La guía para el diseño plano: qué es y cómo usarlo para su sitio web
Publicado: 2019-06-28A lo largo de los años, la popularidad del diseño web plano se ha disparado, gracias a las grandes organizaciones que están introduciendo cambios en la estética de su diseño y aceptando el diseño plano.
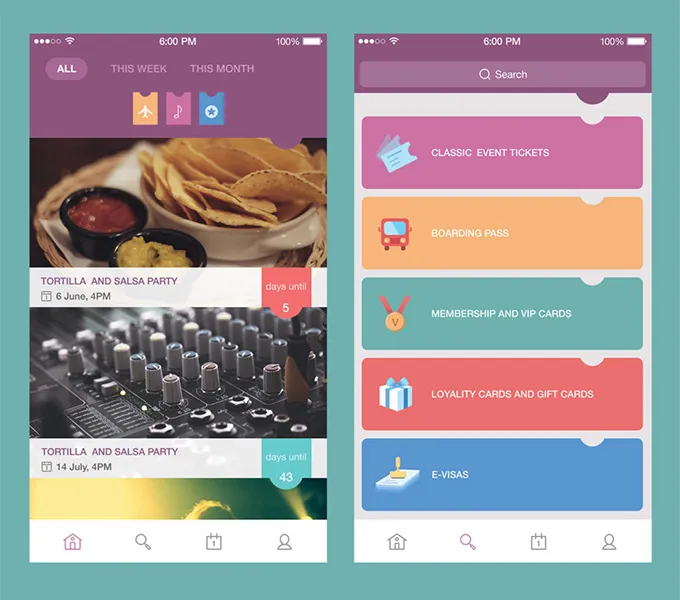
El diseño plano es un diseño de interfaz de usuario (UI) simple que utiliza elementos bidimensionales sencillos y colores brillantes. A veces, se contrasta con el estilo skeuomorphism que crea la ilusión de 3 dimensiones al copiar propiedades de la vida real.
Es posible que haya notado que los sistemas operativos populares, es decir, Windows, iOs y Android, han ido cambiando gradualmente su lenguaje de diseño a más plano .
Entonces, ¿qué es un diseño plano y debería implementarlo en su sitio web?
Historia del diseño plano
El término “Diseño plano” fue acuñado en el año 1950 tras el auge del estilo tipográfico internacional . Sin embargo, entró en el mundo digital, cuando el reproductor de MP3 Zune de Microsoft presentaba una interfaz de usuario plana mínima con colores monocromáticos simples, iconos planos y tipografía.

