Ley de Fitt en la era del tacto
Publicado: 2022-03-10Cuando comencé a escribir Diseño táctil para interfaces móviles , regularmente encontraba un tema interesante o una tangente que me llevaba a la maleza y tenía que contenerme para no ir demasiado lejos. No quería convertirme en un ermitaño que muere con una obra de quince volúmenes nunca completada sobre un tema en constante cambio.
Pero vale la pena hablar sobre muchos de ellos de forma independiente, y uno que podría disfrutar es la Ley de Fitts y cómo funciona con las pantallas táctiles. La mayoría de los diseñadores interactivos de cualquier tipo reconocerán esto y, en general, sabrán de memoria un subconjunto muy pequeño de las lecciones. La ley como dice es que:
“La cantidad de tiempo requerida para que una persona mueva un puntero a un área objetivo es una función de la distancia al objetivo dividida por el tamaño del objetivo”.
Luego hay una serie de términos y lecciones aprovechables de esto. Algunos comunes:
- el punto cero
El píxel debajo del puntero del mouse o el cursor se puede usar instantáneamente, sin movimiento. - Mas grande es mejor
Siempre es más fácil hacer clic en un objetivo más grande que en uno más pequeño. - Bordes mágicos
Los bordes de la pantalla son “infinitamente profundos”; no puedes perderte el borde ya que el mouse se detiene cuando llega allí. Los menús a lo largo del borde superior, por ejemplo, son más fáciles de hacer clic que los elementos del mismo tamaño solo un poco desplazados. - Rincones Mágicos
Esta profundidad infinita es doblemente cierta para las esquinas, por lo que son las áreas más fáciles de seleccionar que no están debajo del mouse.
Por supuesto, todos sabemos que mucho de esto no es universalmente cierto. Hay otros factores que entran en juego. Los botones demasiado grandes en realidad son bastante difíciles de usar, ya que dejan de ser percibidos como botones. Las personas se enfocan en los objetos de acción, por lo que intentarán hacer clic en el icono o la etiqueta de texto dentro de un botón, lo que reducirá parte del poder del tamaño.
O tal vez un borde no es un borde. O sabemos dónde está el ratón, pero no las manos del usuario. O no hay ratón en absoluto.
Vigile sus suposiciones
Paul Fitts era un psicólogo, oficial superior de la Fuerza Aérea de los EE. UU. durante la guerra. Estaba convencido de que se produjeron demasiadas pérdidas de aeronaves y tripulantes debido a lo que se denominaría consideraciones de factores humanos deficientes. Estableció el Laboratorio de Investigación de Psicología de la Aviación en la Universidad Estatal de Ohio, donde además de su conocida investigación, se realizó un trabajo de seguridad de la aviación muy importante.
Mucho de lo que hacemos en el diseño de UX se basa en estándares de factores humanos, pero debemos tener cuidado al aplicarlos. A menudo hicieron suposiciones sobre quiénes son los usuarios, por ejemplo. Solo se estudiaron hombres europeos en forma, jóvenes, no daltónicos, generalmente blancos, ya que eran los que volaban aviones y (en su mayor parte) operaban maquinaria compleja cuando los estándares se trasladaron a la industria.
Pero también hacen suposiciones sobre el medio ambiente. Si bien un avión puede ser duro e implacable, sabemos dónde está el piloto en relación con los controles. Incluso en una estación de trabajo de computadora; sin embargo, no tenemos idea de dónde está la mano del usuario. La aplicación del trabajo de Fitts asume que la mano está sobre el ratón todo el tiempo; cero tiempo o esfuerzo para hacer clic en lo que está debajo del puntero. Pero, ¿y si estoy escribiendo a máquina, o escribiendo en un papel, o acabo de colgar el teléfono, o cualquiera de las mil cosas más? Esto es realmente sobre el movimiento humano, no el movimiento del ratón, ¿no es así?
En el diseño, hacemos muchas suposiciones sin pensar en ellas. Ponemos controles en los bordes de los sitios web y las aplicaciones, pero los bordes de las ventanas gráficas muy a menudo no son los bordes de las pantallas. Los navegadores web tienen cromo a su alrededor, e incluso las aplicaciones maximizadas en Windows no cubren la barra de tareas. El borde inferior y las esquinas de su aplicación no son infinitamente profundos ahora, ¿verdad?
