Consejos de Figma para poner en marcha su flujo de trabajo de diseño
Publicado: 2022-03-10Me cambié a Figma hace casi dos años y no me arrepiento hasta ahora. En una de mis publicaciones de blog anteriores sobre el tema, hice una revisión detallada de Figma y me alegro de poder ayudar a otros diseñadores a hacer el cambio. Después de dos años de trabajar con esta herramienta, me familiaricé mucho con ella y ahora me gustaría compartir con ustedes veinte consejos que uso todos los días y que me ayudan a trabajar un poco más rápido y ser más efectivo.
Nota sobre los accesos directos
La mayoría de los atajos están escritos tanto para Windows como para Mac, donde la tecla Ctrl en Windows corresponde a la tecla Cmd en Mac, y Alt se usa tanto para Alt (Windows) como para Opción/Alt (Mac).
Por ejemplo, Ctrl/Cmd + Alt + C es Ctrl + Alt + C en Windows y Cmd + Alt/Option + C en Mac.
Nota : este artículo es para diseñadores que quieren probar Figma o que ya están explorando algunas de sus características. Para aprovechar al máximo el artículo, sería bueno tener algo de experiencia con Figma Design, pero no es obligatorio.
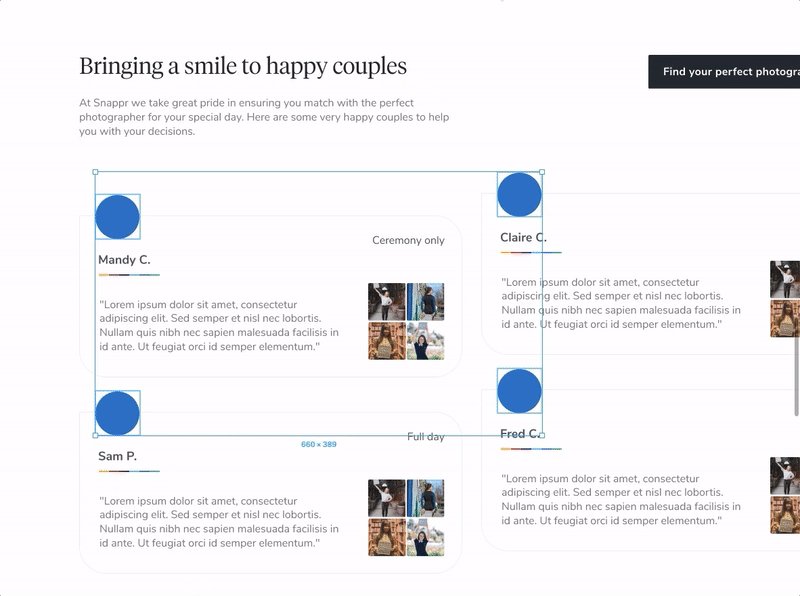
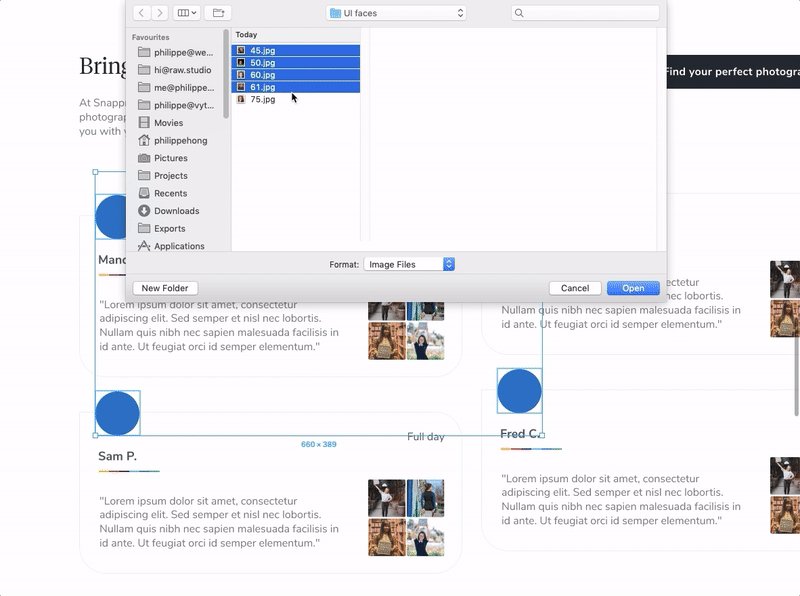
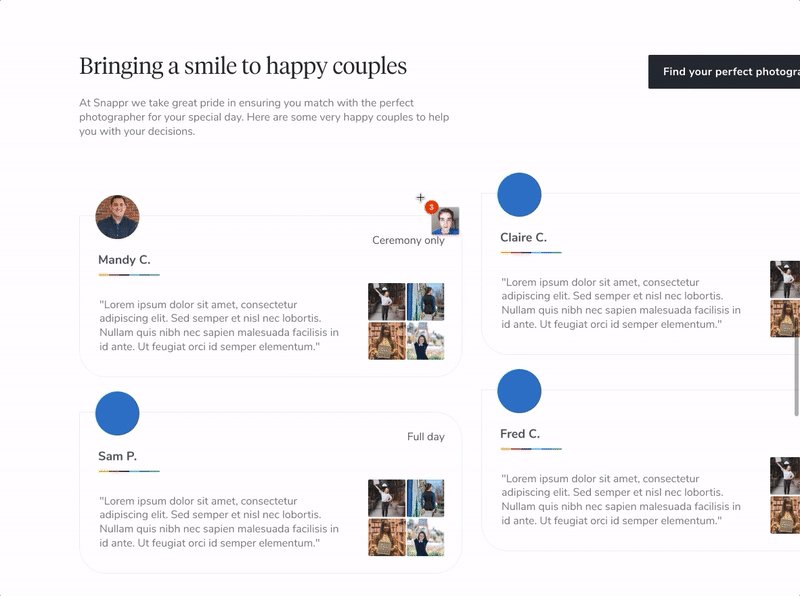
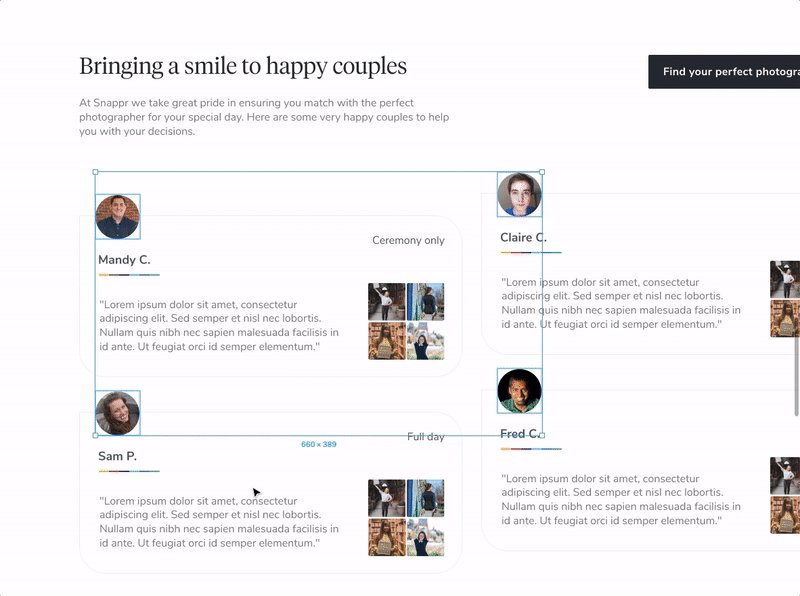
1. Cómo importar múltiples imágenes al mismo tiempo
Usamos imágenes e imágenes en nuestros diseños todo el tiempo, y sería muy útil si pudiéramos hacer que el proceso de cambiar imágenes únicas y múltiples sea más fácil y directo.
En Figma, tiene la capacidad de importar múltiples imágenes (usando el atajo Ctrl/Cmd + Shift + K ) y luego colocarlas una por una en las capas (objetos) en las que desea que aparezcan. Esto es bastante útil porque puede ver las imágenes que se importan y luego se colocan en tiempo real.

