Elementos fijos y superposiciones en XD: métodos increíblemente fáciles y divertidos para sus prototipos
Publicado: 2022-03-10(Este artículo está patrocinado amablemente por Adobe). Un elemento fijo es un objeto que se establece en una posición fija en la mesa de trabajo, lo que permite que otros elementos se desplacen por debajo. De esta manera, obtienes una simulación realista del desplazamiento en computadoras de escritorio y dispositivos móviles. Con la nueva función de superposición, puede simular interacciones como efectos de caja de luz y submenús.
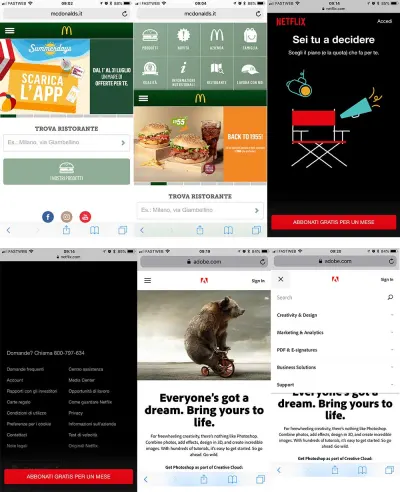
¿Cómo utilizan las marcas famosas elementos fijos y superposiciones? Bueno, echemos un vistazo a algunos ejemplos para inspirarnos primero.

En este tutorial, aprenderemos cómo configurar una barra de menú como un elemento fijo y cómo aplicar una transición de superposición en un prototipo, para simular la apertura de un menú con el clic de un botón. Ambos ejemplos se realizarán en una plantilla móvil, para que podamos ver nuestra simulación en acción directamente en nuestro dispositivo móvil. También he incluido un archivo de Illustrator con íconos, que puede usar para configurar sus ejemplos rápidamente.
Empecemos.
Preparando la plantilla móvil
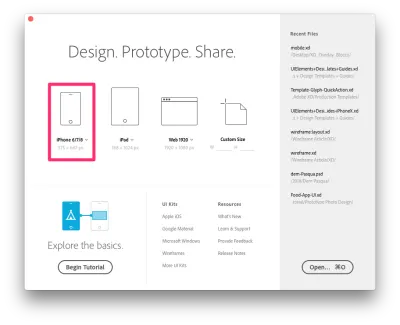
Abra Adobe Xd y elija la plantilla "iPhone 6/7/8 Plus". Luego, vaya a File → Save As y elija un nombre para guardar su archivo (el mío es mobile.xd ).

Creemos una aplicación de restaurante en la que las personas puedan seleccionar qué ordenar de una lista de alimentos.
Crearemos dos diseños de casa. La primera será una página larga, que usaremos para ver cómo funciona la navegación fija. El segundo tendrá una imagen de pantalla completa y el usuario podrá hacer clic y abrir una barra de menú que se superpone a la pantalla de inicio.
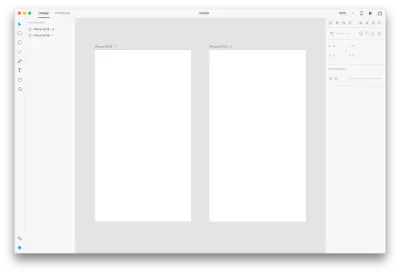
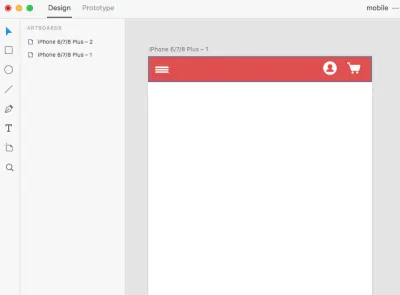
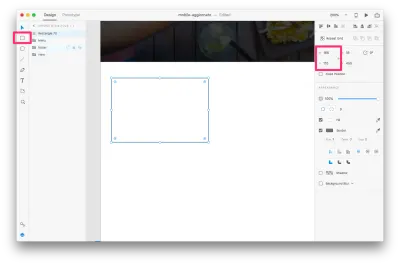
Para comenzar, haga clic en el ícono de la mesa de trabajo en el lado izquierdo y haga clic a la derecha de su mesa de trabajo actual. Esto creará una segunda mesa de trabajo idéntica, cerca de la primera.

