Fundamentos del diseño de experiencias: microinteracciones animadas en aplicaciones móviles
Publicado: 2022-03-10Dariel Fitzkee, el famoso mago, dijo una vez: “La magia está tanto en los detalles como en la interpretación”. El diseño de interacción es así. A los diseñadores les encanta ver bien el panorama general, pero si los detalles no se manejan correctamente, la solución fallará. La magia está en los detalles . Es por eso que las microinteracciones bien diseñadas hacen que las experiencias se sientan diseñadas.
Para obtener una mejor comprensión de cómo su diseño se beneficia de las microinteracciones, será útil esbozar las ideas de su aplicación. Adobe presentó una nueva aplicación de diseño y creación de esquemas llamada Experience Design (o Adobe XD) que le permite diseñar esquemas y hacerlos interactivos. Puede descargar y probar Adobe XD de forma gratuita .
Lectura adicional en SmashingMag:
- Cómo la animación funcional ayuda a mejorar la experiencia del usuario
- Mejores prácticas para indicadores de progreso animados
- Cómo diseñar estados de error para aplicaciones móviles
- Cómo crear iconos con Adobe XD
- Trucos útiles de creación de prototipos en Adobe XD
- Cómo utilizamos los prototipos y cómo nos hizo más eficientes
Mostrar estado del sistema
La primera heurística de Jakob Nielsen para el diseño de la interfaz de usuario establece: "El sistema siempre debe mantener a los usuarios informados sobre lo que sucede, mediante comentarios apropiados en un tiempo razonable". Esto significa que la interfaz de usuario debe mantener al usuario al tanto de lo que sucede brindándole comentarios. La aplicación no debe hacer que el usuario adivine: debe decirle lo que está sucediendo, y las microinteracciones pueden ayudarlo a darlo a conocer a través de comentarios visuales apropiados.
Los procesos de carga y descarga de datos son excelentes oportunidades para las microinteracciones animadas creativas.

Otra animación muy conocida de este grupo es “desplegar para actualizar”, que inicia un proceso de actualización de contenido en los dispositivos móviles. Una alegre animación de actualización puede hacer reír a los usuarios.

Para llevar: la animación proporciona una notificación en tiempo real del estado del proceso de una aplicación, lo que permite al usuario comprender rápidamente lo que está sucediendo.
Haga que los botones y controles sean tangibles
Los elementos de la interfaz de usuario, como botones y controles, deben parecer tangibles, aunque estén detrás de una capa de vidrio. Las señales visuales y de movimiento pueden cerrar esta brecha al reconocer la entrada de inmediato y animar de manera que se vea y se sienta como una manipulación directa. Los botones de la interfaz de usuario pueden imitar la interacción con objetos físicos comunes. En pocas palabras, puede agregar claridad a través de respuestas visuales a la entrada del usuario.

Conclusiones: la retroalimentación visual funciona porque apela al deseo natural de reconocimiento del usuario. Se siente bien hacer clic en una aplicación y sentir siempre que sabes lo que está sucediendo.
Construir transiciones significativas
Puede utilizar la animación para transportar a los usuarios sin problemas entre contextos de navegación, para explicar los cambios en la disposición de los elementos en una pantalla o para reforzar la jerarquía de un elemento.
Los íconos pueden transformarse de una forma a otra, cumpliendo funciones duales en diferentes momentos.

El diseño de movimiento puede guiar efectivamente la atención del usuario de manera que informe y deleite. Esto es especialmente bueno para los dispositivos móviles y los relojes inteligentes porque es imposible incluir mucha información en esas pantallas.

