Notificaciones push de Firebase en React
Publicado: 2022-03-10Las notificaciones se han convertido en una parte estable de la web hoy en día. No es raro encontrarse con sitios que solicitan permiso para enviar notificaciones a su navegador. La mayoría de los navegadores web modernos implementan la API push y pueden manejar notificaciones push. Una revisión rápida de Caniuse muestra que la API disfruta de un amplio soporte entre los navegadores modernos basados en Chrome y el navegador Firefox.
Existen varios servicios para implementar notificaciones en la web. Los más notables son Pusher y Firebase. En este artículo, implementaremos notificaciones automáticas con el servicio Firebase Cloud Messaging (FCM), que es "una solución de mensajería multiplataforma que le permite enviar mensajes de manera confiable y sin costo".
Supongo que el lector tiene cierta familiaridad con la escritura de una aplicación de back-end en Express.js y/o cierta familiaridad con React. Si se siente cómodo con cualquiera de estas tecnologías, puede trabajar con el frontend o el backend. Primero implementaremos el backend, luego pasaremos al frontend. De esa manera, puede usar la sección que más le atraiga.
Entonces empecemos.
Tipos de mensajes de Firebase
La documentación de Firebase especifica que una implementación de FCM requiere dos componentes.
- Un entorno de confianza como Cloud Functions para Firebase o un servidor de aplicaciones en el que compilar, orientar y enviar mensajes.
- Una aplicación de cliente iOS, Android o web (JavaScript) que recibe mensajes a través del servicio de transporte específico de la plataforma correspondiente.
Nos ocuparemos del elemento 1 en nuestra aplicación de back-end express y del elemento 2 en nuestra aplicación de front-end de reacción.
Los documentos también indican que FCM nos permite enviar dos tipos de mensajes.
- Los mensajes de notificación (a veces considerados como "mensajes de visualización") son manejados por el SDK de FCM automáticamente.
- Los mensajes de datos son manejados por la aplicación cliente.
Los mensajes de notificación son manejados automáticamente por el navegador en la web. También pueden tomar una carga útil data opcional, que debe ser manejada por la aplicación del cliente. En este tutorial, enviaremos y recibiremos mensajes de datos, que deben ser manejados por la aplicación del cliente. Esto nos da más libertad para decidir cómo manejar el mensaje recibido.
Configuración de un proyecto de Firebase
Lo primero que debemos hacer es configurar un proyecto de Firebase. FCM es un servicio y, como tal, necesitaremos algunas claves de API. Este paso requiere que tengas una cuenta de Google. Cree uno si aún no tiene uno. Puede hacer clic aquí para comenzar.
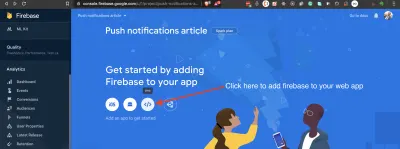
Después de configurar su cuenta de Google, diríjase a la consola de Firebase.
Haga clic en agregar proyecto . Introduzca un nombre para su proyecto y haga clic en continuar . En la siguiente pantalla, puede optar por desactivar el análisis. Siempre puede activarlo más tarde desde el menú de análisis de la página de su proyecto. Haga clic en continuar y espere unos minutos para que se cree el proyecto. Por lo general, es menos de un minuto. Luego haga clic en continuar para abrir la página de su proyecto.
Una vez que hemos configurado correctamente un proyecto, el siguiente paso es obtener las claves necesarias para trabajar con nuestro proyecto. Al trabajar con Firebase, debemos completar un paso de configuración para el frontend y el backend por separado. Veamos cómo podemos obtener las credenciales necesarias para trabajar con ambos.
Interfaz
En la página del proyecto, haga clic en el icono para agregar Firebase a su aplicación web.

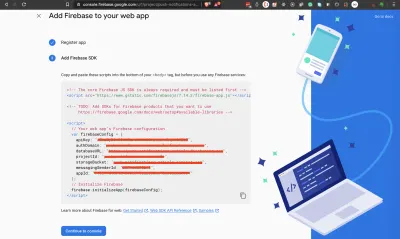
Dale un apodo a tu aplicación. No es necesario configurar el alojamiento de Firebase. Haga clic en Registrar aplicación y espere unos segundos para completar la configuración. En la siguiente pantalla, copie las credenciales de la aplicación y guárdelas en algún lugar. Puede dejar esta ventana abierta y volver a ella más tarde.