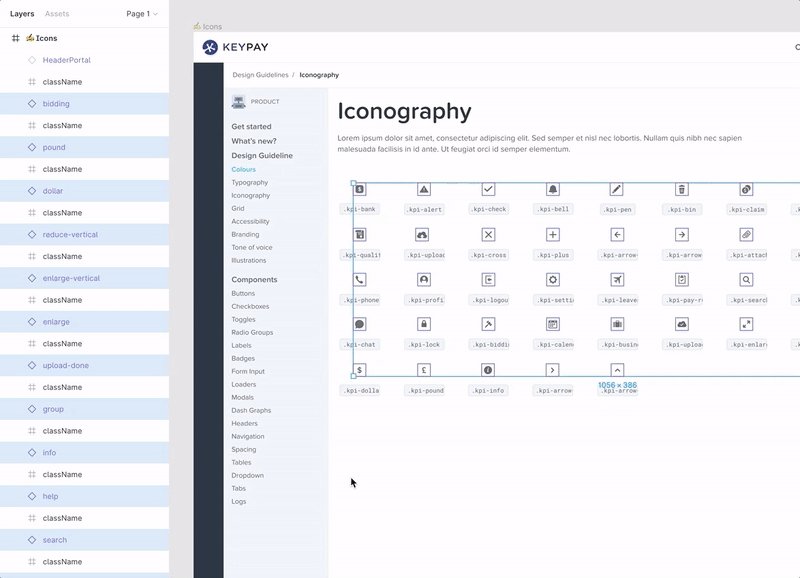
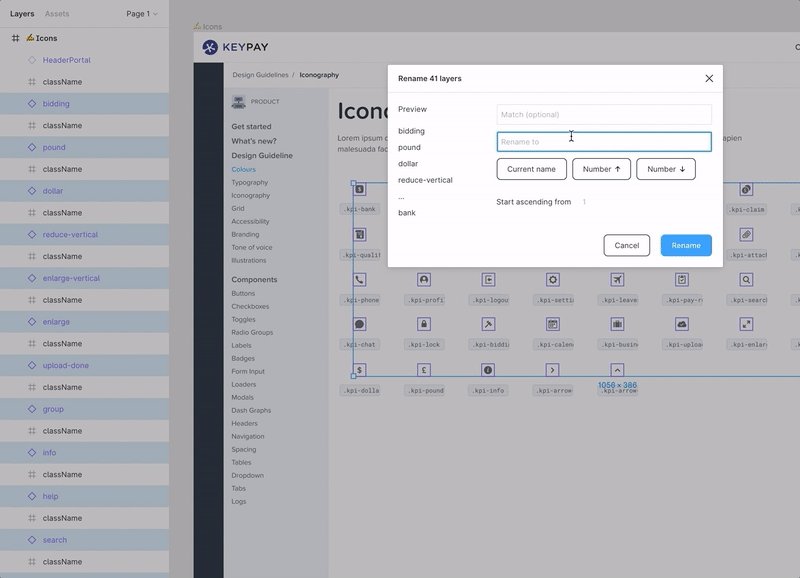
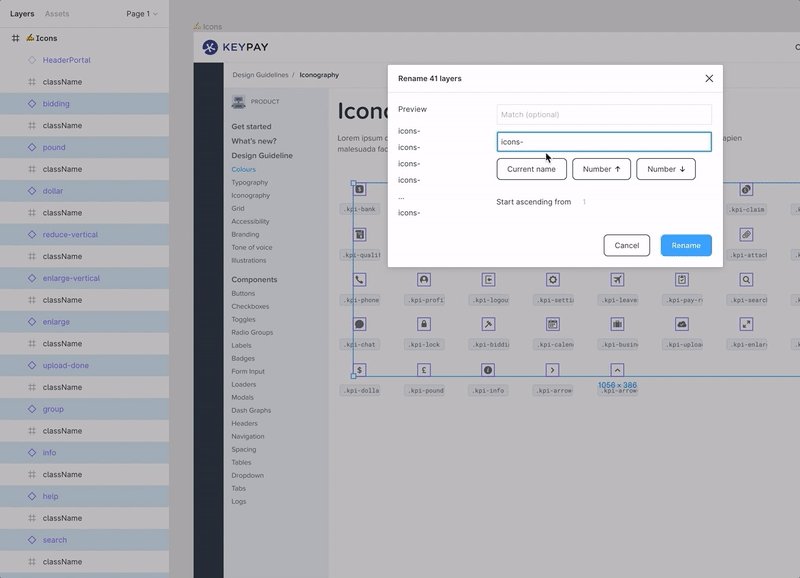
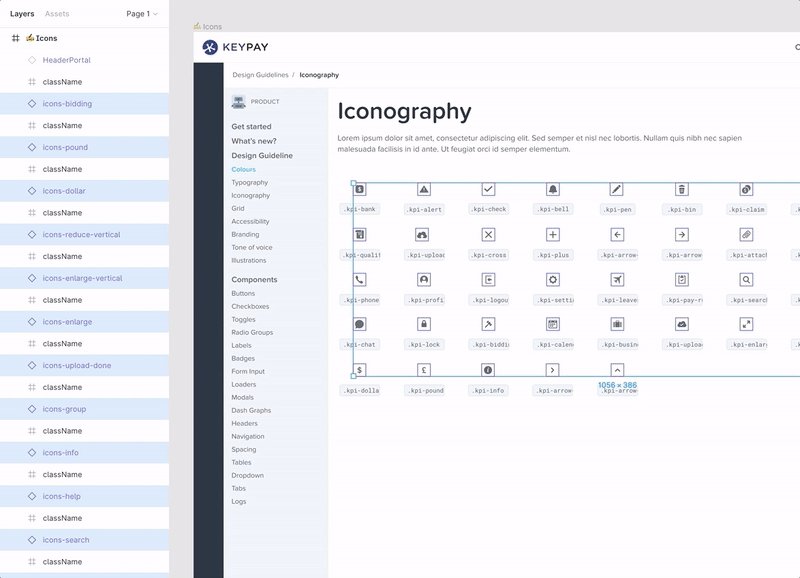
2. Mejores opciones de cambio de nombre mediante el uso de la función de cambio de nombre por lotes de capas
A veces (¡y quiero decir muchas veces!), necesitamos cambiar el nombre de un grupo de capas cuando necesitamos preparar nuestro diseño para la exportación (exportar como íconos o como un conjunto de imágenes), o simplemente cuando necesitamos realizar un " proceso de limpieza profunda” dentro de un archivo de diseño.
En Figma, tiene la capacidad de renombrar capas (y marcos) por lotes , lo cual es una característica realmente útil. Puede cambiar el nombre de la capa completa o solo una parte de ella. También puede buscar y cambiar el nombre de un carácter específico en el nombre de una capa, y puede agregar un número diferente a cada capa que luego se exportará como un archivo separado. También puede hacer una búsqueda y reemplazar simplemente escribiendo en el campo "Coincidencia".
Encuentro esta función extremadamente útil.

Nota sobre las capas: si es relativamente nuevo en Figma, la siguiente página de ayuda de Figma arrojará algo de luz sobre capas, marcos, objetos, grupos de objetos y más.
3. Uso de un emoji en el nombre del marco para mostrar su estado de trabajo actual
Desde que comenzamos a usar Figma en nuestro equipo de diseño, nuestro flujo de trabajo ha sido más colaborativo, ya que generalmente trabajamos en los mismos archivos de diseño y, a veces, incluso trabajamos en ellos simultáneamente.
Para saber qué marco o pantalla aún está en proceso y cuál está listo (variante final completada), agregamos un emoji (acceso directo de Windows: tecla Win + o tecla Win +; / acceso directo de Mac: Cmd + Ctrl + espacio ) antes del nombre del marco para que todos puedan ver de un vistazo el estado actual del marco.

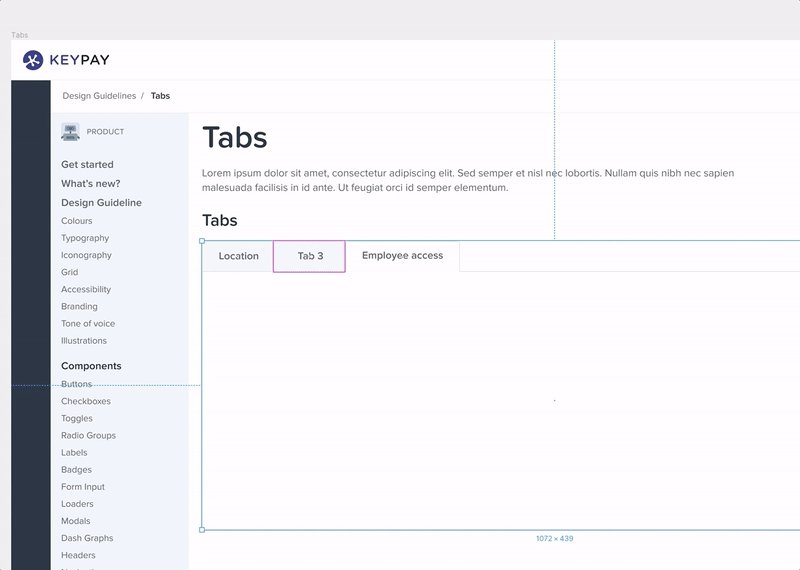
4. Reorganización de elementos
Una de las mejores funciones de Figma es la capacidad de reorganizar elementos dentro de un marco. Es muy útil cuando se usa en íconos, listas o pestañas, como se muestra a continuación:

Utilice nombres adecuados para organizar sus estilos (textos, colores, efectos)
Estilos locales es una de las mejores características de Figma. Le permite crear un sistema de diseño o una guía para todos los componentes para que pueda reutilizarlos fácilmente. Y si cambia el estilo maestro, cambia todos los componentes vinculados a él. ¡Súper poderoso! Sin embargo, puede perderse con todos sus estilos si no los nombra y categoriza de la manera correcta. Compartiré contigo cómo estructuré mis estilos en Figma. ¡Sigue leyendo!
5. Nombres de estilos de texto
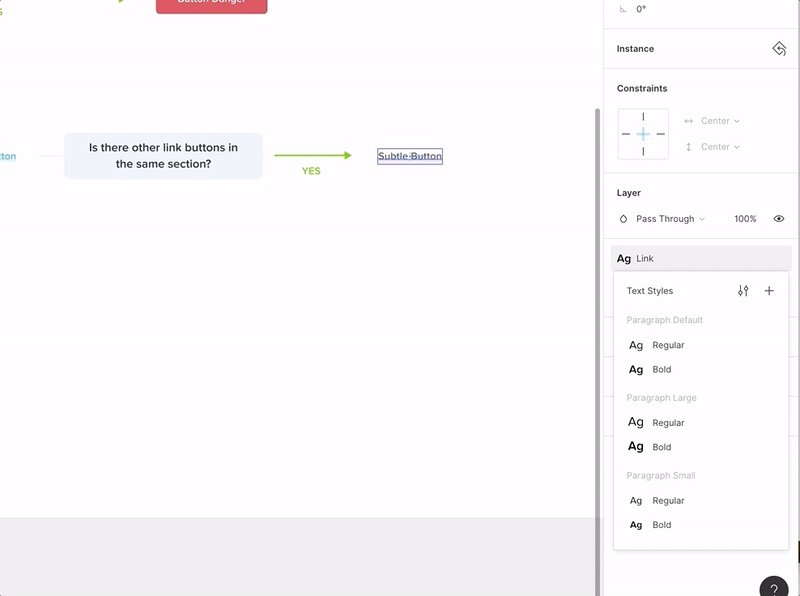
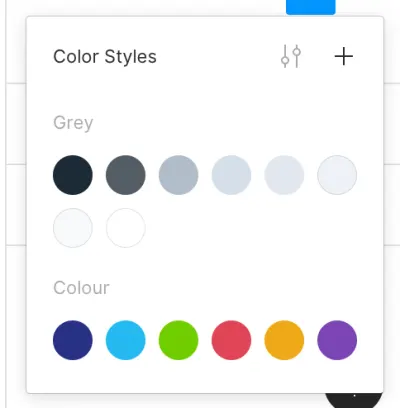
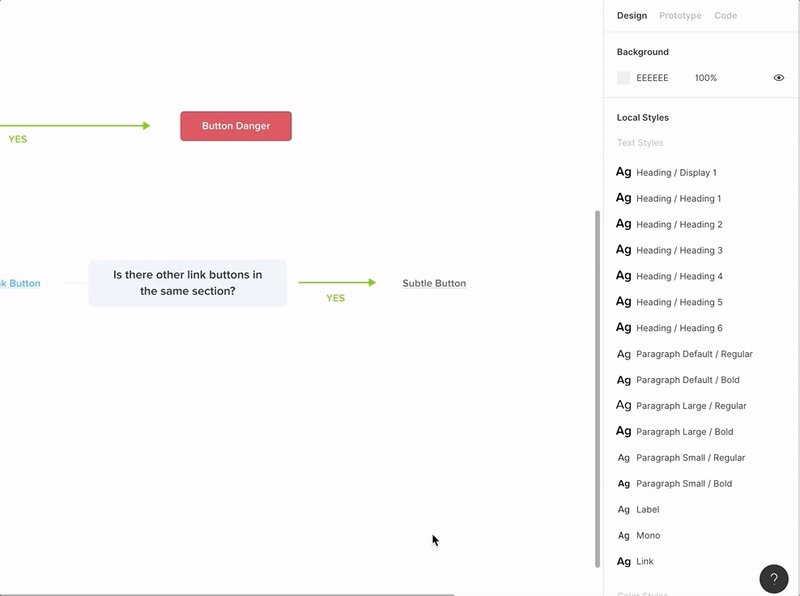
Puede organizar sus estilos de texto en subcategorías agregando un "/". Por ejemplo, agregaría un " Título " y " / " para tener todos mis encabezados dentro de la categoría " Título ". Suena elegante, pero es más fácil navegar cuando tienes muchos tamaños de fuente diferentes. Funciona para Textos y también para Colores .