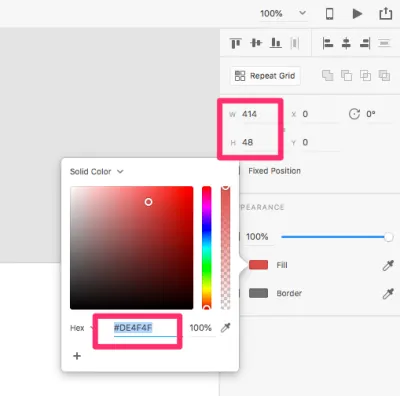
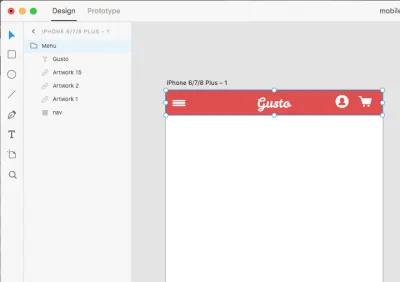
Comencemos a diseñar nuestros elementos, comenzando con la barra de navegación. Haga clic en la herramienta Rectángulo (R) y dibuje una forma de 414 píxeles de ancho y 48 píxeles de alto. Establezca su color como #DE4F4F .

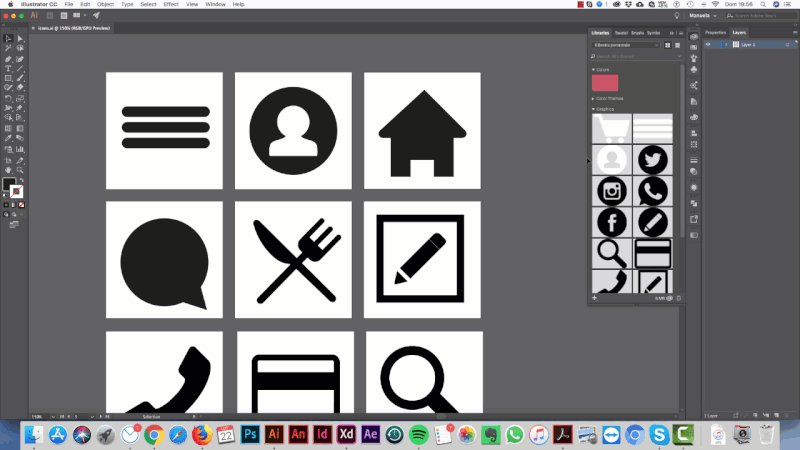
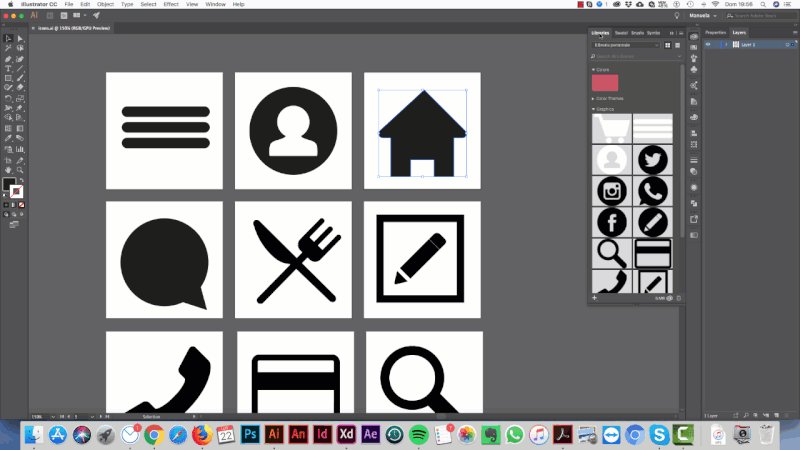
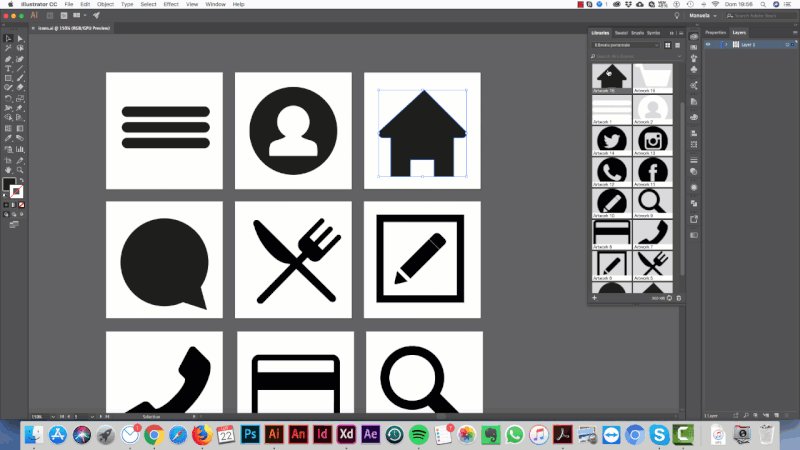
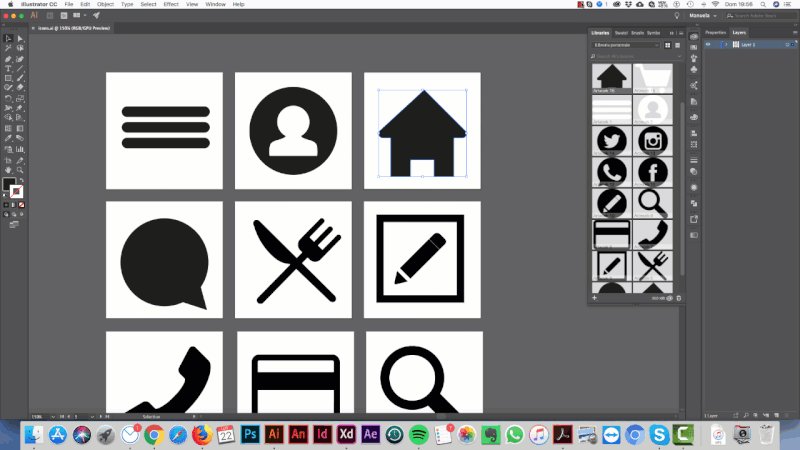
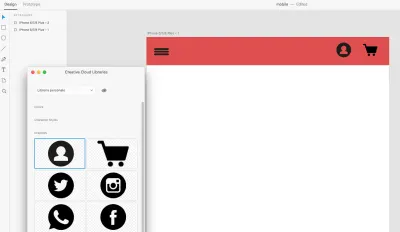
He preparado algunos íconos en Illustrator para usar en nuestro diseño. Simplemente abra el archivo de Illustrator que le proporcioné y arrastre y suelte los íconos en su biblioteca, como se muestra a continuación:

Al hacerlo, sus iconos también se cargarán automáticamente en su biblioteca de Adobe XD.
Para obtener más información sobre cómo usar bibliotecas en diferentes aplicaciones, lea mi artículo anterior, en el que repaso algunos ejemplos de cómo agregar íconos y elementos a una biblioteca (en Illustrator, por ejemplo) y luego acceder a ellos abriendo esa biblioteca en otras aplicaciones (XD, en este caso).
Una vez que haya agregado los íconos, abra su biblioteca XD. Deberías ver los íconos en su lugar:

Arrastre y suelte los íconos en su mesa de trabajo, como se muestra a continuación. Colóquelos y asegúrese de que tengan unos 25 píxeles de ancho.

Debido a que necesitamos que nuestros íconos sean blancos, tenemos que modificarlos. Podemos modificarlos directamente en la biblioteca, como se demostró en mi tutorial anterior. Una vez hecho esto, los veremos actualizados en XD directamente, sin tener que arrastrarlos desde la biblioteca nuevamente.

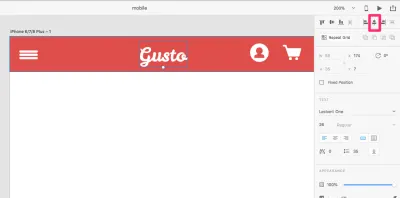
Ahora que los íconos que queremos están en su lugar, creemos un logotipo. Llamemos a esta aplicación "Gusto". Simplemente usaremos la herramienta Texto para agregarlo. (Estoy usando la fuente Leckerli One aquí, pero puede usar la que desee). Alinee el logotipo en el centro de la barra de navegación haciendo clic en "Alinear al centro (horizontalmente)" en la barra lateral derecha.

