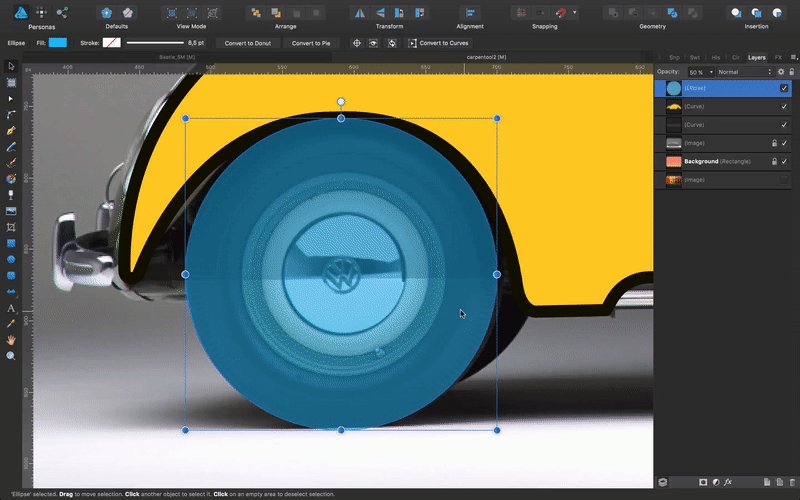
Tenemos que poner las ruedas en su lugar a continuación. En Herramientas, elija la herramienta Elipse y arrastre sobre el lienzo, creando un círculo del mismo tamaño que la rueda en la imagen de referencia. Haga clic en Shift mientras arrastra para que el círculo sea proporcional. Además, manteniendo presionada la tecla Ctrl (Windows) o Cmd (Mac), puede crear un círculo perfecto desde el centro hacia afuera .
Nota: Si lo necesita, oculte las capas creadas hasta ahora para ver mejor, o simplemente reduzca su opacidad temporalmente. Puede cambiar la opacidad seleccionando cualquier forma y presionando un número en el teclado, del 1 al 9, donde 1 aplicará un valor de opacidad del 10% y 9 un valor de opacidad del 90%. Para restablecer la opacidad al 100%, presione 0 (cero).
Elige un color aleatorio que contraste con el resto. Me gusta hacerlo inicialmente solo para poder ver las formas bien contrastadas y diferenciadas. Cuando estoy contento con ellos, aplico el color final. Establece la opacidad al 50 % (haz clic en 5 en el teclado) para poder ver a través de él mientras lo dibujas.
Acércate a la forma de tu rueda. Presione Z para seleccionar la herramienta Zoom y arrastre sobre la forma mientras mantiene presionada la tecla Alt , o haga doble clic en la miniatura correspondiente en el panel Capas. (No es necesario seleccionarlo previamente, aunque esto le ayudará a ubicarlo visualmente en el panel Capas).
Ahora aprenderemos a usar Copia inteligente y pegaremos algunos círculos concéntricos.
Seleccione el círculo y presione Cmd + J (Mac) o Ctrl + J (Windows). Se colocará un nuevo círculo encima del original. Selecciónalo. Este comando se encuentra en "Editar" → "Duplicar", y también se conoce como copia inteligente o duplicado inteligente.
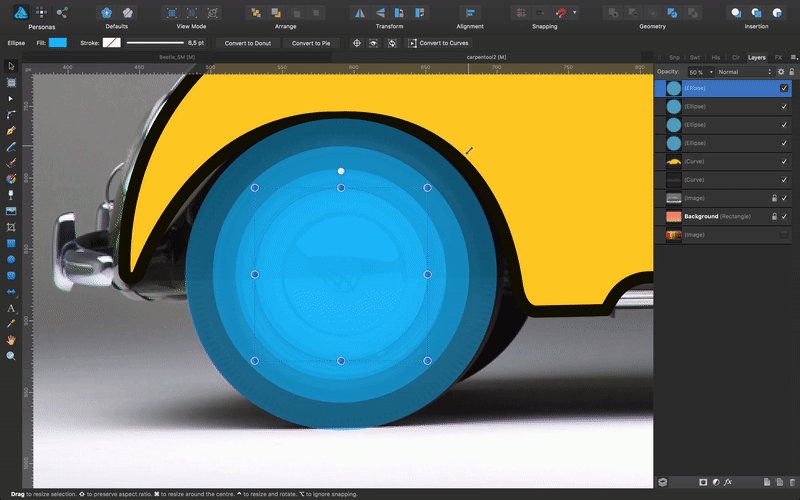
Haz clic en Mayús + Cmd (Mac) o Mayús + Ctrl (Windows) y arrástralo para transformarlo en un círculo concéntrico más pequeño. Repita tres veces, reduciendo un poco más el tamaño cada vez, para que se ajuste a su referencia. La duplicación inteligente de una forma presionando Shift + Cmd (Mac) o Shift + Ctrl (Windows) hará que la forma se transforme de manera relativa. Esto sucederá a partir de su tercera forma duplicada inteligente.

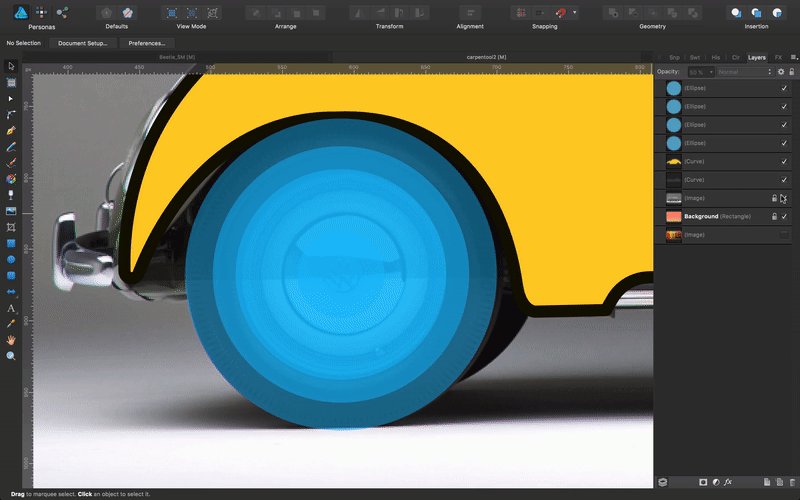
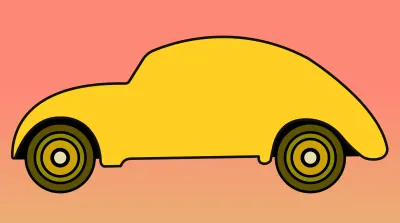
Entonces, tenemos nuestros círculos concéntricos para la rueda, y ahora tenemos que cambiar los colores. Ve al panel Muestras, y en la paleta creada anteriormente, elige colores que vayan bien con el amarillo que hemos aplicado a la carrocería del coche. Puedes seleccionar un color y modificarlo ligeramente para adaptarlo a lo que creas que funciona mejor. Necesitamos aplicar colores de relleno y trazo. Recuerda darle al trazo el mismo ancho que el resto del coche (8 píxeles) excepto en el círculo más interior, donde aplicaremos un trazo de 11,5 píxeles. Además, recuerda volver a poner al 100% la opacidad de cada círculo concéntrico.
Elegí estos colores, desde los círculos exteriores a los interiores: 5D5100 , 918A00 , CFA204 , E5DEAB .
Ahora queremos seleccionarlos y agruparlos todos juntos. Selecciónalos todos y presiona Cmd + G (Mac) o Ctrl + G (Windows). Nombra el nuevo grupo "Rueda delantera" en el panel Capas. Duplique este grupo y, mientras presiona Shift , selecciónelo y arrástrelo a lo largo del lienzo hasta que se superponga con la rueda trasera. Nombre la capa en consecuencia.