Por supuesto, también es bastante difícil de aplicar tan fácilmente y sin problemas al tacto.
¿Dónde están tus manos?
Ciertamente, el trabajo de Fitt es cierto. La distancia y el tamaño del objetivo se aplican prácticamente universalmente. Pero la simplicidad que surge de las suposiciones en los sistemas informáticos controlados por mouse no es realmente aplicable a los sistemas táctiles.
Por mucho que planteé el problema de que tal vez el usuario no está sujetando el ratón, para el tacto nunca tenemos idea de dónde está la mano. Realmente, no lo hacemos. Si no ha leído nada de mi trabajo, puede pensar que todos sostienen su teléfono con una mano y tocan con el pulgar, así:

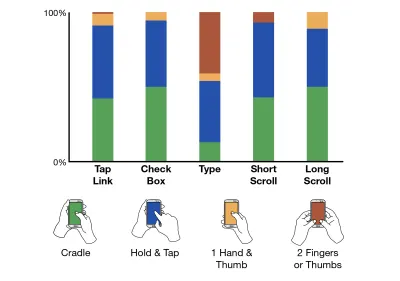
Pero simplemente no lo hacen. Tenemos información sólida detallada en el Capítulo 5 de "Diseño táctil para interfaces móviles" de que las personas sostienen sus teléfonos de muchas maneras y cambian la forma en que los sostienen constantemente. Incluso para los tipos de tareas individuales, no hay una forma preferida de retención, por lo que no podemos diseñar para predecir lo que las personas están haciendo con ningún grado de precisión.

Entonces, ¿dónde están sus manos en relación con el objetivo deseado en un teléfono, tableta o computadora con pantalla táctil? No tenemos idea. La computadora no puede detectarlo, y no tenemos pautas ni probabilidad de dónde está la mano. Ningún objetivo y, de hecho, ninguna parte de la pantalla está más cerca del puntero (la mano del usuario) que otra.
Principios de diseño ético
Unas pocas generaciones antes de Fitts, FW Taylor estaba creando el campo de la administración científica con principios analíticos que serían completamente explorados con los estudios de tiempo y movimiento de Gilbreth. Todos estos se consideraron prácticas de gestión y se diseñaron para optimizar la producción y la eficiencia al encontrar la "mejor manera" de realizar una tarea.
Incluso en campos especializados como la aviación, esto ha resultado ser demasiado simplificado. Los humanos no son máquinas, por lo que las últimas décadas han vuelto a mejorar la seguridad de la aviación con prácticas como CRM. Gestión de recursos de la tripulación de una manera centrada en el ser humano para que los equipos trabajen juntos, para resolver problemas, o más a menudo, evitar problemas, junto con listas de verificación y procedimientos.
La mentalidad de la mejor manera todavía está presente en los negocios hoy en día. Incluso es el nombre mismo de un conjunto de mejoras de procesos aplicadas recientemente por WalMart. Definitivamente lo veo filtrado a equipos de diseño de productos digitales, desarrolladores e incluso diseñadores. Si siempre comienza con el camino feliz y no se preocupa por otras formas en que los usuarios pueden trabajar con el sistema, los mensajes de error o la prevención de errores no son importantes porque son solo los usuarios que lo hacen "mal".
Se supone que UX es un defensor del usuario, por lo que, al menos para mi área de práctica, digo que este tipo de pensamiento es poco ético.
Demasiados de los estándares y suposiciones que fundaron los procesos y estándares digitales asumen la estación de trabajo, pero durante mucho tiempo hemos estado muy poco informados acerca de qué y dónde está una computadora.
“
Ahora, con el cambio a dispositivos táctiles y móviles, realmente debemos admitir que no hay lugar para una visión tan rígida del mundo; podemos predecir, pero no debemos suponer, muchas cosas sobre dónde están los usuarios y cómo funcionan. Como veremos, estas suposiciones no siempre se aplican de todos modos, por lo que obligarlas a encajar puede ser una receta para la confusión y el fracaso.