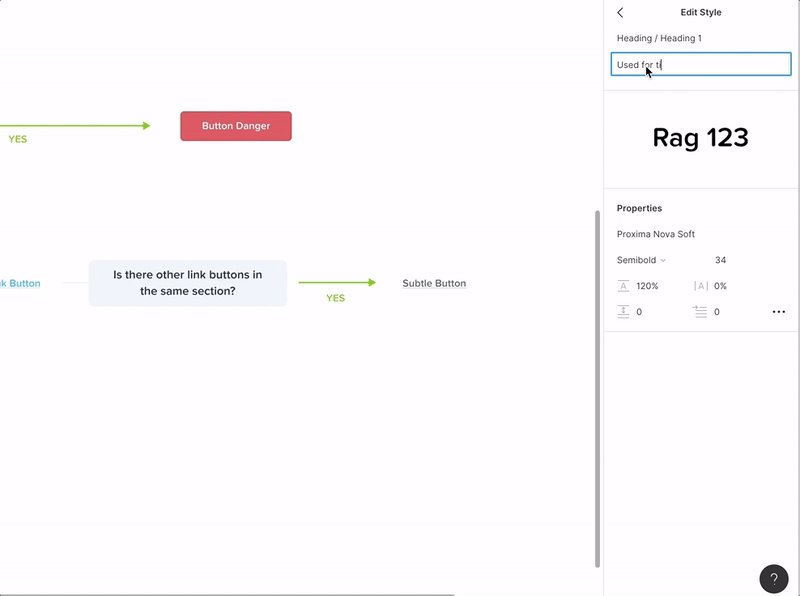
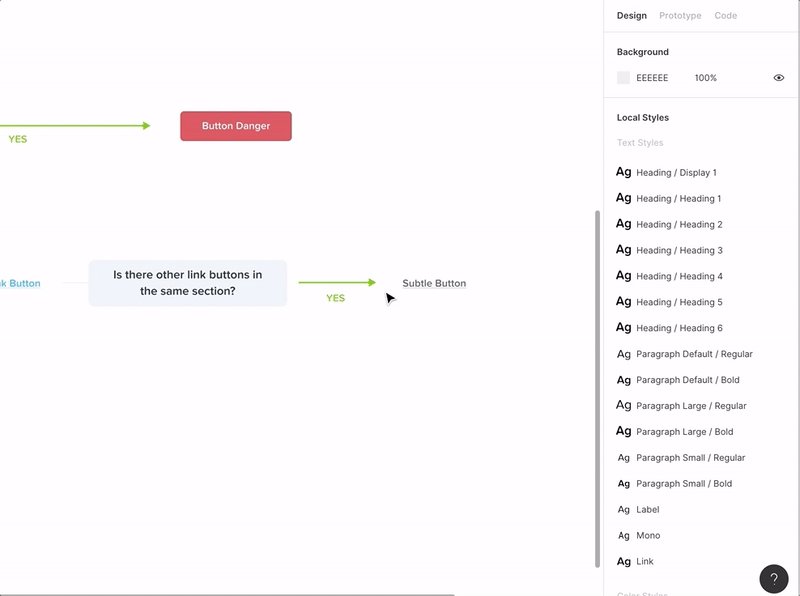
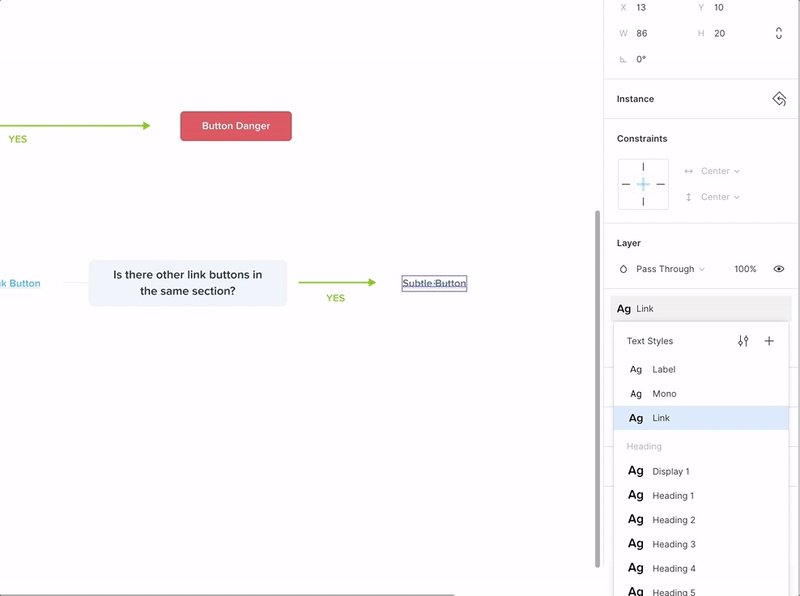
6. Agregar una descripción para cada estilo como guía
Puede ser útil saber dónde usar diferentes componentes agregando una descripción rápida de cómo usar el estilo y dónde, especialmente cuando tiene un equipo de diseñadores. Puede agregar una descripción al editar el estilo de texto, el estilo de color o cualquier componente.

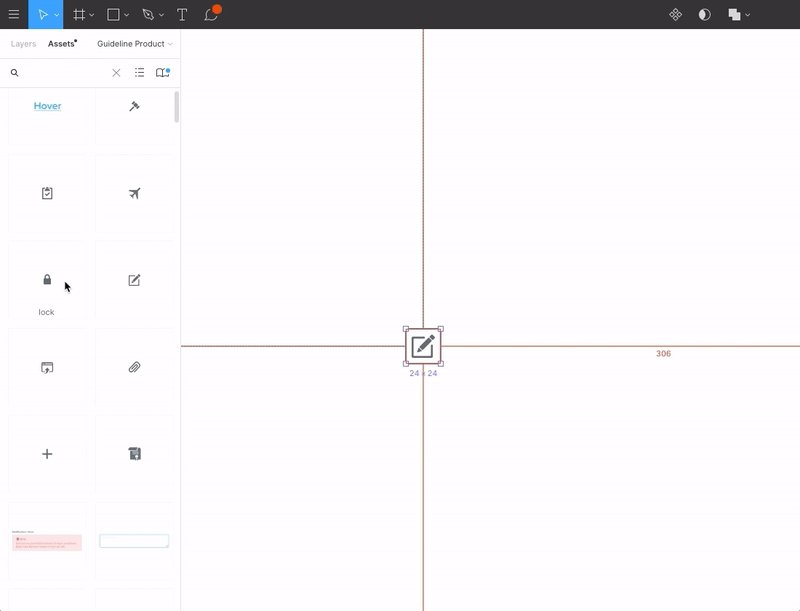
7. Cómo cambiar de instancia desde la barra lateral
Muchas veces, terminamos con muchos componentes, íconos, etc., por lo que el menú desplegable para cambiar de instancia probablemente no sea la mejor manera de hacerlo. El pequeño truco es que puede, desde la barra lateral, arrastrar el componente manteniendo presionadas las teclas Alt + Ctrl/Cmd al componente que desea cambiar. ¡Más fácil y más rápido!

8. Cómo copiar/pegar todas las propiedades
Al duplicar un elemento o cuando solo quiero copiar el estilo de un elemento, puedo copiar rápidamente las propiedades del elemento ( Ctrl/Cmd + Alt + C ) y pegarlas ( Ctrl/Cmd + V ) en un nuevo elemento. Es bastante útil para imágenes y elementos de estilo con múltiples propiedades, por ejemplo, relleno y trazo, etc.

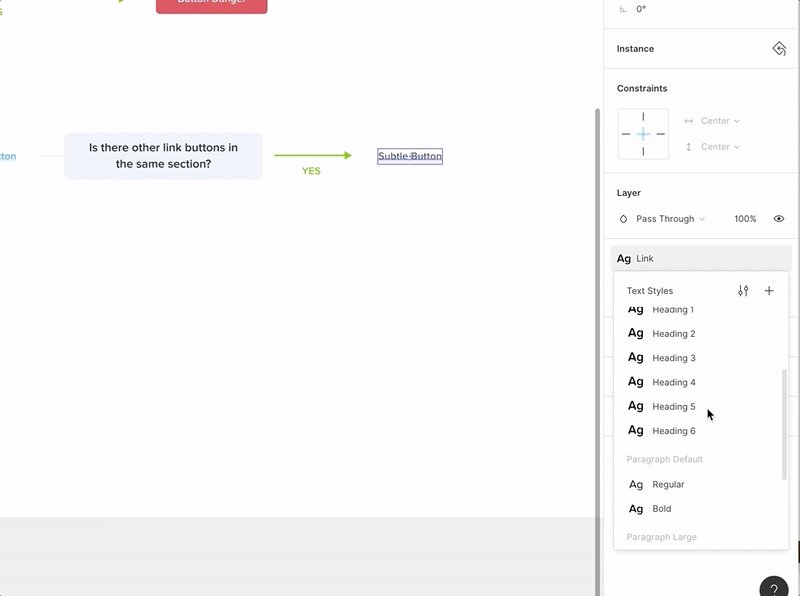
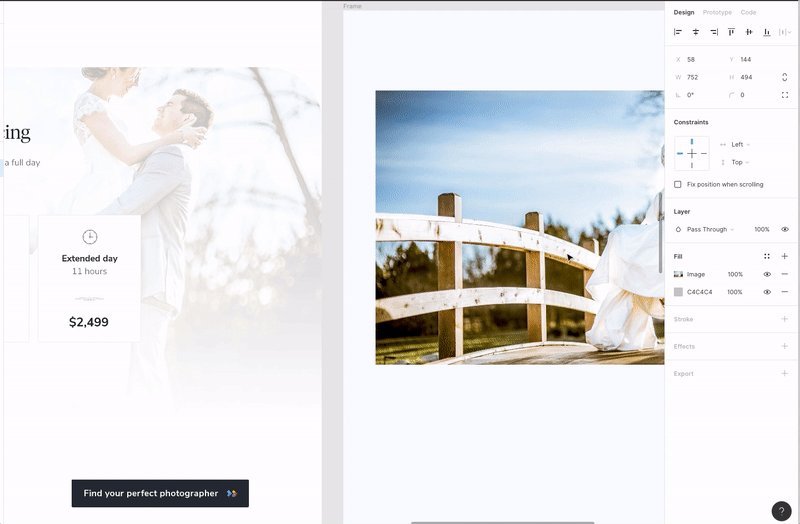
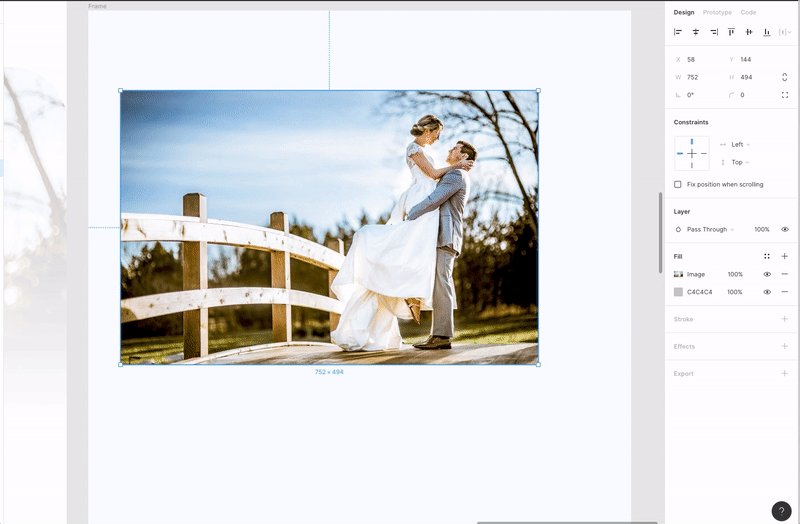
9. Cómo copiar/pegar una sola propiedad
Otro atajo que encontré muy útil es la capacidad de copiar una sola propiedad , ¡y puede seleccionar qué propiedad copiar! Seleccione la propiedad desde el panel derecho (como se muestra en el video) y con un simple Ctrl/Cmd + C y luego Ctrl/Cmd + V péguelo en otro objeto. Encontré que esto es muy útil para las imágenes.