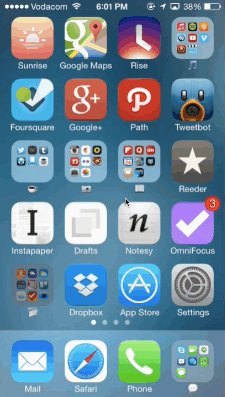
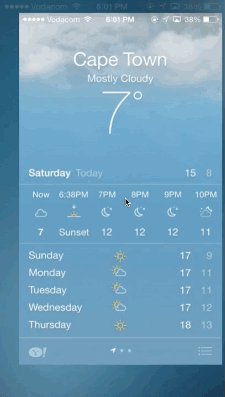
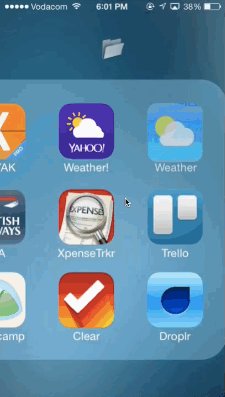
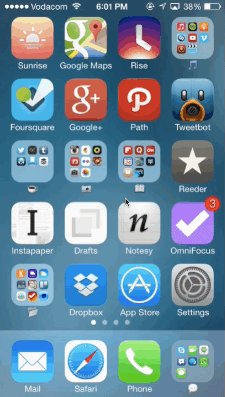
La interfaz de usuario de iOS de Apple es un buen ejemplo de transiciones significativas. En el siguiente ejemplo, el usuario selecciona una carpeta o aplicación y se acerca a su vista detallada (o directamente a la pantalla principal de la aplicación).

Otro buen ejemplo es la animación que crea conexiones visuales entre dos estados a través del color y elementos persistentes. Esto hace que las transiciones sean suaves y sin esfuerzo.

Conclusiones : las microinteracciones pueden establecer una conexión visual entre páginas y agregar claridad a la interfaz de usuario.
Ayude al usuario a comenzar
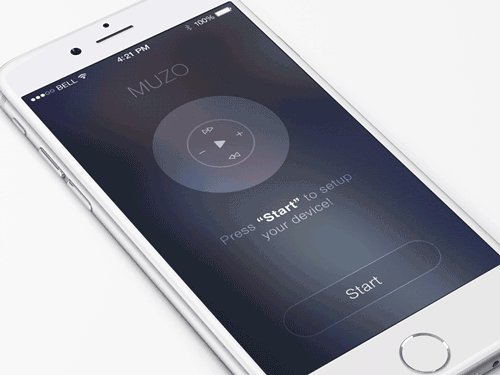
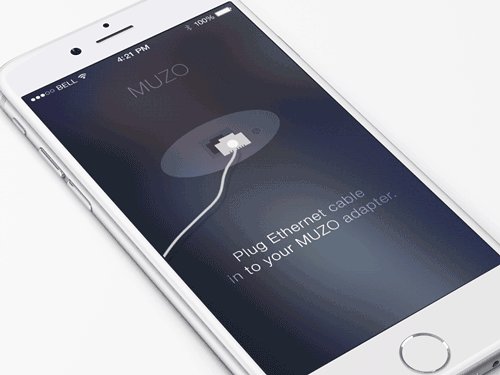
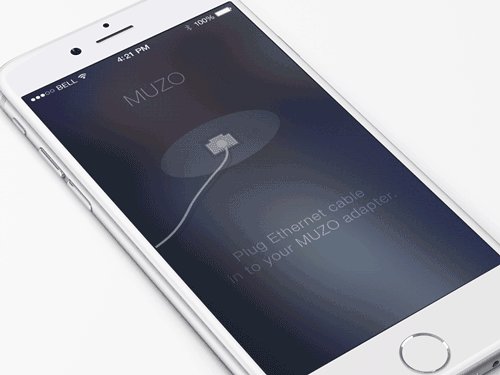
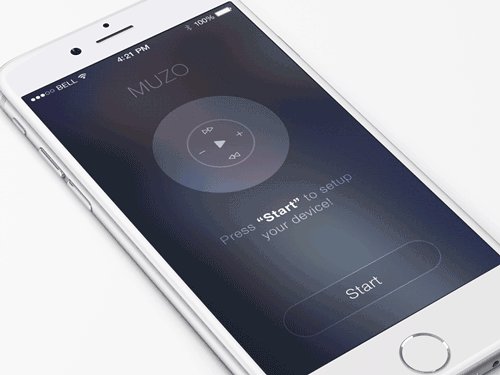
Las microinteracciones son muy útiles durante la incorporación. UX y animaciones impecables en el flujo de incorporación pueden tener un impacto tremendo en la forma en que los usuarios primerizos interactúan con la aplicación. Guían y educan a los usuarios después del lanzamiento de una aplicación al resaltar las funciones y los controles más importantes.