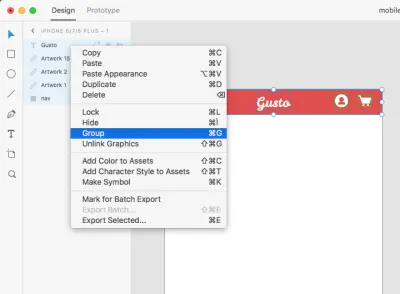
Agrupa todos los elementos de navegación y llama al grupo "Menú". Para hacer esto, seleccione todos los elementos en el panel izquierdo, haga clic derecho y elija "Grupo".


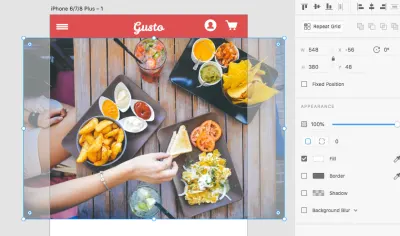
Agreguemos una hermosa imagen de héroe. Elegí uno de Pexels. Arrástrelo a su mesa de trabajo y cambie el tamaño de su altura a 380 píxeles.

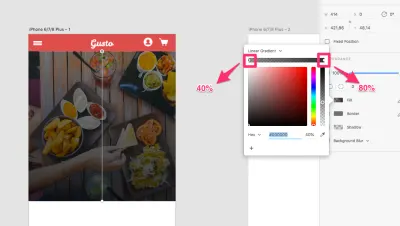
Ahora, haga clic en la herramienta Rectángulo (R), dibuje un rectángulo del mismo tamaño que la imagen principal y colóquelo en la imagen. Establezca un degradado para el color del rectángulo, usando los valores que se muestran en la imagen a continuación.

(Si desea obtener más información sobre los degradados, no dude en consultar mi tutorial anterior sobre cómo aplicarlos en XD).
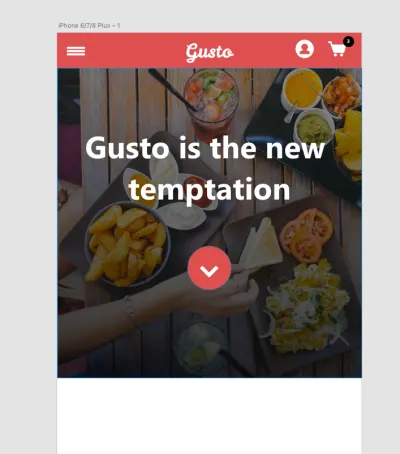
Inserte un texto blanco en la imagen del héroe y un círculo para un botón. Coloque un pequeño círculo con un número en el ícono del carrito también; lo necesitaremos más tarde.

A continuación, aumentemos la altura de la mesa de trabajo. Tenemos que hacer eso para insertar nuevos elementos y crear la simulación de desplazamiento.
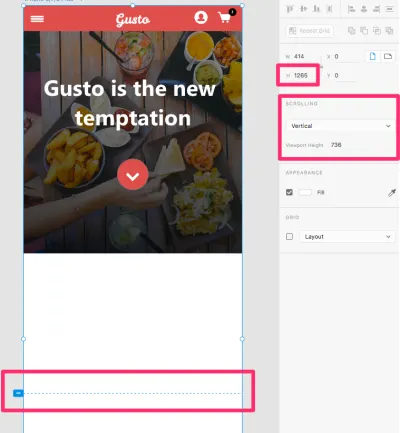
Después de hacer doble clic en la mesa de trabajo, establezca su altura en 1265 píxeles. Asegúrese de que "Desplazamiento" esté configurado en "Vertical" y que la "Altura de la ventana gráfica" esté configurada en 736 píxeles. Un pequeño marcador azul le permitirá establecer el límite de desplazamiento hacia la parte inferior de la mesa de trabajo, como se ve a continuación:

Agreguemos nuestro contenido: el delicioso menú de Gusto. Haga clic en la herramienta Rectángulo (R) para crear un rectángulo para la imagen que agregaremos.

