Todo lo que necesita saber sobre las páginas móviles aceleradas de Google
Publicado: 2022-03-10En mayo de 2015, Facebook presentó su nueva plataforma de publicación en la aplicación, Instant Articles. Un mes después, Apple declaró que la antigua experiencia de Quiosco (esencialmente, una elegante carpeta llena de aplicaciones de noticias) sería reemplazada en iOS 9 con una nueva plataforma de agregación y descubrimiento de noticias llamada Apple News.
Más lecturas sobre Smashing:
- Rendimiento percibido
- Precarga: ¿Para qué sirve?
- Preparándose para HTTP/2
- Mejora progresiva
- AMP web progresivos
Cuatro meses después, fue el turno de Google de anunciar su propio plan, algo tardío pero no menos ambicioso, para revolucionar el consumo de noticias móviles con una solución web de código abierto llamada Accelerated Mobile Pages, o AMP. En solo unos meses, hemos visto la relativa tranquilidad de la publicación digital móvil convertirse en otra guerra de plataformas a gran escala, ya que Facebook, Apple y ahora Google compiten tanto por la lealtad de los editores como por la atención de los lectores.
Si bien Facebook y Apple tienen una ventaja significativa sobre Google, hay muchas razones para creer que AMP se pondrá al día rápidamente (e incluso podría superar a uno o ambos de sus competidores). Si es un desarrollador o un editor que necesita ponerse al día sobre el por qué, el qué y el cómo de las páginas móviles aceleradas de Google de la manera más rápida y eficiente posible, se encuentra en el lugar correcto.
¿Pero cuál es el problema?
Antes de discutir las soluciones, vale la pena tomarse un momento para explorar el problema. Si lee mucho en dispositivos móviles, es muy probable que ya sea muy consciente de que interactuar con contenido basado en la web en un teléfono o tableta varía de apenas aceptable a horrendo. Las páginas a menudo se cargan lentamente, se procesan de manera errática y se comportan de manera impredecible por dos razones principales:
- injerencia de terceros . Los anuncios y las técnicas de seguimiento relacionadas no solo agregan solicitudes masivas y adicionales a un dispositivo que ya tiene un ancho de banda y una CPU limitados, sino que las páginas a menudo se comportan como si estuvieran poseídas, ya que se convulsionan en torno a varias llamadas
document.write(). The New York Times recientemente realizó una prueba que mostró disminuciones significativas en el tamaño de las páginas y aumentos en la duración de la batería después de la instalación de un bloqueador de contenido de iOS. - daños colaterales del diseño receptivo . Si bien la mayoría de los sitios web diseñados con capacidad de respuesta se ven bien en pantallas de todos los tamaños, a menudo contienen gran parte del equipaje de los sitios web de escritorio cuando se ven en dispositivos móviles. Cuando Paul Irish realizó una auditoría de rendimiento de Reddit, descubrió que gran parte de los gastos generales se podían rastrear hasta un activo llamado SnooIcon, la mascota de Reddit representada en SVG para que pudiera ser animada (por una biblioteca de terceros, lo que significa más gastos generales) al pasar el mouse, no es una situación en la que los activos se encuentran con frecuencia en dispositivos móviles.
Ingrese a Facebook Instant Articles, Apple News y Accelerated Mobile Pages: nuestros salvadores de un mundo en el que, según Facebook (PDF, 3,4 MB), el tiempo promedio de carga de un artículo en dispositivos móviles es de 8 segundos. Si bien llamar a 8 segundos una eternidad es obviamente una hipérbole, dado que podría estar bien metido en su segundo video de Vine en esa cantidad de tiempo, probablemente sea justo decir que, según los estándares actuales, es al menos un eón.
Una breve demostración de los artículos instantáneos de Facebook, las noticias de Apple y las páginas móviles aceleradas. Tenga en cuenta que los artículos instantáneos de Facebook y las noticias de Apple son experiencias en la aplicación, mientras que AMP se basa completamente en el navegador.
¿En qué se diferencia AMP?
Un poco de contexto sobre cómo AMP es diferente de Facebook Instant Articles y Apple News aclarará algunas de las decisiones que tomó Google para su nueva iniciativa de publicación digital.
Los artículos instantáneos de Facebook y las noticias de Apple tienen varias características en común:
- experiencias en la aplicación . Los lectores acceden a los artículos instantáneos de Facebook a través de Facebook en dispositivos móviles, y Apple News es una aplicación independiente que viene con iOS 9. Actualmente, ninguna plataforma permite a los usuarios ver artículos en sus formatos específicos fuera de la aplicación respectiva. Piense en ambos como una actualización específica de la aplicación de RSS.
- impulsada por la sindicación . Si bien los artículos instantáneos de Facebook y las noticias de Apple usan formatos de sindicación muy diferentes (el formato de noticias de Apple está basado en JSON y el marcado de artículos instantáneos es más o menos HTML envuelto en una fuente RSS), se basan en principios similares: convenza a su CMS para que genere el formatos de sindicación necesarios, y Facebook o Apple News lo absorberán, lo analizarán y lo harán hermoso y rápido a través de renderizadores personalizados y optimizados.