Conclusiones : las microinteracciones revelan información y ayudan al usuario a alcanzar su objetivo de manera eficiente.
Resalte los cambios en la interfaz de usuario
Las microinteracciones pueden dirigir la atención del usuario. En muchos casos, la animación se utiliza para llamar su atención sobre un detalle importante (como una notificación). Sin embargo, asegúrese de que la animación tenga un propósito funcional y sea apropiada para sus usuarios.

Conclusiones : las microinteracciones pueden ser buenas señales visuales para el usuario.
Agregar detalles encantadores
El uso más básico de una animación de microinteracción es en las transiciones. Sin embargo, una aplicación realmente puede deleitar a los usuarios cuando la animación se usa de maneras que van más allá del alcance estándar de las acciones. El botón a continuación cambia de estado sin problemas y tiene una doble función: informar al usuario y crear un momento de asombro.

Para llevar: concéntrese en las emociones del usuario, que juegan un papel muy importante en las interacciones de la interfaz de usuario.
Qué considerar al diseñar microinteracciones
Cuando cree un diseño visual que contenga los elementos discutidos anteriormente, tenga en cuenta algunas cosas:
- Haz que las microinteracciones sean casi invisibles y completamente funcionales.
Asegúrese de que las animaciones se ajusten a un propósito funcional y no se sientan incómodas o molestas. Para acciones menores y frecuentes, la respuesta puede ser modesta, mientras que para acciones importantes e infrecuentes, la respuesta debe ser más sustancial. - Tenga en cuenta la longevidad .
Las microinteracciones deben sobrevivir al uso a largo plazo. Lo que parece divertido la primera vez puede volverse molesto después del centésimo uso. - Siga el principio KISS.
Sobrediseñar una microinteracción puede ser letal. Las microinteracciones no deberían sobrecargar la pantalla y provocar un largo proceso de carga. Más bien, deberían ahorrar tiempo al comunicar instantáneamente información valiosa. - No empieces de cero .
Casi siempre sabrá algo sobre su público objetivo y su contexto. Utilice ese conocimiento para hacer que sus microinteracciones sean más precisas y efectivas. - Cree armonía visual con los otros elementos de la interfaz de usuario.
Las microinteracciones deben coincidir con el estilo general de la aplicación, apoyando una percepción armoniosa del producto.
Conclusión
Las microinteracciones muestran que la atención a los pequeños detalles puede generar resultados grandes y poderosos. Como dijo una vez Charles Eames: “Los detalles no son los detalles. Ellos hacen el diseño”. Cada elemento del diseño importa. Los detalles hacen que su aplicación se destaque de la competencia porque pueden ser prácticos y fáciles de olvidar o impresionantes, útiles e inolvidables.
Siempre diseñe con cuidado, y no olvide que un gran diseño tiene que ocurrir con toda la pila, desde las partes funcionales hasta las microinteracciones.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La aplicación Experience Design recientemente presentada está hecha para un proceso de diseño de UX rápido y fluido, ya que le permite esbozar ideas, crear prototipos interactivos, probarlos y compartirlos en un solo lugar.
Puede consultar más proyectos inspiradores creados con Adobe XD en Behance y también visitar el blog de Adobe XD para mantenerse actualizado e informado. Adobe XD se actualiza con nuevas funciones con frecuencia y, dado que se encuentra en versión beta pública, puede descargarlo y probarlo de forma gratuita.