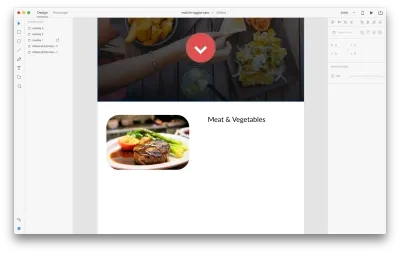
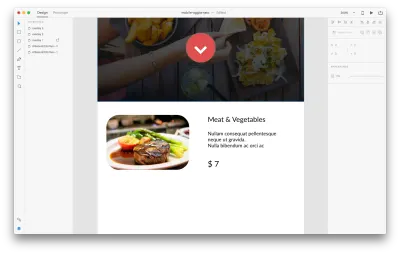
Arrastre y suelte una imagen directamente en el cuadro que acabamos de crear; la imagen encajará automáticamente en él. Haga clic en él una vez y arrastre el pequeño círculo blanco desde un ángulo hacia adentro para redondear todos los ángulos. Sus valores deben estar alrededor de 25, como se muestra en la imagen a continuación. Deshágase del borde desmarcando el valor del borde en la barra lateral derecha.

Haga clic en la herramienta Texto (T) y escriba un título en el lado derecho de la imagen. Elegí Lato como fuente, a 14 píxeles. Siéntase libre de usar otra fuente, pero mantenga el tamaño de 14 píxeles.


Tome la herramienta Texto (T) nuevamente y escriba algunas líneas para la descripción (Lato, 10 píxeles) y el precio (Lato, 16 píxeles).

Tome la herramienta Rectángulo (R) y dibuje un rectángulo de 100 por 30 píxeles. Coloréalo con el mismo naranja que usamos en el botón para la imagen del héroe; agregue el texto "Agregar al carrito" con la herramienta Texto (T); y agregue el ícono del carrito de la biblioteca. Todos estos pasos están cubiertos en el siguiente video corto:
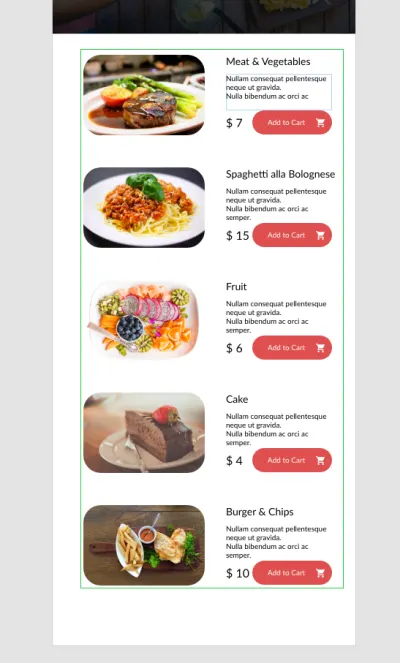
Finalmente, haga clic en "Repetir cuadrícula" para crear una cuadrícula para esta sección. Una vez hecho esto, podemos cambiar las imágenes y el texto fácilmente, como se muestra en el siguiente video:
Si quieres aprender más sobre cómo crear grillas, sigue mi tutorial.
Usé las siguientes imágenes de Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/comida-cena-pasta-espaguetis-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/plato-de-comida-postre-de-chocolate-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
Agregue algunos títulos, descripciones y botones.

Finalmente, agreguemos un rectángulo para el pie de página, con el texto "Gusto" en el centro. Establece el color de relleno del rectángulo en #211919 .

