Elementos para desechar o reutilizar en dispositivos móviles
Publicado: 2022-03-10Con el final del año acercándose rápidamente, todos están interviniendo con predicciones para las tendencias de diseño web de 2019. En su mayor parte, creo que estas predicciones se parecen bastante a las realizadas para 2018, lo cual es sorprendente.
A medida que nos adentramos más en el territorio de los dispositivos móviles, no podemos adherirnos a las mismas predicciones que tenían sentido para los sitios web vistos en computadoras de escritorio. Por supuesto, no podemos olvidarnos de la experiencia de escritorio, pero debe pasar a un segundo plano frente a los dispositivos móviles. Es por eso que deseo que las predicciones de 2019 (y más allá) sean de naturaleza más práctica.
Necesitamos diseñar sitios web principalmente pensando en los usuarios móviles, lo que significa tener un sistema más eficiente de entrega de contenido. En lugar de pasar el próximo año agregando más técnicas de diseño a nuestro repertorio, ¿tal vez deberíamos quitar algunas?
Como dijo el pintor expresionista abstracto Hans Hofmann:
“La capacidad de simplificar significa eliminar lo innecesario para que lo necesario hable”.
Entonces, hoy voy a hablar sobre los elementos de diseño móvil que hemos conservado durante demasiado tiempo y lo que debe hacer al respecto en el futuro.
¿Por qué necesitamos deshacernos de los elementos de diseño móvil en 2019?
Aunque el diseño receptivo y el minimalismo nos han acercado poco a poco al efecto deseado de móvil primero, no creo que nos haya llevado tan lejos como podamos llegar. Y parte de eso se debe a que somos reticentes a dejar de lado los elementos de diseño que han estado con nosotros durante mucho tiempo. Pueden parecer esenciales, pero sospecho que muchos de ellos pueden eliminarse de los sitios web sin dañar la experiencia.
Esta es la razón: en el escritorio, hay mucho espacio para jugar. Incluso si no llena cada centímetro de la pantalla con contenido, encuentra formas creativas de usar el espacio. Con la tecnología móvil, ha reducido drásticamente los bienes raíces. Uno de los mayores efectos secundarios de esto es la cantidad de desplazamiento que tienen que hacer los visitantes móviles.
¿Por qué importa esto?
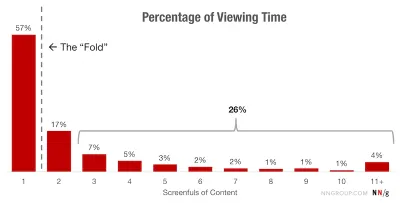
Un estudio de 2018 de Nielsen Norman Group sobre el desplazamiento y la atención demuestra que a muchos usuarios (57 %) no les importa desplazarse más allá de la línea de la parte superior de la página. Dicho esto, el 74% de todo el tiempo de visualización ocurre dentro de las dos primeras pantallas completas.

Si intenta adaptar todos esos elementos de diseño extraños de la experiencia de escritorio tradicional a la móvil, es muy probable que sus visitantes nunca los encuentren.
Aunque un desplazamiento más largo en el móvil puede ser bastante fácil de ejecutar, también es posible que sus visitantes sufran fatiga de desplazamiento. Mi sugerencia es eliminar elementos de diseño en dispositivos móviles que generen desplazamientos excesivos y, en consecuencia, pongan a prueba la paciencia de los visitantes.
4 elementos de diseño móvil que debes deshacerte en 2019
Si no vamos a cambiar drásticamente las tendencias de diseño web de 2018 a 2019, creo que ahora es un buen momento para limpiar la experiencia web móvil. Si está buscando aumentar el tiempo que pasa en el sitio, así como sus tasas de conversión, la creación de una experiencia más elegante y eficiente mejoraría en gran medida sus diseños web móviles.
Para explicar qué elementos de diseño móvil debe abandonar este año, compararé las experiencias de escritorio y móvil entre sí. De esta manera, tendrá una idea de por qué necesita despedirse de él en el dispositivo móvil.
1. Barras laterales
Una barra lateral ha sido un elemento útil de diseño web para blogs y otras autoridades de noticias durante mucho tiempo. Sin embargo, con el diseño receptivo y móvil primero tomando el control, la barra lateral tiende a ser empujada al final de las publicaciones del blog ahora. ¿Pero es ese el mejor lugar para ello?
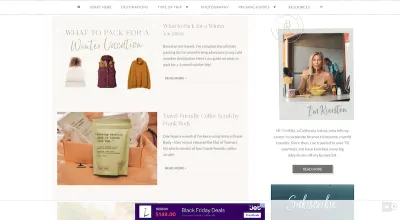
The Blonde Abroad es un ejemplo de uno que coloca la mayor parte del contenido de la barra lateral en la parte inferior de una publicación.
Así es como aparece una publicación en el escritorio:

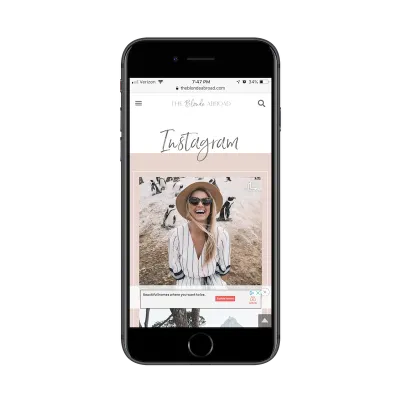
Tenga en cuenta que este tampoco es el final de la barra lateral. Hay una serie de otros widgets debajo de los que se muestran en esta captura de pantalla. Es por eso que la contraparte móvil se ejecuta demasiado tiempo para este sitio web:

Lo que estás viendo aquí no es una página genial centrada en las redes sociales. Esto es lo que encuentran los usuarios móviles después de desplazarse:
- anuncios,
- Una promoción de su tienda web,
- Publicaciones recomendadas/relacionadas,
- Un formulario de suscripción,
- Un formulario de comentarios.
Luego aparece el feed de Instagram, ¡seguido por el formulario de suscripción una vez más! En total, se necesita aproximadamente la mitad de los desplazamientos de la página para llegar al final del contenido. Luego, el resto de la página se llena con material de autopromoción. Es demasiado.
Si Instagram es una plataforma tan prominente para ella, debería tener un enlace en el encabezado. También sugeriría reducir la cantidad de formularios en las páginas web móviles. Tres formularios (dos de los cuales son duplicados) es excesivo. Y probablemente también recomendaría convertir las publicaciones recomendadas con imágenes y títulos en enlaces de texto sin formato.
Un ejemplo de un sitio de autoridad que maneja bien las barras laterales es el blog MarketingSherpa. Como puede ver aquí, hay una barra lateral bastante densa incluida en la experiencia de escritorio.

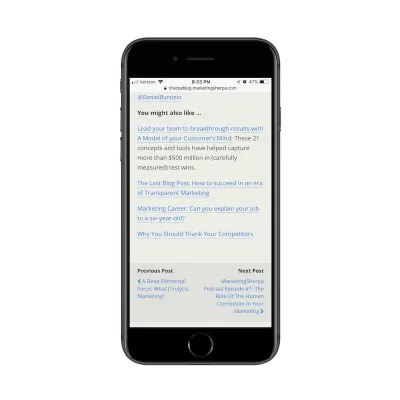
Sin embargo, dirija su atención a los dispositivos móviles y la barra lateral desaparecerá por completo. En cambio, encontrarás una experiencia súper liviana:

Debajo de cada publicación del blog, encontrará una lista sucinta de enlaces recomendados por el autor. También hay un widget Anterior/Siguiente que permite a los lectores pasar rápidamente a la siguiente publicación publicada. Es una excelente manera de mantener a los lectores en movimiento a través del sitio sin tener que hacer una página web móvil innecesariamente larga.
2. Ventanas emergentes modales
Sé que las ventanas emergentes móviles no están muriendo, al menos en lo que respecta a Google. Pero aparte de las ventanas emergentes intrusivas, ¿las ventanas emergentes tradicionales ya tienen cabida en los dispositivos móviles? Si realmente estamos pensando en formas de optimizar la experiencia del usuario, ¿no tendría sentido eliminar el modal por completo?
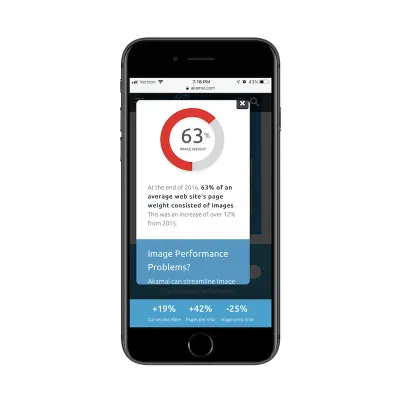
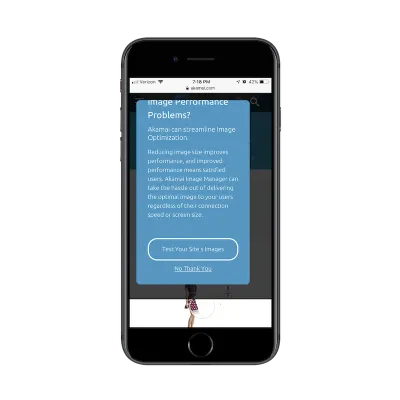
Aquí hay un ejemplo de Akamai que me sorprende que incluso exista:

Mientras examinaba una de las páginas internas del sitio móvil, apareció esta ventana emergente en mi pantalla. Al principio, pensé: “¡Oh, genial! Una ventana emergente con un gráfico y una estadística”. ¡Pero luego lo leí y me di cuenta de que era una ventana emergente de desplazamiento !

Honestamente, no estoy seguro de haber visto uno de estos antes, pero creo que es el ejemplo perfecto de por qué las ventanas emergentes móviles modales nunca son una gran idea. Además de bloquear el contenido del sitio casi por completo, la ventana emergente requiere que el visitante trabaje para ver el mensaje completo.
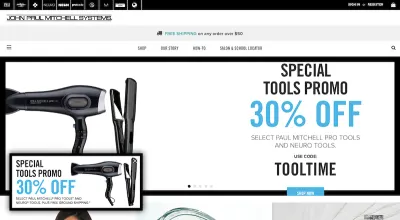
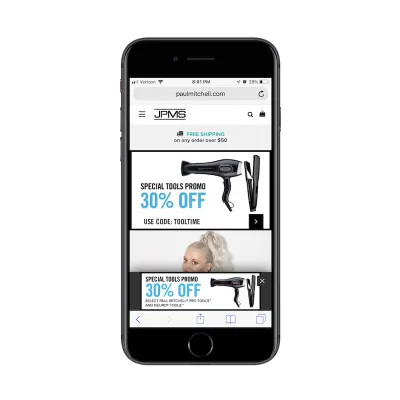
Me encontré con otro ejemplo de una mala ventana emergente. Este está en el sitio web de Paul Mitchell:

Pensé que era una elección extraña colocar la misma promoción tanto en la ventana emergente como en la imagen principal desplazable. Este, sin embargo, es bastante fácil de descartar ya que está claro qué es la ventana emergente y qué es la imagen.
En el móvil, no es tan fácil distinguir:

Si no hubiera visto la ventana emergente coincidente en el escritorio, probablemente hubiera pensado que esta página web tenía un error al ver la duplicación por primera vez. Tampoco ayuda que el estandarte de héroe ahora tenga un ícono de flecha en un cuadro negro, que podría confundirse fácilmente con la "X" que cierra la ventana emergente coincidente.
Es una elección de diseño muy extraña y le diría a todos los demás que se mantengan alejados. La ventana emergente no solo aparece instantáneamente en la página de inicio (lo cual es un no-no), sino que crea una primera impresión confusa. Puede que no sea el modal tradicional, pero todavía se ve mal.
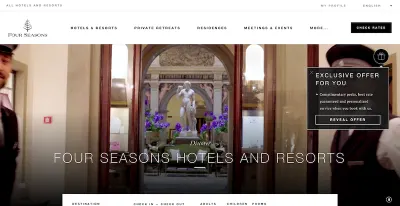
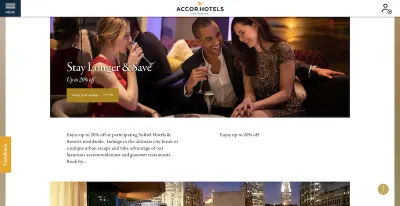
Cambiando de marcha, el sitio web de Four Seasons hace un muy buen trabajo al manejar sus ventanas emergentes. Aquí está el widget emergente de escritorio:

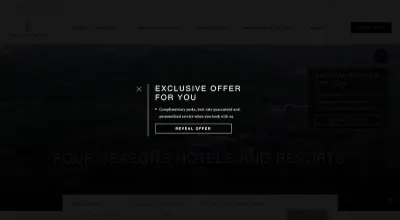
Haga clic en la ventana emergente y se abrirá una oferta emergente de pantalla completa. Este es un buen toque ya que le da al visitante control total sobre si quiere ver la ventana emergente o no.


