8 microinteracciones para ayudar a mejorar la experiencia del usuario
Publicado: 2021-04-21A medida que los usuarios pasan tiempo en su sitio web, interactúan constantemente con sus funciones, y algunas de esas pequeñas interacciones son más importantes de lo que piensa.
Cada pequeño movimiento tiene un impacto en su experiencia general. Utilice estos pequeños momentos para mejorar su experiencia de usuario y asegúrese de que los usuarios continúen interactuando a medida que comienzan a navegar por su sitio web.
¿Qué son las microinteracciones?
Estas pequeñas interacciones se denominan acertadamente microinteracciones. Son las tareas básicas que realizan los usuarios cuando interactúan con su sitio. Cuando está bien diseñado, un sitio ofrece una especie de retroalimentación positiva cuando los usuarios interactúan con él: los usuarios deben sentir que son parte de las transiciones y movimientos del sitio, pero las respuestas a estas interacciones también deben sentirse naturales e intuitivas.
Estas interacciones permiten a los usuarios realizar una sola tarea, como sincronizar sus dispositivos con su sitio web, interactuar con una función en su página, controlar el volumen o el brillo, cargar un comentario, dar me gusta a una página o activar o desactivar una función. La microinteracción es el reconocimiento de que los usuarios han cumplido su tarea.
Ejemplos de Microinteracciones
Una interacción receptiva muestra a los usuarios que su acción funcionó o fue aceptada por el sitio web, y la mayoría de las veces, los usuarios no los notan. La respuesta de su sitio a una microinteracción debe ser un aspecto integrado de la interfaz. Es posible que los usuarios no se den cuenta, pero las microinteracciones pueden hacer o deshacer la UX.
Sin embargo, las microinteracciones no se tratan solo del diseño de un sitio web. Son parte de cualquier dispositivo con características de diseño receptivo. Algunos ejemplos de microinteracciones incluyen un teléfono inteligente que vibra cuando está en silencio o el sonido que se produce cuando le das "me gusta" a algo en Facebook.
Tales interacciones pueden ser pavlovianas: los usuarios sienten que reciben un regalo por su interacción. "Me gusta" el estado de alguien, y hay un clic de logro; cambie el teléfono para que vibre y responderá diciéndole, de la manera más silenciosa posible, que ha hecho su trabajo.
Al crear microinteracciones para un sitio web, desea que los usuarios tengan esta misma experiencia positiva. Cuando lo haga, sus usuarios automáticamente tendrán una mejor experiencia, sin siquiera saber por qué.
Aproveche las microinteracciones para una mejor experiencia de usuario
Ahora que comprende el por qué, considere dónde sus microinteracciones pueden tener el mayor impacto. Aquí hay nueve microinteracciones para mejorar su experiencia de usuario.
1. Ajuste de preferencias
Si sus usuarios tienen control sobre la configuración del volumen, el brillo u otras preferencias en su sitio web, incluya una microinteracción. Un pequeño logotipo que anima o se mueve junto con los usuarios mientras ajustan los niveles es una buena manera de interactuar con sus usuarios.

Imagen: Volume Control Micro Animation de Nick Buturishvili

2. Mensajes o Comentarios
Un área para retroalimentación o comentarios es en sí misma una microinteracción. Sus usuarios deben tener un área donde tengan acceso a usted. Si no responde, o responde de forma poco amable, esto podría resultar contraproducente.
Piense en la empresa de venta de entradas, TickPick. Cuando no incluyó la península superior en su mapa de Michigan, sus residentes se apresuraron a informar a la empresa.
La respuesta de TickPick en las redes sociales no les valió ningún punto: "Obtuvimos la parte importante de Michigan, ¿no es eso lo suficientemente bueno?" Luego, no se disculparon diciendo: “Estamos seguros de que la península superior de Michigan es un lugar encantador para vivir, y les aseguro que no la dejamos fuera del mapa intencionalmente. Pero en serio, es solo un montón de bosques”.
Aunque el propietario hizo las paces con la comunidad, no fue barato. Voló al área y pagó la cuenta de los lugareños en una cervecería de lujo. Es una lección de la que todas las empresas pueden aprender: capacite a su equipo de respuesta en redes sociales y manténgalo positivo.
3. Barra de estado de carga o descarga
Nadie quiere sentirse excluido después de decidir cargar o descargar algo. Mantenga a sus usuarios al tanto de lo que sucede cuando están cargando o descargando, y es probable que lo sigan. Si no están seguros de si lograron su tarea, no se sentirán bien con la experiencia.

