Experiencias equivalentes: ¿qué son?
Publicado: 2022-03-10Si pasa suficiente tiempo interactuando con profesionales de la accesibilidad digital, es posible que encuentre la frase "experiencia equivalente". Este dicho resume de manera concisa gran parte de la filosofía detrás del trabajo de accesibilidad.
Nuestra industria tiende a poner mucho énfasis en cómo , a menudo a expensas de por qué . Para las inquietudes relacionadas con la accesibilidad, es fundamental conocer la historia y las experiencias vividas por las personas con discapacidad como contexto para comprender la necesidad de diseñar y codificar teniendo en cuenta el acceso.
Este es el primero de dos artículos sobre el tema de la equivalencia y cómo se relaciona con la accesibilidad digital. Nos ayudará a definir qué es una experiencia equivalente. Una vez que hayamos establecido un entendimiento común, analizaré cómo implementar experiencias equivalentes para problemas comunes relacionados con la accesibilidad.
el estado de las cosas
La verdad del asunto es que a pesar de que vivimos en un mundo de múltiples dispositivos lleno de teléfonos inteligentes, realidad aumentada, asistentes de voz y sensores inteligentes de IoT, nuestro valor predeterminado sigue siendo predominantemente:
- Visual,
- pantalla grande,
- conexión rápida,
- poderosa computadora y pantalla,
- masculino,
- blanco,
- adinerado,
- joven,
- Occidental,
- alfabetizados tecnológicamente,
- y capaz.
Esto refleja los sesgos que son inherentes a la forma en que diseñamos, desarrollamos y cultivamos productos.
La lista anterior puede no ser lo más cómodo de leer. Si aún no ha cerrado la pestaña del navegador, tómese un momento para considerar sus flujos de trabajo diarios, así como quiénes son sus compañeros de trabajo, y comenzará a comprender a qué me refiero.
En esencia, brindar una experiencia equivalente se trata en última instancia de preservar la intención , siendo la intención la fuerza motivadora detrás de la creación de un sitio web o una aplicación web y todo el contenido y las características que contiene.
Esto se traduce en hacer que el significado detrás de cada interacción, cada componente, cada foto o ilustración, cada línea de código sea comprensible para la más amplia gama de personas, independientemente de su dispositivo o habilidad.
Estado de la técnica
No soy la primera persona en discutir este tema (y espero que no sea la última). El orador, capacitador y consultor Nicolas Steenhout es uno de esos defensores. Vale la pena leer su excelente publicación, La accesibilidad es acerca de las personas, no de los estándares .
Si eres el tipo de persona a la que le gustan los podcasts, A11y Rules tiene una serie maravillosa llamada Soundbites. Presenta “breves discusiones con personas con discapacidades sobre las barreras que encuentran en la web”. Estas entrevistas perspicaces también abordan lo que se analiza en este artículo.
¿Qué no es una experiencia equivalente?
Mostrar ejemplos de lo que algo no es puede ser una forma de ayudar a definirlo. Para experiencias equivalentes, un ejemplo sería una aplicación web orientada al público en general que no tenga un punto de interrupción móvil.

Con este ejemplo, todos los que usan un dispositivo con una pantalla pequeña se ven obligados a pellizcar, desplazarse y hacer zoom para obtener lo que necesitan. Aquí, la carga recae sobre cualquiera cuyo único delito haya sido usar un teléfono inteligente.
Lo más probable es que quien concibió, diseñó y desarrolló esto no se detuvo a pensar en circunstancias ajenas a las suyas. En este tipo de escenario (desafortunadamente todavía muy común), casi garantizo que la aplicación web se ve muy bien en las computadoras portátiles o de escritorio de los diseñadores y desarrolladores que la crearon.
Un diseñador que dice "tiene suficiente contraste para mí y para mis 'viejos' ojos" es lo mismo que cuando un desarrollador dice "funciona en mi máquina".
– Brezo (@_hmig) 19 de diciembre de 2019
Sin embargo, la cuestión es que no diseñamos ni desarrollamos para nosotros mismos.