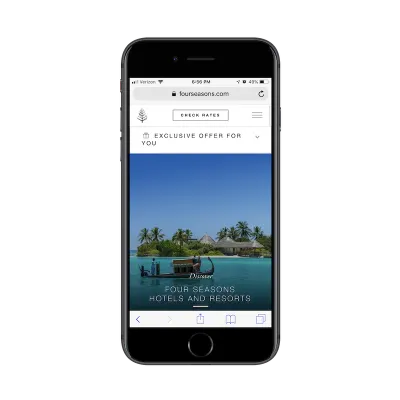
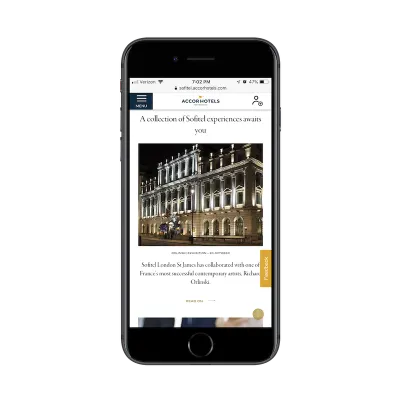
La contraparte móvil emergente hace algo similar:

La oferta emergente se ajusta cómodamente al encabezado y nunca interfiere en la experiencia del sitio móvil.

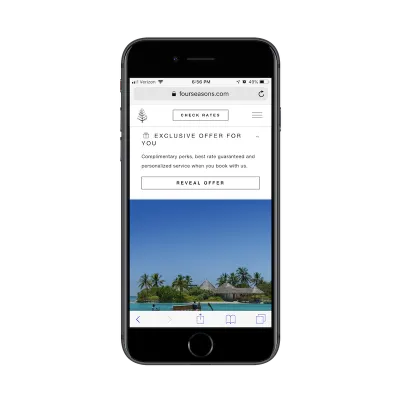
Incluso una vez que se hace clic en la ventana emergente, nunca bloquea la vista del sitio web móvil. Solo empuja el contenido hacia abajo en la página. Tiene un diseño simple, fácil de seguir y le da todo el control al usuario móvil en términos de participación. Es una excelente opción de diseño y me gustaría ver que más diseñadores móviles la usen al diseñar elementos emergentes en el futuro.
3. Elementos laterales adhesivos
Creo que una barra de navegación fija o una barra inferior en un sitio web móvil es una idea brillante. Como ya hemos visto, los visitantes están dispuestos a desplazarse por un sitio web. Pero es más probable que los visitantes se desplacen hacia abajo en una página si tienen una manera fácil de ir a otro lugar: a otra página, a pagar, a una oferta de descuento especial, etc.
Dicho esto, no soy fanático de los elementos pegajosos en el costado de los sitios web móviles. En el escritorio, funcionan bien. Por lo general, son íconos o widgets diminutos que se adhieren a la esquina lateral o inferior del sitio. Son de colores llamativos, fáciles de reconocer y dan a los visitantes la opción de interactuar cuando estén listos.
En el móvil, sin embargo, los elementos laterales pegajosos son una mala idea.
Echemos un vistazo al sitio web de Sofitel, por ejemplo.

Como puede ver, hay un botón naranja de "Comentarios" pegado al lado izquierdo de la pantalla. A medida que se desplaza hacia abajo en la página, permanece en su lugar, por lo que es conveniente para los visitantes enviar una línea al desarrollador si algo sale mal.
Así es como aparece ese mismo botón en el móvil:

Aunque el botón "Comentarios" no siempre bloquea el contenido, hay ocasiones en las que se superpone a una imagen o texto a medida que el usuario se desplaza. Puede parecer un inconveniente menor, pero fácilmente podría ser lo que lleva a un visitante de sentirse molesto o frustrado con un sitio web a sentirse completamente superado.
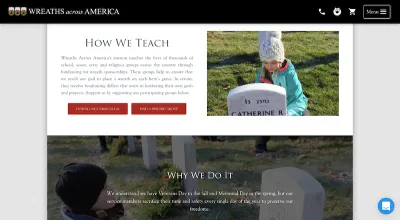
Wreaths Across America es otro ejemplo de un elemento pegajoso que se interpone en el camino. En el escritorio, el widget azul de chat en vivo está bien ubicado.

