12 factores para seleccionar una herramienta de creación de prototipos móviles
Publicado: 2022-03-10Hace años, un niño intentaba hacer un lazo cortando una ramita con un cuchillo. Al ver esta lucha, su abuelo le entregó una sierra y le dijo: "¡Siempre usa la herramienta adecuada para el trabajo!" Como el niño de la historia, aprendí una valiosa lección de artesanía : cuando eliges una herramienta para resolver un problema, hay muchas herramientas buenas, ¡pero algunas se adaptan mejor a la tarea que otras!
En los últimos años, han surgido nuevas herramientas de creación de prototipos, muchas de ellas para el diseño móvil. El panorama cambia constantemente, con algunas herramientas perdiendo el favor de los diseñadores de UX (o UXers) y otras tomando su lugar. Si bien este artículo no servirá como un manual completo de pintar por números para seleccionar una herramienta de creación de prototipos, analizaremos los factores importantes que influyen en el proceso de selección.
Lectura adicional en SmashingMag:
- La guía del escéptico para la creación de prototipos de baja fidelidad
- Creación de prototipos de contenido primero
- Uso de Sketch para un diseño web receptivo
- Creación de prototipos de aplicaciones iOS y Android con Sketch
Me basaré en mi experiencia personal en el uso e investigación de varias herramientas para explicar cómo ciertas herramientas se adaptan mejor que otras. Cerca del final del artículo, la sección "Recursos" lo guiará en la dirección de comparaciones más específicas para brindarle un contexto adicional para la toma de decisiones.
Necesita una herramienta móvil. ¿A qué te dedicas?
Aunque tiene muchas herramientas para elegir para su proyecto móvil, elegir una no tiene por qué ser una tarea abrumadora. Puede reducir las posibilidades respondiendo preguntas para formar criterios de selección.
Las necesidades del proyecto le darán buenas restricciones iniciales. ¿Estás probando la usabilidad? ¿El diseño visual será parte de la creación de prototipos? ¿El prototipo capturará un concepto de alto nivel o un trabajo de producción completo?
Los diseñadores de UX evalúan constantemente el problema dado y trazan un curso. Entonces, ¿por qué no aplicamos el mismo proceso para elegir una herramienta de creación de prototipos? Dividir la elección en factores más pequeños aumentará su confianza en la dirección que finalmente seguirá. Cada uno de los siguientes puede desempeñar un papel importante en su decisión:
- fidelidad de interacción,
- animación y movimiento,
- soporte de gestos,
- Diseño visual,
- simplicidad en la demostración,
- colaboración digital,
- documentación,
- sensibilidad.
Factores técnicos a considerar
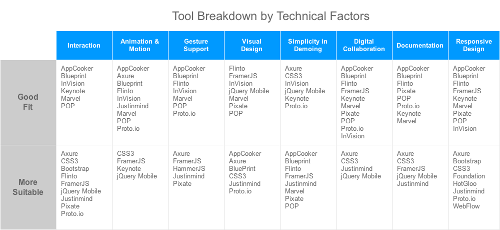
El panorama de la creación de prototipos móviles crece cada año con nuevas y emocionantes herramientas. Cada herramienta tiene diversas características que permiten al diseñador abordar una variedad de problemas. Algunas herramientas son más valiosas para un conjunto de tareas que para otro. ¡Ninguna herramienta individual es mejor en todo!
A continuación se muestra una interpretación de qué tan adecuadas son las herramientas y tecnologías comunes de creación de prototipos , dados nuestros criterios de selección. Tenga en cuenta que su selección dependerá del proyecto. Puede encontrar que las herramientas etiquetadas a continuación como "Buena opción" (en lugar de "Más adecuadas") son una mejor opción para su proyecto.
Una calificación de "Buena opción" simplemente indica que una herramienta en particular es muy recomendable, pero que otra herramienta (indicada como "Más adecuada") tiene una funcionalidad ligeramente superior, lo que hace que ciertas tareas sean más fáciles de realizar.