- orientado a la experiencia . Si bien Facebook Instant Articles y Apple News se enfocan en el rendimiento, también se preocupan por hacer que los artículos se vean y se sientan modernos. Ambas plataformas tienen componentes que permiten las interacciones fluidas que normalmente asociamos con las experiencias de lectura personalizadas y hechas a mano.
Por el contrario, las páginas móviles aceleradas tienen un enfoque distinto:
- experiencia basada en la web . Los documentos AMP están diseñados para mostrarse en el navegador o en WebViews.
- documentos atómicos . Si bien el tiempo de ejecución de AMP valida, analiza y procesa parcialmente los documentos de AMP (mucho más sobre eso a continuación), son documentos completos e independientes que viven en su propio servidor web (y, opcionalmente, en un caché de CDN), en lugar de colecciones de metadatos que en algún momento se transformarán en artículos y se renderizarán en aplicaciones.
- orientado al rendimiento . AMP se preocupa mucho más por el rendimiento de los documentos AMP que por la estética o los patrones de interacción. Eso no quiere decir que los documentos AMP sean intrínsecamente hogareños (pueden ser tan atractivos como los artículos instantáneos de Facebook o los artículos de Apple News con el estilo correcto), pero el tiempo de ejecución está mucho más preocupado por hacer que un artículo se muestre rápidamente que por proporcionar efectos visuales sofisticados como pequeñas cosas locas que se mueven.
¿Qué es AMP exactamente?
Basta de filosofar y de manos a la obra de alto nivel. Entremos en detalles. Si bien entender los artículos instantáneos de Facebook y las noticias de Apple es bastante fácil (son esencialmente agregadores de noticias elegantes con renderizadores personalizados creados sobre formatos de sindicación patentados), AMP es el caso atípico. Es un poco más difícil de entender, por dos razones:
- No hay un modelo simple para compararlo. Cuando RSS era nuevo, todos nos maravillábamos de su poder, escribimos innumerables artículos y publicaciones de blog sobre su potencial disruptivo, declaramos muerta la página de inicio (una vez más) y luego procedimos a olvidarnos de todo. Facebook Instant Articles y Apple News son esencialmente un reinicio de RSS, excepto que prescinden de todos los inconvenientes de los estándares, y cada uno funciona en una sola aplicación.
- AMP no es un cliente. . Si bien los artículos instantáneos de Facebook, Apple News y AMP tienen varios elementos en común, como formatos de sindicación patentados y renderizadores personalizados, AMP es el único que no tiene un cliente dedicado (aparte del navegador). Más que sus hermanos, AMP es un conjunto de especificaciones, convenciones y tecnologías que se pueden combinar en una solución, en lugar de ser una solución integral (del editor al lector) en sí misma.
Ahora que sabemos pensar en AMP como una colección de ingredientes, en lugar de un pastel completamente horneado, veamos cuáles son esos componentes individuales:
- HTML de AMP,
- el tiempo de ejecución de AMP,
- la caché de AMP.
HTML de AMP
Los documentos AMP están escritos en HTML, pero no cualquier HTML. Algunas etiquetas están prohibidas, mientras que se introducen algunas etiquetas nuevas (en parte para reemplazar las prohibidas y en parte para encapsular la funcionalidad interactiva). Puede pensar en AMP HTML como el aspecto que tendría HTML si se hubiera diseñado pensando únicamente en el rendimiento móvil (en lugar de haber sido introducido 14 años antes de la introducción del iPhone).
Debido a que AMP HTML está diseñado para un rendimiento óptimo, para comprender y apreciar su valor, debemos comprender los problemas que resuelve. Estas son las tres cosas más importantes que afectan la carga y el procesamiento de páginas web en dispositivos móviles:
- tamaño de la carga útil . El diseño web receptivo nos ha servido bien porque nos permite crear un sitio web único para cada dispositivo y pantalla. Pero eso a veces también significa entregar cargas útiles del tamaño de una computadora de escritorio (HTML, JavaScript, CSS y activos) a dispositivos móviles con un ancho de banda y una CPU extremadamente limitados. (Aquellos que piensan en sus teléfonos como pequeñas computadoras de escritorio están dando demasiado crédito al hardware móvil. Su iPhone 6s tiene 2 GB de RAM, mientras que su computadora portátil probablemente tenga 8 o 16).
- carga de recursos . Los recursos no siempre se cargan en el orden óptimo, lo que significa que el ancho de banda, la CPU y la RAM a menudo se dedican a activos que los usuarios ni siquiera pueden ver. Además, los recursos con frecuencia no declaran sus anchos y alturas (especialmente cuando se publican a través de redes publicitarias o se inyectan a través de llamadas
document.write()), lo que no solo hace que la página cambie de tamaño a medida que las dimensiones del recurso se determinan de forma perezosa, sino que también desencadena desencadenantes innecesarios. y costosos recálculos de diseño. Eso es lo que hace que las páginas web salten como gatitos que persiguen láseres mientras se manifiestan muy lentamente. - Ejecución de JavaScript . No voy a abordar el tema del rendimiento de JavaScript aquí, pero los sitios web modernos a menudo lo acumulan por megabytes, y aunque puede ejecutarse sin ninguna latencia perceptible en las computadoras de escritorio, los dispositivos móviles siguen siendo un entorno muy diferente, donde, creo todos podemos estar de acuerdo, es mejor mantener JavaScript al mínimo.