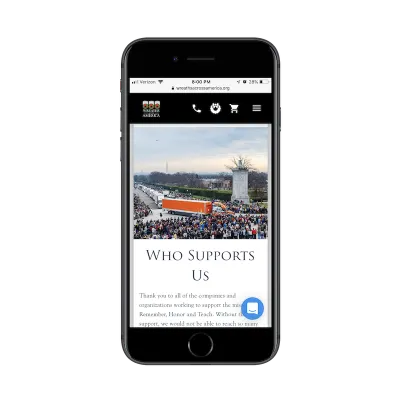
Luego, muévalo al dispositivo móvil y el chat en vivo cubre continuamente una cantidad decente de contenido que reside en la esquina inferior derecha.

Si sus visitantes no interactúan activamente con el chat en vivo u otros elementos fijos en el móvil (y sus estadísticas deberían indicarlo), no los deje allí. O, al menos, presentar una manera fácil de descartarlos.
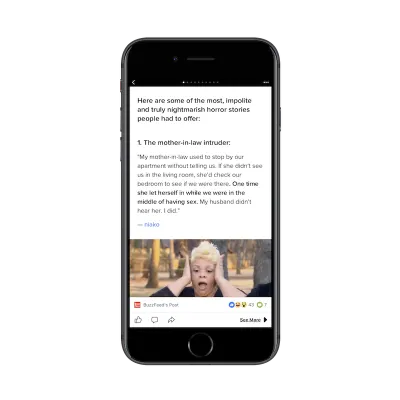
Una forma de evitar el problema de la superposición persistente es la solución que ha elegido BuzzFeed.
En los últimos años, muchos sitios web utilizaron iconos de redes sociales flotantes y fijos. Fue una elección lógica, ya que nunca se sabía cuánto tiempo les tomaría a los lectores decidir que solo tenían que compartir su página web o publicar con sus conexiones de redes sociales.

Como hemos visto con el chat en vivo y los widgets de comentarios anteriores, los elementos que se adhieren al costado de la pantalla simplemente no funcionan en dispositivos móviles. En cambio, deberíamos mirar lo que BuzzFeed ha hecho aquí y hacer que esos íconos se peguen al ras de la parte inferior de la pantalla.
Ya sabemos que las barras fijas de navegación y de la parte inferior no interfieren con el contenido, así que usemos estas áreas clave del dispositivo móvil para colocar elementos fijos con los que queremos que la gente se involucre.
4. Contenido
No son solo estos elementos de diseño extraños o valores atípicos los que debe pensar en eliminar de la experiencia móvil. Creo que hay momentos en que el contenido en sí mismo no necesita estar allí.
Si desea que los visitantes lleguen al quid de su mensaje en solo unos pocos desplazamientos, no puede tener miedo de eliminar el contenido que no es 100% necesario.
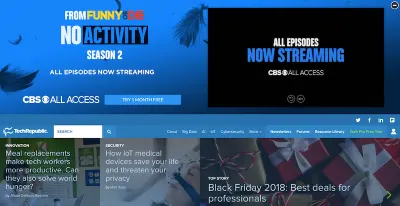
Creo que los anuncios son uno de los peores infractores de esto. TechRepublic tiene un ejemplo particularmente desagradable de esto, tanto para computadoras de escritorio como para dispositivos móviles.

Así es como se ve el sitio web de escritorio de TechRepublic cuando lo visita por primera vez. Eso solo es horrendo. ¿Por qué alguien usa más banners publicitarios sobre el encabezado? ¿Y por qué este tiene que ser tan grande en tamaño? ¿No deberían ser el logotipo y la navegación de TechRepublic lo primero que vea la gente?
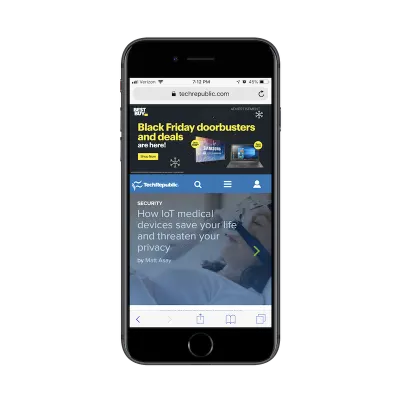
Tenía la esperanza de que, al visitar el sitio móvil, el anuncio hubiera desaparecido. Lamentablemente, ese no fue el caso.