Tratando de aplicar el trabajo de Fitts al tacto
Si bien el contexto de las investigaciones de Fitts y otros fue la aviación, la máquina o los controles, las matemáticas reales detrás de todo esto solo se ocupan del movimiento unidimensional. Cuánto tiempo lleva no moverse ni siquiera a través de un plano de controles o una pantalla, sino deslizar un control de una posición a otra con cierta precisión.
Si bien puede trabajar con esto, la interpretación predeterminada para las interfaces controladas por mouse hace algunas suposiciones problemáticas. Por ejemplo, el tamaño objetivo siempre se mide como el componente horizontal. Sí, incluso si es un botón mucho más ancho que alto y el cursor comienza debajo del objetivo. Esto es un problema.
Para dispositivos móviles, el comportamiento predeterminado después de tocar un control o desplazarse es borrar el espacio de trabajo. A veces, eso significa que el dedo o el pulgar se alejan del área de enfoque para ver qué sucedió, pero la mayoría de las veces significa que los dedos se alejan por completo de la pantalla y se desplazan o descansan a cierta distancia. Por supuesto, algunos usuarios pasan a un modelo desconectado en el que esperan no tener que interactuar con el dispositivo durante algún tiempo. Ya sea para tomar una copa, poner el teléfono en el bolsillo o dejarlo para ver un video. El teléfono ahora está muy lejos, el usuario debe realizar otras acciones para comenzar a interactuar y realizar un cambio cognitivo algo largo para volver al modo de interacción.
Rápidamente me di cuenta de que tratar de aplicar la fórmula de Fitts para obtener un índice de dificultad y luego usar mis datos experimentales para tratar de ajustar una pendiente de valores de tiempo a esto sería una tontería. Hay demasiadas variables, por lo que sería el trabajo de toda una vida codificar los muchos tipos de interacción.

Además, se sabe que el trabajo de Fitts ya no es de aplicación general. Solo se aplica bien a sistemas con movimiento de extremidades. Eso significa todo el brazo, no solo mover los dedos. Piense en cómo usa un mouse, un panel táctil, un joystick, un yugo o una tableta digitalizadora. Mueves, aunque sea un poco, todo tu brazo en su mayor parte.
Para un contraejemplo bien estudiado, los joysticks isométricos y otros controles que usan detección de fuerza en lugar de movimiento no están bien modelados o necesitan sus propias modificaciones o modelos. Si bien es posible, es difícil aplicarlos, ya que debe modelar interacciones para diferentes partes de sus sistemas de diferentes maneras. ¿Y has oído hablar del trabajo de SK Card sobre esto en las décadas de 1970 y 1980? No, por supuesto que no, ya que es complicado. Los profesionales necesitan una versión reducida y simplificada.
A partir de un poco de análisis e investigación de los resultados de la investigación, encuentro lo mismo para las interacciones táctiles . Que hay previsibilidad y repetibilidad en los hallazgos, pero no encajan perfectamente en ningún modelo existente.
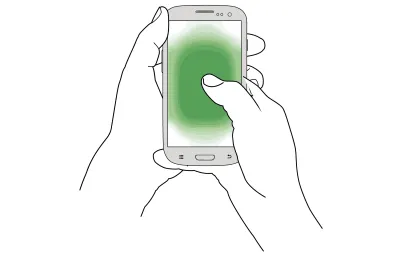
Y en general, es por eso que doy las pautas en lugar de los modelos matemáticos. Para tabletas y teléfonos portátiles con pantalla táctil, las personas tocan el centro más rápido y con mayor precisión que los bordes.

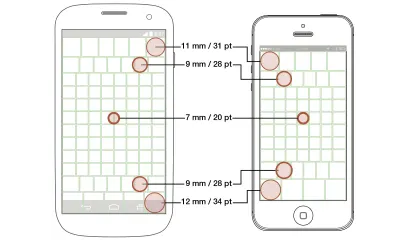
Existen estas pautas (todas ellas se detallan en el libro) para los tamaños de destino, y algunos problemas confusos que también se deben tener en cuenta: todo para ayudarlo a diseñar interfaces e interacciones.