Entonces, ¿estamos realmente de acuerdo con decir "no importa" a las personas que no son como nosotros? #a11y
Las personas que utilizan un teléfono inteligente para acceder a este sitio web son víctimas de las circunstancias. El esfuerzo adicional que alguien debe hacer para que funcione comunica indirectamente que no era una prioridad y, por lo tanto, no se valoraba. Si ha utilizado la web durante una parte significativa del tiempo, estoy dispuesto a apostar que le ha sucedido esto o una experiencia similar.
Este ejemplo también es un salto, un salto y un salto de distancia de otro problema de accesibilidad común pero grave que a menudo no consideramos: el zoom de la pantalla:
Zoom de pantalla
El zoom de pantalla es cuando alguien no puede hacer zoom en sus pantallas y agrandar el texto; muchas aplicaciones móviles nativas son culpables de esto. Cuando rechaza este tipo de comportamiento, les está diciendo a los posibles usuarios que, a menos que tengan una visión similar a la suya, no está interesado en que puedan usar su aplicación.
Para este escenario, un suave recordatorio de que todos envejeceremos, y con el envejecimiento viene una gran cantidad de preocupaciones relacionadas con la visión. Una pregunta que deberías hacerte es si tu yo futuro será capaz de usar las cosas que está haciendo tu yo presente. Una pregunta de seguimiento es si también le está preguntando a las personas que está administrando esto.
Me acaban de dilatar los ojos, así que no puedo leer ningún texto que no sea cómicamente grande. No sé cómo usar un lector de pantalla. Estaré bien en unas pocas horas, ¡pero este ha sido un viaje fascinante hacia lo bien que las aplicaciones de iOS de terceros respetan la configuración de accesibilidad del tamaño del texto!
– Em Lazer-Walker (@lazerwalker) 29 de enero de 2020
(Hilo)
Las experiencias accesibles no son necesariamente equivalentes
Este puede ser un concepto un poco difícil de entender al principio. Usemos esta máquina Rube Goldberg hecha por Joseph Herscher para pasar la pimienta a su invitado a cenar para comparar:
Para pasar la pimienta, la máquina la envía a través de un elaborado sistema de pesos, contrapesos, rampas, objetos rodantes, catapultas, guillotinas, quemadores, cronómetros, carruseles, etc., todos construidos con artículos de cocina que se encuentran comúnmente. Si bien esta configuración técnicamente garantizará que se pase la pimienta, es un proceso molesto, sobrecargado y que requiere mucho tiempo.
Muchas experiencias digitales se parecen mucho a una máquina de Rube Goldberg cuando se trata de accesibilidad. Dado que los problemas de accesibilidad son tan frecuentes, muchas formas de tecnología de asistencia brindan un amplio conjunto de funciones para permitir que el usuario evite obstáculos comunes.
Desafortunadamente, descubrir obstáculos y luego descubrir y activar la combinación adecuada de funciones para superarlos puede requerir una cantidad de tiempo y esfuerzo desproporcionada.
Para decirlo de otra manera: un simple clic en un botón para una persona con discapacidad puede requerir mucho más tiempo y esfuerzo para una persona con discapacidad, dependiendo de cómo se haya hecho el botón.
Efectos escalofriantes
De manera frustrante, el tiempo y el esfuerzo extra que una persona discapacitada tiene que poner en funcionamiento de una experiencia técnicamente accesible puede repercutir en su(s) condición(es) de discapacidad. Por ejemplo, la presencia de una discapacidad del control motor, como la artritis, puede hacer que la experiencia general sea aún más exigente.
Las preocupaciones sobre la accesibilidad cognitiva también son otra cosa importante a considerar. Lo que puede parecer fácil de entender o intuitivo de usar para una persona puede no serlo para otra. Esto es especialmente frecuente en situaciones donde hay:
- Conocimiento de dominio especializado,
- educación en un nuevo concepto,
- y/o falta de prestaciones comunes para el funcionamiento de la interfaz de usuario.
La accesibilidad cognitiva tampoco es una preocupación abstracta. Un diseño deficiente de la interfaz de usuario que ignore las circunstancias del usuario final y le descargue demasiada carga cognitiva puede tener consecuencias muy reales y muy graves.