1. Fidelidad interactiva
La interactividad viene en diferentes sabores. Es posible que solo necesite comunicar el flujo; por lo tanto, los prototipos de clics serían ideales (que son típicos para las pruebas conceptuales y de usabilidad). Más bien, el proyecto puede requerir que ilustre interacciones condicionales de varios pasos (si necesita prototipos centrados en la documentación y listos para la producción). En cualquier caso, ¡existe una herramienta de creación de prototipos para ayudar!

Buen ajuste
Algunas herramientas móviles son capaces de hacer clic en prototipos a través de enlaces de puntos de acceso. El software de presentación como Keynote y las herramientas de papel en dispositivos móviles Fluid UI y Marvel son buenos ejemplos.
Mas apropiado
Se gana flexibilidad interactiva cuando una herramienta admite variables para administrar estados, modelos de eventos detallados y reutilización de elementos. Las herramientas que se ajustan a esta factura incluyen las basadas en la nube, como Pixate y Proto.io, y software de escritorio, como Axure y Justinmind. Las tecnologías de programación como Bootstrap, jQuery Mobile y Framer también las ofrecen, y su efectividad depende de la velocidad con la que puedas construir un prototipo.
2. Animación y movimiento
La animación juega un papel importante en la comunicación de la interacción móvil. Al comienzo de un proyecto móvil, determine si usted es responsable de crear animaciones en el prototipo o si lo es otra persona, como un desarrollador o un diseñador de movimiento. Independientemente de quién se encargará de esto, es útil saber qué nivel de control sobre la animación se requiere en el prototipo.

Buen ajuste
Las herramientas móviles de esta categoría a menudo vienen con animaciones integradas pero carecen de personalización (como Blueprint y Xcode). Algunas de las herramientas más sólidas ofrecen configuración de animación, incluidos ajustes de tiempo y elasticidad; Axure, Justinmind y Proto.io tienen esta funcionalidad.
Mas apropiado
Para obtener un control adicional sobre la velocidad, la elasticidad, la fricción y otras propiedades basadas en la física de una animación, puede probar herramientas de codificación como Framer o animación CSS3. Muchas de estas herramientas también pueden animar propiedades únicas de widgets, incluido el tamaño, la rotación, la opacidad, el color y el nivel de desenfoque.
3. Gestos
La creación de prototipos móviles implica diseñar para entrada gestual, así que considere si su proyecto lo requiere. La mayoría de las herramientas específicas de UX admiten esto desde el primer momento: un conjunto de herramientas tendrá gestos comunes integrados, mientras que otro conjunto admitirá la creación de gestos y la entrada con varios dedos.

Buen ajuste
Los gestos integrados se pueden encontrar en Blueprint y AppCooker y en muchas herramientas móviles basadas en la nube, como Proto.io. Estas herramientas admiten toques, deslizamientos y movimientos rápidos. Algunos tienen la funcionalidad de tocar y sostener y tocar dos veces. Los gestos no tienen parámetros configurables, lo que puede ser restrictivo si necesita desencadenar interacciones específicas con la entrada de gestos.
Mas apropiado
Si su prototipo requiere un control gestual más preciso, incluida la amortiguación de arrastre, la velocidad y la direccionalidad, entonces deberá aprovechar las herramientas móviles con algún tipo de API, ya sea basada en código o resumida en forma de acciones legibles por humanos. Buenos ejemplos son Hammer y Axure. Algunas herramientas incluso admiten gestos con varios dedos: Justinmind, Pixate y Framer ejecutan pellizco y rotación con dos dedos.
4. Diseño Visual
Al crear prototipos para dispositivos móviles, identifique las expectativas de fidelidad visual del entregable. Los UXers a menudo tienen la tarea del diseño visual, una responsabilidad que se delega a diseñadores especializados en grandes organizaciones. La fidelidad estará dictada por los objetivos del proyecto y la audiencia: alta para lanzamientos y trabajo de producción, media a baja para pruebas de usabilidad y baja para pruebas de concepto.