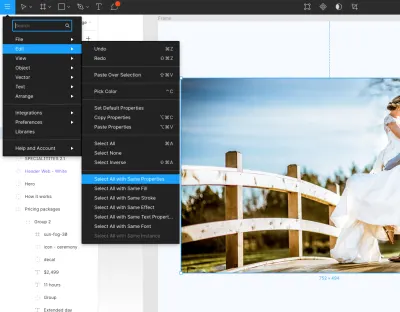
10. Busque elementos con las mismas propiedades, instancia, estilo, etc.
Cuando tiene un archivo de diseño complejo, o simplemente desea ordenar su sistema de diseño, es bastante útil poder buscar elementos con la misma propiedad (un color específico, por ejemplo) y luego cambiar el color a Color . estilo ¡Súper útil después de que te hayas conformado con el sistema de diseño y necesites organizar mejor todos los componentes!

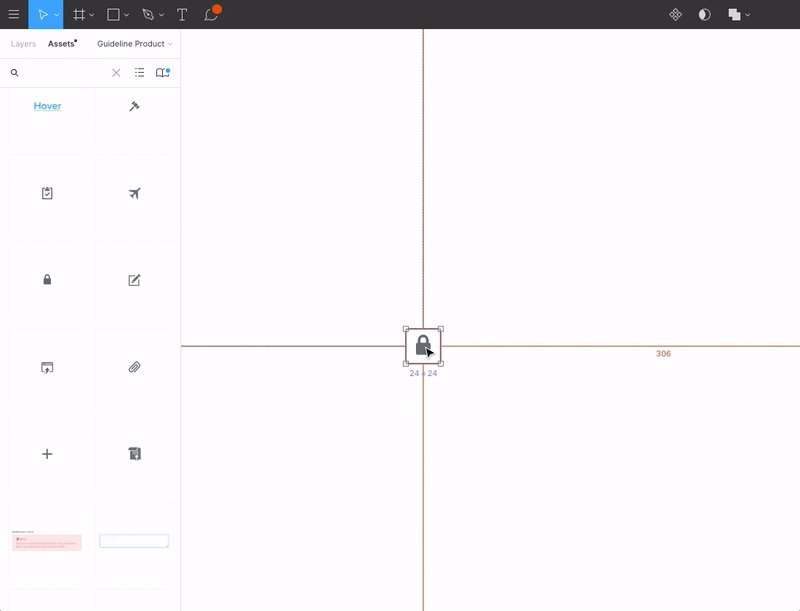
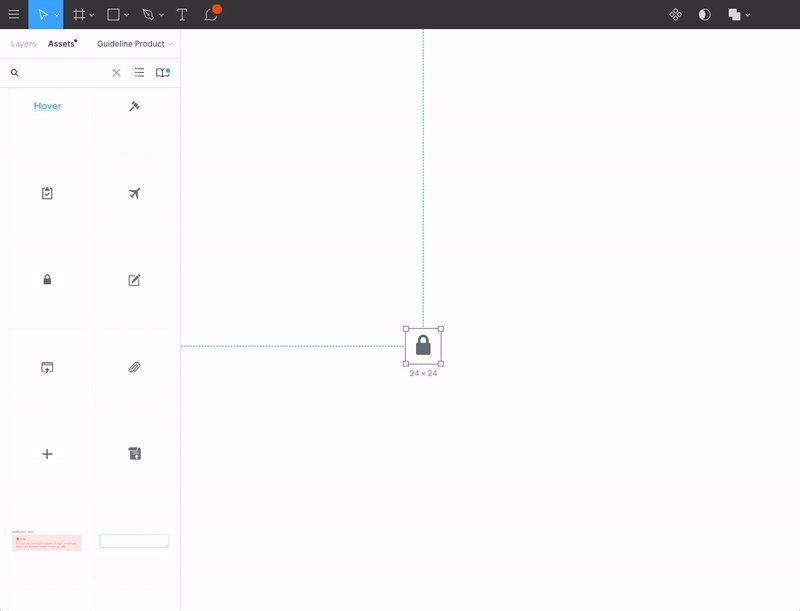
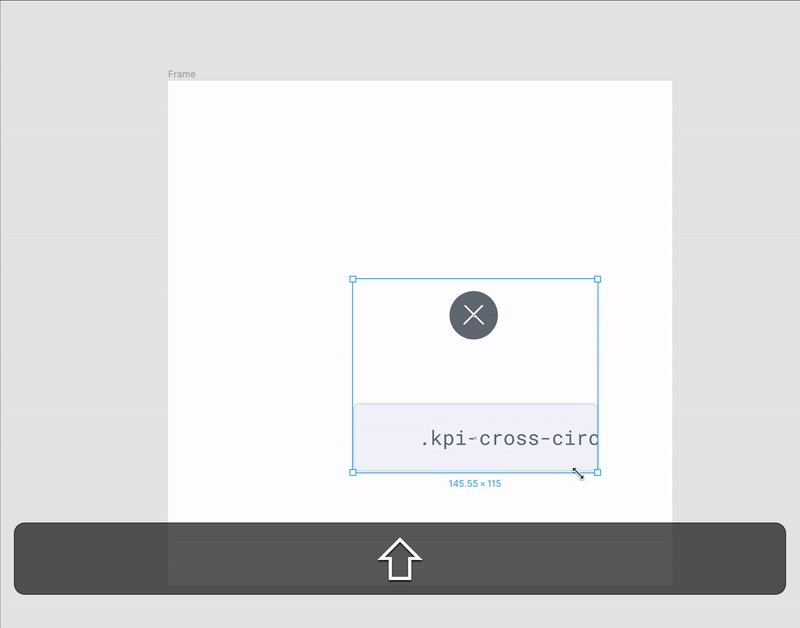
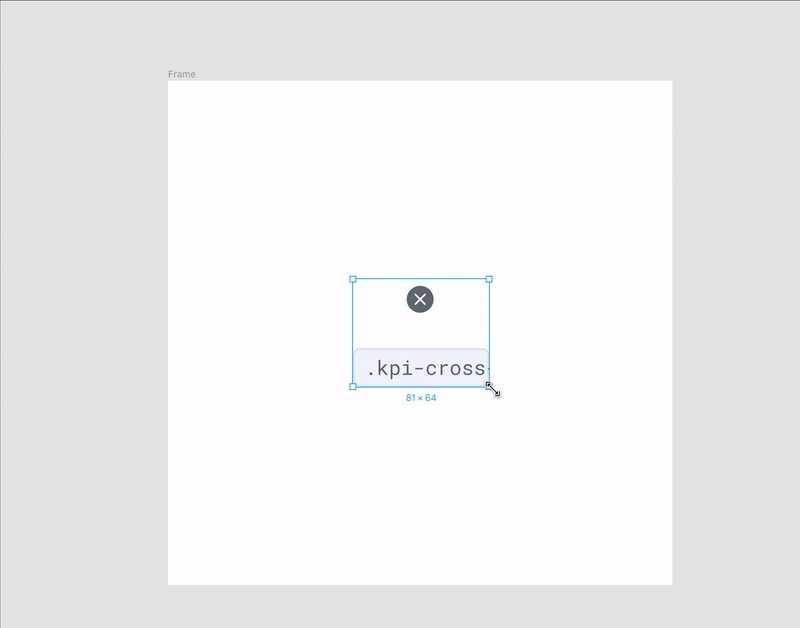
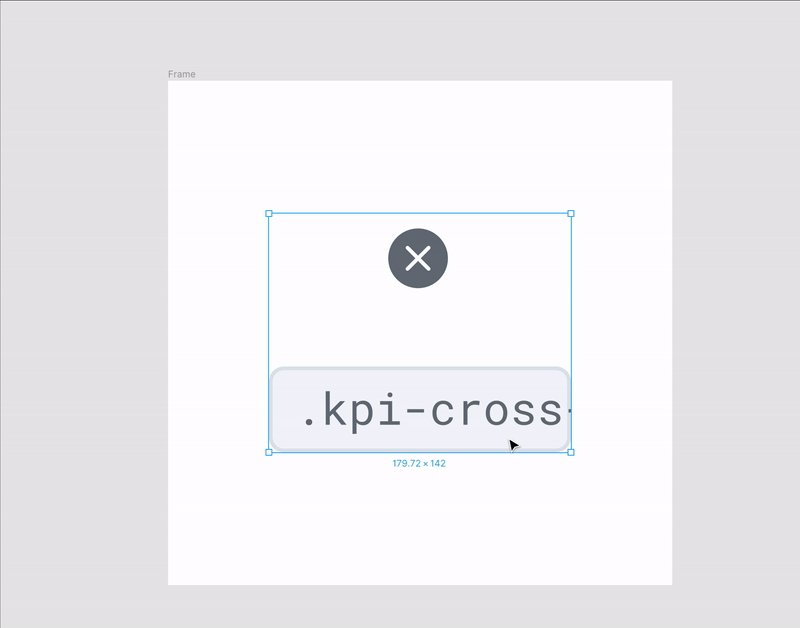
11. Use la herramienta de escala para cambiar el tamaño de los objetos y sus propiedades
Me resultó útil poder escalar un elemento y sus propiedades (trazo, efectos aplicados al objeto, etc.) todo al mismo tiempo con la herramienta Escala ( K ). Figma me pareció un poco más fácil que Sketch en este sentido, ya que no tienes que seleccionar el tamaño del objeto. Cuando escala el objeto, tanto las dimensiones del objeto como sus propiedades cambiarán de tamaño proporcionalmente. Y al mantener presionada la tecla Mayús , también mantendrá la proporción mientras expande o reduce el tamaño del objeto.
Nota: si necesita cambiar el tamaño de un objeto sin cambiar sus propiedades (trazo, efectos, etc.), use la herramienta Seleccionar para seleccionar el objeto y luego cambie su tamaño usando el panel Propiedades. Si usa la herramienta Escalar y cambia el tamaño del objeto, tanto el tamaño del objeto como sus propiedades cambiarán de tamaño.