Necesitaremos el objeto de configuración más tarde. Haga clic en continuar a la consola para volver a su consola.
back-end
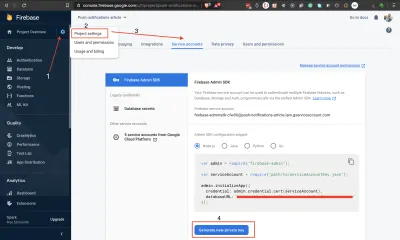
Necesitamos una credencial de cuenta de servicio para conectarnos con nuestro proyecto de Firebase desde el backend. En la página de su proyecto, haga clic en el ícono de ajustes junto a Descripción general del proyecto para crear una cuenta de servicio para usar con nuestro backend Express. Consulte la siguiente captura de pantalla. Siga los pasos 1 a 4 para descargar un archivo JSON con las credenciales de su cuenta. Asegúrese de mantener el archivo de su cuenta de servicio en un lugar seguro.

Te aconsejo que no lo descargues hasta que estés listo para usarlo. Solo recuerde volver a estas secciones si necesita un repaso.
Así que ahora configuramos con éxito un proyecto de Firebase y le agregamos una aplicación web. También hemos visto cómo obtener las credenciales que necesitamos para trabajar tanto con el frontend como con el backend. Ahora trabajemos en el envío de notificaciones push desde nuestro backend express.
Empezando
Para facilitar el trabajo con este tutorial, configuré un proyecto en Github con un servidor y un cliente. Por lo general, tendrá un repositorio separado para su backend y frontend respectivamente. Pero los he reunido aquí para que sea más fácil trabajar en este tutorial.
Cree una bifurcación del repositorio, clónelo en su computadora y pongamos en marcha nuestros servidores front-end y back-end.
- Bifurque el repositorio y consulte la rama
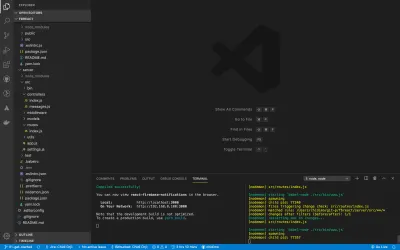
01-get-started. - Abra el proyecto en el editor de código de su elección y observe el contenido.
- En la raíz del proyecto, tenemos dos carpetas,
client/yserver/. También hay un archivo.editorconfig, un.gitignorey unREADME.md. - La carpeta del cliente contiene una aplicación React. Aquí es donde escucharemos las notificaciones.
- La carpeta del servidor contiene una aplicación express. Desde aquí es desde donde enviaremos las notificaciones. La aplicación es del proyecto que construimos en mi otro artículo Cómo configurar un proyecto back-end de Express API con PostgreSQL.
- Abra una terminal y navegue hasta la carpeta
client/. Ejecute el comandoyarn installpara instalar las dependencias del proyecto. Luego ejecuteyarn startpara iniciar el proyecto. Visitehttps://localhost:3000para ver la aplicación en vivo. - Cree un archivo
.envdentro de la carpetaserver/y agregue la variable de entornoCONNECTION_STRING. Esta variable es una URL de conexión de base de datos que apunta a una base de datos PostgreSQL. Si necesita ayuda con esto, consulte la secciónConnecting The PostgreSQL Database And Writing A Modelde mi artículo vinculado. También debe proporcionar la variable de entornoPORTya que React ya se ejecuta en el puerto3000. ConfiguréPORT=3001en mi archivo.env. - Abra una terminal separada y navegue hasta el
server/carpeta. Ejecute el comandoyarn installpara instalar las dependencias del proyecto. Ejecuteyarn runQuerypara crear la base de datos del proyecto. Ejecuteyarn startdevpara iniciar el proyecto. Visite https://localhost:3001/v1/messages y debería ver algunos mensajes en formato JSON.



Ahora que tenemos nuestras aplicaciones de front-end y back-end ejecutándose, implementemos notificaciones en el back-end.
Configurar la mensajería de administración de Firebase en el backend
El envío de notificaciones automáticas con FCM en el backend requiere el SDK de administración de Firebase o los protocolos del servidor FCM. Usaremos el SDK de administración en este tutorial. También está el compositor de notificaciones, que es bueno para "probar y enviar mensajes de marketing y compromiso con potentes análisis y segmentación integrados".
En su terminal, vaya a la carpeta server/ e instale el SDK de administrador.