Efectos compuestos
Estos factores no son mutuamente excluyentes. Los defensores de la teoría de la cuchara saben que las experiencias inaccesibles conspiran para agotar la energía mental y física de una persona, dejándola exhausta y desmotivada. Peor aún, este tipo de escenarios a menudo son más que una persona que opera perpetuamente con una capacidad disminuida.
Las experiencias digitales frustrantes pueden llevar a que una persona las abandone por completo, internalizando la falla del sistema como su propia falla personal. Este abandono también puede traducirse en la voluntad y la capacidad de una persona para operar otras interfaces digitales. En otras palabras: cuanto más rechacemos a las personas, más dejarán de intentar aparecer.
“Nadie se ha quejado antes” es una excusa tonta para no preocuparse por la accesibilidad. Tienes razón, no se quejaron. Se fueron.
— Vota azul, no importa quién. (@karlgroves) 8 de diciembre de 2018
No tome mi palabra para ello
Para que el resumen sea inmediato, me acerqué a Twitter para preguntar a las personas sobre sus experiencias con el uso de tecnología de asistencia para navegar por la web.
También tomé una definición deliberadamente vaga de tecnología de asistencia. Con demasiada frecuencia asumimos que el término "accesible" solo significa "funciona en un lector de pantalla". La verdad del asunto es que la tecnología de asistencia es mucho más que eso.
La forma en que se construye la web, sus principios y comportamientos fundamentales, la hacen extraordinariamente adaptable. Somos nosotros, las personas que construyen sobre y para la web, quienes rompen eso. Al no tener en cuenta estos dispositivos y métodos de interacción con el contenido web, implícitamente nos alejamos más de la equivalencia.
Consistencia
Para algunos, la tecnología de asistencia puede significar extensiones de navegador especializadas. Estas microaplicaciones se utilizan para mejorar, aumentar y personalizar una experiencia de navegación para adaptarse mejor a las necesidades de alguien.
Damien Senger, diseñador digital, utiliza una extensión de navegador llamada Midnight Lizard para imponer una experiencia similar en varios sitios web. Esto les ayuda a “enfocarse directamente en el contenido y limitar las diferencias demasiado grandes entre los sitios web. También me está ayudando a evitar contrastes de color demasiado fuertes que son realmente incómodos.“
Damien también escribe: “A menudo, los sitios web son realmente difíciles de leer para mí debido a la falta de consistencia en el diseño, las líneas demasiado estrechas o simplemente porque no hay suficiente equilibrio entre el tamaño de la fuente y la altura de la línea. Relacionado con eso, el color puede crear una gran cantidad de distracciones inútiles y tengo problemas cuando hay un contraste demasiado fuerte cerca del texto”.
Cómo mantener la equivalencia
- Un tamaño de fuente más grande y una altura de línea cómoda contribuye en gran medida a que el contenido sea agradable de leer.
- Una paleta de colores bien pensada con buenas relaciones de contraste ayuda a mantener al lector inmerso en su contenido.
- La aplicación constante de color también puede ayudar a comunicar con qué elementos se puede interactuar, siempre que no sea solo el color lo que indica interactividad.
- Asegúrese de que el contenido del texto esté escrito usando texto (no presentado como una imagen), lo que permite que se lea en voz alta, se cambie el estilo y se reformatee.
- Utilice HTML semántico, elementos de sección y microdatos estructurados para permitir que su contenido se adapte a modos de lectura especializados y extensiones de navegador.
- Comprenda que la marca incluye cómo se comporta, responde y reacciona algo, además de cómo se ve.
Además, Damien también aumenta su experiencia de navegación mediante el uso de la tecnología de bloqueo de anuncios "no solo para anuncios, sino también para bloquear animaciones o contenido que distraen demasiado a mi TDAH".
No es demasiado difícil imaginar por qué distraer y molestar a sus usuarios es una mala idea. En el caso de los anuncios, la industria no está regulada, lo que significa que no se respetan las normas que prohíben el TDAH, la migraña y/o las animaciones que desencadenan convulsiones. A través de esta lente, un bloqueador de anuncios es una forma de autodefensa del consumidor.