Buen ajuste
Las herramientas de papel en dispositivos móviles como Blueprint, las herramientas basadas en código (Framer y animación CSS3) y las herramientas basadas en la nube (Flinto, Pixate e InVision) crean interacciones en torno a recursos visuales importados de aplicaciones visuales externas. Algunas de estas herramientas son incluso capaces de diseño visual a través de widgets integrados. En este tipo de flujo de trabajo, los UXers pueden encontrarse cambiando entre la herramienta de creación de prototipos y una aplicación visual como Sketch o Photoshop.
Mas apropiado
Algunas herramientas de creación de prototipos son capaces de un diseño visual sofisticado, incluidos degradados, sombras paralelas, fuentes personalizadas y estilos reutilizables (como Axure y Justinmind). Esto lo convierte en un proceso independiente, que aborda la mayoría de sus necesidades de creación de prototipos. Sin embargo, para un diseño visual más complicado, incluido el enmascaramiento, los vectores de múltiples rutas y las mejoras fotográficas, los usuarios de UX deben confiar en herramientas visuales dedicadas.
5. Simplicidad en la demostración
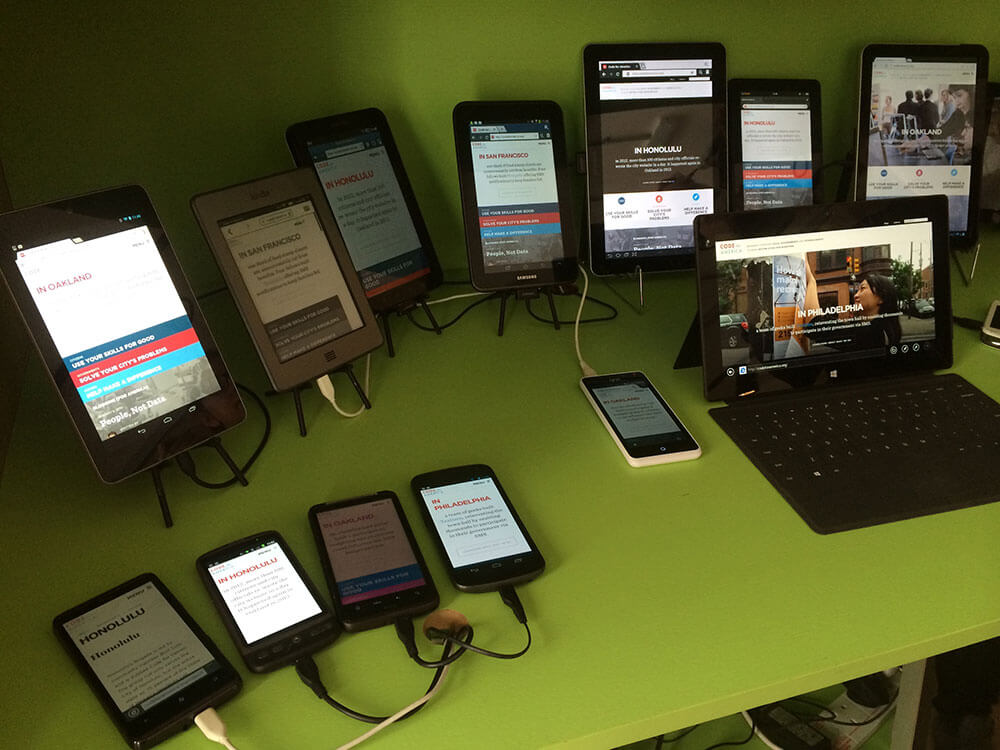
Poner prototipos móviles frente a una audiencia es fundamental para validar un diseño. Existen dos métodos principales para la demostración de prototipos móviles: en una computadora o directamente en el dispositivo de destino. Hay variaciones intermedias, como la duplicación de la computadora al dispositivo y viceversa. Al iniciar un proyecto, considere qué método tiene más sentido y cuál es compatible con su herramienta de creación de prototipos.

Buen ajuste
Muchas herramientas basadas en código (jQuery Mobile y animación CSS3) requieren que un prototipo se aloje en la nube y se cargue en el dispositivo de destino a través de un enlace. Esto puede crear pasos adicionales para la demostración. Herramientas como ProtoSee en iOS permiten cargar un prototipo generado directamente en un dispositivo, lo que las convierte en una solución más rápida. Algunas herramientas móviles van un paso más allá al ofrecer aplicaciones capaces de extraer prototipos de la nube a un dispositivo, incluidos Axure, InVision y Proto.io.
Mas apropiado
Muchos proveedores han comenzado a ofrecer aplicaciones complementarias para dispositivos de destino. Esto permite a un UXer crear prototipos en el escritorio y, en tiempo real, reflejar el prototipo en un dispositivo móvil a través de Wi-Fi. Pixate, Flinto e incluso Framer admiten esto a través de aplicaciones nativas. Tenga en cuenta la confiabilidad de Wi-Fi y el tamaño total del prototipo.