Imagen: Transición del botón de descarga por Arto Baghdasaryan
4. Notificaciones
Si sus usuarios reciben algún tipo de notificación de su sitio web, se trata de una microinteracción. El desarrollo de notificaciones animadas capta la atención de los usuarios y muestra que hay algo importante que deben verificar.
Cuando sus notificaciones son divertidas y atractivas, los usuarios asocian esos sentimientos a su negocio.

Imagen: Insignias de notificación de Blaine Billingsley
5. Menús desplegables
Cuando los usuarios estén viendo su sitio web en un dispositivo móvil, será necesario dividir páginas separadas. Los menús desplegables en su página permiten a los usuarios avanzar y retroceder rápidamente entre las páginas sin perder su lugar. Sin esta simple respuesta, es probable que los usuarios se sientan frustrados con la navegación.

Imagen: Pull Down and Refresh de Odneoko
6. Página de carga
Su sitio web puede contener páginas que tardan más en cargarse que otras. Una pequeña interacción que notifica a los usuarios que la página aún se está cargando los mantiene interesados y les da una idea de cuándo terminará de cargarse.
Esto funciona como una cortesía para su usuario y ayuda a mantener baja su tasa de rebote. Cuando los consumidores saben que una página se está cargando, es menos probable que abandonen la página, asumiendo que su sitio simplemente no responde.
7. Visualizar entrada
Los usuarios que ingresan datos en su sitio web quieren poder verlos. Si están completando una página de contacto o ingresando información de tarjeta de crédito, la visualización muestra que han ingresado la información correctamente. Esta microinteracción se trata menos de un compromiso divertido y más de claridad y seguridad.
La entrada visual genera confianza con sus usuarios y crea la sensación de que su sitio es creíble.