Lo diré de nuevo: decirles a los usuarios que su acceso no es tan importante como su resultado final es una MALA toma. ¡Los anuncios están bien siempre y cuando no creen una barrera al moverse! #TDAH #A11y #PSH #WCAG https://t.co/i6mifI0JRE
– Shell Little (@ShellELittle) 27 de febrero de 2020
Kenny Hitt también interviene sobre los anuncios: “…independientemente de la plataforma, lo que más me molesta son los sitios web con anuncios que esencialmente hacen que el sitio se actualice constantemente. Esto me impide, como usuario de un lector de pantalla, leer el contenido de esos sitios web”.

Nuevamente, la falta de regulación significa que el usuario debe tomar medidas en sus propias manos para mantener la experiencia equivalente.
Cómo mantener la equivalencia
- Evite los scripts que actualizan la página automáticamente.
- Evite las animaciones intermitentes y estroboscópicas, especialmente las animaciones que son desencadenantes conocidos de convulsiones.
- Proporcione métodos para pausar todas y cada una de las animaciones.
- Utilice la consulta de medios
prefers-reduced-motionpara deshabilitar la animación, si así lo solicita.- No utilice secuencias de comandos que intenten detectar el bloqueo de anuncios.
- Si se usa un modal para informar a alguien sobre la suscripción a un boletín, la política de cookies o que está usando un bloqueador de anuncios, asegúrese de que las trampas del modal se enfoquen y se puedan descartar con un teclado.
Oportunidad
La falta de una experiencia equivalente se traduce directamente en una oportunidad perdida. Muchas personas con las que hablé mencionaron que abandonarían una experiencia digital que era inaccesible la mayoría de las veces.
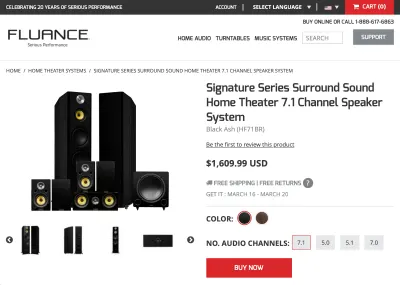
Brian Moore menciona, "hay sitios web en los que me gustan mucho sus productos, pero no los compraré porque el sitio en sí mismo es una lucha, y los intentos de llegar se han encontrado con el silencio o la resistencia a tomar cualquier medida".
Brian cita el sitio web de Fluance como el ejemplo más reciente. Los errores presentes en sus flujos de compras de usuarios le impiden comprar equipos de audio de consumo de alta gama.
Toda la presencia web de Fluance existe para vender productos. Si bien actualizar un sitio web o una aplicación web para que sea accesible puede ser un proceso que requiere mucho esfuerzo, definitivamente lo mejor para Fluance sería asegurarse de que el flujo de pago de los usuarios sea lo más sólido posible.

La oportunidad tampoco se limita solo al comercio electrónico. A medida que más y más servicios se digitalizan, paradójicamente empujamos a más personas a dejar de ser para vivir en la sociedad que depende de estos servicios digitalizados: personas con derechos protegidos. Una vez más, este alejamiento de una experiencia equivalente es el culpable.
Justin Yarbrough estaba “solicitando un trabajo relacionado con la accesibilidad en el Departamento de Seguridad Económica de Arizona durante el verano, donde querían que hiciera una evaluación. El botón para iniciar la evaluación era un div en el que se podía hacer clic. Terminaron agitando el requisito de evaluación para el puesto”.
Jim Kiely me cuenta sobre su hermano, quien “ha dejado de pagar su factura de agua en línea porque el sitio web de agua de la ciudad [no] funciona bien con un lector de pantalla y alto contraste”.
Personalmente, tengo amigos a los que se les ha impedido enviar currículos a varios sitios porque sus portales de solicitud de empleo eran inaccesibles.
Cómo mantener la equivalencia
- Use marcado semántico (el elemento de
buttonpara botones, el elemento de anclaje para enlaces, elementos deinputylabelpara formularios, etc.).- Realice una prueba inicial de sus flujos de usuario utilizando tecnología de asistencia para asegurarse de que tengan sentido.
- Vea su sitio web o aplicación web usando el modo de alto contraste y colores invertidos para asegurarse de que el contenido interactivo se muestre correctamente.
- Utilice usuarios reales de tecnología de asistencia para probar sus flujos de usuario.