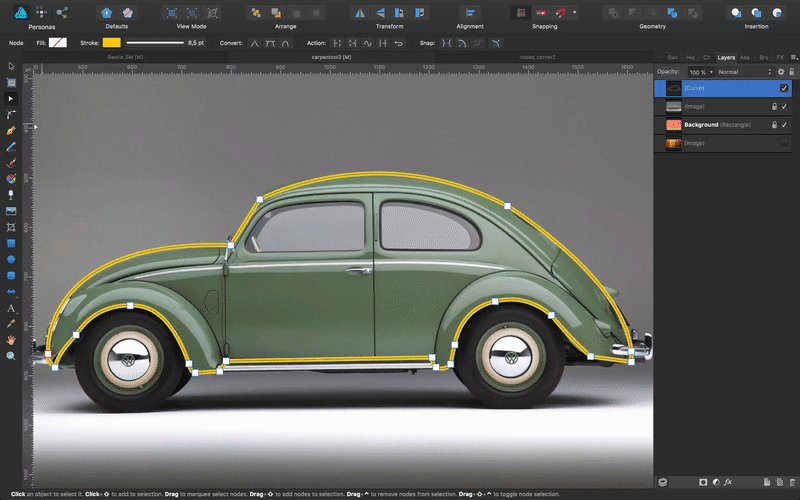
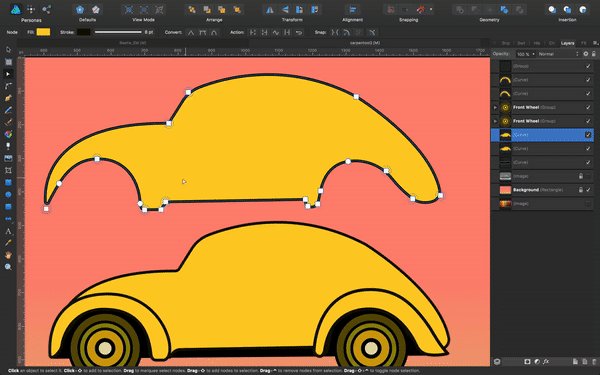
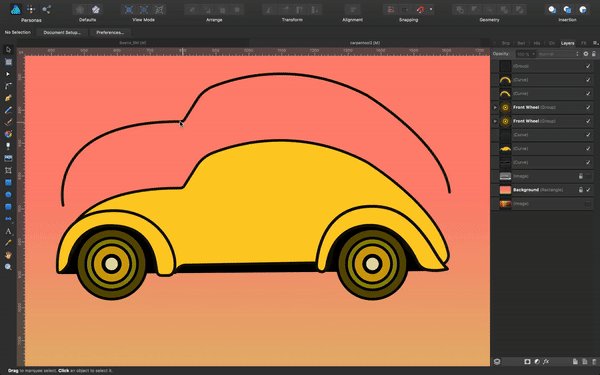
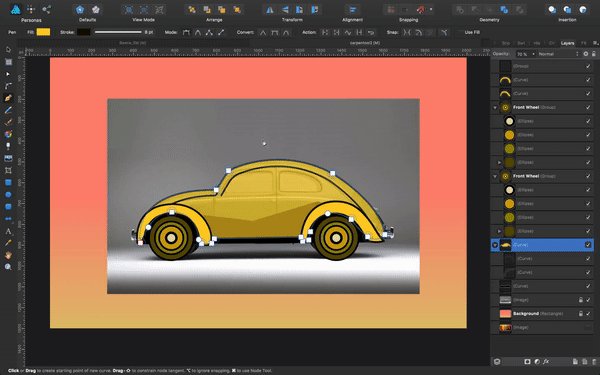
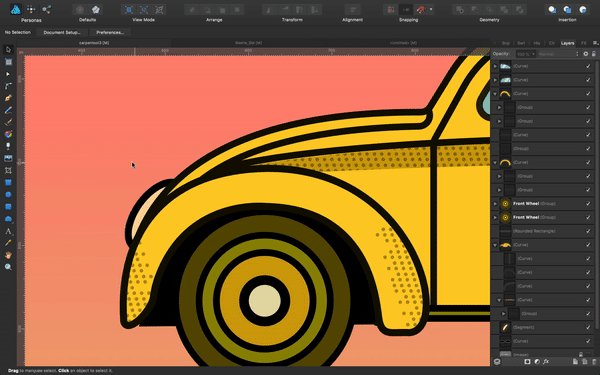
7. Curvas rotas y máscaras de recorte para dibujar las líneas internas de la carrocería del automóvil
Para seguir trabajando, oculte todas las capas o reduzca la opacidad para que no se interpongan en su camino. Necesitamos rastrear los guardabarros delantero y trasero. Tenemos que hacer lo mismo que hicimos con la carrocería principal. Elija la herramienta Pluma y trace un contorno sobre ella.
Una vez que se haya trazado, modifíquelo utilizando los mangos, los nodos y la herramienta Esquina. También modifiqué un poco la forma negra detrás del auto, para que se vea un poco más en la parte inferior de la carrocería.

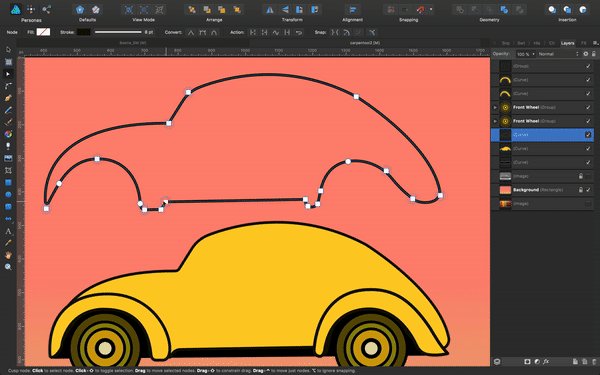
Ahora queremos trazar algunas de las líneas internas que definen el automóvil. Para esto, duplicaremos la forma amarilla principal, eliminaremos su color de relleno y la colocaremos en nuestra ilustración en el lienzo.
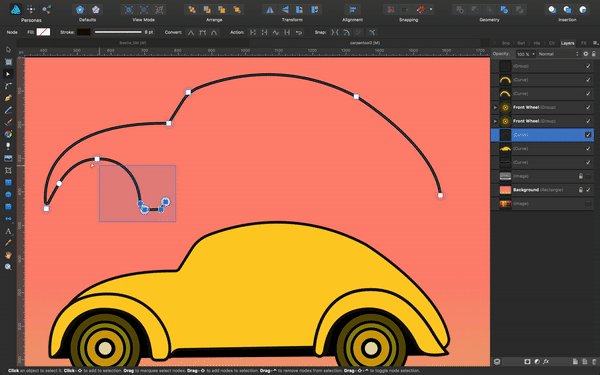
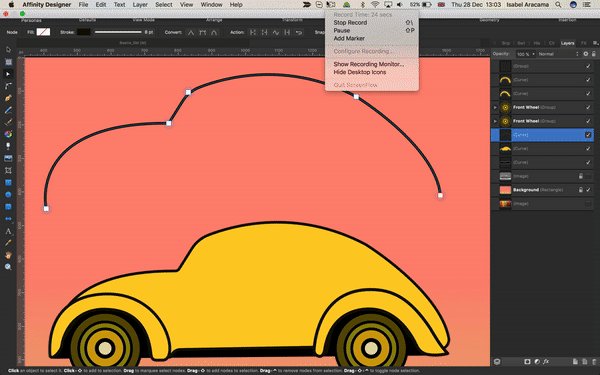
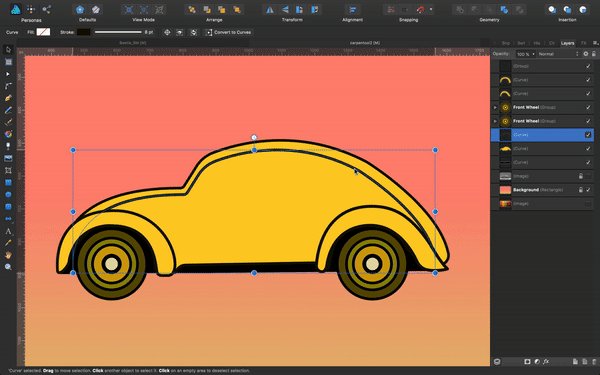
Presione A en el teclado y haga clic en cualquiera de los nodos inferiores del segmento. En la barra de herramientas contextual superior, haga clic en "Acción" → "Romper curva". Verá ahora que el nodo seleccionado se ha convertido en un nodo cuadrado con un contorno rojo. Haga clic en él y tirar a cualquier lugar. Como puede ver, el segmento ahora está abierto . Haga clic en la tecla Supr o Retroceso (Windows) o la tecla Supr (Mac), y haga lo mismo con todos los nodos inferiores, dejando solo los que están más a la izquierda y más a la derecha, y también teniendo mucho cuidado de que lo que queda de la sección superior de el segmento no se deforma en absoluto.