# install firebase admin SDK yarn add firebase-admin Abra su archivo .env y agregue la siguiente variable de entorno.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" El valor de esta variable es la ruta a sus credenciales de cuenta de servicio descargadas. En este punto, probablemente desee volver a la sección donde creamos la cuenta de servicio para nuestro proyecto. Debe copiar el código de inicialización del administrador desde allí y también descargar el archivo de clave de su cuenta de servicio. Coloque este archivo en su server/ carpeta y agréguelo a su .gitignore .
Recuerde, en un proyecto real, debe almacenar este archivo en una ubicación muy segura en su servidor. No dejes que caiga en las manos equivocadas.
Abra server/src/settings.js y exporte la ruta del archivo de credenciales de la aplicación.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Cree un server/src/firebaseInit.js y agregue el siguiente código.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Importamos el módulo de administración desde firebase-admin . Luego inicializamos la aplicación de administración con nuestro archivo de cuenta de servicio. Finalmente, creamos y exportamos la función de mensajería.
Tenga en cuenta que podría haber pasado la ruta al archivo de clave de mi cuenta de servicio directamente, pero es la opción menos segura. Utilice siempre variables de entorno cuando trate con información confidencial.
Para verificar que completó la inicialización con éxito, abra server/src/app.js e incluya las siguientes líneas.
import { messaging } from './firebaseInit' console.log(messaging)Importamos la instancia de mensajería y la registramos en la consola. Deberías ver algo como la imagen de abajo. Debe eliminarlos una vez que verifique que su administrador está configurado correctamente.

Si tiene algún problema, puede consultar la rama 02-connect-firebase-admin de mi repositorio para comparar.
Ahora que hemos configurado correctamente la mensajería de administración, escribamos el código para enviar las notificaciones.
Envío de notificaciones push desde el backend
La configuración de mensajes de datos FCM es muy simple. Todo lo que tiene que hacer es proporcionar uno o más objetivos y un JSON del mensaje que desea enviar a los clientes. No hay claves requeridas en el JSON . Solo usted decide qué pares clave-valor desea incluir en los datos. El formulario de mensajes de datos funciona en todas las plataformas, por lo que nuestra notificación también podría ser procesada por dispositivos móviles.
Hay configuraciones adicionales para otras plataformas. Por ejemplo, hay una configuración de android que solo funciona con dispositivos Android y una configuración de apns que funciona solo con dispositivos iOS. Puede encontrar la guía de configuración aquí.
Cree un archivo server/src/notify.js e ingrese el siguiente código.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Creamos una función que acepta una matriz de cadenas de tokens y un objeto de datos. Cada cadena de token representa un dispositivo que ha aceptado recibir notificaciones de nuestra aplicación de back-end. La notificación se enviará a cada cliente en la matriz de tokens. Veremos cómo generar el token en la sección frontal del tutorial.
El método sendMulticast de la instancia de mensajería devuelve una promesa. En caso de éxito, obtenemos una matriz a partir de la cual contamos el número de éxitos y notificaciones fallidas. Ciertamente podrías manejar esta respuesta como quieras.
Usemos esta función para enviar una notificación cada vez que se agregue un nuevo mensaje a la base de datos.
Abra server/src/controllers/message.js y actualice la función addMessage .
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Esta función maneja una solicitud de publicación al punto final /messages . Una vez que se crea correctamente un mensaje, la función sendNotificationToClient envía una notificación seguida de la respuesta al cliente. La única pieza que falta en este código son los tokens a los que enviar las notificaciones.
Cuando conectemos la aplicación cliente, copiaremos el token generado y lo pegaremos en este archivo. En una aplicación de producción, almacenará los tokens en algún lugar de su base de datos.
Con este último fragmento de código, hemos completado la implementación de back-end. Pasemos ahora a la interfaz.
La rama correspondiente en mi repositorio en este momento es 03-send-notification.

Configuración de notificaciones de Firebase Messaging en el cliente
Echemos un vistazo a los componentes principales de nuestra aplicación React front-end.
Abra client/src/App.js e inspeccione el contenido. Omitiré la mayoría de las declaraciones de importación y solo miraré la lógica del programa.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Este es un componente de reacción regular diseñado con react-bootstrap. Hay un componente de brindis justo en la parte superior de nuestra aplicación, que usaremos para mostrar notificaciones. Tenga en cuenta que también configuramos la baseURL para la biblioteca axios . Todo lo importante ocurre dentro del componente <Messaging /> . Veamos ahora su contenido.