Dadas estas tres barreras para las experiencias web fluidas en dispositivos móviles, AMP HTML existe principalmente para tres propósitos:
- fomentar la brevedad . Los documentos AMP no son versiones receptivas de sitios web de escritorio. Si bien los documentos AMP pueden ser (y generalmente lo son) receptivos, son receptivos en un contexto móvil. En otras palabras, en lugar de que una página funcione absolutamente en todas partes (escritorio y móvil), los documentos AMP están diseñados específicamente para funcionar bien en todos los dispositivos móviles.
- controlar la carga de recursos externos . El tiempo de ejecución de AMP controla la carga de recursos externos para garantizar que el proceso sea altamente eficiente, lo que da como resultado contenido que aparece en las pantallas de los usuarios de la manera más rápida e inteligente posible.
- encapsular la funcionalidad interactiva . Aunque los documentos AMP tienden a ir directo al negocio de presentar a los lectores experiencias de lectura sencillas, eso no significa que no puedan ser modernos e interactivos. El tiempo de ejecución de AMP proporciona funcionalidad encapsulada a través de JavaScript altamente optimizado, para que los desarrolladores no se arriesguen a obstaculizar el rendimiento al escribir el suyo propio.
Etiquetas HTML de AMP
A continuación se muestra una lista de etiquetas que están totalmente prohibidas en AMP HTML:
-
scriptEste es obviamente uno grande. Proporcionaré más detalles sobre la posición de AMP en JavaScript a continuación; por ahora, suponga que las únicas etiquetas descriptque tendrá en sus documentos de AMP son las que cargan el tiempo de ejecución de AMP y, opcionalmente, una etiqueta para datos vinculados basados en JSON. -
baseLa etiquetabaseparece estar prohibida por precaución, y podría terminar en la lista blanca si la comunidad se queja. (Supongo que a nadie realmente le importa de una forma u otra). -
framey conjunto deframesetNo es exactamente un buen uso de los bienes inmuebles móviles de todos modos, así que buen viaje. -
object,param,appleteembedLamentablemente, sus documentos AMP no contendrán ningún subprograma Flash o Java. (Eso fue sarcasmo, en caso de que no fuera del todo obvio). -
formy elementos deinput(con la excepción de la etiqueta delbutton) Es probable que el soporte de formulario se implemente eventualmente como componentes encapsulados porque tienen un uso limitado sin secuencias de comandos.
Ahora, aquí hay una lista de etiquetas que reemplazan sus contrapartes HTML para optimizar la carga de recursos y hacer cumplir las mejores prácticas de seguridad:
-
[amp-img](https://www.ampproject.org/docs/reference/amp-img.html)Reemplaza la etiquetaimgy optimiza la carga de recursos teniendo en cuenta factores como la posición de la ventana gráfica, los recursos del sistema y la conectividad. -
[amp-video](https://www.ampproject.org/docs/reference/amp-video.html)Reemplaza la etiqueta devideode HTML5 para que el contenido de video se pueda cargar de forma diferida (teniendo en cuenta la ventana gráfica). -
[amp-audio](https://www.ampproject.org/docs/reference/extended/amp-audio.html)Reemplaza la etiquetaaudiode HTML5 para que el contenido de audio se pueda cargar de forma diferida (teniendo en cuenta la ventana gráfica). -
[amp-iframe](https://www.ampproject.org/docs/reference/extended/amp-iframe.html)La etiquetaamp-iframeaplica las mejores prácticas de seguridad haciendo cosas como sandboxing contenido de forma predeterminada y colocando restricciones en donde pueden aparecer iframes para garantizar que no dominen un documento AMP.