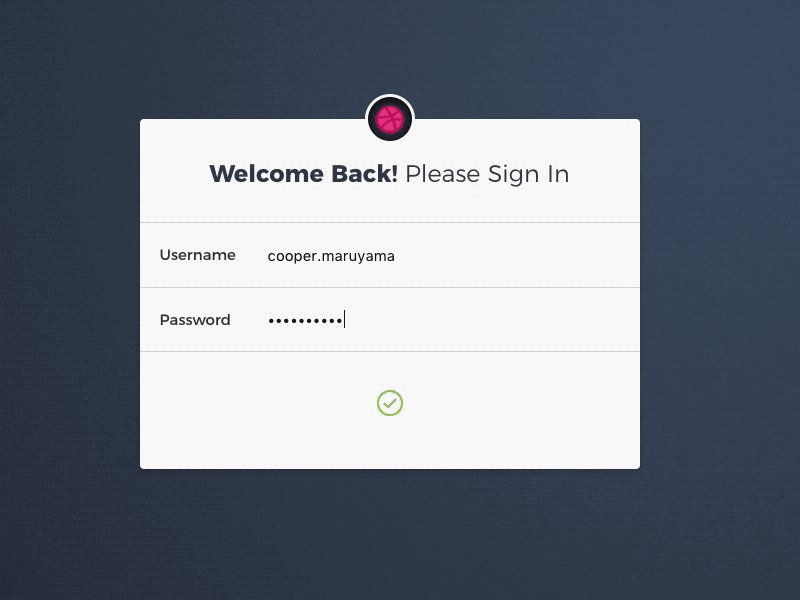
Imagen: Animación de inicio de sesión de Cooper Maruyama
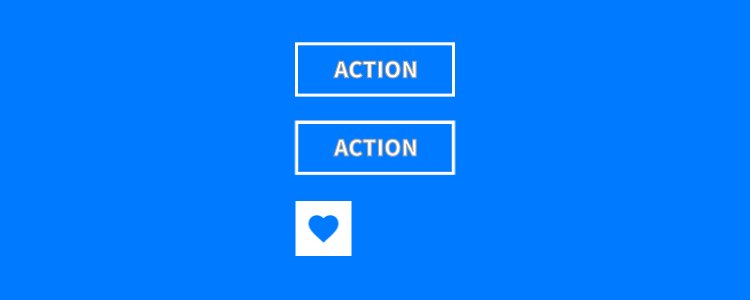
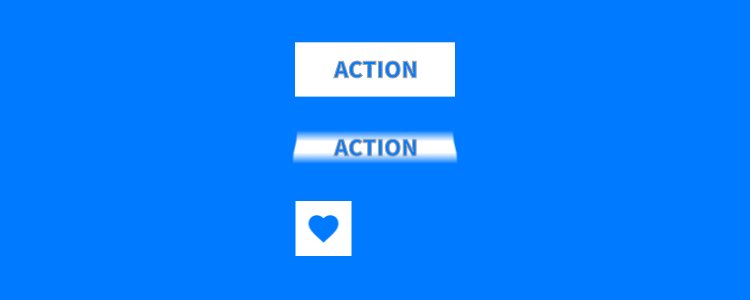
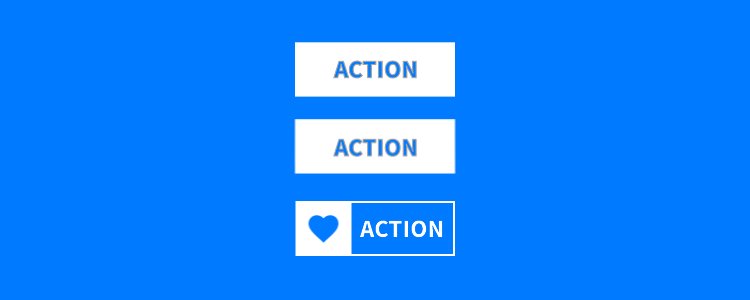
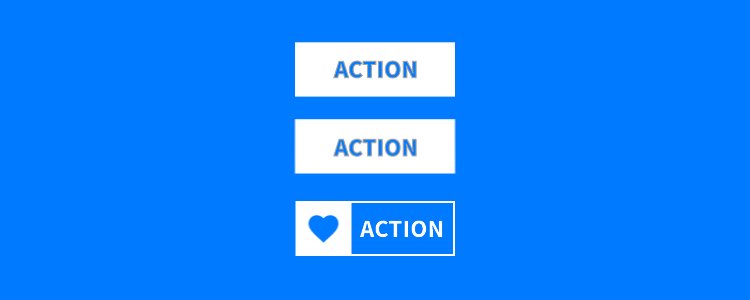
8. Una llamada a la acción receptiva
Las microinteracciones atraen a los usuarios y pueden motivarlos a actuar en su llamado a la acción (CTA), que es una razón crucial para tener un sitio web.
Use señales visuales o animaciones para llamar la atención de los usuarios y alentarlos a hacer clic. No desea que esta interacción sea entrometida o molesta porque sus usuarios estarán menos inclinados a responder.

Imagen: Botones de la interfaz de usuario de Michal Wojtowicz
Microinteracciones efectivas
Hay cuatro pasos clave para incluir en sus microinteracciones que las hacen efectivas:
- disparador Esta es la señal o visualización que incita a sus usuarios a continuar.
- reglas Los parámetros de la microinteracción muestran a los usuarios lo que hará la interacción.
- Comentarios Cuando sus usuarios hagan clic en una microinteracción, deberían recibir una respuesta.
- Bucles y modos . Considere con qué frecuencia se usarán sus microinteracciones y cómo hacerlas reconocibles para usuarios nuevos y antiguos. El bucle es donde su interacción se vuelve familiar. El modo es una respuesta de retroalimentación diferente que muestra a los usuarios que la interacción no fue la misma que la primera vez.
Cuando aprovecha las microinteracciones para una mejor experiencia de usuario, está creando asociaciones positivas con aspectos de su diseño web que probablemente deban estar allí de alguna manera. Considere estas ideas al crear microinteracciones para su sitio.