Uso este método por una razón principal: duplicar una línea existente permite una apariencia más consistente y líneas más armoniosas.
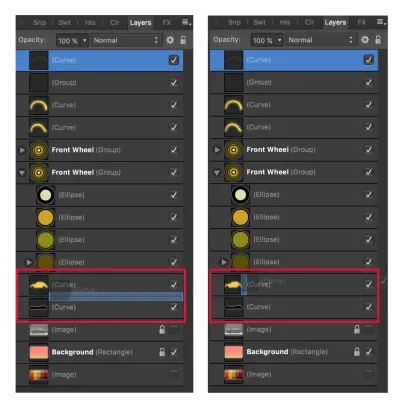
Seleccione ahora la curva recién abierta y hágala más pequeña de tal manera que encaje en la forma amarilla principal cuando las coloque una encima de la otra. En el panel Capas, arrastre esta curva a la capa de forma amarilla para crear una máscara de recorte . La razón para crear una máscara de recorte es simple: queremos un objeto dentro de otro objeto para que no se superpongan (es decir, ambos objetos sean visibles), pero uno anidado dentro del otro. No hacerlo daría como resultado que algunas partes del objeto anidado fueran visibles, lo cual no es lo que queremos; necesitamos líneas perfectas y limpias.
Nota: Las máscaras de recorte no deben confundirse con máscaras . Sabrá que está recortando y no enmascarando debido a la miniatura (las máscaras muestran un icono similar a un recorte cuando se aplican) y porque cuando está a punto de recortar, se muestra una franja azul horizontalmente , un poco más de la mitad de la capa. Las máscaras, por otro lado, muestran una pequeña franja azul vertical al lado de la miniatura.


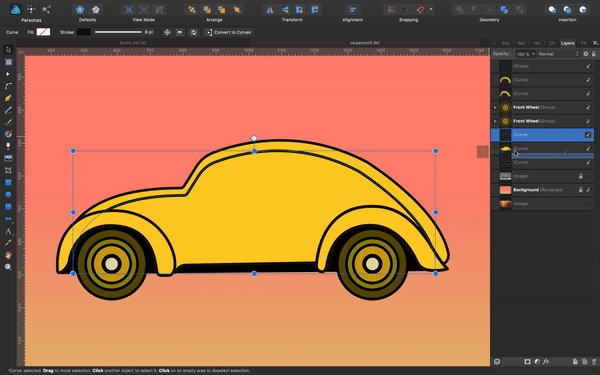
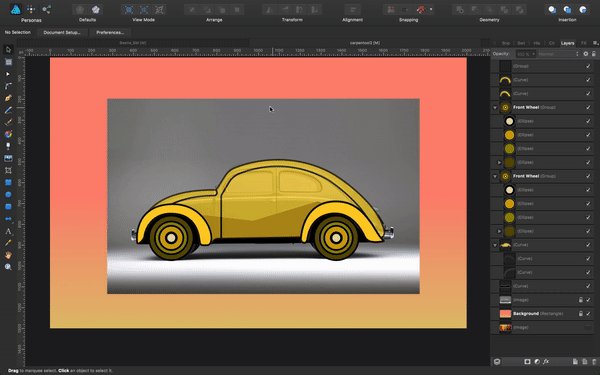
Ahora que hemos aplicado nuestra máscara de recorte para insertar el segmento recién creado dentro de la forma principal del automóvil, rompí algunos nodos y moví un poco otros para colocarlos exactamente como quiero. Estiré un poco el ancho y separé el frente del resto del segmento usando exactamente los mismos métodos que ya hemos visto. Luego, apliqué un poco más de la herramienta Esquina para suavizar lo que sentía que necesitaba suavizarse. Finalmente, con la herramienta Pluma, agregué algunos nodos y segmentos adicionales para crear el resto de las líneas internas que definen el automóvil.

Nota: para seleccionar un objeto en una máscara, una máscara de recorte o un grupo sin seleccionar el objeto directamente en el panel Capas, debe hacer doble clic hasta seleccionar el objeto, o mantener presionada la tecla Ctrl (Windows) o Cmd ( Mac) y haga clic.

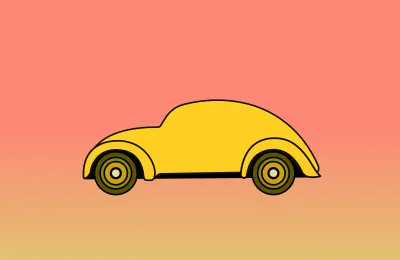
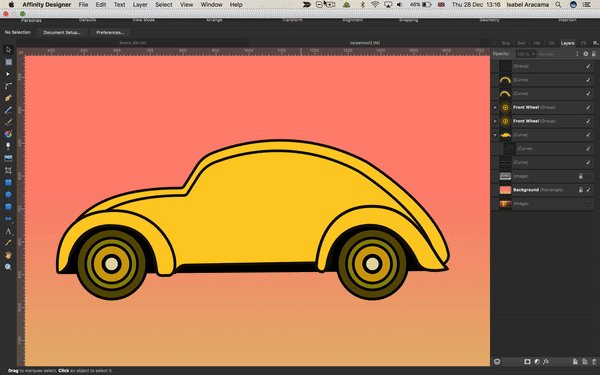
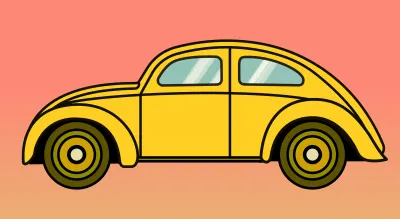
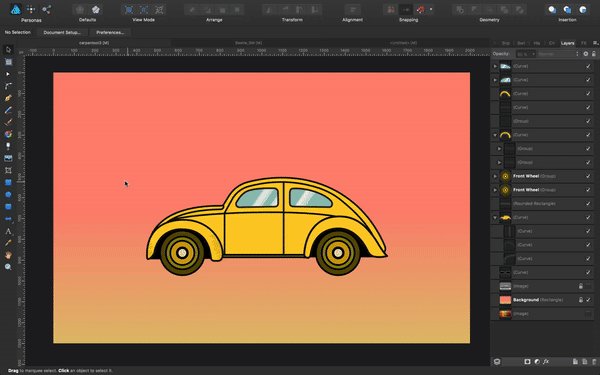
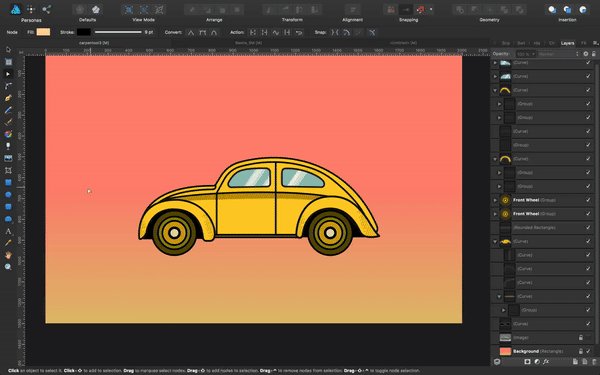
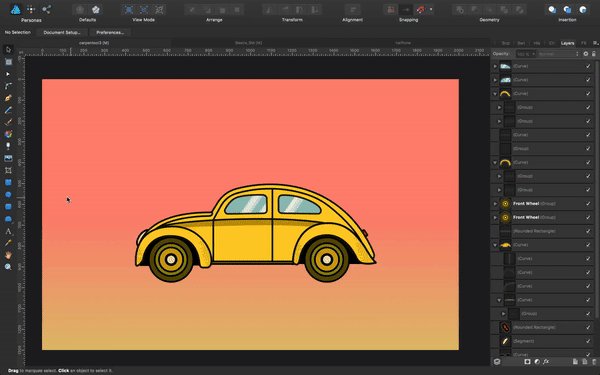
Después de algunas enmiendas y ajustes utilizando los métodos mencionados, nuestro automóvil se ve así:

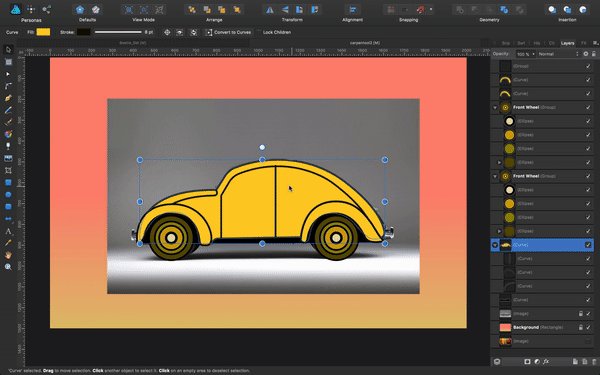
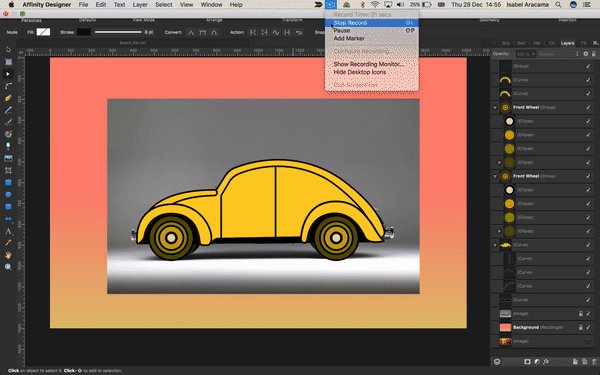
8. Dibujar las ventanas usando algunas formas primitivas
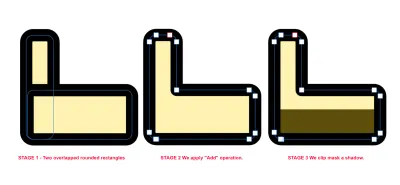
En la barra de herramientas lateral, seleccione la herramienta Rectángulo redondeado. Arrastre en el lienzo para crear una forma. El tamaño de la forma debe caber en la carrocería del automóvil y verse proporcionado. No importa cómo lo cree, podrá cambiar su tamaño más tarde, así que no se preocupe mucho.
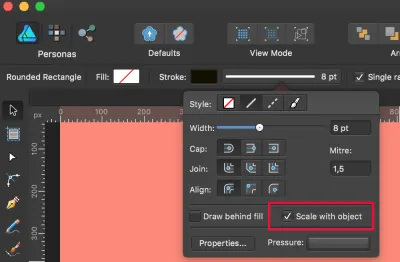
Nota: cuando crea una forma con trazos y cambia su tamaño, asegúrese de marcar "Escalar con objeto" en el panel Trazo si desea que el trazo se escale en proporción con el objeto . Le recomiendo que compare visualmente la diferencia entre tener esta opción marcada y sin marcar cuando necesite cambiar el tamaño de un objeto con un trazo.

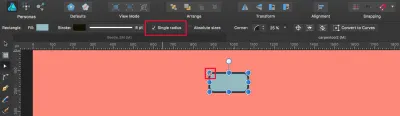
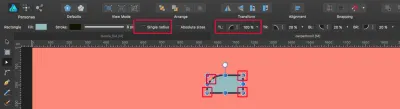
Una vez que haya colocado su rectángulo redondeado en el lienzo, rellénelo con un color azulado. He usado #93BBC1 . A continuación, selecciónelo con la herramienta Nodo (presione A ). Ahora verá un pequeño círculo naranja en la esquina superior izquierda. Si tiras hacia afuera o hacia adentro, verás cómo cambia el ángulo en esa esquina. En la barra de herramientas contextual superior, puede desmarcar "Radio único" y aplicar el ángulo que desee a cada esquina del rectángulo individualmente. Desmarque y tire hacia adentro del pequeño círculo naranja en la esquina superior izquierda. Si tira, podrá redondearlo a un cierto porcentaje, pero también puede ingresar el valor deseado en el campo de entrada para él, o incluso usar el control deslizante que viene con (se mostrará si ha hecho clic en el pequeño galón). Apliquemos un valor de 100%.


Las formas primitivas no son tan flexibles en términos de manipulación de vectores (en comparación con las curvas y las líneas), por lo que, para aplicar más cambios a dicha forma (más allá del relleno, el trazo, las esquinas, el ancho y la altura), necesitaremos convertirla a las curvas.
Nota: Una vez que convierte una forma primitiva en curvas, no hay forma de volver atrás, y no habrá opción para manipular la forma a través de las pequeñas paradas naranjas. Si necesita más ajustes, deberá hacerlo con la herramienta Esquina.
Seleccione el rectángulo con la herramienta Nodo ( A ) y, en la barra de herramientas contextual superior, haga clic en el botón "Convertir en curvas". El cuadro delimitador desaparecerá y se mostrarán todos los nodos que forman la forma. Además, observe cómo en el panel Capas, el nombre del objeto cambia de "Rectángulo redondeado" a "Curva".
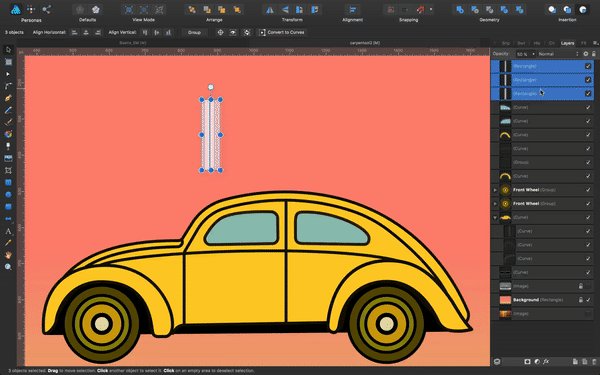
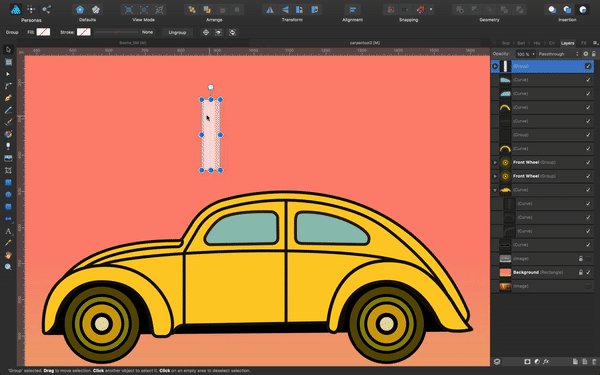
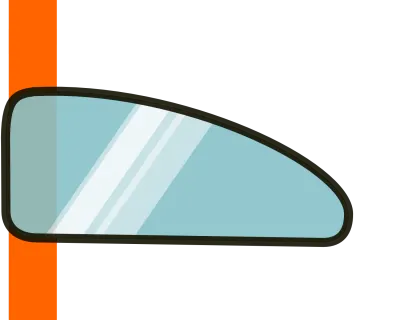
Ahora necesita manipular la forma para crear un objeto que se parezca a la ventanilla de un automóvil. Mire la imagen de referencia para tener una mejor idea de cómo debe verse. Además, modifique el resto de las líneas dibujadas en el automóvil, para que todo encaje bien. No se preocupe si las formas no se ven perfectas (todavía). ¡Hacerlas bien es cuestión de práctica! Usando la herramienta Pluma, ayúdese con las teclas Alt y Shift y observe cuán diferente se comportan los nodos del segmento. Una vez que haya creado la ventana frontal, continúe y cree la trasera, siguiendo el mismo método.
También necesitamos crear los reflejos de la ventana, lo que haremos dibujando tres rectángulos, rellenándolos con color blanco, superponiéndolos con un poco de compensación entre sí y configurando la opacidad al 50%.
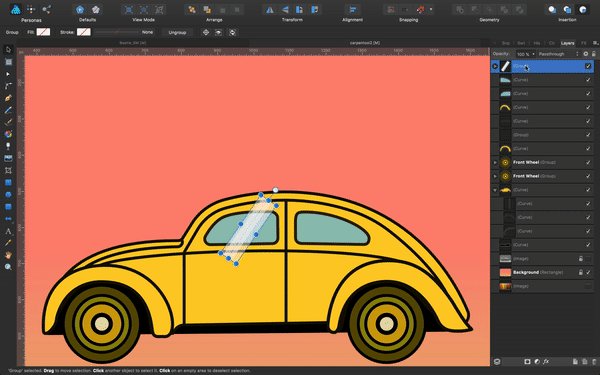
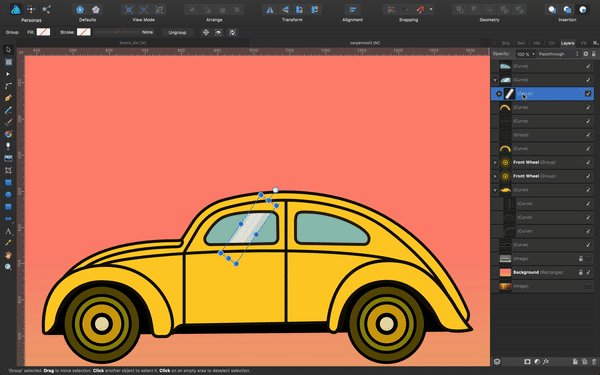
Coloque el cursor sobre el círculo blanco del cuadro delimitador superior y, cuando se convierta en una flecha curva con dos extremos, muévalo para dar un ángulo a los rectángulos. Cree una máscara de recorte, arrastrándola sobre la forma de la ventana en el panel Capas como vimos antes. También puede hacerlo siguiendo los siguientes métodos alternativos:
- En el menú "Capa" → "Inserción" → "Insertar dentro" el objeto de ventana seleccionado.
- Con el atajo de teclado Ctrl + X (Windows) y Cmd + X (Mac), seleccione su objeto de ventana → “Editar” → “Pegar dentro” ( Ctrl / Cmd + Alt + V ).
Repita esto para la ventana trasera. Para agregar interés visual, puede duplicar los reflejos y cambiar ligeramente las opacidades y anchos de los rectángulos.