- Exija a los proveedores externos que firmen la accesibilidad de su producto, incluida una Plantilla voluntaria de accesibilidad del producto (VPAT).
Adaptabilidad
Soren Hamby, gerente de marketing de productos y defensor del diseño, escribe sobre sus experiencias con el uso de software de ampliación de pantalla y capacidades de lectura de pantalla. Soren tiene "diferentes niveles de visión, por lo que tienden a no necesitar siempre el mismo nivel de adaptación".
Es de destacar que Soren menciona sus problemas con las aplicaciones de entrega de comestibles, específicamente “los carritos a menudo solo leen las cantidades en lugar del nombre del artículo. Es mucho más fácil ordenar con una persona vidente”.
Hay tres cosas a considerar aquí:
El primero es el reconocimiento a nivel superficial de que la aplicación funciona de manera diferente para diferentes personas, el punto principal al que se dirige este artículo.
En segundo lugar, está el hecho de que Soren utiliza múltiples formas de tecnología de asistencia, con la mezcla como una combinación variable según la combinación de su tarea en cuestión y qué tan bien la interfaz digital satisface sus necesidades de acceso.
Cómo mantener la equivalencia
- Asegúrese de que las etiquetas de sus controles interactivos sean relevantes y concisas.
- Incorpore escenarios y condiciones de discapacidad en sus personajes de diseño.
- Evite el uso de unidades de longitud absoluta. (No en serio.)
- Evite establecer anchuras y alturas máximas.
- Evite el uso de componentes fijos y de desplazamiento fijo, especialmente los de mayor tamaño.
- Pruebe sus diseños haciendo zoom y/o aumentando el tamaño de letra predeterminado para asegurarse de que el contenido no se oscurezca.
Esto nos lleva a nuestro tercer y más importante punto:
Autonomía
Tener que depender de la ayuda de una persona vidente para pedir alimentos no es lo ideal. Para muchos, la adquisición, preparación y consumo de alimentos pueden ser actos muy personales. Verse obligado a incorporar asistencia externa en este proceso es muy diferente a invitar voluntariamente a alguien a compartir una experiencia. La misma noción se aplica también a cualquier otro producto digital.
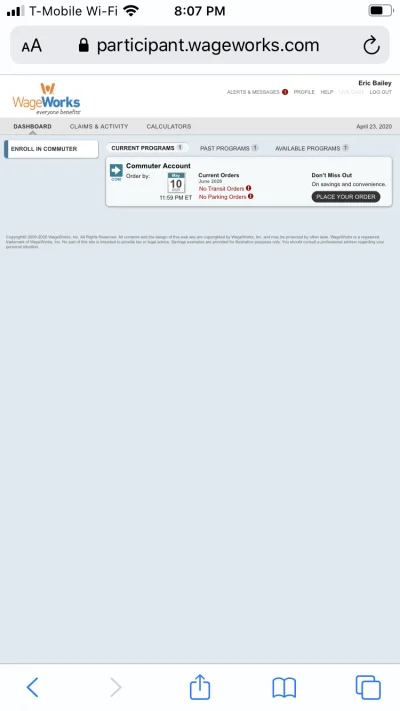
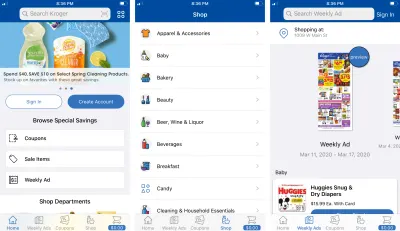
Kenny también menciona las aplicaciones de comestibles: "... mi tienda de comestibles Kroger local comenzó un rediseño de la aplicación en junio de 2019 que está rompiendo la accesibilidad con su aplicación". Al analizar esta regresión, continúa explicando: “Como no puedo cambiar financieramente a otro negocio, no lo dejaré pasar. Kroger va a descubrir que no me detengo con un problema. La persistencia en la resolución de problemas es un requisito para cualquier persona con discapacidad si quiere tener éxito en el mundo”.