Contabilización de la velocidad de la vida cotidiana
En mi trabajo hasta la fecha, como en el libro, no compartí el tiempo para hacer tapping a propósito, porque varían mucho según el contexto de uso. Pero ahora podemos proporcionar otra pauta aquí, sobre cómo los dispositivos móviles varían en el uso de la mentalidad de la estación de trabajo. Eso, por supuesto, significa que la mayoría de los diseños deben tratar de dejar de lado la suposición del uso de atención enfocada y dirigida por el mouse.
Mis favoritos son los controles que desaparecen . Los vemos mucho: en barras de desplazamiento, cromo y más. Pero echemos un vistazo al omnipresente reproductor de video, ya que ahora un video en línea es la norma. Digamos que toca un reproductor de video para iniciar la reproducción. Los controles se desvanecen o se deslizan hacia afuera después de un breve período de tiempo, para que pueda ver el video en pantalla completa. Cuando está enfocado, y generalmente con un mouse, funciona bien. Puede jugar, luego decir "uf, créditos" y omitirlos instantáneamente porque los controles de omisión o la barra de progreso están cerca. Además, puede empujar el puntero un poco para mover la reproducción, luego sentarse y mirar, mientras los controles se desvanecen.
En las pantallas táctiles, mientras también se distrae con la vida normal o se mira casualmente, se aplica la misma cantidad de tiempo cuando los controles se desvanecen, pero no es suficiente para ser utilizable. Los dedos son opacos, por lo que tocamos y luego movemos los dedos o los pulgares fuera de la pantalla. Pero tal vez nos acomodemos para verlo y luego nos demos cuenta de que tenemos que saltarnos la parte tonta. Entonces, ahora tenemos que volver a cambiar nuestro cerebro al modo interactivo . Nos orientamos hacia lo que vemos y retrocedemos todo el camino para actuar. Por supuesto, para entonces, los controles (todo está configurado para un mouse) han desaparecido.
Como dije, es difícil proporcionar pautas útiles y procesables para los tiempos. Y si le cité los tiempos para la interacción táctil, también tendría que dar lo mismo para un sistema controlado por mouse, a modo de comparación. Es mi observación general, sin hacer la serie completa de pruebas para esto específicamente, que los tiempos serían similares para interacciones similares, pero no todas las interacciones y entornos son iguales.
Puede probar esto para asegurarse de que está diseñando correctamente o para evaluarlo mejor en revisiones y demostraciones. Solo piense en el contexto y guarde el teléfono en su bolsillo, o siéntese y observe cómo funciona el sistema, luego regrese a la interacción cuando sea el momento. Recuerde que incluso las pruebas de usabilidad pueden generar demasiada atención por parte del usuario , por lo tanto, establezca expectativas poco realistas para los modos de uso y las velocidades esperadas. Mire los análisis, intente obtener una etnografía real y simplemente observe a los usuarios todo el día cuando pueda, y piense detenidamente sobre cómo las personas podrían usar su producto en contexto.
Pasar de WIMP a Touch
De acuerdo, puede pensar que es mucho para recordar y tratar de descubrir cómo aplicarlo a su trabajo. Te tengo cubierto. Al igual que en el libro, después de despotricar sobre historia, sumergirme en matemáticas, cognición, fisiología o ética, vuelvo y concluyo con una simple lista de verificación.
Este fue especialmente difícil de armar, ya que tuve que salir y encontrar todos los consejos actuales para diseñar interfaces de usuario, especialmente con la Ley de Fitts. Si bien algunos son buenos o hacen todo lo posible, también hay algunos consejos muy, muy malos.
Tenga en cuenta : este cuadro no se está moviendo completamente de la mejor práctica para el mouse a la táctil, ya que está tomando los consejos actuales, buenos y malos, para el nuevo mejor consejo que puedo ofrecer.