9. Agregar interés visual: patrón de medios tonos, sombras y reflejos
Antes de comenzar con las sombras y los reflejos, debemos agregar una pieza adicional al automóvil para que todos los elementos se vean bien integrados. Vamos a crear la pieza que se encuentra debajo de las puertas. Es un simple rectángulo. Colóquelo en el orden de capas correspondiente, de modo que se vea como la imagen de abajo, y siga insertando todas las piezas juntas para que se vea compacto. También moveré un poco el guardabarros delantero para acortar el frente.

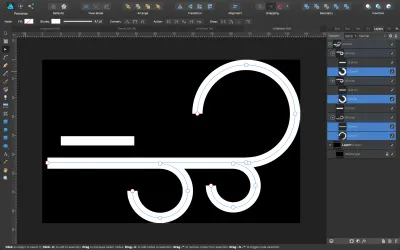
Ahora vamos a crear el patrón de medios tonos .
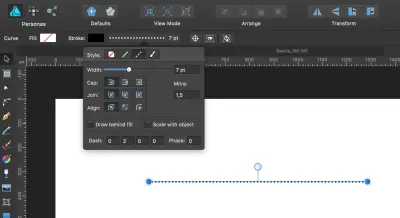
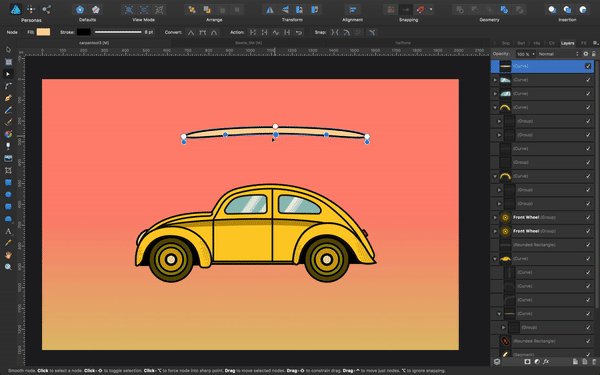
Tome la herramienta Pluma ( P ) y trace una línea en su lienzo. En el panel Trazo (también puede hacer esto en la sección de la barra de herramientas Contexto de la herramienta Pluma para el trazo, en la parte superior), establezca el tamaño en algo así como 7 píxeles. Podemos cambiar fácilmente este valor más tarde si es necesario. Seleccione el estilo de línea "Guión", y el resto de la configuración del cuadro de diálogo debería ser la siguiente:

Ahora, duplique esta línea y coloque la nueva debajo con un poco de desplazamiento hacia la izquierda.

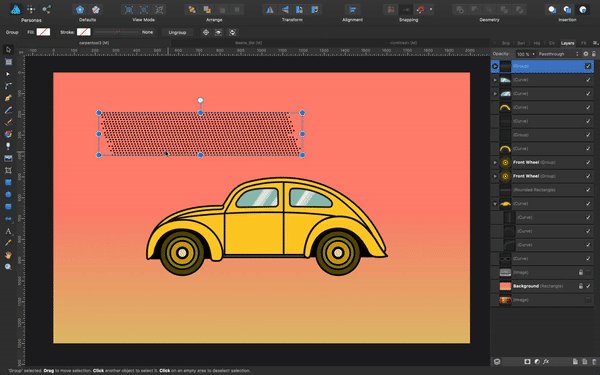
Agrupe ambas líneas, duplique este grupo con una copia inteligente y cree algo como esto:

Cuando arrastra una selección en Affinity Designer, solo se seleccionarán los objetos que estén completamente dentro del área de selección. Si desea seleccionar todos los objetos sin tener que arrastrarlos por completo, tiene las siguientes opciones:
- Mac: Mantener presionada la tecla ⌃ ( Ctrl ) le permitirá seleccionar todos los objetos tocando la marquesina de selección mientras la dibuja.
- Windows: haga clic y mantenga presionado el botón izquierdo del mouse, comience a arrastrar una selección y luego haga clic y mantenga presionado el botón derecho del mouse también. Mientras mantiene presionados ambos botones, se seleccionarán todos los objetos que toquen la marquesina de selección.
- Como alternativa, puede convertir este comportamiento en una preferencia global. En Mac, vaya a "Affinity Designer" → "Preferencias" → "Herramientas" y marque "Seleccionar objeto cuando se cruce con la marquesina de selección". En Windows, vaya a "Editar" → "Preferencias" → "Herramientas", y marque "Seleccionar objeto cuando se cruza con la marquesina de selección".
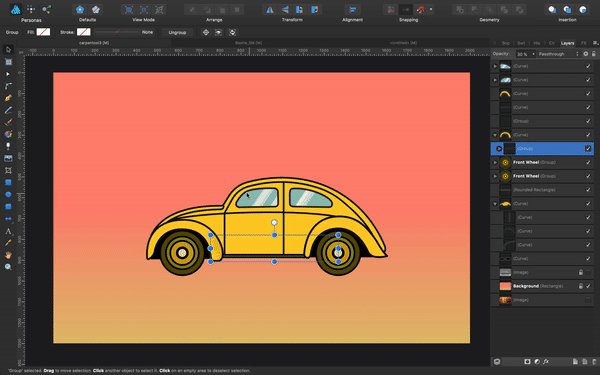
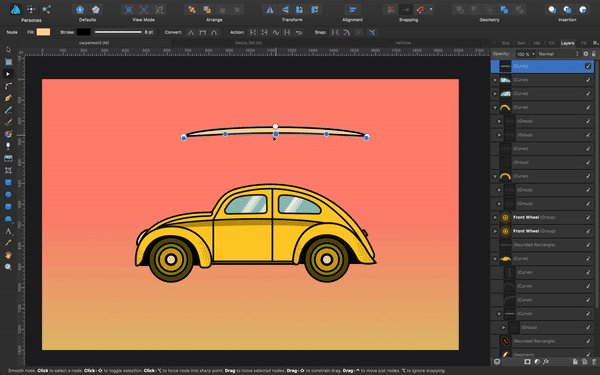
Para hacer la ilustración más interesante, vamos a variar un poco el principio y el final de algunas de las líneas. Para hacer esto, seleccionamos la herramienta Nodo ( A ), y movemos los nodos un poco hacia adentro.
Ahora debería verse así:

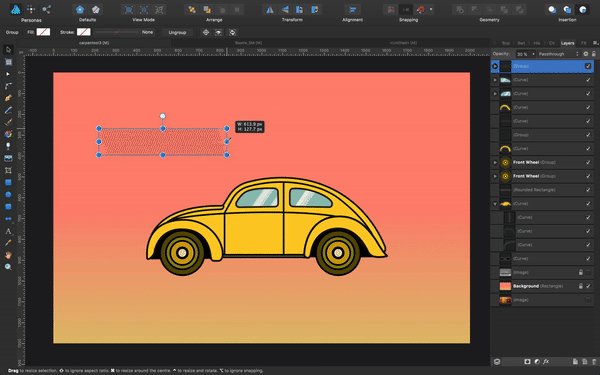
Para aplicar el patrón a nuestro diseño, asegúrese de que todo esté agrupado, cópielo y péguelo en la ilustración de nuestro automóvil, reduzca su opacidad al 30% y también reduzca el tamaño (asegúrese de que "Escalar con objeto" esté marcado en el panel Trazo) . Luego crearemos una máscara de recorte. Es importante mantener la coherencia en el ángulo, el color y el tamaño de este patrón a lo largo de la ilustración.