Abra client/src/Messaging.js e inspeccione el contenido.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; Tenemos dos variables de estado, messages y requesting . Los messages representan la lista de mensajes de nuestra base de datos y la requesting es para cambiar el estado de nuestro cargador. Tenemos un bloque React.useEffect donde hacemos nuestra llamada API al punto final /messages y establecemos los datos devueltos en nuestro estado de messages .
En la declaración de devolución, mapeamos los mensajes y mostramos los campos de name y message . En la misma página, incluimos un formulario para crear nuevos mensajes.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Estamos usando la biblioteca Formik para administrar nuestro formulario. Pasamos al componente <Formik /> una initialvalues de valores iniciales, una propiedad onSubmit y el componente de formulario que queremos representar. A cambio, obtenemos algunas funciones útiles, como handleChange , que podemos usar para manipular las entradas de nuestro formulario, y handleSubmit , que usamos para enviar el formulario. isSubmitting es un valor boolean que usamos para alternar el estado del botón de envío.
Te animo a que pruebes formik. Realmente simplifica el trabajo con formularios. Reemplazaremos el código en el método onSubmit más adelante.
Ahora implementemos el método que solicitará el permiso de un navegador y le asignará un token.
Para comenzar a usar Firebase en la interfaz, debemos instalar la biblioteca de cliente JavaScript de Firebase. Tenga en cuenta que este es un paquete diferente del firebase-admin SDK .
# install firebase client library yarn add firebase Cree un archivo client/src/firebaseInit.js y agregue el siguiente contenido.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereLos documentos de Firebase afirman que:
“El cliente JavaScript completo de Firebase incluye compatibilidad con Firebase Authentication, Firebase Realtime Database, Firebase Storage y Firebase Cloud Messaging”.
Así que aquí importamos solo la función de mensajería. En este punto, puede consultar la sección sobre cómo crear un proyecto de Firebase para obtener el objeto de config . Luego inicializamos Firebase y exportamos la función de mensajería. Agreguemos el último bloque de código.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); La función requestFirebaseNotificationPermission solicita el permiso del navegador para enviar notificaciones y resuelve con un token si se concede la solicitud. Este es el token que utiliza FCM para enviar una notificación al navegador. Es lo que activa el mensaje que ve en los navegadores que solicitan permiso para enviar una notificación.
La función onMessageListener solo se invoca cuando el navegador está en primer plano. Más tarde, escribiremos una función separada para manejar la notificación cuando el navegador esté en segundo plano.
Abra client/src/App.js e importe la función requestFirebaseNotificationPermission .
import { requestFirebaseNotificationPermission } from './firebaseInit'Luego, dentro de la función de la aplicación, agregue el siguiente código antes de la declaración de devolución.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Una vez que la aplicación carga, esta función se ejecuta y solicita el permiso del navegador para mostrar notificaciones. Si se otorga el permiso, registramos el token. En una aplicación de producción, debe guardar el token en algún lugar al que pueda acceder su backend. Pero para este tutorial, solo vamos a copiar y pegar el token en la aplicación de back-end.
Ahora ejecute su aplicación y debería ver el mensaje de solicitud de notificación. Haga clic en Permitir y espere a que el token se registre en la consola. Dado que le ha otorgado permiso al navegador, si actualizamos la página, ya no verá el banner, pero el token aún se registrará en la consola.

Debe saber que el navegador Firefox (v75) no solicita permiso de notificación de forma predeterminada. La solicitud de permiso debe desencadenarse mediante una acción generada por el usuario, como un clic.
Este es un buen punto para que confirme mis cambios. La rama correspondiente es 04-solicitud-permiso.
Ahora completemos el código para guardar un mensaje en nuestra base de datos.
Abra client/src/Messaging.js y reemplace la función onSubmit de nuestro formulario con el siguiente código.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Hacemos una solicitud de post al punto final /messages para crear un nuevo mensaje. Si la solicitud tiene éxito, tomamos los datos devueltos y los colocamos en la parte superior de la lista de messages . También mostramos un brindis de éxito.
Vamos a probarlo para ver si funciona. Inicie los servidores front-end y back-end. Antes de probar la solicitud de publicación, abra server/src/controllers/messages.js y comente la línea donde estamos enviando la notificación.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Intente agregar algunos mensajes a la base de datos. ¿Obras? Eso es genial. Ahora descomente esa línea antes de continuar.