Igualdad
Kroger haría bien en escuchar los comentarios de Kenny. Recientemente, la empresa de comestibles Winn-Dixie fue demandada con éxito por no poder operar con un lector de pantalla. La demanda argumentó que el sitio web de la tienda de comestibles estaba muy integrado con sus tiendas físicas y, por lo tanto, violaba la Ley de Estadounidenses con Discapacidades (ADA).
Otro caso reciente involucra a la franquicia Domino's Pizza. Llevado hasta la Corte Suprema, el fallo establece de manera clara e inequívoca que impedir que alguien use un sitio web o una aplicación, simplemente porque usó un software de lectura de pantalla, es inconstitucional.
En ambos casos, el costo de implementar arreglos fue mucho más económico que acudir a los tribunales, algo en lo que pensar la próxima vez que decida dónde pedir pizza.
A pesar de algunos feos conceptos erróneos sobre el fallo, la evidencia es clara: en los Estados Unidos, ahora existe un precedente legal para que las empresas privadas sean demandadas por violar los derechos civiles a través de una experiencia digital inaccesible. Europa y algunas partes de Asia también tienen leyes similares.
Cómo mantener la equivalencia
- Entender que las decisiones técnicas pueden tener consecuencias legales.
- Respete la ley y no cree circunstancias que conduzcan a la discriminación.
- Familiarícese con las Pautas de accesibilidad al contenido web (WCAG).
- Agregue requisitos de accesibilidad a sus criterios de aceptación.
- Agregue comprobaciones de accesibilidad manuales y automatizadas a sus flujos de trabajo de diseño y desarrollo.
Reactividad
Otra forma de mantener una experiencia equivalente, una en la que a menudo no se piensa, es dar a los informes sobre problemas de accesibilidad el mismo peso y preocupación que otros errores de software.
Los problemas de accesibilidad informados a menudo se minimizan e ignoran, o se envían a alguien que ignora el problema y/o es incapaz de solucionarlo.
Kenny, quien comenzó a usar una computadora con un lector de pantalla en 1984, dice: “Cuando me encuentro con problemas de accesibilidad hoy en día, trato de informarlo, cuando recibo la respuesta habitual de los comentarios de la persona que no se preocupa, simplemente me doy por vencido. y aléjate Si [la respuesta] viene de alguien en marketing que no entiende la accesibilidad, me doy por vencido y me voy. No tiene sentido tratar de enseñar a estas personas acerca de la accesibilidad”.
La opinión de Kenny es compartida por muchos otros en la comunidad de personas con discapacidad. Recuerde lo que dije antes sobre los efectos compuestos.
Brian informa que,
“Si encuentro problemas significativos con un sitio, lo informo. Dependiendo de con quién hable, va desde 'esto es lo que no funciona' hasta todo tipo de detalles técnicos sobre por qué si puedo llegar a las personas adecuadas".
Llegar a las personas adecuadas es clave. Otra parte de la experiencia equivalente es manejar los comentarios de manera oportuna y constructiva, como lo haría con cualquier otro problema con su producto o servicio.
Responder a un problema de accesibilidad es fácil:
- Agradezca a la persona por tomarse el tiempo y el esfuerzo de informar el problema.
- Reconozca el problema e identifique qué persona o equipo lo manejará.
- Haga preguntas aclaratorias según sea necesario.
- Ofrezca posibles soluciones alternativas, con el entendimiento de que solo son temporales hasta que se resuelva el problema subyacente.
- Ofrezca involucrarlos en el proceso, incluso notificándoles cuando se haya solucionado el problema.
Ser abierto, honesto y transparente sobre su proceso de corrección de errores contribuye en gran medida a establecer la confianza en una población que histórica y rutinariamente se ha pasado por alto.
También sepa que asignarle a alguien una dirección de correo electrónico para realizar tareas en nombre de un usuario de tecnología de asistencia no es una solución adecuada, efectiva o sostenible. Recuerde las preocupaciones en torno a la autonomía discutidas anteriormente.
Cómo mantener la equivalencia
- Cree una declaración de accesibilidad, que incluya problemas conocidos, un cronograma tentativo para sus correcciones e información de contacto fácil de descubrir.
- Asegúrese de que todas las personas que se relacionan con el cliente (control de calidad, atención al cliente, marketing, etc.) estén capacitadas en el protocolo para informar sobre problemas relacionados con la accesibilidad.