Posteriormente, los diseñadores web siguieron este enfoque para simplificar la presentación de sus páginas web.
Beneficios del diseño plano
Desde mejorar la velocidad de carga del sitio web hasta hacerlo más receptivo a dispositivos móviles, el diseño plano ayuda a un sitio web de varias maneras. Algunos beneficios significativos de implementar el diseño plano incluyen:
Velocidad
La velocidad de carga de la página es un aspecto crucial para el éxito de un sitio web. Después de todo, el 53% de las personas abandona un sitio web que tarda más de tres segundos en cargarse .
Los archivos de diseño plano tienden a ser compactos y ocupan menos espacio que los efectos 3D tradicionales, por lo que tiene un impacto positivo en la velocidad de carga de su sitio. Para aumentar la velocidad de su sitio web, también puede invertir en un alojamiento confiable porque el rendimiento de su servidor web puede tener un gran impacto en la velocidad a la que se carga su sitio.
Experiencia de usuario
Al igual que con tanta competencia en el mercado, se ha vuelto crucial para los propietarios de sitios web hacer todo lo posible para ganar la satisfacción de los clientes. Una excelente manera de mejorar la experiencia de sus usuarios es mediante el uso de un diseño plano.
Utiliza espacios en blanco y tipografía en negrita para atraer la atención de los usuarios a su sitio web. Con un texto claro y destacado, el diseño web plano hace que las llamadas a la acción sean más efectivas.
Capacidad de respuesta móvil
El diseño plano utiliza gráficos vectoriales escalables que el navegador puede cambiar de tamaño fácilmente, lo que hace que su sitio web sea eficiente para dispositivos móviles. Las piezas de diseño plano se adaptan mucho más fácilmente a diferentes tamaños de pantalla que los gráficos 3D complicados.
Optimización de motores de búsqueda
Los rastreadores de búsqueda notan fácilmente factores como páginas web de carga rápida, capacidad de respuesta móvil e interfaz fácil de usar. Los motores de búsqueda como Google, Yahoo y Bing otorgan más valor a los sitios web que brindan una excelente experiencia de usuario y que resultan en clasificaciones de SEO más altas.
Averigüemos cómo puede usar el diseño web plano para su sitio.
Uso del diseño web plano para su sitio web
Manténgalo lo más simple posible
Cuando se trata de diseño web plano, debe evitar agregar elementos tridimensionales a su sitio web , ya que el diseño plano muestra objetos solo en una orientación bidimensional.
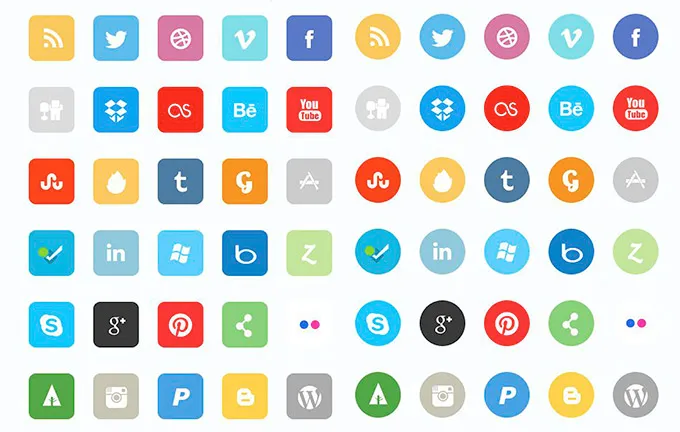
Sin embargo, si necesita presentar objetos complejos, concéntrese en simplificarlos tanto como sea posible. Una mejor manera de representar un objeto complejo es mostrar solo su silueta (contorno). Le ayudará a hacer que un objeto sea más reconocible sin profundizar en los detalles.

Los iconos planos son un excelente ejemplo de ello.

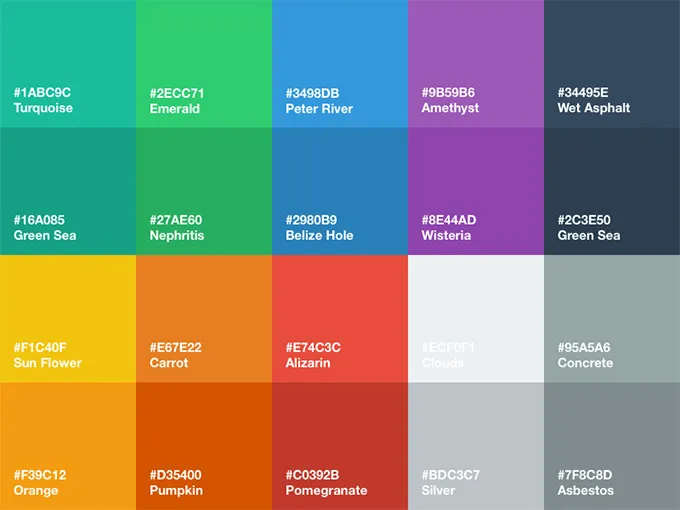
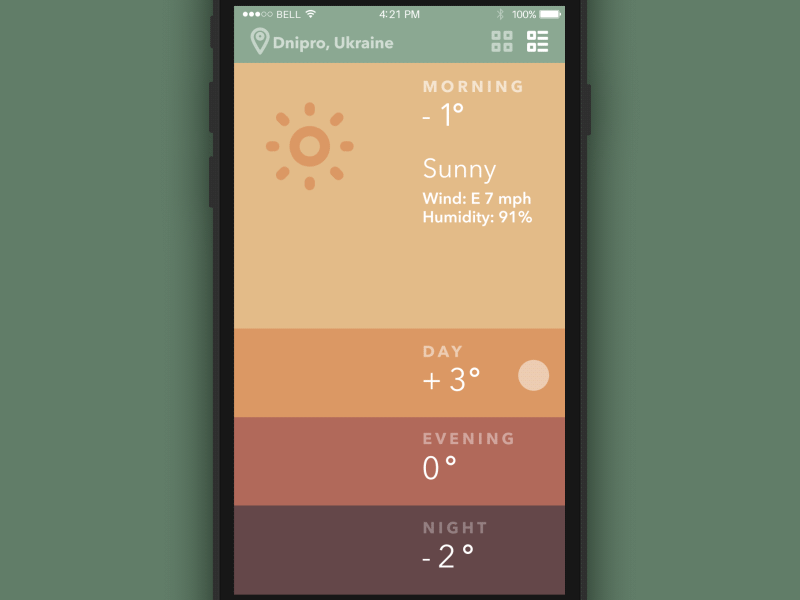
Usar color básico
Una de las características más importantes del diseño plano es el uso de colores. Por lo general, los sitios web planos se diseñan utilizando colores primarios . Los colores saturados y audaces son los mejores indicadores del diseño plano. Sin embargo, la elección del color depende en gran medida de las cosas que vas a revelar.