Copie el token de notificación de la consola del desarrollador y péguelo en la matriz de tokens. El token es una cadena muy larga, como se muestra a continuación.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; Abra client/src/Messaging.js , importe onMessageListener e invóquelo justo debajo del bloque useEffect . Cualquier posición dentro de la función está bien siempre que esté antes de la declaración de return .
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });El oyente devuelve una promesa que se resuelve en la carga de notificación en caso de éxito. Luego mostramos el título y el cuerpo en un brindis. Tenga en cuenta que podríamos haber tomado cualquier otra medida una vez que recibimos esta notificación, pero estoy simplificando las cosas aquí. Con ambos servidores ejecutándose, pruébelo y vea si funciona.
¿Obras? Eso es genial.
En caso de que tenga problemas, siempre puede comparar con mi repositorio. La rama correspondiente en este punto es 05-escucha-notificación.
Solo hay una parte de la que tenemos que ocuparnos. Ahora mismo solo podemos ver notificaciones cuando el navegador está en primer plano. El punto sobre las notificaciones es que debería aparecer tanto si el navegador está en primer plano como si no.
Si tuviéramos que enviar un mensaje de visualización, es decir, incluimos un objeto de notification en nuestra carga útil de notificación, el navegador se encargará de eso por sí solo. Pero como estamos enviando un mensaje de datos, tenemos que decirle al navegador cómo comportarse en respuesta a una notificación cuando nuestro navegador está en segundo plano.
Para manejar la notificación en segundo plano, necesitamos registrar un trabajador de servicio con nuestro cliente front-end.
Cree un archivo client/public/firebase-messaging-sw.js e ingrese el siguiente contenido:
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); En la parte superior del archivo, estamos importando las firebase-app y firebase-messaging ya que solo necesitamos la función de mensajería. No se preocupe si la sintaxis de importación es nueva. Es una sintaxis para importar scripts externos a archivos de trabajo de servicio. Asegúrese de que la versión que se importa sea la misma que la de su package.json . Me encontré con problemas que resolví armonizando las versiones.
Como de costumbre, inicializamos Firebase, luego invocamos setBackgroundMessageHandler y le pasamos una devolución de llamada, que recibe la carga útil del mensaje de notificación. La parte restante del código especifica cómo el navegador debe mostrar la notificación. Tenga en cuenta que también podemos incluir un icono para mostrar.
También podemos controlar lo que sucede cuando hacemos clic en la notificación con el controlador de eventos de notificationclick .
Cree un archivo client/src/serviceWorker.js e ingrese el contenido a continuación.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Esta función registra nuestros archivos de trabajadores de servicio. Tenga en cuenta que hemos reemplazado la versión más detallada generada por React. Primero verificamos si el serviceWorker está presente en el objeto del navigator . Este es un soporte de navegador simple. Si el navegador admite trabajadores de servicios, registramos el archivo de trabajadores de servicios que creamos anteriormente.
Ahora abra client/src/index.js , importe esta función e invóquela.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Si todo va bien, debería ver el alcance del trabajador del servicio registrado en su consola.
Abra https://localhost:3000/messaging en un segundo navegador y cree un mensaje. Debería ver aparecer la notificación del otro navegador.

Con eso, hemos llegado al final de este tutorial. La rama correspondiente en mi repositorio es 06-handle-background-notification.
Conclusión
En este artículo, aprendimos sobre los diferentes tipos de mensajes de notificación que podemos enviar con Firebase Cloud Messaging (FCM). API. Luego implementamos el tipo de "mensaje de datos" en el backend. Finalmente, generamos un token en la aplicación del cliente que usamos para recibir mensajes de notificación activados por la aplicación de back-end. Finalmente, aprendimos cómo escuchar y mostrar los mensajes de notificación cuando el navegador está en segundo plano o en primer plano.
Le animo a que eche un vistazo a los documentos de FCM para obtener más información.
Recursos Relacionados
- Base de fuego, sitio web oficial
- Fireact, Orji Chidi Mateo, GitHub
- “Firebase: App Success Made Simple”, el blog de npm
- Consola Firebase
- Firebase Admin Node.js SDK, el blog de npm
- WebpushConfig, Documentos de Firebase
-
sendMulticast, Documentos de Firebase - Libro de cocina para trabajadores de servicio, Mozilla
- Notificación, Documentos de Firebase
- Mensajería en la nube de Firebase, Documentación de Firebase
- “Cómo configurar un proyecto back-end de Express API con PostgreSQL”, Chidi Orji