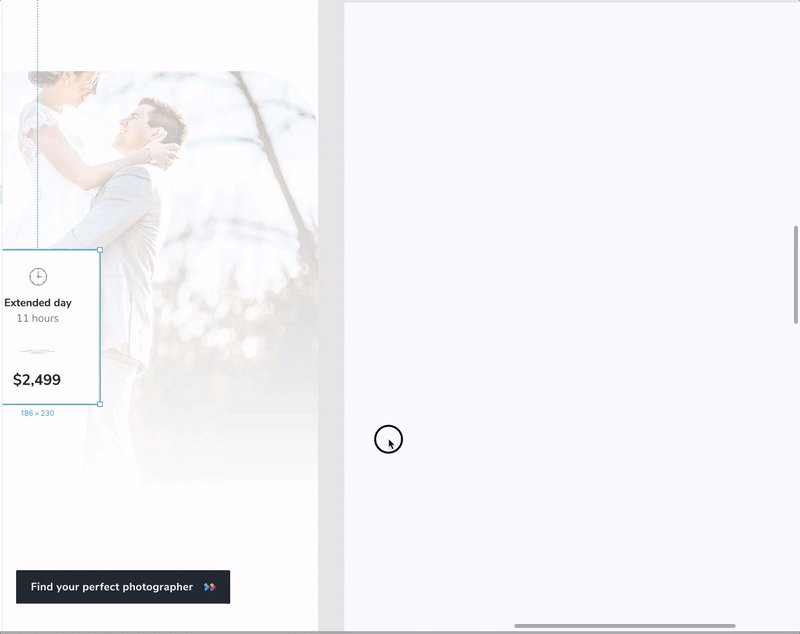
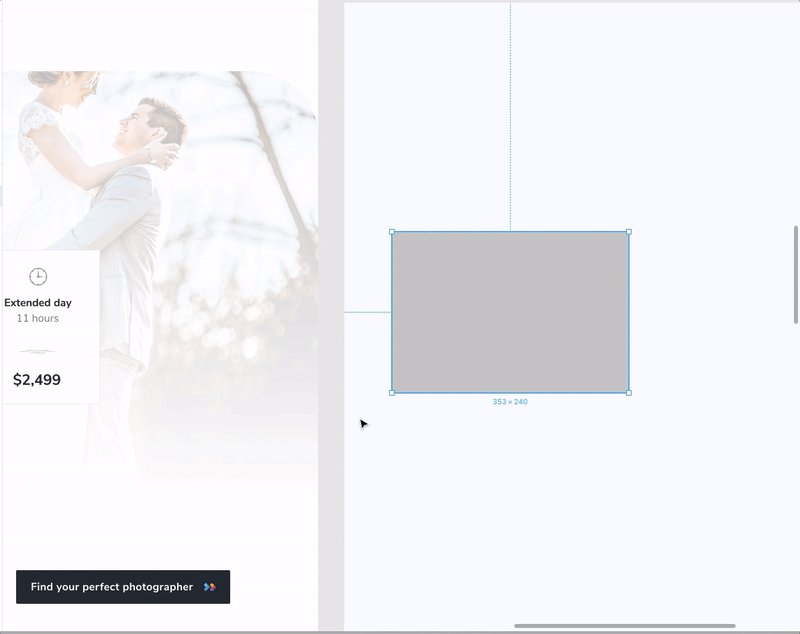
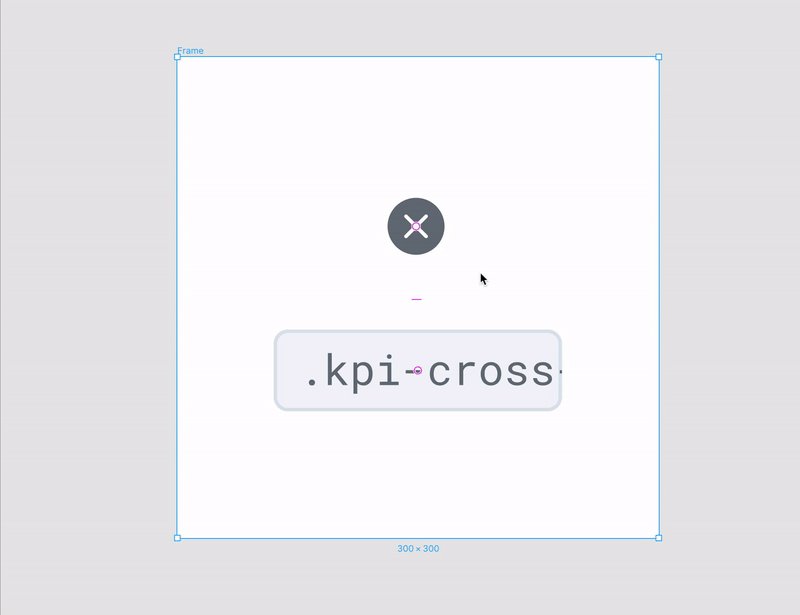
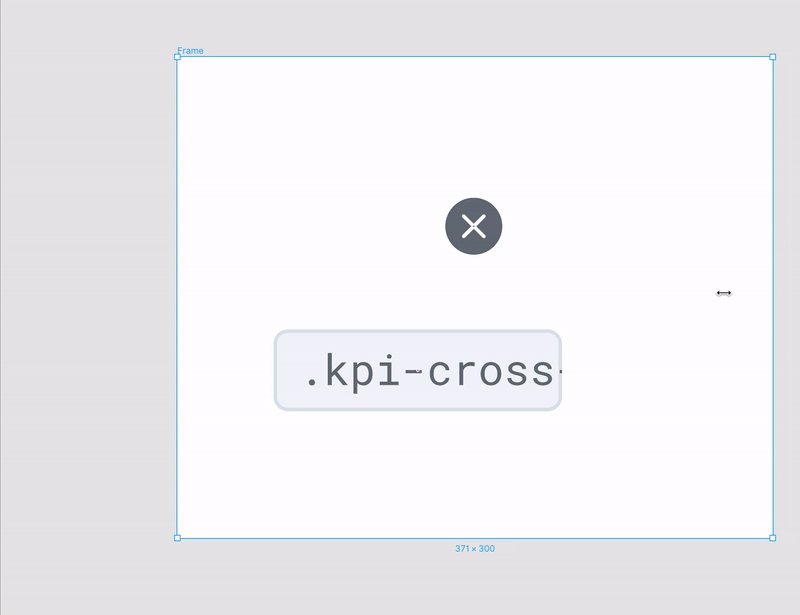
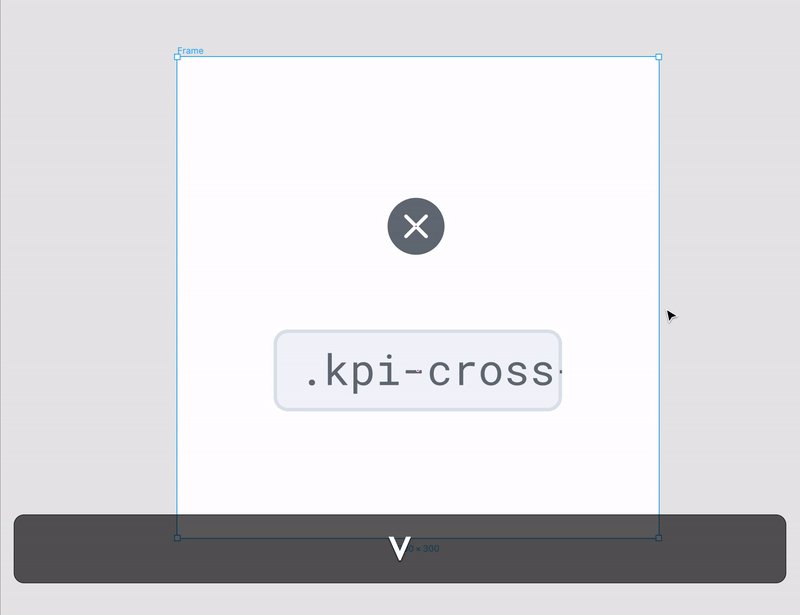
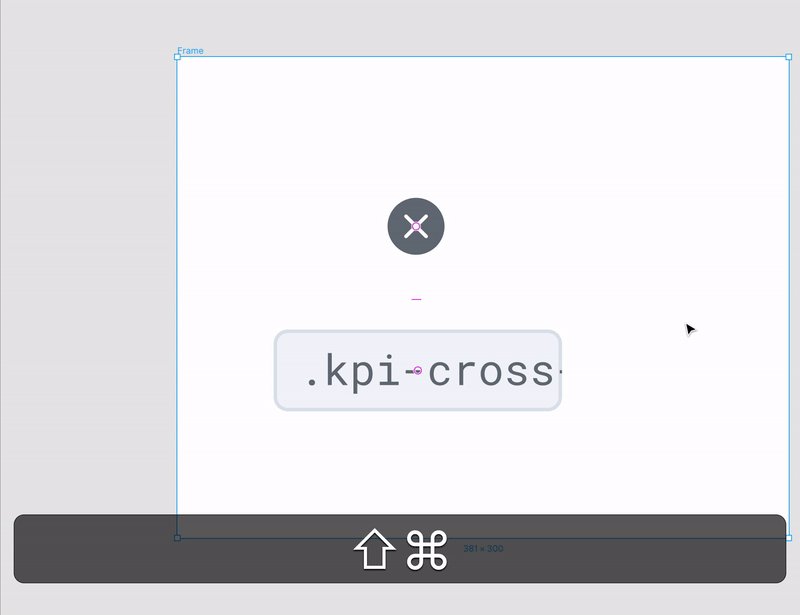
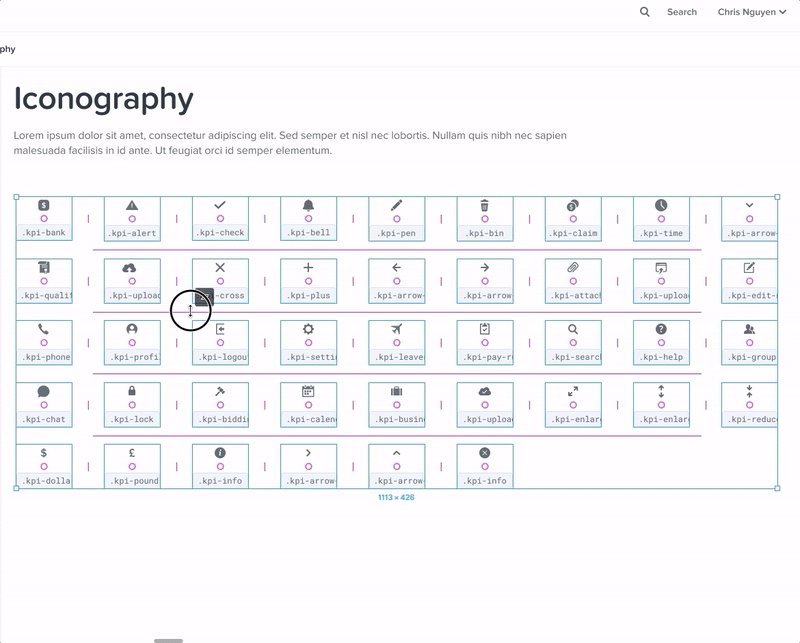
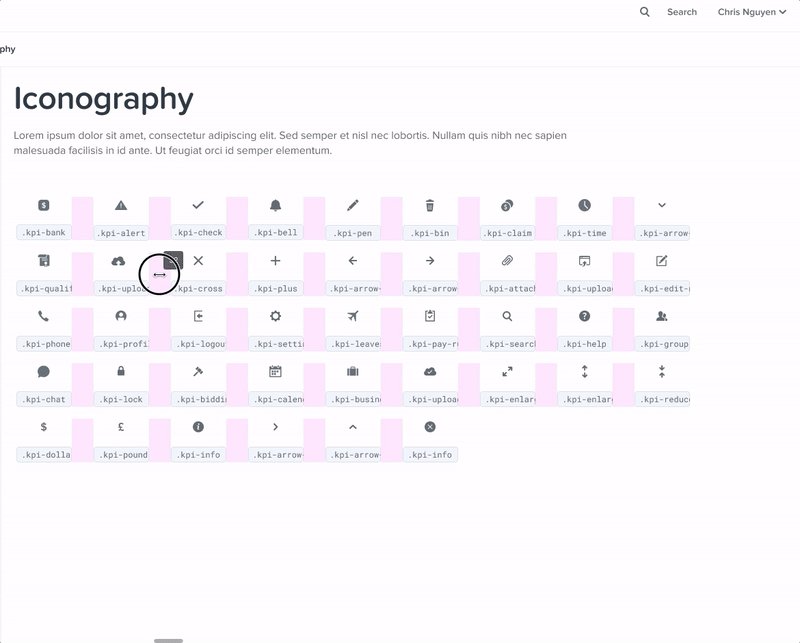
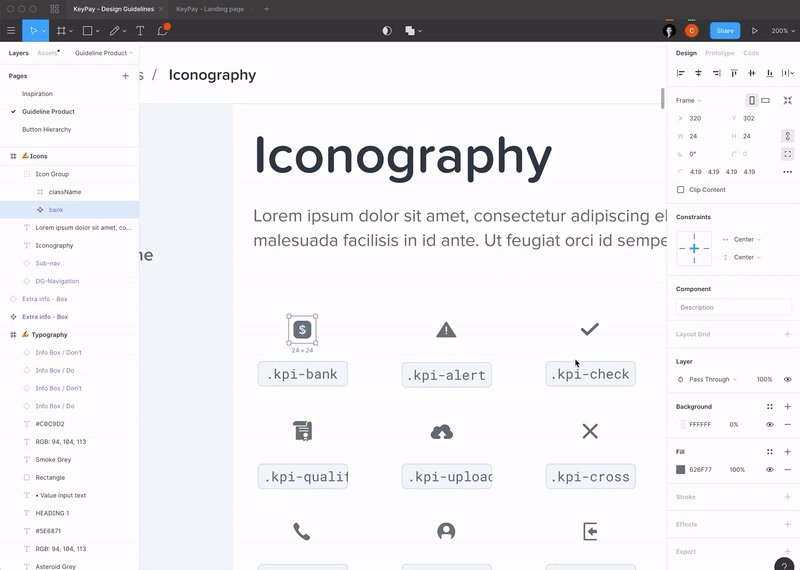
12. Cambiar el tamaño de un marco sin cambiar el tamaño de las capas dentro de él
Al diseñar para diferentes resoluciones de pantalla, desea poder cambiar el tamaño del marco de la pantalla sin tener que cambiar el tamaño de todos los elementos dentro del marco. Para hacerlo, mantenga presionada la tecla Ctrl/Cmd mientras realiza la operación de cambio de tamaño. ¡Magia!