Ahora, aplique el patrón de medios tonos al guardabarros trasero y al costado del automóvil; asegúrese de crear un marcador de posición para él primero, ya sea el propio guardabarros o una nueva forma. Realice algunos ajustes si necesita adaptar el patrón a su dibujo de una manera armoniosa. Puede cambiar el tamaño general, el tamaño de los puntos, la transparencia, el ángulo, etc., pero intente ser coherente al aplicar estos cambios a los bits del patrón.
Para la sombra debajo de las ventanas, dibujé una curva como marcador de posición y apliqué el color #CFA204 para que se viera más oscuro.
10. Creación de los elementos restantes del automóvil
Ahora solo queda crear el resto de elementos que componen el coche: los parachoques, la rueda trasera y la tabla de surf, además de las pegatinas de diseño.
- Las luces delanteras y traseras
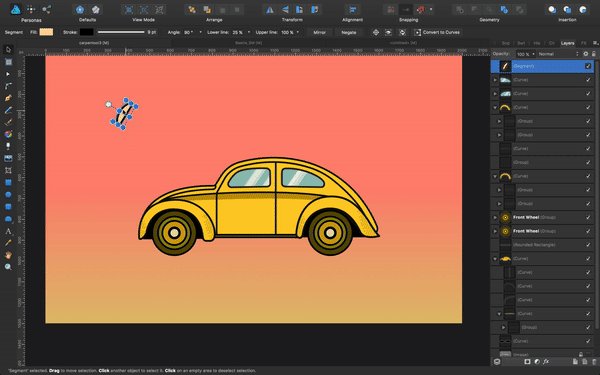
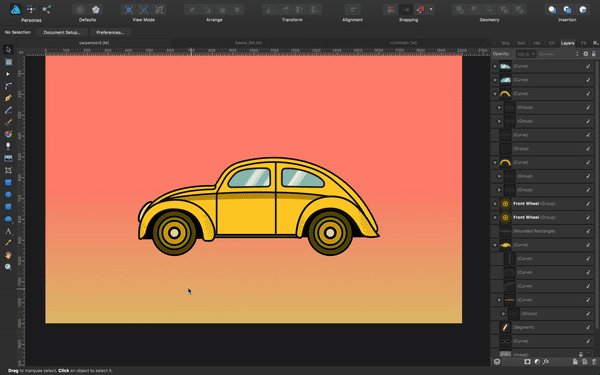
Para la luz delantera, cambie a la herramienta Segmento y dibuje la forma. Luego, debemos rotarlo un poco y colocarlo en algún lugar debajo de la carrocería principal del automóvil. Se puede hacer lo mismo para la luz de fondo pero usando la herramienta Rectángulo. Los colores son#FFDA9Dpara la luz delantera y#FF0031para la luz trasera.

- Surfboard
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
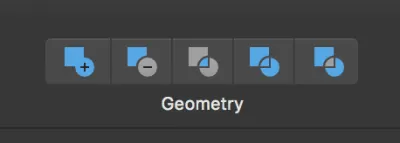
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Nota: si intenta pegar el objeto de "sombra" dentro del parachoques, solo funcionará si el parachoques es un objeto completo (una operación destructiva). Entonces, si usó Alt + "Agregar", esto no funcionará ahora. Sin embargo, aún puede solucionar esto convirtiendo la forma compuesta (el resultado de una operación no destructiva que es un grupo de dos objetos) en una curva (un objeto vectorial completo). Solo necesita hacer clic en la forma compuesta, luego en el menú, vaya a "Capa" → "Convertir en curvas" (o use la combinación de teclas Ctrl + Enter ).
ventana trasera
Todavía nos falta la luneta trasera, que crearemos con la herramienta Pluma, y la decoración del coche. Para las dos franjas de colores, necesitamos la herramienta Cuadrado y luego enmascarar estos dos rectángulos en la carrocería principal. El tamaño es de 30 × 380 píxeles y los colores son#0AC8CEy#FF6500. Recórtelos asegurándose de haberlos colocado en la capa correcta, de modo que las líneas oscuras que dibujamos antes estén encima de ellos .número 56
Para la decoración del número "56", utilice la herramienta Texto artístico ("T") y escriba "56". Elija una fuente agradable que coincida con el estilo de la ilustración, o pruebe la que he usado.
El color del objeto de texto es #FFF3AD .
(Agregué una forma cuadrada adicional detrás del guardabarros trasero, que se verá como el extremo del tubo de escape. El color es #000000 ).
- tiras de colores
Ahora que hemos hecho esto, verifique las franjas de color y la ventana con la que se superponen. Como puedes ver (y porque pusimos algo de transparencia en el cristal de la ventana), la franja naranja se ve a través de ella . Usemos algo de poder booleano nuevamente para arreglar esto.

Duplica el objeto de la ventana. Seleccione tanto el objeto de la ventana (el que acaba de duplicar) como la franja naranja en el panel Capas. Aplicar una operación de "restar".


Ahora, la franja naranja tiene la forma perfecta, encajando en la ventana de tal manera que no se superponen.

- Humo
Para crear el humo del escape, dibuja un círculo con un trazo blanco, de 5,5 píxeles de tamaño y sin relleno. Transfórmalo en curvas y rompe uno de sus puntos. Desde el nodo inferior, trace una línea recta con la herramienta Pluma.
Duplique este círculo "roto", y cambie el tamaño a círculos más pequeños, y voltéelos y colóquelos para que se vean así:

Nota: ahora que el automóvil está terminado, agrupe todas sus capas. ¡Será mucho más fácil seguir trabajando si lo haces!
11. Creación de los elementos de fondo y suelo.
- Terrestre
Tracemos una línea simple para el suelo y agreguemos dos bits que la rompan para crear interés visual y sugerir un poco de movimiento. También queremos agregar una pieza extra para crear el suelo. Para esto, usaremos la herramienta Rectángulo y dibujaremos un rectángulo con un degradado de color#008799para el tope izquierdo y#81BEC7para el tope derecho. Dale un 30% de opacidad.