Finalmente, aquí están todas las etiquetas que AMP HTML introduce para agregar funcionalidad o interactividad a sus documentos, sin necesidad de escribir JavaScript:
-
[amp-ad](https://www.ampproject.org/docs/reference/amp-ad.html)La etiquetaamp-adpermite que el tiempo de ejecución de AMP administre la carga de anuncios como todos los demás recursos cargados externamente (actualmente , los anuncios se cargan en último lugar) y garantiza que JavaScript de las redes publicitarias no se pueda ejecutar dentro del documento AMP principal ni desencadenar cálculos de diseño innecesarios. (¡Adiós,document.write()!) -
[amp-analytics](https://www.ampproject.org/docs/reference/extended/amp-analytics.html)Este marco en miniatura empaqueta datos analíticos y los envía a proveedores externos. A partir de hoy, la compatibilidad con AMP proviene de Adobe Analytics, Chartbeat, ClickTale, comScore, Google Analytics, Nielsen y Parse.ly. -
[amp-pixel](https://www.ampproject.org/docs/reference/amp-pixel.html)Se usa para incorporar balizas web y admite tokens para enviar varias variables de cliente al servidor. -
[amp-carousel](https://www.ampproject.org/docs/reference/extended/amp-carousel.html)Este componente optimizado muestra imágenes secundarias en una orientación horizontal interactiva. -
[amp-lightbox](https://www.ampproject.org/docs/reference/extended/amp-lightbox.html)Esto permite a los lectores abrir imágenes en una vista de "caja de luz" de pantalla completa. Admite la especificación de imágenes en miniatura y de tamaño completo. -
[amp-anim](https://www.ampproject.org/docs/reference/extended/amp-anim.html)Esto carga GIF animados y proporciona la funcionalidad de marcador de posición muy necesaria. -
[amp-font](https://www.ampproject.org/docs/reference/extended/amp-font.html)Establezca un tiempo de espera de carga en las fuentes personalizadas y especifique las fuentes alternativas en caso de que sus fuentes personalizadas no se carguen dentro del tiempo asignado. . -
[amp-fit-text](https://www.ampproject.org/docs/reference/extended/amp-fit-text.html)texto dentro de una etiquetaamp-fit-textse le asignará automáticamente un tamaño de fuente optimizado para el espacio disponible. Piense en ello como una pequeña capacidad de respuesta preempaquetada. -
[amp-list](https://www.ampproject.org/docs/reference/extended/amp-list.html)Con la etiquetaamp-list, puede cargar datos JSON dinámicos y repetidos y luego representarlos mediante un HTML plantilla. (Vea la etiquetaamp-mustachecontinuación). -
[amp-mustache](https://www.ampproject.org/docs/reference/extended/amp-mustache.html)Esto admite la representación de plantillas HTML de Moustache. -
[amp-install-serviceworker](https://www.ampproject.org/docs/reference/extended/amp-install-serviceworker.html)Si elige no usar un caché de AMP (mucho más sobre el almacenamiento en caché a continuación), el La etiquetaamp-install-serviceworkercarga e instala un service worker para la página actual. Los trabajadores de servicios son hábiles, pero en mi opinión es demasiado pronto para confiar en ellos. -
[amp-youtube](https://www.ampproject.org/docs/reference/extended/amp-youtube.html)Como era de esperar, esto inserta el video de YouTube con la ID de video especificada. -
[amp-twitter](https://www.ampproject.org/docs/reference/extended/amp-twitter.html)Insertar tweets (las tarjetas de Twitter son opcionales). -
[amp-instagram](https://www.ampproject.org/docs/reference/extended/amp-instagram.html)Incruste imágenes de Instagram. -
[amp-brightcove](https://www.ampproject.org/docs/reference/extended/amp-brightcove.html)Este componente carga y muestra videos (y un reproductor de video) de Brightcove. -
[amp-pinterest](https://www.ampproject.org/docs/reference/extended/amp-pinterest.html)un widget de Pinterest, o el botón "Pin It", en su documento AMP. -
[amp-vine](https://www.ampproject.org/docs/reference/extended/amp-vine.html)Incruste el video de Vine especificado en su documento AMP.
Tenga en cuenta que, si bien las etiquetas con el prefijo amp- no son exactamente HTML estándar, tampoco son propietarias. Más bien, son elementos personalizados legítimos con implementaciones de JavaScript que hacen cosas como hacer cumplir las mejores prácticas de seguridad y priorizar la carga de recursos remotos (más sobre eso en la sección "Tiempo de ejecución de AMP" a continuación). En otras palabras, si bien AMP HTML puede parecerse sospechosamente a la estrategia de adoptar, extender y extinguir, en realidad es solo una aplicación inteligente de estándares web y no muy diferente de los atributos de data- personalizados.
Estilo de AMP HTML
El estilo de los documentos AMP se realiza con CSS estándar y no es muy diferente de cómo ya se aplica el estilo al contenido. Sin embargo, ten en cuenta varias cosas:
- Todos los estilos deben hacerse con una hoja de estilo en línea, sin hojas de estilo vinculadas externamente ni estilos en línea a nivel de elemento. (Una hoja de estilo vinculada externamente requeriría la descarga de un documento adicional antes de poder calcular el diseño, y los estilos de nivel de elemento en línea podrían inflar el documento).
- Los estilos están limitados a 50 KB. La filosofía de Google es que 50 KB son suficientes para un buen documento o artículo, pero no suficientes para un buen sitio web.
- Su hoja de estilo en línea debe tener el atributo
amp-custom(es decir<style amp-custom>). - Las reglas
@—@font-face(más información sobre las fuentes a continuación),@keyframesy@media— están permitidas. - Algunos selectores tienen limitaciones que se sabe que desafían el rendimiento, como el selector universal (
*) y el selector:not(). - El calificador
!importantestá prohibido para garantizar que el tiempo de ejecución de AMP tenga la última palabra sobre el tamaño de los elementos. - El estilo de los componentes de AMP personalizados, como
amp-carouselse realiza reemplazando las clases predeterminadas, como.amp-carousel-button-prev, o usando un conjunto predefinido de propiedades personalizadas de CSS, como--arrow-color. - Todos los recursos cargados externamente deben tener propiedades de ancho, alto y diseño especificadas (más información sobre el diseño a continuación) para minimizar los costosos recálculos de diseño DOM.
- Se permiten las transiciones y animaciones que se pueden acelerar mediante GPU (y que no desencadenan recálculos). Actualmente, la
opacityytransformestán en la lista blanca.
Para obtener detalles adicionales sobre el estilo de los documentos, consulte la especificación HTML de AMP.