Curiosamente, las herramientas móviles que le permiten crear un prototipo directamente en el dispositivo de destino también ofrecen una de las formas más fáciles de hacer una demostración del prototipo. AppCooker, Blueprint y Marvel tienen una funcionalidad integrada para cambiar entre los modos de edición y vista previa.
6. Colaboración digital
Los diseñadores no trabajan en el vacío. Los UXers unen fuerzas con las partes interesadas y otros profesionales (incluidos los diseñadores y desarrolladores visuales) durante el ciclo de vida de un proyecto. Por lo tanto, la creación colaborativa de prototipos es importante. Averigüe por adelantado cómo se espera que trabaje con los demás.

Buen ajuste
Muchas herramientas de creación de prototipos móviles están diseñadas para UXers individuales y, por lo tanto, no admiten la creación conjunta o la captura de comentarios; Pixate y Framer vienen a la mente. Algunas herramientas no admiten la creación conjunta, pero brindan cierto nivel de colaboración; Marvel e InVision permiten capturar comentarios externos, lo que en última instancia impulsa la iteración.
Mas apropiado
Las herramientas de creación de prototipos móviles que ofrecen la colaboración más sólida permiten proyectos compartidos, control de versiones y creación conjunta distribuida. Tanto Justinmind como Axure son capaces de esto. Y ambos permiten que los revisores comenten los prototipos.
7. Documentación
No todos los prototipos móviles requieren documentación; las interacciones y los flujos son a veces adecuados. Para un sistema con mucha lógica comercial y complejidad, la documentación se convierte en una herramienta importante para aclarar detalles para los desarrolladores. La documentación captura detalles que no se han implementado en el diseño de interacción pero que residen en la mente del UXer.

Buen ajuste
Muchas herramientas de creación de prototipos se basan en los prototipos para que sirvan como documentación (Flinto y Pixate). Algunas herramientas van un paso más allá al permitir que los UXers exporten un diseño como PDF o una pila de PNG. En esta categoría, las herramientas tienen compatibilidad mixta para la anotación. Por ejemplo, Proto.io no tiene esta función, mientras que AppCooker y Blueprint permiten notas y anotaciones personalizadas.
Mas apropiado
La documentación más flexible proviene de herramientas de creación de prototipos de plataformas como Axure y Justinmind. Con ellos, puede anotar widgets de IU individuales o páginas completas, crear categorías de documentación dinámica y generar especificaciones completas con solo hacer clic en un botón. Además, muchas herramientas basadas en código capturan documentación en línea (Framer y jQuery Mobile), lo que puede ser útil para los desarrolladores.
8. Capacidad de respuesta
Determine si su prototipo admitirá una experiencia nativa o responderá. Además, si está trabajando en un diseño web receptivo, considere si la herramienta admite diseños adaptables o fluidos, si tiene una biblioteca de widgets receptivos y cómo se puede demostrar la capacidad de respuesta dentro de la herramienta.