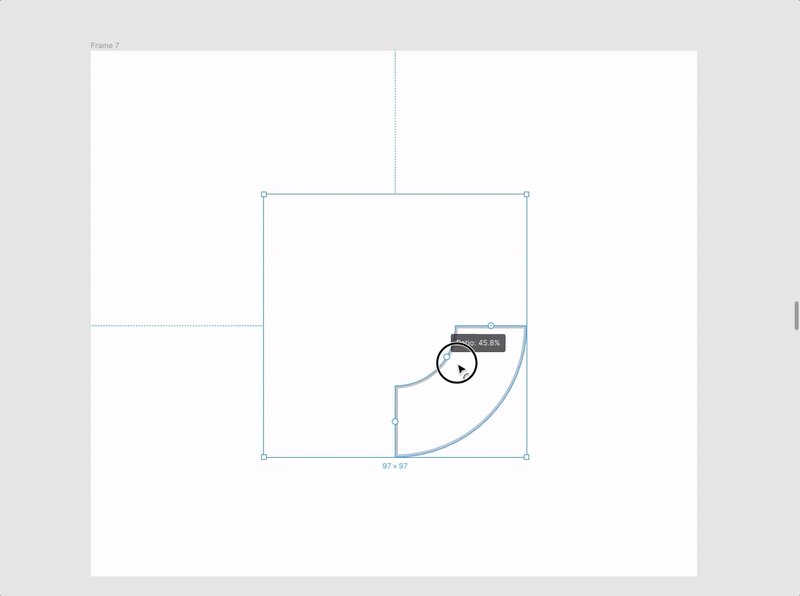
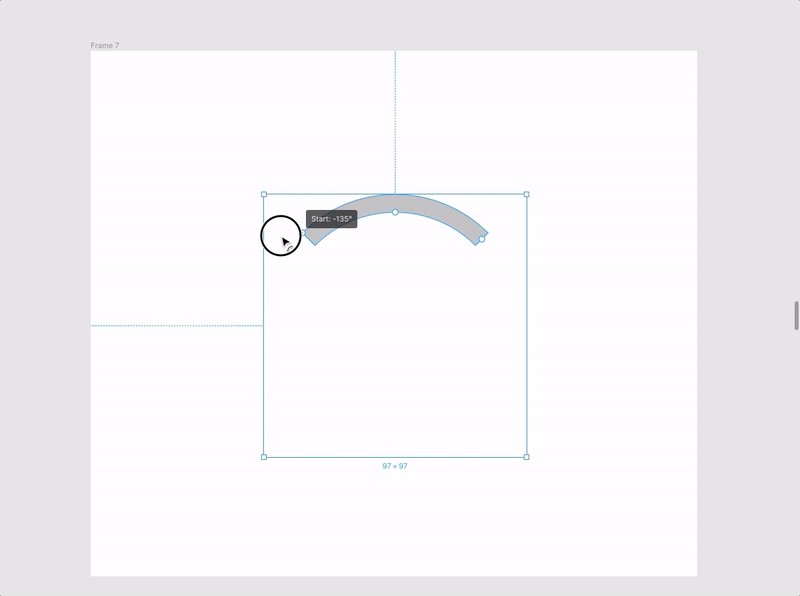
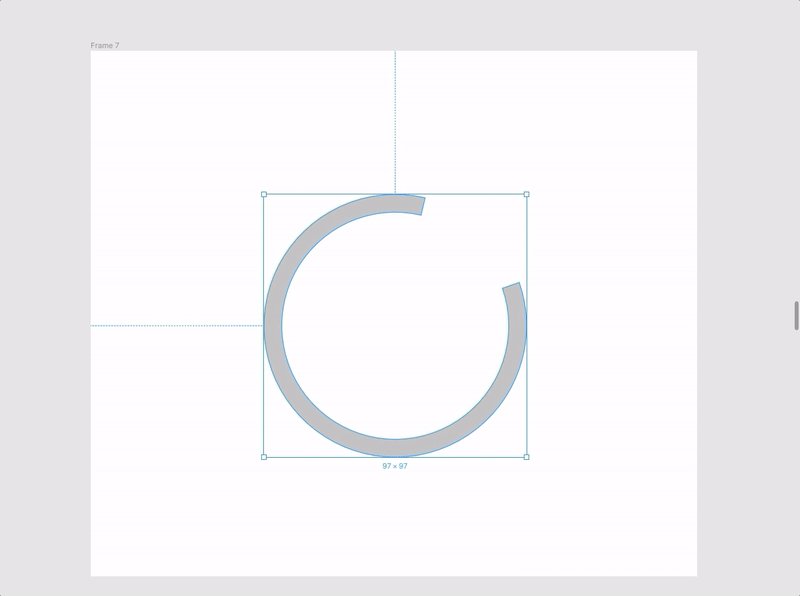
13. Crea gráficos/arco en segundos
¡Con Figma, puedes crear gráficos/arco en literalmente segundos! No más rutas de corte en un círculo para crear un gráfico personalizado. Así es como crea un arco de carga, y todos esos valores se pueden controlar con precisión desde el panel Propiedades a la derecha.

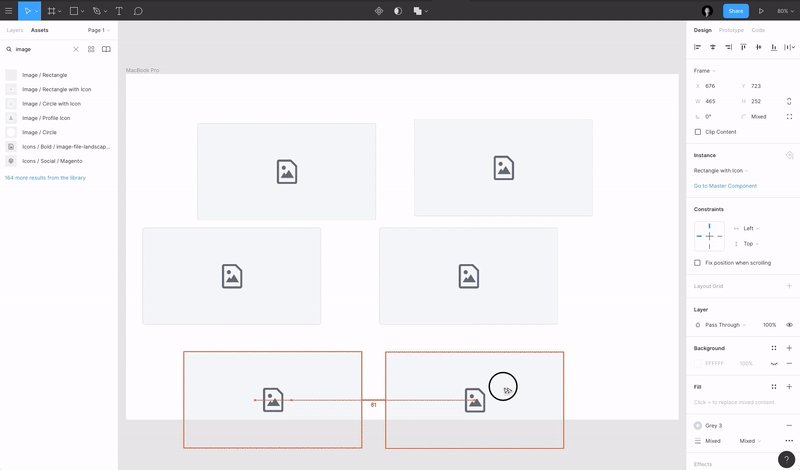
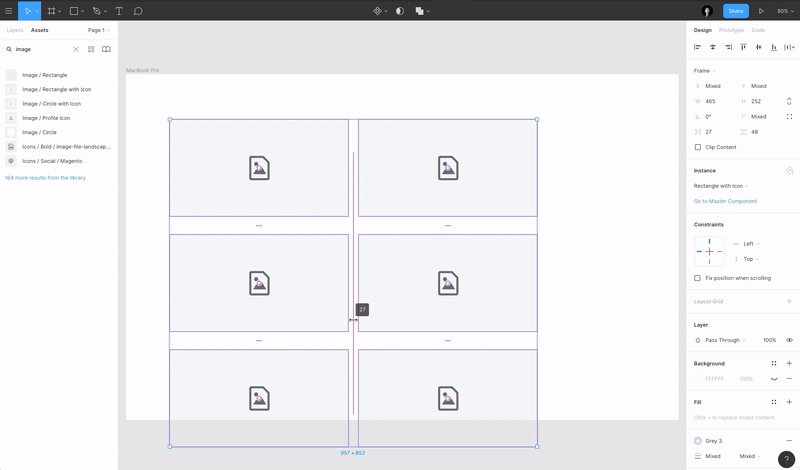
14. Cambia el espacio sobre la marcha
Me encanta la función de Figma que te permite cambiar el espaciado de un grupo de elementos. Hace que sea muy fácil diseñar un grupo de elementos alrededor de su pantalla. Utilizo esta función para varios elementos, pero también para elementos únicos.