fuentes
AMP felizmente admite fuentes personalizadas, con algunas calificaciones:
- Las fuentes deben cargarse con una etiqueta de enlace o una regla CSS
@font-face. En otras palabras, no puede cargar fuentes usando JavaScript. - Todas las fuentes deben servirse a través de HTTPS.
- Los proveedores de fuentes deben estar en la lista blanca. Actualmente, los únicos proveedores incluidos en la lista blanca son
fonts.googleapis.comyfast.fonts.net. Pero, dada la rapidez con que los editores, los anunciantes y los proveedores de análisis agregan soporte para AMP, sospecho que pronto habrá más.
Disposición
El enfoque de diseño de AMP se concibió en torno a dos objetivos principales:
- El tiempo de ejecución debe poder inferir el tamaño de todos los recursos cargados externamente antes de que se carguen realmente, de modo que se pueda calcular un diseño final lo más rápido posible. Una vez que se calcula el diseño, el artículo se puede representar y los lectores pueden comenzar a interactuar con él, incluso si los anuncios, las imágenes, el audio y el video aún no han terminado de cargarse. (Y, a medida que esos recursos se carguen, se procesarán sin interrupciones, sin interrumpir la experiencia de lectura al actualizar el diseño del documento).
- Los artículos de AMP deben ser receptivos. Como implica el nombre "Páginas móviles aceleradas", los documentos AMP están destinados específicamente a dispositivos móviles; entonces, en este contexto, "responsivo" no incluye resoluciones de escritorio. Más bien, los documentos AMP deberían verse bien en todos los dispositivos móviles, desde esas diminutas reliquias del viejo iPhone 4 que la gente todavía usa hasta los relativamente gigantescos iPad Pro.
El primer objetivo se logra principalmente mediante el requisito de que todos los recursos cargados externamente tengan atributos de width y height (y se aplica aún más mediante la limitación de scripts, lo que garantiza que no se puedan calzar nuevos recursos). Esto último se logra mediante consultas de medios estándar, el atributo de media , el atributo de sizes y el atributo de layout específico de AMP.
La siguiente es una descripción general de los diseños que AMP admite actualmente:
-
nodisplayEl elemento no se muestra inicialmente, pero la visualización puede activarse mediante una acción del usuario. (Esto se usa junto con componentes comoamp-lightbox). -
fixedEl elemento tiene un ancho y una altura fijos, lo que significa que el tiempo de ejecución no puede aplicar ningún comportamiento de respuesta. -
responsiveEn mi opinión, esta es la más útil y mágica de las opciones de diseño de AMP. El elemento utiliza cualquier espacio asignado mientras mantiene su relación de aspecto. (Básicamente, "Haz que esto se vea bien en cualquier resolución, por favor y gracias"). -
fixed-heightEl elemento usa el espacio asignado pero mantiene una altura fija (escalado horizontalmente). -
fillEl elemento llena el contenedor en el que se encuentra sin tener en cuenta la relación de aspecto. (Piense enwidth: 100%yheight: 100%). -
containerEl elemento es un contenedor y, por lo tanto, permite que sus hijos (a diferencia de su padre) definan su tamaño, exactamente como un elementodivestándar.
Lograr un diseño de documento funcional y sencillo con el sistema de diseño de AMP es relativamente fácil, pero cuando considera todo lo que admite y cómo se aplican los valores a los diferentes tipos de elementos, hay una gran cantidad de matices. Para obtener un desglose mucho más detallado, consulte la especificación de diseño de AMP.
¿Qué pasa con SVG?
¡Soportado! El SVG básico disfruta de un soporte integral en los navegadores de escritorio y móviles, y los gráficos no responden mucho mejor que los vectores, por lo que AMP y SVG forman un muy buen equipo. La mayor limitación es que, debido a las restricciones de secuencias de comandos, no podrá animar sus vectores con JavaScript, lo cual, si somos honestos, probablemente no debería estar haciendo en dispositivos móviles de todos modos. Sin embargo, si realmente debe darle un poco de vida a su SVG, aún puede hacerlo usando animaciones CSS, de acuerdo con las mismas restricciones descritas en la sección de estilo anterior. Recuerde que SVG es parte del DOM, por lo que se puede diseñar y animar tan fácilmente como cualquier otro elemento.
Filosofía de AMP sobre JavaScript
Buenas noticias y malas noticias aquí. La mala noticia es que no escribirá JavaScript para sus documentos AMP en el corto plazo. Pero en cierto modo, esa también es la buena noticia. Tenga en cuenta que AMP no es un marco de aplicación móvil. Más bien, es un marco de trabajo de artículos móviles, y debido a que los artículos deben optimizarse para experiencias de lectura fluidas y fluidas, realmente no hay muchos buenos casos de uso para secuencias de comandos pesadas del lado del cliente.
Dicho esto, prohibir todo JavaScript para siempre es poco realista y un poco draconiano. La realidad es que la web se ha basado en JavaScript desde hace algún tiempo, incluso en el contexto de experiencias de lectura simples y relativamente insípidas, para cosas como publicidad, análisis y funciones interactivas. Además, una de las mejores cosas de la web es su apertura y su capacidad aparentemente infinita para la experimentación, la expresividad y la creatividad, muchas de las cuales funcionan con JavaScript.