- nubes
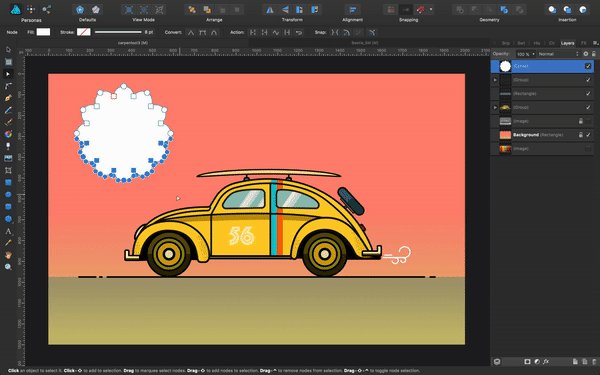
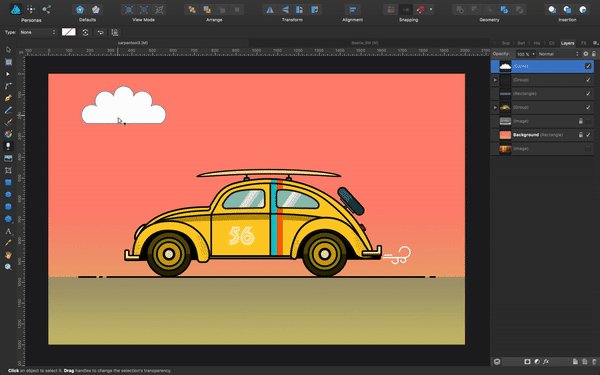
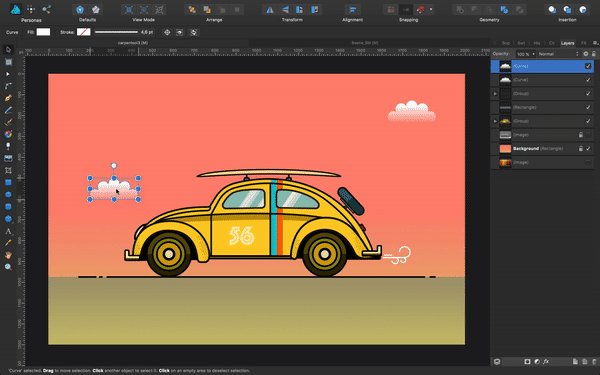
Para las nubes, seleccione la herramienta Nube de la lista de formas vectoriales (primitivas). Dibuja una nube manteniendo presionada la tecla Mayús para mantener las proporciones. Hazlo blanco. Transfórmelo en curvas, y con la herramienta Nodo ( A ) seleccione los nodos inferiores y elimínelos. Subseleccione los nodos inferior izquierdo e inferior derecho (después de eliminar todos los demás) y luego, en la barra de herramientas contextual, seleccione "Convertir a nítido" en la sección Convertir. Esto hará que tu segmento inferior quede recto. Aplique algo de transparencia con la herramienta Transparencia ( Y ) y duplique esta nube. Coloca las nubes en tu dibujo, sepáralas como quieras y en diferentes tamaños.
Mis nubes tienen 12 burbujas y un radio interior del 82%. Puedes hacer lo mismo o cambiar estos valores a tu gusto.

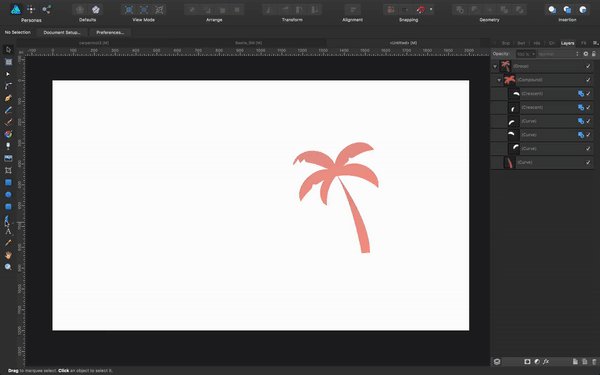
- palmeras
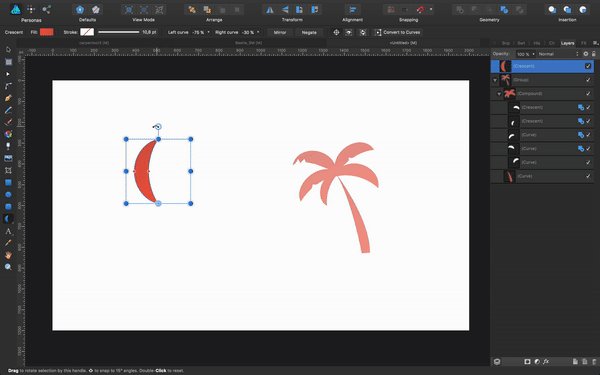
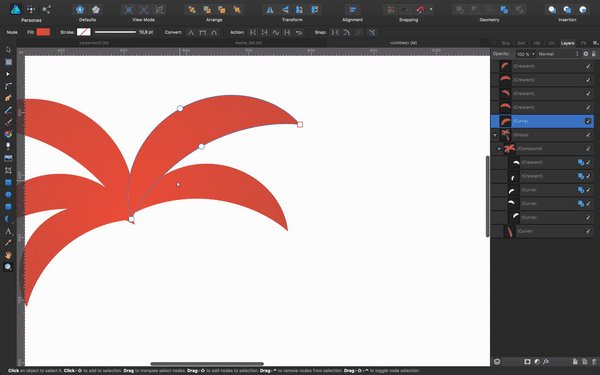
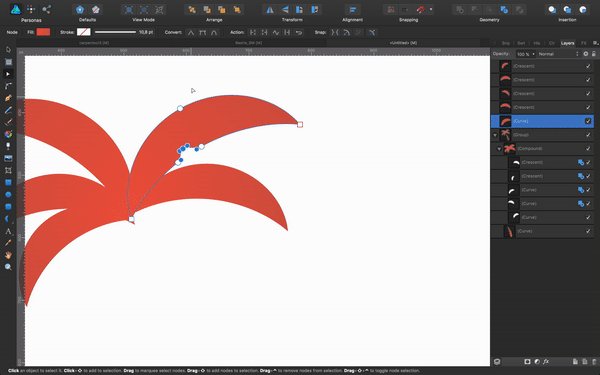
Para crear las palmeras, use la herramienta Creciente de la lista de formas primitivas a la izquierda. Dale un color degradado, con una parada a la izquierda de#F05942y una parada a la derecha de#D15846.
Arrastre para dibujar la forma de media luna. Mueva su centro de rotación a la parte inferior del cuadro delimitador y asígnele un ángulo de -60 grados.
El centro de rotación se puede hacer visible en la sección de la barra de herramientas Contextual para la herramienta Mover (y Nodo). Parece un pequeño icono en forma de cruz. Cuando haga clic en él, se mostrará la cruz para mover el centro de rotación de un objeto. Duplícalo, ya sea a través de Cmd + C y Cmd + V (Mac) o Ctrl + C y Ctrl + V (Windows), o haciendo clic y luego Alt + arrastrando el objeto, y mueve el ángulo de la nueva media luna a -96 grados Hazlo un poco más pequeño. Copie las dos formas y gírelas horizontalmente.
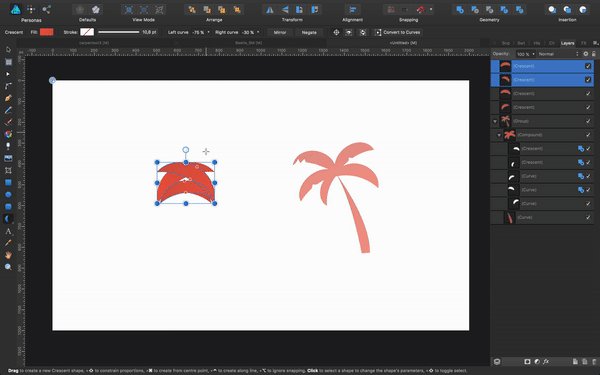
También creé una media luna extra.

Para crear las muescas en las hojas, transforme el objeto en curvas, agregue un nodo con la herramienta Nodo y tire hacia adentro. Para hacer que el vórtice sea nítido, use "Convertir" → "Nítido".