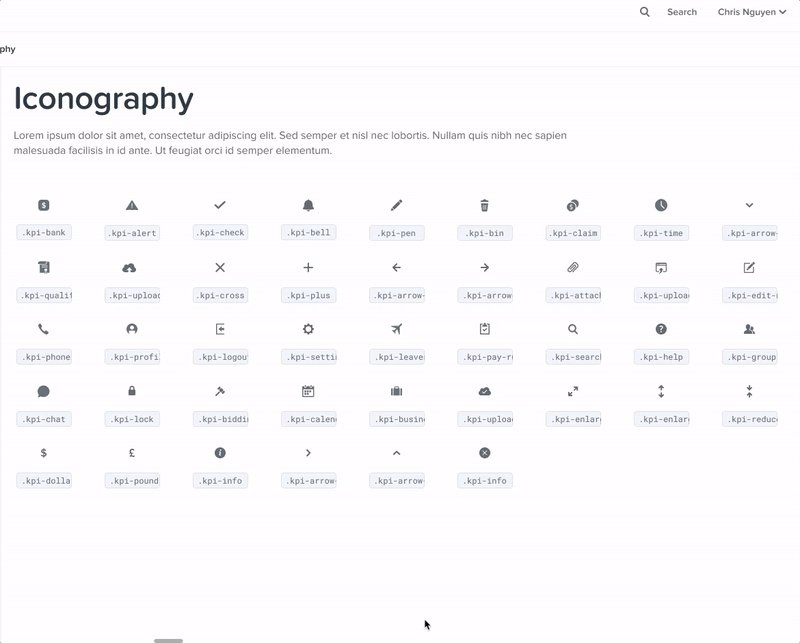
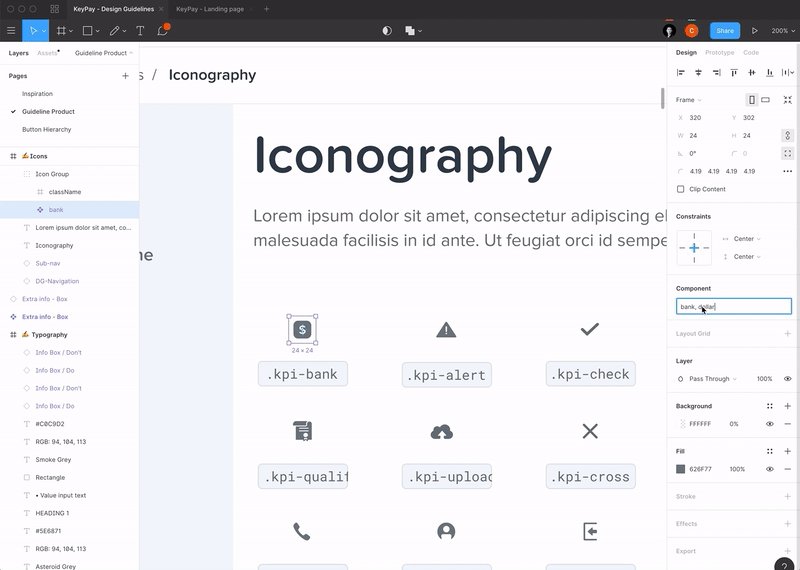
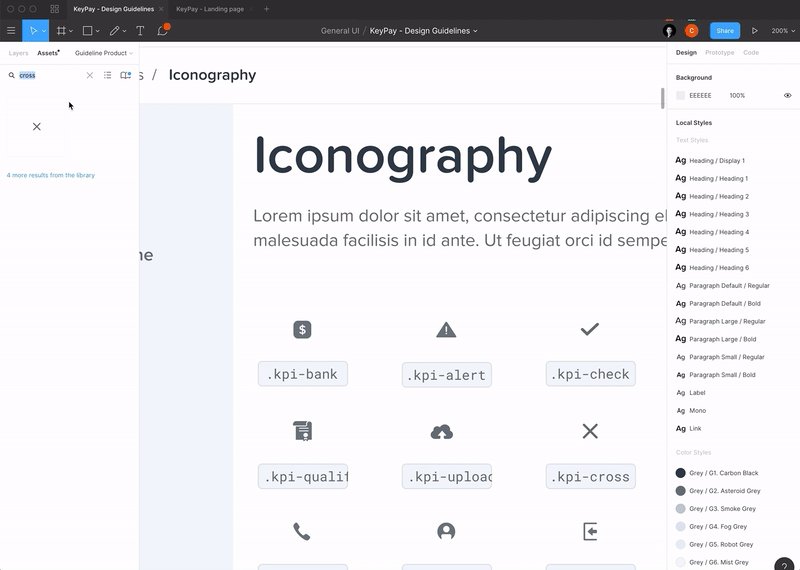
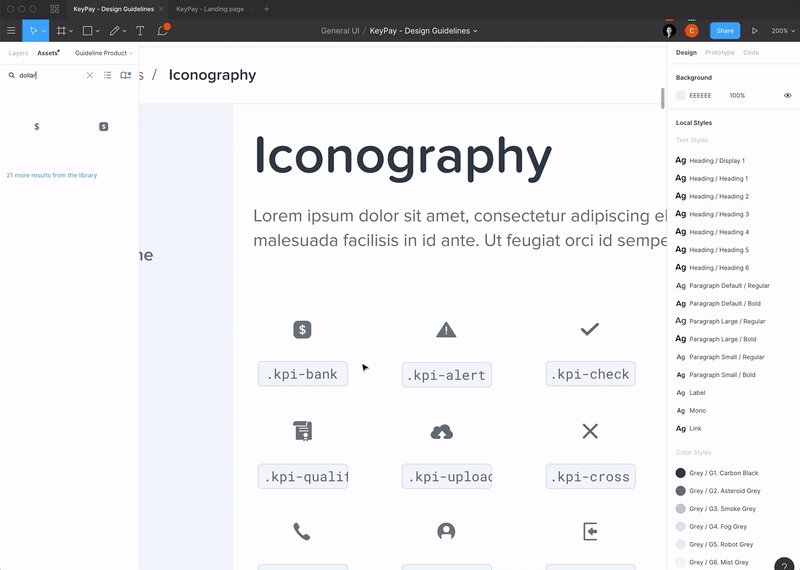
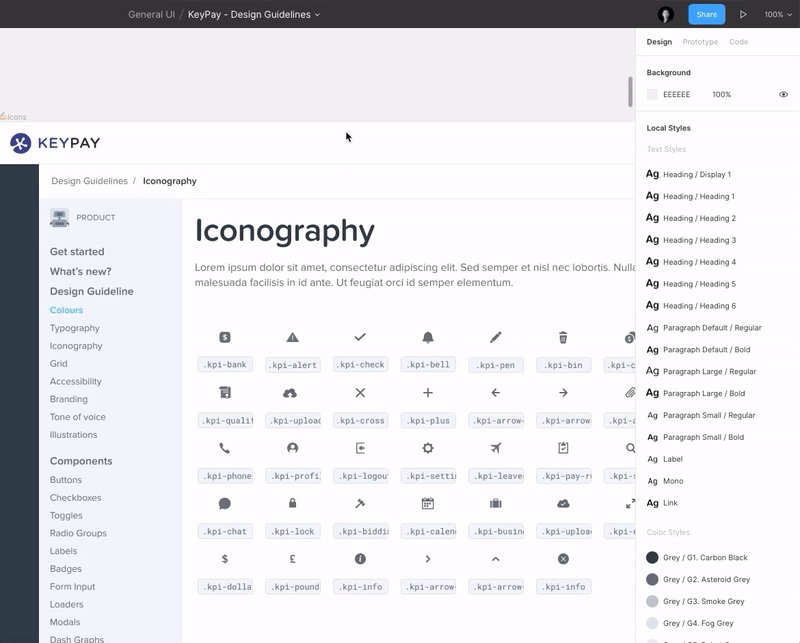
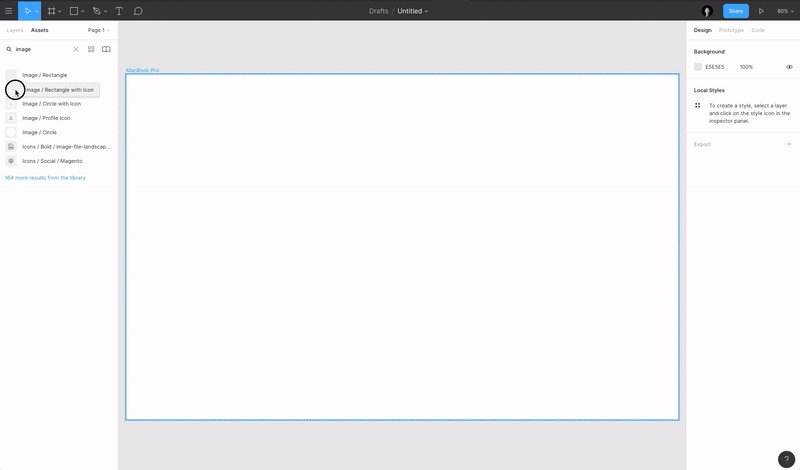
15. Palabras clave de componentes para una búsqueda fácil
Cuando comienza a tener muchos componentes, a veces se vuelve difícil encontrar un componente específico en su biblioteca. Ahí es cuando las palabras clave del componente son útiles. Puede agregar palabras clave a cualquier componente, de modo que, aunque el nombre del componente sea diferente, tendrá las palabras clave que le permitirán encontrarlo más fácilmente. Encontrarás un ejemplo a continuación:

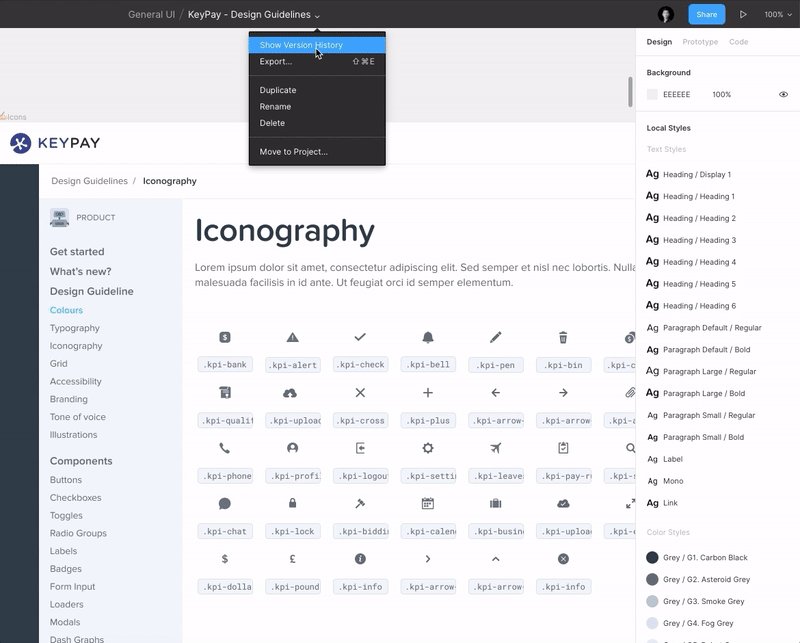
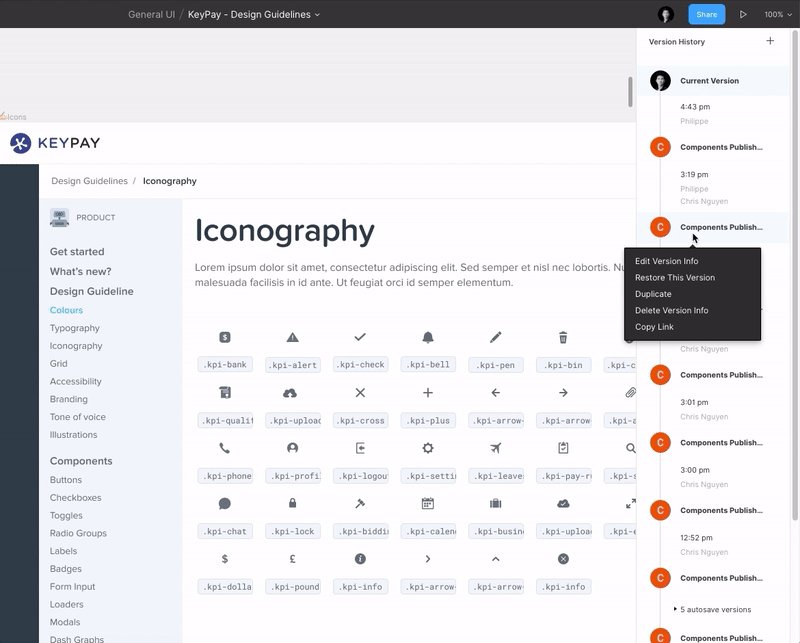
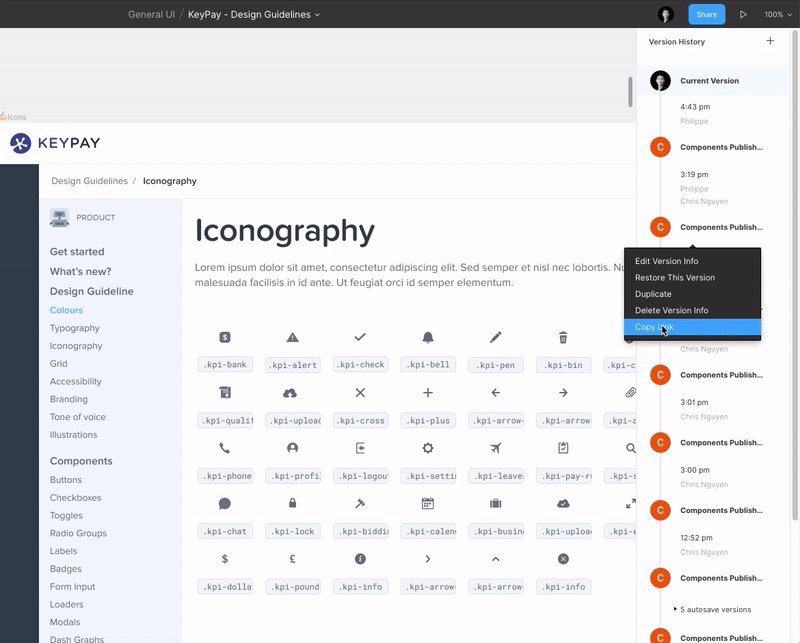
16. Restaure una versión anterior de un archivo de diseño o comparta el enlace a una versión anterior
Me encanta la función de poder volver a una versión anterior del archivo en el que estoy trabajando actualmente.
No importa el motivo (cometió un error, o un cliente le pide que cambie a una versión anterior, etc.), es realmente útil poder retroceder en el tiempo a una versión anterior. Y no solo eso, Figma también te permite copiar el enlace a la versión anterior para que no tengas que borrar la versión más reciente del archivo. ¡Inteligente!

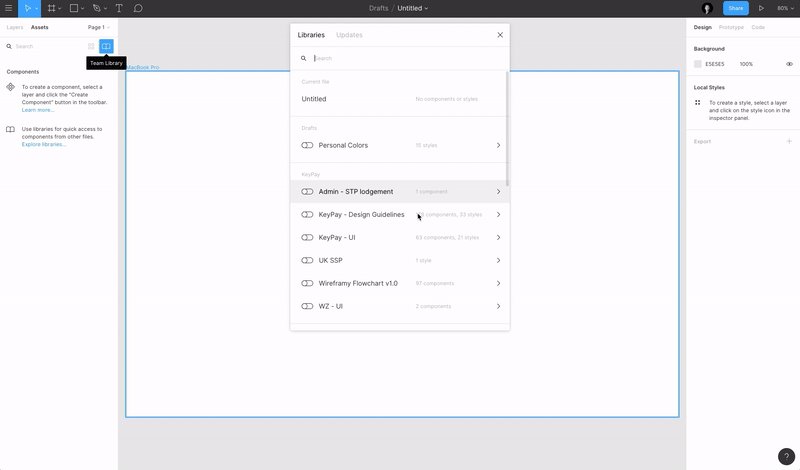
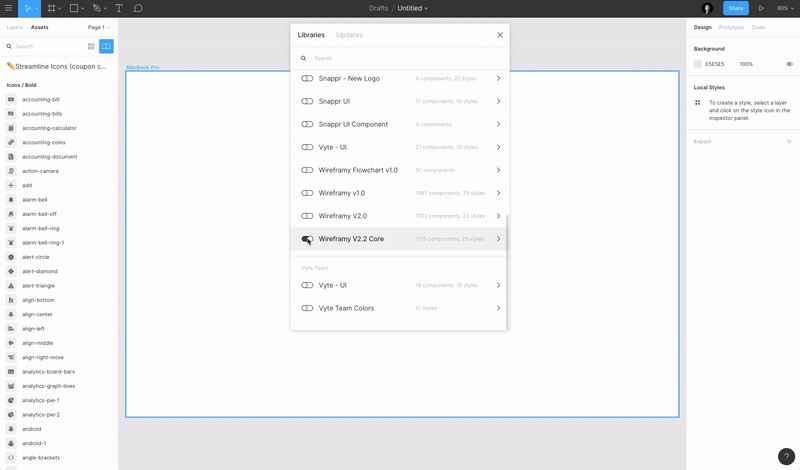
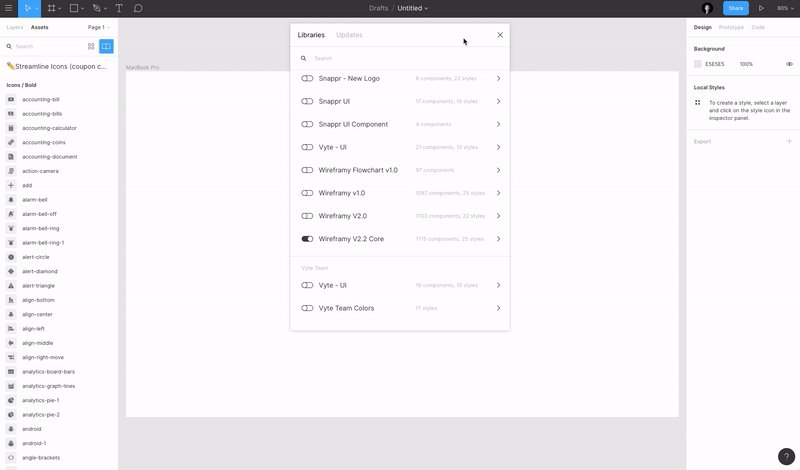
17. Bibliotecas de kits de interfaz de usuario para poner en marcha sus proyectos
A menudo uso las bibliotecas del kit de interfaz de usuario para poner en marcha mis proyectos. Por ejemplo, uso Wireframy Kit siempre que necesito diseñar algunos wireframes. ¡Solo necesito activar la biblioteca, y estoy listo para comenzar! También uso a menudo Bootstrap Grid y Figma Redlines. (Hay una tonelada de activos gratuitos disponibles: échales un vistazo y elige los que necesites).

18. Usa GIF en prototipos
Figma acaba de agregar la capacidad de agregar archivos GIF a sus prototipos, agregando así la posibilidad de agregar animaciones de interacción del usuario dentro de sus prototipos. Aquí hay una vista previa de Aris Acoba:
Funciona @figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 9 de julio de 2019
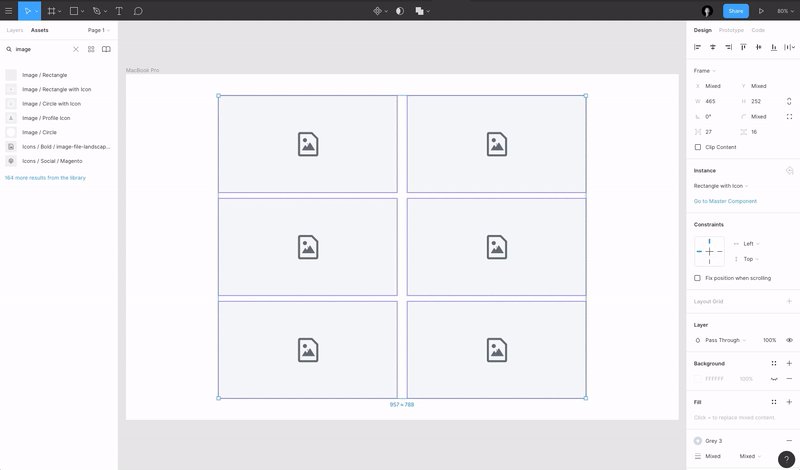
19. ¡Figma, ordena!
La función Tidy Up de Figma es realmente cuando desea reorganizar rápidamente los elementos en una cuadrícula o simplemente para alinear todo. Junto con las características que mencioné en el punto 4 y el punto 14, ¡es súper poderoso! Además, otra forma de ordenar es pasar el cursor sobre la esquina inferior derecha de una selección y hacer clic en el icono azul.

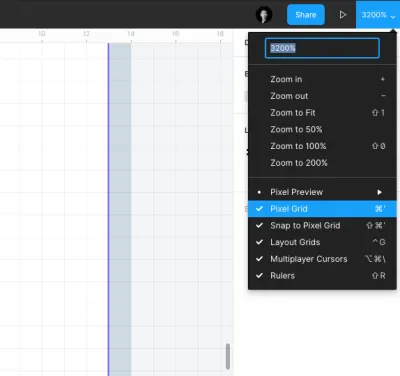
20. Ver configuración
Me tomó un poco de tiempo encontrar esas configuraciones, pero son bastante útiles cuando sabes dónde están ubicadas. Puede configurar cómo ve su lugar de trabajo en el menú desplegable "Configuración" en la esquina superior derecha de la ventana. Permitiéndote mostrar las reglas , la cuadrícula , habilitar/deshabilitar " Ajustar a la cuadrícula de píxeles " (lo que a veces es un poco molesto), pero también ocultar los cursores de los otros jugadores (diseñadores) cuando quieres un poco de atención y no quieres ser distraído por otros.

21. Consejo adicional: complementos de Figma
Figma presentó recientemente su nueva función de complementos que permitirá a las personas crear complementos personalizados adaptados a sus propios flujos de trabajo.
Creo que los complementos agregarán mucho valor a todo el ecosistema de Figma y mejorarán nuestros flujos de trabajo de diseño. Algunos de los mejores complementos que he probado hasta ahora incluyen:
- Carrete de contenido
- Unsplash
- Rígido
- Paleta de imágenes
- Sincronización de hojas de Google

¡Pruébelo usted mismo y tal vez incluso pueda crear su propio complemento para satisfacer sus necesidades!
Lectura adicional en SmashingMag:
- Diseño a escala: un año con Figma
- Construyendo una biblioteca de componentes usando Figma
- Sketch vs Figma, Adobe XD y otras aplicaciones de diseño de interfaz de usuario
- Cómo crear un complemento de Sketch con JavaScript, HTML y CSS