Reconociendo tanto la carga que el JavaScript arbitrario escrito por el usuario impone sobre las garantías de rendimiento, como la ubicuidad e inevitabilidad de JavaScript en un entorno web moderno, el equipo de AMP ha ideado los siguientes principios de secuencias de comandos:
- No se admite ni permite JavaScript escrito por el usuario en este momento. Es posible que solo tenga dos tipos de etiquetas de script en sus documentos de AMP: etiquetas de datos vinculados (cuyo tipo es
application/ld+json) y etiquetas para incluir tanto el tiempo de ejecución de AMP como los componentes de AMP extendidos. - Los autores del proyecto AMP han anticipado la mayoría de las necesidades de JavaScript en el contexto del consumo de artículos móviles, por lo que AMP admite alternativas (
amp-pixel, incluidas fuentes personalizadas con etiquetas de enlace o reglas@font-face, etc.) o proporciona implementaciones que son compatibles con el tiempo de ejecución de AMP y que, por lo tanto, garantizan tanto la seguridad como el rendimiento (amp-ad,amp-analytics,amp-carousel, etc.). - Si realmente debe usar JavaScript para algo como una función interactiva, puede crear la función de forma independiente y luego incluirla con un
[amp-iframe](https://www.ampproject.org/docs/reference/extended/amp-iframe.html)etiqueta. El contenido incluido en unamp-iframeincluso permite una comunicación limitada con el documento principal para cosas como solicitudes de cambio de tamaño. - Los componentes de AMP son de código abierto (Apache 2) y están abiertos a contribuciones, por lo que aparecerán nuevos componentes con el tiempo (de hecho, aparecieron varios componentes nuevos en el transcurso de escribir y editar este artículo, por lo que ya actualicé varias veces). Si bien el equipo de AMP priorizará los componentes generalizados sobre la funcionalidad específica del servicio (por ejemplo, un widget específico para su inicio social), también se compromete a brindar suficiente diversidad para acomodar la mayor variedad de contenido posible.
- Finalmente, todas estas políticas están sujetas a cambios. A medida que las funciones del navegador, como los trabajadores web, los elementos personalizados y el DOM en la sombra, se vuelvan más compatibles, las opciones para admitir JavaScript escrito por el usuario y componentes personalizados, al mismo tiempo que garantizan la seguridad y el rendimiento, se expandirán dramáticamente.
Para obtener más información sobre el futuro de los componentes de AMP, consulte la sección "Componentes extendidos" de la especificación "Componentes HTML de AMP".
Anatomía de un documento AMP
Ahora que tiene una comprensión bastante sólida de AMP HTML, analicemos un modelo.
Por supuesto, comenzará sus documentos doctype con una declaración de tipo de documento:
<!doctype html> Luego, designe su documento HTML como AMP HTML, lo cual, créalo o no, lo hace usando el emoji de alto voltaje como un atributo en la etiqueta html :
<html > O, si eres un cascarrabias anticuado y te irrita la idea de adornar tu código con emojis adorables, puedes usar el atributo amp , mucho más conservador, en su lugar:
<html amp> <!-- A good sign that you're boring! --> En su etiqueta head , no olvide las instrucciones de codificación de caracteres utf-8 :
<meta charset="utf-8"> Y vincule a la versión que no es AMP de su documento (marcada como canonical , para que no aparezca como contenido duplicado):
<link rel="canonical" href="my-non-amp-index.html">Por el contrario, su versión que no sea AMP debe contener una referencia al documento AMPlificado:
<link rel="amphtml" href="my-amp-index.html"> Debido a que las páginas de AMP están diseñadas para dispositivos móviles (y también desea la rasterización de GPU), asegúrese de incluir una metaetiqueta de viewport gráfica:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> La siguiente línea de código parecerá un poco extraña, y eso es porque lo es. ¿Sabes que a veces verás una página web renderizar brevemente el texto antes de que las fuentes se hayan cargado y aplicado, luego parpadear y renderizarse de nuevo con el aspecto previsto por el diseñador? La etiqueta a continuación mantiene la opacidad de la página en 0 (invisible) hasta que tenga el estilo adecuado.
<style> body { opacity: 0 } </style> <noscript> <style> body { opacity: 1 } </style> </noscript> El problema con este enfoque es que, si el tiempo de ejecución de AMP no se carga, es técnicamente posible que la opacidad de la página nunca pase de 0 a 1 . Para compensar tales contingencias, el código anterior probablemente se cambiará a algo más parecido a esto:
<style> body { animation: amp-timeout 0x 5s 1 normal forwards; } @keyframes amp-timeout { 0% {opacity: 0;} 100% {opacity: 1;} } </style>Lo siguiente que debe hacer es incluir el tiempo de ejecución de JavaScript de AMP:
<script async src="https://cdn.ampproject.org/v0.js"></script>E incluya las implementaciones de JavaScript para cualquier componente extendido que necesite:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script> <script async custom-element="amp-audio" src="https://cdn.ampproject.org/v0/amp-audio-0.1.js"></script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <script async custom-element="amp-lightbox" src="https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script> <script async custom-element="amp-anim" src="https://cdn.ampproject.org/v0/amp-anim-0.1.js"></script> <script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script> <!-- etc. --> (Tenga en cuenta el uso del atributo async . Eso no es opcional: cuanto menos bloqueo, mejor).