Buen ajuste
Algunas herramientas móviles no pueden mostrar pantallas para diferentes puntos de interrupción; Marvel y el software de presentación como Keynote son buenos ejemplos. Sin embargo, los puntos de interrupción pueden documentarse individualmente y mostrarse en comparaciones en paralelo.
Otras herramientas admiten diferentes orientaciones de un solo punto de interrupción e incluso variaciones del mismo diseño en puntos de interrupción, pero aún no cambian dinámicamente entre puntos de interrupción durante una demostración. Blueprint, InVision y Pixate son solo algunos.
Mas apropiado
Están surgiendo herramientas dedicadas de UX con soporte para diseño receptivo. Axure tiene una función que le permite crear prototipos adaptables para múltiples puntos de interrupción. El diseño fluido es posible, aunque requiere algo de piratería. Proto.io y Justinmind son capaces de realizar diseños verdaderamente fluidos.
Se puede lograr una mayor flexibilidad con marcos receptivos de front-end, como Bootstrap y Foundation. Otras herramientas que tienen soporte receptivo incluyen HotGloo y WebFlow.
Influencias ocultas en su elección
Ahora ha completado su investigación de las herramientas. Estás muy contento con tu elección y quieres lanzarte al diseño. La perspectiva de crear un trabajo increíble es un gran motivador, ¡pero a veces nos impide ver el panorama general! Aparte de los aspectos técnicos, tenemos que considerar factores secundarios. ¡Revisémoslos brevemente antes de llegar a las recomendaciones!
Capacidad de aprendizaje
Elegir una herramienta de creación de prototipos, especialmente una con la que no tiene experiencia, es una propuesta complicada. Además del tiempo dedicado al proyecto en sí, pasará tiempo aprendiendo las complejidades y los errores de la herramienta móvil y el proceso para volver a trabajar en un diseño. Esto no debería desanimarte a sumergirte.

Sentirse cómodo con los conceptos básicos de una herramienta puede llevar de seis meses a un año . El dominio viene con el uso continuo y con algunas herramientas, que pueden llevar hasta dos o tres años . El dominio implica saber inmediatamente cómo abordar un problema sin tener que investigar. Estas estimaciones se derivan de mi experiencia personal, pero dependerán de su propia familiaridad con la codificación y la creación de prototipos.
Tendrá que adoptar una mentalidad relacionada con el desarrollo: la compartimentación, la propagación lógica, la detección de eventos y la respuesta requieren tiempo para acostumbrarse. Cada herramienta trata estos aspectos de manera diferente a nivel de la interfaz de usuario, creando nuevas metáforas de diseño para que las aborde. Sin embargo, con cada herramienta sucesiva que domines, ¡acumularás conocimientos transferibles!
Costo
Para productos instalables, consulte los precios escalonados. Por ejemplo, Axure tiene versiones estándar y pro, que difieren en costo y funcionalidad. Otras consideraciones incluyen la cantidad de máquinas que admite una sola licencia y la frecuencia de las actualizaciones.
Las herramientas basadas en la nube tienen un precio por mes. Calcule el costo para períodos de seis meses y un año , que es adecuado para la mayoría de los proyectos medianos a grandes. Las herramientas variarán en cuanto a la cantidad de proyectos, la funcionalidad e incluso la cantidad de revisores permitidos. Echa un vistazo a InVision y Proto.io en esta categoría. También hay híbridos, tanto en versiones independientes como basadas en la nube, como Justinmind y Pixate.
¡No subestimes el poder de lo gratis! Algunos servicios en la nube ofrecen planes gratuitos para uno a tres proyectos . Las herramientas descargables suelen tener versiones de prueba de un mes . Para los UXers que todavía están en la escuela, las empresas ofrecen herramientas gratuitas o con descuento: Pixate solía tener una "cuenta académica" antes de que Google la adquiriera; Axure tiene un buen programa para estudiantes; y Proto.io ofrece un 50% de descuento educativo.
Si va a utilizar una sola herramienta para varios proyectos, obtendrá el mejor retorno de la inversión comprando la herramienta en lugar de utilizar una suscripción. Para particulares y pequeños talleres de diseño, esta es la mejor opción. Con las suscripciones, es posible que el dinero total gastado durante la vida útil de la herramienta no sea rentable, a menos que su equipo esté muy distribuido geográficamente y dependa de la colaboración en tiempo real. Las grandes agencias de diseño y corporaciones tienen la flexibilidad financiera para adoptar este enfoque.
Apoyo técnico
Su decisión estará informada no solo por la funcionalidad de una herramienta, sino también por el soporte técnico ofrecido. Me refiero a la documentación disponible públicamente en forma de tutoriales en video, tutoriales paso a paso, bibliotecas de API, etc. Proto.io hace un excelente trabajo con su programa mensual de seminarios web; Axure tiene tutoriales detallados paso a paso; y Framer tiene un sitio web de API y ejemplos creados por la comunidad.
Otra consideración es la velocidad a la que se actualizan las herramientas para adaptarse a las necesidades cambiantes de UX. Las herramientas de creación de prototipos con versiones menores cada tres meses y versiones principales cada seis a doce meses pueden mantenerse a la vanguardia de la curva de diseño. Por ejemplo, Framer tiene muchas actualizaciones pequeñas para correcciones de errores y nuevas funcionalidades, mientras que Axure normalmente tiene lanzamientos importantes cada doce meses, con actualizaciones incrementales en el medio.
Recursos de terceros
Los proveedores de herramientas de creación de prototipos móviles se centran en la creación de comunidades. Los diseñadores a menudo abordan los mismos problemas; por lo tanto, el intercambio de conocimientos es muy relevante. Muchas herramientas vienen con foros en línea donde los usuarios pueden contribuir con sus propios prototipos e información, incluidos Axure, Proto.io y Justinmind. Otros proveedores, incluido Framer, utilizan soluciones alternativas como los grupos de Facebook.