Lo que tenemos aquí es un anuncio de Best Buy que ocupa aproximadamente un tercio de la página de inicio móvil de TechRepublic. Claro, una vez que un visitante se desplaza hacia abajo, desaparecerá. Pero, ¿hacia dónde crees que se dirigirán primero los ojos de los visitantes? Estoy dispuesto a apostar que algunos de ellos verán el logotipo en la parte superior izquierda y se preguntarán cómo diablos terminaron en el sitio web de Best Buy.
Este es uno de esos momentos en los que es mejor repensar su estrategia de monetización si va a entrometerse y confundir la experiencia del usuario móvil.
Ahora, veamos lo bueno.
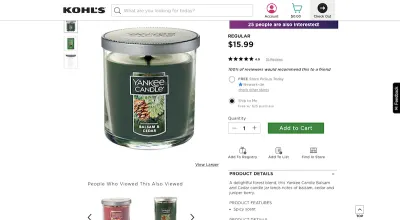
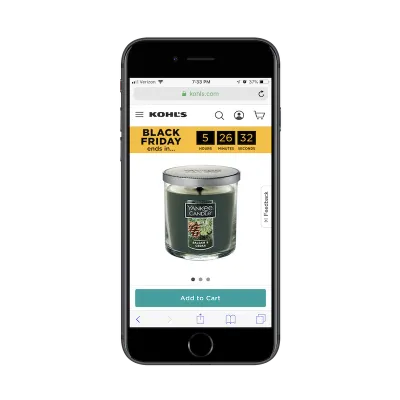
Kohl's tiene una página de productos bastante estándar para un sitio web de comercio electrónico:

Sin embargo, cuando se muestra en un dispositivo móvil, encontrará que las vistas del producto desaparecen:

En lugar de tratar de dejarles espacio, las diferentes vistas de productos están ocultas debajo de un control deslizante. Esta es una buena opción si prefiere no comprometer la cantidad de contenido que se muestra, especialmente si es esencial para vender el producto.
Otro gran ejemplo de elegir y elegir tus batallas cuando se trata de mostrar contenido en dispositivos móviles proviene de The Blonde Abroad.
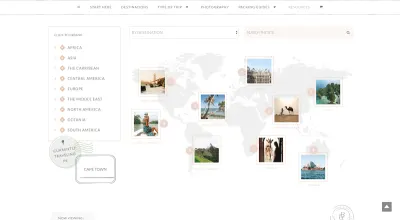
Los lectores de su blog pueden elegir el contenido según el destino global, como se muestra aquí en el sitio web de escritorio:

Es una función de búsqueda bastante ordenada, especialmente porque coloca el contenido dentro del contexto de un mapa real.
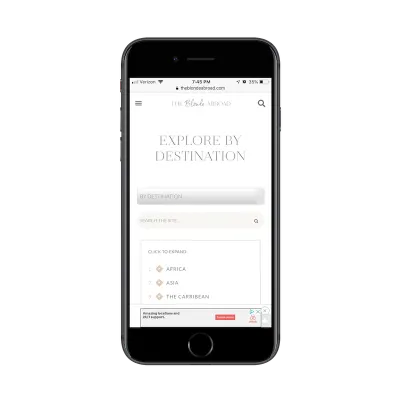
En lugar de intentar forzar un gráfico como este para que se ajuste al móvil, The Blonde Abroad incluye solo los elementos esenciales necesarios para realizar una búsqueda:

Si bien los lectores móviles pueden perderse el contenido mapeado, esto brinda una experiencia mucho más optimizada. Los usuarios móviles no quieren tener que desplazarse hacia la izquierda y hacia la derecha, hacia arriba y hacia abajo para buscar contenido en un gráfico de gran tamaño. En esencia, esta sección del sitio trata sobre la búsqueda. Y, en dispositivos móviles, esta presentación limpia de opciones de búsqueda es suficiente para impresionar a los lectores e inspirarlos a leer más.
Terminando
En la guía de escritura de Stephen King, On Writing , dice algo en este sentido:
“Crea tu contenido. Luego, revísalo y elimina el 10 % de lo que creaste”.
De acuerdo, esto se aplica a escribir una historia, pero creo que esta misma lógica se aplica al diseño de un sitio web móvil. En otras palabras: ¿Por qué poner a prueba la paciencia de sus visitantes, o peor aún, crear una experiencia demasiado engorrosa para que se pierdan las partes más importantes? Continúe y traduzca la idea que tenía para el entorno de escritorio tradicional en una configuración móvil. Luego, revíselo en el dispositivo móvil y elimine todas las partes innecesarias de contenido o elementos de diseño.