Opcionalmente, puede agregar algunos datos vinculados, como este:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Turn Your AMP up to 11!", "image": [ "img/cover-opt.jpg" ], "datePublished": "2015-01-11T08:00:00+08:00" } </script> Ahora agreguemos algunas fuentes, usando etiquetas de link o reglas @font-face en su CSS:
<link href='https://fonts.googleapis.com/css?family=Roboto+Condensed:300,700' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'> Y luego veremos algunos estilos (no más de 50 KB), con el atributo amp-custom requerido:
<style amp-custom>Ahora está listo para crear un documento HTML más o menos estándar utilizando todo lo que acaba de aprender sobre AMP HTML.
El tiempo de ejecución de AMP
No pasaré tanto tiempo en el tiempo de ejecución de AMP porque, como todos los tiempos de ejecución, es un poco como una caja negra. Eso no quiere decir que el tiempo de ejecución de AMP sea inaccesible (es de código abierto, como el resto del proyecto). Más bien, como todos los buenos tiempos de ejecución, los desarrolladores no necesitan saber exactamente cómo funciona para poder aprovecharlo, siempre y cuando en general entiendan lo que hace.
El tiempo de ejecución de AMP se implementa completamente en JavaScript y se inicia al incluirlo en el documento de AMP, como lo haría con cualquier archivo de JavaScript externo:
<script async src="https://cdn.ampproject.org/v0.js"></script>A partir de ahí, el tiempo de ejecución de AMP hace principalmente tres cosas:
- gestiona la carga y priorización de recursos,
- implementa componentes AMP,
- opcionalmente, incluye un validador de tiempo de ejecución para AMP HTML.
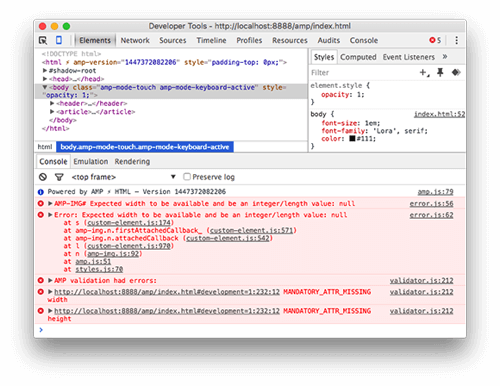
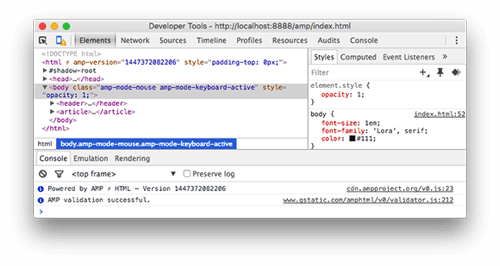
El validador es fundamental para crear documentos compatibles con AMP. Se puede activar simplemente agregando #development=1 a la URL del documento. Luego, todo lo que tiene que hacer es abrir su consola para ver su boleta de calificaciones.
Los errores se ven así:

Un documento AMP agradable, limpio y compatible se parece a esto:

El caché de AMP (opcional)
Los documentos AMP se pueden servir desde un servidor web como cualquier otro documento HTML, pero también se pueden servir desde un caché AMP especial. El caché opcional utiliza varias técnicas para optimizar aún más un documento AMP:
- Las referencias de imágenes se pueden reemplazar con imágenes del tamaño específico de la ventana gráfica del espectador.
- Las imágenes de la mitad superior de la página se pueden insertar para guardar solicitudes HTTP adicionales.
- Las variables CSS se pueden insertar para reducir la sobrecarga del lado del cliente.
- Las implementaciones extendidas del componente AMP se pueden precargar.
- HTML y CSS se pueden minimizar para reducir la cantidad de bytes enviados por cable (o, en este caso, las ondas).
Cualquiera puede ejecutar su propia caché de AMP en su propia CDN, o los editores pueden usar la de Google de forma gratuita. Dado que Google parece saber un par de cosas sobre escalabilidad, supongo que la mayoría de los usuarios de AMP estarán encantados de aceptar esa oferta. (Documentation on how to opt in to Google's cache is forthcoming, but given that Google already indexes and caches the Internet, it's a safe bet that it will revolve around your link tags and perhaps an additional meta tag.)
How Do Readers Find AMP Content?
The fact that AMP document are more or less standard HTML that will render in any modern browser is, in my opinion, a huge advantage (AMP is far more open and inclusive than Facebook Instant Articles or Apple News). But from a practical perspective, it also raises the question of how audiences will find AMP content.
If readers use Google to search from a mobile device, Google can link directly to AMP versions of articles (Google has not said that it will prioritize AMP documents over non-AMP documents, but it has said that it will use “mobile friendliness” as a mobile search signal, so you do the math). In fact, Google has indicated that it will begin sending traffic to AMP pages from Google Search on mobile as early as late February 2016. Discovery and curation engines such as Pinterest may also choose to start directing mobile traffic to AMP pages (with a few infrastructure changes). Finally, websites can redirect their own mobile traffic from responsive versions of articles to their AMP counterparts. But from my perspective, a few pieces of the puzzle are still missing.