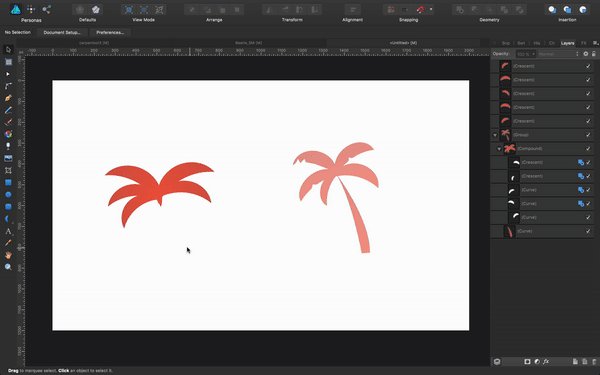
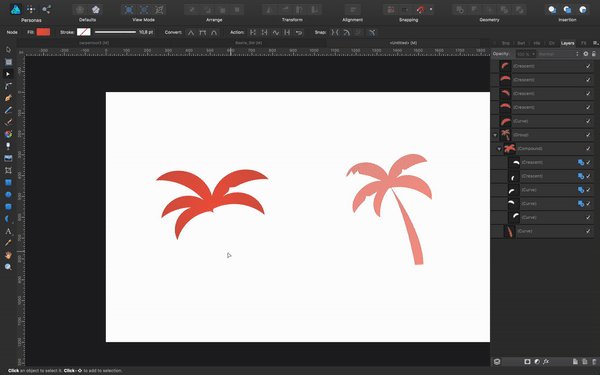
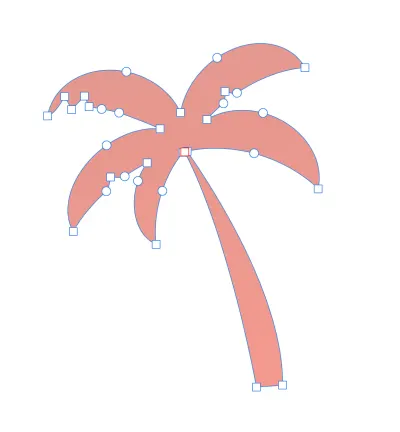
Cree el tronco de la palmera con la herramienta Pluma, agrupe todas las formas y aplique un booleano "agregar". De esta manera, todas las formas se transformarán en una sola. Aplícale un 60% de opacidad.

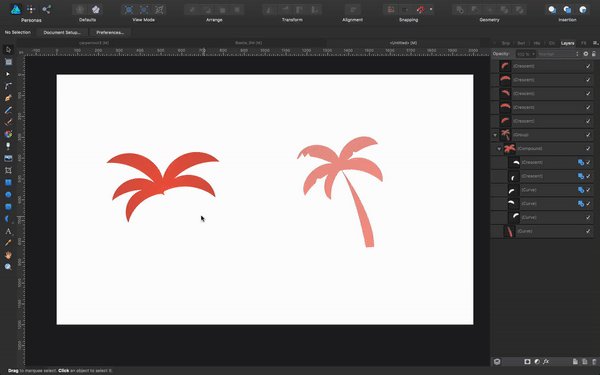
Duplique la forma del árbol varias veces, cambiando los tamaños y ajustando para que los árboles sean ligeramente diferentes entre sí. (Hacerlos exactamente iguales daría como resultado una imagen menos interesante).
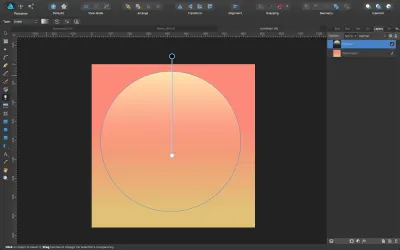
Lo último que necesitamos hacer es el sol.
- El sol
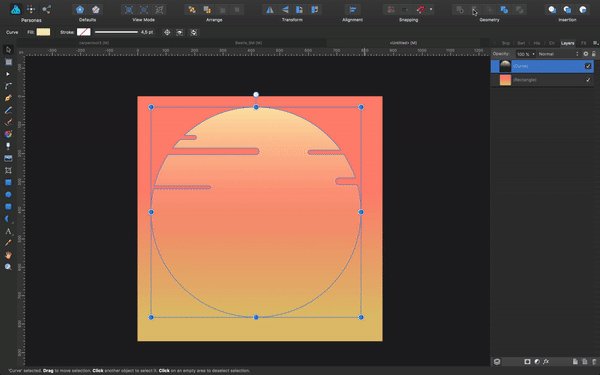
Para esto, simplemente dibuje una elipse y aplíquele un color de#FFFFBA. Aplique una transparencia con la herramienta Transparencia ( Y ), donde la parte inferior es transparente y se vuelve opaca en la parte superior.

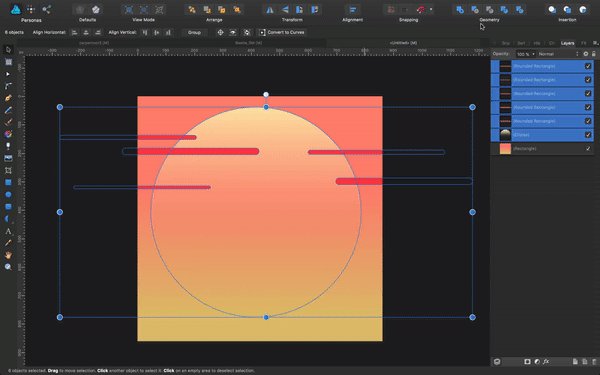
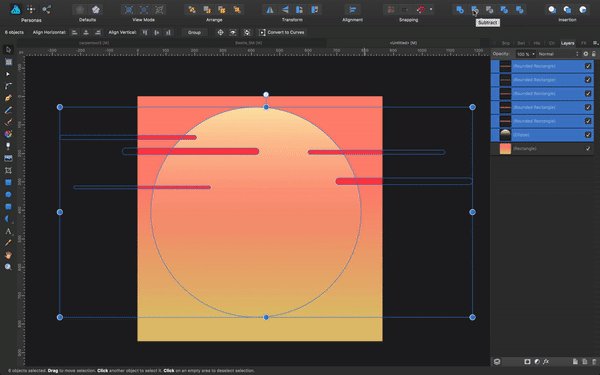
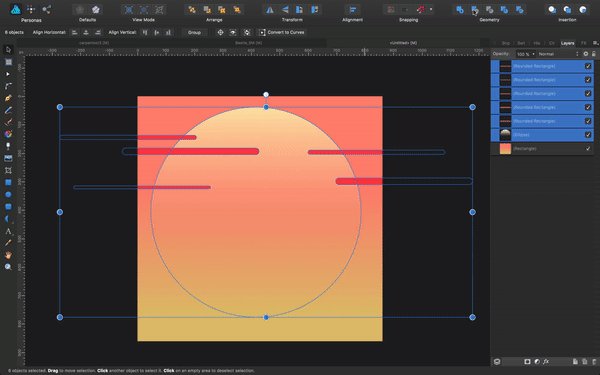
Ahora agregaremos algunos detalles superponiendo varios rectángulos redondeados sobre el círculo solar y restándolos (haga clic en Alt para una acción no destructiva, si lo prefiere).

Coloque su sol en la escena, ¡y listo!
12. Una nota sobre el orden de apilamiento (y el nombre de las capas)
Mientras trabaja, y a medida que crece la cantidad de objetos (capas), lo que también hará que su ilustración sea cada vez más compleja, tenga en cuenta el orden de apilamiento de sus capas. Cuanto antes empiece a nombrar las capas y colocarlas en el orden correcto, mejor. Además, bloquee aquellas capas con las que haya terminado (especialmente para cosas como el fondo), para que no interfieran mientras trabaja.
En esta ilustración, el orden de los elementos de abajo hacia arriba es:
- antecedentes,
- terrestre,
- sol,
- nubes,
- palmeras,
- coche.
Conclusión
Espero que pueda seguir todos los pasos sin mayores problemas y ahora comprenda mejor algunas de las principales herramientas y acciones de Affinity Designer. (Por supuesto, si tiene alguna pregunta o necesita ayuda, ¡deje un comentario a continuación!)
Estas herramientas le permitirán crear no solo ilustraciones planas, sino también muchos otros tipos de obras de arte. Las herramientas, acciones y procedimientos que hemos utilizado aquí son algunos de los más útiles y comunes que los diseñadores e ilustradores usan a diario (incluyéndome a mí), ya sea para proyectos de ilustración simples o mucho más complejos.
Sin embargo, incluso mis ilustraciones más complejas suelen necesitar las mismas herramientas que hemos visto en acción en este tutorial. Se trata principalmente de entender cuánto se puede sacar de cada herramienta.
Recuerde los pocos consejos importantes, como bloquear las capas que podrían interponerse en su camino (o usar la mitad de la transparencia), apilar las capas en el orden correcto y nombrarlas, de modo que incluso las ilustraciones más complejas sean fáciles de organizar y trabajar con. Practique con frecuencia e intente organizar las cosas para que su flujo de trabajo mejore; esto también le permitirá obtener mejores ilustraciones y una mejor gestión del tiempo.
Además, para obtener más información sobre cómo crear este tipo de ilustración, consulte el video tutorial que publiqué en mi canal de YouTube.