El diseño plano no se limita a mostrar un conjunto particular de colores. Estos sitios web también pueden usar varios tonos de las tonalidades. Existen algunas herramientas en línea como Adobe Color, Canva Color, etc. que lo ayudan a obtener el esquema de color más óptimo.
Cuando trabaje en un esquema de color, tenga en cuenta los siguientes principios universales del diseño plano:
- Los colores desaturados agregan más atractivo estético a una página web.
- Los tonos brillantes ayudan a enfatizar contenido particular colocado sobre un fondo tenue.
Mantenga la navegación simple
La navegación fácil de usar es otro factor definitorio del diseño plano. Coloque siempre los elementos de navegación en el lugar donde se verá más lógico y esencial.
Si su sitio web tiene varias páginas, use menús desplegables y categorías para mejorar la navegación de su sitio web. Revelará todos los menús principales de su sitio mientras ahorra espacio.
El objetivo principal es crear una página de inicio que luzca lo más simple y minimalista posible .
Usa la tipografía correcta

Al igual que trabajar con la estructura y los colores de un sitio web, también asegúrese de utilizar la tipografía correcta. Dado que no todas las fuentes encajarán bien en el diseño plano, es mejor que prefiera las fuentes simples y minimalistas.
Las fuentes de la familia Sans-Serif se consideran más cómodas de leer y más rápidas de cargar. Helvetica, por ejemplo, ha sido una de las favoritas entre los diseñadores gráficos. A continuación se presentan algunos consejos para elegir las fuentes ideales para un diseño de estilo plano.
- Utilice fuentes sans serif con variaciones y pesos para darle un aspecto limpio y fresco a su texto.
- No utilice fuentes excesivamente adornadas. El tono de las fuentes debe coincidir con el esquema de diseño general de su sitio web.
Agregar animación
La gente nunca sabrá qué es importante en su sitio web a menos que se lo muestre. Para mejorar la participación del usuario, puede agregar elementos de animación para mejorar el diseño plano del sitio.

Una sensación de movimiento en la interfaz permite a los usuarios seguir la dirección correcta.
Al agregar movimiento a su diseño web plano, no solo ofrece guías visuales dentro de la interfaz, sino que también proporciona comentarios y validación visuales.
El diseño plano definitivamente vale la pena intentarlo
El diseño plano tiene todos los elementos y atributos esenciales que lo ayudan a hacer que su proyecto en línea sea más funcional y usable.
Al incorporar fuentes, colores e íconos simples a su sitio web, puede hacerlo más atractivo y atractivo. Por lo tanto, si desea diseñar un sitio web que pueda captar más atención pero que se vea minimalista, el diseño plano es una buena opción.