Su elección también debe basarse en la recepción de una herramienta por parte de la comunidad UX. El número de publicaciones y eventos profesionales es un buen indicador del interés del diseñador. Para herramientas más ampliamente adoptadas, verá cursos de certificación y mercados para vender activos de diseño. Por ejemplo, hay libros, artículos y un seminario web anual para Axure, mientras que Framer tiene talleres profesionales en varias ciudades y repositorios de GitHub aportados por los usuarios.
Resumen
En este artículo, presentamos consideraciones prácticas para seleccionar una herramienta de creación de prototipos móviles para UX, cubriendo tanto factores técnicos como criterios de selección más estratégicos. Tenga en cuenta que no hay una decisión correcta o incorrecta : ¡los diseñadores tienen diferentes estilos de trabajo, experiencia y necesidades!
Para que su elección esté aún más informada, identifique sus puntos fuertes. ¿Sabes codificar? ¿Eres un excelente comunicador visual? ¿Cuántos requisitos ha identificado? Responder a estas preguntas y recopilar información sobre el proyecto lo ayudará a determinar la herramienta adecuada.
Recomendaciones
Nadie quiere ser un pony de un solo truco. Por lo tanto, recomendamos tener al menos una de cada una de las siguientes categorías en su kit de herramientas de creación de prototipos móviles:
- Plataforma completa para abordar una variedad de problemas móviles: Axure, Justinmind
- Herramienta basada en código para controlar la interacción y la animación: Framer, jQuery Mobile
- Herramienta basada en la nube para colaboración y trabajo distribuido: Flinto, Proto.io, Pixate
- Herramienta de creación de prototipos en el dispositivo para maquetas de conceptos rápidos: Blueprint, AppCooker, Fluid UI
Esfuérzate por ser el mejor en tu disciplina; manténgase curioso acerca de las nuevas herramientas de interacción (como Principio, InVision Motion y Adobe Experience Design CC); y continúe creando prototipos de excelentes experiencias para sus socios comerciales y usuarios finales. ¡Espero conocer su experiencia en la selección de herramientas de creación de prototipos para dispositivos móviles!
Recursos
Comparaciones de alto nivel de herramientas
- "Conjunto de herramientas del diseñador: herramientas de creación de prototipos", Emily Schwartzman, Cooper
- “Herramientas UX”, Fabricio Teixeira y Caio Braga, UXdesign.cc
- "La lista de herramientas de creación de prototipos de UX/UI", Michael McDearmon
- Herramientas de Prototipado, Javier-Simon Cuello
Inmersiones más profundas en pros y contras
- "Desglose de los pros y los contras de algunas de las aplicaciones y herramientas de creación de prototipos más populares de la actualidad", Stephen Meszaros
- “Comparación de 9 herramientas de creación de prototipos móviles que todo diseñador debería considerar”, Dave Crow
- “Comparación de herramientas de creación de prototipos populares basadas en capas y basadas en código”, Bona Kim, UX Magazine
- “Comparación de cuatro populares herramientas interactivas de creación de prototipos basadas en páginas”, Bona Kim, UX Magazine