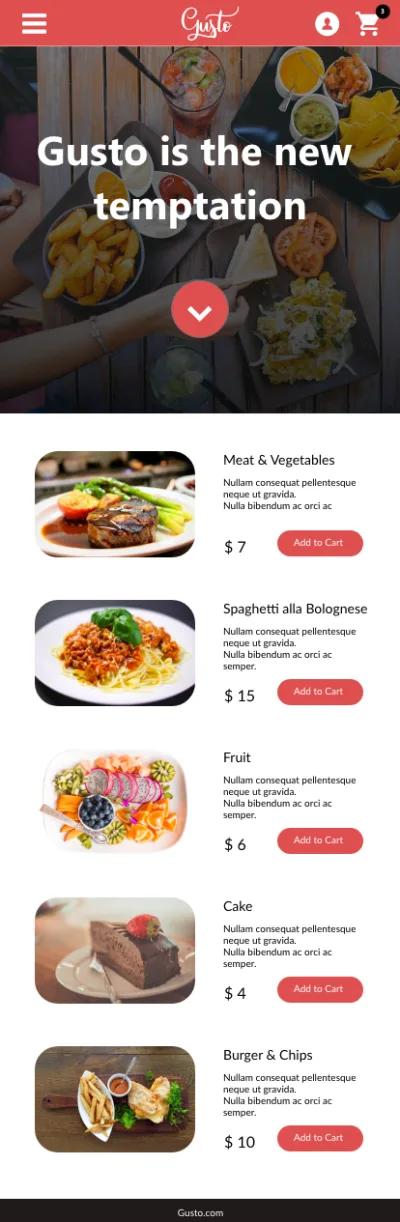
¡Sí! Hemos completado el primer diseño de plantilla. Configuremos nuestra segunda plantilla antes de comenzar a crear prototipos.
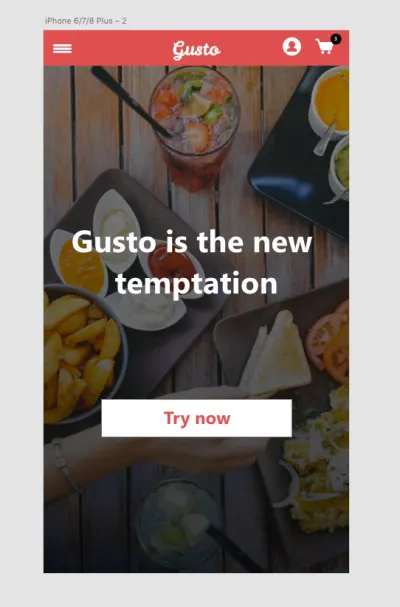
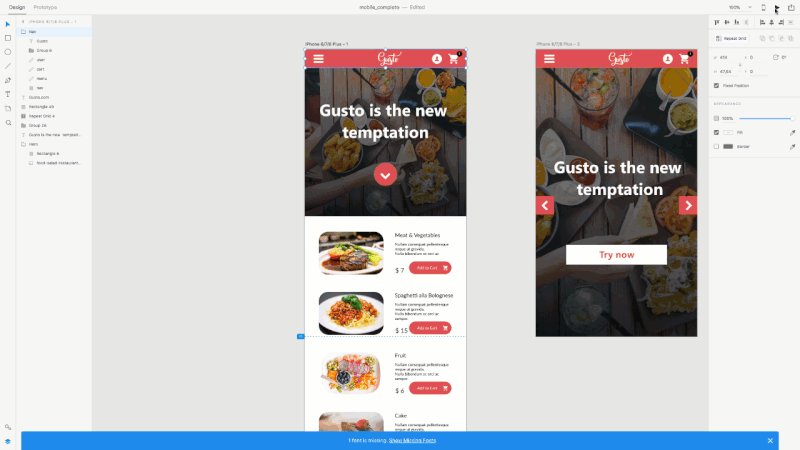
Para nuestro segundo diseño móvil, simplemente copie y pegue la sección de navegación y héroe del primer diseño, y cambie el tamaño de la imagen del héroe para que sea de pantalla completa. Luego, agregue un botón "Probar ahora".
En el breve video a continuación, le muestro cómo copiar y pegar elementos en la segunda mesa de trabajo, crear un nuevo botón con la herramienta Rectángulo (R) y escribir texto en él con la herramienta Texto (T).

¡Excelente! Avancemos y creemos nuestros prototipos.
Configuración de elementos fijos
Queremos que la navegación superior de nuestro diseño sea fija, haciendo que se mantenga en su posición mientras nos desplazamos por la mesa de trabajo.
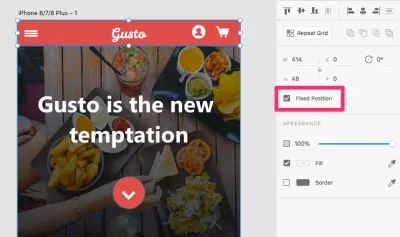
Haga clic en su grupo "Menú" para seleccionarlo y seleccione "Posición fija" en la barra lateral derecha.