Will other search engines direct mobile traffic to AMP articles? (Perhaps not search engines that want to do business with Apple.) Will social networking apps preload AMP documents when users post links to articles, in order to make rendering nearly instantaneous? (Probably not Facebook.) Will mobile browsers start looking for link tags with amphtml relationships? (Chrome, maybe, but probably not mobile Safari.) And will aggregators and news readers out there build specifically for lightning-fast AMP content? (Time to resurrect Google Reader!)
At this point, the answers to most of these questions are the same: to be determined.
See AMP In Action
The easiest way to see AMP in action is to check out Google's search demo. If you're the trusting type, you can watch the video and just assume it all works as well as it's depicted. If you're more the trust-but-verify type, you can go to g.co/ampdemo on your mobile device and try out some AMP pages for yourself (QR code below).

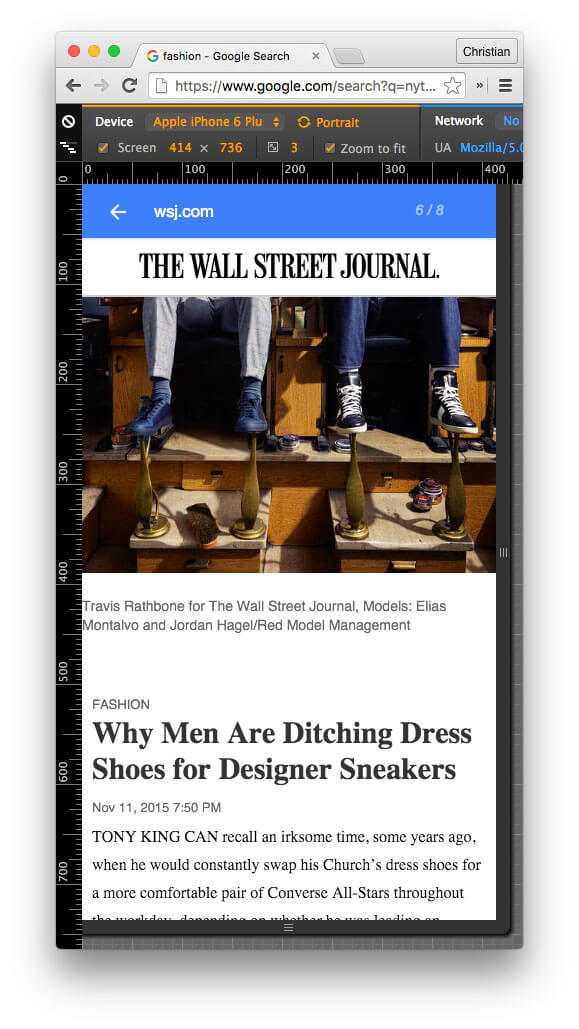
You can also check out the AMP experience through desktop Chrome using Chrome's Developer Tools. All you have to do is this:
- Go to g.co/ampdemo in Chrome.
- Open the Developer Tools by going to “View” → “Developer” → “Developer Tools.”
- Go into device mode by clicking on the little phone icon in the top-left corner.
- Pick your favorite device to emulate. (For best results, reload the page in the emulator.)

Who's Adopting AMP?
It's still relatively early days for AMP, so it's hard to tell exactly who is adopting the new format in earnest, and to what extent. That being said, I've already seen several implementations out there in the wild, and according to the AMP FAQ and AMP blog, it's being taken seriously by many major publishers (metered content and subscription access is currently under review), CMS developers, advertisers, and analytics providers. I won't list them all here because I'm sure the landscape will change almost daily, but you can keep an eye on the AMP project's home page and/or the AMP blog for news.
What Do I Think?
I'm glad you asked. My guess is that just about all publishers will eventually adopt it. If companies like BuzzFeed have taught the industry anything, it's the importance of being in as many places as possible, and that digital publishing should be a technology platform capable of getting content in front of readers wherever they are, as opposed to being a singular destination waiting for readers to come to it.
The investment required to support AMP is also relatively minimal. If a publisher already supports — or plans to support — Facebook Instant Articles and Apple News, then they might as well implement support for AMP as well. While CMS strategies vary widely across the publishing industry, most CMS' have a concept of templates and/or plugins that, once implemented, would do most of the work of converting articles into AMP HTML. (WordPress, the closest thing we have to an industry leader, already has a plugin and plans on supporting AMP for all publishers in January 2016.) And because AMP is far less proprietary than its competition (meaning that it is open source, open to contributions, based on web technologies and client-agnostic), I would expect publishers to feel more comfortable distributing their content in a format that they feel they will have more control over long-term.
The reality is that publishers will back whatever syndication formats and partners will help get their content in front of the maximum number of readers with the least amount of overhead and investment. Right now, we are in the very early stages of a new type of war that is part platform, part format and in which each party will leverage its unique strengths to maneuver itself into the best possible position. At this point, it's far too early to say which will endure and which will become the RSS of tomorrow.
Recursos adicionales
- “Introducing the Accelerated Mobile Pages Project, for a Faster, Open Mobile Web” Google Official Blog
- Accelerated Mobile Pages Project, official website
- Accelerated Mobile Pages, blog
- AMP HTML, GitHub
- Docs, Accelerated Mobile Pages Project
- Nigel Tufnel explaining why his amp goes to 11