| Sabiduría convencional para mouse y escritorio | Mejores prácticas para dispositivos táctiles y móviles |
|---|---|
| Distribuya el contenido de arriba a abajo, de izquierda a derecha, con lo más importante en la esquina superior izquierda. | Las personas leen e interactúan de la mejor y más rápida manera con el centro de la pantalla. Ponga su información clave en el área de desplazamiento grande en el medio. |
| Esté atento al pliegue, para que los usuarios puedan ver toda la información que necesitan. Desconfíe del desplazamiento, ya que las barras de desplazamiento están muy lejos. | Todo el mundo se desplaza, porque un gesto es fácil y común. Asegúrese de que los usuarios sepan que hay más contenido, pero espere que lo descubran por sí mismos. |
| Mantenga todas las opciones de control cerca para reducir el movimiento del mouse. 'Cancelar' y 'enviar' deben estar uno al lado del otro. | Los accidentes ocurren, así que mantén las decisiones dispares y especialmente destructivas lejos de las acciones positivas. |
| Los diálogos de protección ("¿Estás seguro?") Protegen bien de la activación accidental. | Evite las acciones destructivas en absoluto y, cuando sea necesario, asegúrese de que todas tengan métodos de deshacer (o deshacer falso), no guardias antes de la acción. |
| Las personas se centran en la tarea que tienen entre manos y quieren velocidad por encima de todo. | La gente vive en el mundo, por eso se distrae. No agote el tiempo de las notificaciones ni proporcione un tiempo limitado para realizar acciones. |
| Los bordes y las esquinas son infinitamente profundos, así que coloque los menús allí para un acceso rápido. | Los bordes y las esquinas son las áreas más difíciles de tocar, pero son excelentes lugares para ocultar menús de poco uso y acciones ancladas. Pero solo unos pocos; hágalos grandes para asegurar que los usuarios puedan aprovecharlos con éxito. |
| Las ventanas emergentes son las mejores, porque pueden aparecer debajo del mouse, por lo que se necesita menos movimiento, en comparación con los menús y los cajones. | Las ventanas emergentes son terribles en muchos sentidos, entre otras cosas, están disociadas de su contexto. Coloque elementos en la interfaz de usuario o use cajones, acordeones y otros elementos contextuales para seleccionar. |
| Proporcione al usuario herramientas para seleccionar rápidamente, incluido pasar el mouse a la acción principal. | Empoderar al usuario para tomar decisiones informadas. Deles suficiente información para tomar buenas decisiones. Para las elecciones consecuentes, la demora para pasar a la acción es buena y brinda un momento para pensar si realmente desean llevarla a cabo. |
| Más grande es mejor, así que siéntete libre de rellenar botones y usa etiquetas muy largas para los botones más importantes. | Cree elementos interactivos, como botones, tan grandes como sea necesario para la ubicación esperada en la pantalla. Haga etiquetas claras y concisas, para que los usuarios puedan leerlas. |
| Los menús radiales son los más rápidos posibles, ya que todas las opciones tienen la misma distancia desde el punto inicial. | Los menús radiales pierden gran parte de su valor cuando se aleja del cursor, y son inesperados, por lo que la curva de aprendizaje interfiere con su valor teórico. |
Conclusión
Existe esta suposición general que veo en muchos lugares en los que he trabajado, que todos los demás saben perfectamente bien lo que están haciendo. No solo copiamos Apple o Amazon, ni usamos Material Design sin dudarlo, sino que tomamos prestada "inspiración" de la competencia o de los productos favoritos que usamos, y creemos sin dudar que todos los consejos de diseño son correctos.
Como acabo de mostrar, los estándares y las convenciones pueden estar equivocados . Pueden estar desactualizados, ser específicos de tecnologías que no usamos ahora, aplicarse de forma limitada y aplicarse en exceso, malinterpretarse y simplificarse en exceso, o aplicarse incorrectamente.
La tecnología, los lugares de trabajo y la vida cotidiana a menudo cambian las formas en que las suposiciones anteriores ya no son relevantes. Estamos bien metidos en uno de estos grandes cambios: el paso de la computadora normal, como una PC con un mouse y un teclado, a una pantalla táctil móvil.
Pero lo que es más importante, siempre debemos hacer preguntas y buscar una comprensión más profunda . No debemos limitarnos a seguirlos ciegamente, sino considerar siempre lo que significan las pautas y las lecciones para nuestros usuarios y nuestros productos.
Nota del editor : en "Diseño táctil para interfaces móviles", Steven comparte su investigación en profundidad sobre el diseño táctil con pautas y heurísticas que puede aplicar a su trabajo de inmediato. Lea un extracto u obtenga el libro de inmediato.