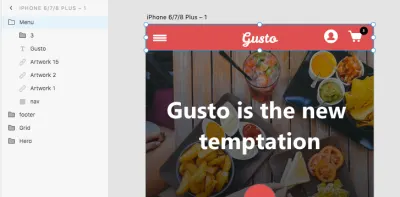
Importante: para que todos los elementos se desplacen por debajo del menú, el menú debe estar encima de todos los demás elementos. Simplemente coloque la carpeta del menú en la parte superior, en la barra lateral izquierda.

Ahora, para ver su navegación fija en acción, simplemente haga clic en el botón "Vista previa del escritorio" e intente desplazarse. Deberías ver esto:

Tremendamente sencillo, ¿no?
Configuración de elementos superpuestos
Para ver cómo funcionan las superposiciones en XD, primero debemos crear los elementos que se superpondrán. Cuando hace clic en un elemento del menú, ¿qué esperaría que sucediera? Exactamente: Debería aparecer un submenú.
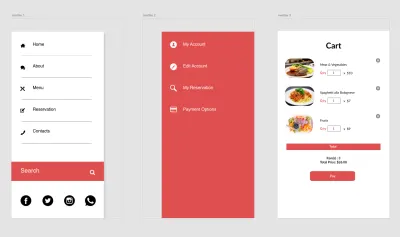
Vamos a crear tres submenús diferentes, como los de la imagen de abajo, usando la herramienta Rectángulo (R). Elegí un rectángulo porque el menú se superpondrá a la pantalla, por lo que no cubrirá toda la mesa de trabajo, sino solo una parte.
Siga el video a continuación para ver cómo creé los tres menús superpuestos. Verá que utilicé la herramienta Rectángulo (R), la herramienta Línea (L) y la herramienta Texto (T). Usamos rectángulos para crear los fondos del menú porque necesitamos un objeto para superponer la pantalla. He incluido los íconos en el archivo de Adobe Illustrator que puedes descargar directamente aquí.
A continuación, verá cómo uso "Repetir cuadrícula" y cómo modifico elementos dentro de ella.
Aquí esta el resultado final:

Trabajaremos en el diseño de la segunda casa en este punto.
Establezca el modo visual en "Prototipo", seleccionándolo desde la parte superior izquierda de la pantalla.

A continuación, haga doble clic en el pequeño icono del menú de hamburguesas y arrastre y suelte la pequeña flecha azul en la mesa de trabajo "Superposición 1". Cuando aparezca la ventana emergente, seleccione "Superposición" y "Deslizar a la derecha". Luego, haga clic en el botón "Vista previa de escritorio" para verlo en acción.

Hagamos lo mismo con el ícono de usuario y el ícono del carrito. Haga doble clic en el icono de usuario en el modo Prototipo y arrastre y suelte la pequeña flecha azul en la mesa de trabajo "Superposición 2". Cuando aparezca la ventana emergente, seleccione "Superposición" y "Deslizar hacia la izquierda". Luego, haga clic en el botón "Vista previa de escritorio" para verlo en acción.

Ahora, haga doble clic en el ícono del carrito en el modo Prototipo, y arrastre y suelte la pequeña flecha azul en la mesa de trabajo "Superposición 3". Cuando aparezca la ventana emergente, elija "Superposición" y "Deslizar hacia la izquierda". Haga clic en el botón "Vista previa del escritorio" nuevamente para ver cómo funciona.

¡Hemos terminado! Estas fantásticas funciones nuevas son muy fáciles de aprender y agregarán un nuevo nivel de simulación de interactividad a sus prototipos.
Consejo rápido: ¿Quieres obtener una vista previa del diseño en tu teléfono? Simplemente cargue su archivo XD en Creative Cloud, descargue la aplicación XD para dispositivos móviles y abra su documento.
Esto es lo que hemos aprendido en este tutorial:
- establecer y crear diseños y elementos móviles,
- establecer elementos fijos,
- use superposiciones para simular un submenú de clic para abrir.
¿Dónde usarías elementos fijos o superposiciones? ¡Siéntase libre de compartir sus ejemplos en los comentarios a continuación!
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. Adobe XD está hecho para un proceso de diseño de UX rápido y fluido, ya que te permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