- Cuantifique los problemas relacionados con la accesibilidad, tanto internos como informados.
- Esté atento a patrones y tendencias con problemas de accesibilidad descubiertos, ya que representan oportunidades de aprendizaje.
- Comprenda que no todas las plataformas para recopilar comentarios son iguales.
Motivación
Hemos cubierto las frustraciones cotidianas de la gente real, así como los derechos civiles y el panorama legal actual. Si esto no lo motiva, permítame presentarle otro factor a considerar: la ganancia.
Hay dos estudios provocadores a los que me gustaría llamar la atención, pero de ninguna manera son los únicos estudios realizados en este espacio.

Primero está la Encuesta Click Away Pound, una encuesta realizada en 2016 y 2019 para "explorar la experiencia de compra en línea de las personas con discapacidades y examinar el costo para las empresas de ignorar a los compradores discapacitados".
La encuesta descubrió que más de 4 millones de personas abandonaron un sitio web minorista debido a las barreras de acceso que encontraron. Estas personas representan 17.100 millones de libras (~21.100 millones de dólares estadounidenses) en ingresos potenciales perdidos.
El segundo es El poder adquisitivo de los adultos con discapacidades en edad de trabajar (PDF), realizado en 2018 por los Institutos estadounidenses de investigación. Este estudio descubrió que hay un ingreso disponible estimado de $490 mil millones entre los adultos discapacitados en edad de trabajar. Eso es mil millones con B mayúscula.
Hay dos de las (muchas) conclusiones de estos estudios que me gustaría destacar:
La primera es que, desde una perspectiva histórica, la web es todavía muy nueva. Además de eso, su ubicuidad es aún más reciente, lo que significa que el uso por parte de la población en general es una pequeña porción de la cantidad de tiempo que ha existido.
En segundo lugar, la población general contiene muchas personas discapacitadas y sus necesidades no están siendo satisfechas. Estas necesidades insatisfechas representan miles de millones de dólares de ingresos potenciales .
Este es un mercado gigantesco del que nosotros, como industria, solo ahora nos estamos dando cuenta. En lugar de abordar la accesibilidad con una mentalidad de aversión al riesgo, ¿por qué no utilizar este aprendizaje como una excelente manera de ver sus oportunidades comerciales actuales y futuras?
Cumplir con la ADA es, por definición, el mínimo legalmente requerido para la accesibilidad. No tiene en cuenta una buena experiencia de usuario, usabilidad e innovación. A menos que se esfuerce por alcanzar el mínimo todo el tiempo, el cumplimiento no es suficiente.https://t.co/qOYw6ji23u
– mikey está en casa (@mikeyil) 5 de marzo de 2020
No nos detengamos aquí
Con demasiada frecuencia pensamos en la accesibilidad como un problema a resolver, en lugar de una forma de ver el mundo. Las experiencias equivalentes requieren que cuestionemos nuestras suposiciones y prejuicios y pensemos en experiencias ajenas a las nuestras. Puede ser algo incómodo de pensar al principio, pero todo está al servicio de hacer que las cosas sean útiles para todos.
Como profesionales de la web, es nuestro trabajo y nuestro privilegio asegurarnos de que las experiencias que brindamos sean equivalentes. En la segunda parte, investigaremos cómo hacerlo.
Otras lecturas
- “Principios de las WCAG”, Tetra Logic
- "Los conceptos básicos de accesibilidad web", el blog de accesibilidad de Marco Zehe
- "Lista de verificación de accesibilidad web: 15 cosas para mejorar la accesibilidad de su sitio web", WebsiteSetup.org
- "La importancia de las pruebas de accesibilidad manual: llame a los profesionales", Eric Bailey, Smashing Magazine
- “Llevando la accesibilidad más allá del cumplimiento”, Dennis Deacon, 24 Accesibilidad
- “Videos de personas con discapacidades usando tecnología”, Hampus Sethfors, Axess Lab
- "Perspectivas de accesibilidad web: explore el impacto y los beneficios para todos", Iniciativa de accesibilidad web (WAI), W3C
Gracias a Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt y Soren Hamby por compartir sus ideas y experiencias.
